Довольно продолжительное время этот сайт был недоступен, и я решил сохранить тут копию.
Обновлено в 2016 году: оригинальный сайт совсем умер, там теперь спам-блог, поэтому я убрал ссылку.
Обновлено через день: оригинальный сайт нашелся по новому адресу.
Следование этим простым правилам исключает многие проблемы, возникающие при работе с девелоперами и дизайнерами
Организация работы
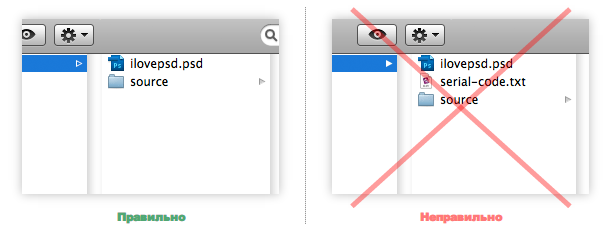
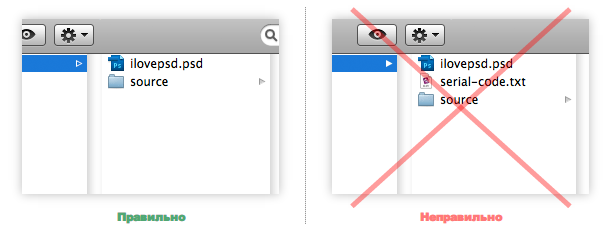
Не плоди лишних файлов
Файл не используется в проекте? Удали его. Лишние файлы создают мусор и ухудшают работу.

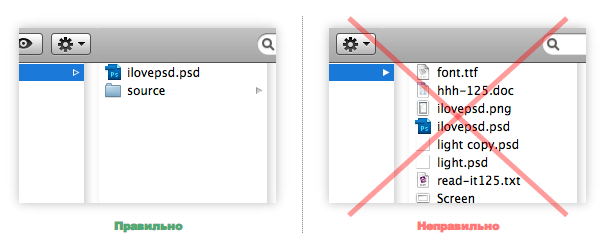
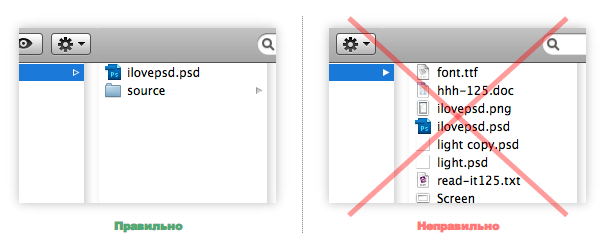
Исходники храни в папке /source/
Создай отдельную папку /source/ или /ishodniki/, и храни в ней все исходники проекта. В корень проекта записывай только основные psd-шники.

Прикрепляй к проекту несистемные шрифты
Копируй файлы шрифтов в папку /source/. Если шрифт несистемный, то велика вероятность его отсутствия у верстальщика.. Не забывай про лицензионные ограничения, налагаемые на коммерческие шрифты.
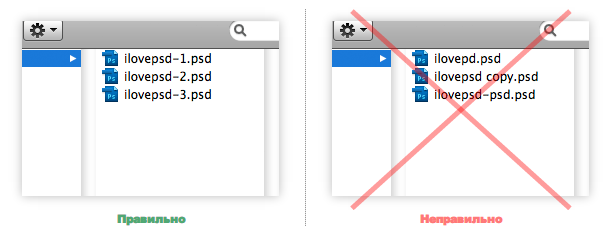
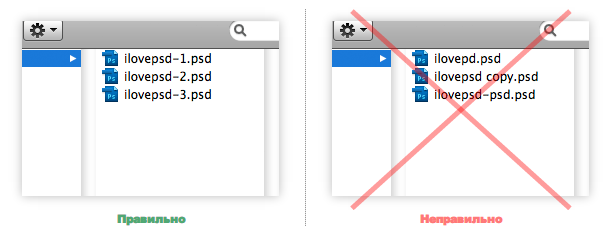
Называй файлы с учетом версии
К названиям файлов добавляй приставки, позволяющие легко определить актуальную версию. Например: ilovefile-1.psd или ilovefile-final.psd

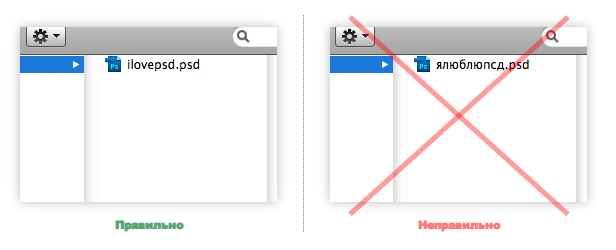
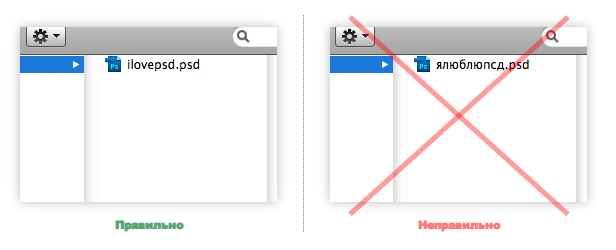
Называй файлы по-английски или транслитом
Не называй файлы по-русски. При переносе файлов с PC на Mac могут слететь названия. Работать с файлами типа «?????.psd» не совсем удобно. Этот «замечательный» эффект часто наблюдается при распаковке .rar архивов, содержащих файлы, названные по-русски.

Используй .zip вместо .rar
RAR-архивы не совсем идеально поддерживаются на UNIX-системах (MacOS, Linux). Возьми в привычку использование zip-архивов. Упрощаешь жизнь окружающим — улучшаешь отношение к себе.

Слои документа
Не склеивай слои без необходимости
Оставив слои несклеенными, ты повышаешь скорость внесения правок в твои макеты. Перевод текста в растр тоже не рекомендуется. Делай растеризацию слоев только перед версткой и только для слоев, содержащих сложные эффекты.

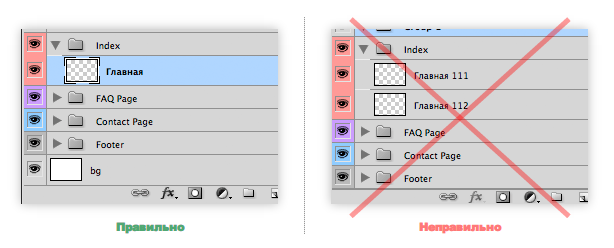
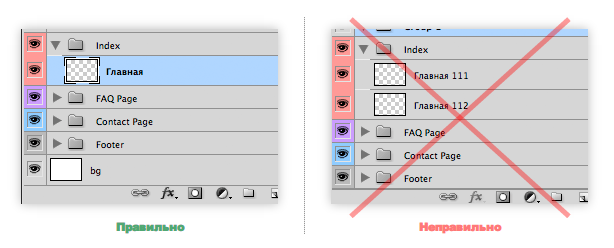
Используй папки
Группируй слои по папкам. Для каждой страницы создай свою папку и дай ей соответствующее название.

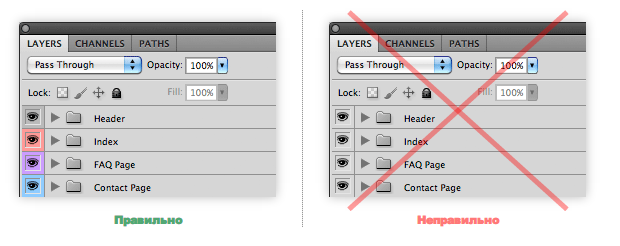
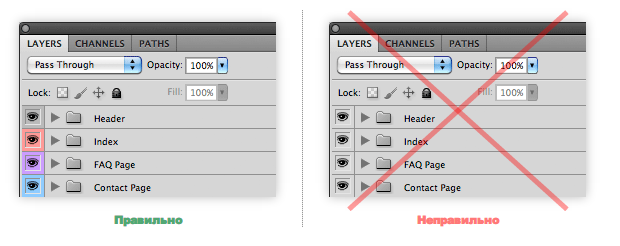
Раскрашивай папки
Упрости чтение файла и жизнь окружающих — раскрась папки первого уровня в различные цвета.

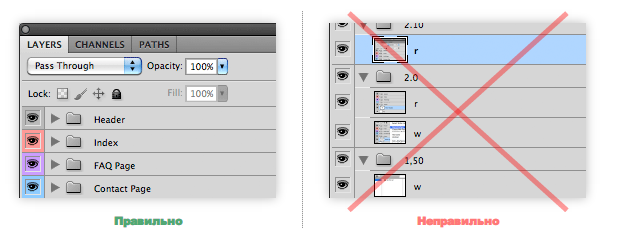
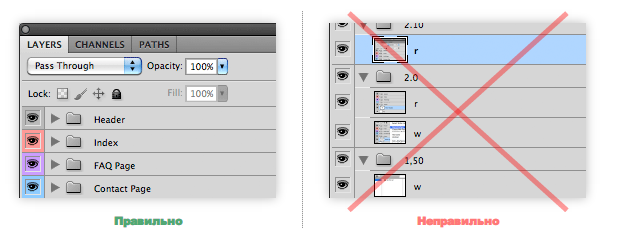
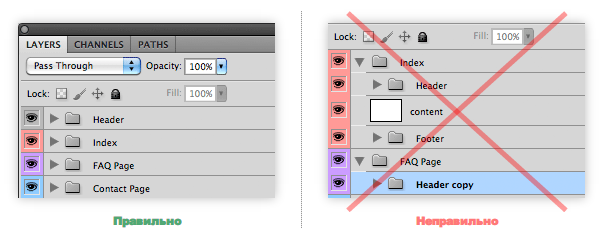
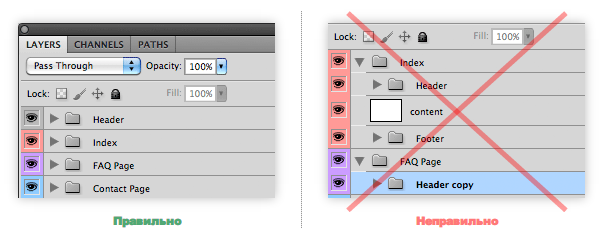
Задавай глобальные элементы
«Шапку», «подвал», логотип и другие сквозные элементы сайта имеет смысл выносить в отдельную папку, делая их глобальными. Не следует их копировать в папку каждой страницы.

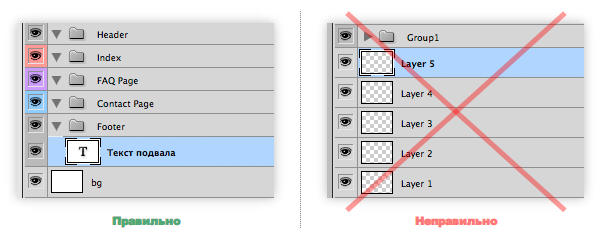
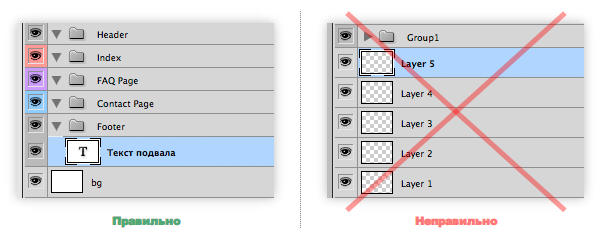
Давай слоям названия
Не забывай называть слои. Если у тебя более сотни слоев с названиями типа «Layer N», то файл становится абсолютно нечитаемым.

Верстальщик сверстает все, что увидит
И будет прав. Не думай, что если один слой скрывает другой (вспомогательный, неправильный или просто забытый), то верстальщик его не увидит и не сверстает. Удаляй из документа лишние слои.

Особенности дизайна
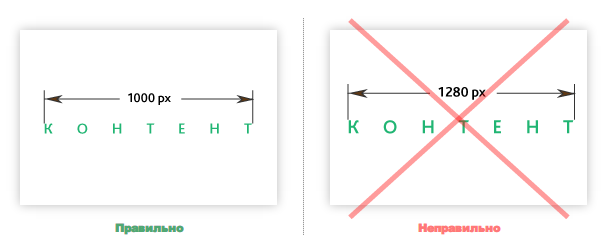
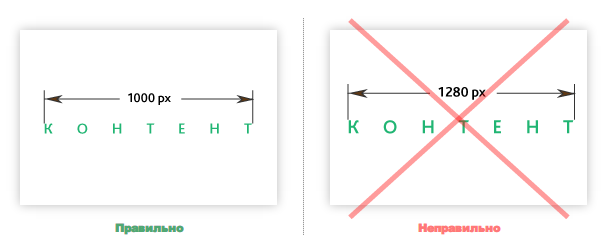
Не забывай про экранные разрешения
Оформляй рабочую часть страниц в пределах 1000 пикселей, если хочешь, чтобы сайт одинаково хорошо смотрелся на всех экранных разрешениях. Это правило актуально и для резиновой верстки.

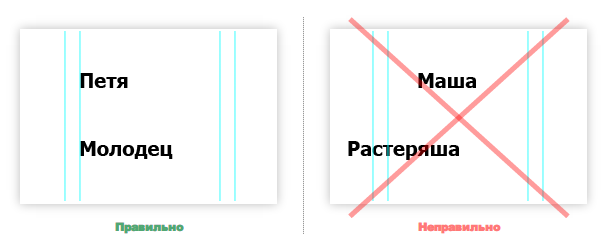
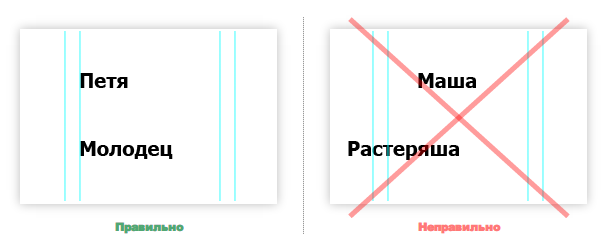
Используй сетку
В ряде случаев рекомендую использовать сетку. Оформленный по сетке контент лучше воспринимается пользователем и легче верстается. Настроить сетку можно с помощью направляющих («Guides»)

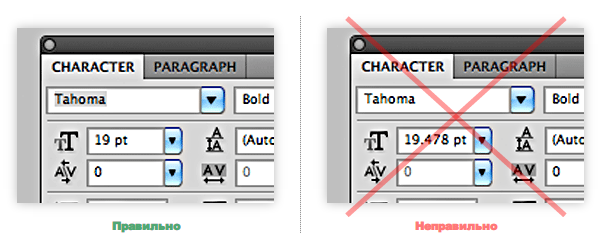
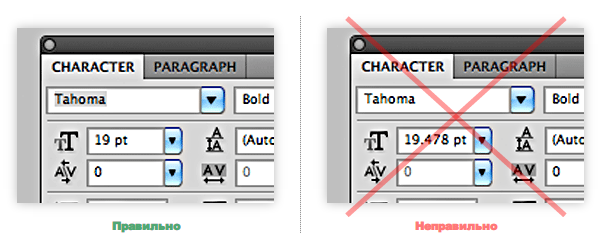
Кегль шрифта задавай целым числом
Высоту шрифта (кегль) задавай целыми числами. Результат верстки будет более прогнозируемым.

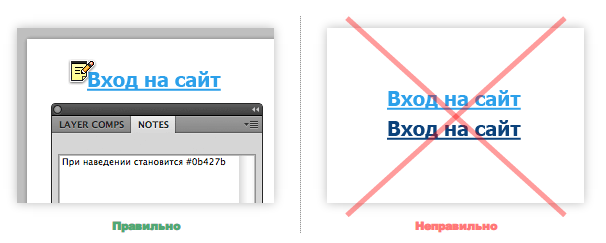
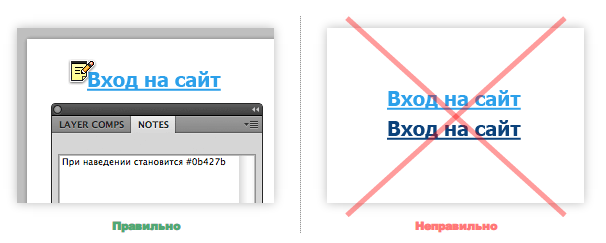
Комментируй то, что нарисовал
Верстальщики — не гадалки и не умеют читать мысли дизайнеров. Комментируй все важные моменты. Кратко и ясно опиши свои потребности в текстовом файле или используй заметки («Window» → «Notes»).

Экспорт файлов
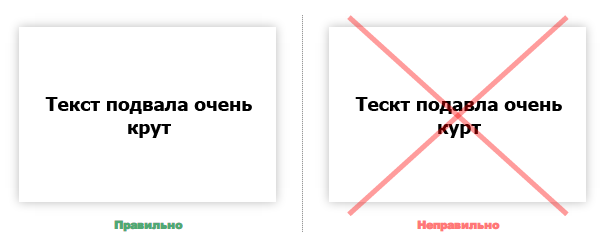
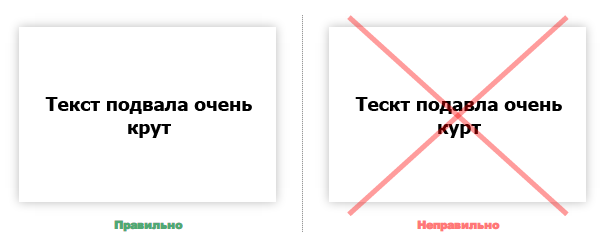
Перед экспортом проверь орфографию
Перед экспортом изображений всегда проверяй орфографию. Своевременно обнаруженная ошибка экономит время и нервы.

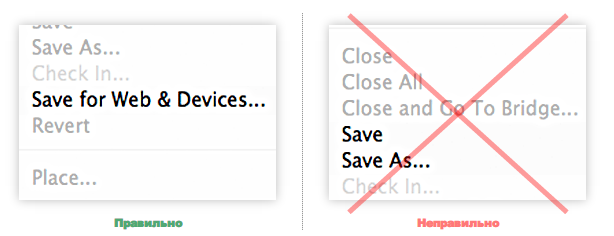
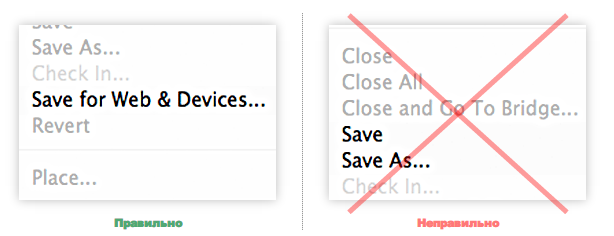
Save for Web & Devices…
Не сохраняй файлы через «Save as». Файлы будут большего размера, чем при сохранении с помощью «Save for Web & Devices…». При сохранении через «Save As…» записывается много служебной информации. Например, превью картинки или информация о снимке (EXIF). Все это отрицательно сказывается на размере файла.

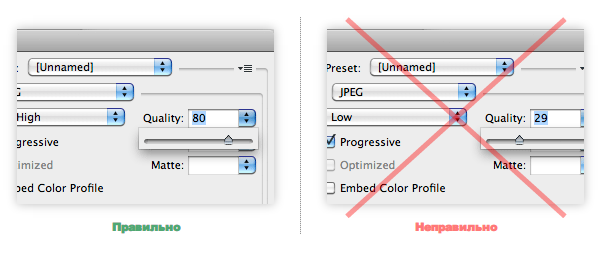
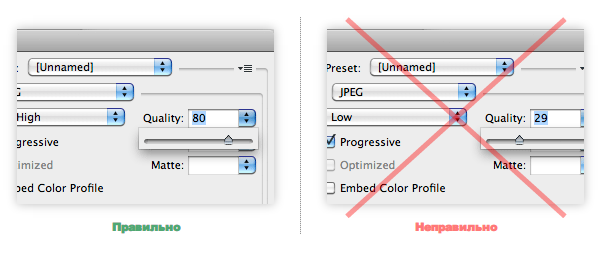
Разумное JPEG-качество при экспорте
По умолчанию поставь качество в пределах 51—80. Опытным путем определено, что ниже 51 качество изображений начинает катастрофически падать. Хочешь подробностей? Сергей Чикуёнок изучал этот вопрос и написал подробную статью.

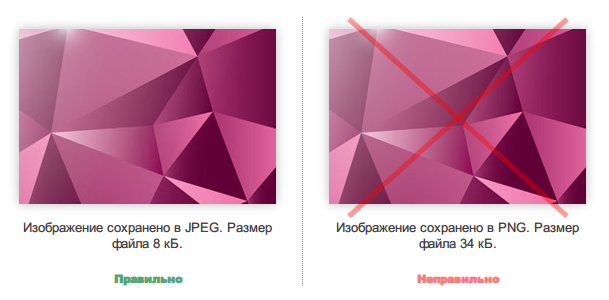
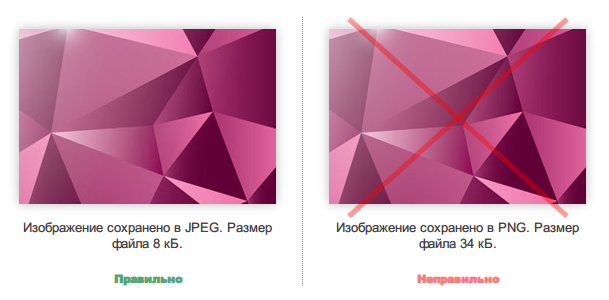
JPEG или PNG?
Выбирай правильные форматы при экспорте изображений. Фотографии и сложные рисунки с обилием градиентов сохраняй в JPEG. Если у тебя несложная иллюстрация или требуется прозрачность, то сохраняй в PNG.




Обсуждение
Похожее
Обновлённый сайт графического веб-редактора Readymag
5 свежих сайтов с великолепным дизайном и отличной технической реализацией
Тренды в дизайне крафтового пива 2022