Siter.io — экспортирует проект в ноукод-сервис создания сайтов команды Designmodo

TeleportHQ — экспортирует макеты в конструктор TeleportHQ

Anima — конвертирует макеты в интерактивные анимированные прототипы или HTML-код

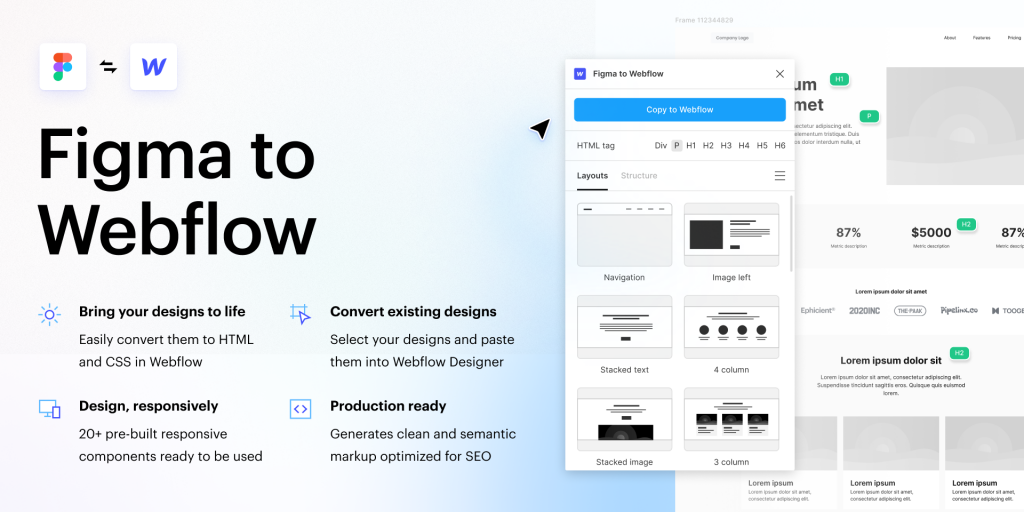
Figma to Webflow — конвертирует дизайн из Figma в готовый код на HTML и CSS в Webflow

Figma to HTML with Framer — быстро экспортирует проект во Framer

Figma to HTML/React by pxCode — превращает макеты Figma или отдельные компоненты в их отзывчивые, хорошо отформатированные рабочие HTML/CSS-версии

HtmlGenerator — ускоряет процесс конвертации и генерирует чистые фрагменты кода

Figma to Builder — экспортирует проекты Figma в рабочие макеты HTML/CSS, React или Vue

Unify — генерирует не только HTML-код, но и чистые фрагменты кода на React и React Native

Figma to HTML — конвертирует выбранные элементы в HTML

Locofy — конвертирует дизайн сайтов и приложений из Figma в код на HTML/CSS, React, Next.js, Vue и Gatsby. Находится в стадии бесплатного бета-тестирования

Figma to Code (HTML, Tailwind, Flutter, SwiftUI) — преобразует дизайн в полностью отзывчивые и удобные для мобильных устройств HTML/CSS-страницы. Создаёт код на Tailwind, Flutter и SwiftUI

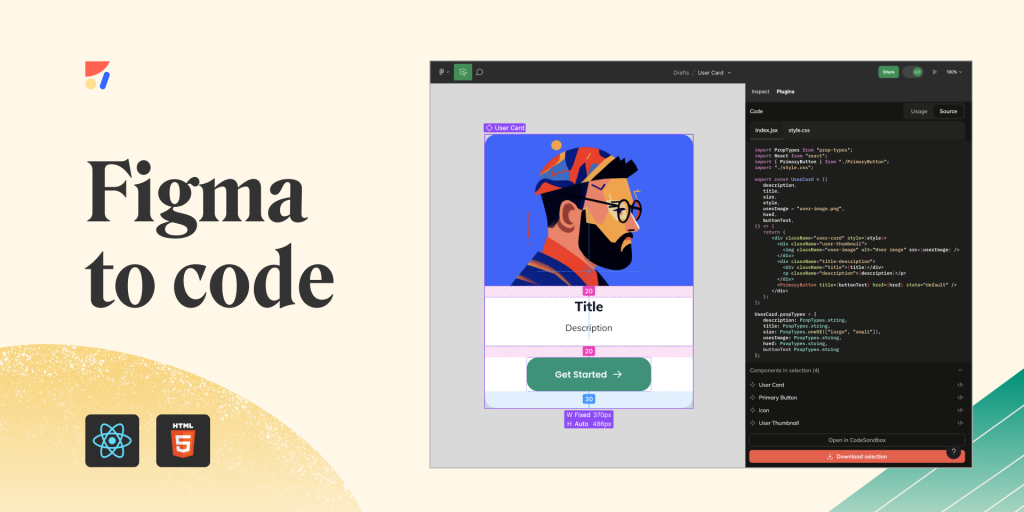
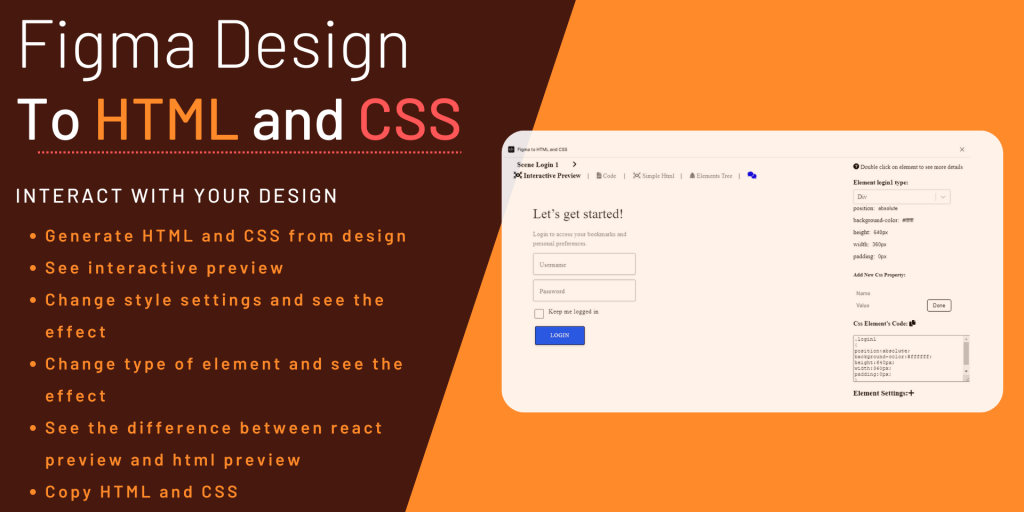
Figma to HTML and CSS — конвертирует дизайн из Figma в готовый код на HTML и CSS

Overlay — экспортирует проекты Figma в рабочие макеты React или Vue

Похожее:


Обсуждение
Похожее
Modyfi — продвинутый браузерный графический редактор, аналог Photoshop
Futuramo Icons
Snazzy Maps, стилизованные гугло-карты