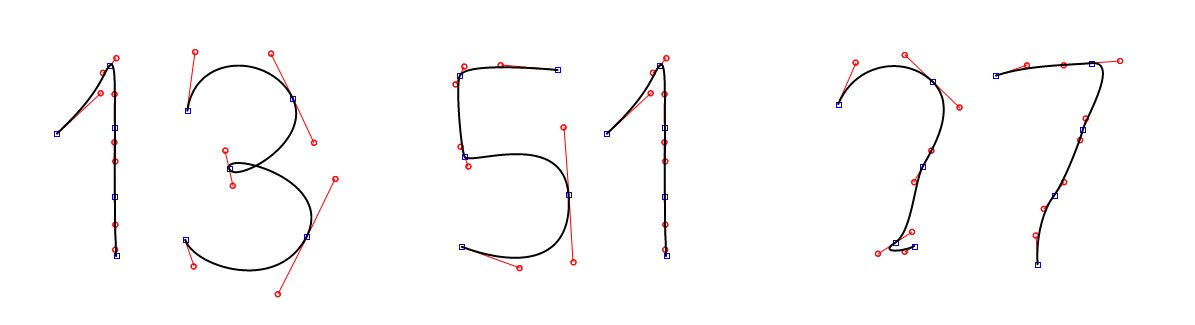
Возможно, эта анимация, выполненная на Processing.js, поможет кому-то лучше понять, как устроены и работают кривые Безье: jackf.net/bezier-clock


Возможно, эта анимация, выполненная на Processing.js, поможет кому-то лучше понять, как устроены и работают кривые Безье: jackf.net/bezier-clock
Обсуждение
Похожее
Свежие туториалы по анимации текста в After Effects
Кинетическая типографика баскетбольного клуба Utah Jazz
Childhood memories — аниме со сценами из жизни в постсоветском пространстве