Если данные будут утеряны, то пропадут время и деньги, вложенные в них. Для бизнеса это может означать утрату сотен человеко-часов и тысяч долларов.
Данные могут пропасть по разным причинам: действие вирусов, сбои аппаратного обеспечения и так далее. Но, согласно исследованию, в 30% случаев это происходит из-за ошибки человека. Проблемы можно избежать, поработав над UX-дизайном: с его помощью легко не дать случайно удалить данные.
Ниже — пять рекомендаций по проектированию деструктивных (удаляющих) действий.
Используйте красные предупреждающие сигналы
Чем чаще пользователь использует приложение, тем больше вероятность того, что он станет нажимать кнопки на автомате. Обычно это помогает легко и быстро выполнять задачи. Проблема в том, что с той же лёгкостью можно совершить деструктивное действие.
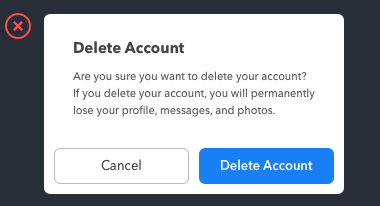
Если пользователь нажал кнопку «Удалить», не выполняйте действие сразу. Возможно, человек нажал её случайно. Лучше пусть перед ним возникнет экран подтверждения.
СТА-кнопка (кнопка призыва к действию — прим. пер.) на этом экране не должна быть нейтрального цвета. Используйте красную кнопку, чтобы предупредить пользователей о том, что они собираются что-то удалить.
Синяя кнопка не привлекает внимание. Красная предупреждает пользователя
Иногда дизайнеры используют красный цвет для всех СТА-кнопок в приложении. Лучше так не делать: если пользователь привыкнет к красному, захватить его внимание с помощью цвета уже не выйдет. Оставьте красный только для деструктивных действий. Для обычных лучше выбрать холодные цвета.
Хотя большинство людей можно предупредить с помощью красной кнопки, есть те, кто не воспримут это всерьёз. Чтобы сделать предупреждение более явным, добавьте визуальные подсказки — например, значки. Глядя на них, дальтоники и слабовидящие тоже смогут понять, что на действие стоит обратить внимание.
Три красных сигнала (кнопка, значок, полоса сверху) заметнее, чем один (кнопка)
Удобно использовать знакомые значки. Один из таких символов — мусорное ведро. Когда пользователи видят этот значок, они понимают, что собираются что-то удалить, даже не читая текст.
Если добавить красную полосу сверху, это ещё больше усилит предупреждающий сигнал. Глядя на экран подтверждения, пользователи увидят сразу три красных сигнала, указывающих на серьёзность ситуации.
Почему именно красный цвет
Согласно данным исследования, красный ассоциируется с предупреждением и опасностью и вызывает негативные реакции. Вот почему дорожные знаки, которые запрещают действие или предупреждают о чём-то, выкрашены в красный.
В дизайне красный используется для предотвращения ошибок. Инстинкты говорят человеку: осторожнее с кнопкой, это может быть опасно. В результате пользователь больше задумывается о своих действиях.
Пишите кратко
Добавить красные предупреждающие сигналы не достаточно. Нужно ещё убедиться, что текст в окне подтверждения легко читать. Для этого он должен быть коротким.
Оба текста говорят, что пользователь лишится своего профиля, переписок и фотографий. Нижний лучше, потому что его проще читать — он состоит из 9 слов вместо 25
Сделайте простой заголовок. Надпись «Удалить учетную запись?» означает «Вы уверены, что хотите удалить свою учетную запись?», но передаёт это сообщение в трёх словах.
Не пишите длинные предложения, чтобы рассказать, что случится после удаления. Вместо «Если вы удалите свою учетную запись, вы навсегда потеряете свой профиль, сообщения и фотографии», укажите список вещей, которые исчезнут. Просмотреть список легче и быстрее, чем связный текст.
Зачем сокращать
Текст на экране подтверждения рассказывает о последствиях деструктивного действия. Пользователи должны прочитать и понять его, иначе результат может стать неожиданностью.
Нюанс в том, что рассказать всё подробно не получится — большинство не вчитывается в длинные тексты. Если же текст короткий, то его прочитают внимательнее и лучше поймут (доказано исследованием). В результате пользователь будет знать последствия своих действий и сможет принять обдуманное решение.
Выравняйте текст и значки по центру
Следующий шаг после сокращения текста — выравнивание макета по центру. Так экран станет симметричным и по нему будет легче скользить взглядом.
Выравненный по центру макет
Если текста много и он выравнен по левому краю, это повышает нагрузку на глаза. Точек фиксации становится больше, и человеку приходится перемещать взгляд из стороны в сторону.
8 точек фиксации, длинные перемещения, 2 направления движения vs 5 точек фиксации, короткие перемещения, 1 направление движения
Выравнивание по центру даёт сканировать экран в одном направлении (сверху вниз). Не обязательно метаться глазами туда-сюда, нужно только сфокусироваться на центре.
Если макет выровнен по левому краю, пользователям придётся сканировать экран в двух направлениях (слева направо и справа налево). Глаза должны будут выполнить больше работы и на чтение уйдёт больше времени.
Используйте красные предупреждающие сигналы только на экране подтверждения
К подтверждению/отмене деструктивного действия нужно привлекать внимание. Если же деструктивное действие — лишь одна из нескольких опций, его лучше не выделять ярко.
Красная кнопка привлекает внимание пользователя, будто её нужно нажать (слева). Красные буквы лишь подсказывают, что это кнопка деструктивного действия (справа)
Используйте красный предупреждающий сигнал только на экране подтверждения, в других местах этого делать не нужно. В настройках может быть кнопка «Удалить учётную запись», но она не должна выглядеть как призыв к действию.
Если кнопка отвечает за деструктивное действие, лучше выделите красным цветом её текст. Тогда она не будет привлекать лишнее внимание и её не примут за основную СТА-кнопку на экране. В то же время красный цвет подскажет, что эта кнопка отвечает за что-то «опасное» и пользователь с меньшей вероятностью нажмёт её случайно.
Дайте возможность отменить действие
Даже если вы хорошо спроектировали экран подтверждения, это не всегда спасает от несчастья. Пользователь может неправильно понять текст и всё удалить или случайно нажать не на ту кнопку.
После экрана подтверждения покажите сообщение о том, что действие выполнено, и добавьте к нему кнопку отмены.
Пример сообщения о том, что аккаунт только что был удалён. Если это произошло случайно, можно нажать на «Undo» и отменить удаление
Поместите сообщение и кнопку отмены в баннер уведомления. Пусть он всплывает в нижней части экрана. Можно сделать баннер временным или постоянным: временный исчезнет через несколько секунд, а постоянный будет отображаться, пока пользователь на закроет его.
Вот как будут выглядеть временный (сверху) и постоянный (снизу) баннеры
Дав пользователю шанс отменить удаление, вы можете уберечь его от потери данных. Помните: иногда кнопка отмены способна спасти дело, над которым человек трудился всю жизнь.
Попросите ввести текст, чтобы подтвердить удаление
Если кнопка отмены не подходит вашему интерфейсу, можно избежать случайной потери данных другим путём. Предложите пользователю вбить текст в поле ввода, чтобы подтвердить удаление файлов.
Побудив человека напечатать слова вроде «удалить аккаунт», вы заставите его осознать, что происходит. Это убережёт от проблем: легко по ошибке нажать не ту кнопку, но случайно вбить текст — нереально. Когда пользователь печатает, ему приходится сконцентрироваться, чтобы нажать на нужные клавиши и держать в голове фразу, которую он хочет ввести.
Экран подтверждения с полем ввода
Примечание: этот метод не подходит для деструктивных действий, которыми часто пользуются. Например, пользователи часто удаляют посты из соц. сетей, и каждый раз печатать «удалить пост» будет неудобно. Просите человека ввести текст, только когда он удаляет что-то важное.
Резюме
Когда пользователь попадает на экран подтверждения, он оказывается на грани катастрофы. Нажатие не той кнопки может всё уничтожить. Чтобы он не удалил данные по ошибке, поработайте над дизайном экрана подтверждения деструктивного действия:
- Используйте красные предупреждающие сигналы
- Сократите текст
- Выравняйте текст и значки по центру
- Не используйте красные предупреждающие сигналы в других местах
- Дайте возможность отменить действие либо заставьте ввести текст, чтобы подтвердить удаление.


Обсуждение
Похожее
Проектируем рейтинг и отзывы о товарах в приложении
Отличная халява! Набор элементов iOS 6 в PSD (iPhone 5)
Slides design resources