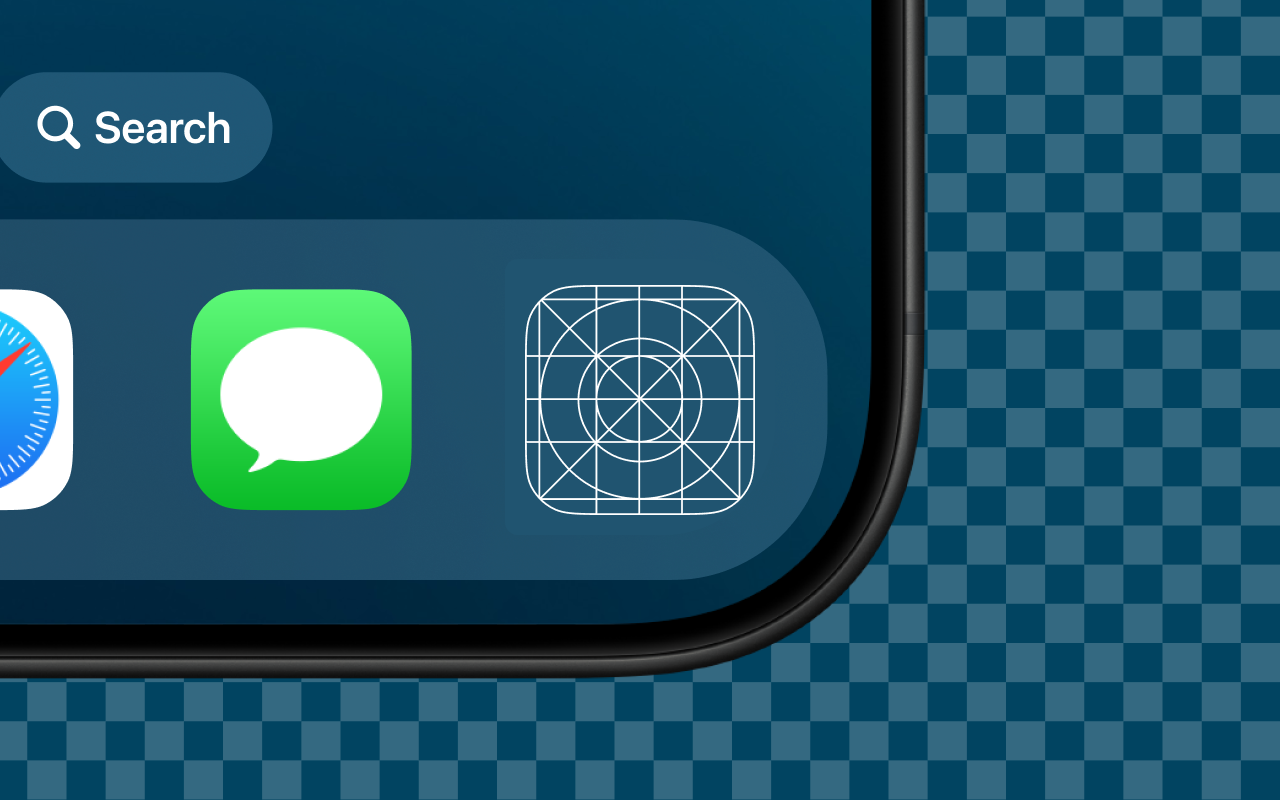
Иконка — лицо приложения
Иконка — важный элемент дизайна, на который пользователь обращает внимание в первую очередь. Каким бы хорошим ни был ваш продукт, человек может до него не добраться, если иконка ему не понравится. Поэтому разбираемся, как правильно её спроектировать.
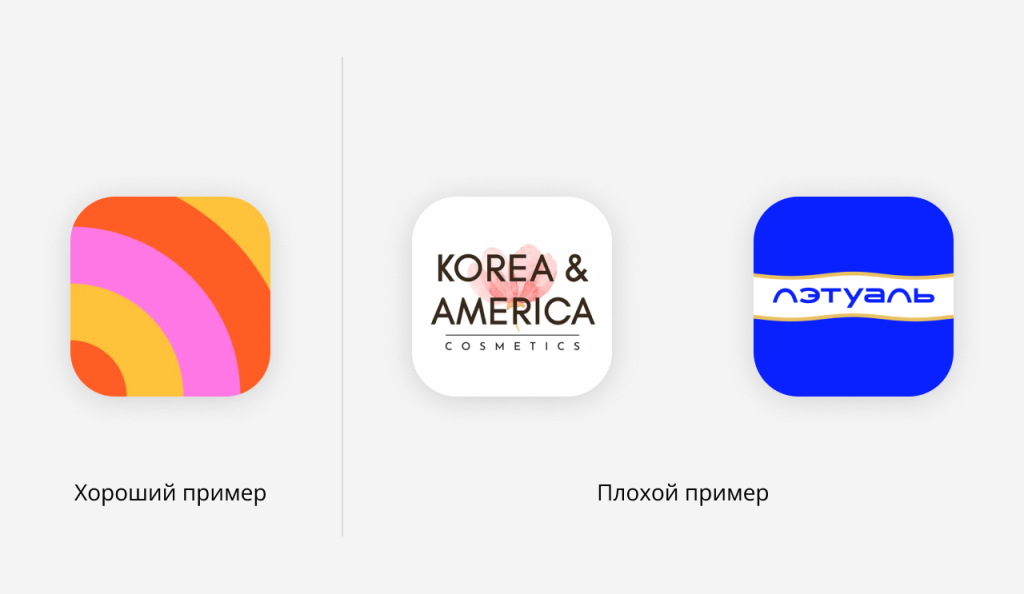
Иконка — не всегда логотип
Желание использовать логотип компании в качестве иконки вполне оправдано, но не всегда уместно.
Логотип — элемент фирменного стиля, который используют в оформлении рекламных материалов, полиграфии и айдентики бизнеса. Чаще всего он состоит из символа и текстовой части, поэтому имеет горизонтальное прямоугольное форматирование.
Иконка же всегда квадратная. Во многих случаях исходный логотип на ней просто не будет различим, потому что значительно уменьшится в масштабе. Поэтому важно учитывать и суть приложения, и айдентику бизнеса, и форму, и размер самой иконки. В результате лучше создать отдельное изображение, которое будет ассоциироваться с приложением, или же адаптировать логотип под иконку. Например, в иконке можно использовать только графический элемент логотипа.

Создаём иконку правильно
Сфокусируйтесь на своей аудитории. Иконка — один из элементов маркетинга, поэтому важно сосредоточиться на том, чтобы он подходил целевой аудитории. Стилистика иконки для детей не подойдёт для взрослой аудитории, которые пришли за минимализмом и функциональностью.

Используйте стилистику как канал коммуникации. Какие качества транслирует ваше приложение? Лёгкость и минимализм? Или надёжность и стабильность? Всплеск эмоций или, наоборот, тихую сосредоточенность? Эти качества можно передать в иконке с помощью цвета, форм и стилистики изображений. Пользователь будет подсознательно считывать и ожидать их от приложения.

Вызывайте нужные ассоциации. Опишите свой продукт максимально конкретно. Определите, какие ассоциации должны вызывать ключевые функции приложения, а затем переведите эти слова в символы и образы.

При этом важно сохранить уникальность и оригинальность. Если знак будет слишком похож на иконку конкурентов или широко используемый символ, пользователю будет слишком сложно выбирать между ними.
Учитывайте правила и рекомендации от сторов по созданию иконок приложений. Они касаются размеров изображения, его веса, границ и безопасных зон. Без соответствия этим стандартам иконку просто не опубликуют.
Учитывайте возможность масштабирования. Иконка может быть размещена как на большом мониторе Smart TV, так и на маленьком экране смарт-часов. Поэтому важно подготовить изображение так, чтобы его могли узнать на любом устройстве и визуально считывать в любом масштабе.
В связи с этим текст в иконке лучше не использовать, потому что при уменьшении её размера, он становится менее различимым, создавая больше визуального шума.

По этой же причине лучше отказаться от использования фотографий или узнаваемых элементов интерфейса. Кроме того, элементы интерфейса могут меняться. Это значит, что иконка быстро устареет и будет вводить пользователя в заблуждение.
Важно сохранять целостность иконки и приложения. Стиль и цвета иконки должны соответствовать приложению, иначе может возникнуть диссонанс.
Проверка и эксперименты
Какой бы качественной ни была иконка, публикация в сторе — не финал всего процесса. Спустя время может оказаться так, что пользователи её неверно считывают или вовсе не замечают. Поэтому необходимо собирать обратную связь, проводить А/В-тестирования, чтобы убедиться, что ваша иконка работает так, как задумано.
Также стоит помнить, что аудитории в Google Play и App Store разные, поэтому и иконки могут создавать разный эффект. Стоит экспериментировать и проверять, чтобы подобрать лучший вариант. При этом необязательно кардинально менять весь дизайн — отличаться могут лишь детали и акценты.

Создание иконки приложения — важная часть не только дизайна самой страницы, но и маркетинговой стратегии. Поэтому важно подготовить такое изображение, которое будет выполнять все поставленные перед ним задачи: раскрывать суть приложения, транслировать его качества и привлекать целевую аудиторию.
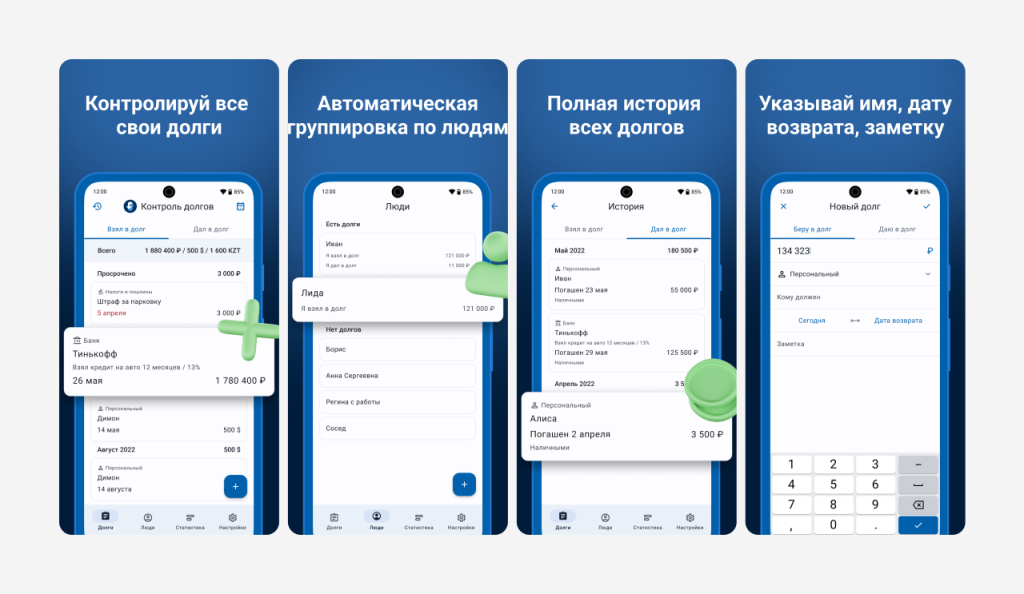
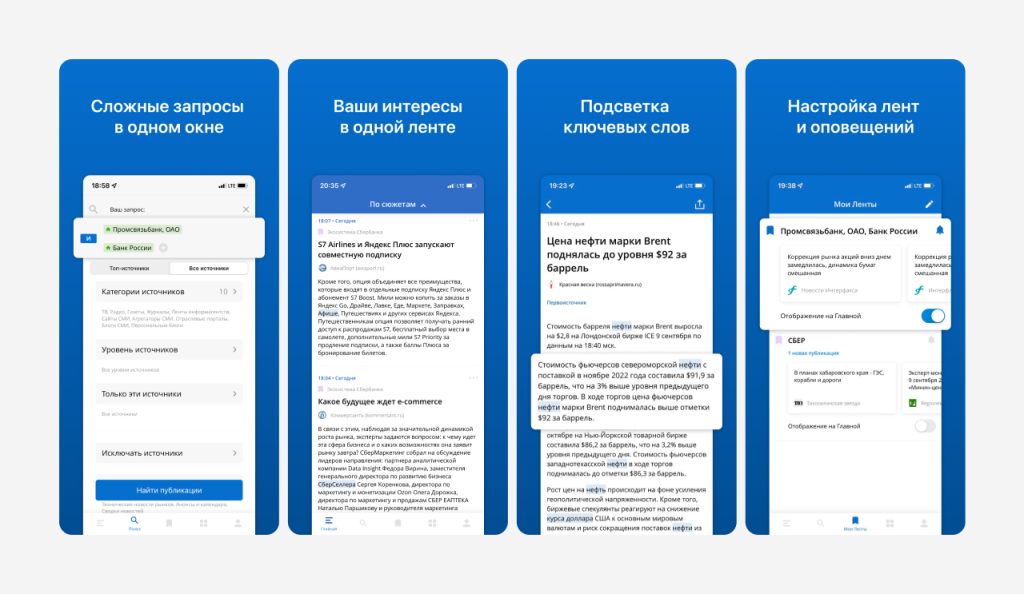
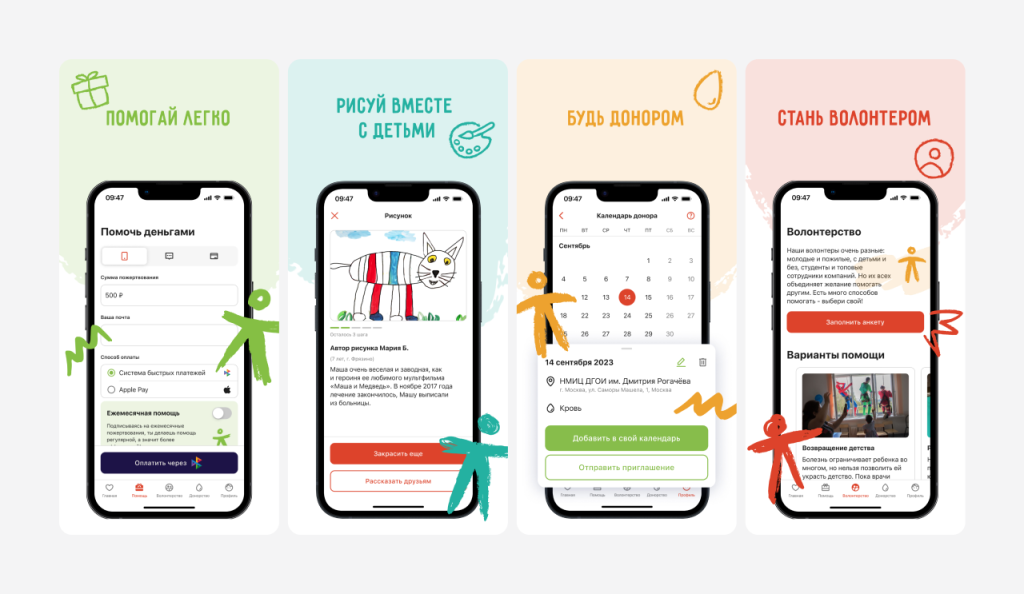
Скриншоты — резюме приложения
Если иконка привлекает внимание и вызывает нужные ассоциации, то скриншоты направляют взгляд на конкретные преимущества и функции приложения, которые решают задачи пользователя.
На страницу стора посетитель попадает через поиск, а также перейдя по реферальным или рекламным ссылкам. Это итоговая точка маркетингового продвижения, где пользователь решает, скачивать приложение или нет. Поэтому так важно подготовить правильное визуальное оформление.
И ключевой момент в этом — информация, представленная на скриншотах. Если снимки не зацепят посетителей, то они уйдут к конкурентам, и это снизит эффективность всех рекламных кампаний. Как следствие — увеличатся затраты на рекламу и уменьшится прибыль.
Если же скриншоты заинтересуют посетителей, то возрастёт количество скачиваний, что скажется на органической выдаче — продукт будет выше в списках стора.
Важно соблюсти баланс между тем, чтобы проинформировать пользователя о возможностях приложения и при этом не перегрузить его информацией.
Здесь хорошо работают те приёмы, о которых мы говорили в предыдущей статье — отображать на скриншотах преимущества и функции, которые решают задачи пользователя.
Архитектура скриншотов
В App Store вы можете загрузить от 3 до 10 скриншотов в наилучшем качестве в формате PNG или JPEG. Необходимо будет загрузить скриншоты различных размеров для iPhone и iPad, но, к счастью, не нужно подгонять размеры под каждое поколение устройств — система сама адаптирует изображения.
Посмотреть таблицу с нужными размерами можно здесь.
В Google Play вы можете загрузить от 1 до 10 скриншотов с соотношением не более 2:1. Подходит формат JPEG или 24-битный PNG (без альфа-каналов). Изображения также адаптируются к размерам экрана девайса пользователя.
Подробную информацию по размерам скриншотов можно посмотреть тут.
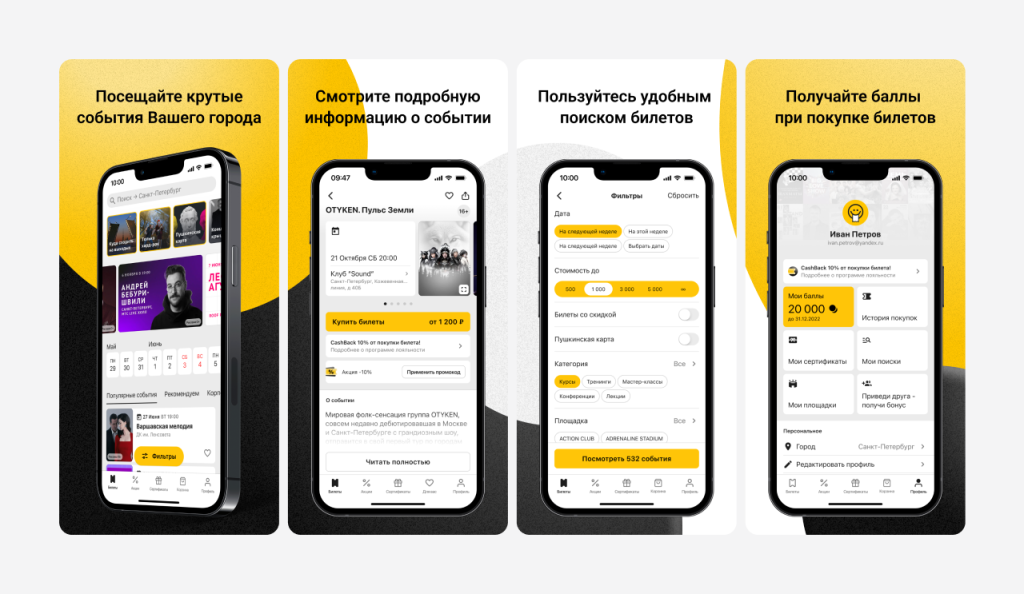
Скриншоты состоят из таких элементов как фон, текст, интерфейс самого приложения и изображения. Все эти составляющие играют важную роль для создания правильного впечатления для пользователя. Давайте разберём их подробнее.
Оформление скриншотов
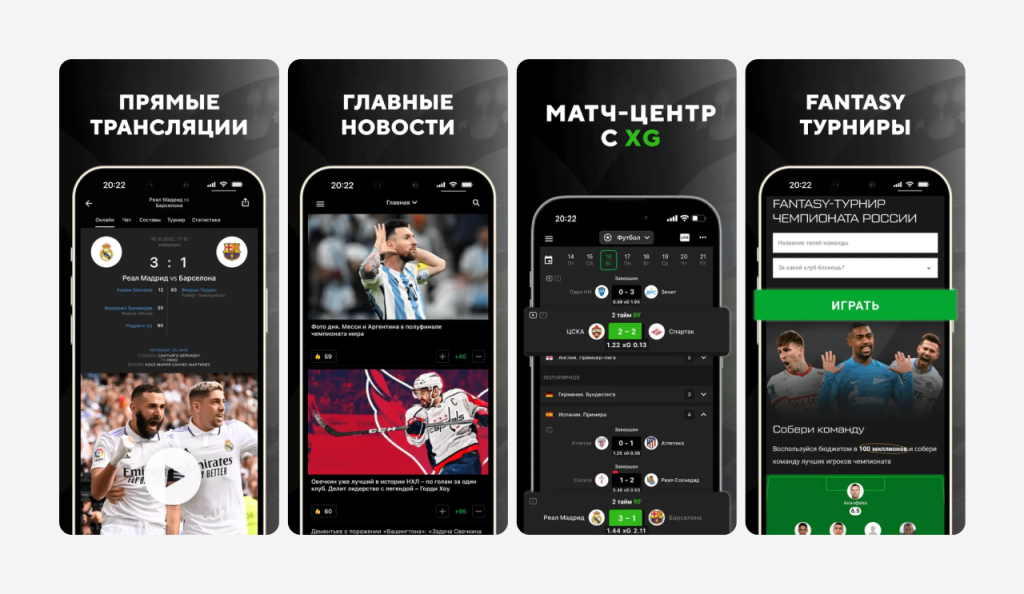
Фон скриншота — фундамент, который объединяет остальные компоненты. Важно, чтобы он соответствовал стилю самого приложения — стоит подбирать те цвета и градиенты, которые сочетаются с цветами самого продукта.
Фон можно заполнять паттернами и графическими элементами, которые направляют внимание пользователя на нужные акценты скриншотов.
Ещё одно достаточно популярное решение — использование в качестве фона единого изображения, которое делится на все скриншоты. В этом случае нужно выстраивать элементы фона с учётом всех снимков и по наличию отступов между ними.

Текст размещается на скриншотах с учётом ограниченного пространства и относительно небольших размеров мобильных устройств. Хороший вариант — сделать его заметным и контрастным.
Этого можно добиться разными способами оформления, например, подчеркнуть часть текста, изменить размер или цвет шрифта, использовать другой шрифт или же поместить текст на цветную плашку.
Учитывайте, что чем длиннее текст, тем меньше шрифт, и тем сложнее его прочитать. Поэтому преимущества и пользу лучше выражать ёмкими фразами — это позволит легко акцентировать внимание на ключевых возможностях.

Ограничения при оформлении скриншотов
- Запрещены слова и фразы, которые вводят пользователя в заблуждение. Например, обещание сделать то, что совсем не предусмотрено в функциях приложения
- Нельзя использовать товарные знаки, принадлежащие другим лицам
- Не стоит указывать ссылки на сторонние магазины приложений или нерелевантные ссылки
Интерфейс приложения
При переходе на страницу стора, человек хочет понять, как будет выглядеть приложение и насколько удобно будет им пользоваться. Донести эту информацию поможет визуализация интерфейса, благодаря которой посетитель увидит стилистику, цвета и функции приложения. Чтобы это выглядело более наглядно и привлекательно, часто используют мокапы — изображения экрана планшета или смартфона, на котором уже показан интерфейс. Мокапы могут быть в виде реалистичного устройства или же в виде плоского, двухмерного изображения. Иногда вместо мокапа используют линию, которая повторяет внешний контур устройства.

Скриншоты призваны показать актуальные функции приложения или игры, поэтому не допускается составлять ленту скриншотов только из графических элементов, которые не относятся к интерфейсу. Хотя бы на одном из них необходимо отобразить внешний вид приложения.
Поскольку пользователи редко открывают скриншоты на полном экране, можно сосредоточить внимание людей на ключевых функциях, визуально их подсветив.

На скриншотах можно использовать различные визуальные элементы, которые раскрывают суть приложения или подчёркивают его преимущества. Это может быть фотография, иконка, персонаж, векторный или 3D-элемент.
Фотографии должны быть высокого качества. Используйте различные обрамления, встраивайте фотографии в геометрические или произвольные формы, чтобы совместить фото с общей композицией и стилистикой скриншотов.
Используйте приёмы, которые позволяют создать масштаб и глубину на скриншотах — например, перекрытие одних изображений другими, выход за пределы скриншота, изометрию, прозрачность.

Видео для скриншотов
Если в приложении много функций, которые сложно отразить на нескольких снимках, то на страницу можно загрузить видео. Оно займет первое место в ленте скриншотов.
В App Store можно загрузить до трёх видео длительностью от 15 до 30 секунд и размером не более 500 мегабайт. При этом обложкой будет стоп-кадр из самого ролика.
В Google Play разрешено только одно видео длительностью от 30 секунд до 2 минут. Обложку для ролика можно загрузить отдельно. Подходите к её дизайну так же основательно, как и к дизайну скриншотов.
Воспроизведение видео начинается автоматически и чаще всего без звука, поэтому лучше отобразить на видео субтитры, которые будут дублировать озвучку. Важно, чтобы субтитры были легко читаемыми и переключались не слишком быстро.
Видео можно загружать как горизонтальные, так и вертикальные. Однако видео для приложений в Google Play сначала загружаются на Youtube, где лучше смотрится именно горизонтальный формат. Также в этом сторе можно посмотреть только 30 секунд видео — если пользователь захочет досмотреть его до конца, то ему потребуется перейти на YouTube.
На что обратить внимание при создании скриншотов
Как и при создании иконки, здесь важно проводить A/B-тестирование. Только так можно понять, какой вариант скриншотов принесёт максимальную конверсию — пробуйте разные цвета, композицию, ориентацию скриншотов, меняйте ключевой текст, чтобы найти тот вариант, при котором приложение будут скачивать активнее. При этом результаты тестов нужно оценивать осторожно. Иногда 2-3% разницы в эффективности могут быть лишь стандартной погрешностью.
Также анализируйте конкурентов. Посмотрите оформление страниц приложений, которые находятся выше всего в поисковой выдаче, чтобы не быть слишком похожими на них. Так вы сможете выбрать правильное оформление и выделиться среди аналогичных продуктов.
Дизайн страниц в сторах — значимый элемент маркетингового продвижения, который напрямую влияет на конверсию, а значит, и на прибыль от вашего продукта.
Чтобы побудить пользователя скачать приложение, важно грамотно подойти к вопросам стилистики: разработать иконку и оформить скриншоты, акцентировать внимание на ключевых запросах и функциях.
Также необходимо следить за изменениями в гайдлайнах App Store и Google Play и вовремя адаптировать свои скриншоты к нововведениям.


Обсуждение
Похожее
10 принципов product discovery
История визуализаций — как это было 140 лет назад?
65 терминов дизайна, которые вам следует знать