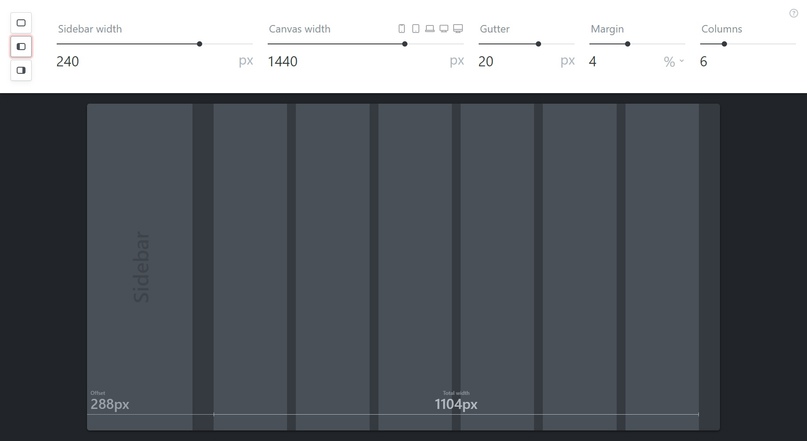
Отличия от аналогов:
— можно задать правый или левый сайдбар
— переключение между типовыми ширинами с сохранением параметров
— боковые отступы можно задать в процентах
Есть и недостаток: нельзя задать более 12 колонок (WUT)
Добавляйте в закладки: kolumna.dazlog.com
И вот ещё ссылки по теме:
— Простенький калькулятор grid.guide
— Классический калькулятор gridcalculator.dk
— Составные сетки под CSS Grid codepen.io/michellebarker/full/zYOMYWv
— Готовые шаблоны сеток для разного софта и под разные устройства grid.kkuistore.com
— Глава учебника Редимага про сетки: almanac-rus.readymag.com/grid



Обсуждение
Похожее
Сетки в дизайне
Бесплатные иконки: дюжина лучших источников
Цвета материального дизайна