OKLCH — перцепционное цветовое пространство, которое в отличие от других цветовых моделей не зависит от способа воспроизведения цвета и позволяет кодировать более широкий диапазон цветов, доступный человеческому глазу
Переведено и опубликовано с разрешения авторов оригинала.
Статья на английском языке: «OK, OKLCH: a color picker made to help think perceptively»
Дата публикации оригинала: 07/02/2023
Авторы оригинала: Роман Шамин и Трэвис Тёрнер
Сайт: Evil Martians
Далее текст от лица авторов
Перцепционные цветовые пространства существуют уже давно, но среднестатистический дизайнер не знает о них практически ничего, и уж точно не использует их в своей работе. Поэтому, когда мы приступили к созданию интерфейса для колорпикера и цветового конвертера OKLCH Color Picker & Converter, основным принципом нашей работы было обучение. Давайте разберёмся, что к чему.
Если вы незнакомы с OKLCH, вот очень краткий обзор: OKLCH — новый способ кодирования цветов (таких как HEX, RGBA или HSL), который позволяет получить предсказуемую светлоту* после настройки цвета, в отличие от HSL. Он способен кодировать более широкий диапазон цветов, имеет встроенную поддержку браузера, и, в отличие от LCH и Lab, не смещает тон (Hue) при изменении насыщенности (Chroma).
*Примечание переводчика. Светлота́ (англ. lightness) — качественная характеристика тона, которая определяется способностью поверхности предмета отражать световые лучи.
Как мы уже упоминали ранее, перцептивные цветовые пространства — не новое изобретение. Если быть точными, цветовое пространство Lab предшествовало появлению первых Mac и Windows. Просто они не получили широкого распространения: вы не найдёте колорпикеры Lab или LCH в Figma или Sketch, а дизайнеры по-прежнему используют RGB и HEX для описания палитры в своих интерфейсах. Поэтому, несмотря на то, что перцептивные пространства существуют уже давно, в условиях вышеобозначенного контекста перцептивность в качестве современного подхода к управлению цветом может показаться не просто новой, а прямо-таки революционной.
Более того, цветовые пространства OKLCH/LCH отличаются от широко распространенных и поэтому требуют некоторых усилий для того, чтобы разобраться в них.
Именно поэтому мы решили, что ключевым принципом, определяющим интерфейс нашей программы выбора цвета OKLCH, будет обучение. Пользователи, дизайнеры, должны иметь возможность познакомиться и в полной мере изучить все новые концепции, которые лежат в основе цветовых пространств OKLCH и LCH.
Хорошее информационное программное обеспечение побуждает пользователя задавать вопросы и отвечать на них, проводить сравнения и делать выводы. — Брет Виктор, Волшебные чернила
Мы уже некоторое время говорим об этом, и это начинает набирать обороты. На момент написания статьи, всего несколько дней назад, о нашей работе над проектами OKLCH и OKLCH Color Picker & Converter рассказал Google в своём руководстве по миграции цветов HD CSS.
В этой статье мы объясним, как мы воплотили наши образовательные цели непосредственно в интерфейсе OKLCH Color Picker & Converter. Кстати, он с открытым исходным кодом, так что проверьте репозиторий на GitHub.
Но сначала давайте вкратце рассмотрим сам колопикер OKLCH.
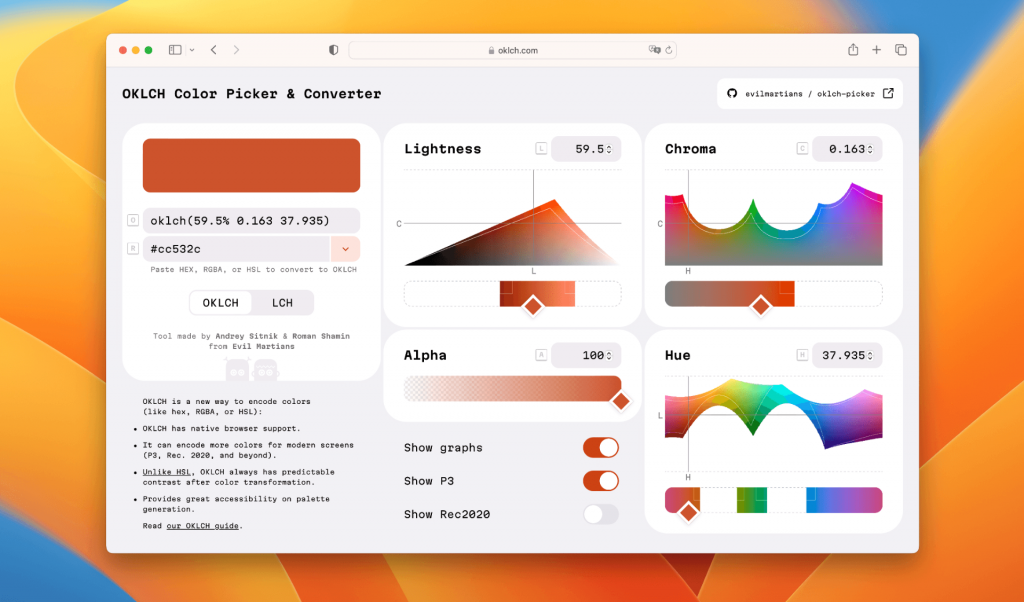
OKLCH Color Picker & Converter
Вы найдете его на сайте oklch.com

Выпадающий список позволяет конвертировать цвет из привычных цветовых кодов, включая HEX, Lab, RGBA и многих других. Также есть переключатель для преобразования цветов в LCH, а не в OKLCH.
Четыре ползунка и четыре сопровождающих их графика соответствуют следующим параметрам: Светлота (Lightness); Хроматическая составляющая, насыщенность (Chroma); Оттенок (Hue); Альфа-компонент, прозрачность (Alpha). Также есть переключатели для отображения цветов в цветовых охватах P3, Rec. 2020 и полного отключения графиков. Наконец, указаны запасные цвета на случай, если их невозможно отобразить на устройстве.
Обзор интерфейса окончен, теперь давайте поговорим о движущих образовательных силах, которые лежат в основе нашего дизайна.
Отображение пространств
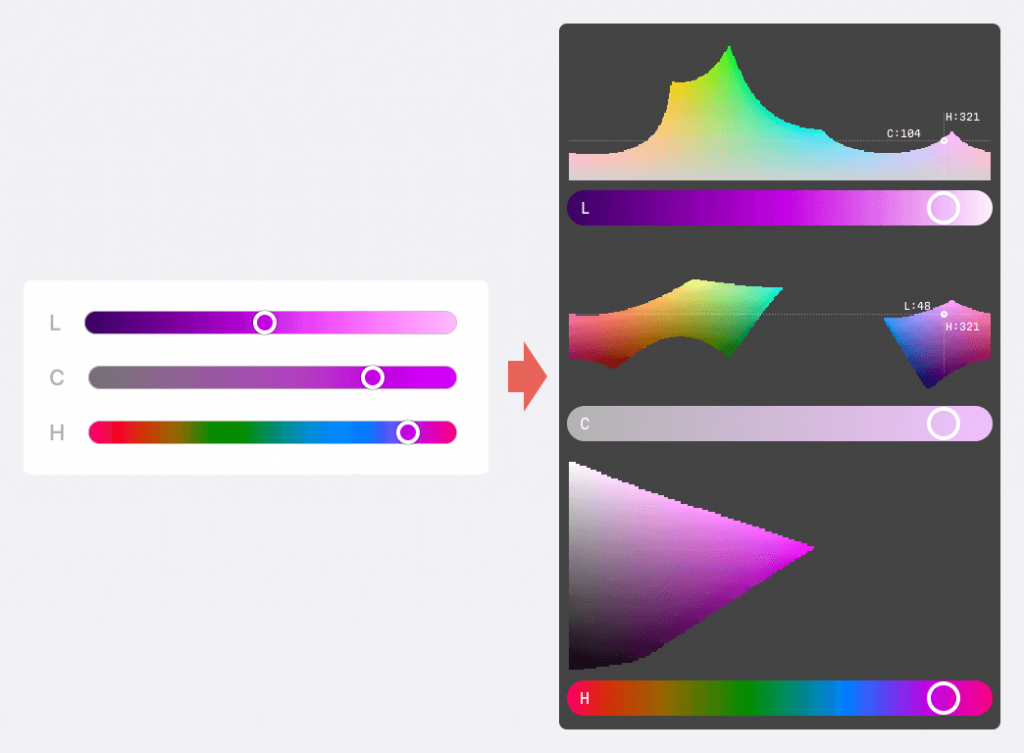
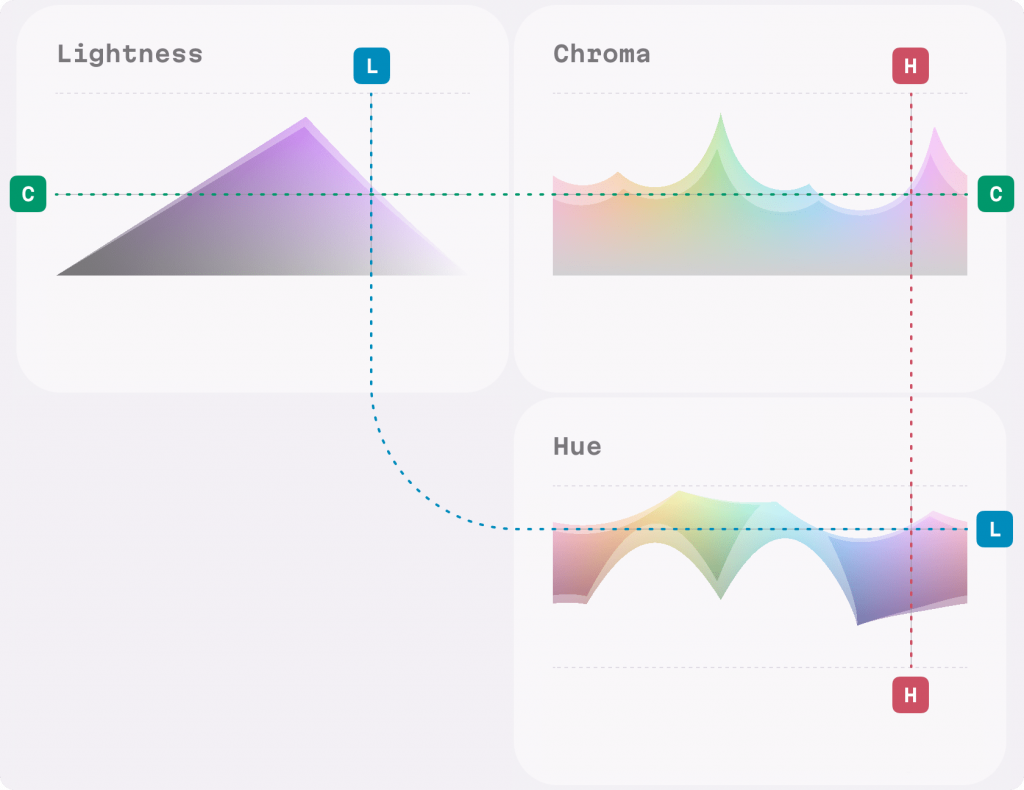
Чтобы помочь пользователям визуально представить, что происходит на самом деле, в дополнение к ползункам мы решили сделать диаграммы, которые наглядно показывают цветовые пространства. Пользователи будут видеть, как они меняются при управлении ползунками.

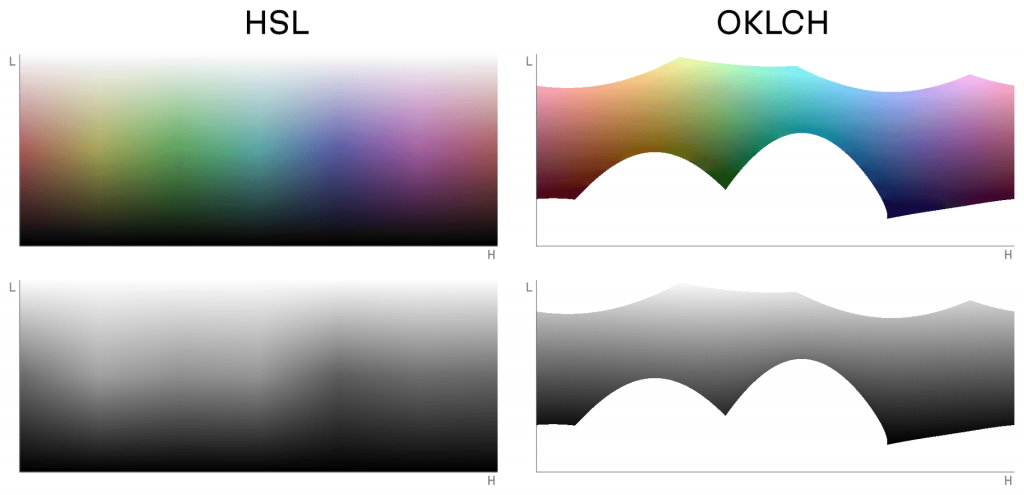
OKLCH не растягивается, чтобы принять форму идеального прямоугольника; это противоречит его природе. Он не скрывает того факта, что наши экраны могут отображать гораздо больше цветов в фиолетовой зоне, чем, например, в синей. Таким образом, он как будто более честен с нами, не так ли?

Эта функция может привести к нескольким побочным эффектам, но давайте выделим один, который очень важно понимать: иногда вы можете установить несуществующий цвет. Взгляните на графики выше: если говорить техническим языком, вы можете направить воображаемый колорпикер на незаполненную область в цветовом пространстве OKLCH, и не получить никакого цвета.
Такая ситуация невозможна в привычных нам колорпикерах, где цвета растягиваются в прямоугольник, а в цветовом пространстве нет незаполненных участков. Но такие незаполненные участки — то, к чему мы должны привыкнуть при переходе на перцептивные цветовые модели.
Итак, представьте: вы двигаете бегунок, и вдруг выделение выезжает за пределы возможных существующих цветов. Вашей первой реакцией может быть: что, чёрт возьми, здесь происходит?
Именно поэтому, чтобы ответить на этот вопрос (а также некоторые другие), мы встроили в интерфейс графики. Вы сможете увидеть, почему в некоторых частях цветового пространства есть разрывы между доступными цветами.
И с этой справочной «раскрашенной» информации начинается история дизайна нашего интерфейса.
Каждый график соответствует определённому ползунку
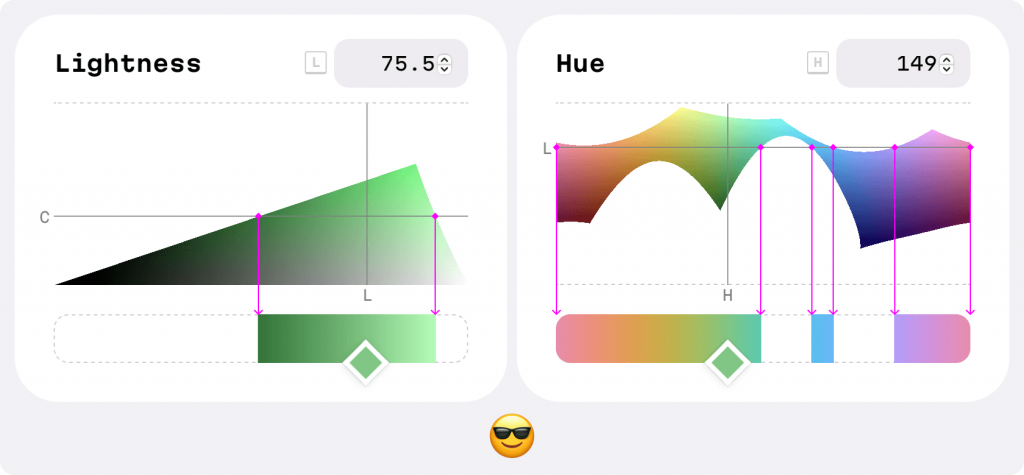
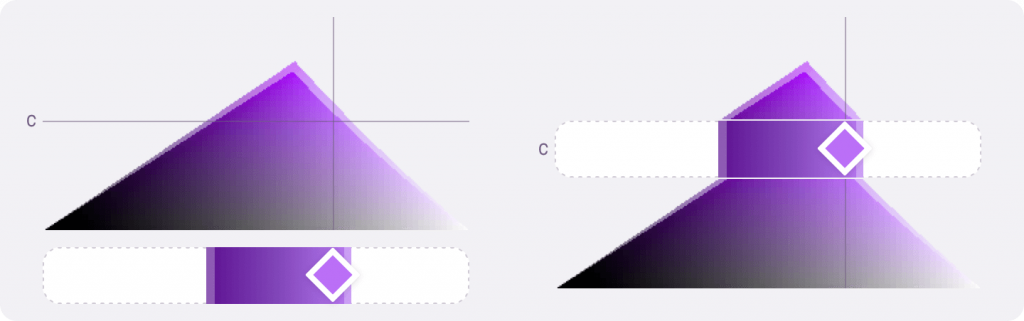
Неслучайно графики расположены над ползунками. Взгляните на графики в блоках Lightness и Hue: дорожки ползунков показывают фактические горизонтальные срезы графиков, а бегунки соединяются с вертикальными линиями на графике.

Например, в блоке Hue линия L показывает, где находится срез на горизонтальной оси. Хотите переместить линию L ниже? Уменьшите значение параметра Lightness на соответствующем ползунке.
Хотите изменить оба параметра одновременно? Нажмите на любую точку на графике! Да, это одна из скрытых жемчужин UX!
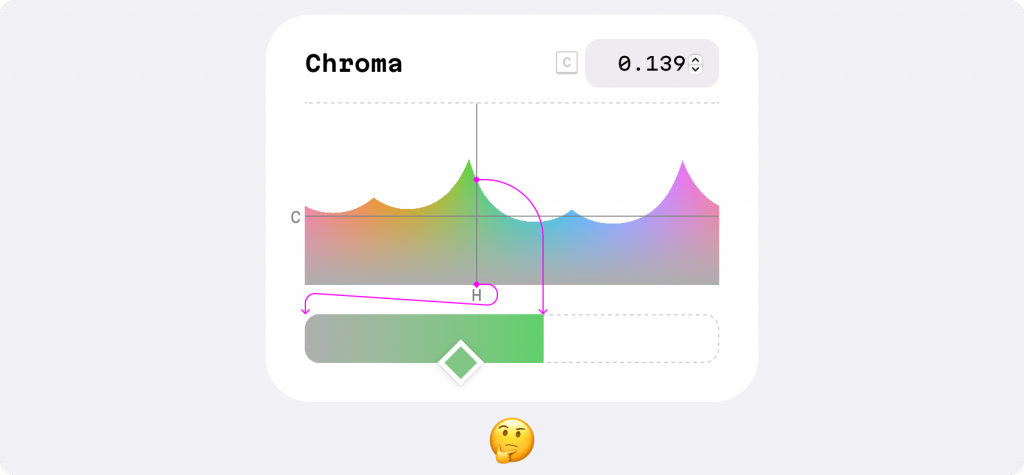
Оффтоп
Пока я обдумывал эту концепцию, идею о том, что «ползунок — это просто срез графика», и набрасывал идеи, я сделал этот кусочек UI, который считаю забавным. Попробуйте представить, как этот интерфейс работал бы в реальности!

Возвращаясь к теме
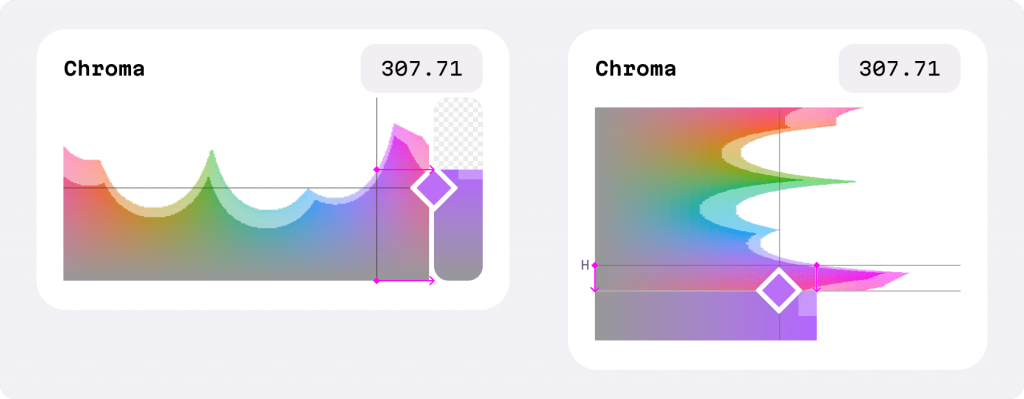
К сожалению, этот принцип работает только для двух из трёх графиков. Посмотрите на блок Chroma ниже: здесь ползунок показывает вертикальный срез, а не горизонтальный.

Это была непростая задача. Я рассматривал два решения: разместить вертикальный ползунок сбоку или повернуть график на 90° по часовой стрелке.

Строго говоря, оба решения были бы правильными. Но…
(И это было большое «НО»).
Вертикальный ползунок — довольно необычная схема. Кроме того, когда он находится сбоку от графика, это нарушает тайлинг*. Кроме того, выбор такого дизайна может привести к проблемам на мобильных устройствах.
*Примечание переводчика. Тайлинг (дословно — плиточный, плитка) — повторение текстуры, как будто плитки, если она меньше размером, чем зона для текстурирования (UV). Это необходимо для того, чтобы заполнить пробелы, которые образуются в UV-пространстве, если текстура меньше размером.

При повороте графика не возникает таких проблем, но он выглядит странно. Посмотрите на это! Так не пойдёт. И вот ещё одна причина забыть о вращении как о возможном решении — мы потеряем связь между графиками C и H. (Мы поговорим об этом подробнее в следующем разделе).
Мы долго обсуждали это, и в конце концов решили оставить этот параметр как есть: ползунок — внизу, график — сверху, даже если путь ползунка не отражает срез графика, а бегунок не связан с линией C на графике. В конце концов, всё равно понятно, что происходит, когда пользователь двигает ползунок.
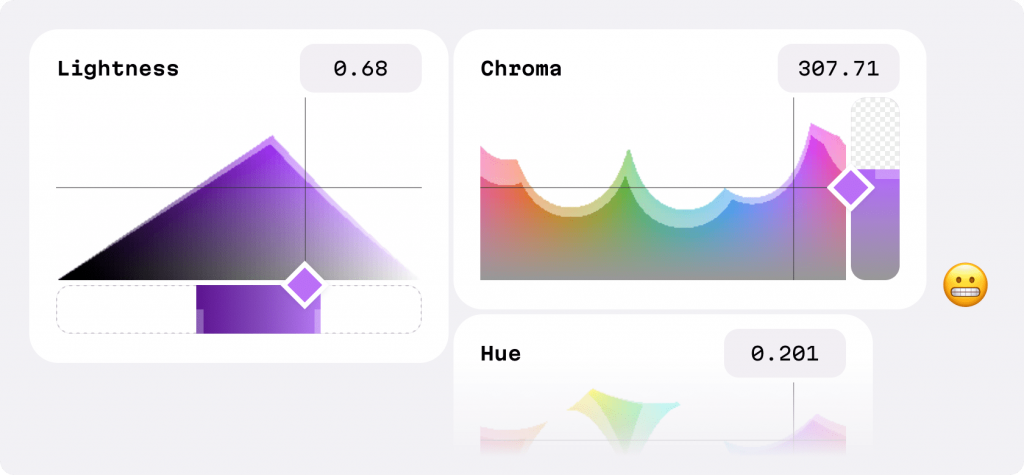
Графики также связаны между собой
Порядок и расположение графиков также имеет свою логику.

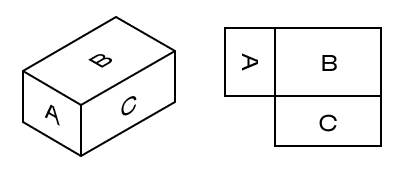
OKLCH — это трёхмерное пространство, которое напоминает ландшафт с горами и впадинами. Очень важно помнить об этом факте, работая с его цветами.
Макет выше представляет собой срез* этой трёхмерной фигуры. На самом деле мы могли бы нарисовать одну горизонтальную линию H для графиков L и C — они всегда находятся на одной высоте. И одну вертикальную линию L для обоих графиков C и H. Мы упоминали об этой связи в предыдущем разделе, где обсуждали идею поворота графика.

И, наконец, ещё несколько деталей
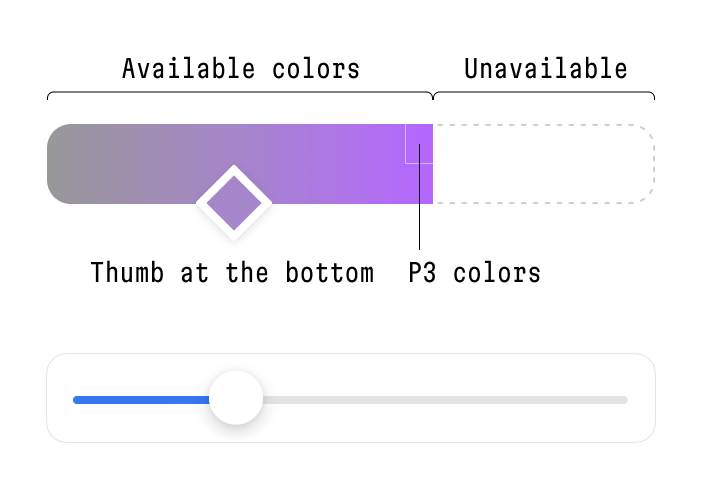
Дизайн ползунка
Дизайн ползунка в OKLCH Color Picker немного отличается от обычного ползунка. Бегунок ползунка расположен внизу, поскольку это гарантирует, что пользователи смогут видеть верхнюю часть дорожки ползунка под своим пальцем, даже при использовании мобильной версии колорпикера. Кроме того, бегунок в форме ромба выполняет функцию естественной стрелки, чётко показывая текущий выбор пользователя, несмотря на то, что эта форма занимает ту же площадь, что и более привычный бегунок в форме круга.

Динамические акцентные цвета
Обычно это несложно реализовать, но в OKLCH это было совсем легко и просто. Потребовалась всего одна строчка кода. Эта функция интересна тем, что она наглядно демонстрирует преимущества использования перцептивной модели.
Посмотрите на видео ниже — что бы ни выбрал пользователь, каким бы тёмным или ярким ни был образец цвета, цвет переключателей «Показать графики» и «Показать P3» остается чётким. Это происходит потому, что мы берём из данного образца цвета только значение параметра Hue, а параметр Lightness подбираем заранее, учитывая уровень контраста и доступность.
Преобразование настоящего в красочное будущее
OKLCH и LCH — это не волшебная таблетка. Они несут в себе как новые возможности, так и новые проблемы. Однако, по сравнению с HSL, RGB и HEX, это огромный шаг вперёд. Они предоставляют дизайнерам и разработчикам относительно надежную основу для создания масштабируемых систем проектирования.


Обсуждение
Похожее
Финализация логотипа в процессе ребрендинга
102 любимые цветовые пары Тобиаса ван Шнайдера
Как хорошо люди помнят и рисуют известные логотипы