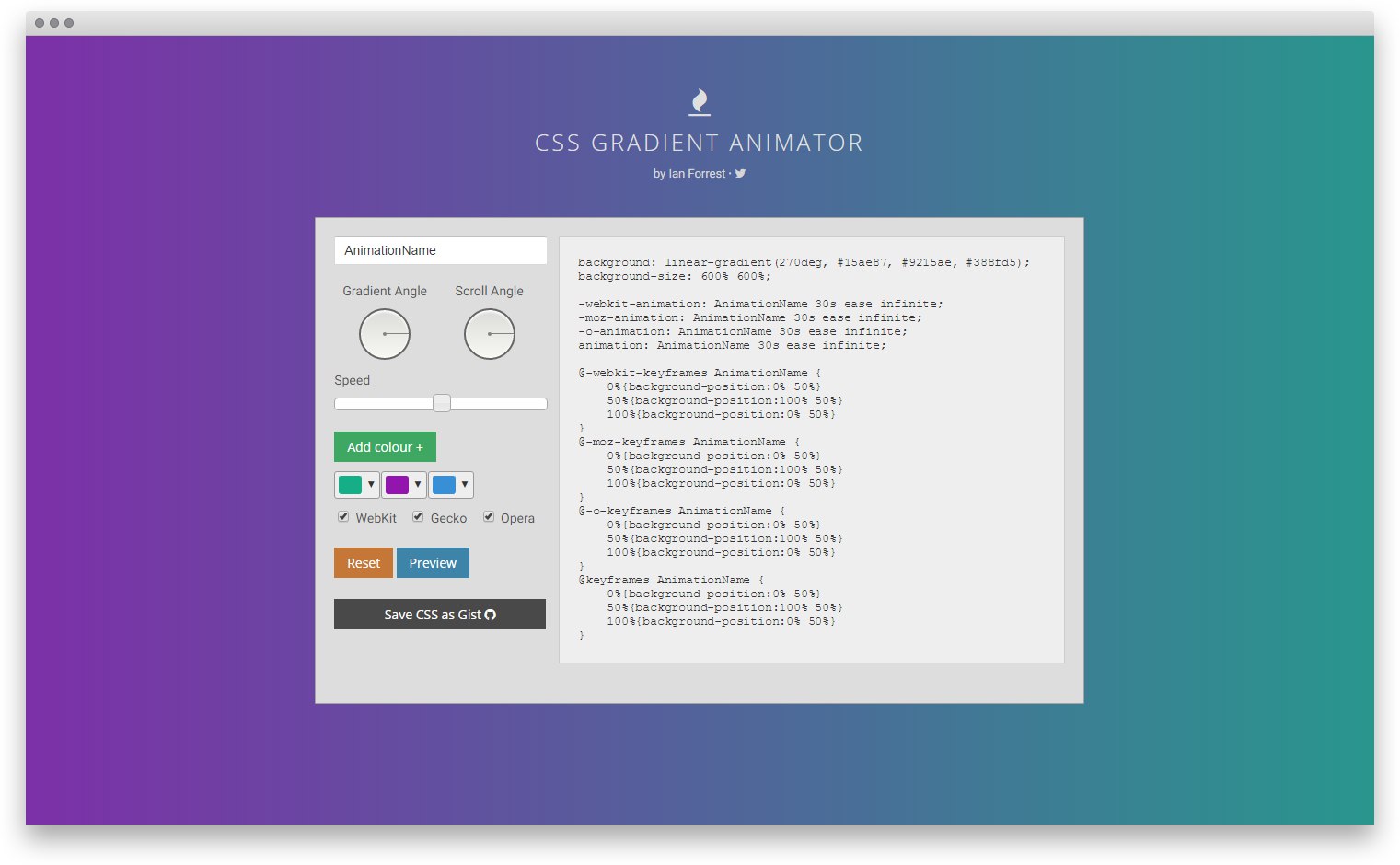
Можно задать несколько цветов, настроить угол градиента, угол и скорость анимации. Код совместим со всеми основными браузерными движками.


Можно задать несколько цветов, настроить угол градиента, угол и скорость анимации. Код совместим со всеми основными браузерными движками.
Обсуждение
Похожее
Сайт ежегодной конференции для разработчиков GitHub Universe
Minimum for maximum: подборка из 9 сайтов архитектурных агентств от Losko
Papersizes.io — большой справочник по форматам бумаги