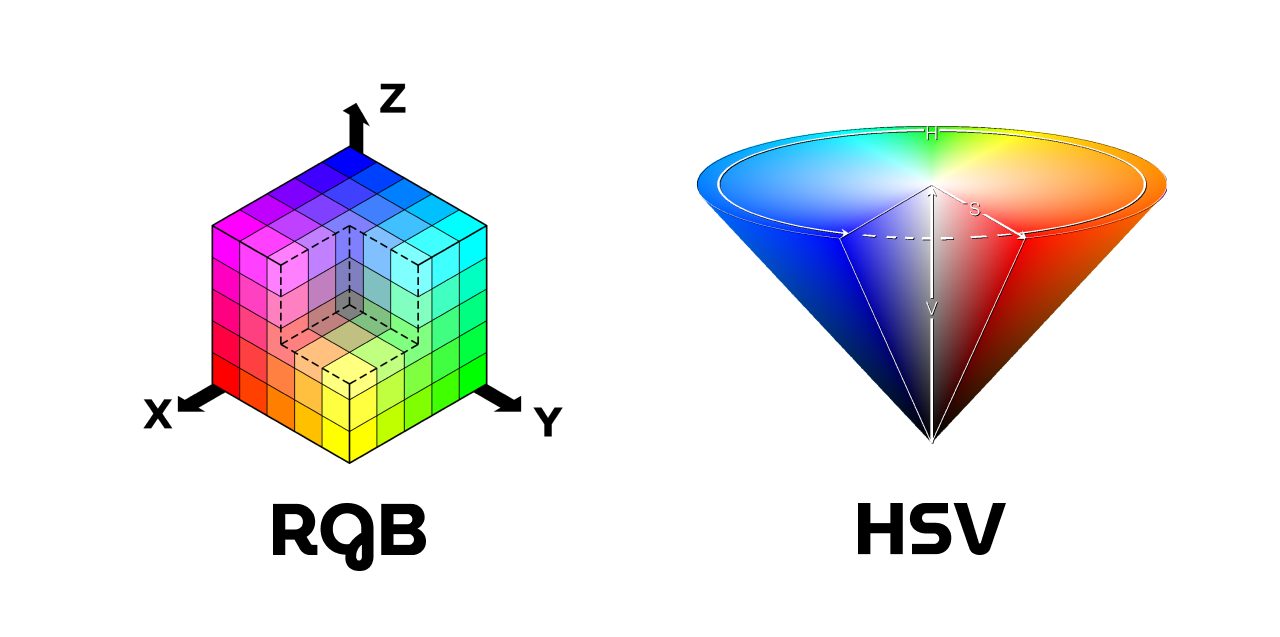
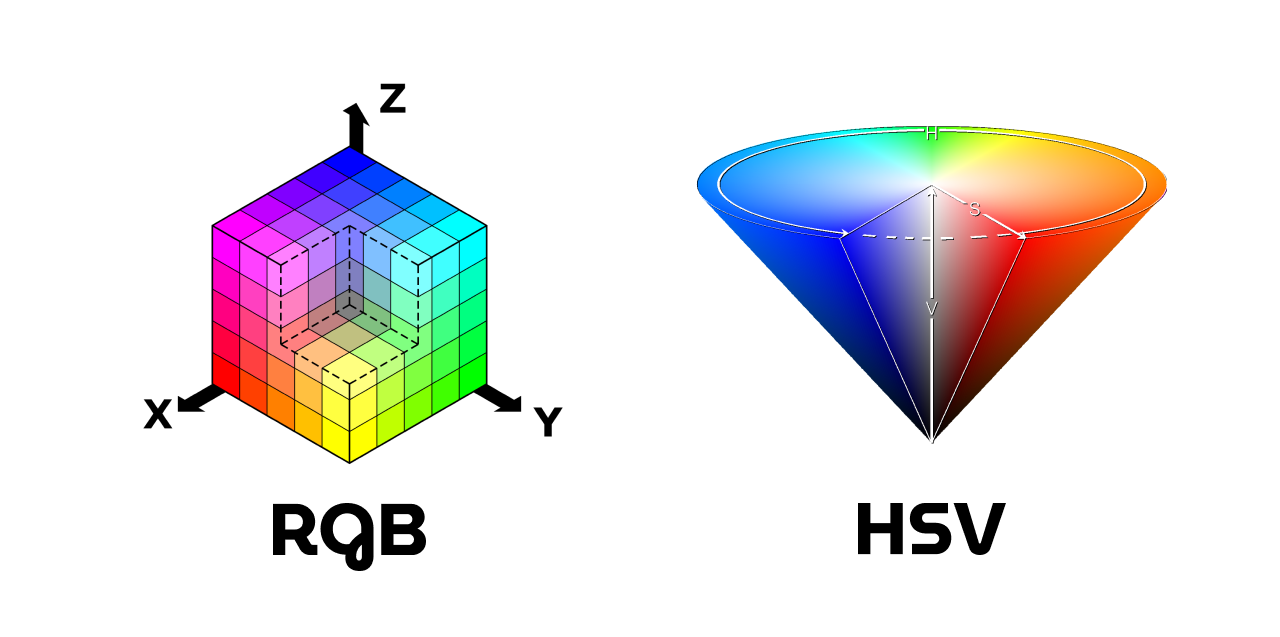
Люди знают о цветовом кодировании RGB, где через смесь красного (Red), зелёного (Green) и синего (Blue), смешивается нужный цвет и отображается на экране. Печатники и дизайнеры знают о CMYK (Cyan, Magenta, Yellow, Key color), который применяется для печати на белом, а последний из цветов отвечает за чёрный.
Но это не единственные способы закодировать цвет, например можно отойти от смешивания цветов, как это сделано в цветовой системе HSV, где Hue — цветовой тон, Saturation — насыщенность цвета, т.е. чем больше параметр, тем ближе к чистому цвету, а чем меньше, тем к нейтральному серому, а Value — значение, которое отвечает за яркость, чем выше, тем светлее, чем ниже, тем темнее. Также эту систему называют HSB, из-за Brightness.

Но сейчас будем говорить о цветовой системе Lab, которая учитывает человеческое восприятие и решает задачи, которые так просто не решаются в RGB. И немного об Lch.
Проблема грязных градиентов
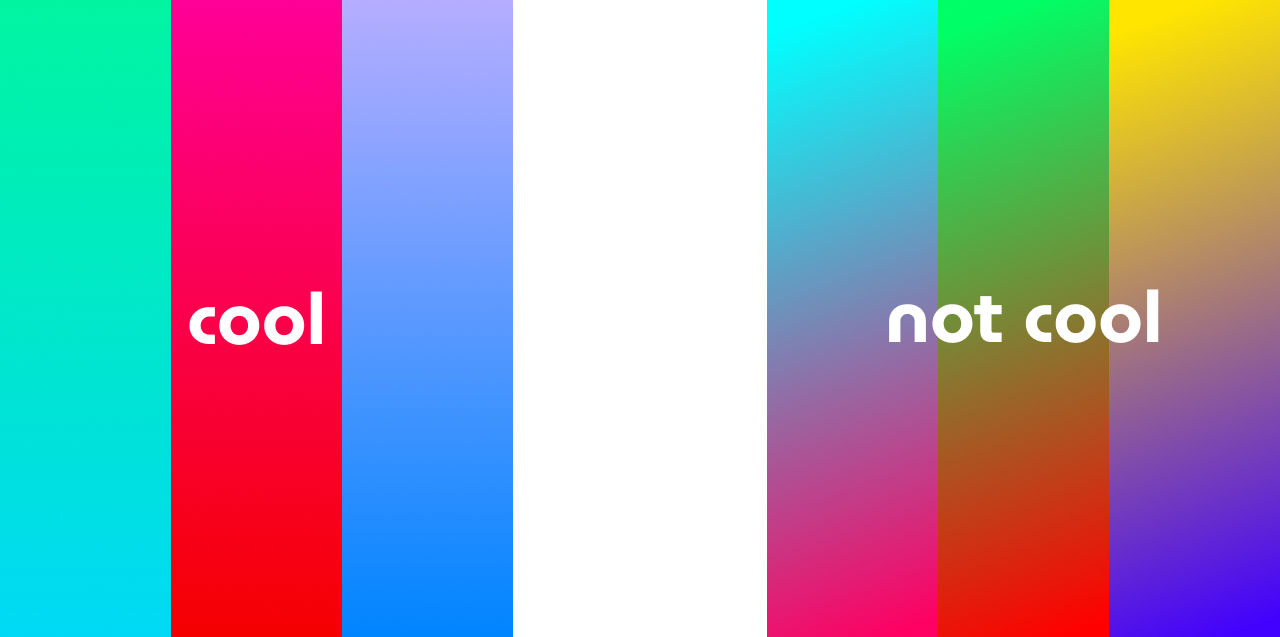
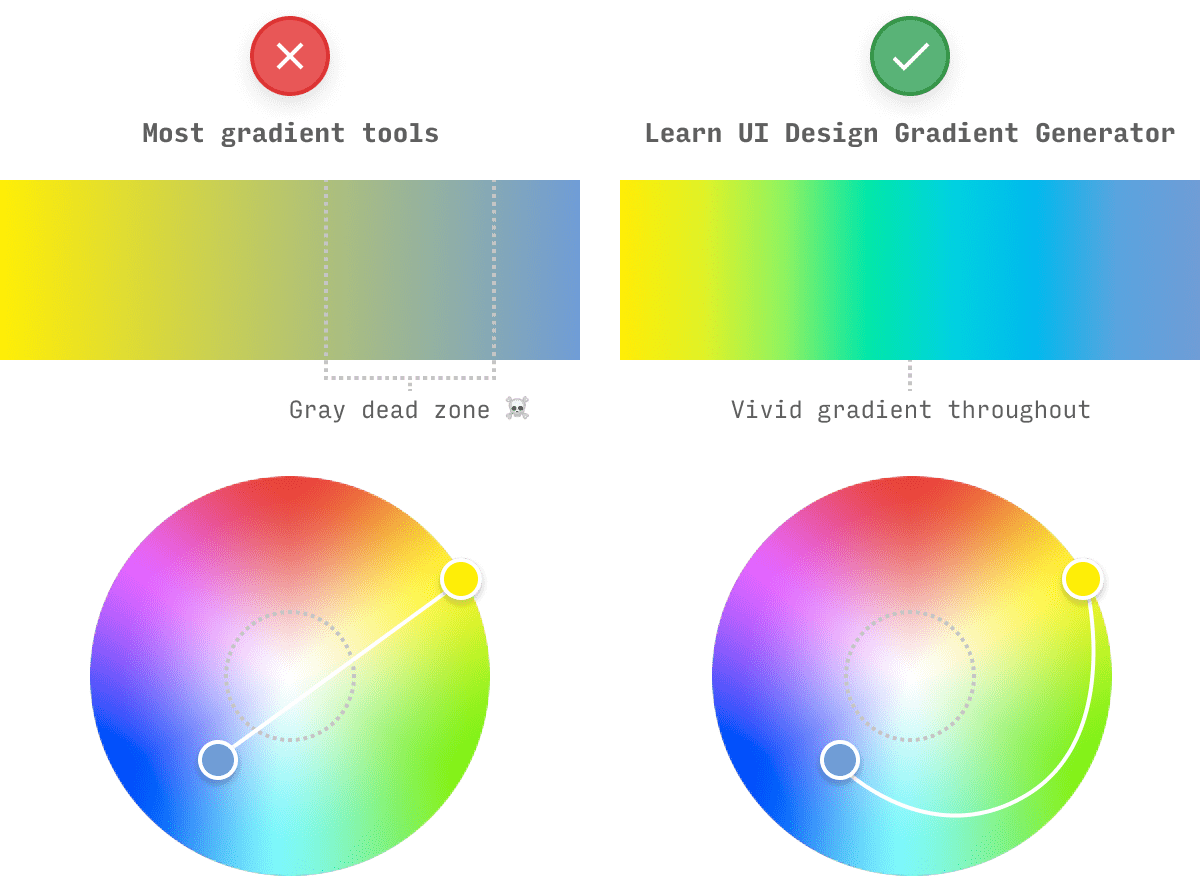
Если построить градиент от одного цвета к другому в RGB, то с некоторыми цветами получится красиво, а с некоторыми полное уродство.

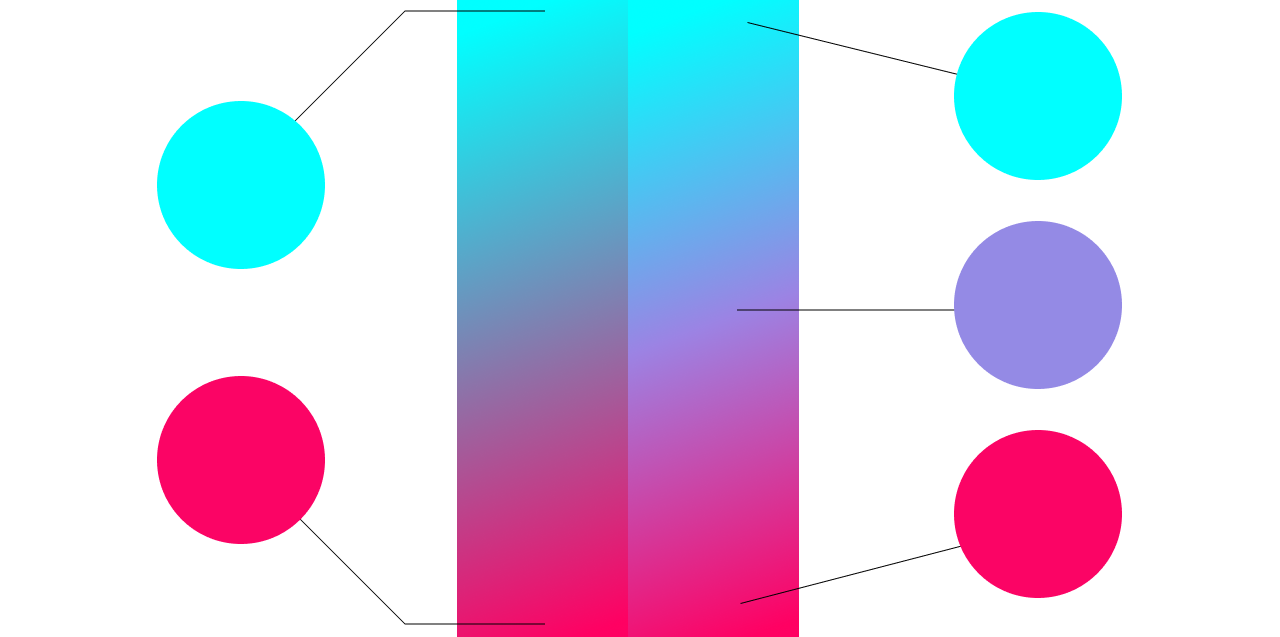
Между двумя цветами образуется какой-то странный и неестественный серый. Можно добавить промежуточный цвет, чтобы сделать красоту, но этот цвет сложно подобрать, чтобы он выглядел естественно.

Тут и помогает цветовая система Lab, учитывающее цветовое восприятие глазами человека.

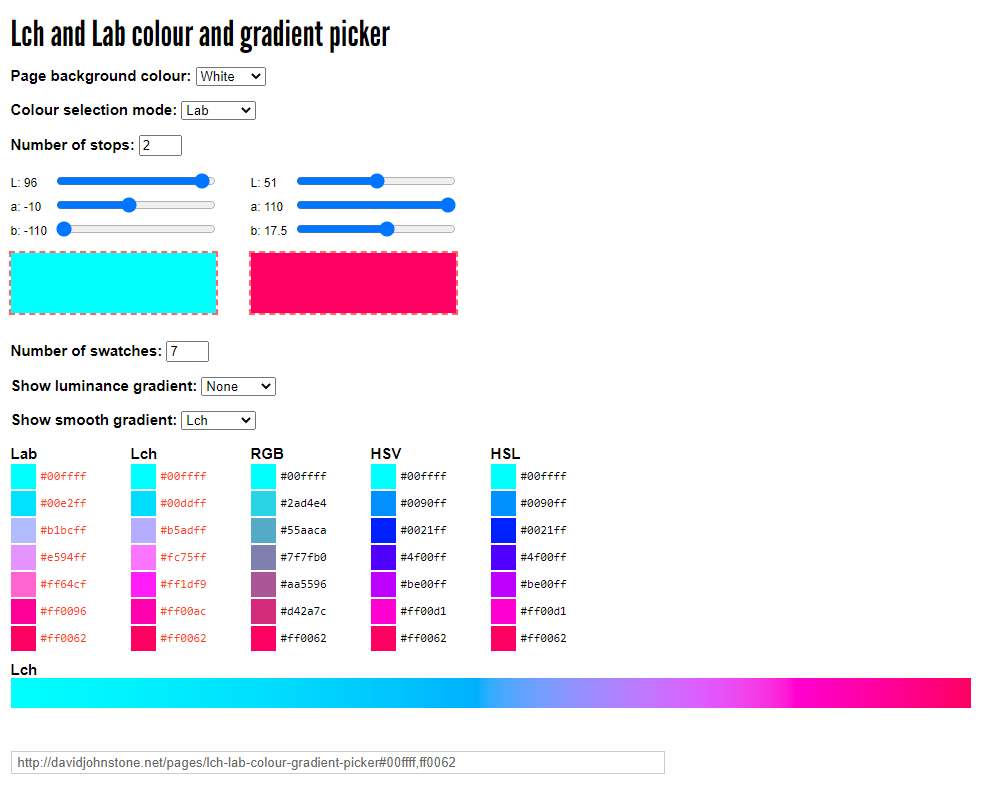
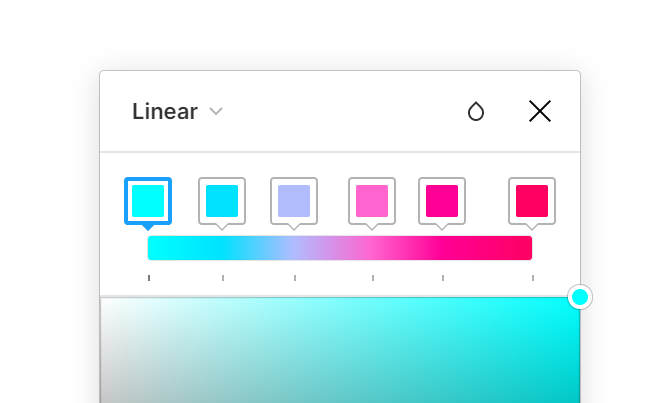
Для создания такого красивого градиента заходим на Lch and Lab colour and gradient picker и выбираем два цвета, между которыми надо сделать переход и нужное количество ступеней, семи обычно хватает.

Далее копируем цвета рядом с колонкой Lab и переносим в свой редактор, делая линейный градиент из выбранного количества шагов. Получается красота.

Сама система Lab устроена довольно сложно, но суть в том, что светлота задаётся через L, а цветовые показатели через координаты a и b. Внутри там страшные формулы, ведь система делалась для людей, а не компьютеров, зато очень кайфовый результат. Главное запомнить, что в Lab всегда получаются крутые градиенты, и грамотно это применять.
Также для красивых градиентов создали Gradient Generator Tool, который не использует Lab или Lch, но избегает грязных цветов в центре RGB-спектра.

Изменить цвет, не меняя яркость и насыщенность
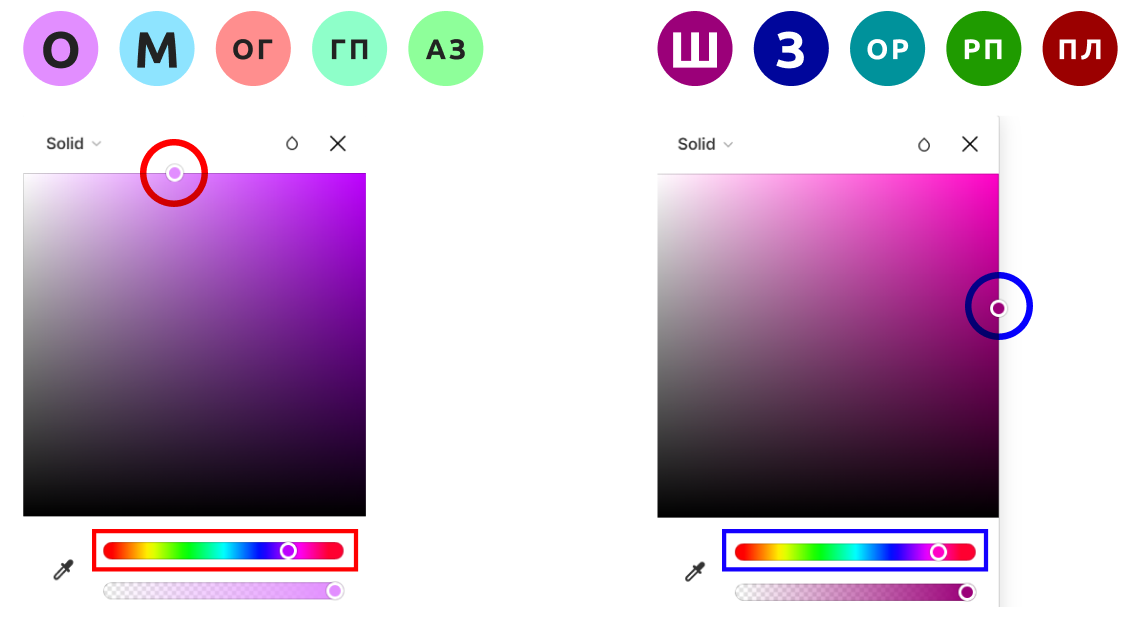
Очень часто надо сделать элементы разных цветов, но с одинаковой насыщенностью и яркостью, для этого в редакторе цвета дизайнер двигает полоску цветового тона снизу, не трогая положение кружочка вверху.

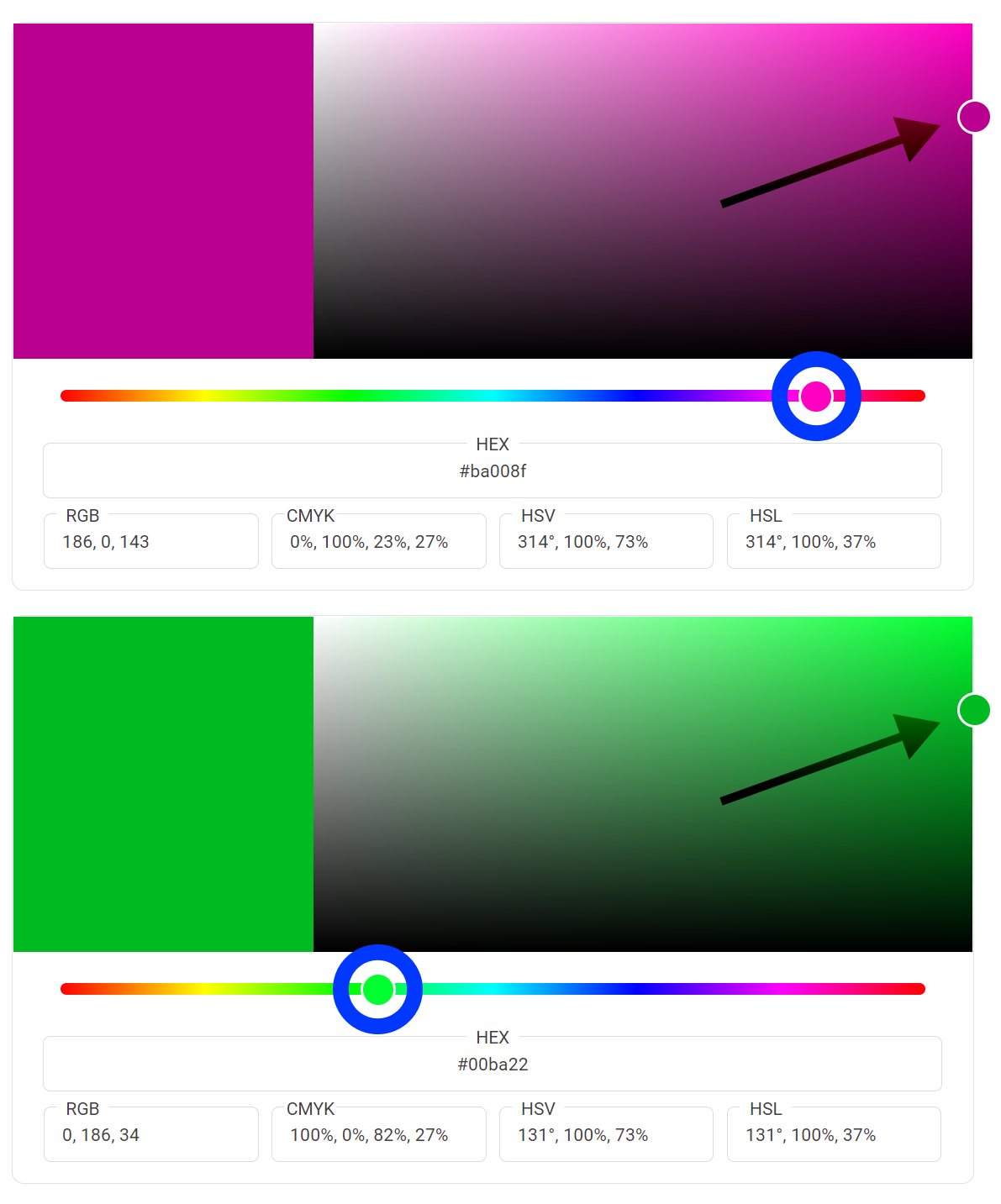
Но как это делать автоматически, ведь в системе RGB меняется значение каждой координаты при перемещении ползунка. Здесь на помощь приходят радиальные системы кодирования цвета, где цвет задаётся одной координатой, а не несколькими, например уже известная HSV, а также HSL. И радиальная версия Lab, которая называется Lch.
Рассмотрим реальный кейс
Задача: для пользователей одной роли должны генерироваться светлые аватарки с тёмными буквами, а для другой роли тёмные с белыми буквами.
Решение: копируем один из цветов в дизайне, переводим в HSL (Hue, Saturation, Lightness). HSL используем потому, что этот стандарт поддерживается в CSS.

Теперь меняя Hue, мы можем менять цвет, сохраняя светлость и насыщенность. Для светлого фона HSL: [0°–360°], 100%, 78%, а для тёмного HSL: [0°–360°], 100%, 30%. Параметр Hue можно генерировать из хэш-функции названия, либо из количества символов в названии.
Вывод
Нужно знать об альтернативных системах цвета и использовать там, где это нужно.
Ссылки по теме:
http://davidjohnstone.net/pages/lch-lab-colour-gradient-picker — сайт для создания Lch и Lab градиентов, в данный момент не работает
https://web.archive.org/web/20201112011026/http://davidjohnstone.net/pages/lch-lab-colour-gradient-picker — веб-архив сайта выше
https://learnui.design/tools/gradient-generator.html — Gradient Generator Tool для создания красивых градиентов с экспортом в SVG и CSS
https://jsfiddle.net/vis4/fsvVM/ — инструмент для создания Lch-градиентов
https://bl.ocks.org/mbostock/3014589 — описание цветовых пространств с примером кода
https://youtu.be/kmlb272BAdo?t=81 — видео Ильи Бирмана о применении цветовой модели Lab в дизайне транспортных схем
https://en.wikipedia.org/wiki/HSL_and_HSV — статья о цветовом пространстве HSL на английской Википедии
https://en.wikipedia.org/wiki/CIELAB_color_space — статья о Lab
https://en.wikipedia.org/wiki/CIELUV#Cylindrical_representation_.28CIELCH.29 — статья о Lch
https://en.wikipedia.org/wiki/Hash_function — статья о хэш-функции


Обсуждение
Похожее
Клише в шрифтовых логотипах
Дизайн в инфографике: 8 коротких советов от Ferdio
Избегайте многоколоночных форм