Вступление
Вначале Влад показал две фотографии с дочерью. Первая была сделана, когда Webflow только запустили вторая — за неделю до конференции. По разнице между фото можно увидеть, какой долгий путь прошёл проект.

Провал HelpRiot
Дальше речь шла о Сергее — брате Влада и соонователе Weblow.

Сергей начал свой путь как фотограф и уже после стал дизайнером. Около восьми лет назад он прислал брату имейл. Сергей просил помочь выбрать логотип для сайта HelpRiot, над которым работал.
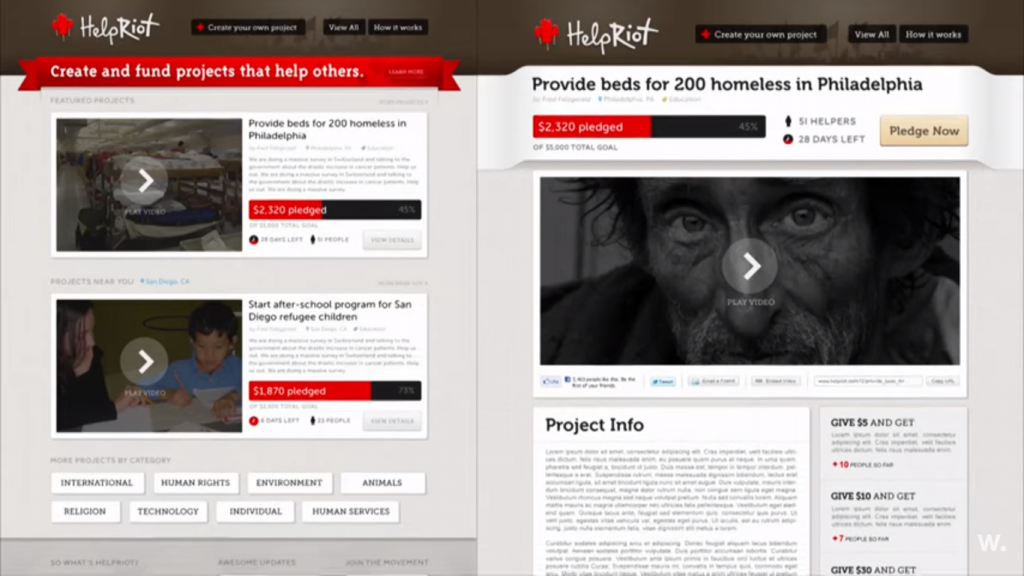
HelpRiot должен был стать чем-то вроде кикстартера для полезных дел. Проект собирал бы деньги на помощь тем, кому она необходима. К примеру, помочь собрать 5000$ на кровати для бездомных в Филадельфии.

Сергей несколько месяцев разрабатывал дизайн сайта. Проект стал расти, к нему стали подключаться другие участники. Сергей продумал всё до мелочей: как будет работать программное обеспечение, как будут проходить кампании по сбору средств, как он привлечёт людей в проект. Но в итоге HelpRiot так и остался задумкой — не нашлось разработчика, который смог бы воплотить его в реальность.
Влад очень беспокоился за душевное состояние брата. Тот вложил много сил в неудавшийся проект. Вот картинка, описывающая эмоции Сергея:

История сайтов
Проект Сергея провалился, потому что некому было разработать сервис. Люди сталкиваются с такой проблемой уже на протяжении 30 лет — с тех пор, как был изобретён Интернет.
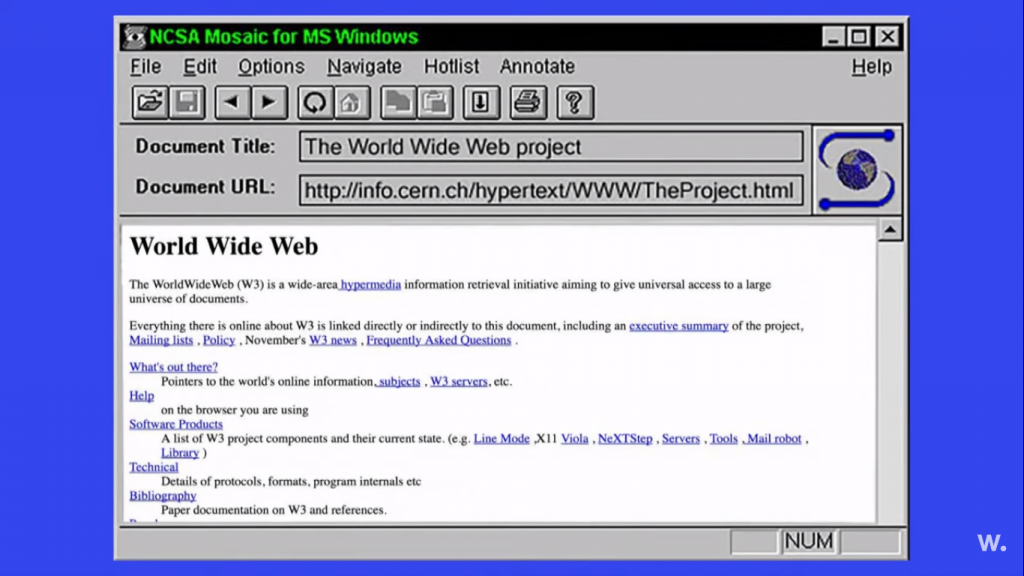
Всё всегда зависело от кода. Начиная с самого первого сайта в истории, и заканчивая современными сайтами.


Всё великолепие современных сайтов, новые функции и возможности — всё это связано с изменением и усложнением кода.
То, что сейчас происходит с кодом, началось во времена Dreamweaver. Работа строилась так: вы используете инструмент для написания кода, а после видите результат в виде веб-страницы. Все работали с HTML CSS, а в 90-х был просто HTML — тогда всё стилизовали с помощью тегов.
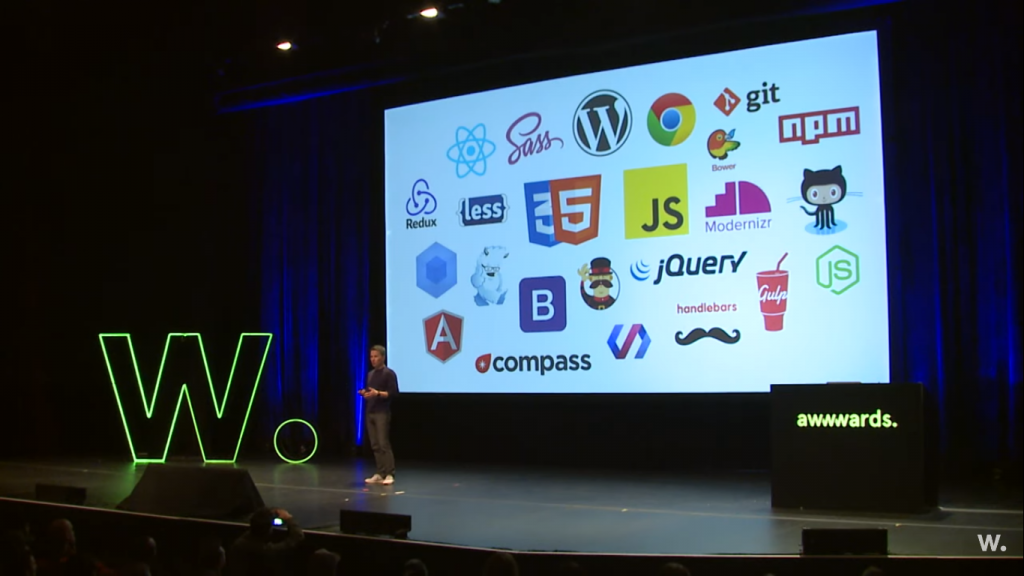
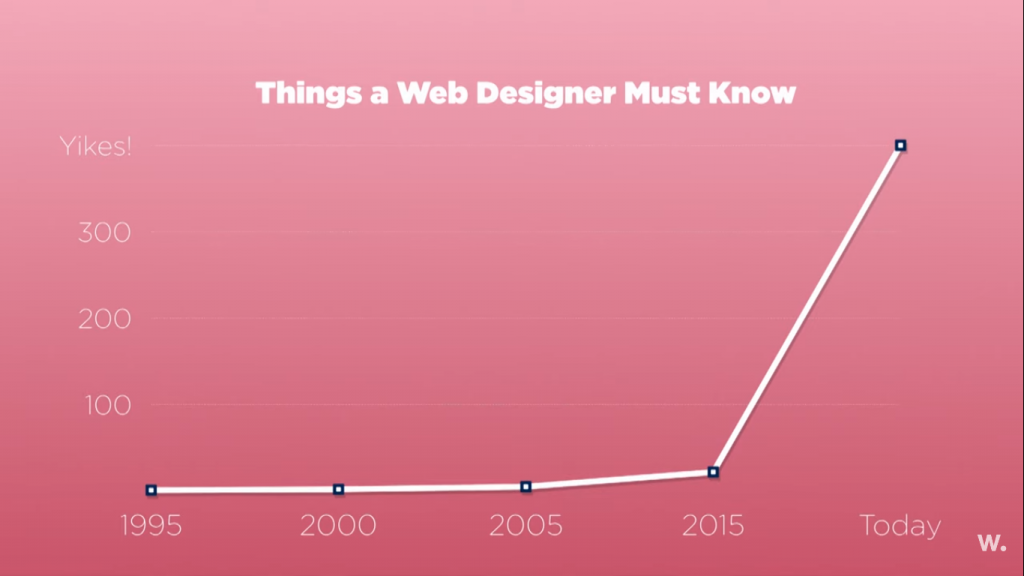
Затем появились новые технологии. Всё больше вещей стало нужно знать, чтобы создать сайт: jQuery, Sass, WordPress… И, пока вы изучали что-то одно, появлялась масса других вещей. Чтобы остаться в строю веб-дизайнеров, надо было постоянно практиковаться и улучшать навыки.

Теперь у веб-дизайнеров есть шпаргалки для HTML, CSS и JavaScript и даже для специальных инструментов внутри CSS вроде Flexbox. Иногда они настолько огромны, что нужны шпаргалки для других шпаргалок.
Сегодня для работы веб-дизайнером нужно знать все эти технологии, которых не было 20 лет назад. Ветеранам индустрии проще: они учились постепенно, добавляя новые знания к старым. Новичкам приходится изучать всё и сразу, огромным объёмом. Плюс полно устройств с разными операционными системами, проектировать под которые нужно по-своему.

Ветеранам интересно изучать новое, но новичков такой объём вводит в ступор.
Проблема кода
За интернет-страницами стоит гора кода. Увидев такую впервые, теряешься и не знаешь, как к ней подступиться.

Вещь, которая тянет веб-дизайн вниз — старая бимодальная модель работы. С одной стороны страницы код, над ним ведётся вся работа. С другой — то, что вы на самом деле создаёте.

Для многих код — это просто иероглифы, непонятный язык. Всего 1 человек из 400 способен читать код. Вдумайтесь, это 0,25% населения. Представьте такую же ситуацию в другой сфере: всего 0,25% людей умели бы печатать. Звучит жутко.
Даже профессионалам с 20-летним опытом стало тяжело. Трудно справиться с тем, насколько сложными стали инструменты. Даже если вы много лет кодили на HTML, CSS или Javascript, нужно всего на 3 месяца отойти от дел, чтобы отстать от индустрии.
Мы достигли пика технологий. И это не мнение небольшой группы людей. Судя по всему, так думают все. Даже люди, которые создали нашу индустрию… у них опускаются руки от переизбытка всего.
Джен Симмонс
Но что, если поменять стиль мышления? Что, если не делить работу на кодинг и просмотр результатов?
Связь с предметом
Влад считает, что веб-дизайнерам нужна прямая связь со средой, для которой они проектируют.
Пещерные люди не спрашивали друг друга: «Джин, что бы мне нарисовать?». Они брали краску и рисовали. Когда мы играем музыку, лепим или вырезаем, мы не теоретизируем без дела. Мы пробуем и смотрим, получилось или нет. Это естественный способ взаимодействия со средой. Мы используем его, когда:
- Делаем мебель
- Снимаем фильмы
- Упаковываем подарки
- Работаем над анимацией
- Создаём компьютерные игры
- Занимаемся 3D-моделированием
Так ведут себя дети и взрослые — задумывают что-то и пробуют воплотить в реальности. Это свойственно человеку и этого можно достичь в сфере технологий. Потрясающий пример — рисование в VR. Нет реальных предметов, но есть прямое взаимодействие со средой.

3D-аниматор напрямую работает с моделями, которые создаёт. Так же работают люди, которые раскрашивают фильмы, рисуют иллюстрации и проектируют уровни игр. Они думают не о коде. Их ум занят тем, как вещи будут реагировать визуально. Есть прямая связь между создателем и его работой.
Новый подход к работе веб-дизайнера
А вот с чем мы работаем в веб-дизайне: тонны компьютерного кода. И все принимают это, потому что привыкли так работать.

Но решив, что наш способ работы — лучший, мы отказываемся от кучи возможностей. Представьте, что можно сделать индустрию проще, что в ней смогут разбираться 10 или даже 40 человек из 400. Это в 40 раз больше, чем сейчас. Нужно только перестать полагаться на код. Тогда не будет новых Сергеев, которые придумали отличный проект и не смогли воплотить его в жизнь.
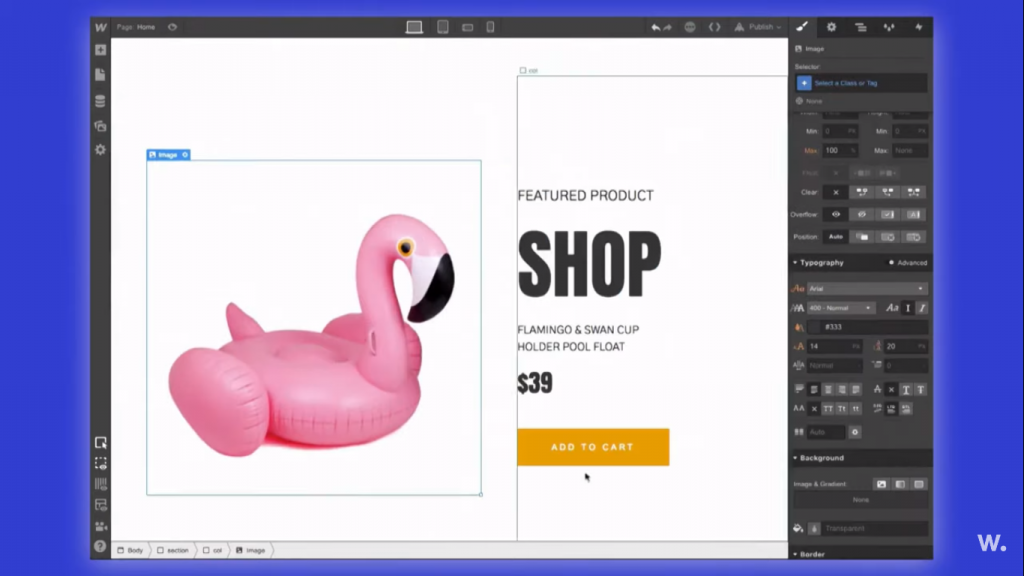
Сделать веб-дизайн ближе и понятнее — миссия Webflow. Этот инструмент переносит непосредственное взаимодействие со средой в веб-дизайн. Можно пользоваться всеми прелестями CSS и Javascript, не умея писать код.
Почему это важно
Сегодня Интернет находится в стадии зарождения.
Мы всё ещё на первых минутах первого дня Интернет-революции.
Скотт Кук
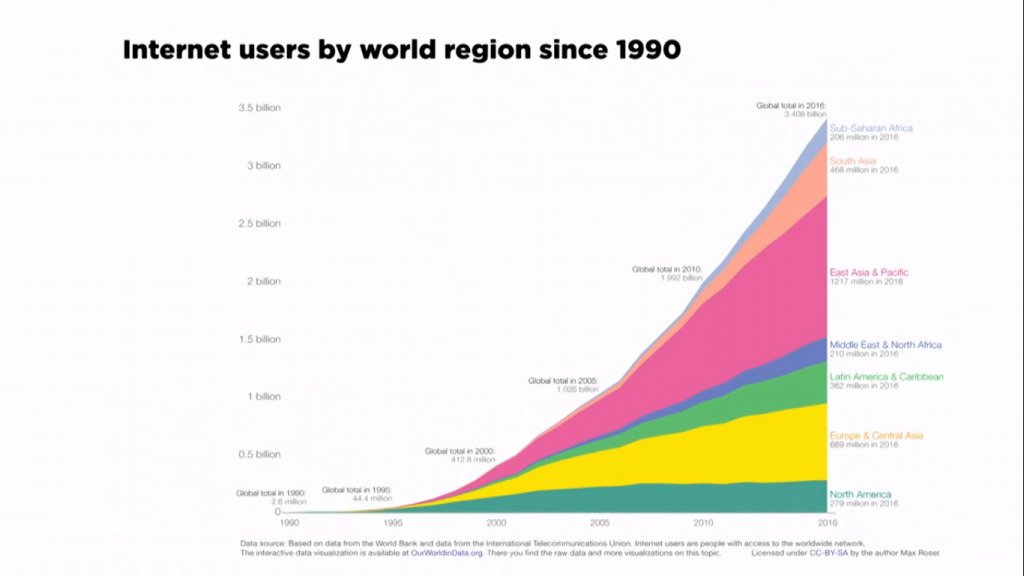
Есть массив высокоразвитых стран, где все давно знакомы с Интернетом. Но за последние годы Интернет распространился дальше — почти половина планеты получила доступ к сети.

В более развитых странах большинство умеет работать в Интернете. В менее развитых с этим проблемы. Появился дисбаланс: в одних государствах люди владеют силой веб-дизайна и разработки программ, а в других — нет. Плюс нужно помнить, что почти вся литература о программировании и веб-дизайне на английском. Неанглоговорящим вдвойне сложно осваивать веб.
Талант есть у всех, возможности — нет.
Лейла Джана
Сейчас в сети 200 миллионов активных сайтов. Как нам дойти до миллиарда, если только 0,25% населения могут писать код? Сегодня возможности создавать что-то в Интернете собраны в основном в европейско-американском англоязычном мире. Нужно распространить их по всему земному шару.
Веб-дизайнеры много говорят о доступности, стараются сделать дизайн инклюзивным. Но они забывают сделать доступным процесс создания веб-продуктов. Нужны инструменты, которые помогут сделать это. В своей речи Влад говорит не только о Webflow: он считает, на рынке появятся тысячи подобных компаний.

Что можно сделать с доступным веб-дизайном
Напоследок Влад знакомит слушателей с Меттом, Бреттом и Элли.

Метт, Бретт и Элли посетили Гаити после большой катастрофы 2014 года. Они увидели, что большинство жителей живут во временных убежищах под тентами. У гаитян не было домов. Тогда проблема бездомных на Земле нарастала: согласно рассчётам, к 2050 году 3 миллиарда человек должны были оказаться без жилья.
Метт, Бретт и Элли захотели помочь. Они создали свой аналог кикстартера c помощью Webflow. У сайта не было своего программного обеспечения, он только создавал видимость работы. По сути, всё было обманом: каждые 30 минут друзья заходили в систему и обновляли счётчик, чтобы казалось, что всё больше людей поддерживает проект. Но реальные люди стали вкладывать средства, с которыми получилось помочь 10 семьям из Гаити.
Этот успех вселил в друзей веру в себя. С того 2014 года они смогли сделать лучше жизнь 10 000 людей, построив 2 000 домов. Получив возможность воплотить свою идею в реальность, Метт, Бретт и Элли изменили тысячи жизней.
От доступного веб-дизайна к доступной разработке
Веб-сайты — это лишь маленький кусочек программного обеспечения. Благотворительная история трёх друзей начиналась с простого сайта, и после переросла в целое приложение. Чтобы превратить одно в другое, нужно лишь добавить пользовательские системы или возможность пользователю войти в систему.
У людей есть интересные идеи. В их головах может сидеть новый Twitter или Airbnb. И больше всего мотивацию таких людей снижает мысль о встрече с «реальным веб-дизайнером» или «реальным разработчиком». Они боятся осознать, что ни на что не способны, когда сравнят себя с опытным специалистом.
Представьте, насколько значимее станет каждая идея, когда у каждого будет возможность воплотить её в жизнь. Люди увидят, как другие проекты взлетают до небес, и поймут, что тоже могут всё изменить. Представьте реальность, где все могут сами создавать сайты и программы. В ней появится больше бизнесов, новых решений и ростов экономики. Наш мир станет лучше.


Обсуждение
Похожее
Тайпкаст (typecast.com) — инструмент для дизайна экранной типографики
Роскошная упаковка кофе Tropicália
Фирменный стиль и каталог выставки «Органическое искусство. Авангард в Петрограде»