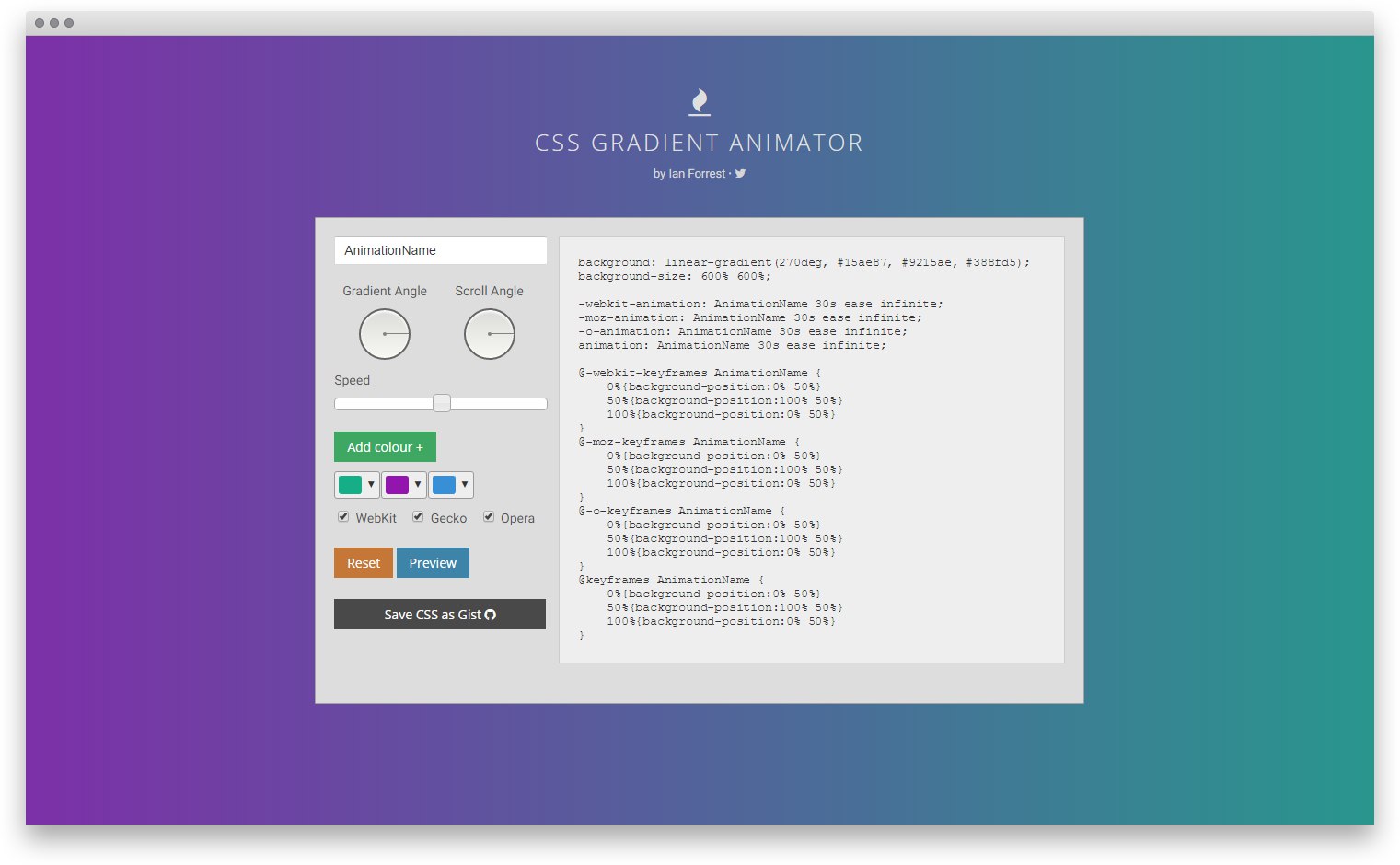
Можно задать несколько цветов, настроить угол градиента, угол и скорость анимации. Код совместим со всеми основными браузерными движками.


Можно задать несколько цветов, настроить угол градиента, угол и скорость анимации. Код совместим со всеми основными браузерными движками.
Обсуждение
Похожее
Статья: The Fastest Navigation Layout for a Three-Level Menu
Подготовка и импорт векторных файлов из Adobe Illustrator для анимации в After Effects
SVG Repo — огромный каталог бесплатных иконок в разных стилях