UX-дизайнер Джессика Эндерс выяснила, как полосатые таблицы влияют на скорость и точность поиска. Чтобы разобраться в вопросе, она провела три исследования. Их результаты показали, что полосы незначительно увеличивают скорость поиска и большинству людей они нравятся. Но её исследования были не до конца объективными.
Первое исследование. «Зебра» побеждает, но незначительно
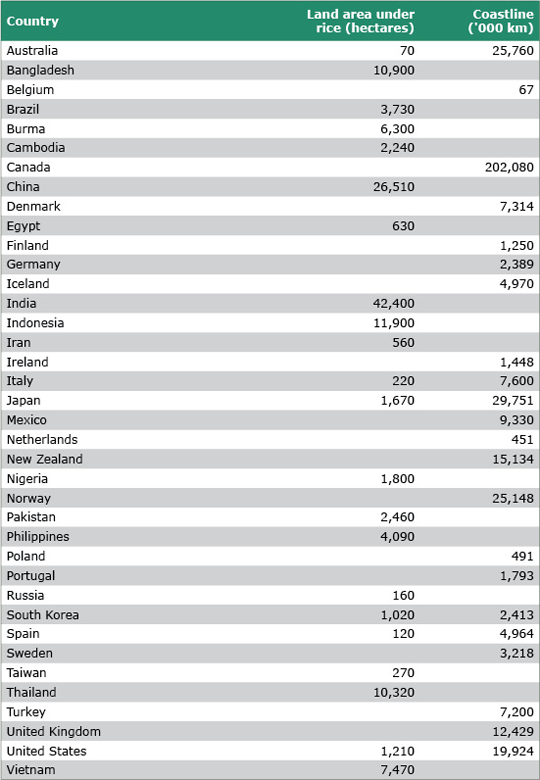
В первом исследовании участвовали 244 человека. Джессика давала участникам таблицу и задания — найти конкретные данные в ней. Например, найти винт, который стоит 35.66 $.
Участников разделили на две группы:
- Первая группа сначала искала определённые значения в простой таблице, а затем в таблице с «зеброй».
- Вторая, наоборот, начала с полосатой, а закончила обычной.
Чтобы проверить точность и скорость решений, время выполнения задания ограничили.

В целом, все участники справились примерно одинаково. У полосатой таблицы было незначительное преимущество в скорости и точности ответов. При этом, большинство людей сказали, что им было приятнее смотреть на полосатые таблицы.
Во время исследования Джессика заметила, что люди, двигаясь вдоль строки, помогали себе пальцем или курсором мыши.
Второе исследование. «Зебра» побеждает
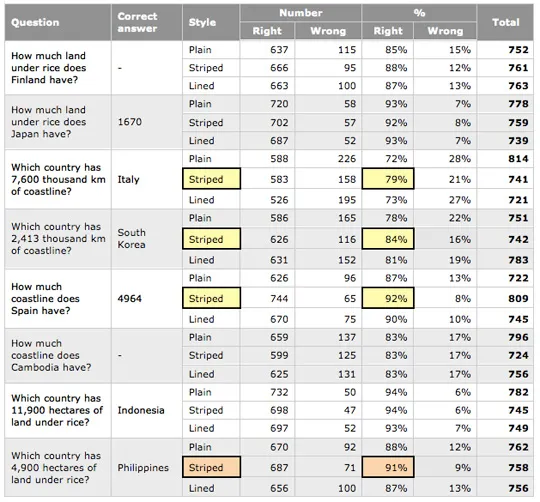
В более позднем исследовании приняли участие 2 276 человек, а ограничений по времени не было. В этом исследовании задание изменили. Респондентов поделили на две группы, и каждый работал только с таблицей одного вида. Кроме того, исследователи добавили третий вид таблицы — с разделительными линиями между строк.

На этот раз, полосатая таблица показала немного более лучший результат по сравнению с предыдущим исследованием. И тут скрывается необъективность исследования. Ширина таблицы слишком большая для своего контента, а свободного пространства в ячейках слишком много. Очевидно, что полосы в данном случае сработают лучше. Ведь пока взгляд дойдёт до контента, он может просто потеряться.
Полосатые таблицы увеличили правильность ответов в трёх вопросах из восьми. Оранжевым подсвечены случаи, максимально близкие к статистически значимым.

Третье исследование. «Зебру» любят
В третьем исследовании 1200 человек попросили выбрать самую визуально привлекательную и самую непривлекательную таблицу из шести предложенных (смотрите изображение ниже).
Больше всего людям понравились две таблицы с «зеброй» (на изображении — таблицы E и F). Далее они отдавали предпочтение разлинованной таблице (на изображении — таблица C), и только потом простой, без разделителей (на изображении — таблица A). Таблицы с выделением сразу двух или трёх строк (на изображении — таблицы B и D) показали худшие результаты.
Но это не доказывает, что «зебра» лучше. То, что людям больше нравятся полосатые таблицы можно объяснить привычкой. Исследование проводили в 2008 году, а тогда большинство таблиц выглядели именно так. Но это лишь моё мнение. У каждого продукта своя аудитория со своим мнением, и в отдельных случаях пользователю будет приятнее смотреть на чересполосицу.

Так полезна ли «зебра»?
Да, если:
- У вас нет выбора, кроме как сделать широкую таблицу с большими дырами
- Важно сохранить положение глаза: дизайн будет использоваться во время тряски, на открытом воздухе, при плохом освещении. На форуме Тафти обсуждают альтернативы: разделять по 3 строки или использовать другие приёмы для разделения информации в строках, так что чересполосица — не панацея
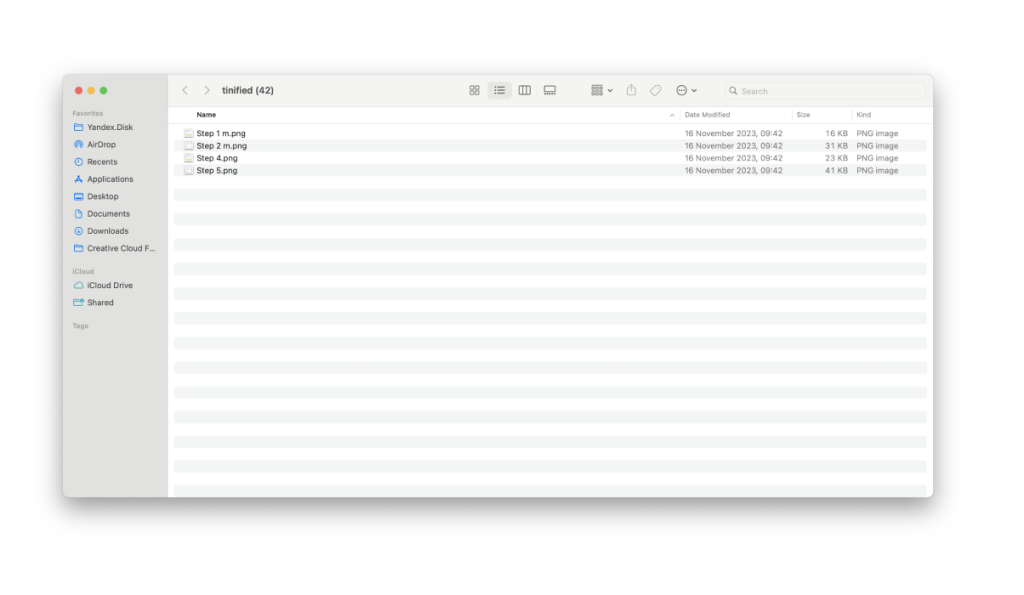
Я так и не смог найти действительно хорошие примеры. Лучший из примеров — Finder в macOS. Здесь чересполосица есть потому, что сложно предсказать размер окна. Однако для меня осталось загадкой — почему они не выделяют файл при наведении .

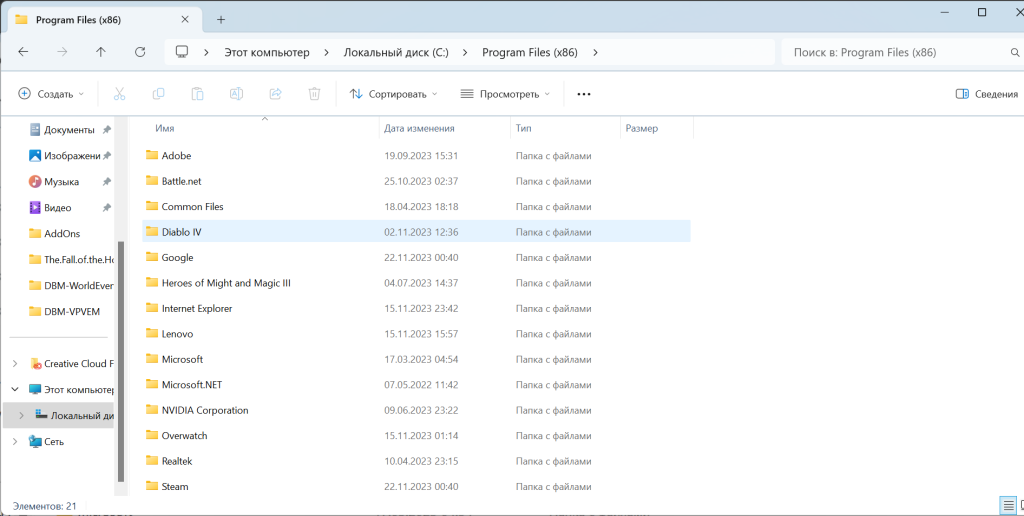
В Windows, проводник сжимает информацию и обходится даже без полос. Выглядит легче, но само окно несбалансированно: тяжелые края, пустота справа. Зато строка при наведении подсвечивается.

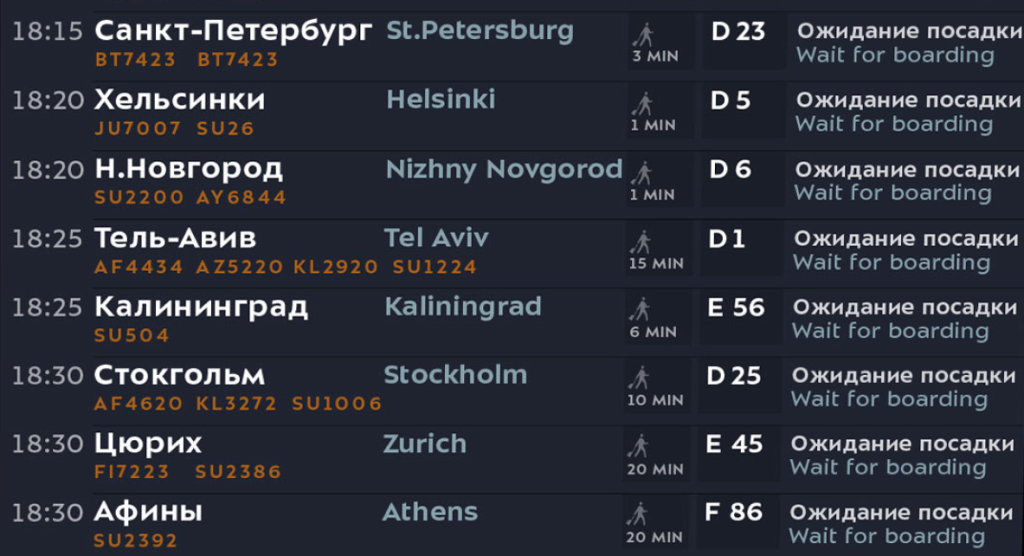
Возможно, «зебра» также поможет на терминалах в аэропортах и на вокзалах, чтобы было проще найти свой рейс: один раз запомнил, что он на тёмном фоне, и следишь глазом. Однако проще сверстать плотно, как это сделала студия Лебедева:

Можно и без «зебры»
Главный вывод этих исследований — людям нужно помогать выделять линию так, чтобы они не ошиблись. Эту проблему можно решить с помощью подсветки полосы.
В остальных случаях делайте так, не ошибётесь:
Маленькие дыры — делайте пусто.
Непредсказуемые дыры — делайте линии.

Обсуждение
Похожее
Опыт «Рокетбанка»: как делать эффективные посадочные страницы для бизнеса
Как повысить доход и зарабатывать выше рынка
История появления и развития кнопки