В итоге Матей пришёл к выводу, что на данный момент ИИ может подобрать шрифты для недизайнеров и новичков в дизайне, но пока определённо не заменит опытного дизайнера.
Далее текст от лица автора
Исследование возможностей ИИ в типографике и то, что можно из этого извлечь
Как вы подходите к выбору шрифтов для проекта? Вы просто наугад выбираете шрифт, который хорошо выглядит и в некоторой степени соответствует требованиям проекта? Или вы снова и снова используете одни и те же шрифты, независимо от требований? Возможно, у вас есть личные предпочтения в отношении некоторых из этих шрифтов?
А как вы подбираете шрифтовые пары? Просто выбираете два шрифта, которые неплохо сочетаются между собой? Или вы прилагаете усилия, чтобы придерживаться основных рекомендаций по подбору шрифтов, пытаясь согласовать, например, высоту строчных букв? Или вы хотите себя обезопасить и применяете суперсемейство шрифтов, таких как Roboto и Roboto Serif?
Правильно выбрать и подобрать шрифты действительно трудно. Это также занимает много времени, особенно если у вас нет опыта в этом деле. Могут ли ИИ-инструменты справиться с этой задачей лучше и быстрее? Могут ли они научить вас делать это хорошо, если у вас мало опыта?
Давайте рассмотрим несколько ИИ-инструментов для выбора шрифтов и подбора шрифтовых сочетаний. Насколько они хороши? Могут ли они быть лучше вас, и можно ли у них чему-то научиться?
Fontjoy
Fontjoy использует машинное обучение и модель глубокого обучения, чтобы сопоставлять шрифтовые особенности и создавать пары. Однако описание того, как это работает, не содержит детали и не раскрывает того, сколько шрифтовых особенностей учитывает инструмент для оценки.
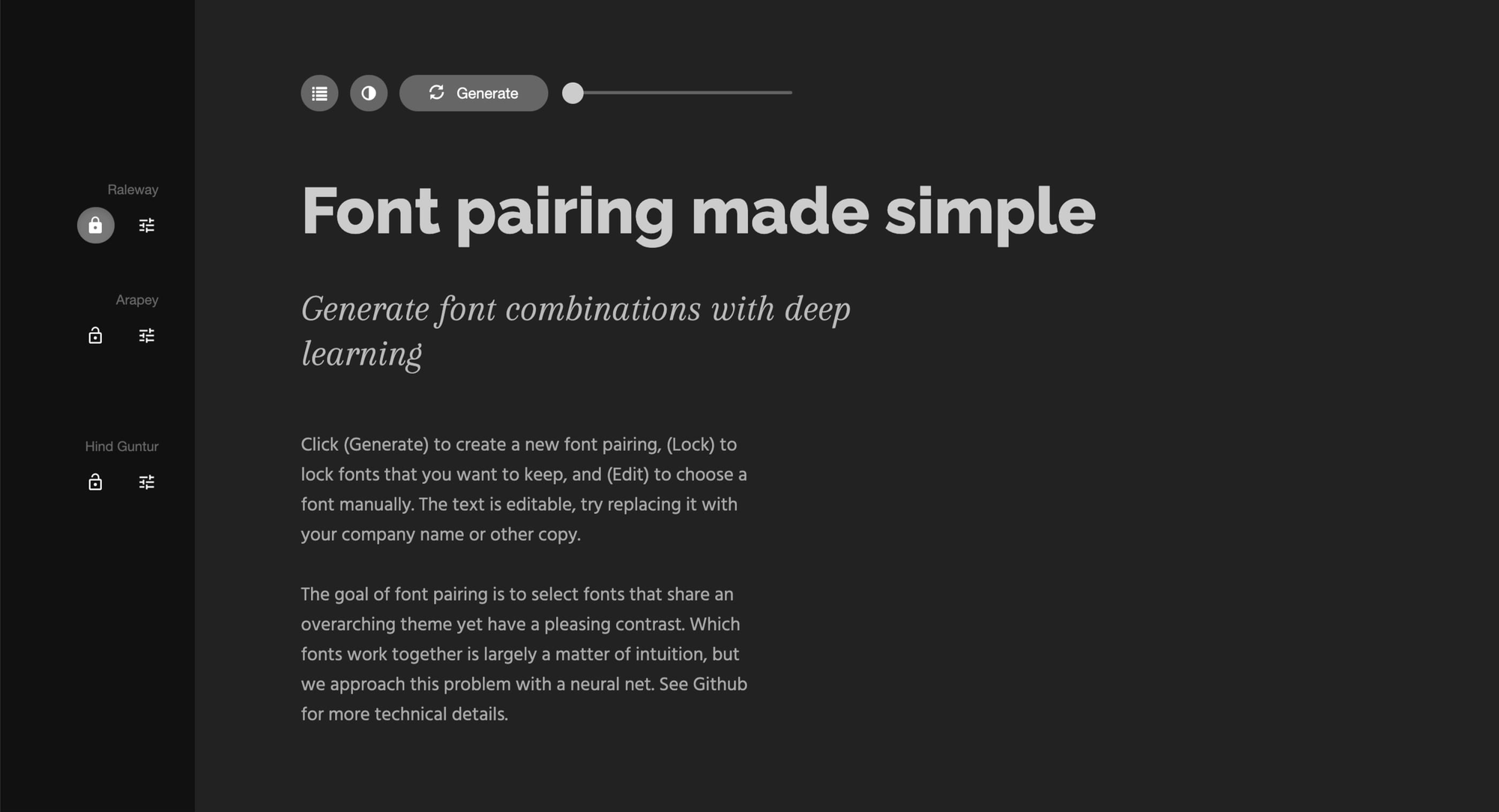
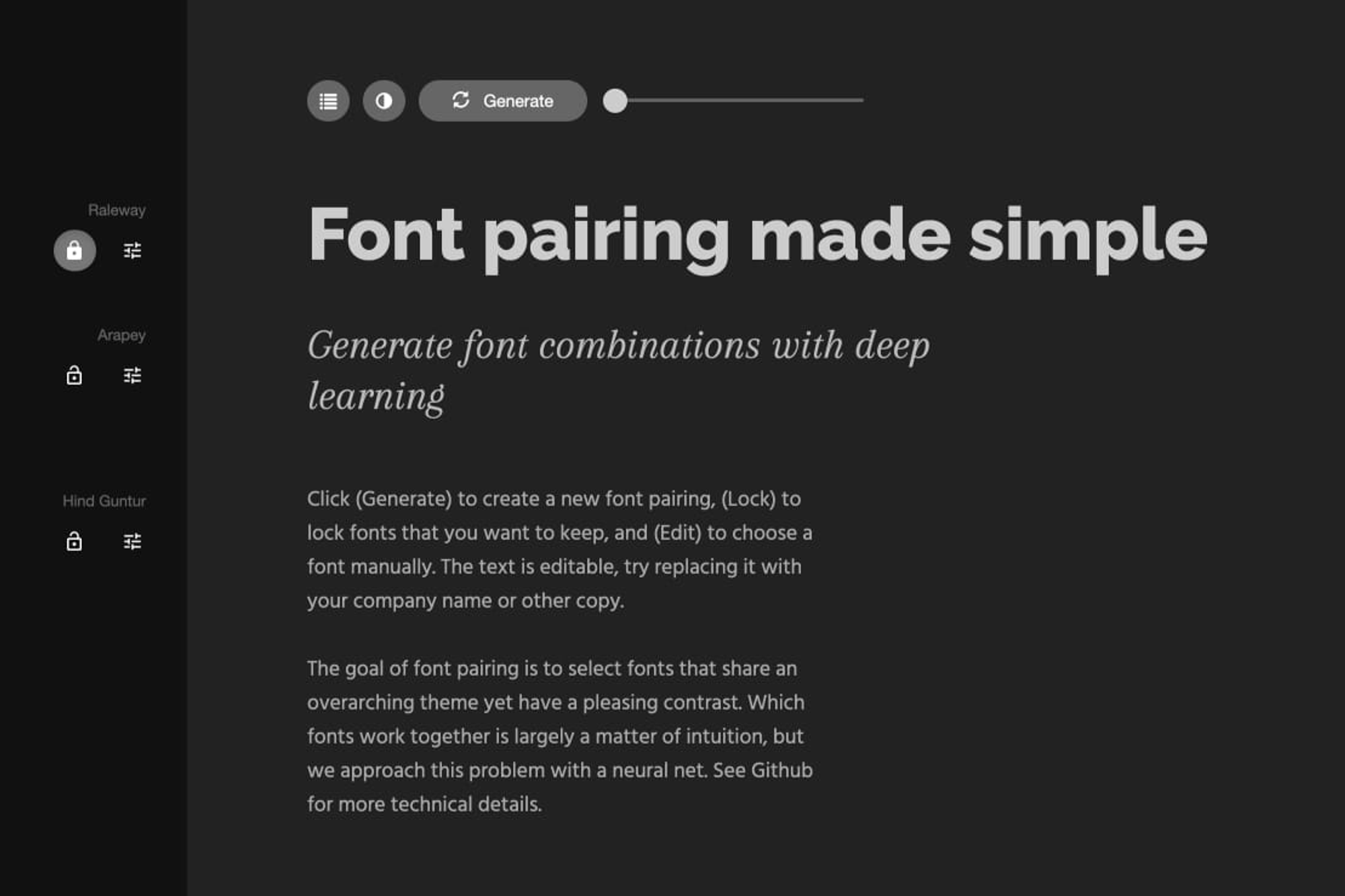
Я могу выбрать шрифт, с которого я хочу начать: для заголовков или основного текста. Я выбрал Raleway Bold для заголовков. Затем я могу закрепить выбранный мной шрифт и решить, какой тип пары я хочу получить — контрастную или схожую. Есть пять вариантов: высокий контраст, больше контраста, сбалансированный, более похожий и очень похожий. Я выбрал высокий контраст и в предвкушении нажал кнопку Генерировать.
Первая предложенная пара… удивительно хороша. Он предлагает сочетать мой шрифт с Arapey для подзаголовков и Hind Guntur для основного текста (рис. 1).

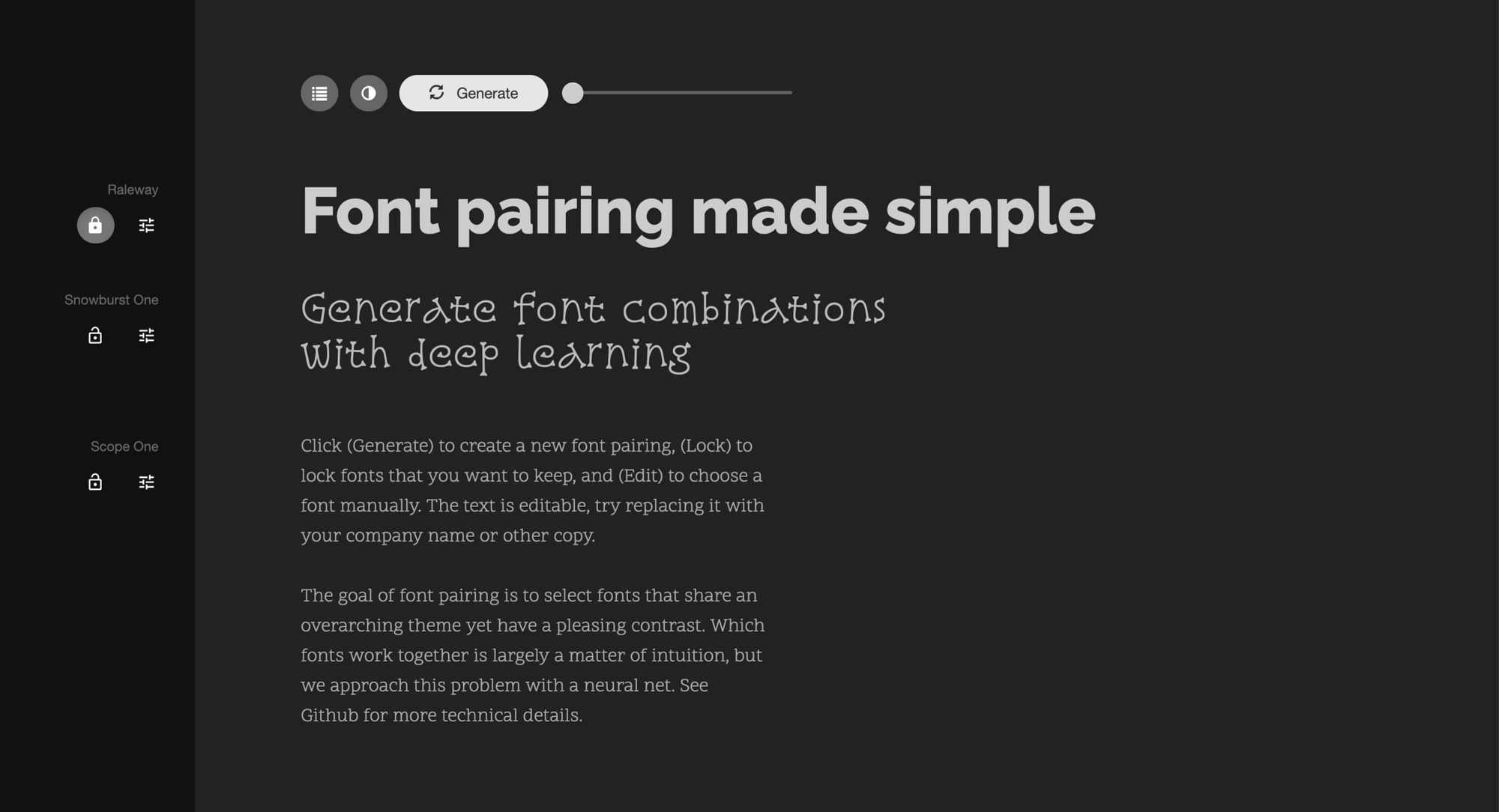
Я нажимаю на кнопку Генерировать снова, и меня ждёт полное разочарование. Теперь он предлагает использовать Snowburst One для подзаголовков и Scope One для основного текста (рис. 2). Неплохая рекомендация для последнего шрифта, но шрифт для подзаголовков совершенно неудачный. Я начинаю сомневаться в возможностях этого инструмента.

Я нажимаю на кнопку Генерировать ещё несколько раз. Инструмент предлагает больше вариантов, но все они кажутся мне как-то ограниченными. Я не уверен, хорошо это или плохо. Некоторые варианты повторяются много раз. Думаю, это неплохо, потому что фокус инструмента направлен на шрифтовые пары, которые хорошо работают вместе. Возникает ощущение, что каждый шестой вариант — абсолютно провальный. Я определяю его так, потому что никогда бы не использовал. Преимущественно потому, что инструмент предполагает такой декоративный шрифт, как Snowburst One выше (рис. 2).
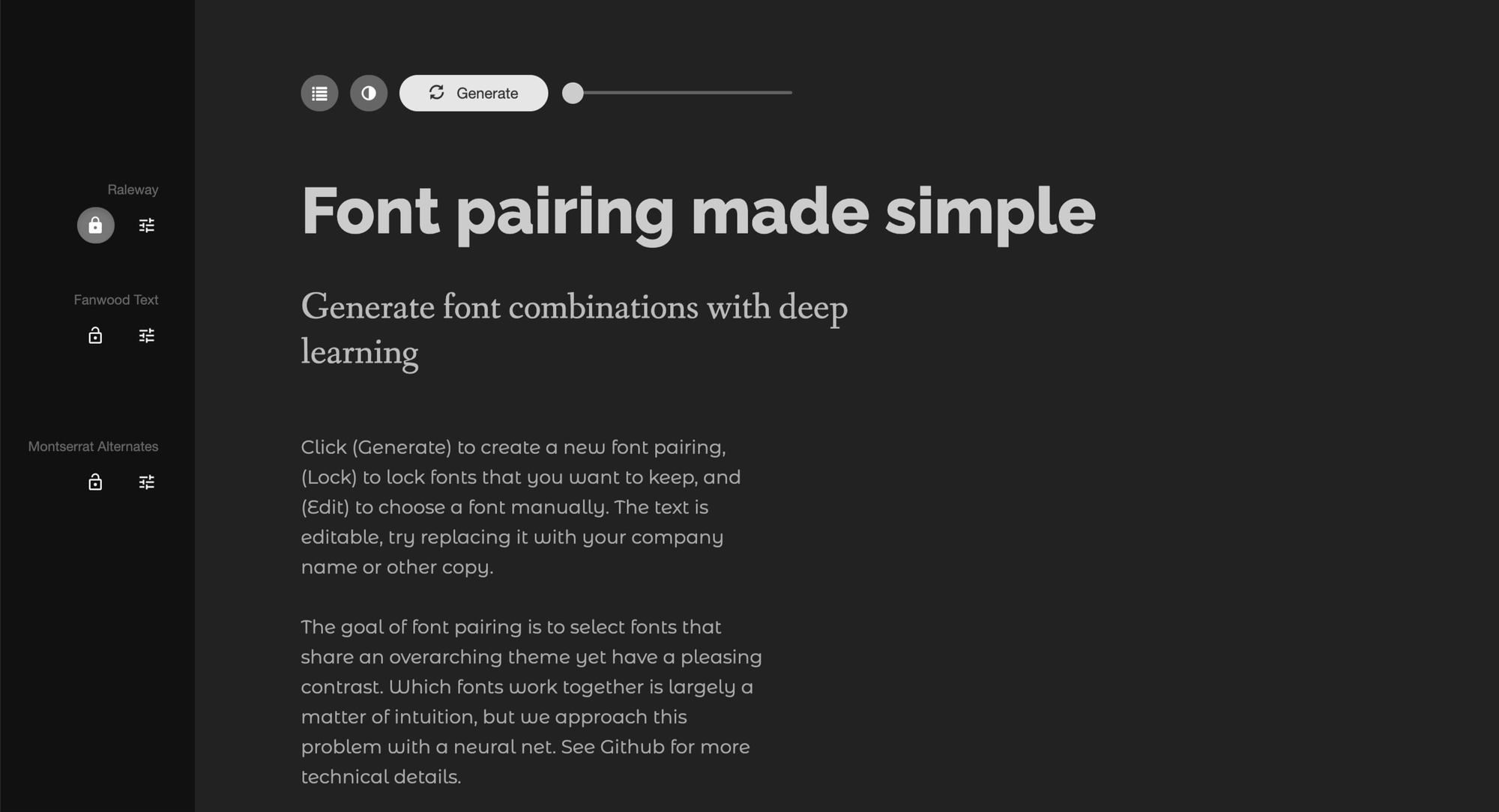
Также я считаю полным провалом предложение использовать Montserrat Alternatives для основного текста (рис. 3). В нём слишком много индивидуальности, чтобы использовать его в этом контексте.

Но как инструмент мог бы принять это в расчёт? Учитывает ли он дизайн знаков среди рассматриваемых характеристик? Вряд ли. Это то, на что обращает внимание опытный дизайнер — мельчайшие детали в шрифтовом дизайне знаков. Насколько он читаемый или улучшит ли он уровень читаемости? В случае с Montserrat Alternatives, всё будет наоборот.
Преимущества Fontjoy:
- Может предложить неплохие сочетания шрифтов, когда вы уже выбрали один шрифт: для заголовков или основного текста
Недостатки Fontjoy:
- Бесполезно начинать с чистого листа, без предварительно выбранного шрифта
- Нет возможности выбрать отдельный шрифт, он только подбирает пары
- Включает низкокачественные шрифты, которые становятся основной причиной неудачных сочетаний
- В этих вариантах нет смысла, инструмент сочетает шрифты на основе предоставленных параметров контрастности
- Нет возможности донести до инструмента, как будет использоваться шрифт — контекст не подкрепляет его рекомендации
Другие подобные инструменты
Есть ещё два похожих инструмента, но неясно, как они работают, поэтому я их не исследовал подробно:
CHATGPT
Теперь давайте детальнее рассмотрим инструмент, о котором все так восторженно отзываются — ChatGPT. Может ли он хорошо подбирать и сочетать шрифты? Можно ли сравнивать его возможности с компетенцией дизайнера?
Выбор шрифтов
Чтобы протестировать способности ChatGPT подбирать шрифты, я дал ему простое задание:
Предложи шрифтовую пару для сайта женщины-автора, которая пишет о материнстве. Она должна вызывать ощущение современности и искренности.
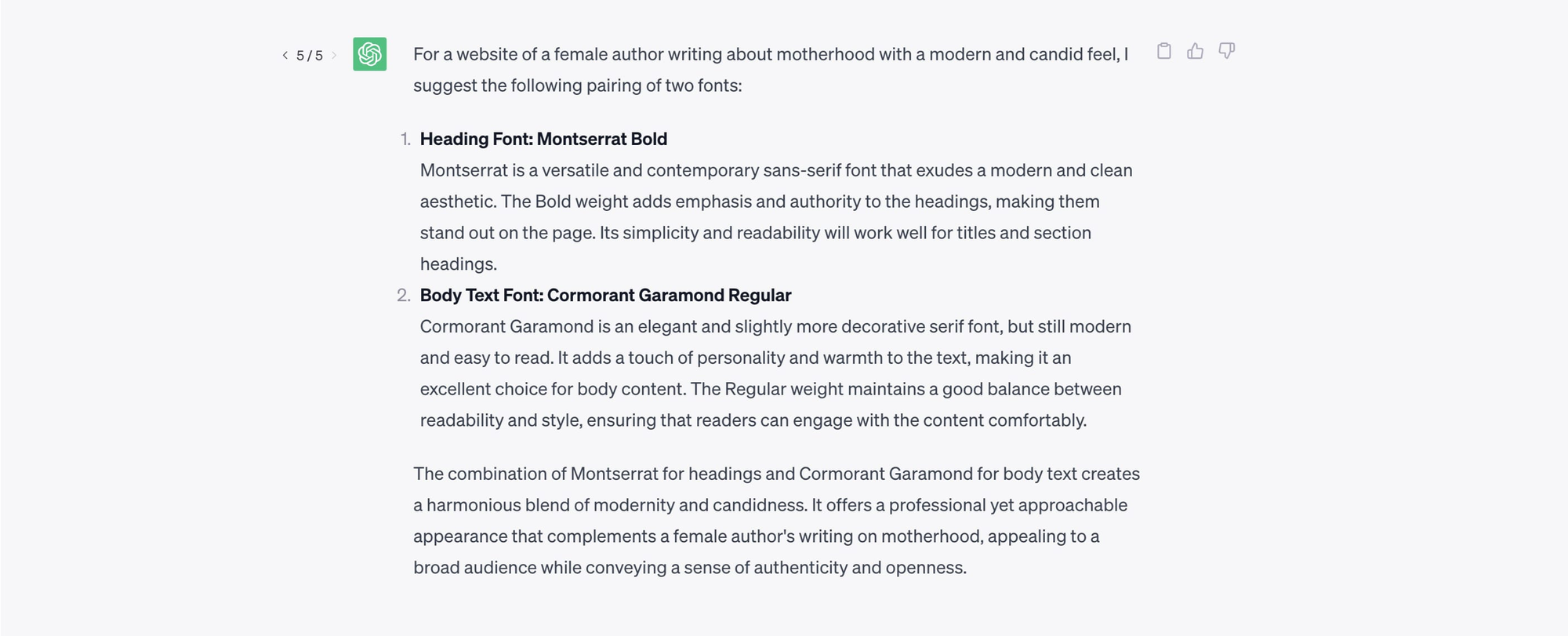
Я сгенерировал пять вариантов. Давайте подробнее остановимся на первых трёх парах. Первое, что предложил ChatGPT, — Montserrat Bold для заголовков и Cormorant Garamond Regular для основного текста. Вот как он объяснил свой выбор (рис. 4).

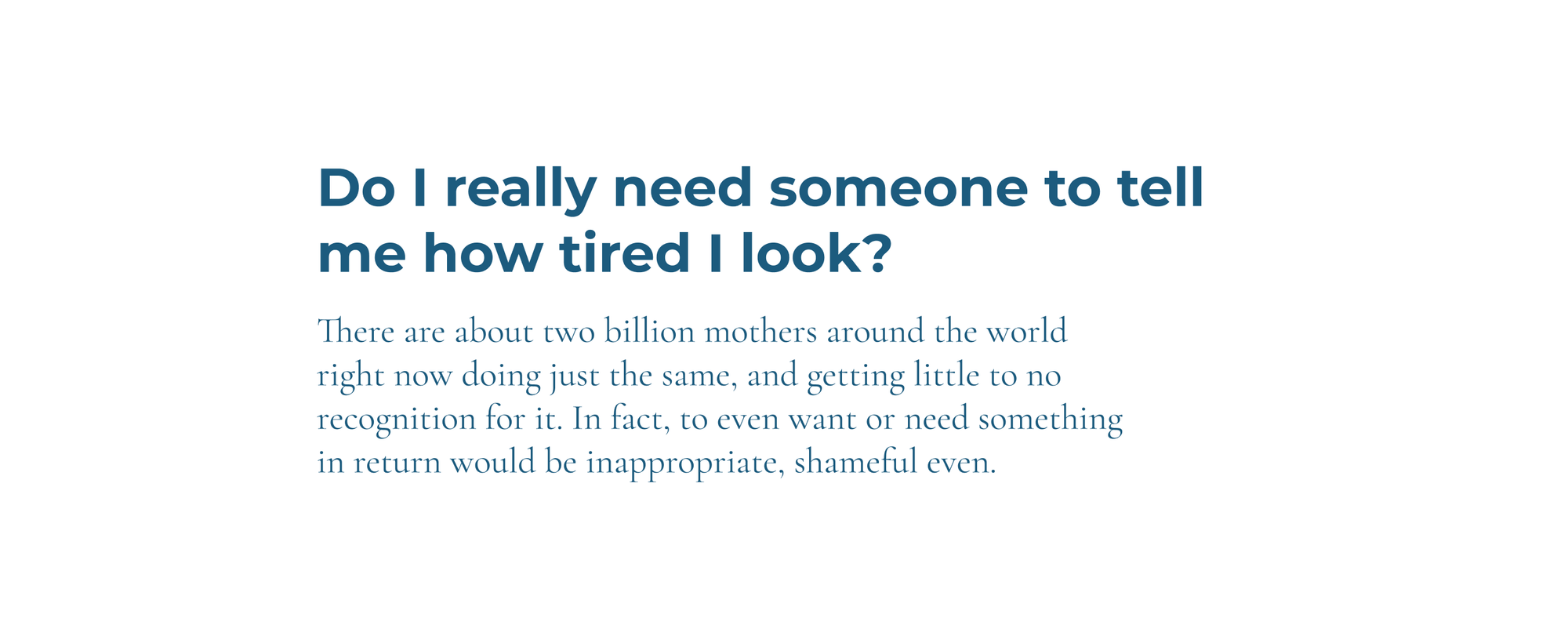
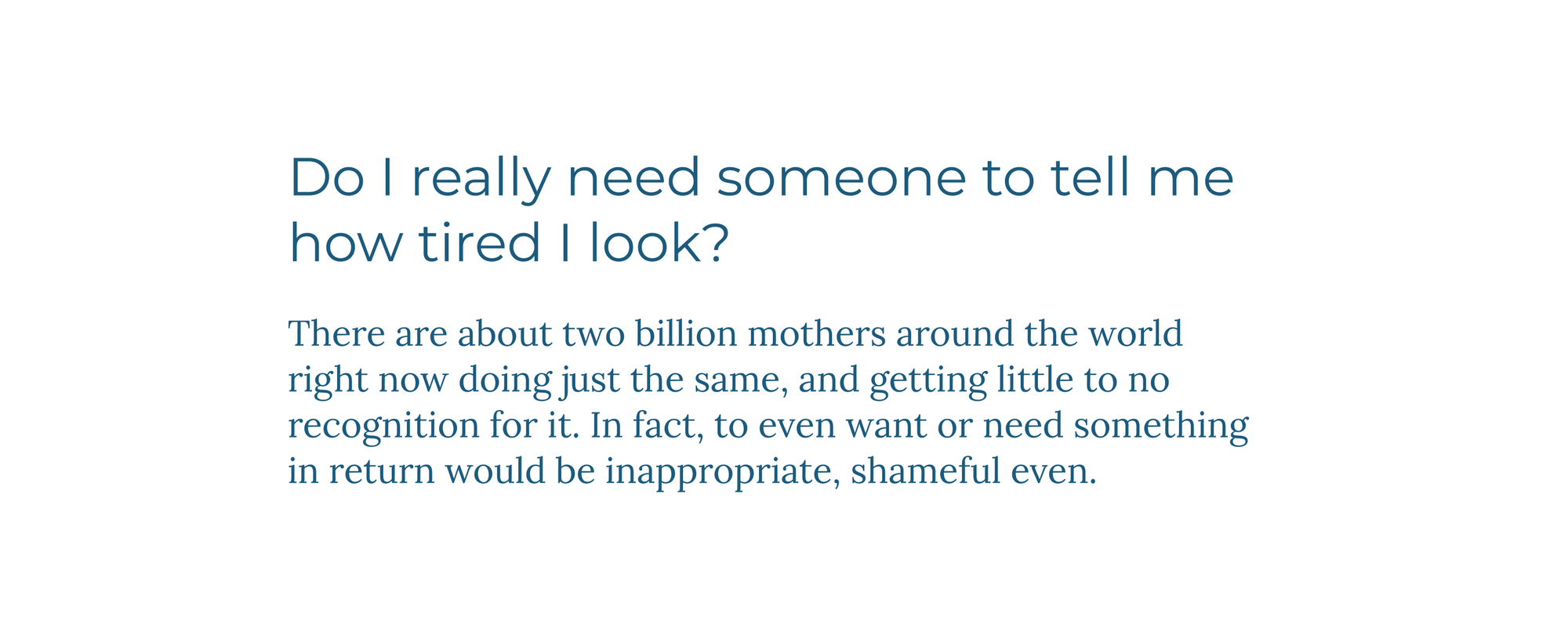
А так выглядит сочетание этих шрифтов.

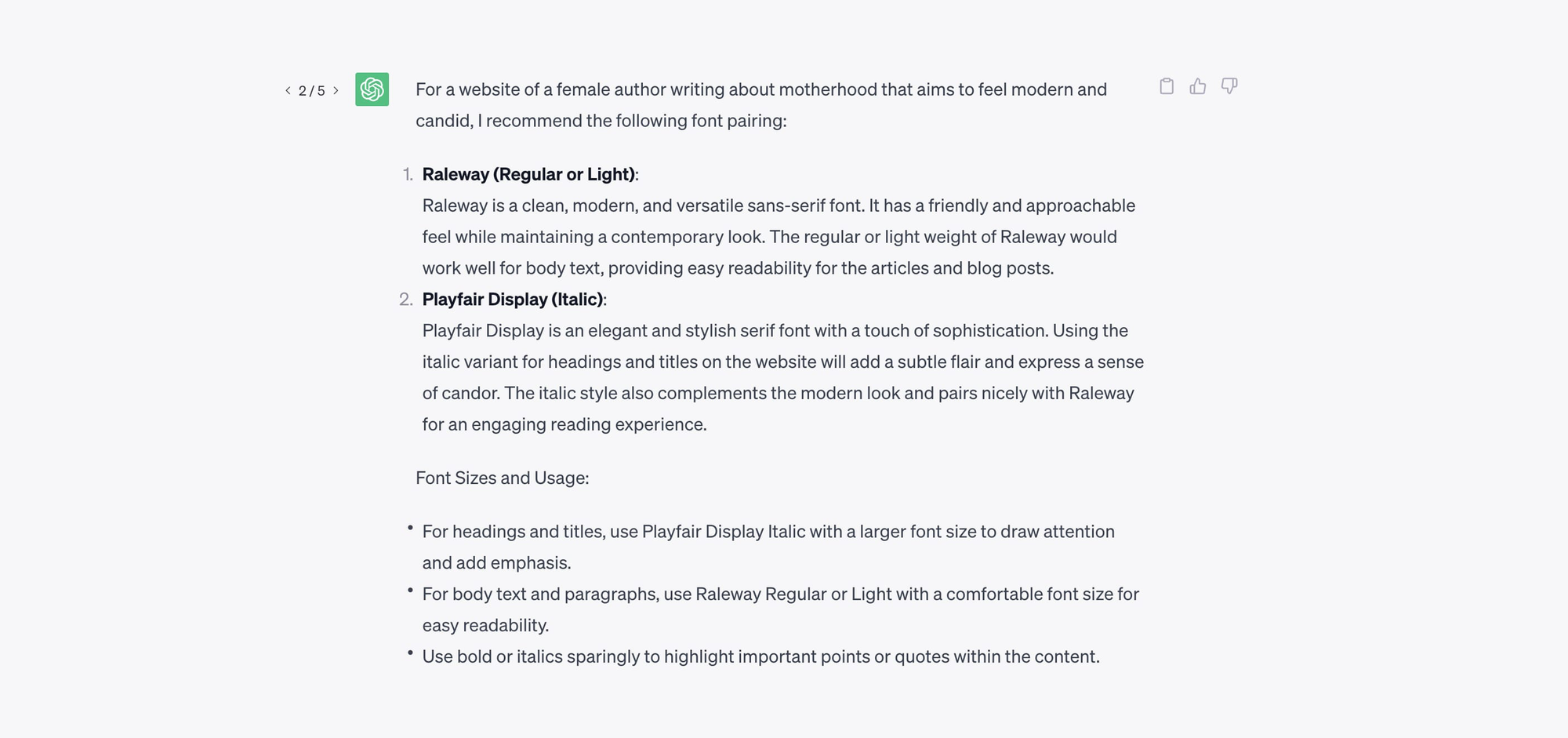
Дальше он предложил использовать курсивный Playfair Display для заголовков и Raleway Regular или Light для основного текста. Вот почему были выбраны эти шрифты (рис. 6).

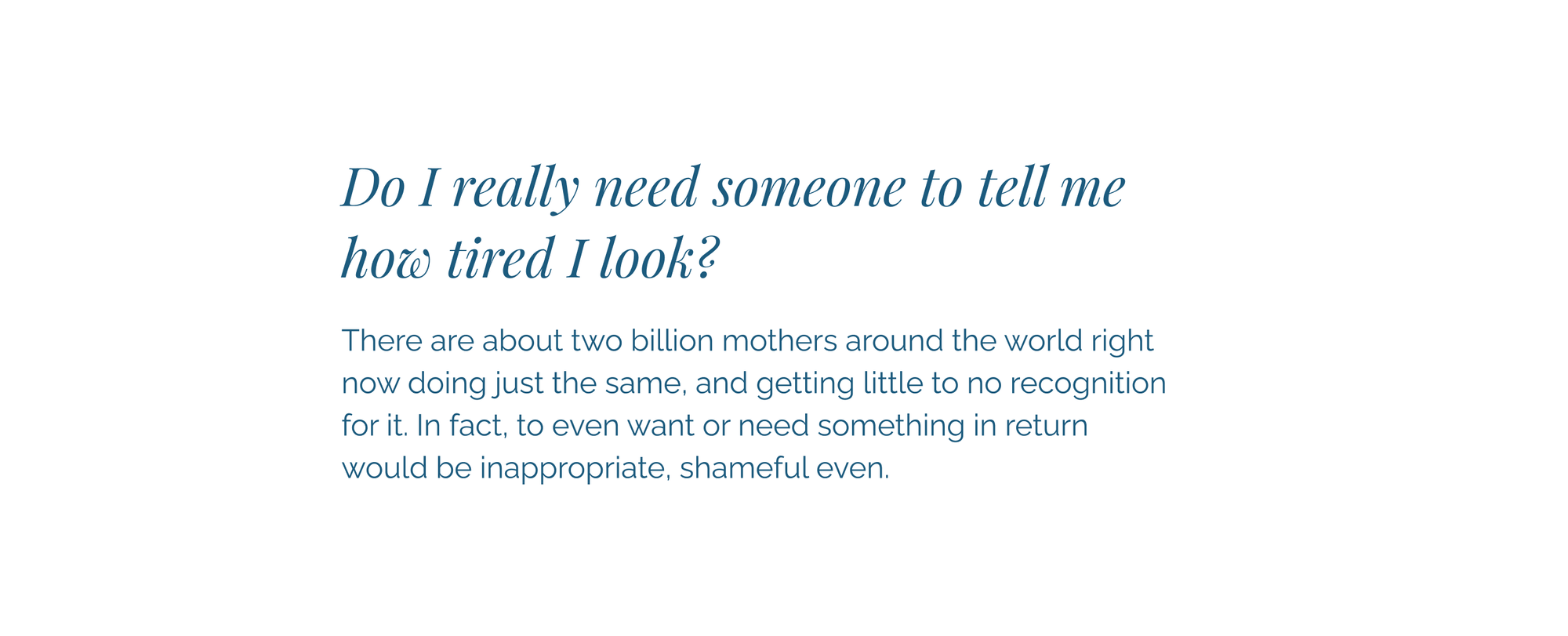
Я мог бы отнести Light к категории «полный провал», потому что шрифты в начертании Light не подходят для длинных текстов. Их трудно читать. Давайте используем начертание Regular. Вот как будет выглядеть это сочетание шрифтов (рис. 7).

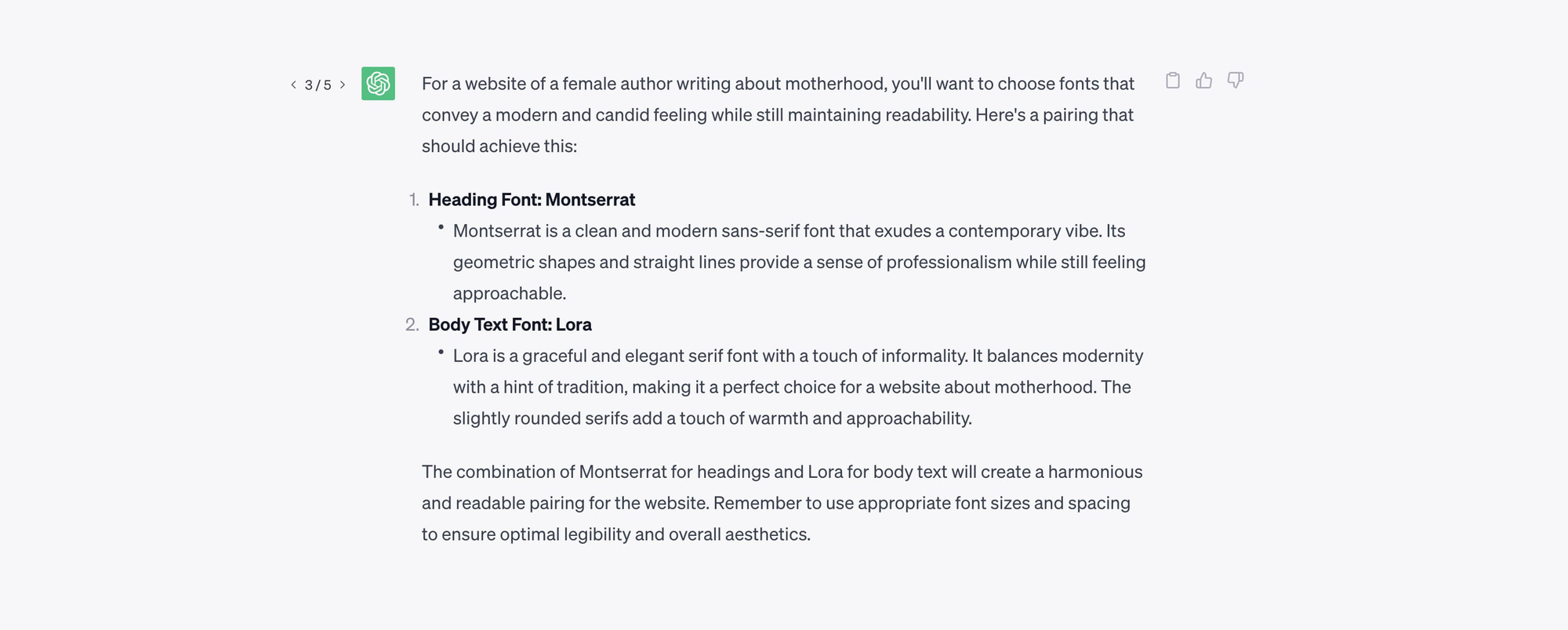
Последний вариант, который мы рассмотрим, — шрифт Montserrat для заголовков и Lora для основного текста. И вот почему ChatGPT считает это хорошим сочетанием для данного запроса (рис. 8).

В этом варианте он не указал начертание шрифтов, поэтому я использовал Regular для обоих. Вот как это будет выглядеть (рис. 9).

Все его рекомендации в отношении сочетания шрифтов хорошие, за исключением «полного провала», когда он предложил использовать шрифт в начертании Light для основного текста. Они не слишком оригинальны и некоторые варианты повторяются — в этом промте инструмент отдаёт предпочтение Montserrat. Но эти шрифтовые пары могут стать хорошей отправной точкой для дизайнера, который стремится улучшить свои навыки в этом деле. Недизайнерам они могли бы пригодиться.
Вот что мне в нём нравится. Если недизайнер использует ChatGPT, он сможет выбрать хорошее сочетание шрифтов. Вероятно, намного лучше, чем если бы он сделал это самостоятельно. На новых сайтах, в создании которых не участвовали дизайнеры, наконец, будет приличная типографика.
Выбор шрифта
Последнее, что я хотел проверить, — способность ChatGPT подбирать шрифты. Я придумал запрос: «Какой хороший опенсорсный шрифт подходит для заголовков и может быть описан как женственный, современный и искренний?
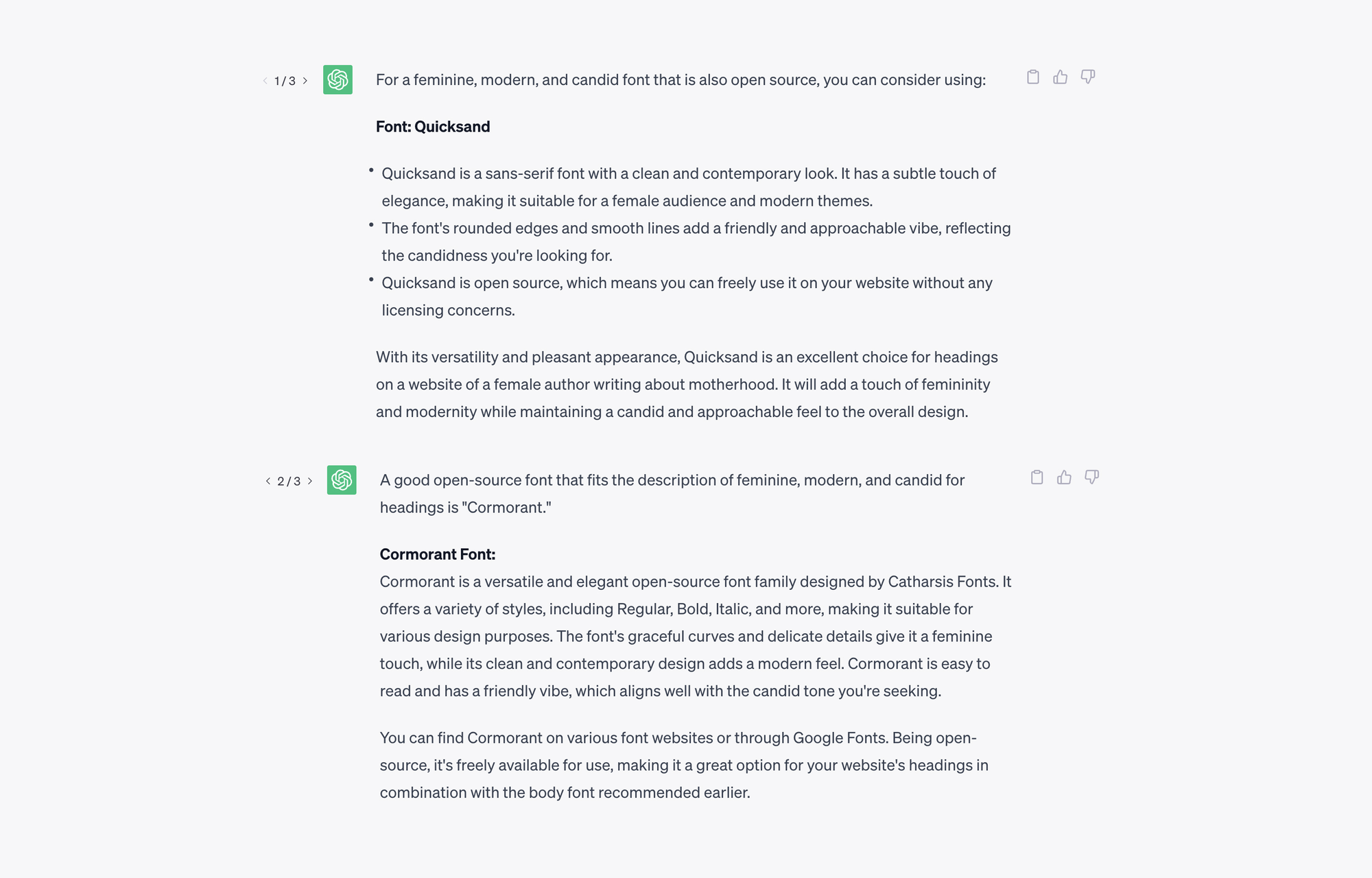
Я получил три ответа, два из которых были Quicksand (сверху на рис. 10), а третий — Cormorant (снизу на рис. 10).

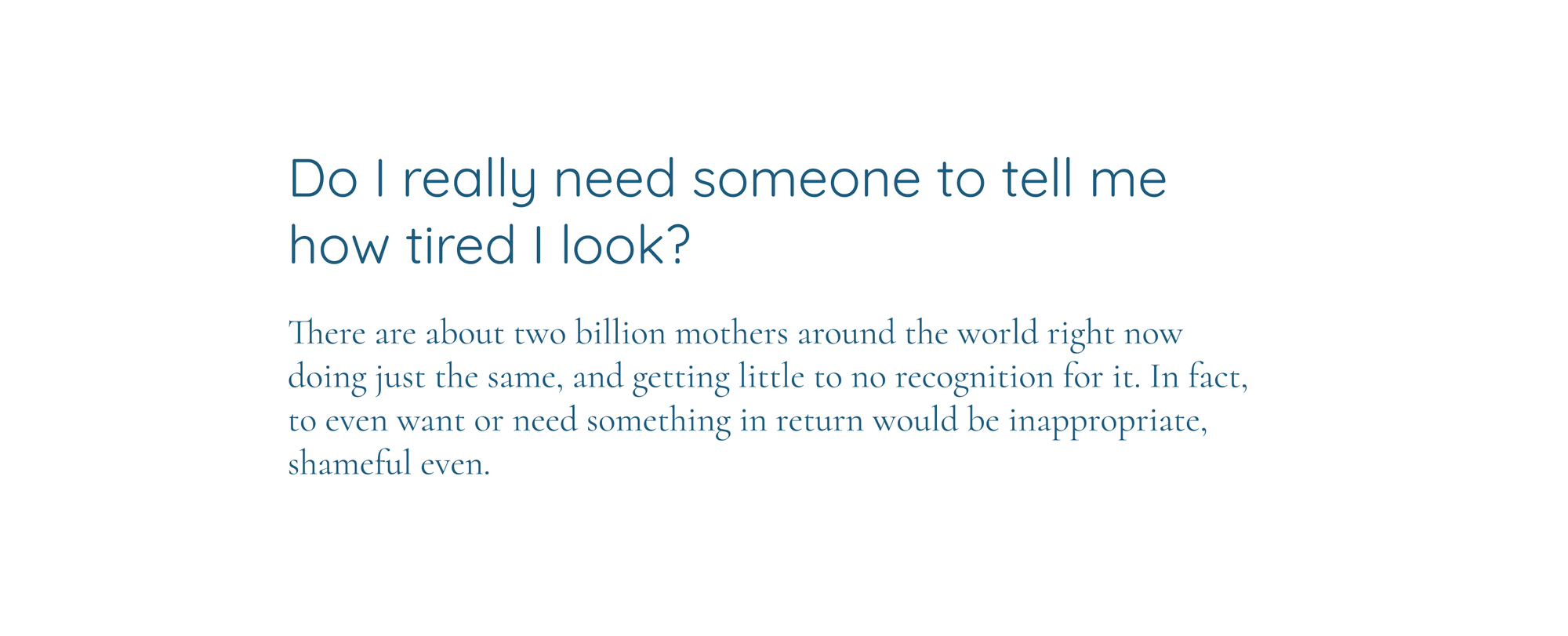
Шрифт Quicksand совершенно не соответствует моим ожиданиям, но это приемлемый вариант, а не «полный провал». С другой стороны, Cormorant — интересное предложение. Вот как выглядит это сочетание (рис. 11):

Почему ChatGPT выбрал именно эти шрифты, можно узнать из его объяснений (рис. 12).

Менее опытный дизайнер может пойти дальше и попробовать разные начертания шрифта Cormorant. Опять же, это хорошая отправная точка, но может ли это заменить опытного дизайнера?
Чтобы стать действительно мощным инструментом, для обучения ChatGPT нужно было брать знания опытных дизайнеров. Но сегодня он не может определить, какие знания — хорошие. Он просто учится на том, что предоставляют ему для его обучения. Ниже краткое описание того, как учится ChatGPT:
Все токены были получены из огромного массива данных, созданных людьми. Это книги, статьи и другие документы на самые разные темы, написанные в разных стилях и жанрах. Невероятное количество контента, извлечённого из общедоступного Интернета. По сути, ему разрешили анализировать полный объём человеческих знаний, — Источник
Преимущества ChatGPT:
- Единичные случаи «полного провала»
- В отличие от других инструментов, он даёт содержательные рекомендации на основе того, для чего вы проектируете
- Хорошая отправная точка для недизайнеров и менее опытных дизайнеров
Недостатки ChatGPT:
- Его возможности ограничены — данные основаны на информации, полученной до сентября 2021 года
- Работает на базе обширных данных человеческих знаний, но не все из них — хорошие
- Выбор шрифтов и их сочетания базовые, они не слишком оригинальные
Заключение: способен ли ИИ хорошо подбирать и сочетать шрифты
Давайте попробуем ответить на вопрос, с которого я начал эту статью — может ли ИИ хорошо справиться с этой задачей? Другими словами, может ли он предложить оригинальные, контекстуальные и качественные варианты шрифтов и их сочетания? Мой ответ будет «нет». По крайней мере, пока нет. Я предполагаю, что возможности ИИ будут продолжать улучшаться, и однажды он сможет делать это хорошо. Сможет ли он заменить опытного дизайнера? Я так не думаю. По крайней мере, не полностью. И, по крайней мере, не так скоро. Но он может ускорить работу опытного дизайнера и упростить процесс обучения менее опытных специалистов.
Сочетание шрифтов — это не только сами шрифты. Fontjoy сочетает шрифты на основе их характеристик, таких как начертание и наклон. Но этого недостаточно.
Вот что учитывает опытный дизайнер при выборе шрифта:
- Какова цель текста/сайта?
- Какие эмоции хочет вызвать автор?
- Как соотносятся визуальные характеристики шрифта с контентом?
- Соответствует ли он основным нормам типографики, оставаясь при этом оригинальным?
- Общая конструкция шрифта
- Конструкция ключевых символов — насколько они читаемые?
- Как он выглядит в контексте реального контента и используемого языка?
- Как он смотрится в большом размере — в заголовках, в различных начертаниях и стилях?
- Хорошо ли он читается в основном тексте?
- Не производит ли отдельная визуальная характеристика шрифта негативное впечатление?
Обратите внимание, как эти вопросы идут от общего к частному. Это потому, что выбор шрифта — сложный процесс принятия решения, а не быстрый выбор на основе некоторых характеристик шрифта, как в Fontjoy.
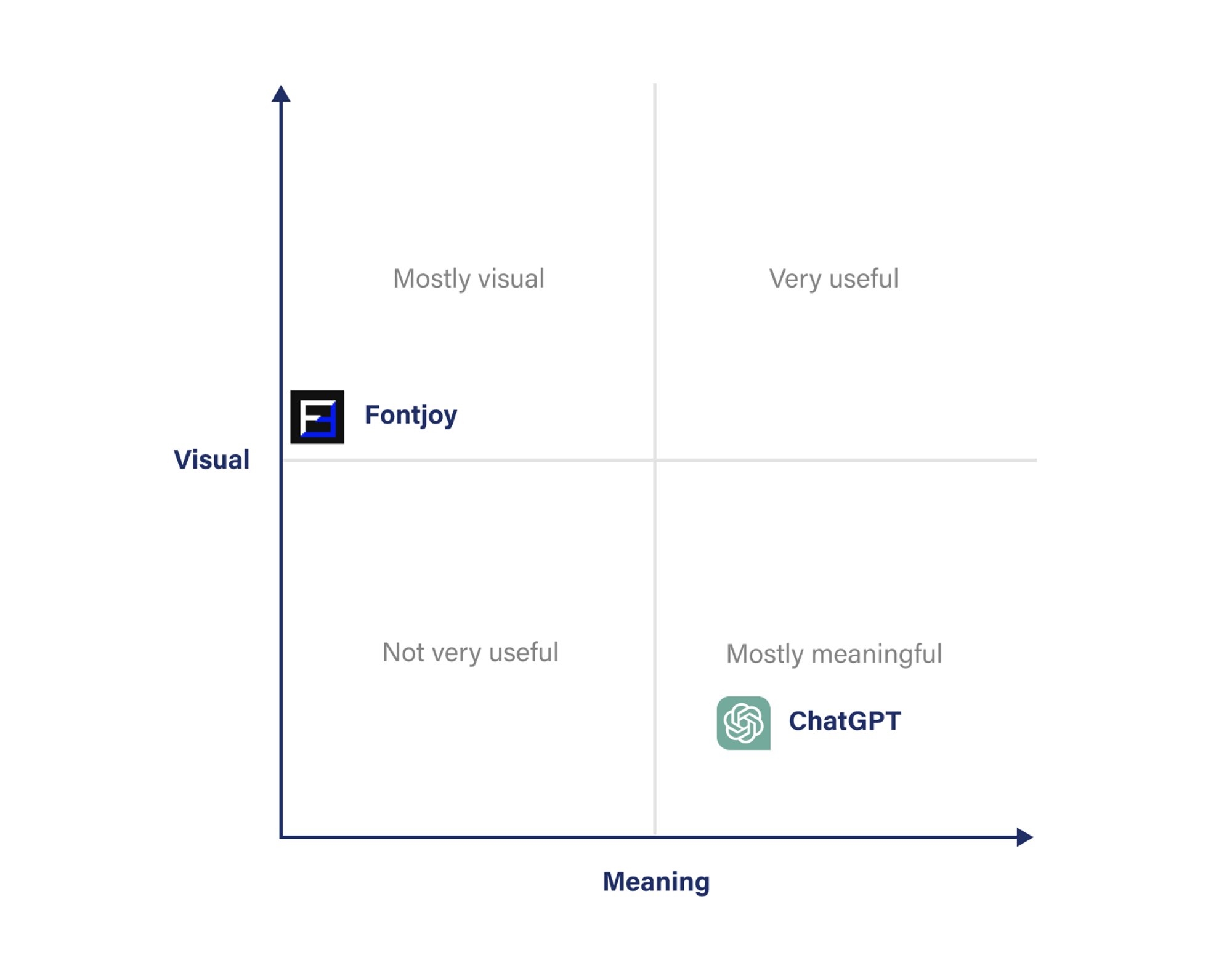
Всё это приводит к двум ключевым аспектам оценки выбора шрифта — смысловому (вопросы 1–4) и визуальному(вопросы 5–10). Поскольку шрифты — инструменты визуальной коммуникации, доступность относится к визуальным аспектам. Сервисы типа Fontjoy полностью ориентированы и более сильны в визуальной области, а ChatGPT находится где-то между смыслом и визуальным аспектом. Fontjoy фактически сравнивает характеристики шрифтов, чтобы подобрать им пару, ChatGPT этого не делает. Он предполагает, что шрифты хорошо сочетаются, потому что люди уже создавали такие шрифтовые пары в прошлом. Идеально было бы объединить оба эти инструмента.

Ни один из них не находится в верхнем правом углу диаграммы — месте идеального решения, но ChatGPT есть, куда расти. Сегодня он может предложить варианты на основе прилагательных, которые мы включаем в наш запрос — современный, женственный, искренний. Но чтобы сравниться, или даже превзойти опытного дизайнера, ему нужно значительно вырасти.
Я обсудил это с опытным дизайнером Майком Зетлоу, который поднял важный вопрос — бренды не характеризуются несколькими прилагательными. И вот что он сказал:
Бренды представляют собой нечто более тонкое, чем просто пара прилагательных. Я начинаю выбирать шрифты только тогда, когда у нас есть весь текст и вся графика. У текстов, гайдлайнов бренда, его истории, представлении рынков о бренде и графических ассетов бренда есть много нюансов. И это большая задача — собрать всю эту информацию и принять креативное решение о том, какой шрифт лучше всего представляет всё это. Разумеется, быстрое решение, подобное Raleway выше, подходит для тех, кто только начинает вести собственный блог, но во многих случаях, такое решение требует более тщательного подхода.
Возможности выбрать и сочетать шрифты с помощью ИИ сейчас соответствует уровню начинающего дизайнера. Поэтому, если вы дизайнер и ответили «да» на большинство вопросов в начале этой статьи, или вы недизайнер, тогда да, ИИ может выбирать и сочетать шрифты лучше вас. И это замечательно, потому что типографика более высокого уровня станет более доступной для недизайнеров. Это также позволяет быстрее овладеть этим навыком менее опытным дизайнерам. Оба аспекта существенно улучшат веб-типографику в целом.


Обсуждение
Похожее
Ребята из Хэндмейдфонт делают и продают рукодельные шрифты.
Сайт для просмотра всех шрифтов, установленных в вашей системе
Градиенты и работа с ними