Далее текст от лица авторов
Принятие порядка, пиксель за пикселем
Порядок — базовая составляющая жизни, будь то ваше противостояние ему, ваша потребность в нём или желание его игнорировать
Улисс Вёлькер
Знакомство с правилами
В дизайне иконок понимание правил подобно овладению языком: прежде чем вы сможете легко выражать свои мысли, вам придётся освоить грамматику. Эти правила служат основными ориентирами в отношении порядка, пропорций и последовательности, а также закладывают основу для эффективной коммуникации. Однако истинное мастерство проявляется тогда, когда дизайнеры настолько хорошо понимают эти правила, что сознательно их обходят. Можно сказать, что в основе красоты лежит баланс.
Могущественная сетка

Сетки — структурные каркасы в дизайне, которые состоят из пересекающихся горизонтальных, вертикальных, иногда диагональных линий и служат ориентиром для размещения элементов и создания упорядоченных композиций.
Для проектирования большинства иконок используют сетки. Это основной инструмент, который позволяет сделать набор иконок согласованным, обеспечивая правильную последовательность и визуальный ритм, а также оптимизировать процесс дизайна. Хотя сетки в первую очередь служат направляющими, иногда они могут быть очень ограничивающими.

Не очень известные ключевые формы (key shapes)

Ключевые формы — главные формы в дизайне, которые служат основой для визуального баланса. Они представляют собой базовые направляющие, которые определяют основные пропорции элементов, и тем самым создают гармонию между ними.
Каждую иконку можно спроектировать с опорой на предварительно заданные ключевые формы. Эти формы, будь то круги, квадраты или прямоугольники, играют важную роль в поддержании визуального баланса во всем наборе иконок. Они делают так, что все иконки, вне зависимости от их особенностей, занимают одинаковое пространство.

Вспомогательный элемент, а не ограничивающий фактор
Как правило, сетки помогают поддерживать структуру и порядок в иконках, в то время как ключевые формы играют важную роль в определении основных пропорций и сохранении визуального баланса. И то, и другое — неотъемлемые элементы в дизайне иконок. Поэтому, чтобы они помогали, а не ограничивали, нужно хорошо разбираться в этом вопросе.
Построение сетки
Сетка состоит из четырёх основных составляющих:
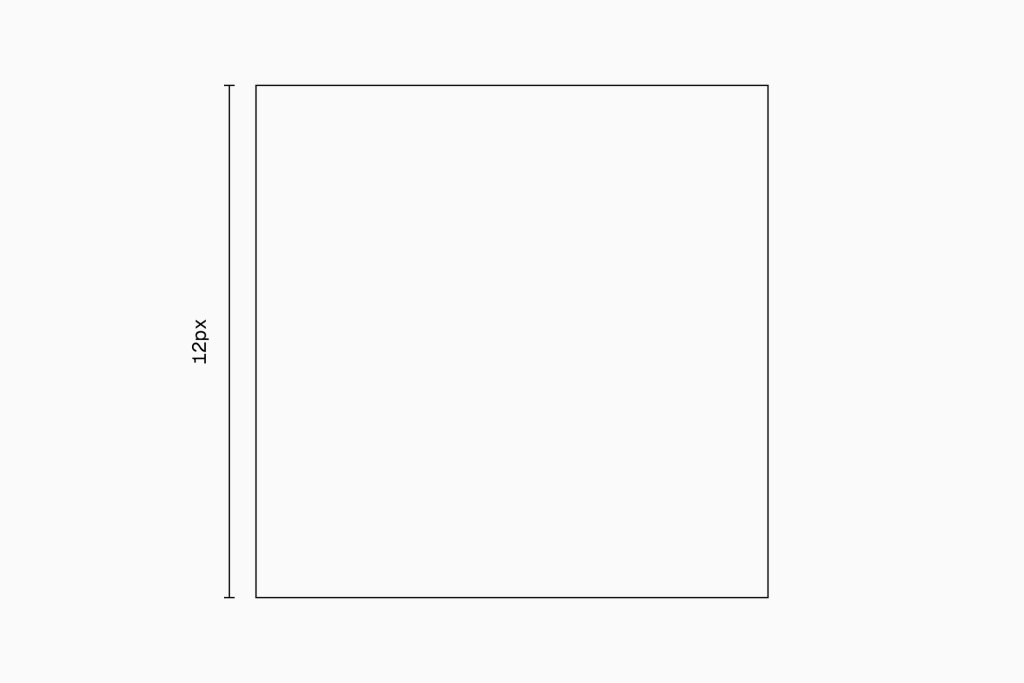
— Фрейм, который задаёт границы рабочей области дизайна
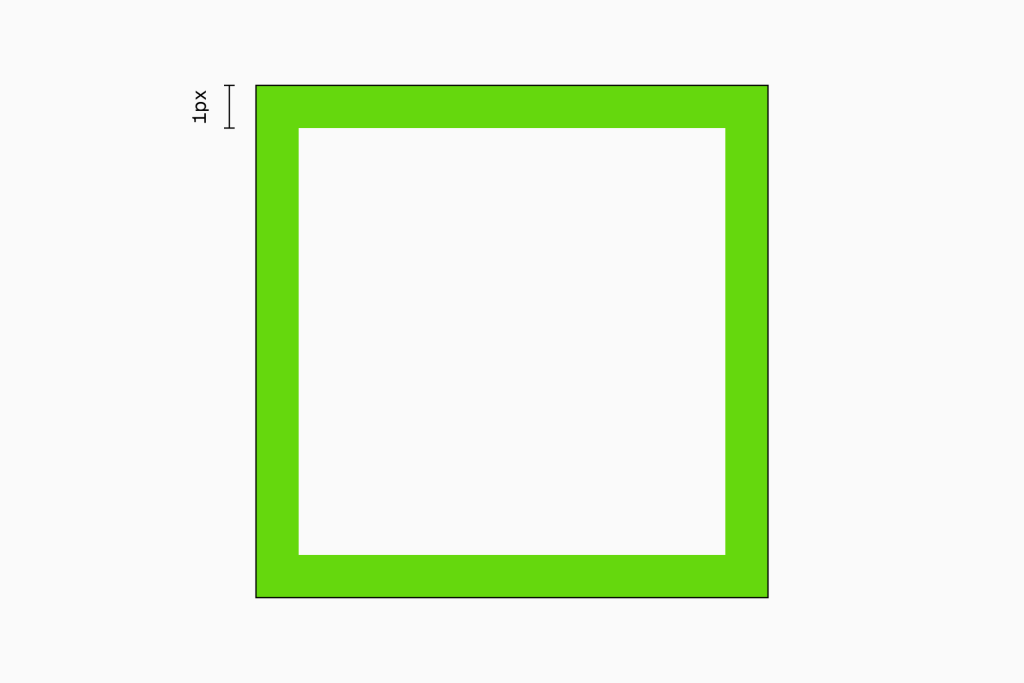
— Безопасная зона вокруг фрейма
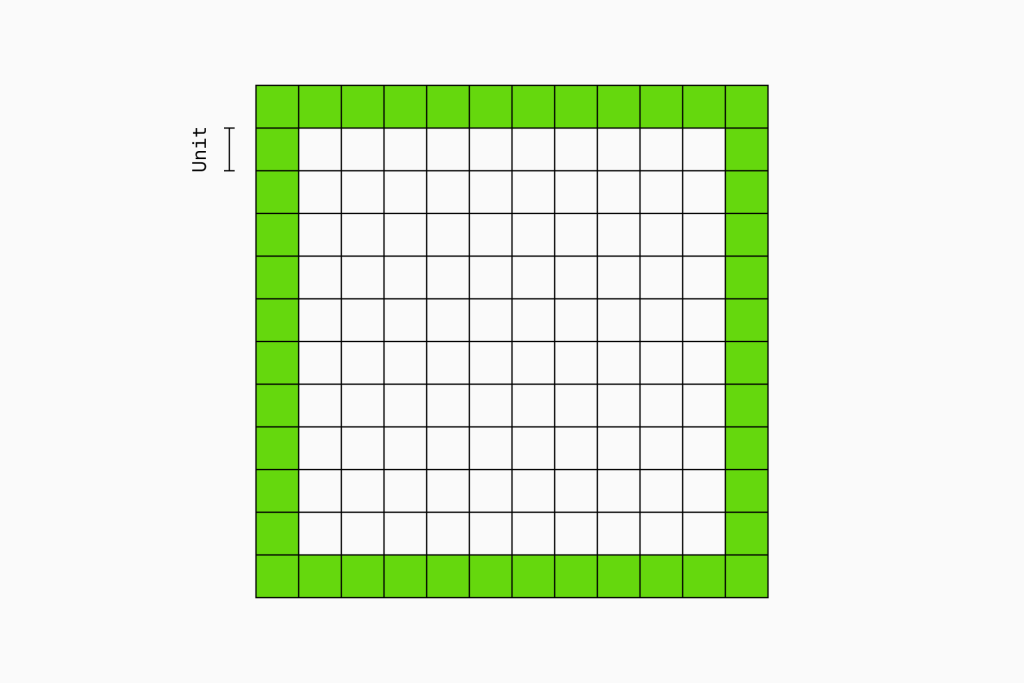
— Основная сетка, которая задаёт ключевые выравнивания и пропорции
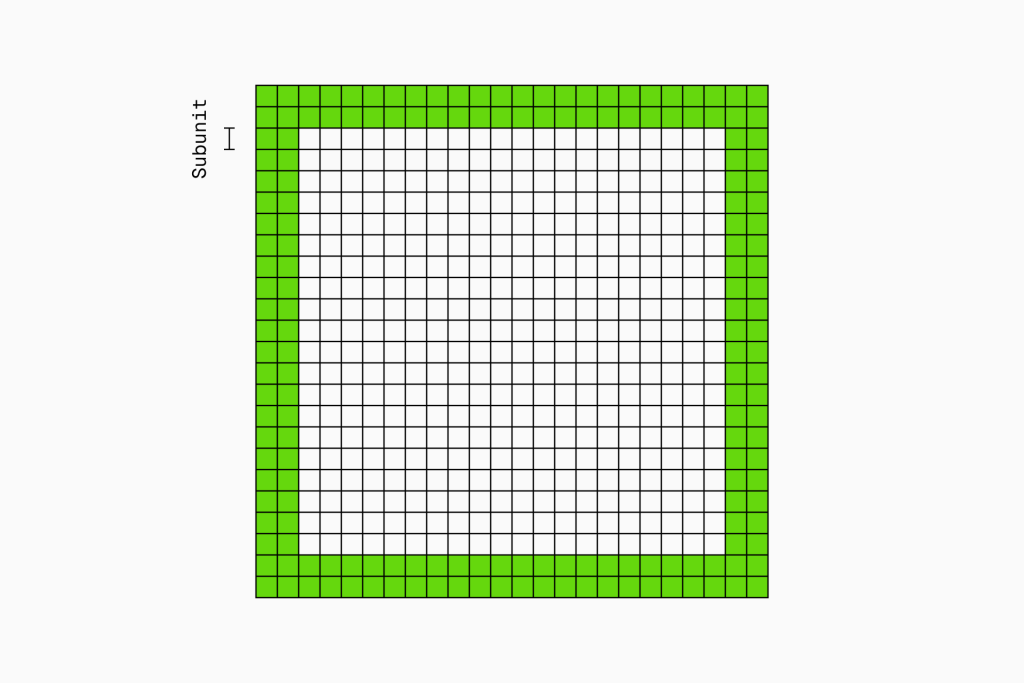
— Дополнительная сетка, которая обеспечивает дополнительную структуру для более высокого уровня детализации и свободы

Фрейм. В контексте создания иконок, как и в любой другой области графического дизайна, фрейм задаёт границы рабочей области дизайна. В то же время он определяет формат иконок, которые будут более крупными или мелкими в зависимости от уровня детализации, который нам необходим, и места, где они будут использоваться.

Безопасная зона. В пределах фрейма безопасная зона служит защитным пространством для основных элементов иконки. Она гарантирует, что важная информация останется видимой независимо от реализации дизайна.

Основная сетка (модули). Основная сетка — базовая структура, которая определяет общую композицию и пропорции иконок. Тем самым она поддерживает соблюдение установленных гайдлайнов в отношении каждой иконки и создаёт гармонию в наборе. Квадраты, которые получаются при таком дроблении, называются модулями.

Дополнительная сетка (подмодули). Дополнительная сетка поддерживает основную сетку и даёт более детальные гайдлайны. Она делится на меньшие блоки — подмодули, которые повышают точность и помогают быстрее достичь визуального баланса.
Выглядит вполне реализуемо, верно? Зная эти базовые понятия, вы готовы к созданию согласованного набора иконок. Но если ваша цель — более глубокое понимание и более тщательный подход, то здесь ещё есть, что изучать.
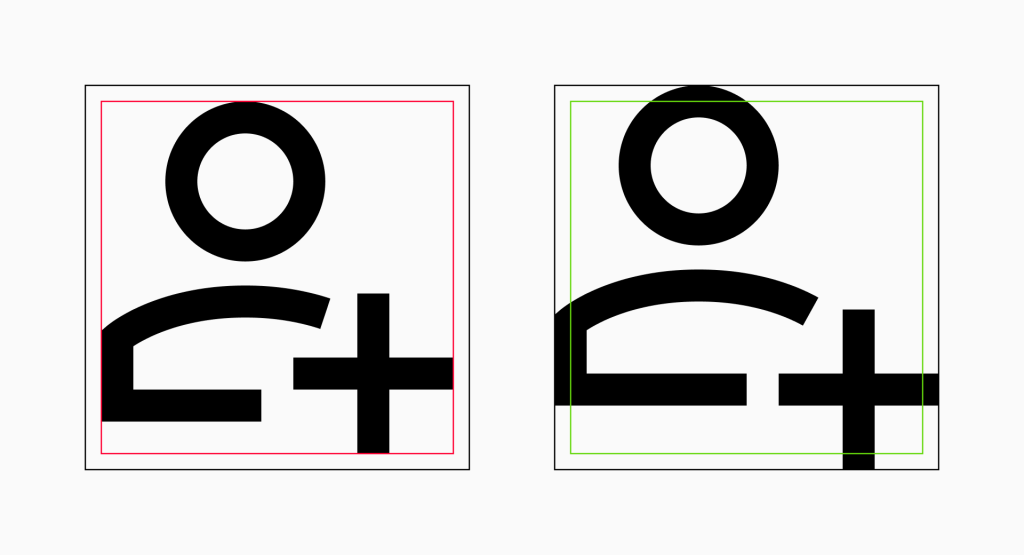
Понятие ключевых форм
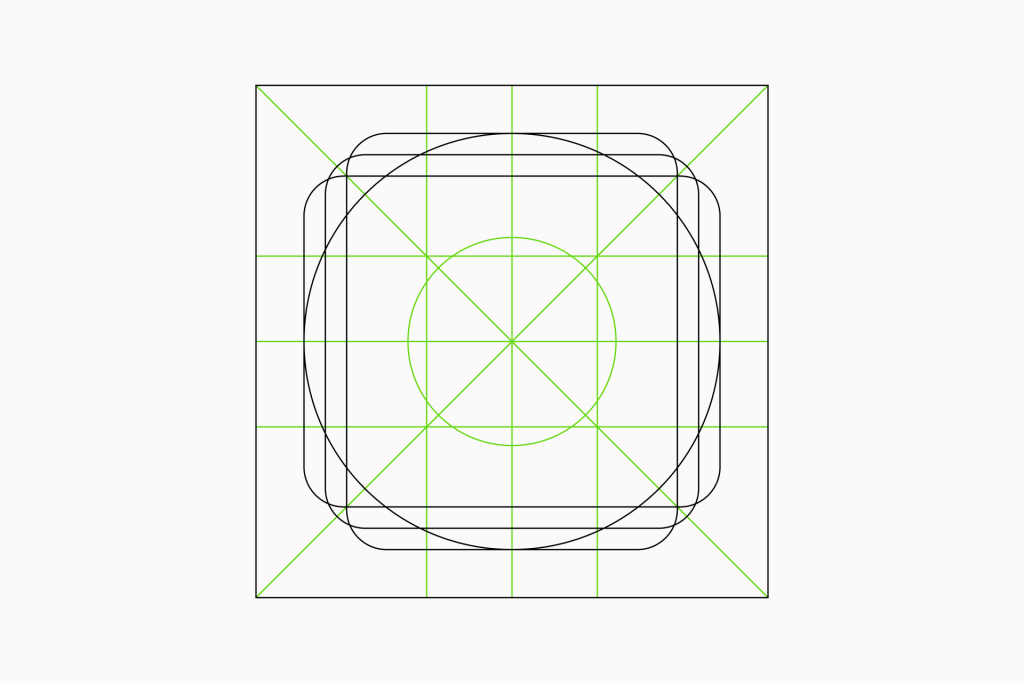
Ключевые формы определяют основные пропорции в системе иконок и, в идеале, будут адаптироваться к ранее заданной сетке. Кажется, что они устанавливают очень строгие правила, но на самом деле для создания баланса между иконками нужна практика и обладание визуальной чувствительностью.
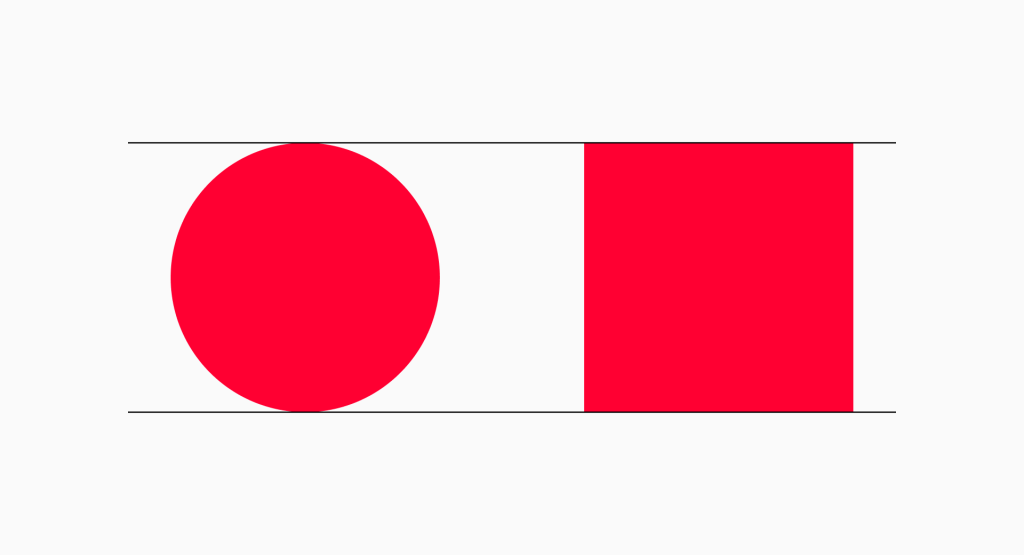
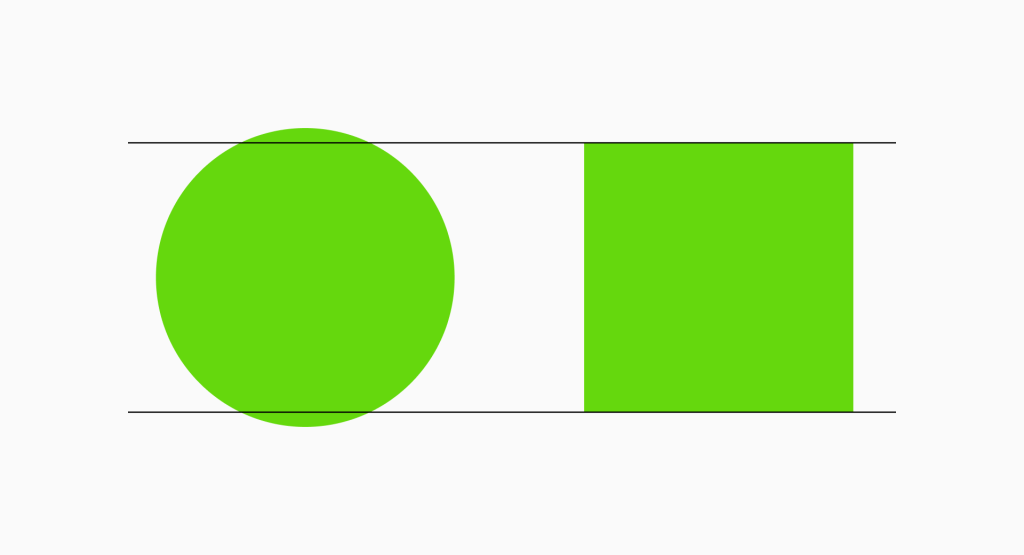
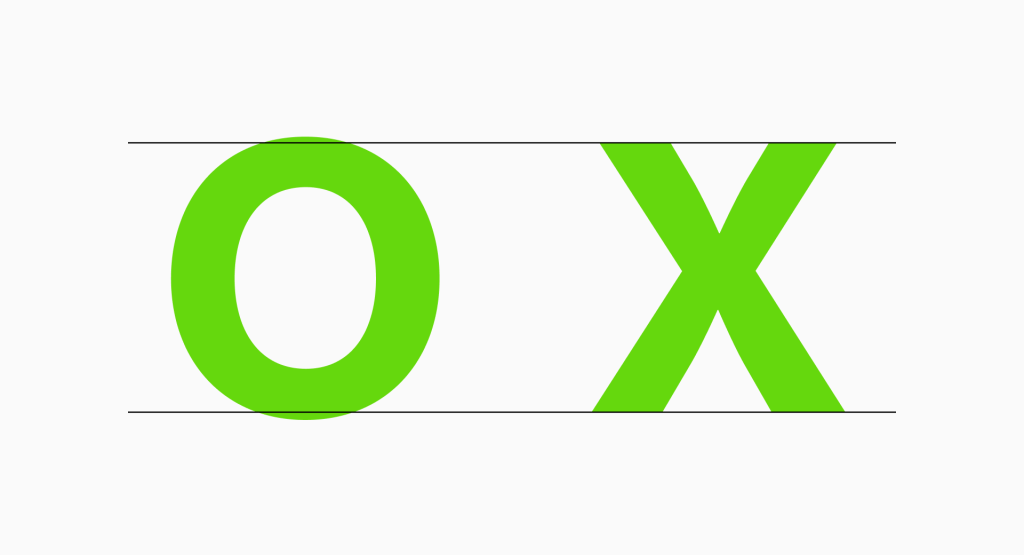
Круги и квадраты. Стандартный вопрос в этой статье — «Знаете ли вы…?». Если внести небольшое изменение в размер круга и сделать его немного больше квадрата, можно значительно повлиять на визуальный баланс. Это довольно очевидно в типографике. Там, например, такие округлые буквы, как «O», выступают за пределы высоты заглавных букв, чтобы создать ощущение равновесия.



Прямоугольники. С другой стороны, у прямоугольников могут быть более «экстремальные» пропорции. Чтобы сохранить их в балансе, за длину прямоугольника мы берём диаметр круга, а по ширине делаем его немного уже квадрата. Точно также, если прямоугольник вертикальный, то его длина будет равна диаметру круга, а по ширине он будет немного уже квадрата.

На первый взгляд это может показаться немного сложным, но это просто нужно один раз понять. После того, как вы усвоите это правило, вы будете применять его почти автоматически, и оно станет частью вашей повседневной работы. Так что потерпите ещё немного, и давайте погрузимся в тему ещё глубже.
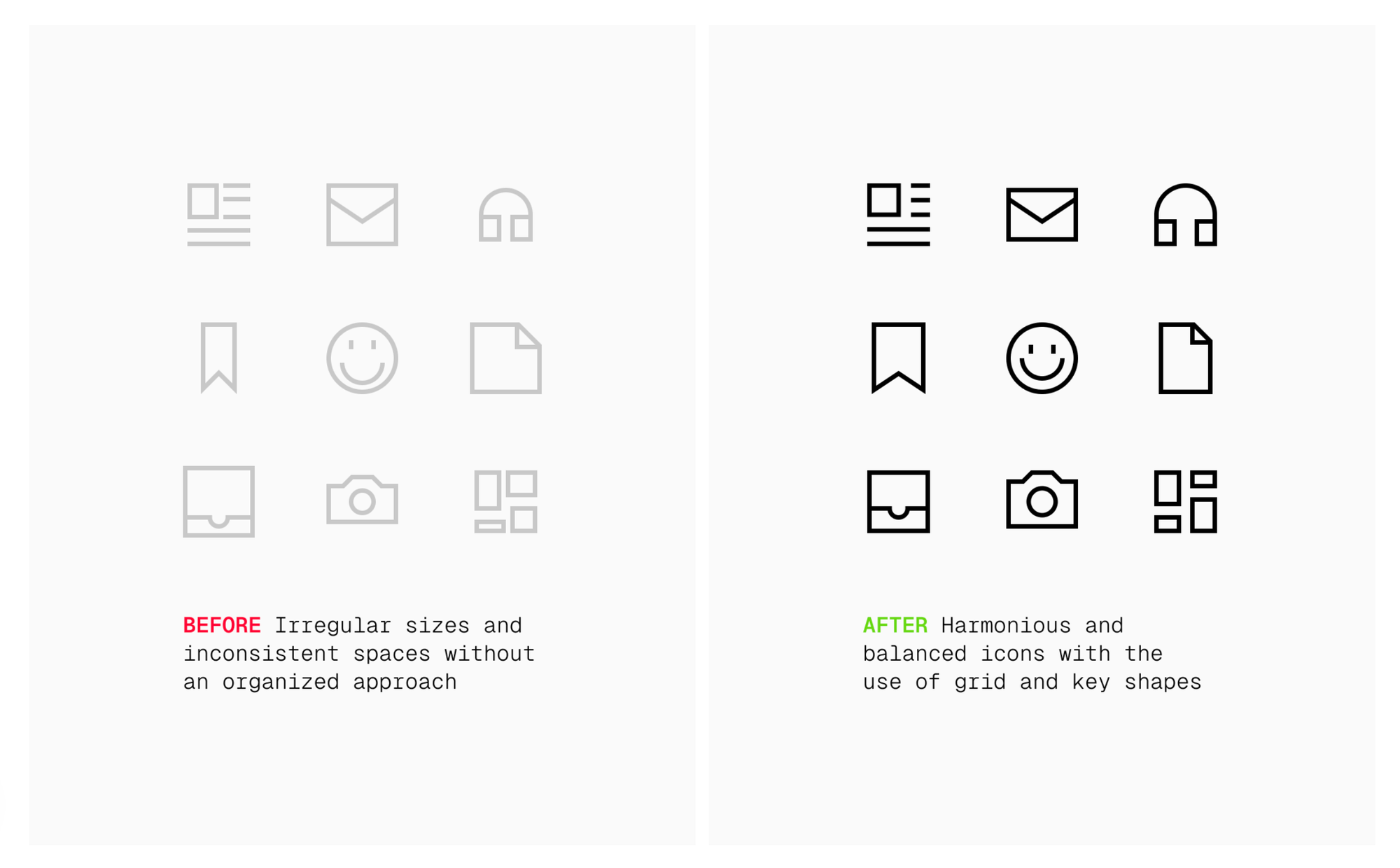
Практические примеры
До сих пор вы видели только абстрактные схемы и, вероятно, пока смутно представляете, как работают сетки и ключевые формы. Это может быть сложным для понимания. Чтобы лучше разобраться в идеях их внедрения, давайте рассмотрим несколько реальных примеров.
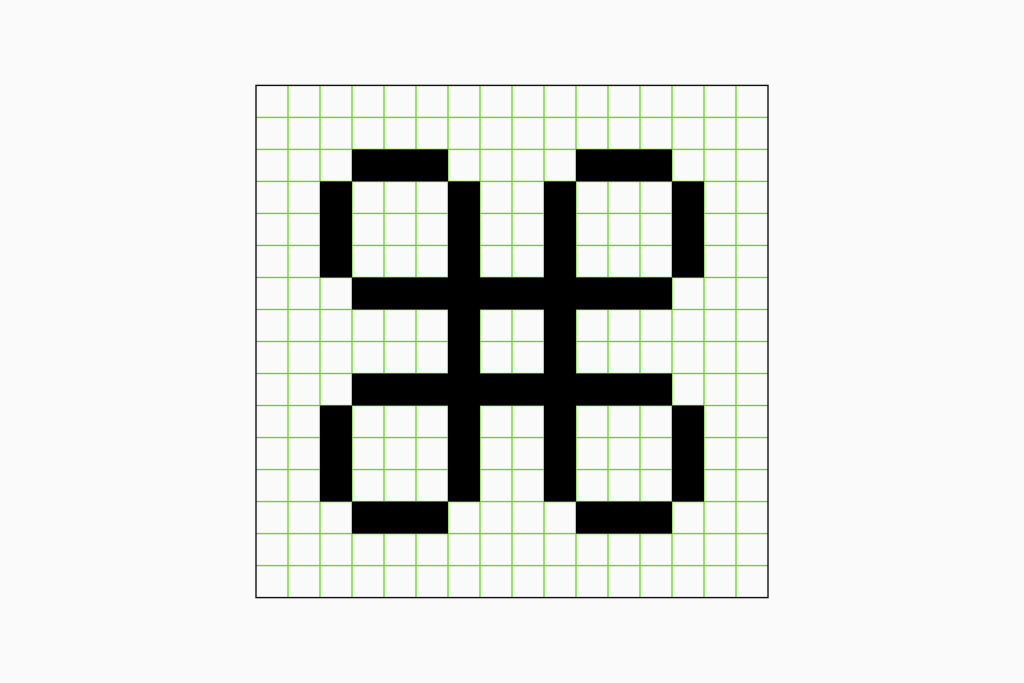
Micro — набор иконок, разработанный для использования в очень малых размерах. Именно поэтому его создавали по сетке 10×10 px, где точное расположение линий и форм — ключевое условие для облегчения распознавания и читаемости иконок. В подобных «особых» случаях важно знать, как работает сетка, и ни в коем случае не оставлять что-либо на волю случая. Посмотрите нашу коллекцию Micro для вдохновения и создания крошечных иконок.
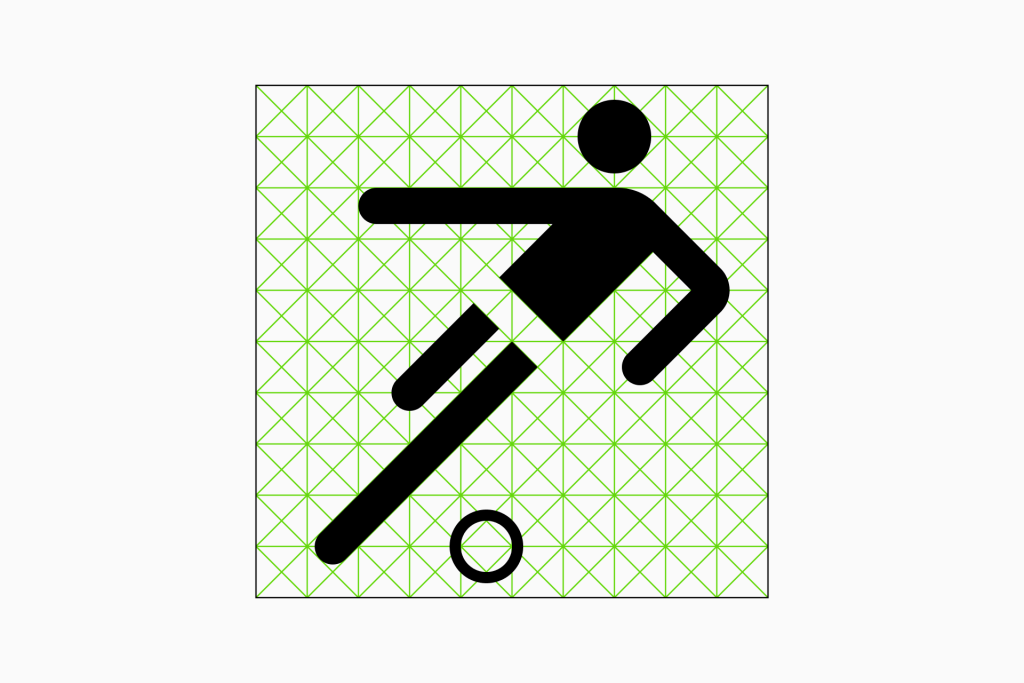
Sharp — более сложный набор геометричных иконок на основе простых форм и острых углов, нарисованный по сетке 24×24 px. При применении такого дизайна легче следовать сетке, поскольку прямые углы идеально вписываются в модули нашей структуры, придавая набору иконок брутальный и чистый вид. Познакомьтесь с геометрией Sharp, если вас интересует точный подход.
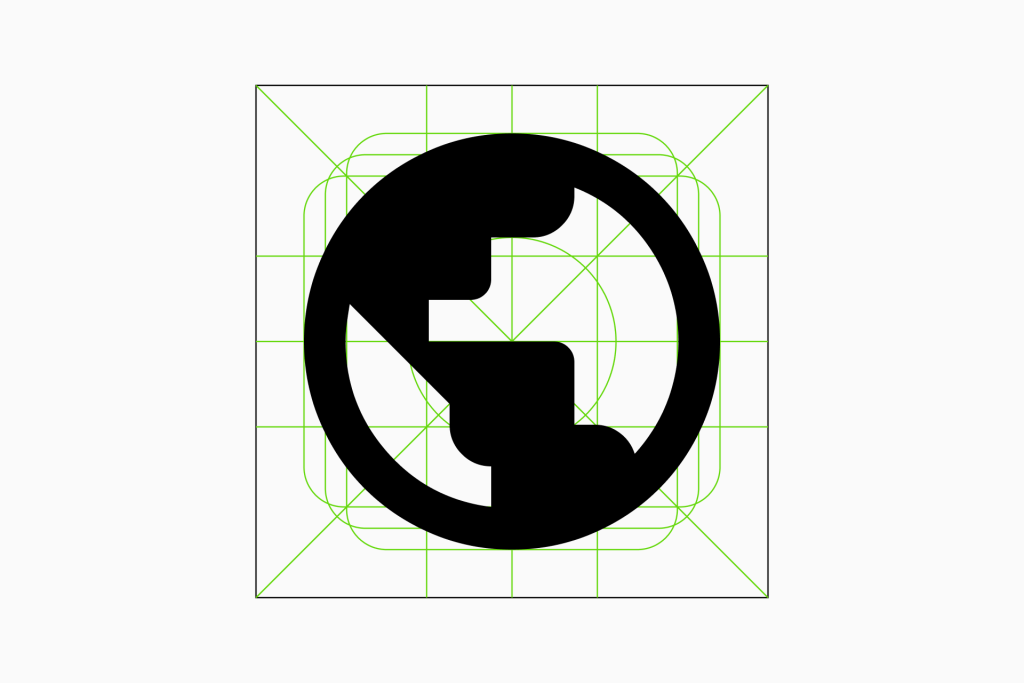
Flex, наоборот, представляет собой гораздо менее упорядоченный набор иконок. Такие формы, как сквирклы и другие изогнутые линии, сложнее вписать в заданную структуру. Именно поэтому, а ещё и для разнообразия, мы немного чаще игнорировали сетку, сосредотачиваясь на выравнивании иконок с использованием ключевых форм. Ознакомьтесь с более свободной конструкцией иконок Flex, если вы тоже стремитесь противостоять прямым линиям.
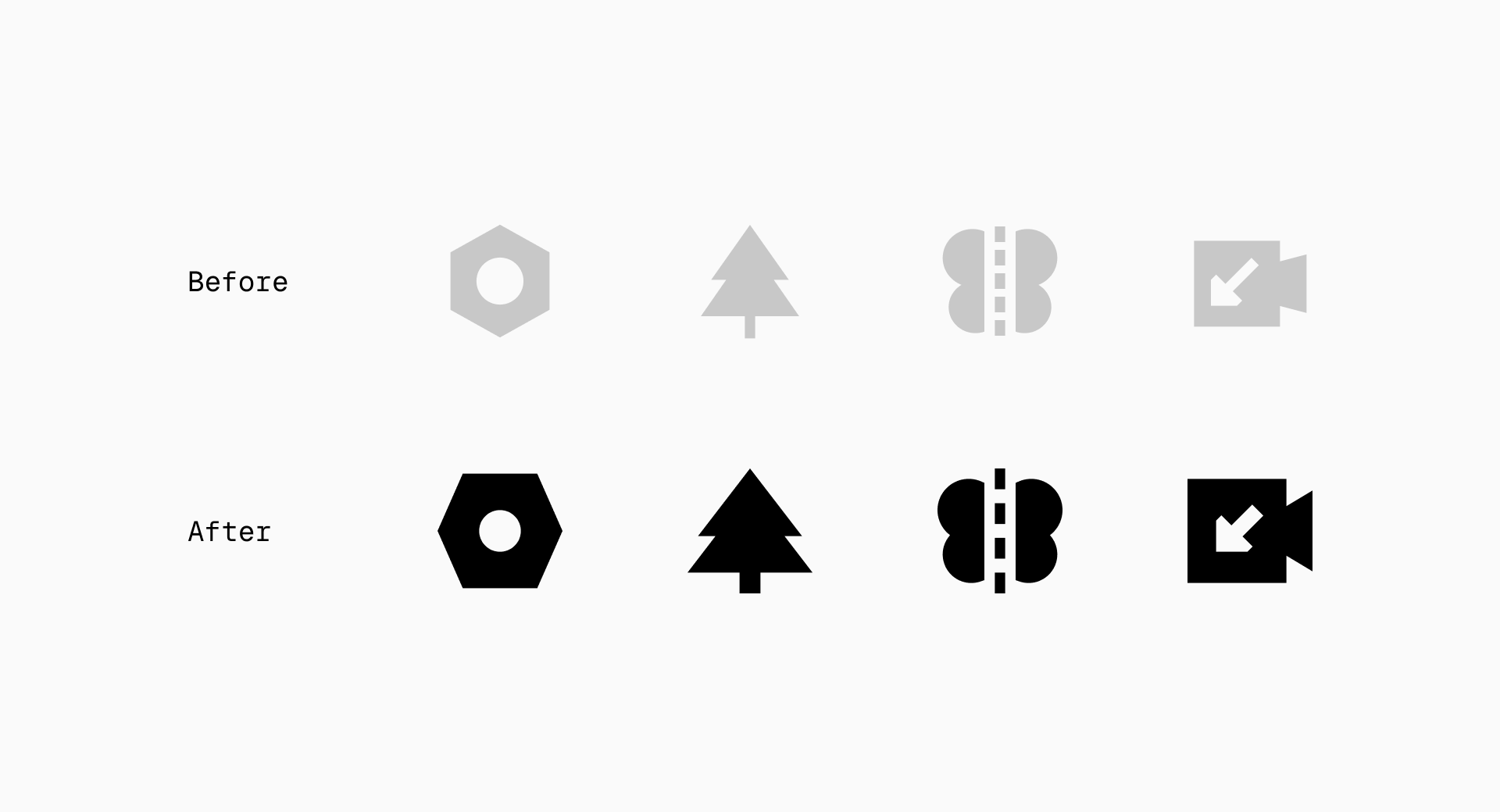
И поверьте, мне есть, что рассказать об этом, потому что последние месяцы в Streamline мы улучшаем наши основные наборы иконок, опираясь на использование ключевых форм. Так что может быть лучше нашего опыта, чтобы разобраться в этом новом подходе?
Даже если у иконки логичные пропорции, её всегда можно немного подстроить под ключевые формы, учитывая её небольшие размеры и тот факт, что чем больше «воздуха» в ней будет, тем легче её будет распознать. Помимо улучшения читаемости, это также поможет придать набору более согласованный и гармоничный вид.

Если вы работаете над большим набором, как это обычно бывает в нашем случае, вы, вероятно, обнаружите, что пропорции некоторых иконок придётся сильно изменить, чтобы они соответствовали ключевым формам. Без паники! Если это происходит, лучше не следовать этим правилам и отдавать предпочтение читаемости перед согласованностью.

Применение ключевых форм — надёжное решение для создания гармоничных наборов иконок, которое делает их более понятными и функциональными. И, как вы уже заметили, гибкость этих правил позволяет внедрять их даже тогда, когда набор уже готов. Хотя это не лучший вариант, если у вас в наборе немного иконок.




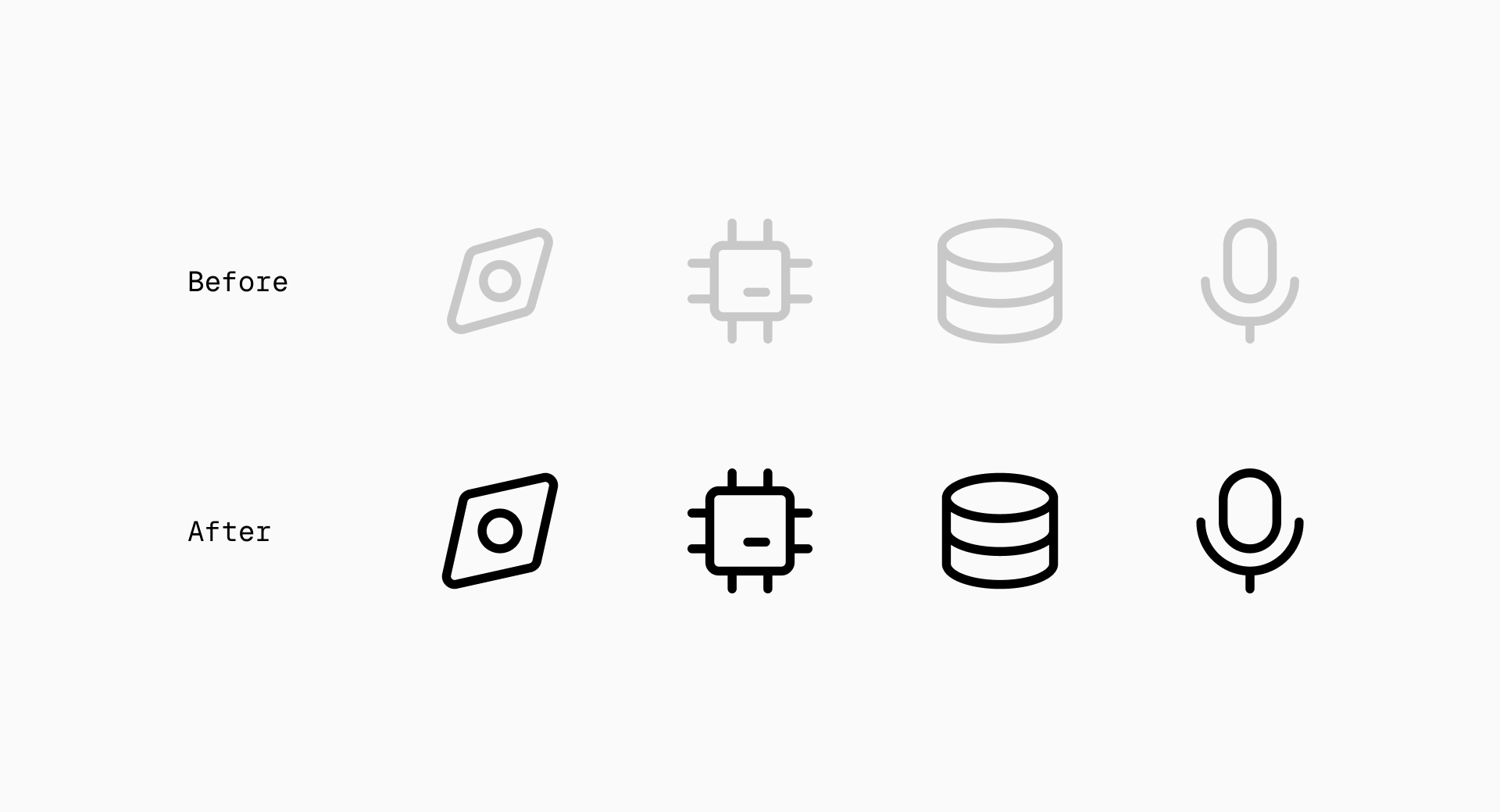
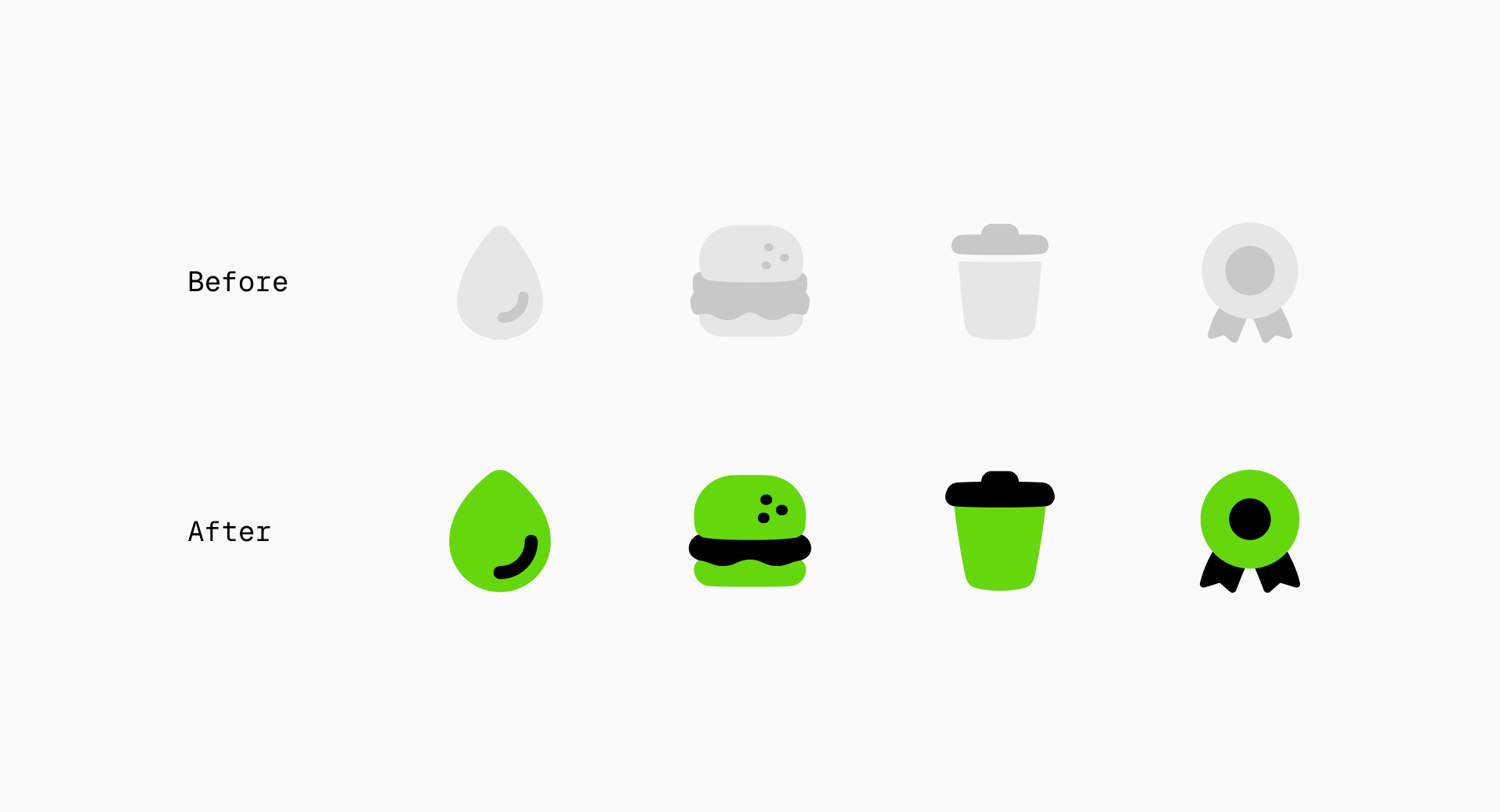
Слева направо и сверху вниз: некоторые улучшения, которые мы внесли в Core, Flex, Plump и Sharp за последние несколько месяцев, опираясь на ключевые формы
Оптические компенсации
Понимание основ сеток и ключевых форм в дизайне иконок даёт много информации. Но пришло время разобраться в другом: как нарушать эти правила, чтобы компенсировать оптические искажения. Иногда нарушение правил помогает создать действительно сбалансированный набор иконок. Поэтому следующий шаг в изучении этой темы включает то, как и когда нарушать эти правила, сохраняя визуальную последовательность в наборе.
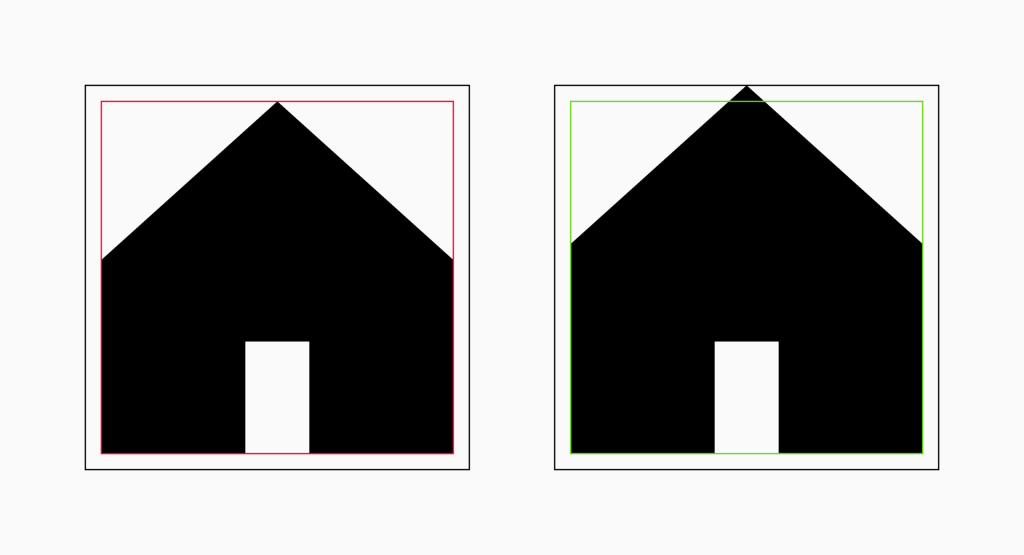
Когда отклоняться от сетки
Может показаться, что иконка, которая отлично вписывается в сетку, — идеальное решение. Но в большинстве случаев это не так. Сетка — всего лишь инструмент, и вам необязательно ограничивать себя упорядоченной квадратной структурой, поскольку на первом месте всегда должна быть читаемость.

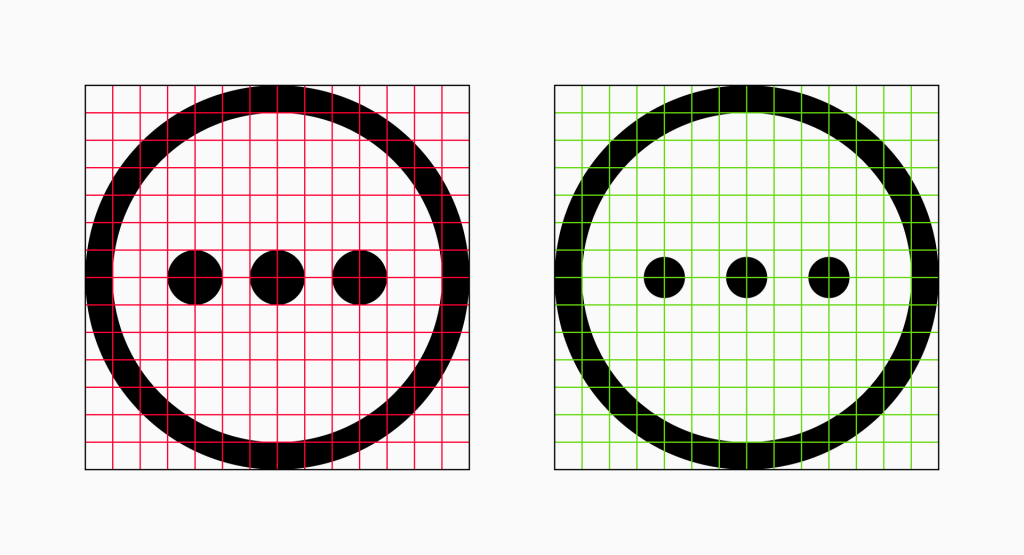
Если мы работаем над набором линейных иконок, мы можем захотеть использовать такие формы, как точки. Они могут выглядеть слишком маленькими или слишком большими, если мы попытаемся вписать их в сетку. В таких случаях лучше выбрать что-то среднее и проигнорировать деление точек на модули.

Часто от сетки отклоняются намеренно, чтобы улучшить читаемость, добавить динамику или сохранить согласованность в похожих иконках с разными композициями. Кроме того, это своего рода освобождение, не так ли?
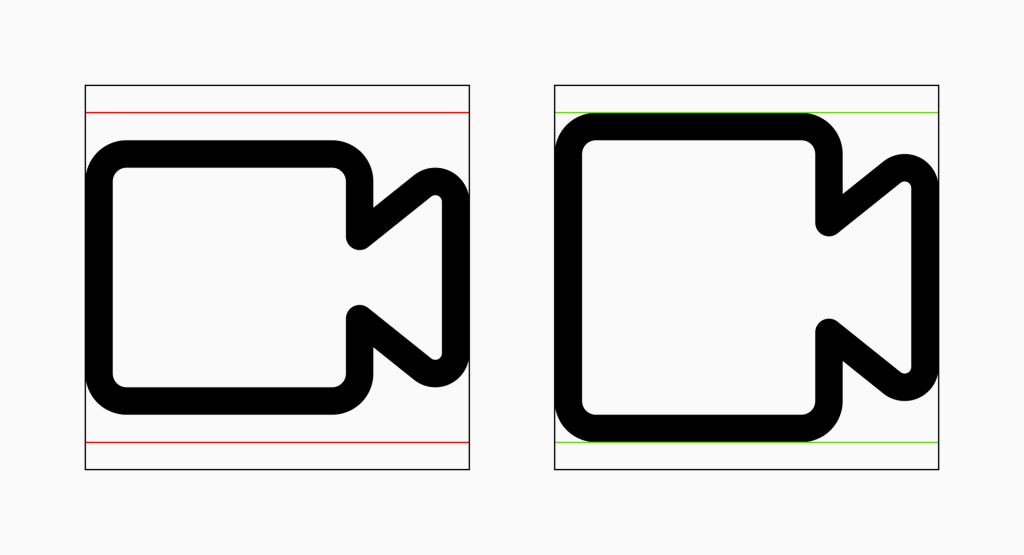
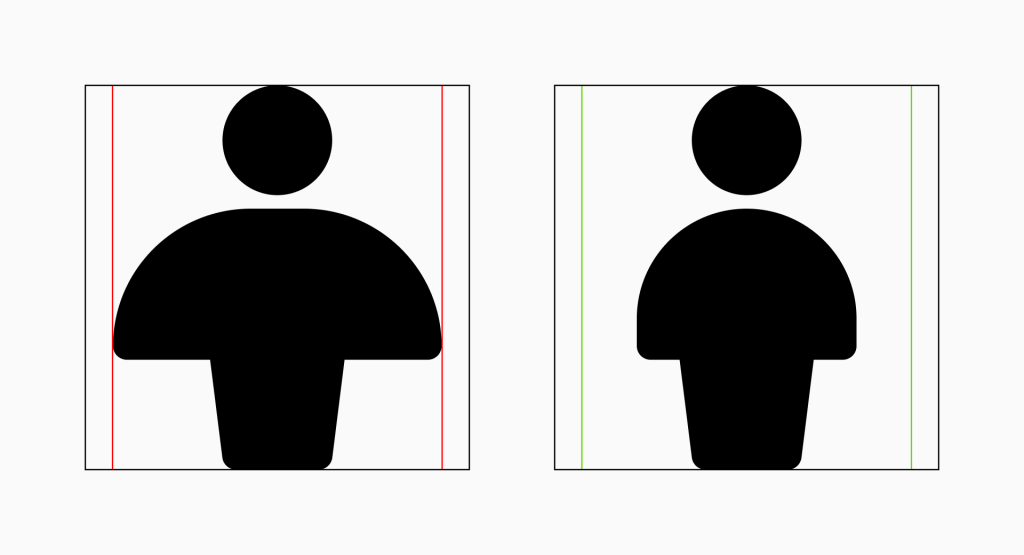
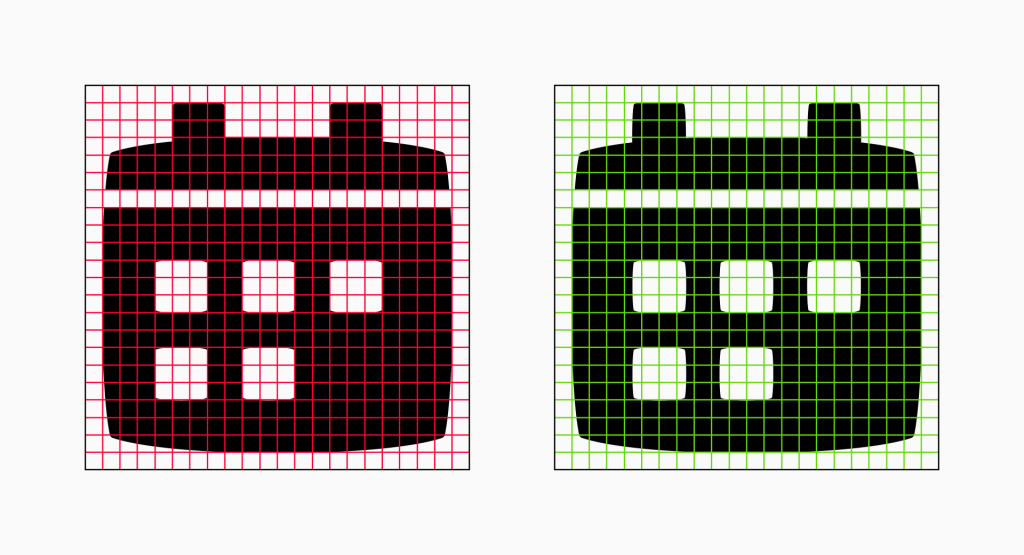
Когда ломать ключевые формы
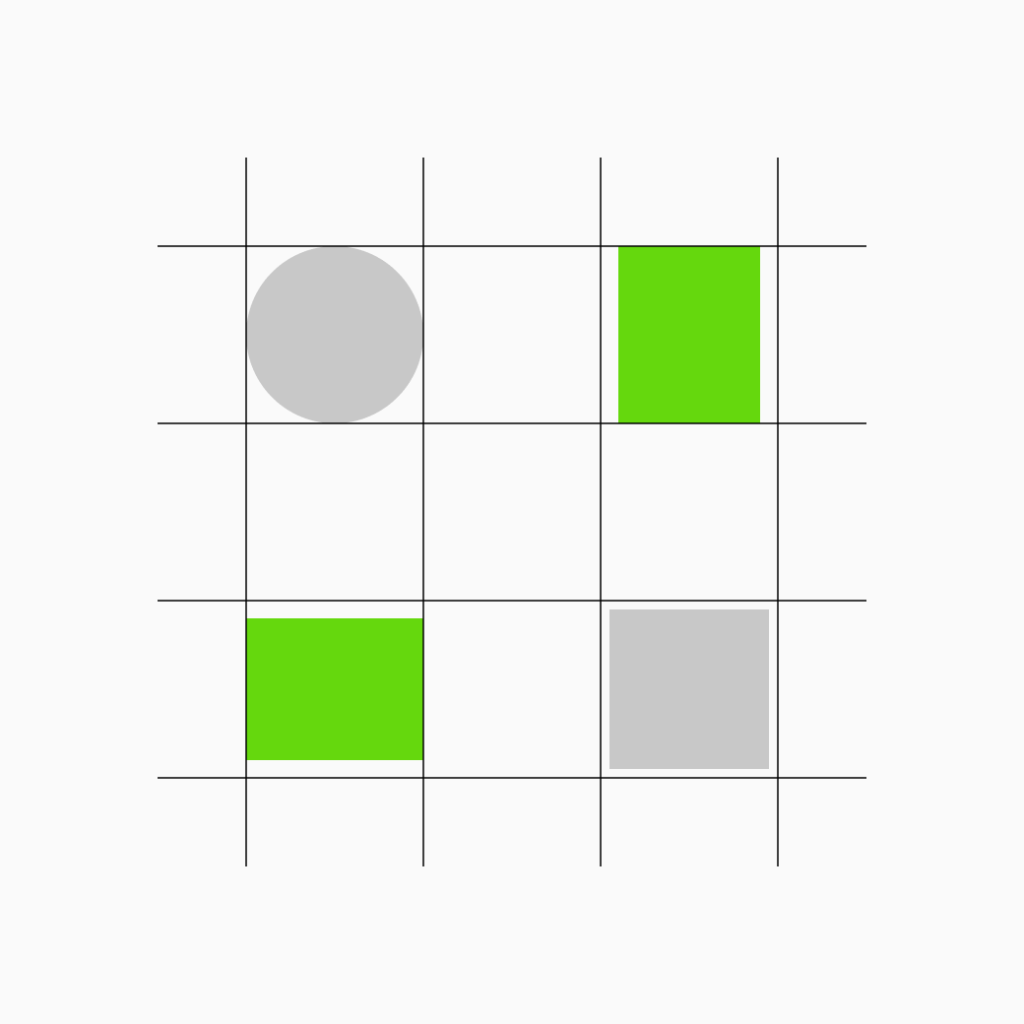
В случае ключевых форм мы нарушаем правила, когда в иконках присутствует слишком много негативного пространства или их силуэты слишком неправильные. Здесь речь идёт о том, чтобы все иконки занимали примерно одинаковую площадь.

Иногда, если объединить две иконки, то вокруг них может образоваться большое количество свободного пространства. В данном случае самым распространённым решением будет нарушение правила, чтобы иконки занимали больше места, чем они бы занимали при его соблюдении.

Как убедиться в том, что иконки выглядят достаточно гармонично, если вам пришлось нарушить правила? Один из старых приемов — размыть иконки и проверить общий вид. Они все занимают примерно одинаковое пространство? Или есть иконка, которая выделяется в плохом смысле этого слова? Если у вас также, как и у меня, проблемы со зрением, просто снимите очки.

Давайте подведём итоги. Как мы могли заметить, сетки и ключевые формы играют важную роль в создании системы иконок. Они помогают обеспечивать согласованное выравнивание всех иконок и применять структурированный подход, который упрощает процесс дизайна и поддерживает масштабируемость.
Однако сетки и ключевые формы — не оковы, это инструменты. Чтобы их освоить, не стоит слепо придерживаться правил. Важно научиться понимать, когда стоит их нарушать.
Будьте внимательными, но не отказывайтесь от небольшого беспорядка.


Обсуждение
Похожее
Тектура — визуальное исследование архитектурного бюро «Космос» об особом виде городских конструкций: временных заборах, растяжках, строительных лесах и всём таком
Проектируем характеристики и описание в карточке товара
Библия упаковки: Juice Peel Наото Фукасавы