Скорее всего, вы видели эти проекты:
- Snow Fall — с него началось победное шествие длинных историй с картинками. Сейчас выглядит уже достаточно скромно.
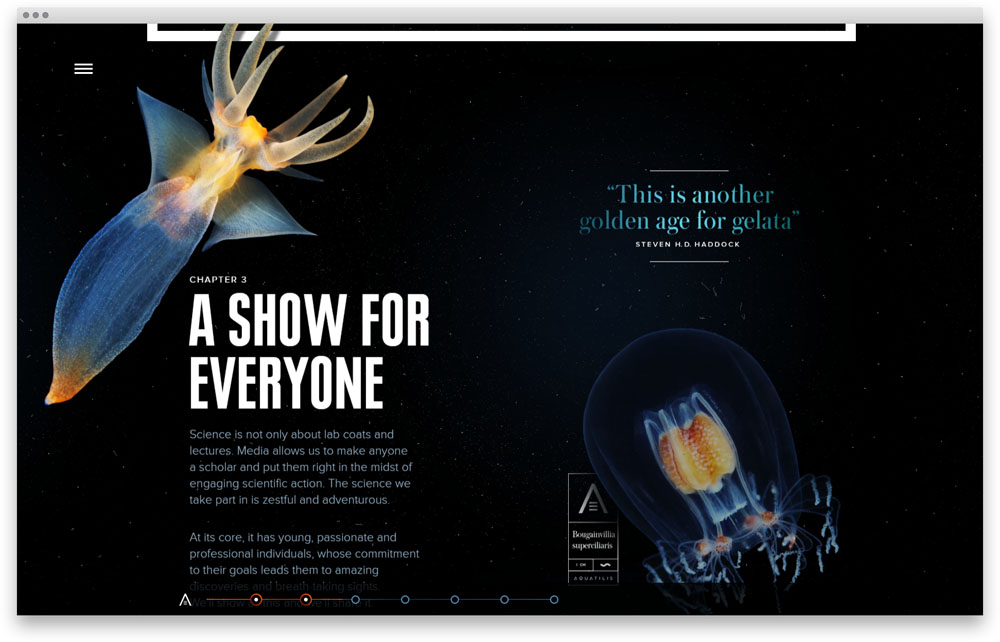
- Aquatilis — очень красивый отчет про глубоководную экспедицию.
- The Dawn Wall — рассказ про восхождение на гору El Capitan (в честь которой названа предпоследняя версия Макоси).
Что их объединяет? Я бы сказал, что все это — медиа-истории. В зависимости от формы воплощения можно называть их «лонгридами» (но лучше не называть, пожалуйста, только не лонгриды), «листалками», визуальной журналистикой, дата-сторителлингом, «скроллителлингом» и еще парой десятков слов, которые (если откинуть форму) обозначают плюс-минус одно и то же — истории с сильной визуальной составляющей, несущей в себе весомую часть смысловой нагрузки. И это не просто текст с картинками. Композиция, типографика, цвет, сама структура повествования — все имеет смысл и является частью нарратива.
Людей, которые занимаются их созданием, я бы назвал «медиа-дизайнерами». Не лучшее название, согласен, поэтому буду рад любой альтеративе, ну а пока остановимся на нем.
Примечание: в рассказе ниже я намеренно пропустил достаточно обширный сегмент видео-инфографики, объясняющего видео, развлекательного видео и вообще видео как отдельного жанра, так как он сам по себе тянет на отдельный рассказ.
Медиа-дизайн или веб-дизайн?
Может показаться, что я говорю о веб-дизайне, но на мой взгляд его давно пора перестать рассматривать как нечто единое. «Диджитал — новая норма», и все, что мы видим в сети — это не «сайты», а цифровые вещи, издания, сервисы, приложения и так далее. «Сайт» — это лишь релевантная среде оболочка. Сказать «я разрабатываю дизайн сайтов» это то же самое, что говорить «я занимаюсь печатным дизайном», в который, строго говоря, входит все, от книг до упаковки.
Итак, медиа-дизайн можно грубо определить, как разработку цифрового (сетевого) контента для публикации на различных площадках и в различных контекстах. Это опять достаточно широкое определение, поэтому я в рамках этой статьи выделил из него работу со сложными визуальными нарративами, где текст и изображения поровну делят между собой смысловую нагрузку.
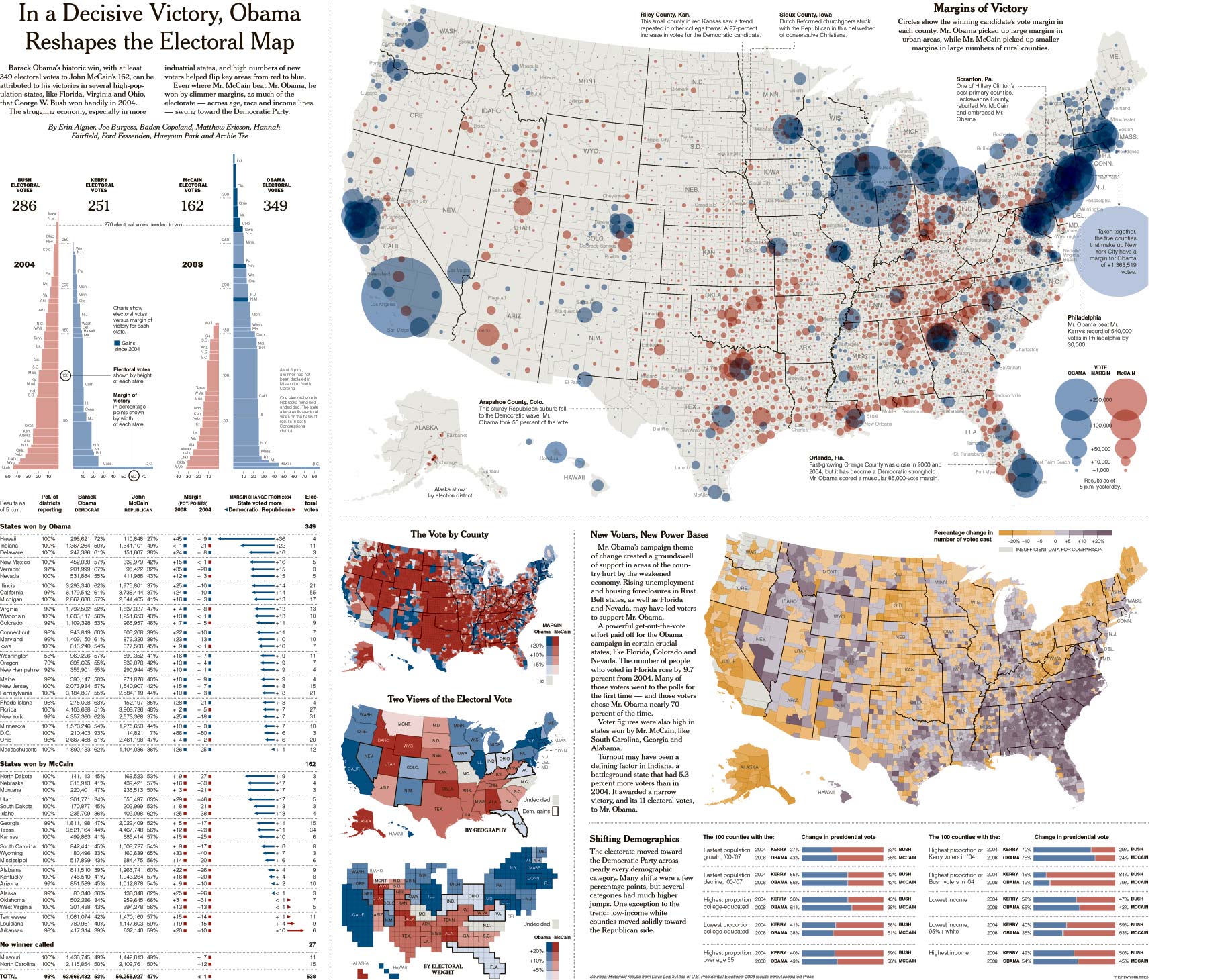
Ближайшая аналогия здесь — журнальный дизайн. Именно журнальный, потому что в газетах верстка, как правило, находится в жестком подчинении сетке, срокам и общему образу издания. Газета — «быстрый формат». Не в плане скорости потребления, но скорости создания. Конечно, можно вспомнить прекрасные инфографические развороты того же печатного NYT, на которые уходили если не месяцы, то недели работы, но это скорее исключения — «подарки» читателям. Подобного трудоемкого контента с сильной визуальной составляющей в газетах (в их подавляющем большинстве) сильно меньше половины. В отличие от журналов, большинство которых изначально задумано как «набор красивых разворотов».

Пример инфографики NYT
Дизайн сайтов цифровых медиа в этой печатной аналогии — это разработка макета издания. Но после разработки макет надо чем-то наполнять, и тут на поле выходит медиа-дизайнер.
До недавнего времени вопрос «дизайна контента» в онлайн-изданиях вообще не стоял — мешали как серьезные ограничения CMS-ок, так и в целом психология дизайнеров и разработчиков, мыслящих шаблонной версткой (шаблон это не синоним чего-то плохого, просто нешаблонная обходилась слишком дорого). Можно сказать, что все цифровые СМИ до недавнего времени были «газетами». Даже те, которые были не про ежедневную новостную повестку. Даже те, которые являлись цифровыми версиями бумажного глянца. Условно — GQ-бумажный и GQ-цифровой отличались как журнал от… ну, от газеты.
Инструментарий медиа-дизайнера
Если кто-то был на лекции (дебатах?) на тему «Надо ли арт-директору учить HTML?» на недавно прошедшем Red Apple, то он мог слышать прекрасное выступление Данилы Шороха (бывшего арт-директора отделения «Афиши», занимавшегося корпоративной периодикой, ныне арт-директора всего Moscow City), на тему того, чем отличается работа дизайнера в «цифре» сейчас и 10 лет назад. Вкратце и упрощенно — если 10 лет назад вы открывали текстовый редактор и писали код (или скорее всего просили верстальщика), чтобы сделать синенький заголовок, выключенный по центру и набранный 40 кеглем, то сейчас вы открываете, скажем, Тильду и делаете это руками на экране в режиме благословенного WYSIWYG (what you see is what you get). Я бы назвал это даже WYSIWYG 2.0 (простите), потому что сейчас вы проектируете не только внешний вид, но и поведение элементов (например, в ReadyMag отличная система создания контекстных анимаций и он продолжает эволюционировать). И все это
{ без
единой
строчки
кода }
Тут самое время вспомнить, что первые печатные издания тоже «кодились» в специальных системах, а не «рисовались» в до-кварковую эпоху. Но потом пришел Quark. Его доступность и большая средняя скорость работы, а также порог входа в инструментарий (не в профессию, не путайте!), упавший примерно до нуля, очень быстро привели к исчезновению подобных систем (и надобности в подобных программистах — вот тут верстаки могут реально напрячься).
Итак, теперь у нас есть Тильда, ReadyMag и даже некоторое число экспериментов по автоматизации работы уже самих дизайнеров (а не только программистов) типа The Grid (который, похоже, споткнулся об искусственный интеллект на данном этапе развития), а современные CMS-ки некоторых изданий не сильно уступают им в возможностях. Я обещал немного сказать про инструментарий, но Тильда с Редимагом, пожалуй, единственные, реально работающие и представляющие интерес (для дизайнера) на данный момент. Или ваша собственная команда из крутых программистов, которые за несколько месяцев сваяют вам собственный стабильно работающий «конструктор лонгридов» (еще раз простите) и прикрутят к вашей rocket-science-CMS.
Есть также ряд инструментов B2B-формата, заточенных на интеграцию в редакционные процессы и обладающих тем или иным объемом возможностей для создания визуальных историй. Например, verstka.io и setka.io (от создателей уже упоминавшегося The Grid). Так что если вы уже сейчас работаете в издании и сталкиваетесь с подобными задачами, рекомендую посмотреть в этом направлении.
Тут следует понимать, что одними только возможностями по наведению визуальной красоты дело не ограничивается. Как минимум, это все должно еще и стабильно работать на всем спектре устройств, систем и браузеров, которыми пользуется ваша аудитория (а нередко эти негодяи вообще смотрят сайты через встроенные браузеры мобильных приложений). Тильда и Редимаг эти проблемы совместимости так или иначе решили, так что это не только удобные, но и (относительно) надежные решения. Помимо них я бы еще отметил Medium в качестве перспективной платформы для сборки медиа-историй, но для дизайнера там пока что еще слишком много ограничений. Все остальное либо слишком нишевое (например, шаблоны для личных лендингов или портфолио по принципу «картинка-подпись»), либо менее стабильно и беднее по фичам (но если я не прав, то готов удивиться новому крутому инструменту, буду только благодарен). И я намеренно пропускаю тут некоторые экзотичные способы типа «собери дизайн в Adobe Muse».
Кстати, не следует путать медиа-истории с лендингами. Лендинг, прежде всего, конверсионный инструмент. Его задача — шаг за шагом загрузить в читателя информацию о товаре или услуге. Схожесть лендингов с медиа-историями лишь в том, что и там и там есть четкая последовательность изложения, но отличаются они примерно как консультант в магазине от лектора на TEDx. Хотя, конечно, есть неплохие примеры смешения жанров.
Куда смотреть, примеры
Куда смотреть дизайнеру, который решил заняться дизайном контента в медиа?
Когда вы занимаетесь поиском референсов, как правило, вас, в первую очередь, интересуют проекты, «похожие» на то, что вы уже видели. Условно — если вы видели Snowfall (не верю, что не видели, вон же ссылка в начале статьи), то скорее всего весь медиа-дизайн для вас похож на лонгрид. Но длинная колбаса из текста и картинок с анимированными переходами — это лишь один из форматов (удобный в разработке и проекировании, не спорю). Поэтому я сократил число «портянок» в примерах и выбирал проекты не за форму, а за историю.
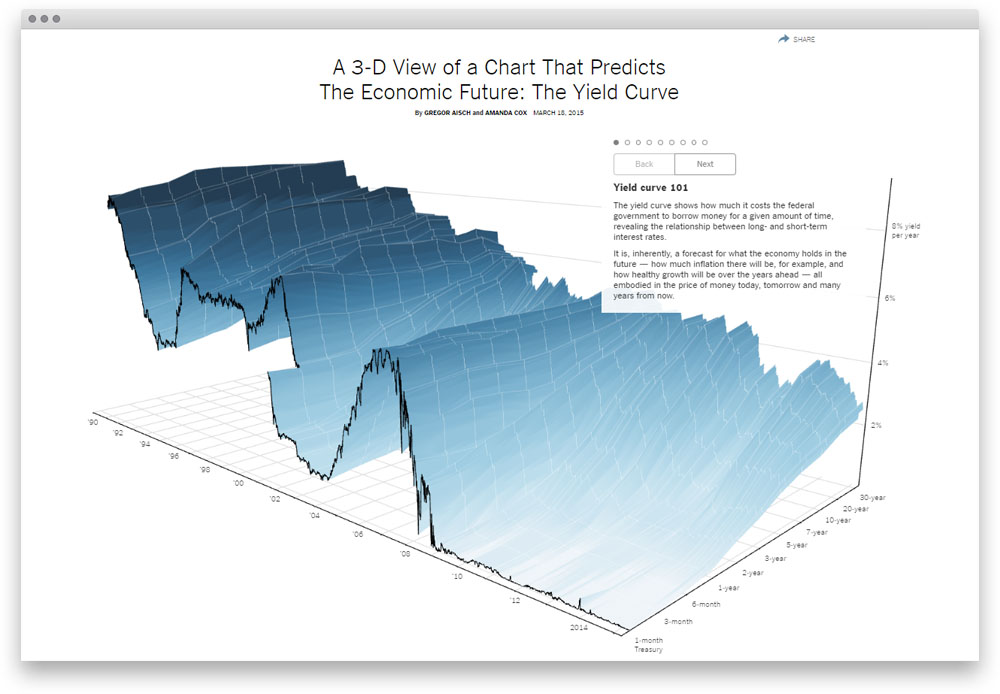
Прежде всего — инфографика жива как никогда. Некоторые истории могут быть построены исключительно на ней.
График-история от NYT про будущее экономики США. Мой любимый пример. Хочешь — листай, хочешь — исследуй самостоятельно (лучше смотреть на десктопе).
Что в действительности приводит к глобальному потеплению. Хороший пример выстраивания истории на простых графиках.
Наглядное Введение в Теорию Машинного Обучения. Все понятно из названия.
Анимация почти всегда работает в плюс проекту. При этом она вовсе не обязательно должна быть сложной.
In Water Polo, the Real Action Is Under the Water. Минималистичные гифки одновременно оживляют историю и дают новый уровень понимания.
Грамотно найденная метафора помогает сформировать нужное впечатление.
Как в этой истории, рассказывающей про то, как несколько американских семей спонсируют президентские выборы в США.
Медиа-проект — это не обязательно длинная портянка с картинками. Возможны самые разные форматы.
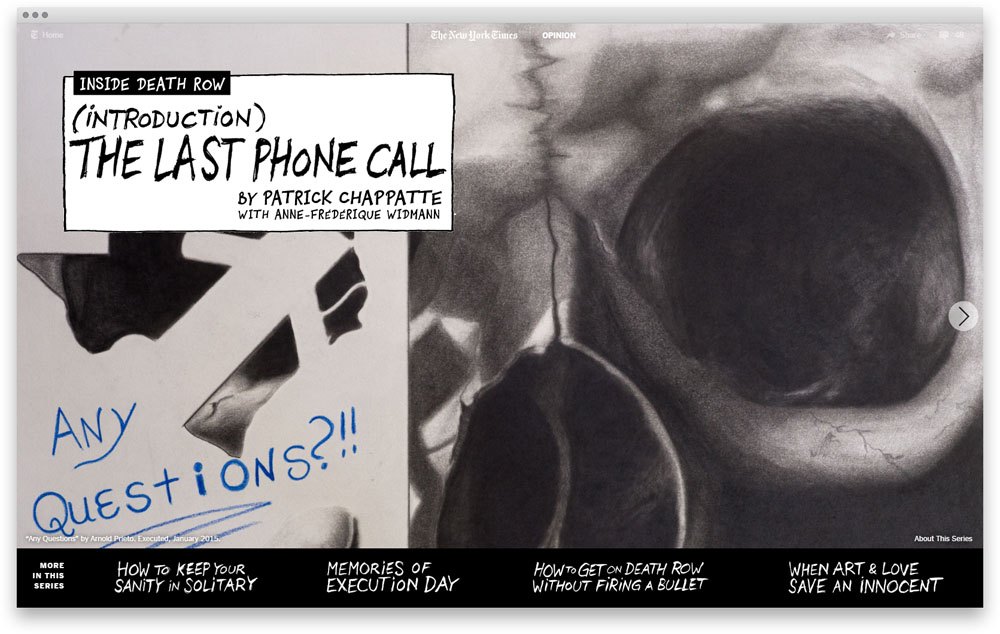
Фотографии и видео сами по себе могут стать историей, а не просто чередоваться по вертикали с кусками текста. Как в этом проекте про Сирию.
Геймификация отличная опция. Но ей надо пользоваться с умом, как на этом проекте, предлагающем стартовать быстрее, чем Усейн Болт.
Отличный проект от NYT на тему инклюзивности в спорте. Все завернуто в форму теста «угадай вид спорта по внешнему виду спортсмена».
Синтез нескольких подходов часто дает крутой результат. Reshaping New York — в проекте «Как менялся Нью-Йорк» круто замешана анимация, инфографика и картография.
Хоть мы и говорим прежде всего про содержание, форма сама по себе может быть частью истории.
Круче всех, на мой взгляд, с формой обращается «Блумберг».
Список Fifty Most Influential.
Анализ возможных мировых сценариев в 2016 году в формате слайд-шоу.
Вообще «Блумберг» является ярким представителем стиля, называемого сейчас «веб-брутализм». Я думаю, что это просто честный подход к работе с материалом на уровне формы.
Как вы заметили, все вышеприведенные примеры либо из NYT, либо из Bloomberg. Это не значит, что другие не делают хорошие проекты, просто я чуть не сошел с ума, пытаясь выбрать несколько наиболее наглядных ссылок из пары сотен и в итоге получилось так, как получилось.
На нашем рынке тоже периодически появляются неплохие истории.
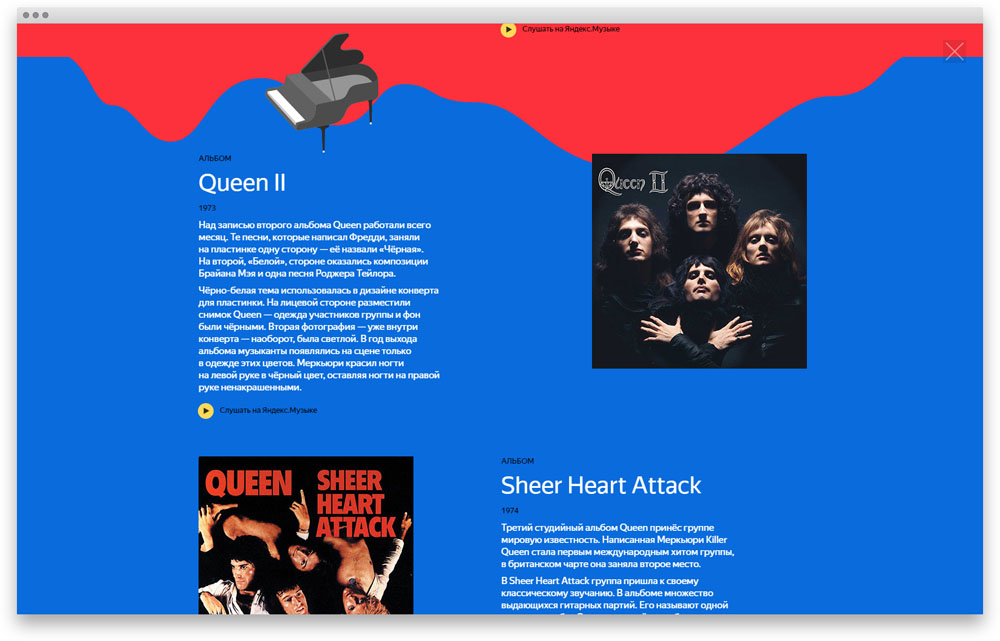
Например, проект «Яндекса» к дню рождения Фредди Меркьюри.
Или большая и серьезная история «Секрета фирмы» совместно с «Рамблер-инфографикой» про советско-российскую систему исполнения наказания.
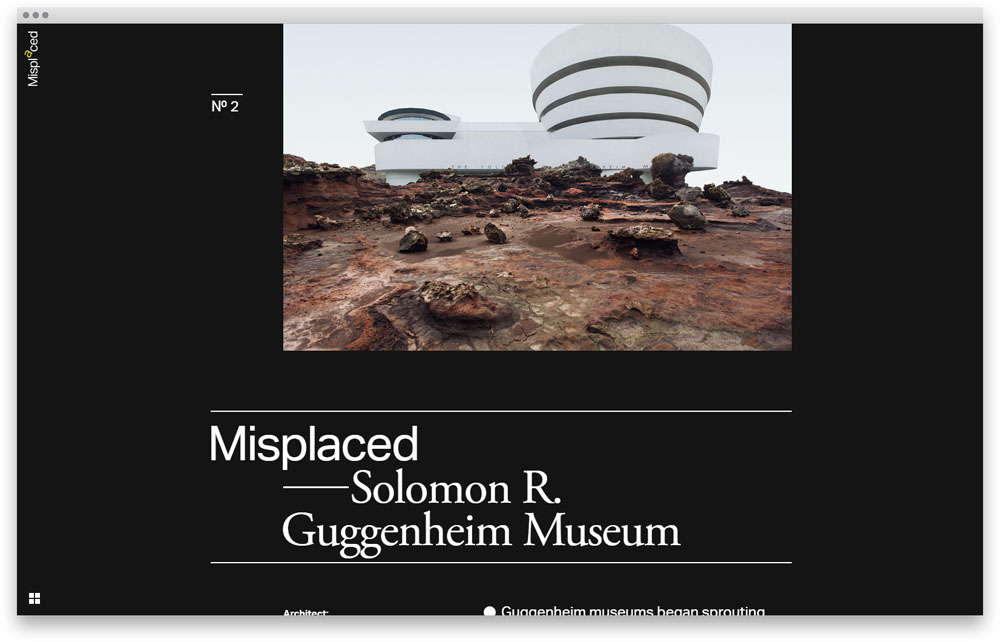
Возвращаясь к инструментарию — ReadyMag и Tilda зарекомендовали себя как отличные платформы для разного рода экспериментальных историй, не требующих сложного фронт-енда. В примеры попали два архитектурных проекта:
Арт-проект Антона Реппонена про здания, выдернутые из привычного контекста.
Проект про конструктивистские здания.
Помимо отдельных проектов, надо отметить и команды, за которыми стоит следить (это далеко не полный список):
Во-первых, конечно, New York Times. Подборка от NYT за 2014 год.
Уже не раз упоминавшийся Bloomberg. У него есть даже специальный раздел с визуальными историями.
Неплохо работают с инфографикой FiveThirtyEight, но редко доводят ее до уровня полноценного сторителлинга.
Wired — отличное издание, но большая часть визуальной красоты прячется в бумажной версии журнала.
Также необходимо отметить молодую, но очень сильную студию Polygraph, которая недавно запустила наконец собственное медиа The Pudding — a weekly journal of Visual Essays.
В России сразу несколько студий занимается сторителлингом в медиа (чаще всего называя это инфографикой, но не будем придираться к терминам),
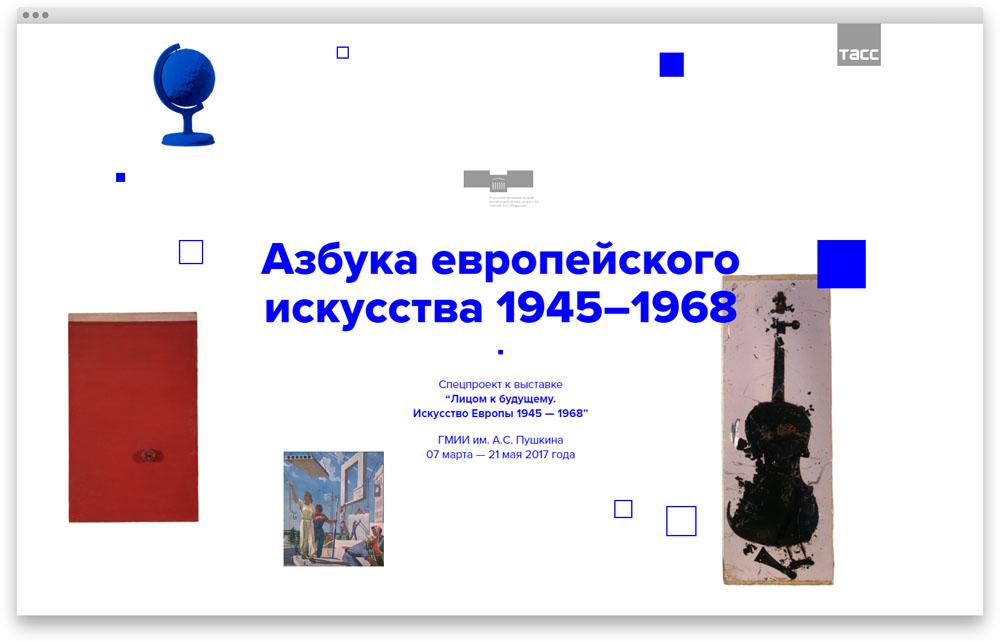
Студия инфографики ТАСС обрела новую команду и руководителя в лице Алексея Новичкова и с помощью «Редимага» уверенно движется вперед. И вот, например, свежий проект про искусство.
Студия «Рамблер-инфографика» снабжает историями сразу весь холдинг Rambler&Co.
И конечно, самые старые и заслуженные игроки на рынке — студия инфографики РИА.
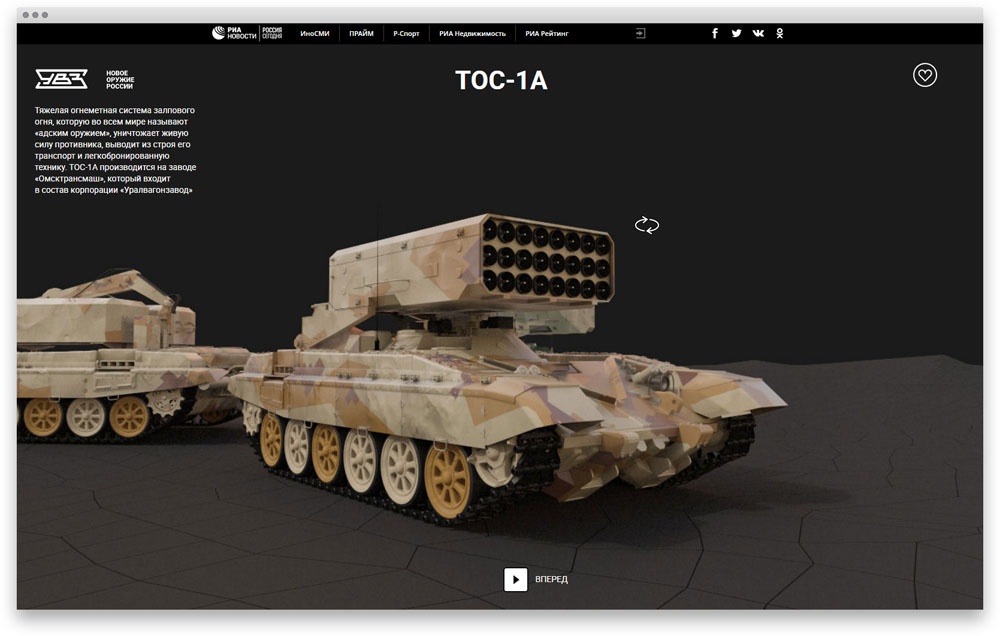
Кстати, на правах автора хочу также похвастаться парой примеров проектов, которые мы делаем в нашей «Студии интерактивных проектов». Это примеры в том числе того, как аудиторная история может быть совмещена с рекламной к взаимной выгоде читателя и заказчика. В нашей индустрии это называют нехорошим словом «спецпроекты» или (что лучше) «нативной рекламой», хотя термин «нативная реклама» не очень подходит для относительно (или откровенно) кастомных (штучных) проектов.
Презентация военной техники для УВЗ.
Рассказ про историю искусственного холода для Miele.
Из близких по жанру также стоит отметить уже упоминавшийся «Яндекс», периодически экспериментирующий с разными форматами историй. Вот, например, виртуальное восхождение на Эверест и (пока) маленький, но гордый коллектив JSKT data group, работающий на стыке big data и сторителлинга.
Изначально я хотел пройтись и по теоретической части (не просто куда смотреть, а у кого учиться), но статья и без того получилась объемной, так что решил ограничиться одним советом: не стоит пренебрегать референсами из оффлайна.
Довод «и как же это будут верстать?» становится все менее весомым с развитием веб-технологий и инструментов. К тому же «диджитал» пока относительно скуден на хорошие примеры, тогда как мир журнальной, газетной и книжной верстки, мир плаката за последние 150 лет накопил огромное количество визуальных приемов и примеров высококлассной работы. Кому-то они могут показаться устаревшими, но даже как-то неловко напоминать, что мода вообще циклична (и торжествующий сейчас в веб-дизайне минимализм было невозможно себе представить в 2005 году — тогда швейцарский стиль казался чем-то из прошлого и уж точно не подходящим для дизайна сайтов).
Это очень беглый и грубый срез индустрии (и я намеренно пропустил огромный сегмент видео-историй), но его достаточно, чтобы начать самостоятельное изучение темы.
СохранитьСохранить












Обсуждение
Похожее
33 лучших бесплатных шрифта за лето
Тренды в логотипах 2016
Медиадизайн: как рассказывать истории в 2018 году