Что такое микротекст
Микротекст — это куски текста в интерфейсе, которые помогают пользователям с ним взаимодействовать. Например, сообщения об ошибках, подписи к полям формы, коммерческие подсказки. На первый взгляд, на фоне всего дизайна в целом какие-то отдельные слова незначительны. Но, сюрприз, они сильно влияют на конверсию.

Почему микротекст важен
Это всего лишь текст, но это не значит, что его легко использовать. Для создания хорошего микротекста нужно учесть многие факторы. Вот несколько советов, как заставить его работать по полной.
Сначала проверьте текст
Тестирование юзабилити показывает, понятен текст или вводит пользователей в заблуждение. Проанализируйте его, если что-то работает не так. Небольшой тюнинг может дать ощутимый эффект.
Veeam через опрос на сайте узнали, что многие посетители интересуются ценой.

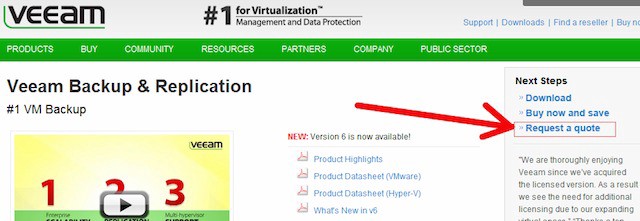
Прежняя страница продукта Veeam
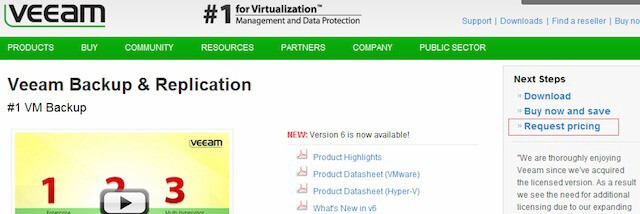
Они заменили фразу «Request a quote» на «Request pricing», и количество кликов по ссылке на лидогенерирующую форму увеличилось на 161,66%.

Новая страница продукта Veeam
Выводы:
- Предложите пользователям размышлять вслух, выполняя задания. С их слов вы многое узнаете о качестве микротекста.
- Улучшайте текст по результатам инсайтов и АБ-тестов.
Развейте опасения
Пользователи могут по разным причинам сомневаться в регистрации, подписке или покупке. Вы должны предвидеть их вопросы. Хороший способ понять, что их волнует, — провести пользовательское тестирование.
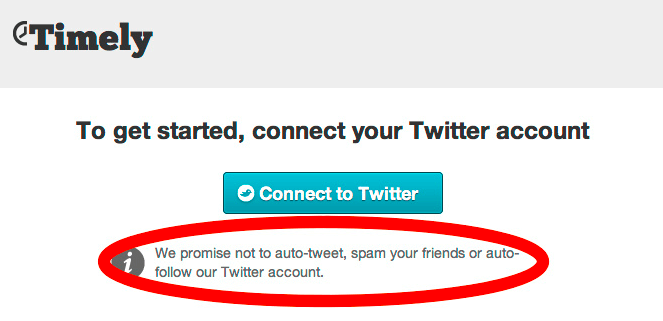
Спам. Хорошие маркетологи понимают: даже если пользователь подключил твиттер к вашему сервису, без разрешения писать в его ленту нельзя. Пользователь не знает, хороший у вас маркетолог или нет. Timely одним коротким предложением развеивает это опасение.

Подключение твиттера к Timely
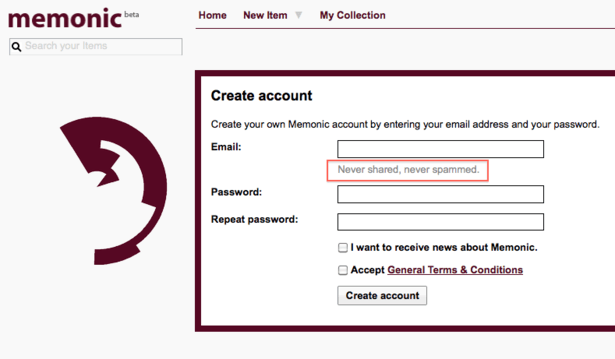
Приложение для заметок Memonic рядом с полем для ввода мейла чётко сообщает всё, что нужно знать пользователю, чтобы без опаски ввести свой мейл. Заверяйте пользователей и подкрепляйте свои слова действиями.

Форма регистрации в Memonic
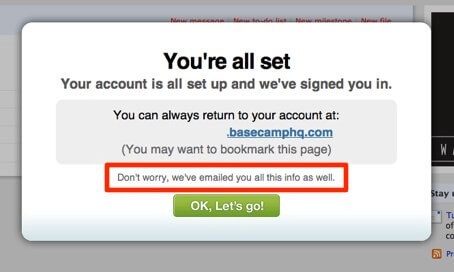
Потеря данных. Не беспокойтесь о данных вашей учётной записи, если вы регистрируетесь в Basecamp.

Уведомление при регистрации в Basecamp
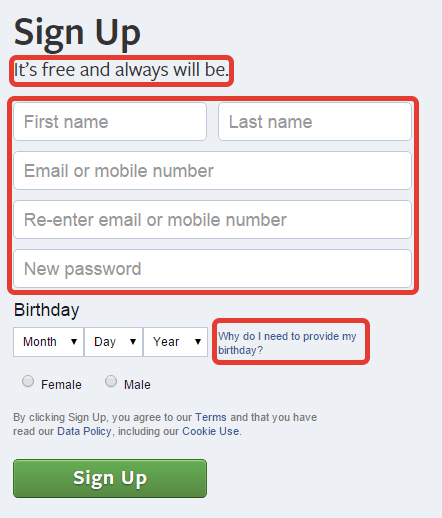
Зачем вам это знать? Фейсбук в форме регистрации работает с опасениями будущих пользователей. Он объясняет, что сервис бесплатен всегда. По ссылке можно узнать, зачем ему нужна дата вашего рождения. Нейтрализуйте возможные проблемы с заполнением форм с помощью понятных объяснений и подписей к формам и их полям.

Форма регистрации Фейсбука
Выводы:
- Пишите на кнопке, к чему приведёт нажатие.
- Старайтесь нейтрализовать микротекстом все пользовательские опасения.
Пишите полезные сообщения об ошибках
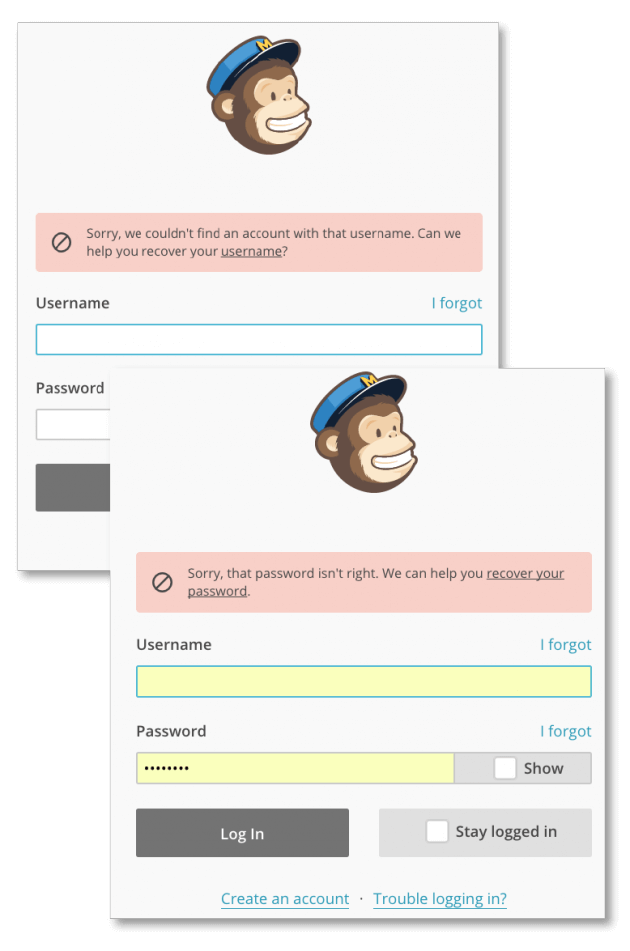
Если что-то пошло не так, полезно знать, что конкретно произошло. Сообщайте об ошибках так, чтобы пользователям было понятно, что нужно сделать для исправления ситуации.

Обработка ошибок в форме входа в Mailchimp
Выводы:
- Говорите пользователю, что не так и как это исправить. Вместо «Форма содержит ошибки, исправьте их и отправьте её снова» пишите «Похоже, номер кредитной карты слишком короткий».
- Ваши пользователи — обычные люди. Общайтесь с ними и сообщайте техническую информацию на простом языке.
Будьте лаконичны и полезны
Подумайте о действиях и желаемом результате. Пишите просто и однозначно, используйте короткие предложения. Пользователи не будут читать длинные инструкции о том, как выполнить задачу. Это должен быть микротекст, а не макро.

Персонализация
Выводы:
- Убедитесь, что текст написан для людей — простым языком без технического жаргона.
- Пишите на кнопке, к чему приведёт нажатие.
Не упустите момент
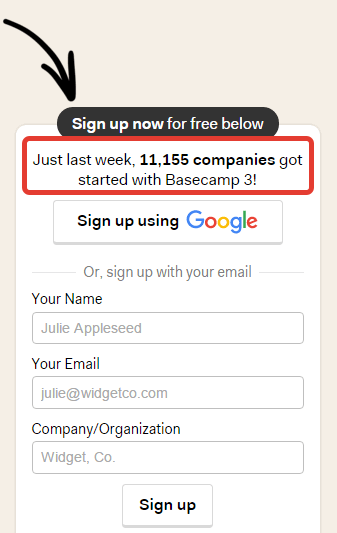
Нет ничего плохого в напоминании клиентам или подписчикам, что они вот-вот сделают верный шаг. Не стесняйтесь немного похвастаться, как это делает Basecamp. Форме регистрации не повредят впечатляющие цифры вроде этих:

Форма регистрации Basecamp
Не забывайте о балансе. Ненужная информация замусорит интерфейс и повысит когнитивную нагрузку пользователей.
Выводы: показывайте микротекст только тогда, когда он необходим.
Это не панацея
Микротекст не исправит все проблемы. Он не изменит плохо спроектированное взаимодействие, не сможет провести пользователя по интерфейсу иным путём. Если проблема с дизайном, надо править дизайн.

Дизайн недостаточно хорош, если его не объяснить по-простому
Билл Беард сказал: «Чем лучше взаимодействие, тем оно интуитивнее, и тем меньше там текста».
Заключение
Хороший микротекст направляет пользователя. Плохой путает его и расстраивает. Примените описанные здесь стратегии, когда будете создавать или улучшать опыт взаимодействия в следующий раз. Спасибо!
Это перевод статьи Ника Бэбича Microcopy: Tiny Words With A Huge UX Impact


Обсуждение
Похожее
Почему у каждого дизайнера должен быть Pinterest
Эффектные тени в Фотошопе
5 впечатляющих портфолио-сайтов