Основой для большинства цифровых аффордансов стали физические объекты. Например, данные, которые хранятся в памяти компьютера, называются файлами, а файлы сгруппированы в папки. Как мы используем реальную папку? Мы открываем ее. Поэтому можно легко найти нужную команду для доступа к цифровым папкам — «Открыть». Такие аффордансы существуют уже более 70 лет.
А вот гиперссылка стала совершенно новым аффордансом, который не имеет аналогов в физическом мире. Изобретатель Всемирной паутины Тим Бернерс-Ли выбрал для неё синее подчеркивание, но вспомнить, почему остановился именно на этом цвете, он не смог. Аналогично на заре Интернета появлялись сотни аффордансов, например, URL-адрес страницы всегда расположен в верхней части, а рядом с выпадающим меню есть треугольник, указывающий вниз.
Некоторые примеры аффордансов из реального мира:
- Ключ на консервной банке подсказывает, что нужно отогнуть кольцо и потянуть на себя
- Кнопка возле лифта сигнализирует о том, что на нее нужно нажать, чтобы приехал лифт
- Пунктирная линия на порционном пакетике с кетчупом указывает, в каком месте его удобно открывать
- Трубочка, прикрепленная к пачке сока подсказывает, как можно его выпить
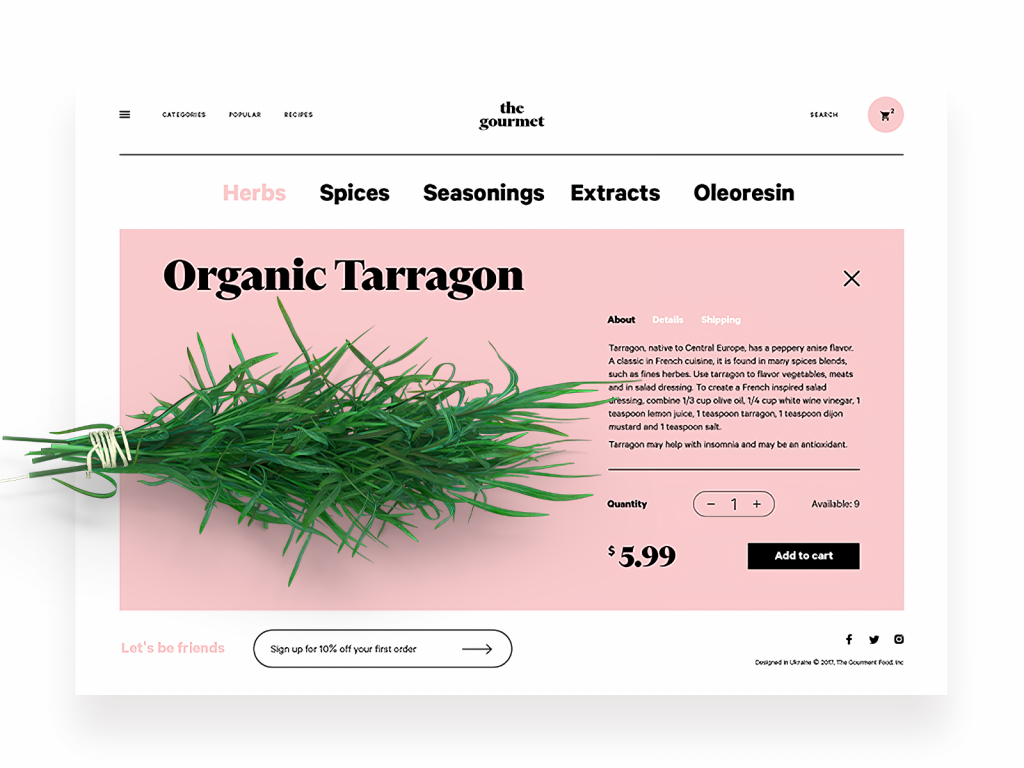
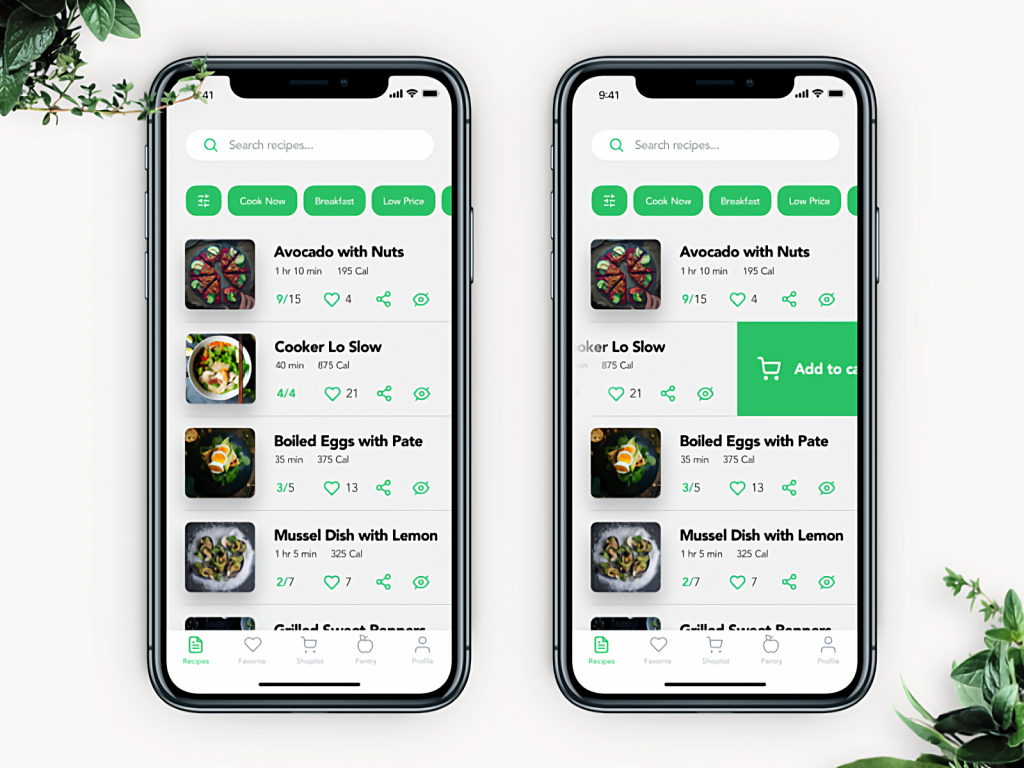
Некоторые примеры аффордансов в интерфейсах:
- Когда вы видите поле ввода, вы понимаете что его можно заполнить текстом
- Синий цвет и подчёркивание говорят о том, что текст является ссылкой
- Вы знаете, что курсор мыши — наклонный треугольник с хвостом, а при наведении на ссылку он превращается в перчатку Микки Мауса на macOS или в руку с торчащим пальцем на Windows
- Лупа возле поля ввода сигнализирует о том, что на сайте есть функция поиска
Некоторые аффордансы устарели и больше не используются, но дизайнеры продолжали и продолжают придумывать новые. Знание и применение аффордансов помогают создавать естественное взаимодействие между интерфейсом и пользователем, поэтому они всегда будут оставаться частью дизайна. По этой причине дизайнерам необходимо понимать, как правильно применять их в работе.
Книги
Книга Дональда Нормана «Дизайн вещей будущего»
Пара цитат из книги:
Обеспечение эффективных, понятных аффордансов очень важно в дизайне повседневных вещей, будь то кофейные чашки, тостеры или интернет-сайты, но еще большее значение оно имеет для дизайна будущих вещей. Когда речь идет об автоматических, самоуправляемых, «умных» устройствах, нам необходимы внятные аффордансы, которые позволят понять, как с ними взаимодействовать и, что не менее важно, как они сами взаимодействуют с миром
Задача дизайна — дать нам понять, каков возможный набор действий, какое из них предпринять и как это сделать. Когда мы что-то делаем, мы хотим иметь представление о ходе процесса, а по его завершении понимать, что изменилось

Статьи
Перевод базовой статьи Мэтью Строма «Аффордансы в дизайне. Дизайн привычных вещей» о том, что такое аффордансы и как они помогают в дизайне цифровых продуктов. Он описывает первоначальное появление термина в книге Дона Нормана «Дизайн привычных вещей» и объясняет, как аффордансы эволюционировали за это время, где они применяются в современном цифровом мире и почему важно использовать общепринятые паттерны, к которым привыкли пользователи.

Перевод практической статьи Марины Яланска из блога Tubik «Аффордансы в дизайне интерфейсов». В статье автор классифицирует аффордансы по принципу работы и по внешнему виду, а также подробно рассказывает о том, как использовать аффордансы в интерфейсах.

Статья 65pixels «Почему красивое кажется удобным: разбираем интерфейсы с точки зрения науки. Часть 1». В ней авторы рассказывают, как с помощью аффордансов можно вести пользователя по интерфейсу и какие типичные ошибки допускают дизайнеры при работе с аффордансами.

Примеры аффордансов







Обсуждение
Похожее
Настроечные панели старых американских радиоприемников
Работы студии Genue
Лого-тренды 2014