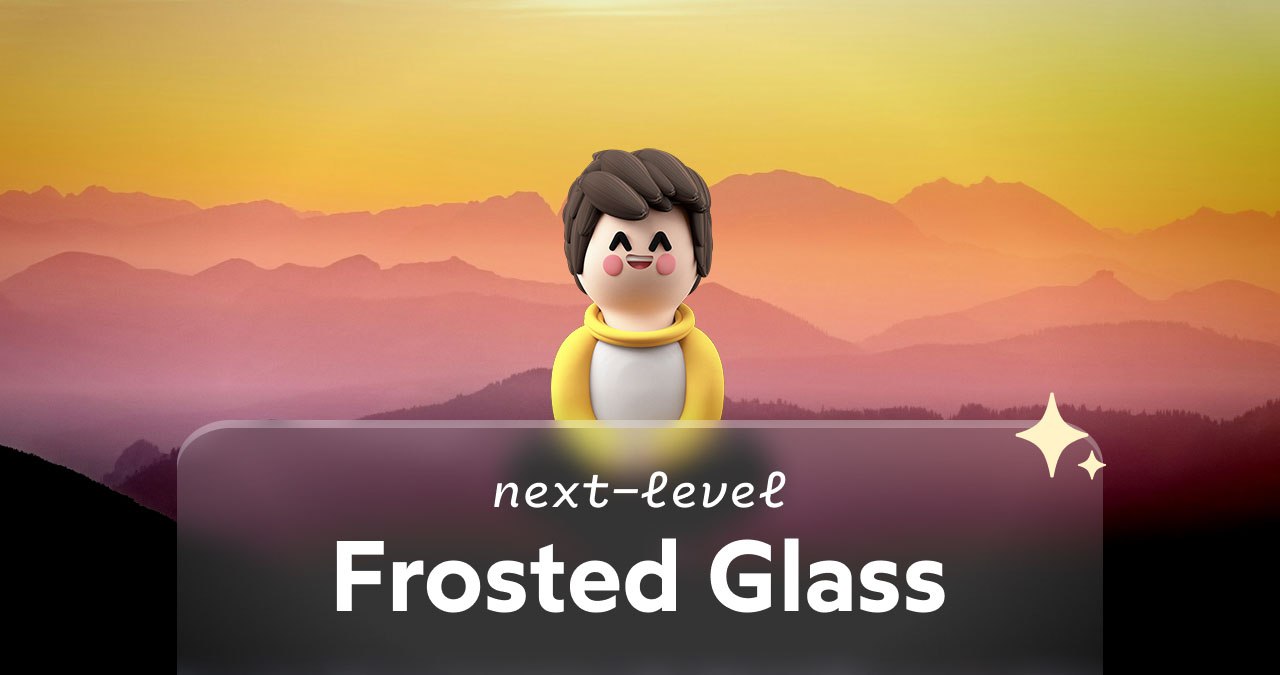
Например, он показал, как сделать так, чтобы блюр захватывал элементы, находящиеся рядом с плашкой, как избежать мерцания, как сделать прозрачную фаску, как правильно добавить стеклу визуальной толщины и другие хитрости
В статье есть фрагменты готового кода и интерактивные примеры
В общем, читайте, добавляйте в закладки и отправляйте своим технологам: joshwcomeau.com/css/backdrop-filter


Обсуждение
Похожее
Мультяшный промосайт корейского мессенджера Kakao
10 навыков, которые отличают выдающегося дизайнера
Пять вопросов дизайнеру: отвечает Денис Золотарёв