По мнению Карла основная идея минимализма — убрать всё лишнее из дизайна, чтобы в итоге отыскать самое лёгкое решение.
В заключение он предоставляет список книг и онлайн-материалов для более основательного погружения в тему.
Далее текст от лица автора
Исследование пути, принципов и будущего минимализма с Карлом Баренбругом, директором журнала Minimalissimo
Происхождение и история минимализма
Минимализм как художественное течение возник в Соединенных Штатах в 1960-х годах. Он продолжал идеи абстракционизма, предполагая, что искусство должно принадлежать собственной реальности, а не изображать и имитировать внешний мир. Художник-минималист и скульптор Фрэнк Стелла выразил эту идею в своей знаменитой фразе: «Ты видишь то, что ты видишь».
Множество течений и движущих сил оказали влияние на развитие минимализма. Среди них Баухаус в Германии, Де Стейл в Нидерландах и архитектурный модернизм. Фразу «Меньше значит больше» часто связывают с Мисом ван дер Роэ. Авангард 1920-х годов в СССР, японское традиционное искусство с его концепциями ма (негативное пространство) и ваби-саби (неидеальная красота) также сыграли свою роль. В сущности, минималистичный дизайн — не просто эстетический выбор. Он отражает более общую философию, согласно которой искусство должно быть истинным, а не копировать другие реальности.
Заметные художники-минималисты: Фрэнк Стелла, Карл Андре, Дэн Флавин, Дональд Джадд, Сол Левитт, Агнес Мартин, Роберт Моррис.
Современная эволюция минимализма в дизайне началась с появлением цифровой эры, после перехода в новое тысячелетие. На заре развития интернета в нём царил хаос и преобладали сайты с перегруженными интерфейсами. Но с развитием технологий пользовательский опыт приобретал всё большее значение. А принципы минимализма — ясность, простота и функциональность — прекрасно подходили новой цифровой среде и отвечали потребностям в интуитивно понятных и удобных интерфейсах.
Чтобы узнать больше о минимализме, мы обратились к Карлу Баренбругу, директору одного из лучших онлайн-ресурсов о минималистичном дизайне «Minimalissimo». Вот Баренбруг делится своей историей и рассказывает о том, как у него возник интерес к такому подходу:
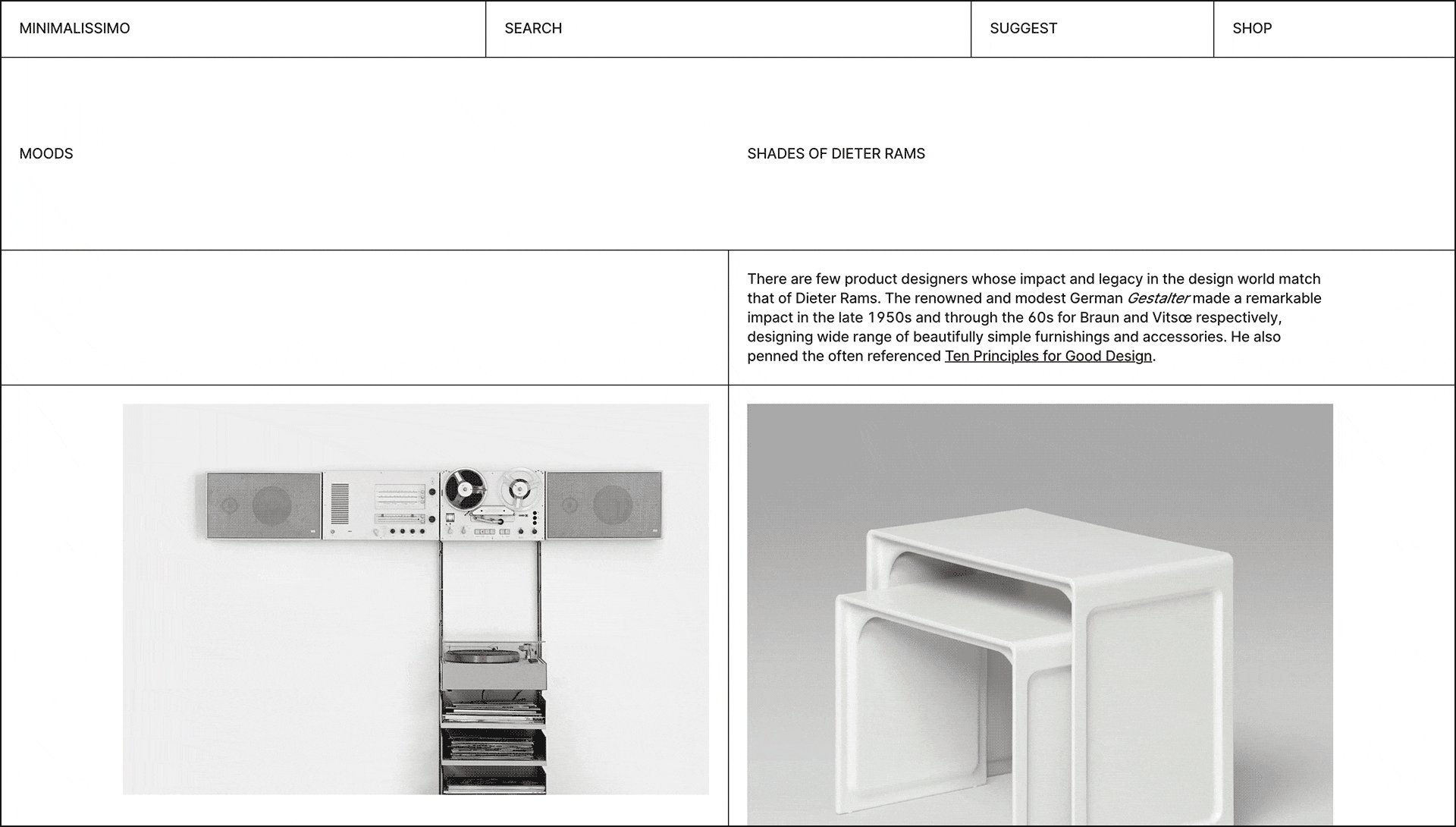
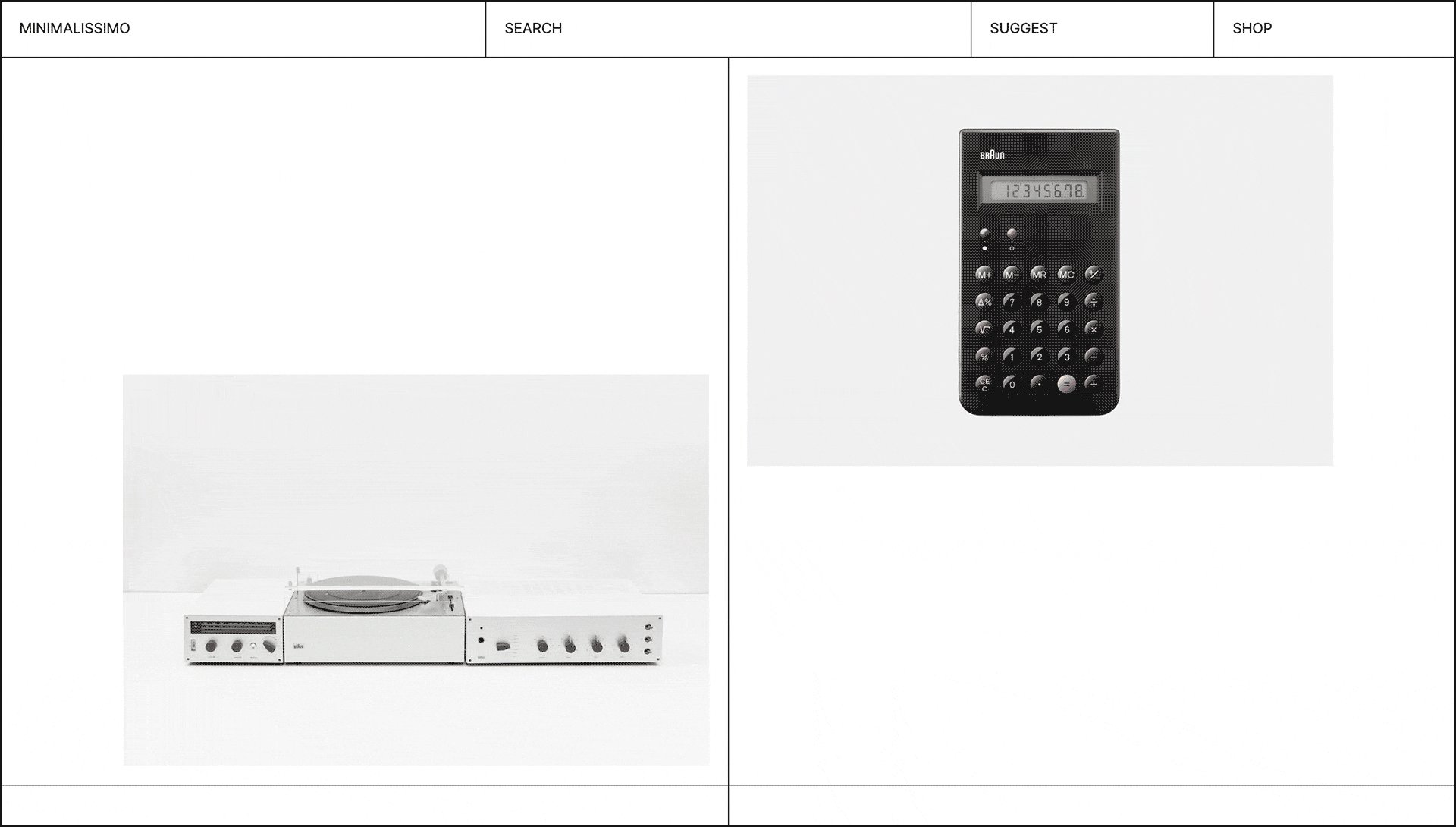
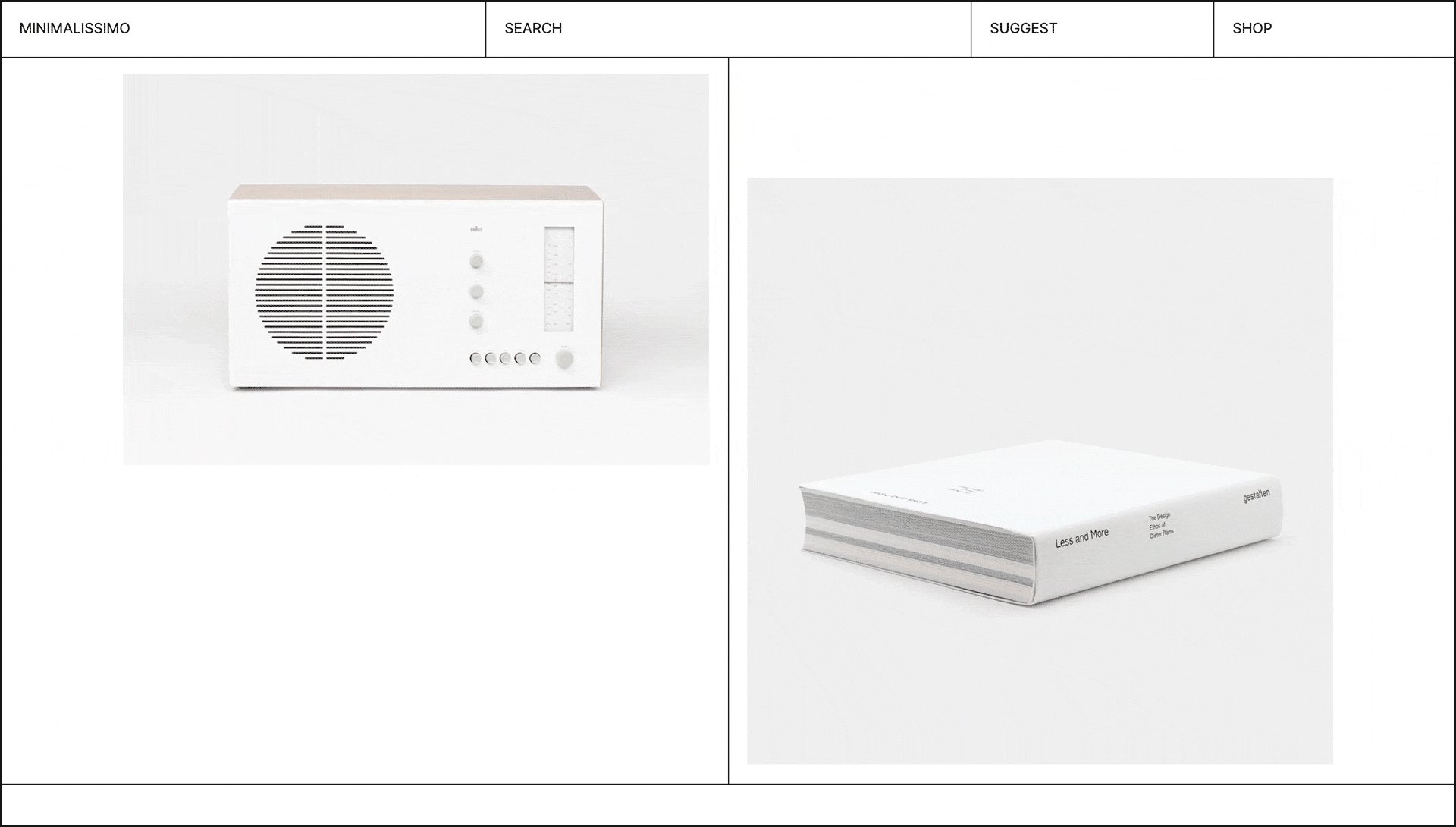
Сначала меня вдохновили продукты и дизайн мебели Дитера Рамса. Особенно его работа в компаниях Braun и Vitsœ в 50-60 годы. Это знакомство с простым дизайном подтолкнуло меня узнавать больше о других дизайнерах, в том числе о Наото Фукасаве и Джоне Поусоне. В то время, примерно в 2010 году, мир казался перенасыщенным потреблением, а дизайн всё больше склонялся к массовому производству и быстрому прибыльному вложению капитала, а не к устойчивости и вечности. Тогда у меня возникло желание противостоять культуре быстрого потребления и всё более уродливому дизайну, и вместо этого создать цифровую галерею работ, которые мы считаем эталоном хорошего дизайна. Просто так получилось, что хороший дизайн — он ещё и простой. И идея журнала «Minimalissimo» заключалась в том, чтобы поднять знамя честного, упрощённого и эстетичного дизайна над засильем серости.


Принципы минималистичного дизайна и его значение
Минимализм в веб-дизайне не ограничивается внешним видом. Это философия и набор принципов, которые акцентируют внимание на функциональности и простоте. Баренбруг описывает минималистичный дизайн как сочетание следующих аспектов:
- Производное от простого дизайна. Простота — основа всего, что представляет собой минимализм. Простой подход к дизайну — единственный способ найти его чистейшую форму
- Сдержанность. Спокойный, сдержанный и скромный, но благодаря деталям демонстрирует изысканность и элегантность
- Раскрывает свою суть, чтобы донести собственную ценность. Чтобы дизайн могли оценить, необходимо уделить внимание ключевым аспектам. Важно убрать лишние элементы, чтобы сделать его как можно более ясным и понятным
- Геометричность. Композиция отражает чистые и хорошо структурированные формы, чтобы подчеркнуть точность и целенаправленность его разработки
- Баланс формы и функции. Через хорошо продуманную форму он демонстрирует важность эстетики, но при этом не жертвует основной функциональностью и полезностью
Баренбруг подчёркивает:
Минимализм предполагает упрощение дизайна — как внутреннего, так и внешнего, чтобы найти самое лёгкое решение. Начиная с кода и заканчивая визуальным дизайном. В коде следует уделять внимание производительности и основной функциональности, исключая ненужные компоненты и избыточность, хотя ограничений по выбору фреймворков или базы кода нет. Главное в визуальном дизайне — ясность и утилитарность, но с изяществом в дизайне деталей. Эти детали включают шрифты, свободное пространство, навигацию, анимацию и взаимодействия
Плюсы и минусы применения минимализма
Улучшенный UX vs отсутствие уникального дизайна
Минималистичные сайты снижают когнитивную нагрузку. Поскольку пользователям не приходится обрабатывать избыточный объём информации, они быстрее и легче принимают решения. Минималистичный дизайн процесса оплаты в интернет-магазине может увеличить продажи. Чёткий призыв к действию без отвлекающих элементов побуждает пользователей выполнять нужные действия, будь то подписка на рассылку или покупка продукта. Как подчёркивает Баренбруг:
Дизайн должен быть утилитарным, иначе он перестаёт быть дизайном. Утилитарный подход ставит UX на первый план. Это означает понимание целевой аудитории, их задач и ожиданий через исследования, а затем разработку интерфейсов, которые способствуют успешному выполнению этих задач и дальнейшему итеративному улучшению
Однако сложно выделить минималистичный дизайн среди множества похожих. Уникальные брендированные элементы или нестандартная цветовая палитра могут решить эту проблему.
Быстрая загрузка vs ограниченная гибкость
Чем меньше элементов на странице, тем меньше данных потребуется для её загрузки. Это особенно важно для пользователей мобильных устройств, у которых не всегда есть доступ к быстрому интернету. Минималистичный дизайн снижает вероятность того, что они уйдут с сайта раздражённые и без результата. С другой стороны, минимализм может не подходить отдельному бренду или концепции. Развлекательный сайт для детей или сайт фестиваля, ориентированного на веселье, требует живых, динамичных элементов.
Вы можете попасть в ловушку, думая, что минималистичный дизайн равносилен минимуму контента. Но это не так. Давайте достаточное количество информации и контекста, чтобы пользователи могли понять назначение дизайна и совершать необходимые действия
Вечное vs риска монотонности
Отказ от избыточных трендовых элементов, которые быстро выходят из моды, позволит сохранять актуальность дизайна на протяжении длительного времени. Однако придерживаясь принципов минимализма, убедитесь, что сайт остаётся привлекательным для пользователей. В некоторых ситуациях можно воспользоваться простыми интерактивными элементами, но помните, что часто «меньше — значит больше».
Удобная адаптация под различные устройства vs трудности при передаче сложной информации
Чем меньше элементов на странице, тем проще сделать адаптивный дизайн. Минималистичный сайт означает, что пользовательский опыт будет более консистентным на компьютерах, планшетах или телефонах. В то же время, если на сайте представлена сложная информация с большим количеством деталей, например, техническая или научная, минимализм может создать проблемы. Ключевое здесь — баланс между простотой и полнотой.
Будущее минимализма
Минимализм крепко укоренился в веб-дизайне, но он не застрахован от изменений. Вот что нас ждёт в будущем по мнению Баренбруга:
Я полагаю, что впереди нас ждёт неизбежное внимание к вопросам устойчивости и интеграции технологий, чтобы адаптироваться к экологическим и социальным изменениям. Например, в минималистичных пространствах и продуктах в приоритете будет функциональность и долговечность, с акцентом на сокращении отходов и энергопотребления. По мере развития умных домов и цифровых интерфейсов минимализм и технологии, вероятно, будут всё больше переплетаться. Дизайнеры будут беспрепятственно интегрировать технологии в жилые и рабочие пространства, придерживаясь чистого и неперегруженного эстетичного стиля.
Что касается цифрового дизайна, здесь я питаю самые большие надежды. Я бы хотел увидеть значительно большее снижение углеродного следа в сети. Интернет потребляет огромное количество электроэнергии, и это факт. И когда речь идёт о веб-дизайне, есть много способов сделать интернет более энергоэффективным в будущем. Это зависит и от дизайна, и от контента.
Практический пример: Цифровой и физический минимализм
Уроки, извлечённые из практики, часто действеннее одной теории. Поэтому мы попросили Баренбруга рассмотреть два продукта, которые он считает эталонами минимализма.
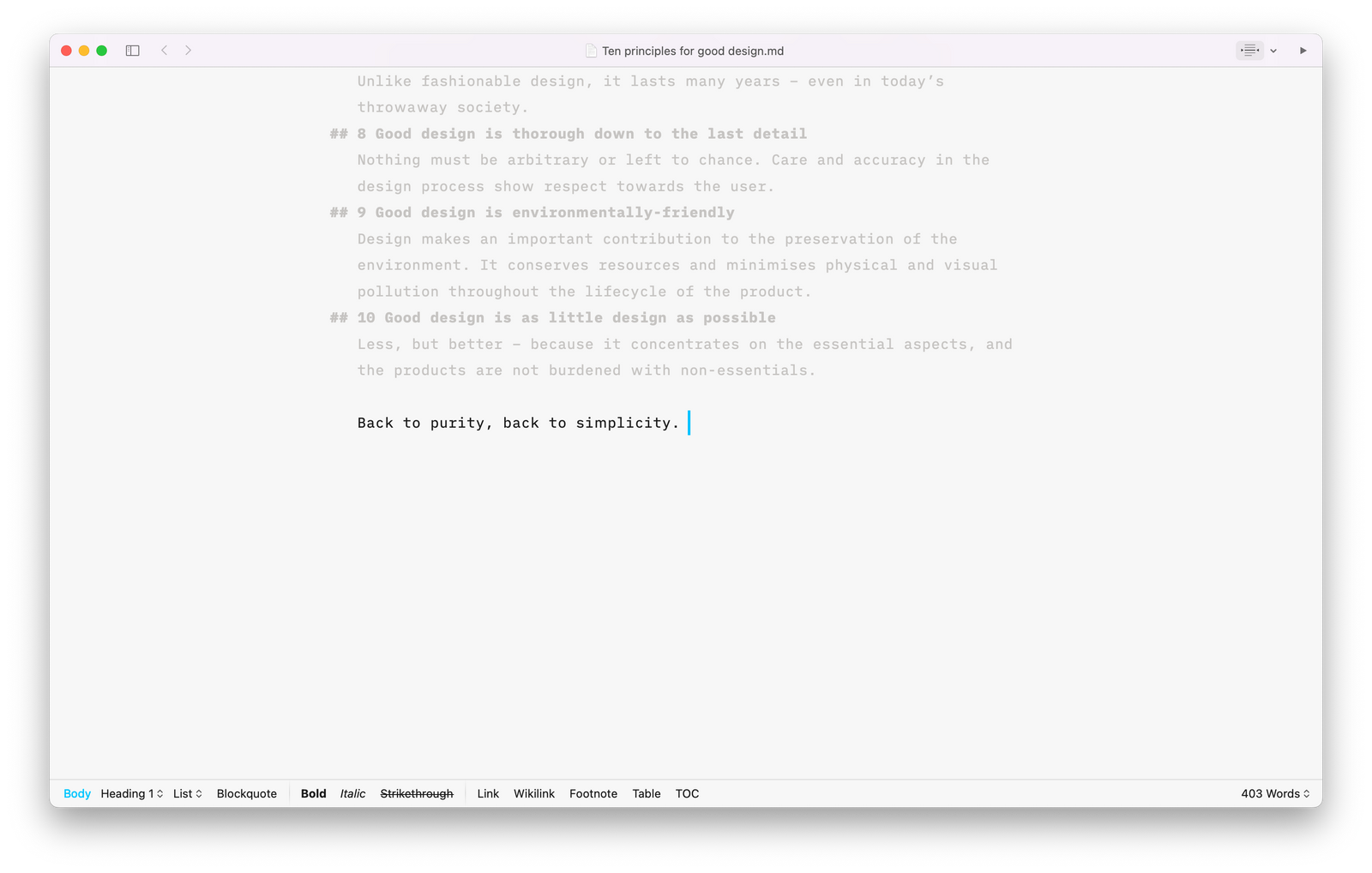
Скорее всего, iA Writer — лучший пример применения минимализма в [цифровом] продукте за последние годы. Это ненавязчивый, универсальный и удобный интерфейс редактора текстов с поддержкой маркдауна, который помогает полностью сконцентрироваться на письме. Он улучшает опыт создания текстов, убирает отвлекающие элементы и выделяет ключевые элементы, дополненные красивой типографикой. А кто не любит чистую среду для письма?

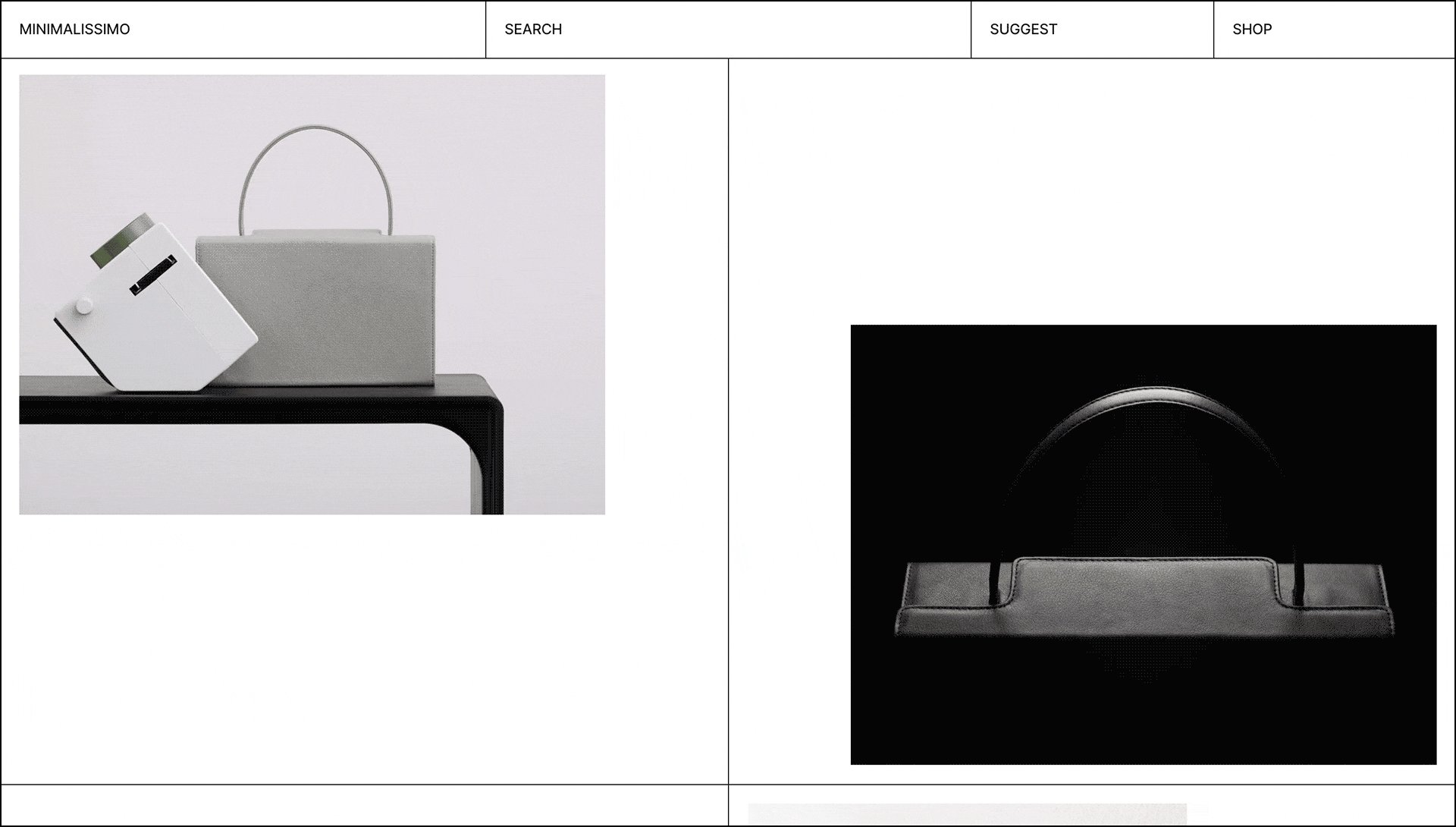
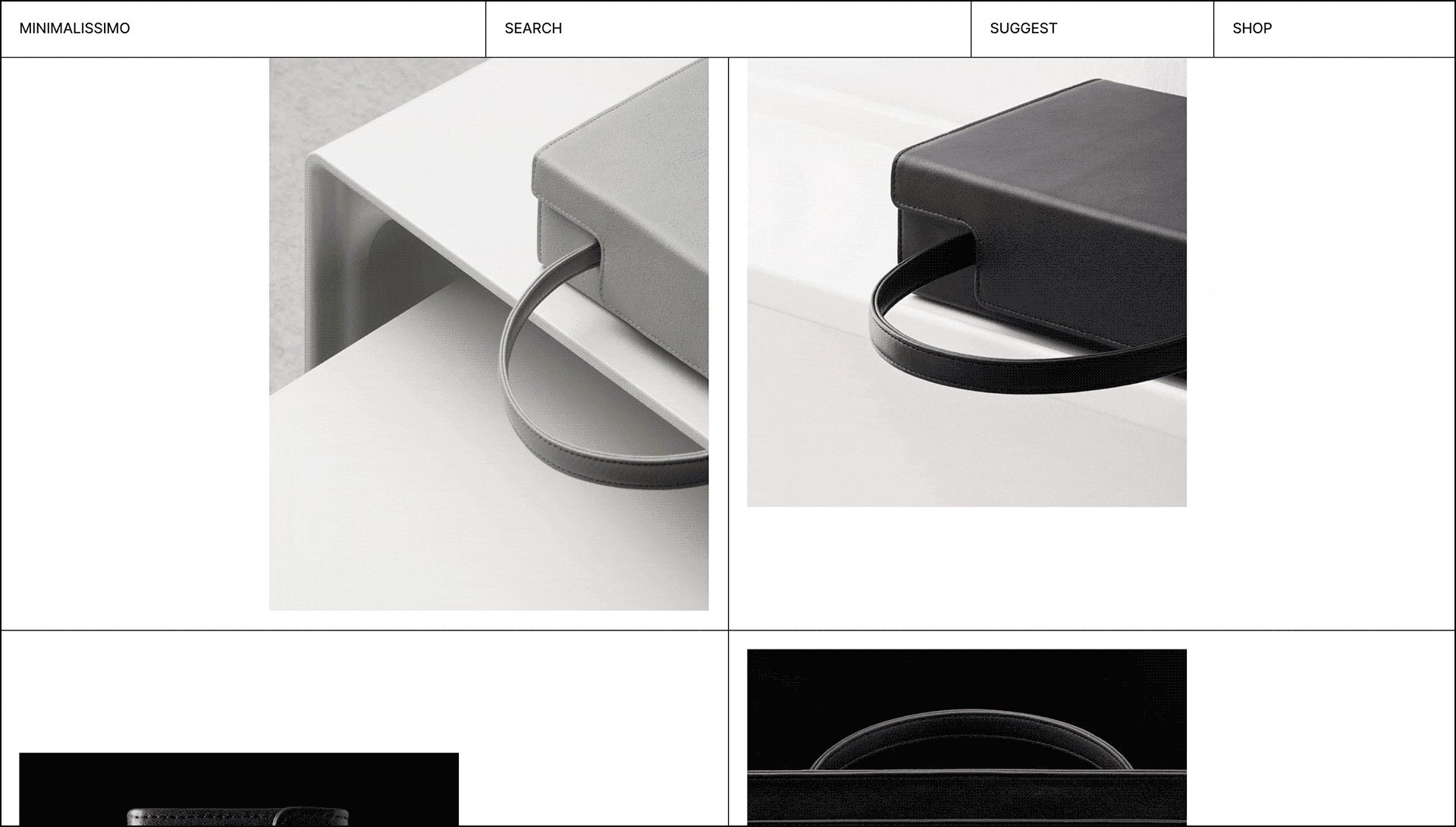
Второй [физический] пример — наушники Apple AirPods. Да, это очень коммерциализированный продукт. Но этот факт только подтверждает то, насколько успешным может быть минималистичный дизайн, когда он производит революцию в индустрии. В этом случае применение минимализма и положительный результат явно видны с позиции UX. Простая и компактная форма уже сама по себе устраняет все лишние компоненты, такие как кнопки и провода. Беспроводное соединение убирает раздражение от запутанных или застрявших проводов и сложных процессов сопряжения. Зарядный футляр сам по себе воплощает минимализм. Его компактные размеры и минималистичный дизайн делают его лёгким для ношения в кармане или в сумке. К тому же пользователям всегда удобно заряжать свои AirPods.

Дополнительные материалы и источники вдохновения
По рекомендации Карла Баренбруга
Книги:
- As Little Design as Possible by Dieter Rams
- White by Kenya Hara
- A Lesson with A G Fronzoni by Ester Manitto
- Embodiment by Naoto Fukasawa
- Anatomy of Minimum by John Pawson
- The Colours of Light Vol.1 by Tadao Ando
- The Laws of Simplicity by John Maeda
- Selection: Architecture by Minimalissimo
Онлайн-источники:


Обсуждение
Похожее
Десять принципов хорошего дизайна Дитера Рамса
Как повысить доход и зарабатывать выше рынка
Как полосы в таблицах влияют на скорость работы с ними