Далее текст от лица автора
Я никогда не учился дизайну. По специальности я инженер, выпускник одной из самых крутых школ Индии. Вопреки стереотипам о том, что профессия «инженер» однообразная и скучная, моя сфера деятельности отчасти связана с творчеством. Я работаю продуктовым дизайнером в компании Zeta.
Хотя у меня всё в порядке с чувством стиля, то есть я знаю, какую пару обуви с какой футболкой надеть, но я больше специализируюсь на UX-дизайне: провожу мозговые штурмы, создаю функции продукта и пути пользователей, анализирую поведение людей при взаимодействии с интерфейсом.
Я рисую иллюстрации, когда в этом есть необходимость, но еще не достиг того уровня, когда можно с уверенностью назвать себя «иллюстратором», хотя я работаю в этом направлении.
Тем не менее, я владею навыками работы в Adobe Illustrator на приличном уровне. Я также знаю большинство фишек этого редактора и могу с лёгкостью нарисовать простые, функциональные, похожие на иконки иллюстрации.

Но я не знаю, как создавать сцены или рисовать что-то эстетически приятное. Мне трудно определить, какой элемент является главным, а какой — второстепенным.
Например, когда я рисую дом, я много размышляю о том, сколько окон нарисовать: одно или два. Нужно ли добавлять элементы к двери, или это создаст нежелательный шум? Стоит ли добавить дымоход, чтобы дом был похож на дом? А что сделать, чтобы дом больше походил на магазин? — Эти вопросы не возникают в моей голове естественным образом. Я испытываю большие трудности, когда мне приходится рисовать большую, подробную иллюстрацию. Мне никак не удается найти правильный баланс.

Открытие
После небольшого исследования я обнаружил, что третье измерение позволяет добавлять дополнительные детали простым объектам, не создавая лишний шум.
Две дополнительные грани, которые появляются в 3D-иллюстрациях, делают их более похожими на реальные физические объекты и значительно повышают их визуальную привлекательность!
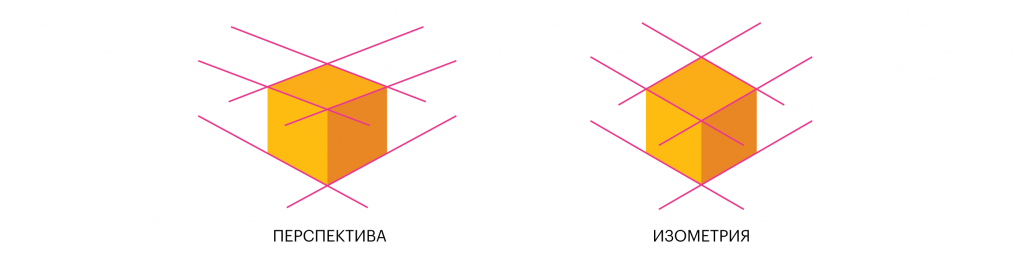
Когда мы смотрим на реальный объект, мозг воспринимает его определенным образом и искажает в зависимости от расстояния и угла обзора. Когда мы имитируем это явление в иллюстрациях, это называется рисунок в перспективе. Проще говоря, те участки объекта, которые находятся дальше от зрителя уменьшаются по сравнению с теми, которые расположены ближе к наблюдателю.
Изометрические иллюстрации
Однако существует другая форма упрощенного 3D-рисования, которую я изучал в инженерной школе — изометрическая.

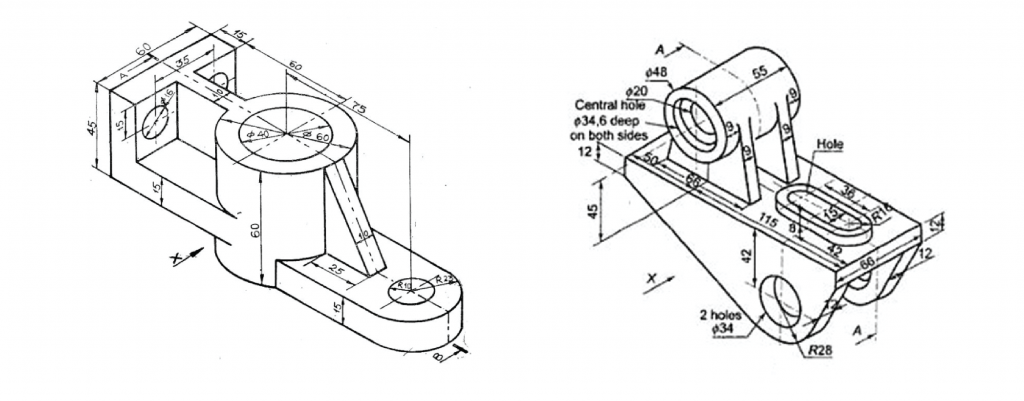
Такой формат иллюстрации предлагает уникальный обзор, который идеально подходит для технических чертежей. Единственное, чего ему не хватает, — это перспективы. То есть все части объекта в изомерии представлены в одинаковом размере, независимо от того, насколько близко или далеко они находятся от зрителя. Такой подход выглядит проще и практичнее.

Тренды*
*Примечание переводчика. Статья была написана в 2017 году
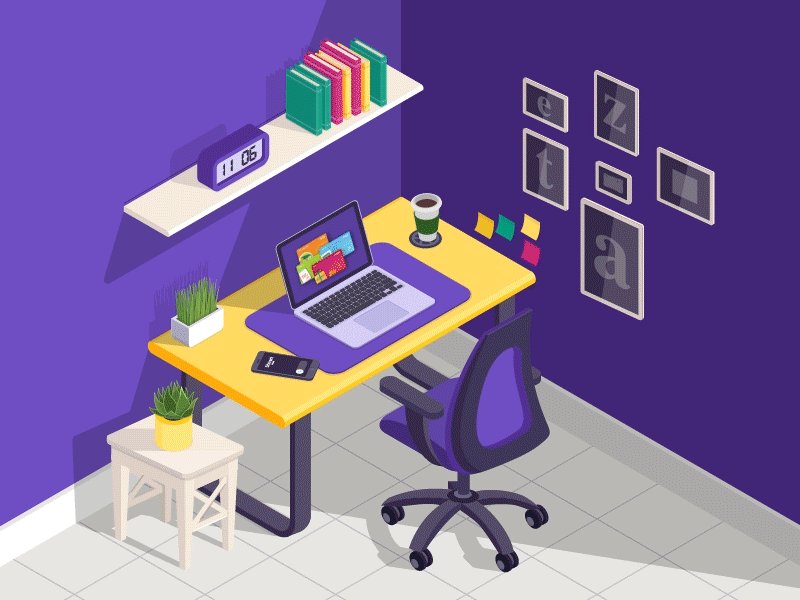
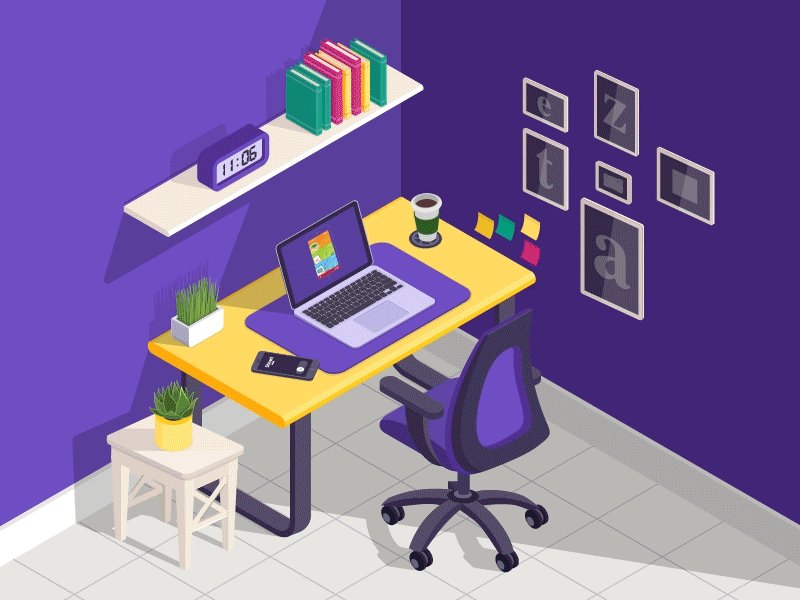
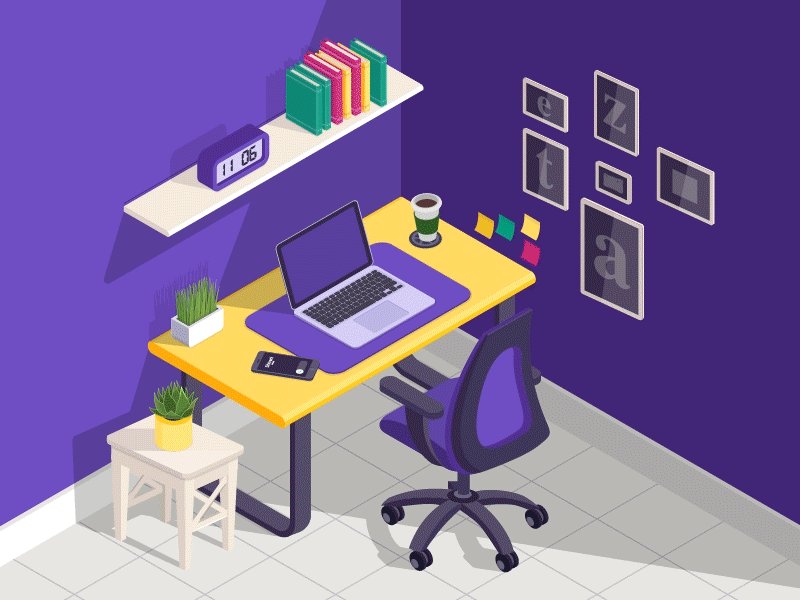
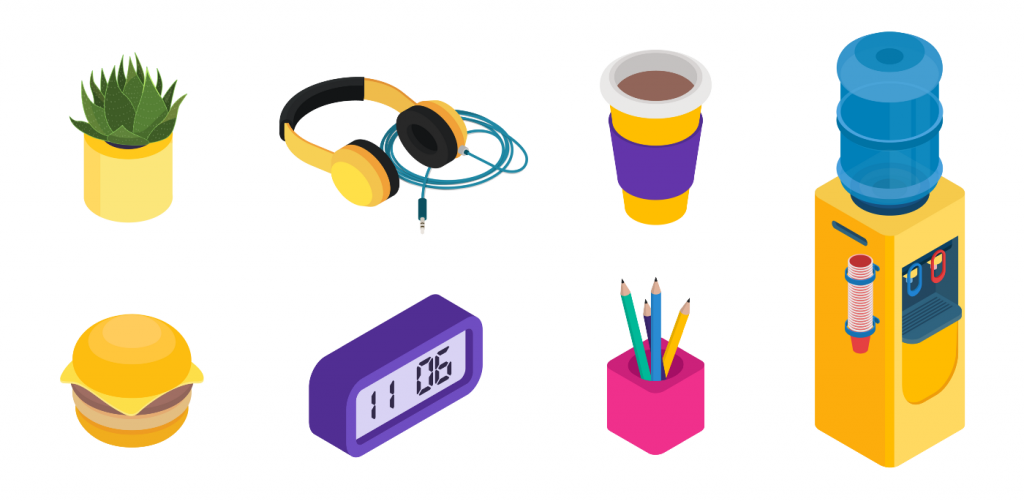
Изометрические иллюстрации всё чаще встречаются в цифровых продуктах, потому что они выглядят минималистично, красиво и функционально… они просто работают! Когда я впервые увидел их, я не мог поверить, что все они были сделаны в Adobe Illustrator, в графическом редакторе для создания 2D-иллюстраций. Но теперь, когда я знаю, как работать с изометрией, я легко могу нарисовать там трёхмерную иллюстрацию.
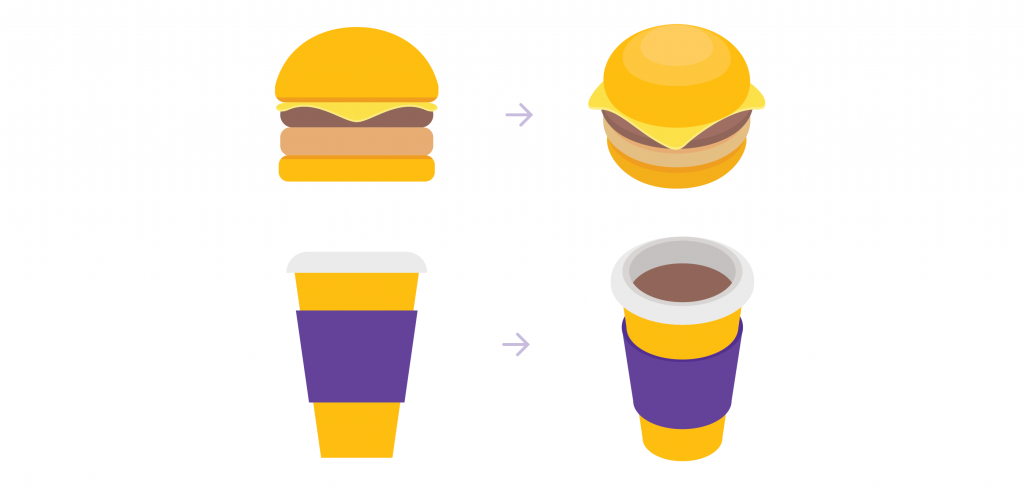
Я попробовал создать несколько изометрический иллюстраций. Очевидно, что те, что справа, выглядят более привлекательно.

Лайфхак
Я называю его SSR. Овладеть им можно, только достигнув Нирваны. Шутка!
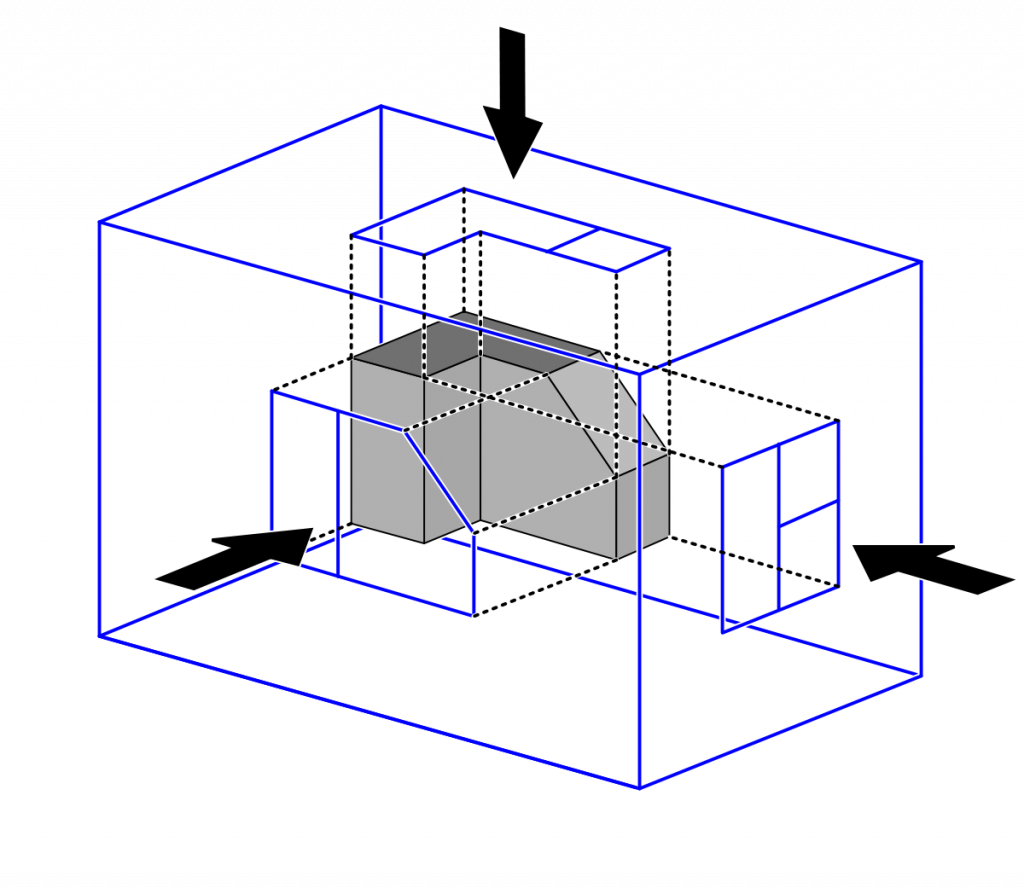
Итак, SSR означает (угадаете?…) — Масштабирование (Scale), Сдвиг (Shear) и Поворот (Rotate). Всё просто. Мы можем создавать иллюстрации в изометрии, если изменим масштаб ортографических проекций*, сдвинем и повернём их.
*Примечание переводчика. На картинке стрелками показаны три ортографические проекции

Допустим, у нас есть квадрат, и нам нужно задать ему изометрическую форму. Вот что мы сделаем.
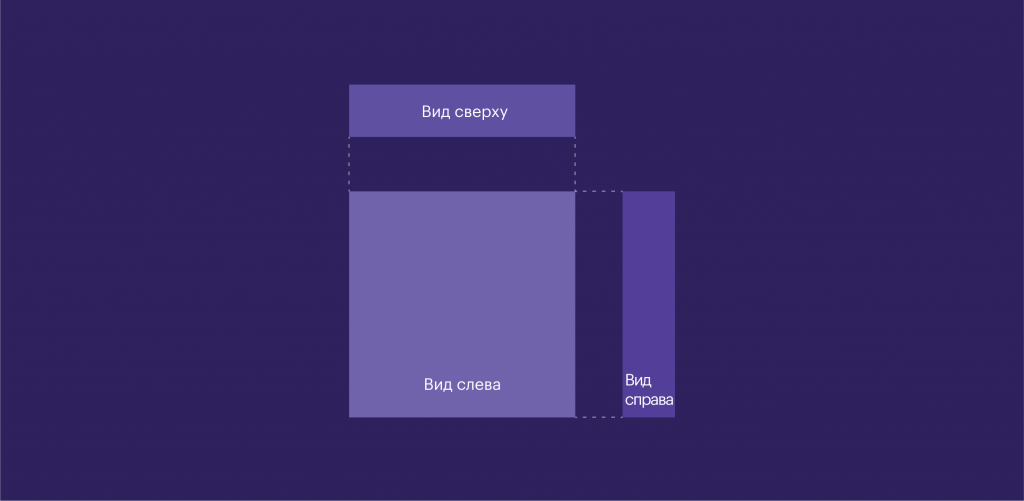
1 Этап. Нарисуйте ортографические проекции
Условные названия этих проекций — фронтальная проекция, проекция сверху и боковая проекция. Но в этой статье я буду называть их Вид сверху, Вид слева и Вид справа, чтобы избежать путаницы.

2 этап. Примените SSR-преобразования к трём проекциям
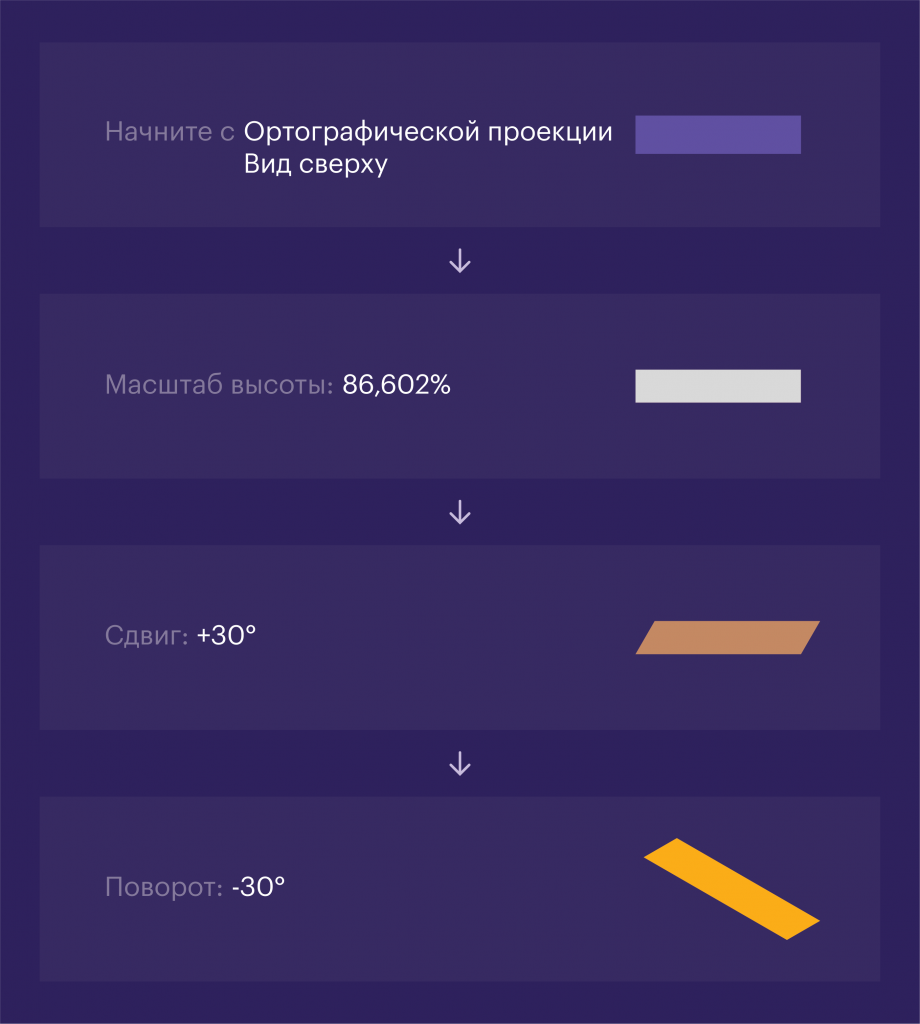
Давайте начнем с Вида сверху. Выберите его из ортографических проекций:
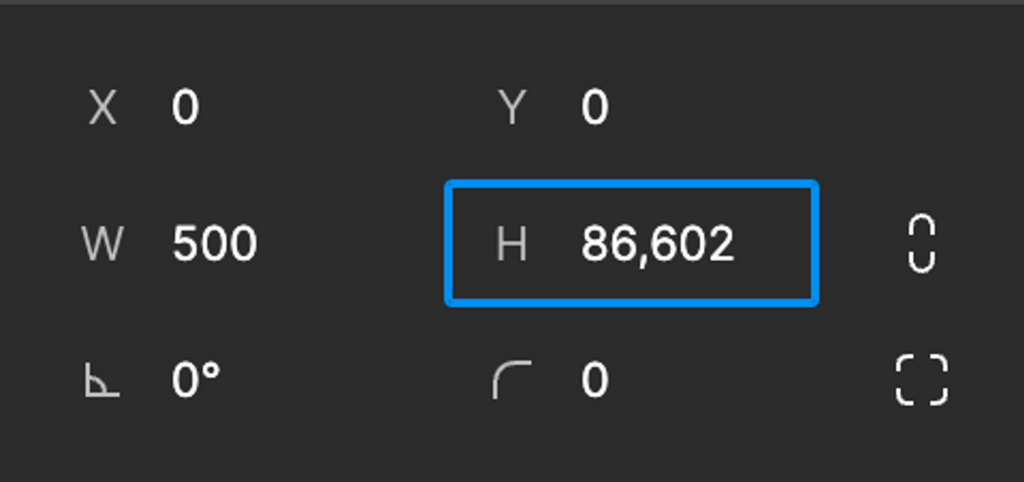
- Задайте высоту, равную 86.602%* от её начального значения. Да, это точно должно быть 86.602%. Не округляйте это значение до 86 или 90
- Сдвиньте масштабированную поверхность на +30°**
- Поверните масштабированную и сдвинутую поверхность на -30°***

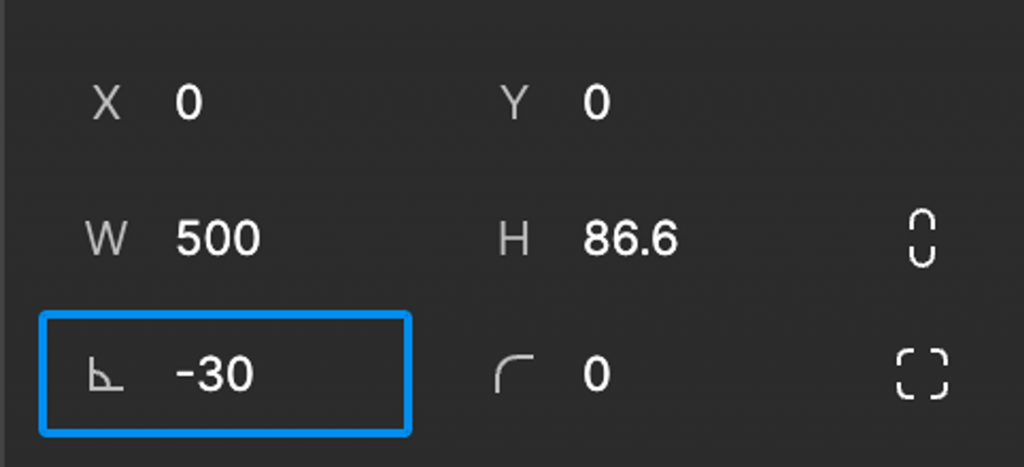
*Примечание переводчика. В Figma этот параметр находится в верхней части правой панели. Изначальная высота Вида сверху была равна 100, мы задали ей новую высоту, равную 86,602

**Примечание переводчика. В Figma этот параметр можно настроить с помощью плагина SkewDat

***Примечание переводчика. В Figma этот параметр находится в верхней части правой панели

Убедитесь, что вы трансформируете проекцию в указанном порядке, иначе результаты могут быть другими.
Готово… У нас есть изометрическая проекция сверху!
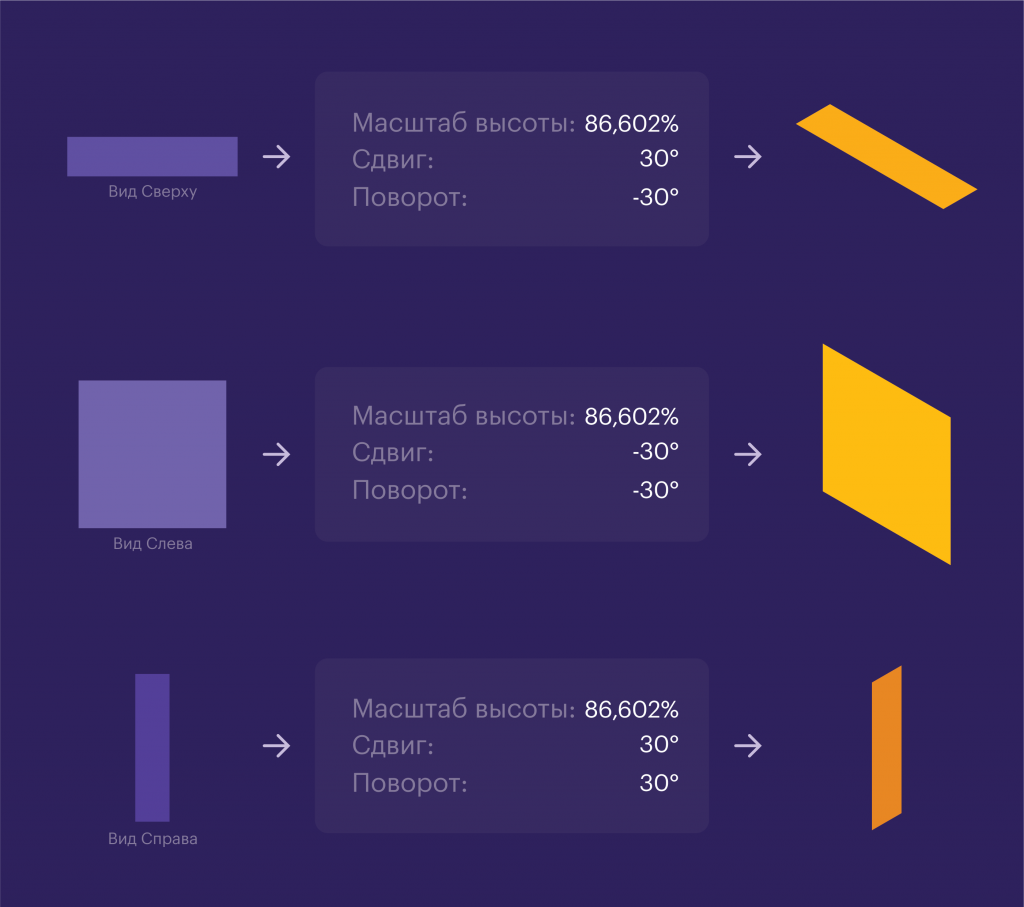
Аналогично, для ортографических Видов слева и справа сделайте следующие преобразования:
Вид слева:
- Масштаб высоты: 86,602% (остается неизменным)
- Сдвиг: -30°
- Поворот: -30°
Вид справа:
- Масштаб высоты: 86,602% (остается неизменным)
- Сдвиг: +30°
- Поворот: +30°

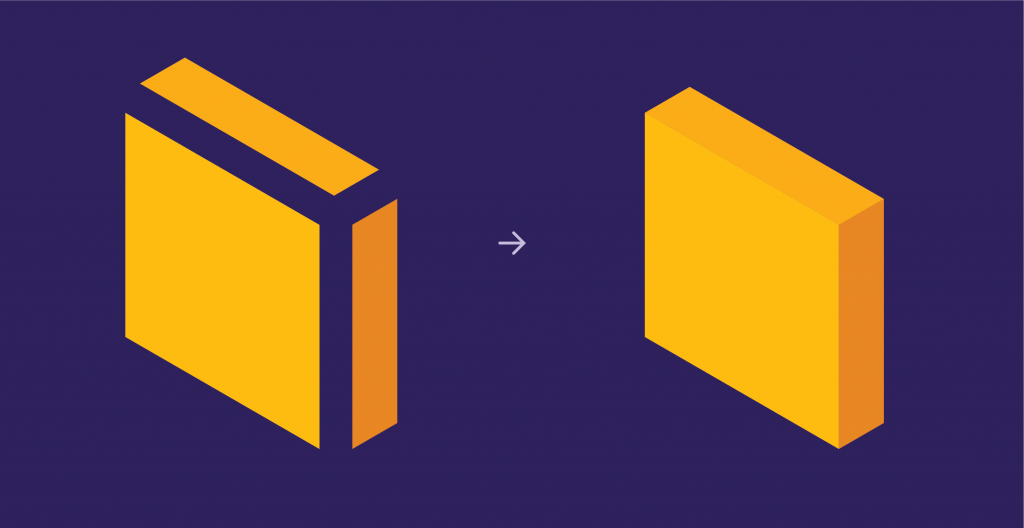
3 этап: Соберите проекции вместе
Теперь, на последнем и заключительном этапе, мы просто собираем проекции вместе. Готово!

Теперь вы знаете всё, что необходимо для создания детальных изометрических композиций.


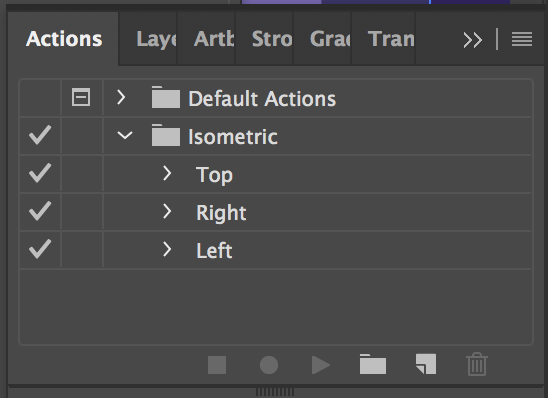
СОВЕТ 1: в Adobe Illustrator значения Scale, Shear и Rotate можно задать в один клик во вкладке «Actions».

СОВЕТ 2: каждая изометрическая иллюстрация имеет одинаковый угол обзора, поэтому любая иллюстрация может органично вписаться в изометрическую композицию! Например, я могу просто уменьшить гамбургер и поместить его рядом с ноутбуком, который находится на столе, и вуаля… он впишется в композицию.

Готовы ли вы развиваться в иллюстрации? Если вы добавите третье измерение, то откроете для себя бесконечные возможности в мире иллюстрации!
Ознакомьтесь со второй и третьей статьями из этой серии об изометрических иллюстрациях. В них я написал об иллюстрировании более сложных предметов.



Обсуждение
Похожее
Рисунки легенды рока Виктора Цоя
Ого!
Польза повторов