Figmotion — предназначен для создания интерактивных прототипов и микровзаимодействий в мобильных приложениях. Урок по созданию анимации этим плагином

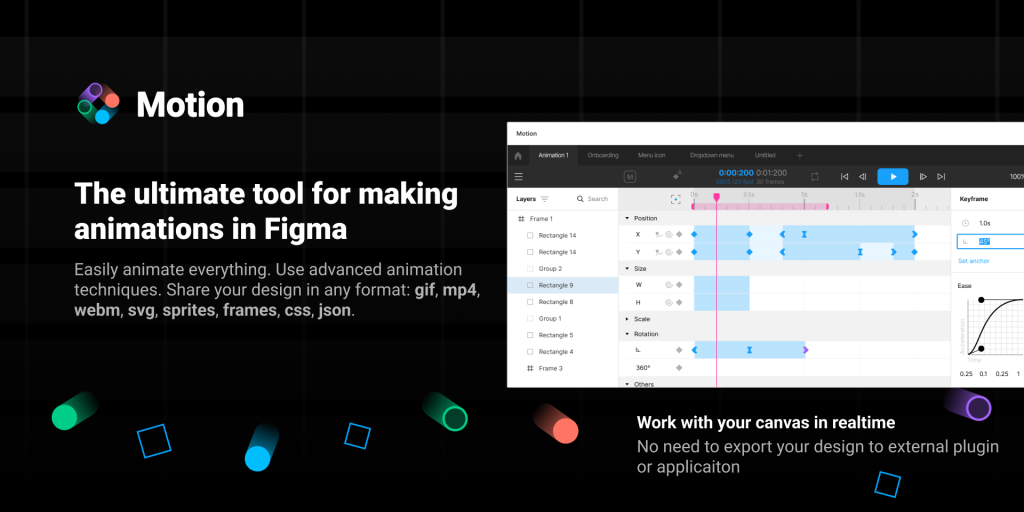
Motion — позволяет добавлять в интерфейс взаимодействия, впечатляющие эффекты или анимации персонажа для мобильной игры. Пошаговая инструкция со скриншотами Как создать ультра-плавные анимации в плагине Figma Motion. Автор рассказывает об интерфейсе плагина и объясняет основы анимации на примере загрузчика, прыгающего круга и всплывающего сообщения

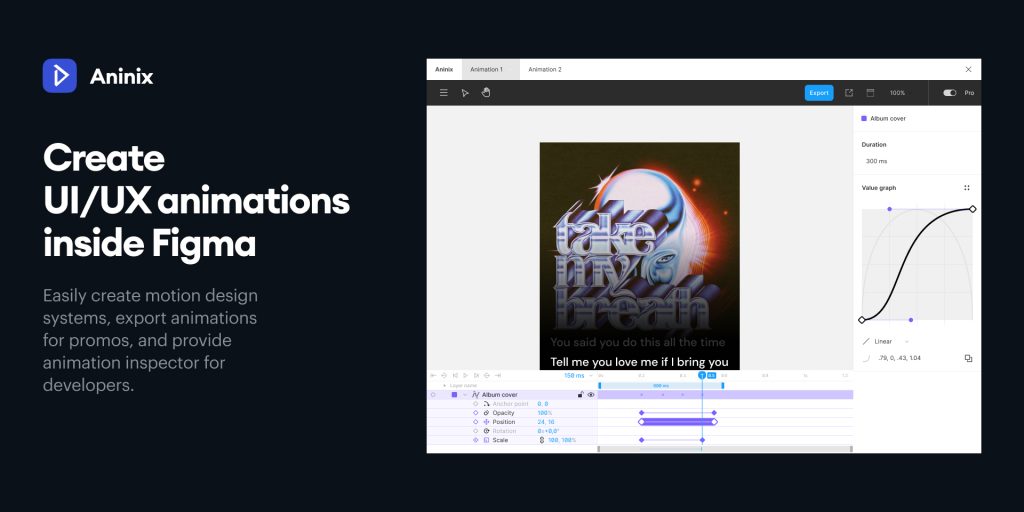
Aninix — помогает создавать продвинутые анимации интерфейса и экспортировать готовые спецификации для разработчиков. Видеообзор на русском языке

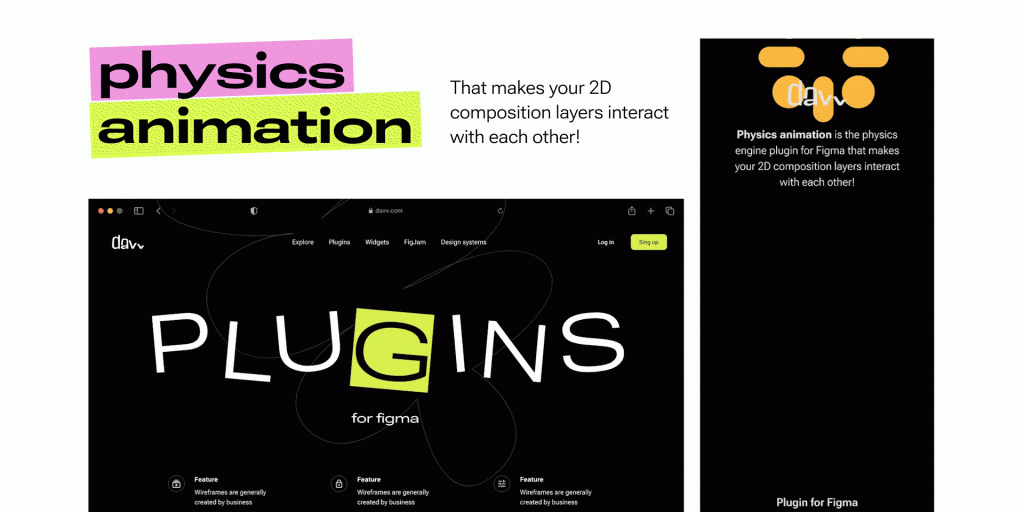
Physics animation — создаёт реалистичную анимацию падения фигур (аналог плагина Newton для After Effects). Доступен экспорт в форматы WebM, GIF и SVG

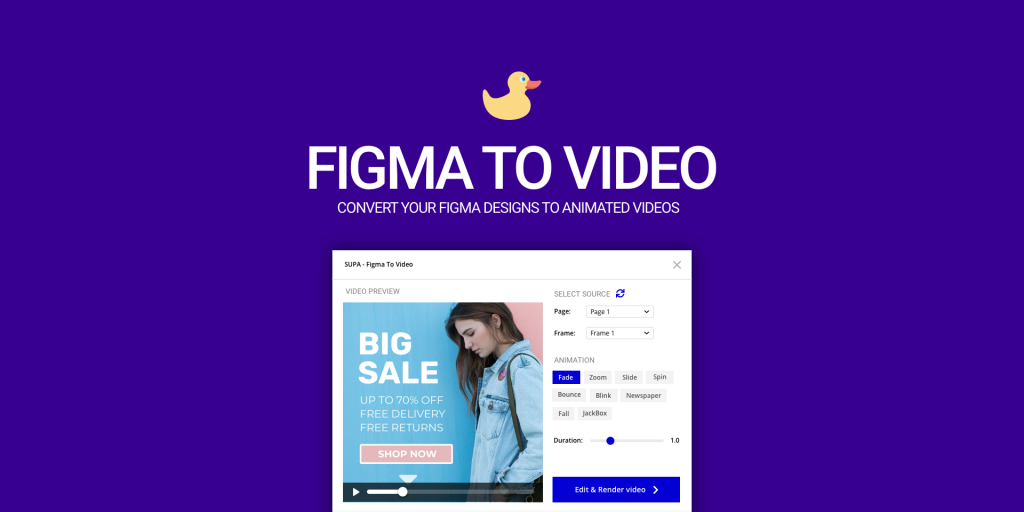
SUPA — превращает макеты в видео. Пригодится, например, для разработки анимированных баннеров

LottieFiles — позволяет создавать анимации в lottie-формате или использовать готовые анимации из библиотеки Lottie

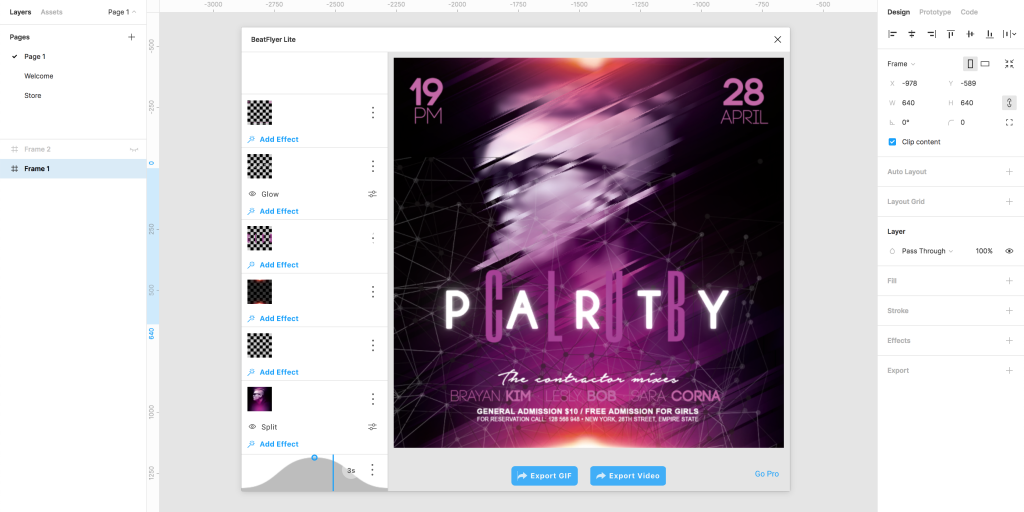
Beatflyer Lite — помогает анимировать слои в несколько кликов, применяя интересные эффекты. Руководство по использованию

Bannerify Banner Studio — анимирует и экспортирует готовые баннеры из Figma в HTML, GIF и видео. Подробный обзор плагина

GiffyCanvas — позволяет собирать GIF-анимации из статичных фреймов. Можно генерировать GIF с прозрачным фоном

Flipbook Animator GIF — анимирует фреймы. Можно менять скорость анимации, переключать анимацию с последнего кадра на первый и экспортировать в GIF-файл

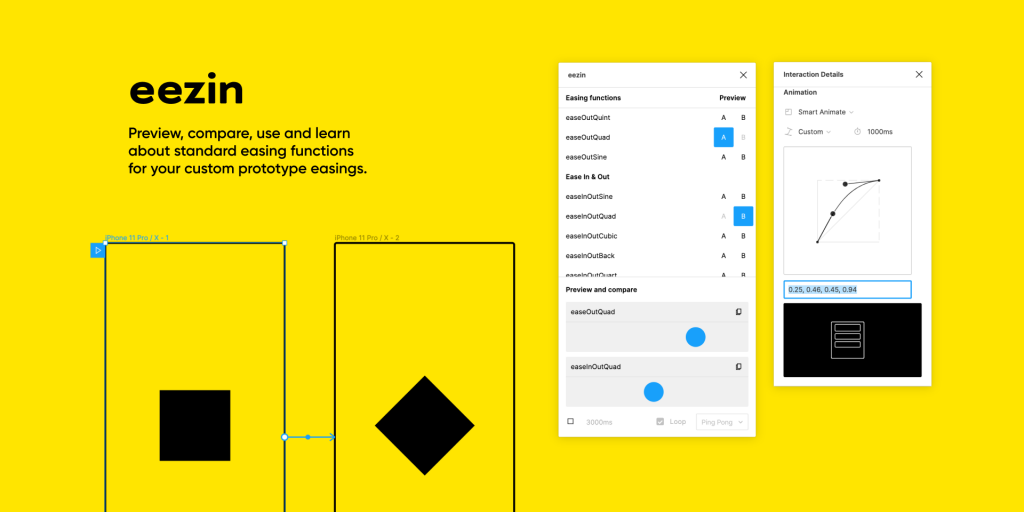
eezin — помогает настраивать плавность анимации в прототипах с помощью кривых ускорения

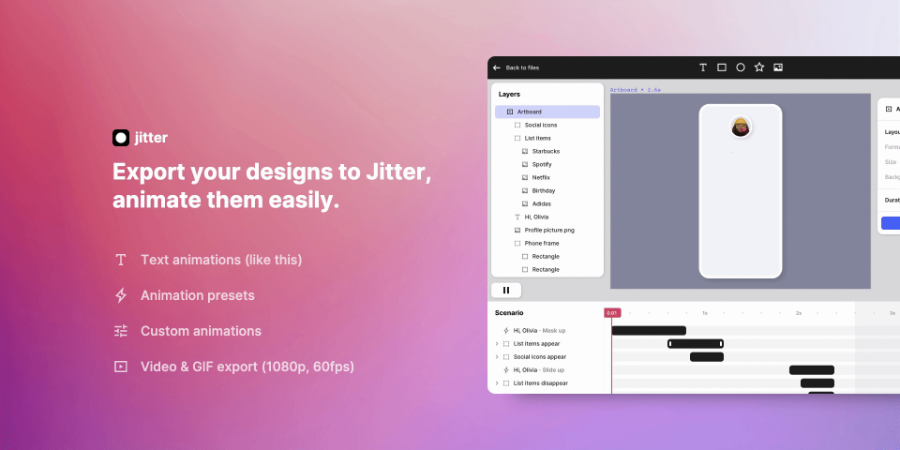
Jitter— позволяет импортировать проект в Jitter для анимации и экспорта в видео или GIF. Jitter — простой бесплатный веб-сервис для создания интерфейсной анимации

SVG motion — помогает создавать простые векторные анимации



Обсуждение
Похожее
Ритм на экране
Новый старый сток
Как полосы в таблицах влияют на скорость работы с ними