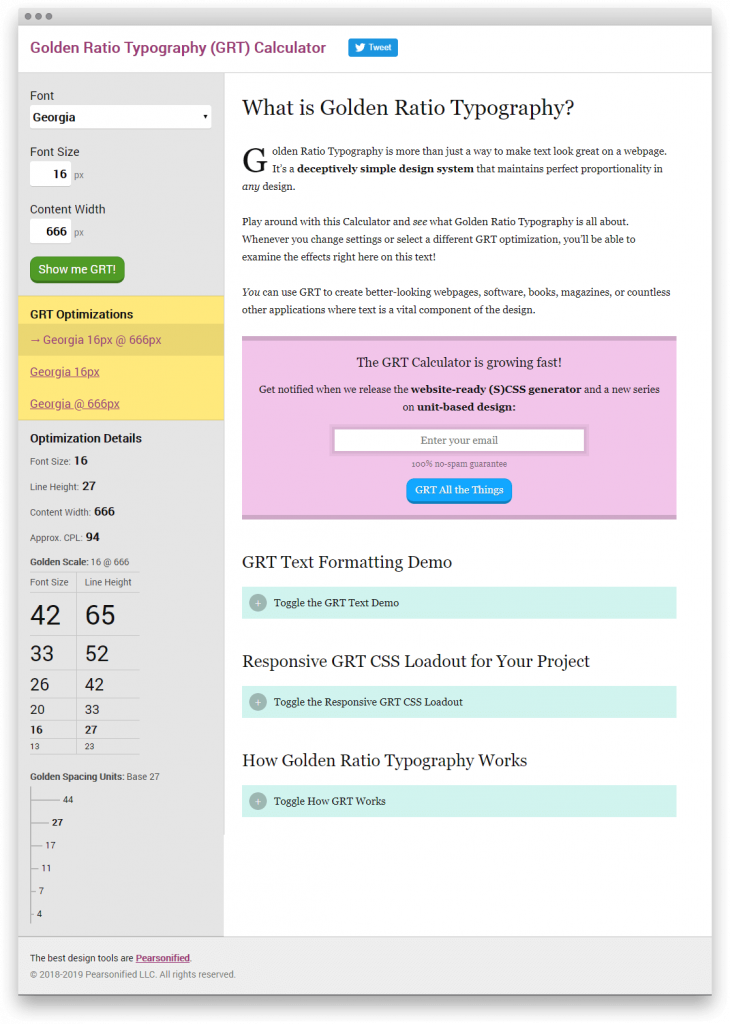
Golden Ratio Typography (GRT) Calculator
Кажется, самый первый такой калькулятор. Вы вводите размер базового текста, ширину строки и выбираете шрифт из Google Fonts. На выходе получаете:
- систему из пяти размеров шрифта и высот строк для параграфов, заголовков и подписей
- систему из пяти размеров вертикальных отступов
- большую демо-страницу
- CSS этой системы
В расчётах используется «золотое сечение». И как бы многие не критиковали это соотношение, варианты, которые предлагает калькулятор, довольно гармоничные.

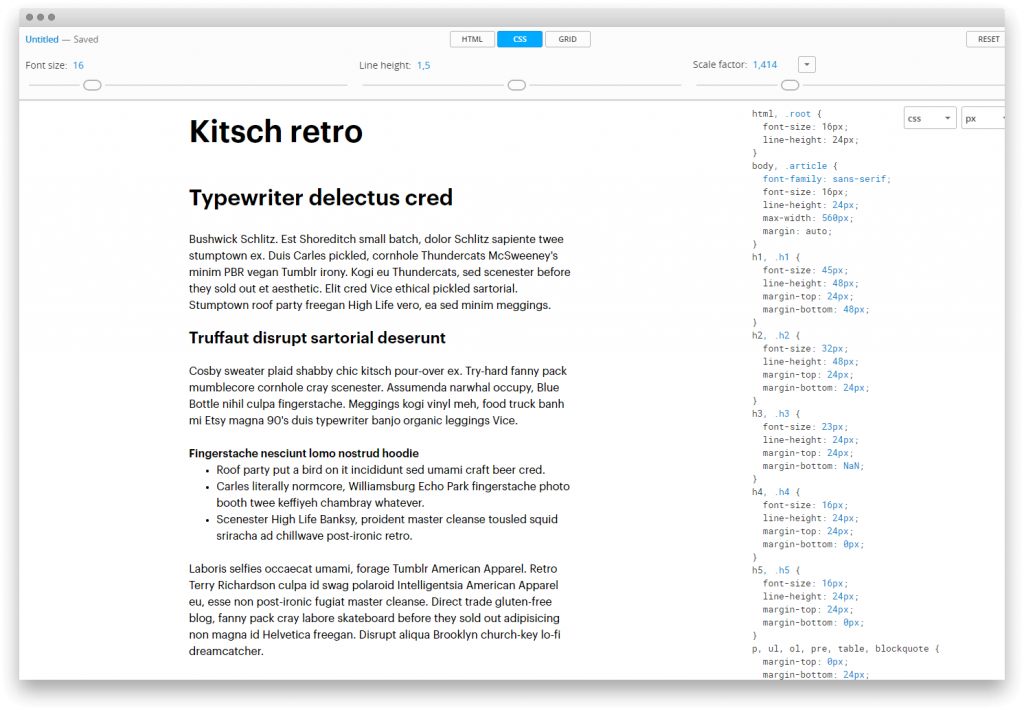
Gridlover.net
Более гибкий, много заданных вариантов коэффициентов. Мой любимый калькулятор, хоть в нём и нет выбора разных шрифтов.

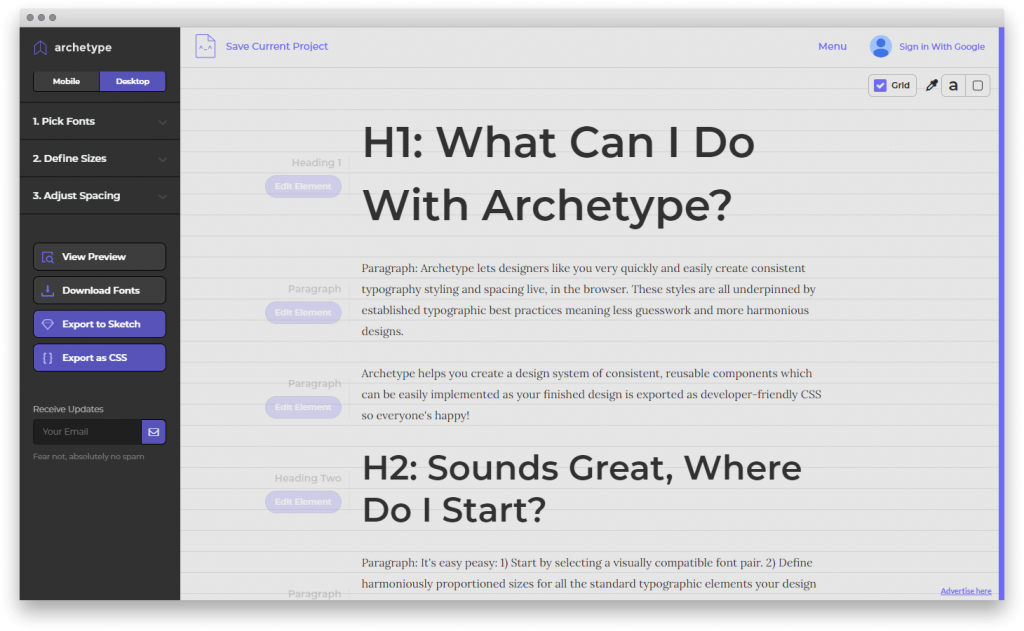
ArchetypeApp.com
Можно выбирать шрифты, вручную настраивать базовый коэффициент и высоту строк. Результаты на мой вкус похуже, чем у предыдущего. Зато можно делать стили сразу и для мобильной версии.

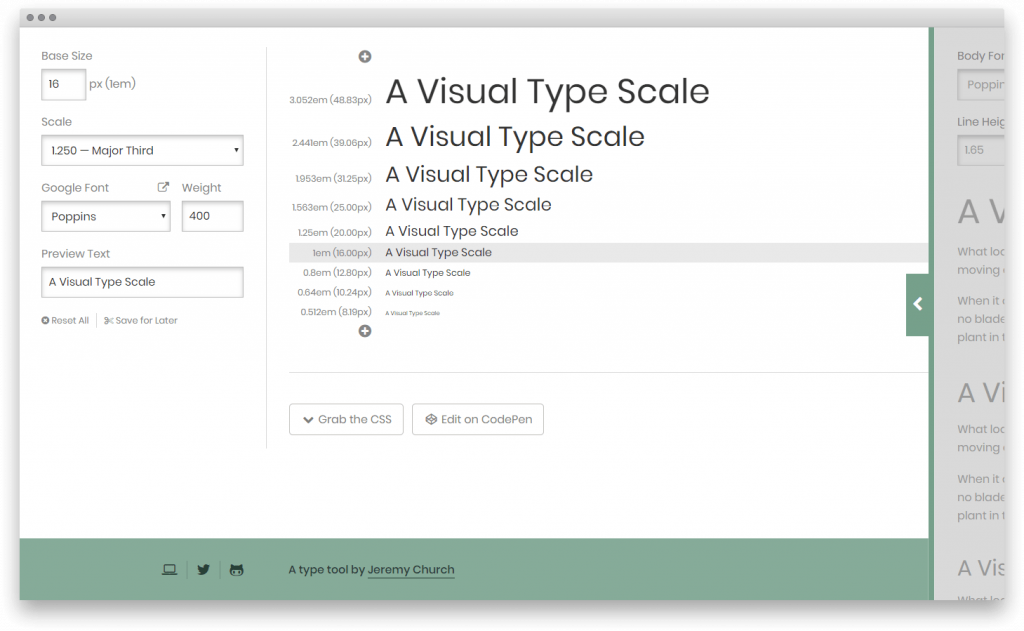
Type Scale
Довольно удобный конструктор системы из двух разных шрифтов. Выбор пропорций, базового кегля и шрифта из Google Fonts для заголовков и для абзацев.

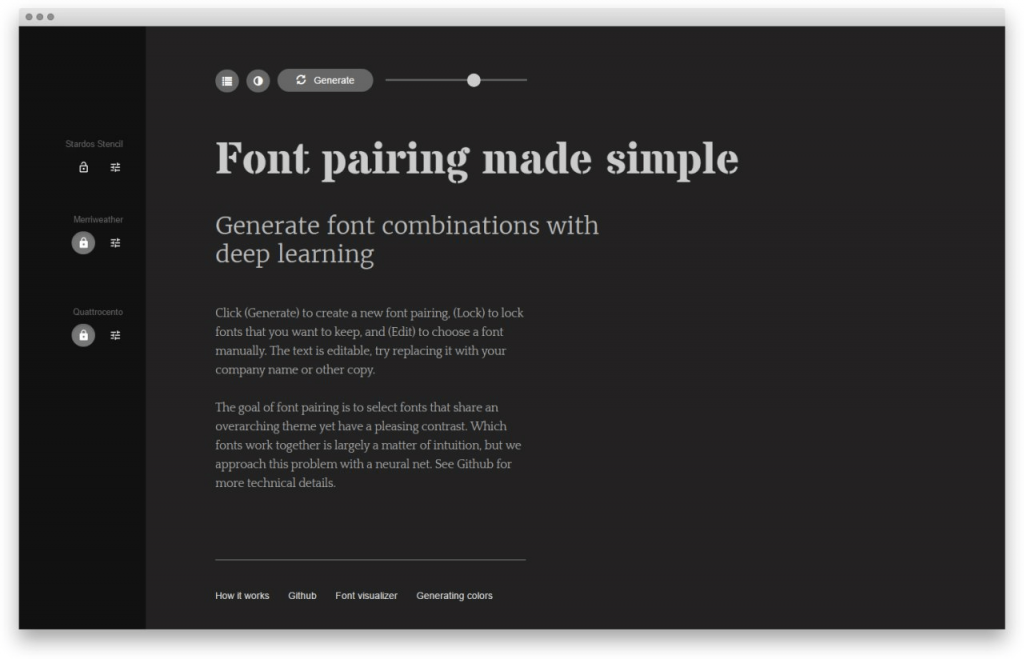
FontJoy — генератор шрифтовых сочетаний
Нейросети давно добрались и до типографики. Это один из первых примеров.
Сначала Джек Киао (Jack Qiao) обучил нейронку классифицировать шрифты и составил с её помощью трёхмерную карту шрифтов. А потом сделал веб-сервис, помогающий подбирать шрифтовые сочетания при помощи этого обучаемого алгоритма.
Работает просто: жмите кнопку «Generate». Можно выбрать степень контраста между шрифтами, от максимальной схожести, до максимального различия. Ещё можно зафиксировать любой нужный шрифт и подбирать пару к нему.
Пока хорошо сочетается не так много предлагаемых вариантов, но точно гораздо лучше случайного выбора. Думаю, через годик будет совсем круто, если Джек не забросит проект.

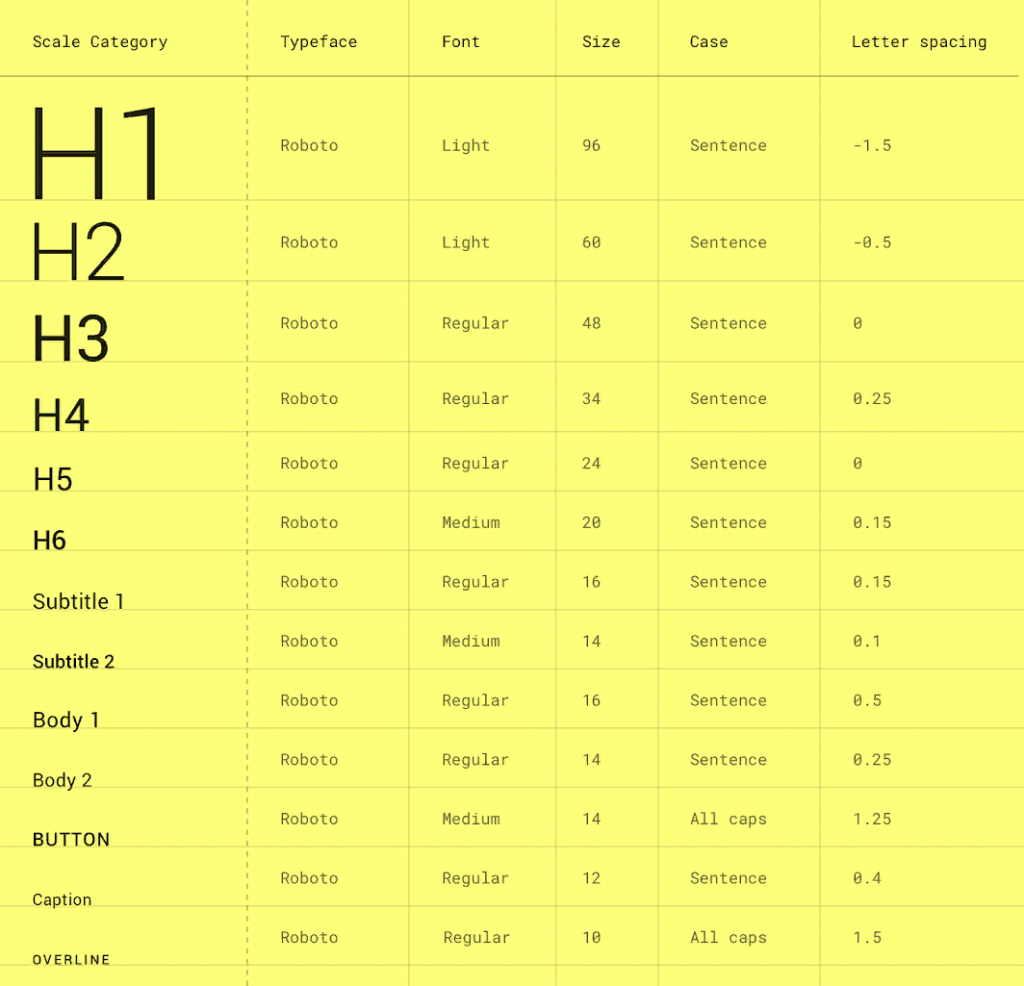
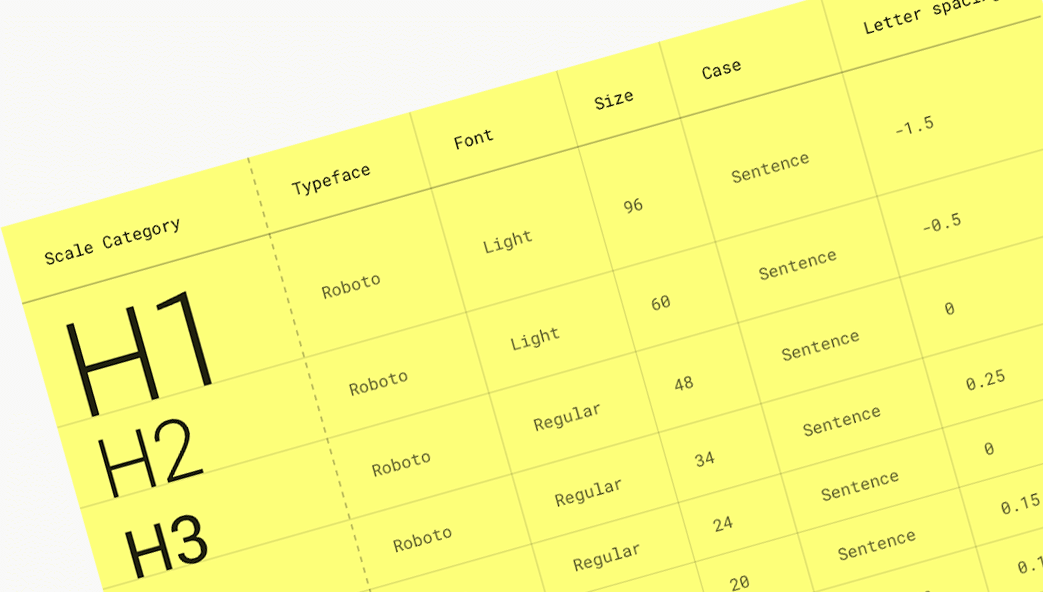
Material Design Type Scale Calculator
Есть свой калькулятор системы типографики даже в гайдах Google по Material Design, да.

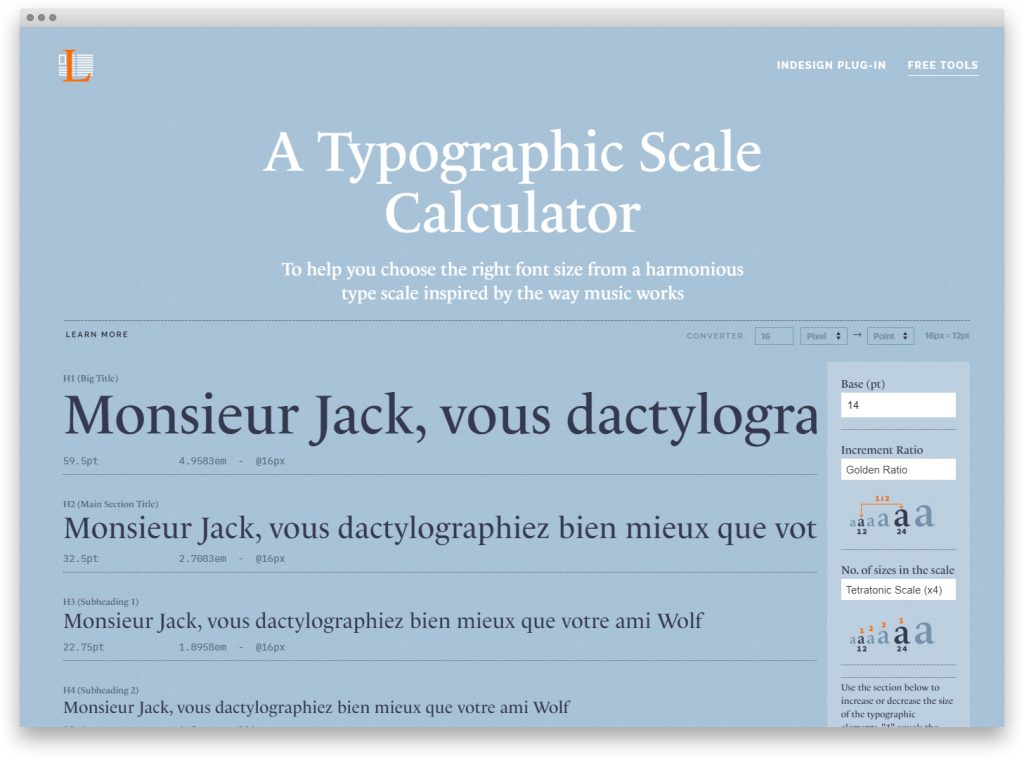
A Typographic Scale Calculator
Отличный гибкий калькулятор, заточенный на печатный дизайн, а не экранный. Есть даже плагин для InDesign.

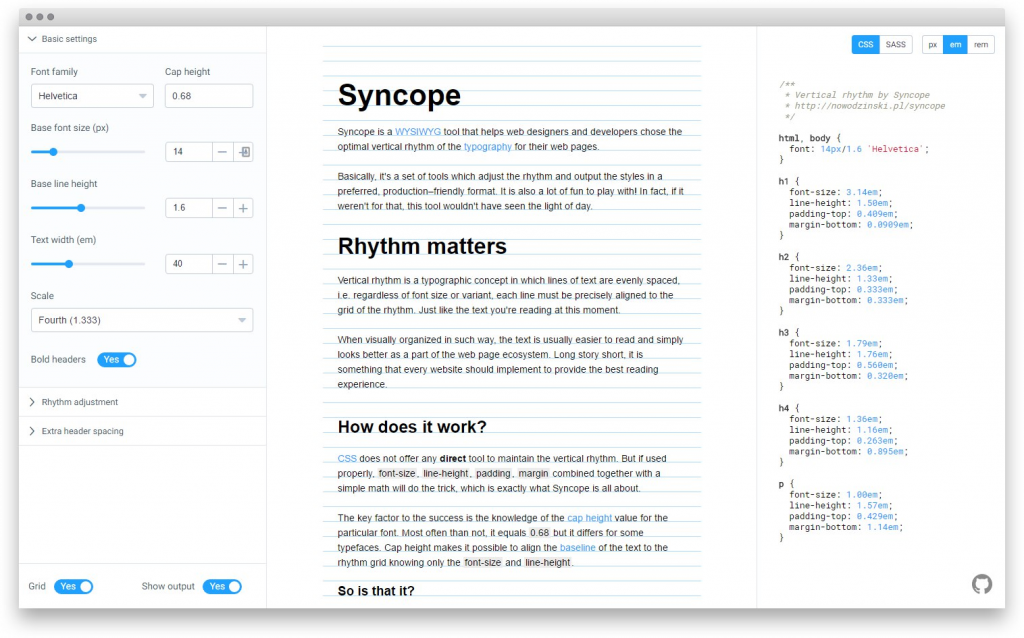
Synscope
Ещё один инструмент для удобного проектирования модульной системы экранной типографики с гармоничным вертикальным ритмом.
По сути, является аналогом сервиса Gridlover.net, но с расширенными настройками. В дополнение ко всему, что есть в Гридловере, тут можно тонко настроить множители заголовков и отступы от них. Больше не придется допиливать систему руками. И ещё есть выбор из пяти популярных гарнитур.
Недостатки: сайт пока не умеет запоминать введенные настройки и данные; нельзя редактировать текст.

А как вы проектируете типографику и чем для этого пользуетесь? Поделитесь в комментариях.


Обсуждение
Похожее
Glif — браузерный генератор изображений с готовыми стилями
ZoommyApp 2.0 — приложение для поиска бесплатных фотографий
12 бесплатных наборов компонентов для дизайна интерфейсов и сайтов в Figma