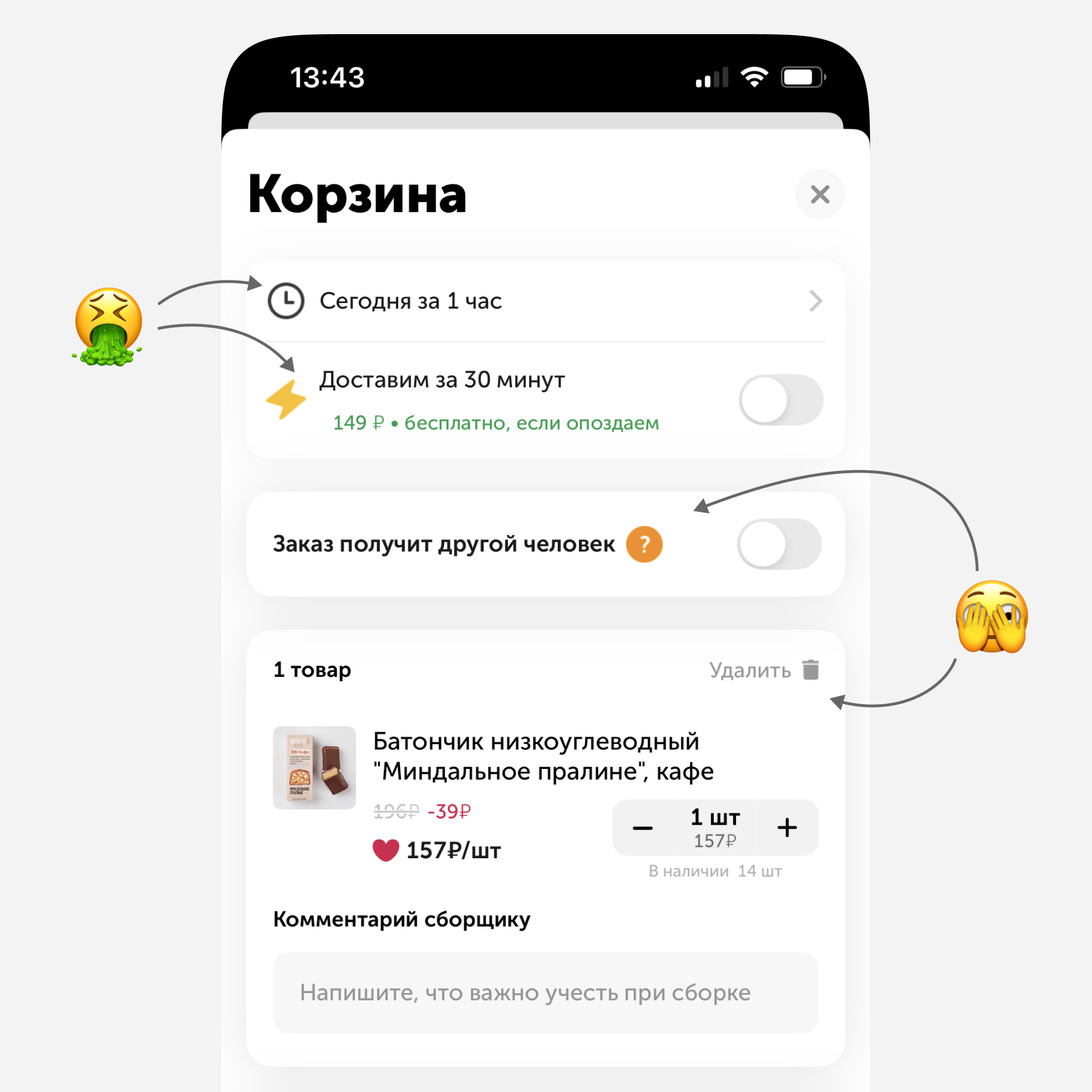
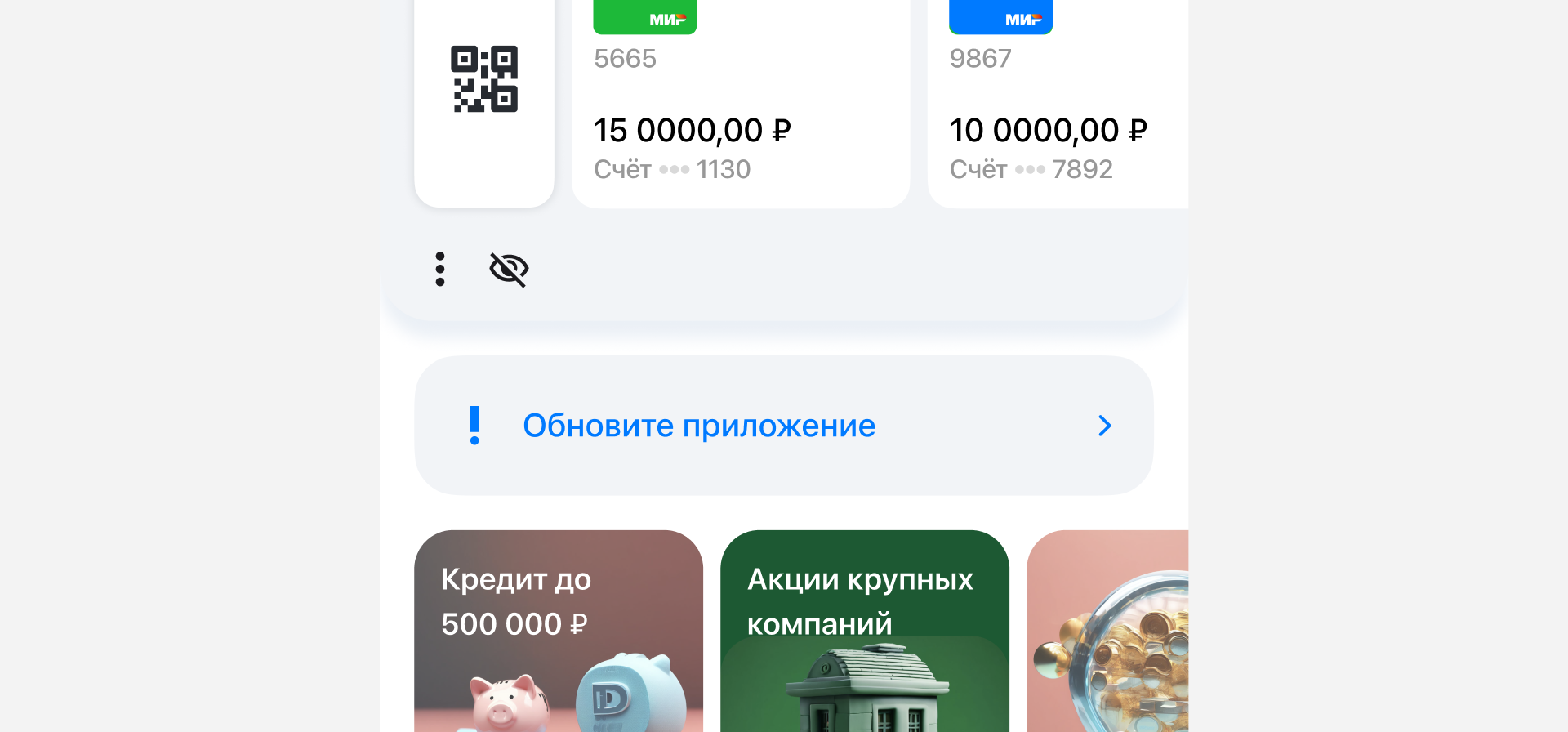
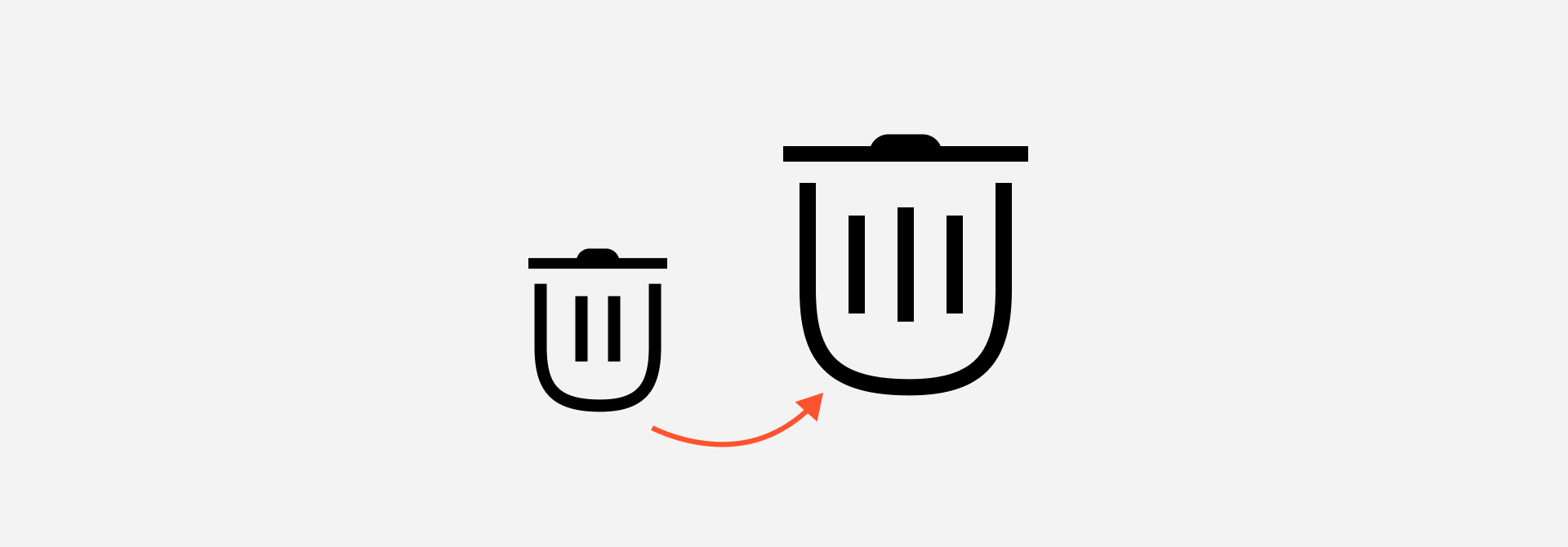
Посмотрите на две картинки. Какой дизайн кажется более целостным и красивым? Как думаете, почему?

Вы уже догадались — отличие в иконках. Дизайнер первого макета нашел готовый набор в интернете и взял иконку оттуда. Второй же отрисовал пиктограмму самостоятельно, опираясь на индивидуальный характер макета.
Сегодня разберём:
- Должен ли веб-дизайнер рисовать иконки сам.
- Как нарисовать хороший набор иконок за 5 шагов.
- Лайфхаки, которые сэкономят 100 часов.
- Когда рисовать иконки не нужно.
«Страшная подружка» шрифта
Информационный дизайн состоит из ограниченного набора базовых элементов. Любой дизайн — от лендинга до системы управления адронным коллайдером состоит из одних и тех же атомов. Дизайнеры создают миллионы разных макетов, перемешивая шрифты, цвета, примитивы, картинки, эффекты и … иконки.
Типографику любят все. Дизайнеры коллекционируют шрифты, читают книжки, Чихольда, Гордона и Корольковой. Шрифт определяет характер всего проекта и задаёт настроение дизайну. Крупные компании не просто так вкладываются в разработку собственных гарнитур.
Иконкам же досталась роль «некрасивой подружки» шрифта. К ним обращаются в последнюю очередь, если обращаются вообще. Дизайнеру проще найти пиктограмму в интернете или в Фигма Комьюнити, нежели вырисовывать самому.
Проблемы начинаются сразу, как только инородная иконка становится рядом с текстом.

Размер интерфейсной иконки сопоставим с размером символа, но не дружит с ним. Опытный шрифтовик кропотливо подгонял форму каждой буквы для достижения единого контраста, характера и масштаба. Иконка-самозванка хочет быть частью набора, но её характерные черты не рифмуются с чертами гарнитуры. Такой макет разваливается и выглядит дёшево.

Хороший дизайнер рисует отдельный набор иконок под каждый свой проект. Разберёмся, на что обращать внимание при отрисовке, чтобы макеты получались стройными и красивыми.
Как рисовать иконки и на что смотреть
Признаки хорошего дизайна — консистентность и конгруэнтность. Это когда характерные черты разных элементов согласуются друг с другом. Если дизайнер сильно скругляет углы у картинок, то и кнопочки скорее всего будут закруглённые. Брутальные минималистичные фотки часто сопровождаются такой же брутальной типографикой.
Иконки так же следует подгонять под окружение, как по форме, так и по характеру. Ближайший родственник иконки — буква. В первую очередь мы будем добиваться визуального сходства между рисунком буквы и пиктограммой. Часть приёмов я узнал из статьи Злых Марсиан и пользуюсь ими каждый день.
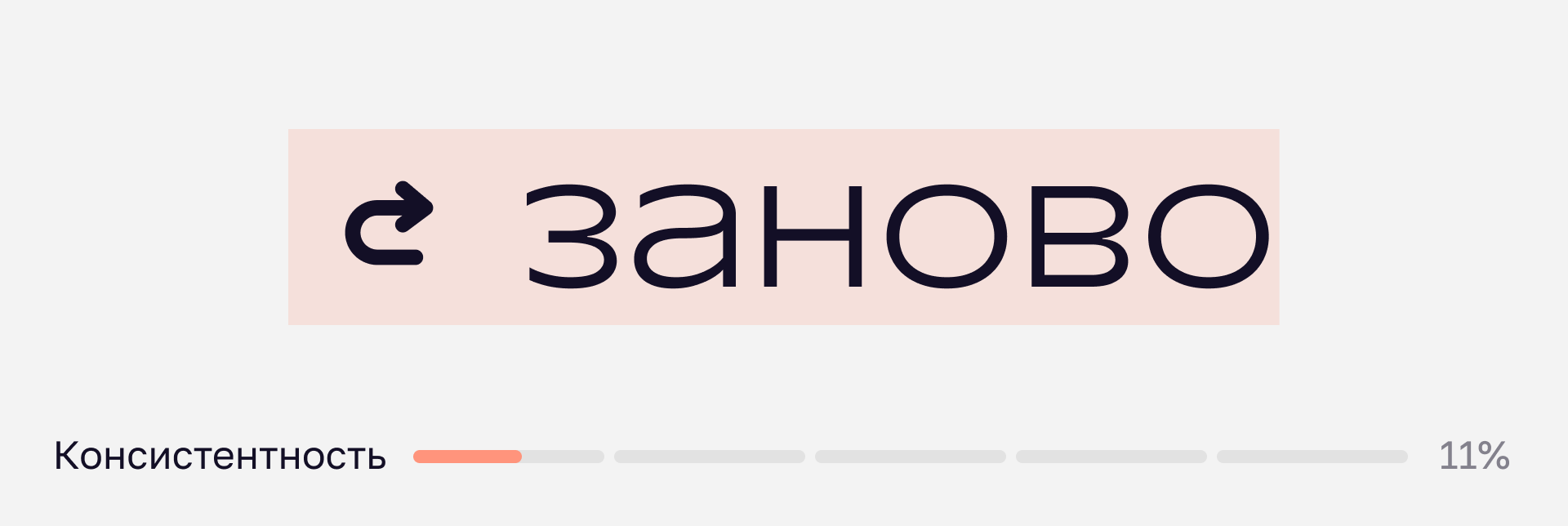
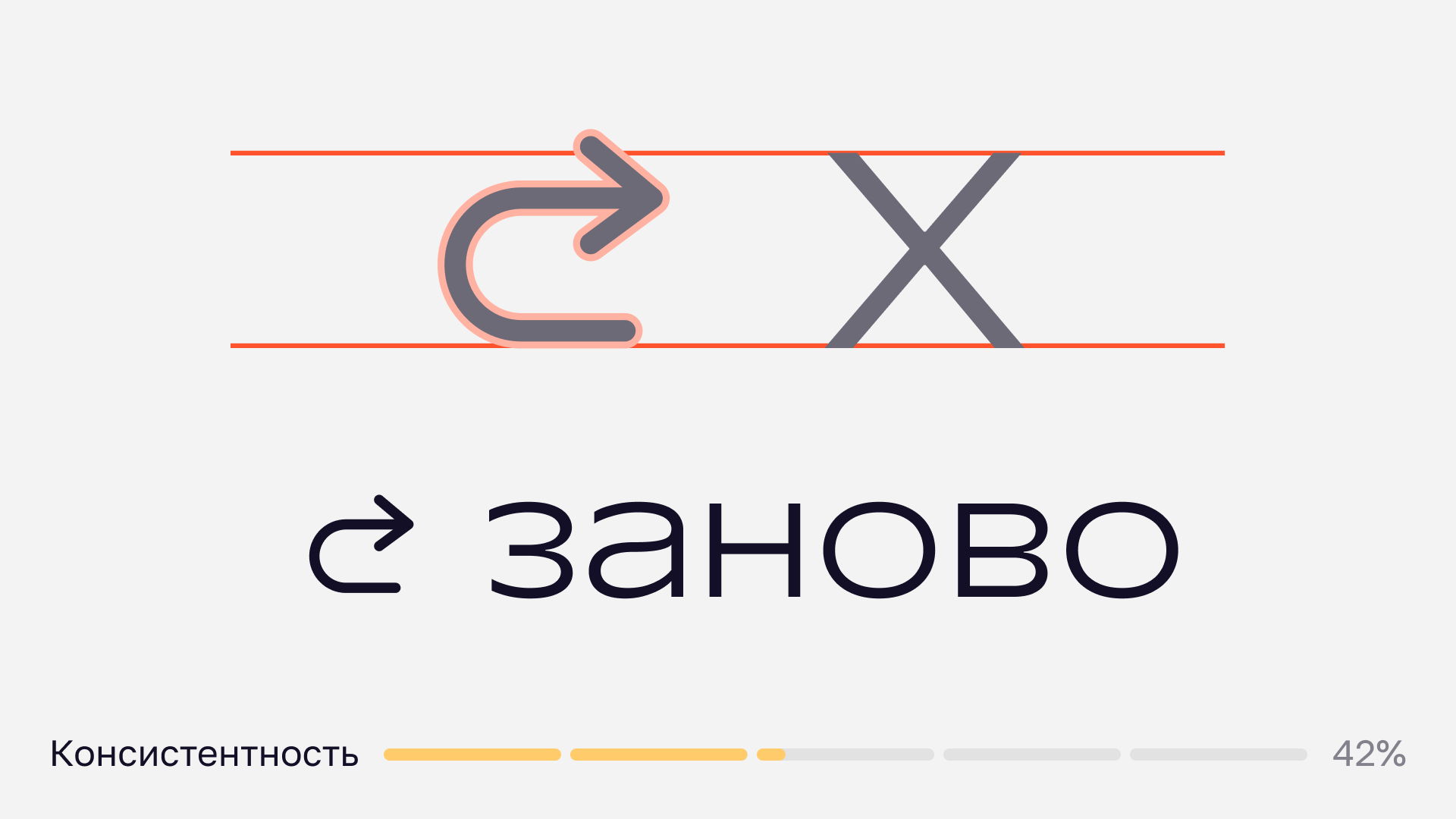
Обратите внимание на картинку. Иконка сейчас не согласована с текстом. Давайте поэтапно это несоответствие исправим.

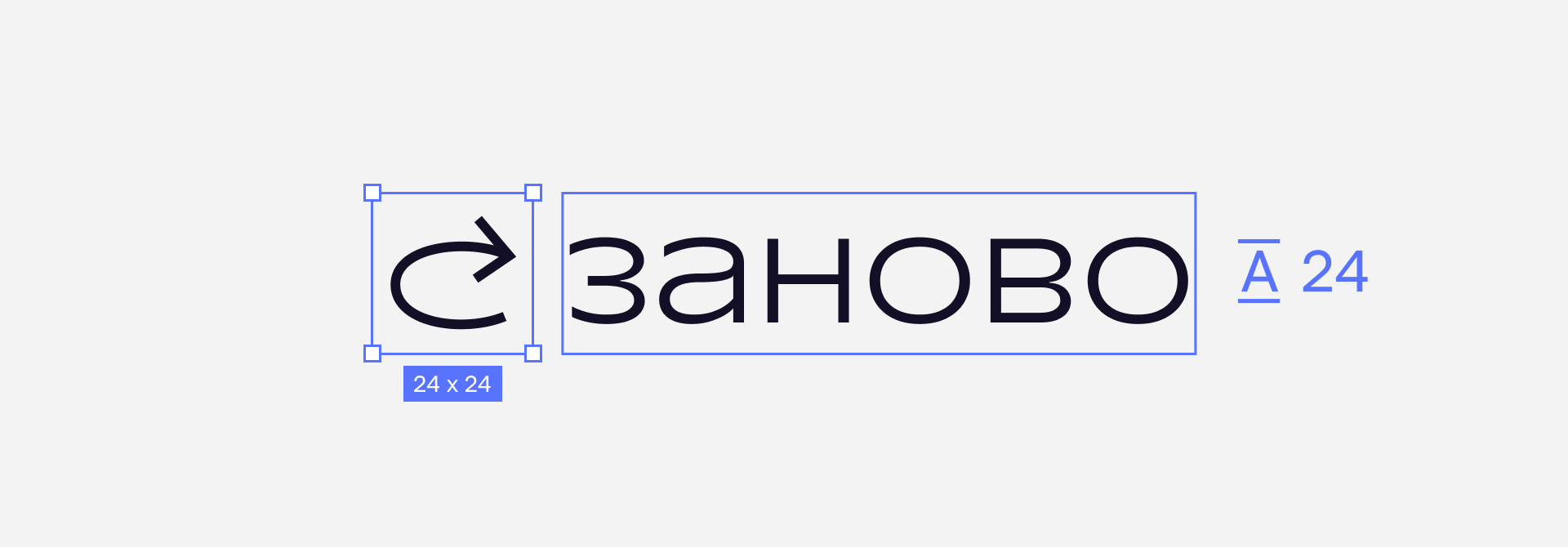
Подбираем размеры.
Иконка должна быть соразмерна тексту, рядом с которым стоит — базовое правило для интерфейсных элементов. Обращаем внимание в первую очередь на высоту строчной буквы «x».
Соразмерные иконки объединяются в набор, например «24×24» Иконки из одного набора сопоставимы друг с другом по масштабу и размеру примитивных шейпов — прямоугольных и закруглённых.

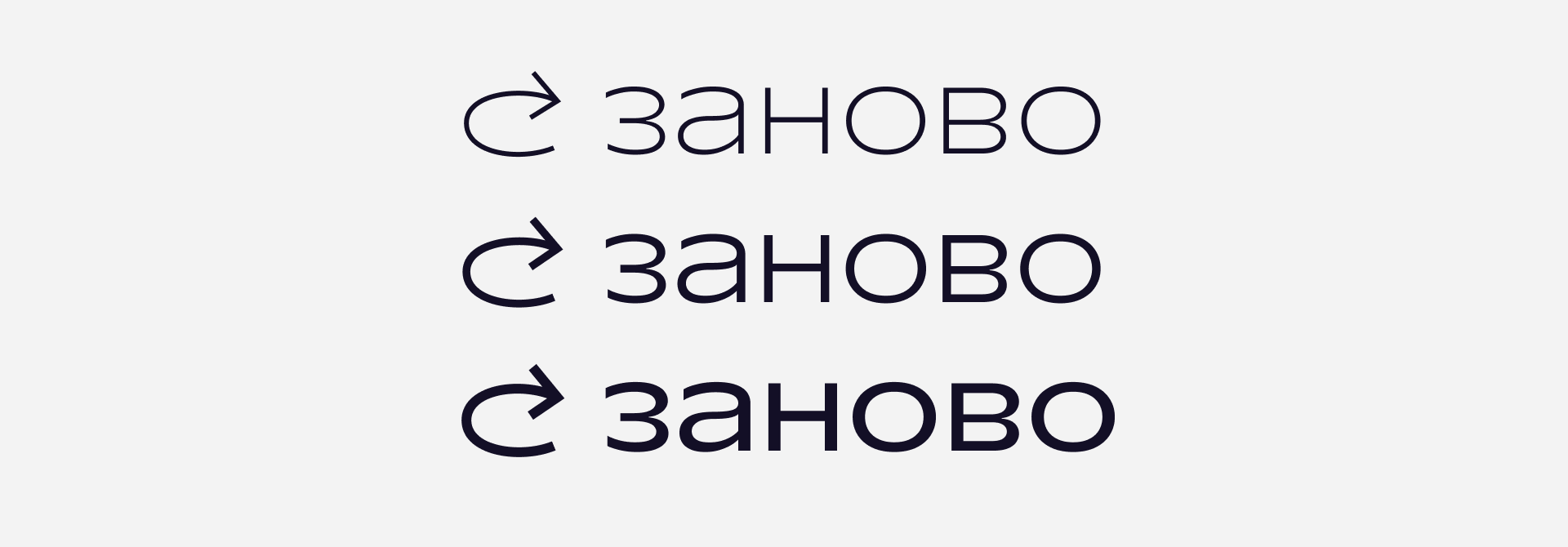
Подгоняем вес.
Мы не хотим, чтобы иконка раздавала текст собственным весом и смотрелась чёрным пятном в мелком масштабе. Подбираем толщину линии таким образом, чтобы она была примерно похожа на насыщенность шрифта.

— А что если у меня два шрифта: Regular и Semibold?
— Дам лайфхак в конце статьи, а пока продолжим.
Улучшаем пластику.
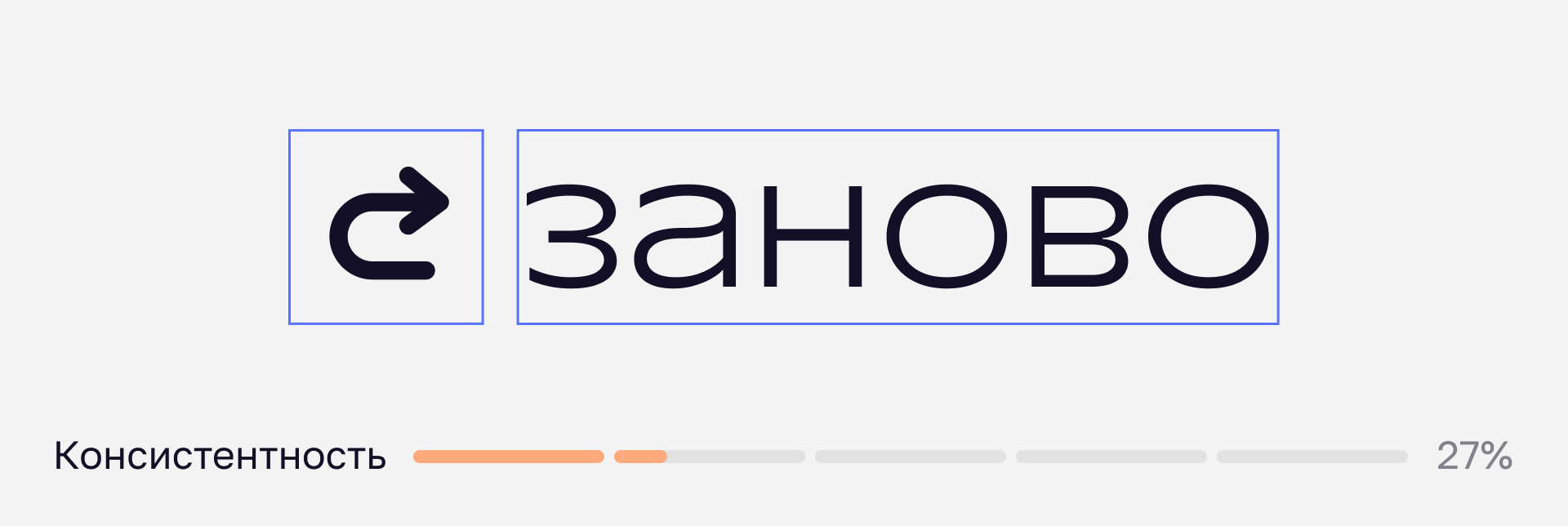
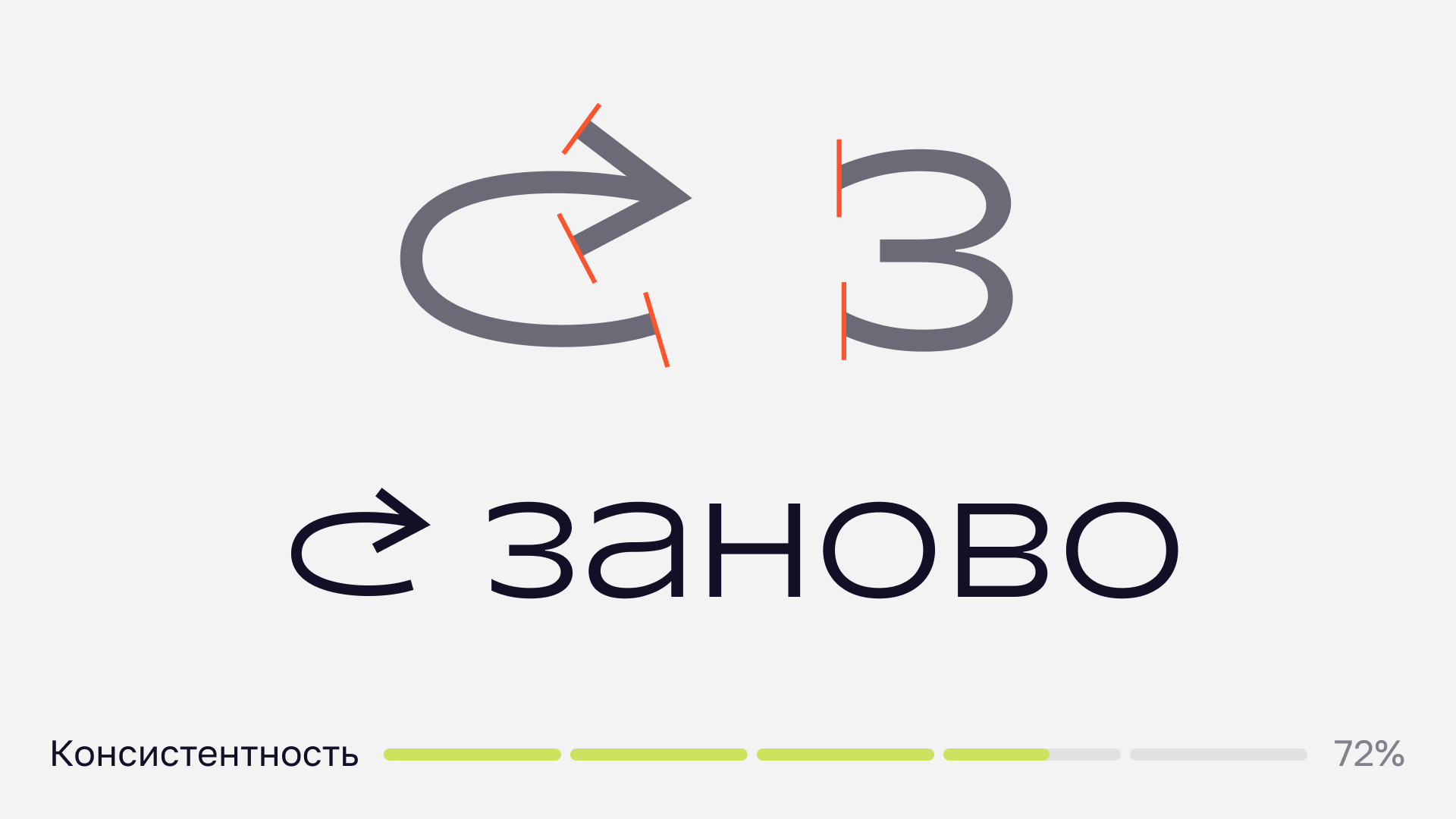
Изгибы иконки должны отсылать к соответствующим изгибам в шрифте. Стрелка в следующем примере будет опираться на форму строчной буквы «з».

Открываем редактор кривых и дёргаем рукоятки до тех пор, пока овал стрелки не станет похож на овал глифа. Обращаем внимание на приплюснутость, скругления, приквадратненность, размеры «очка».
Выбираем правильные терминалы.
Обратите внимание на форму терминалов в шрифте, они бывают разными. Nunito имеет скруглённые хвостики, в отличие от срезанных терминалов у PT Sans. Антиквенные шрифты вообще заканчиваются засечками.

Форма хвостиков иконки должна соответствовать окончаниям буквенных штрихов. Смело срезаем скругления у стрелки.
Раскрываем форму
Открытость строчных букв «а» и «е», а также размах внутребуквенного пространства отражаются и на форме пиктограммы.
Рядом с открытым шрифтом иконка чувствует себя свободнее и раскрывается в ответ.

Ловим вайб
Не стоит ограничивать себя полным соответствием рисунку шрифта. Иконки должны рифмоваться со всеми элементами макета, транслировать ощущение от продукта.
Форму иконки можно крутить, искажать, ломать, заливать цветом, делить на кусочки — всё в угоду уникальному настроению вашего дизайна.
Это взрослая игра. Начали в неё играть — играем до конца. Решили нарисовать приплюснутую стрелочку? Делаем полный набор в том же стиле.

Лайфхаки при создании набора иконок
Я рисую иконки с нуля для каждого проекта и успел накопить несколько лайфхаков. Эти методы облегчат создание и дальнейшую поддержку макетов дизайн-системы.
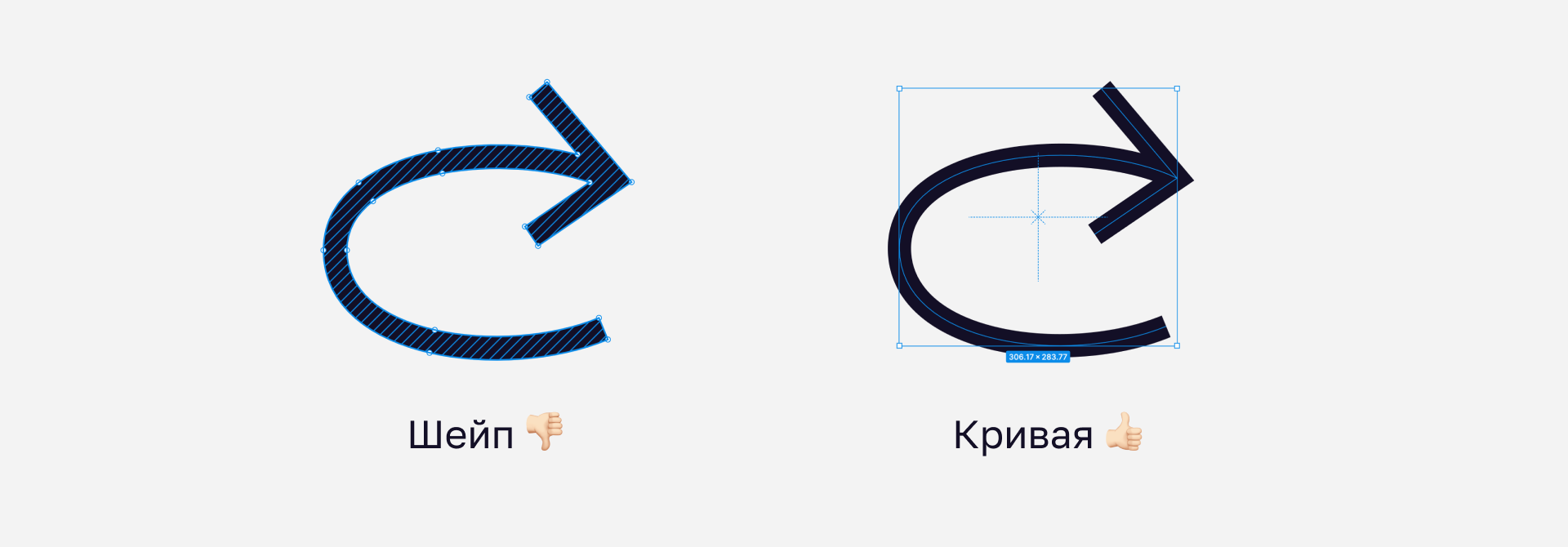
Рисуйте линиями.
Когда иконка состоит из кривых, мы можем контролировать её вес за счёт толщины линии. Как только вы превращаете толщину в шейп, вы навсегда теряете контроль над иконкой.
Иногда фронтендеры просят иконки как раз в виде объединённых шейпов. В таком случае мы создаём набор-дубликат исключительно для разрабов. Чаще всего это требуется, если разработка ведётся на Флаттере.

Подгоняйте вес.
Ни в одном учебнике по дизайну не написано, что вы ограничены одной насыщенностью иконок в Юай-Ките.
Иконка должна играть с текстом, помните? Часто приходится создавать по два набора одного размера. Первый для регулярного начертания, второй — для жирного.

Масштабируйте аккуратно.
Часто приходится создавать дополнительный размер пиктограмм в проекте. Помимо 24-го может потребоваться 32-й.
Плохой практикой было бы просто отмасштабировать иконку через «K». Кривые выпадут из сетки, а толщина линий станет дробного размера. Такие топорные пиктограммы выгялядят как каша на пиксель превью (cmd+shift+p). Дело в том, что опорные линии не ложатся в пиксельную сетку.
Опытные дизайнеры переподгоняют форму иконки и толщину линий руками для каждого отдельного размера. В более крупных масштабах можно позволить себе большую детализацию и меньшее раскрытие форм.

Смотрите на высоту строки.
Попробуйте поставить иконку размером 28×28 пикселей в один фрейм с текстом 28-й высоты строки. Обратной дороги не будет, остановиться уже невозможно.

Горизонтальное выравнивание текста с иконками перестанет быть задачей как таковой.
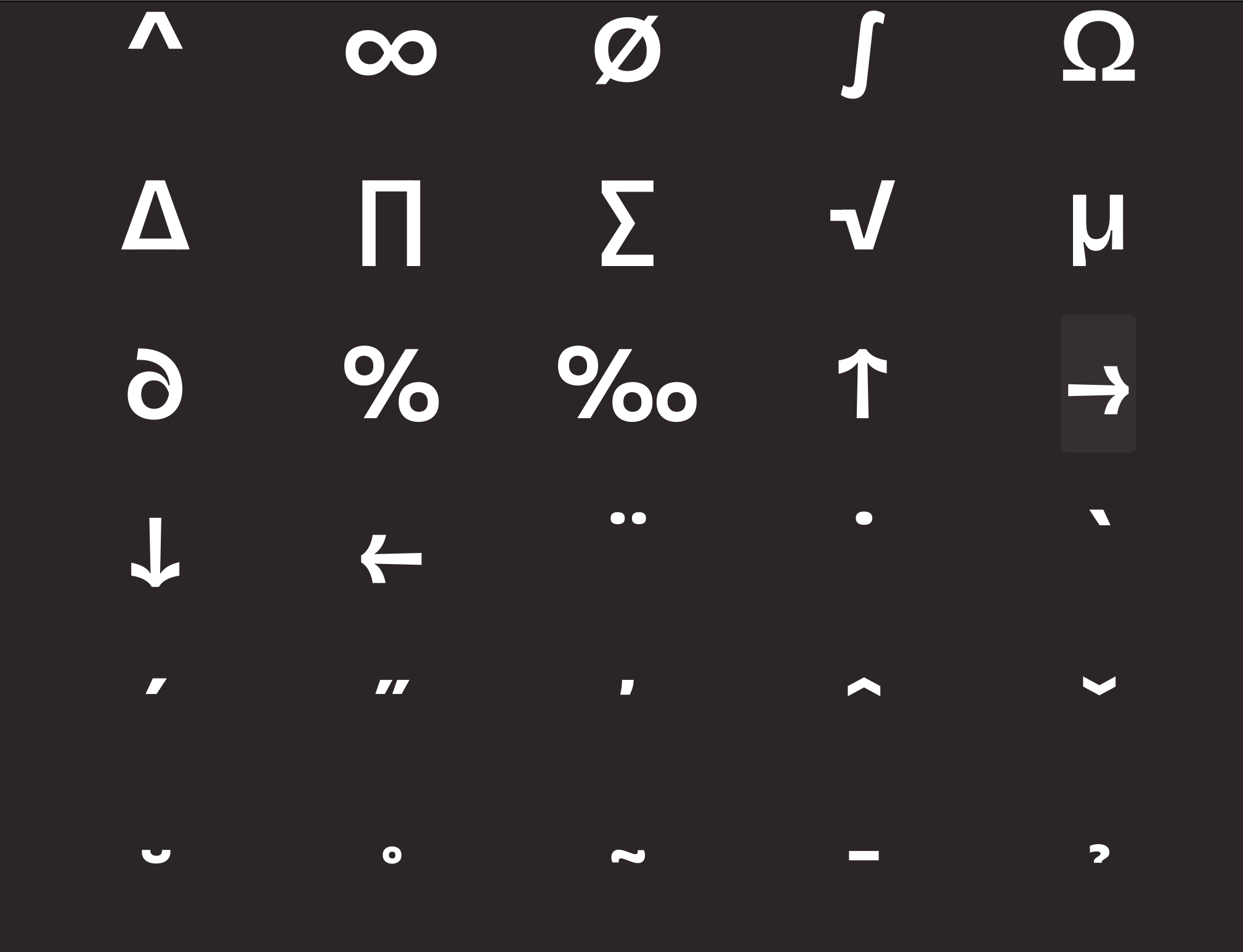
Загляните в таблицу глифов.
Гарнитуры часто содержат множество символов помимо стандартных. Вы можете обнаружить стрелки, крестики, шевроны и другие полезные интерфейсные иконки прямо в шрифте.

Даже если шрифтовые символы не подходят вашему проекту по размеру или по вайбу, вы можете ориентироваться на их рисунок при создании собственных.
Когда не требуется рисовать иконки самому
Бывают случаи, когда вам действительно не требуется создавать иконки с нуля.
Вы устроились в продукт с собственной дизайн-системой.
Очевидно у вас уже есть неплохой по качеству и масштабам файл с иконками. Максимум, что вам предстоит — добавлять новые по образу и подобию существующих.
Вы делаете нативный дизайн под Эппл или Андроид.
У Эппла есть собственная система пиктограмм, которая встроена в шрифт «Сан Франциско». Ищите на своём Маке приложение «SF Symbols», копируйте символы и вставляйте прямо в текст, набранный любым системным шрифтом Эппл.

Гугловские приложения используют стандартные иконки «Материал Дизайн». Ищите набор в интернете или устанавливайте плагин для Фигмы.
Вы рисуете вайрфреймы или черновые прототипы.
Кастомные иконки не нужны на этапе визуализации идей, не стоит тратить на них время. На набросках отлично работают те же Материальные иконки от Гугла.
Вы делаете лендос или баннер.
Вам едва ли нужно париться по поводу иконографии, когда на вашем макете полторы иконки. Смело ищите бесплатный пак в интернете и копируйте картинку телефона оттуда.
У вас есть технический дизайнер.
Большие дизайн-студии и продуктовые команды могут себе позволить отдельного специалиста по иконкам. Если у вас в штате есть такой человек, можете передать задачу ему.
Вы не умеете или не хотите.
Возможно вы пилите продукт своими силами или вам совсем не интересно ковырять хвостики у стрелочек. Это нормально. Найдите бесплатный пак в Фигма Комьюнити и занимайтесь более интересными задачами.
Подытожим
Иконки — стилеобразующий элемент макета наравне со шрифтом. Случайный набор иконок из интернета чаще всего будет конфликтовать с типографикой.
Если вы хотите преодолеть средненький уровень в дизайне — научитесь рисовать иконки под свои макеты. Такие маленькие детали отличают стройный профессиональный дизайн-макет от работы новичка.
А вы рисуете иконки сами или предпочитаете брать готовые? Расскажите в комментариях и сохраняйте статью в закладки, чтобы не потерять.

Обсуждение
Похожее
Когда можно опускать знаки препинания
Милтон Глейзер — живая легенда дизайна
Кернинг