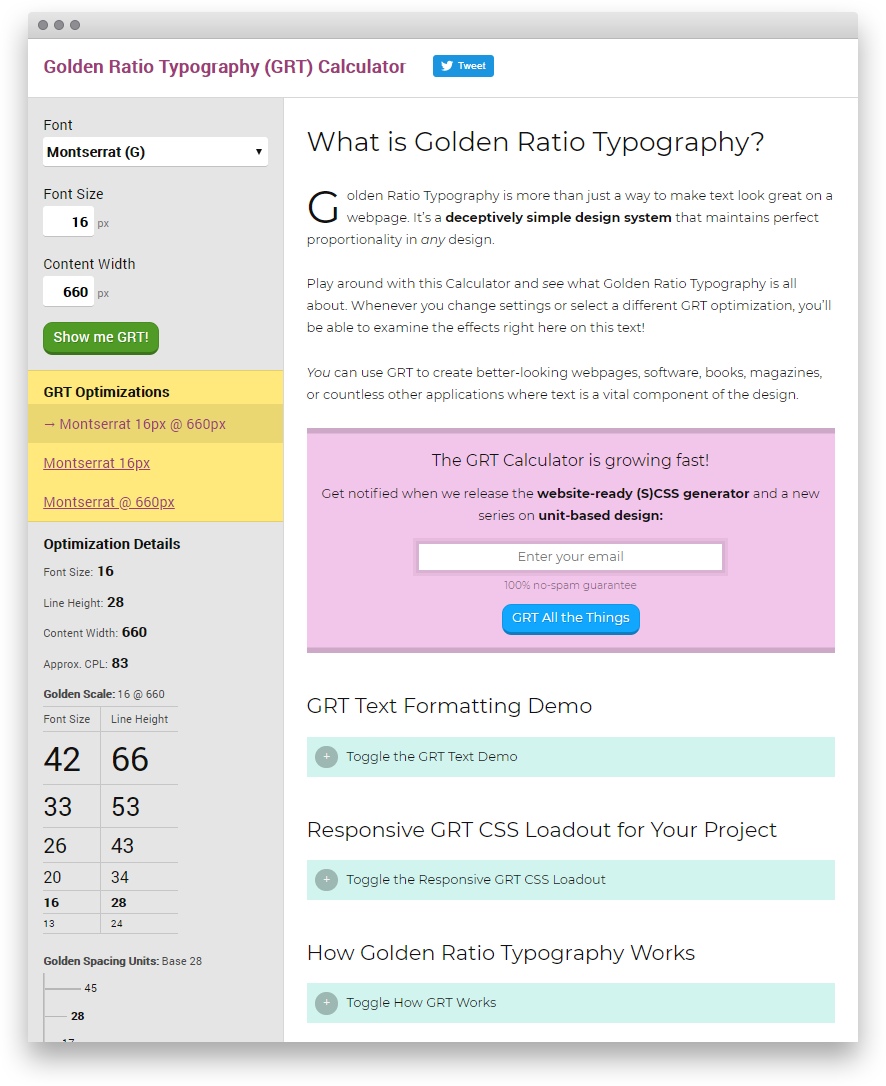
Вы вводите размер базового текста, ширину строки и выбираете шрифт из Google Fonts. На выходе получаете:
— систему из пяти размеров шрифта и высот строк для параграфов, заголовков и подписей
— систему из пяти размеров вертикальных отступов
— большую демо-страницу
— CSS этой системы
В расчётах используется «золотое сечение». И как бы многие не критиковали это соотношение, варианты, которые предлагает калькулятор, довольно гармоничные.
Другие калькуляторы типографики:
— Gridlover.net. Более гибкий, много вариантов коэффициентов, нет выбора разных шрифтов
— ArchetypeApp.com. Можно выбирать шрифты, вручную настраивать базовый коэффициент и высоту строк. Результаты на мой вкус похуже, чем у предыдущего.
И бонусом калькуляторы вертикальной модульной сетки:
— http://grid.guide
— http://gridcalculator.dk
— Grid System Library. Не калькулятор, но 26 бесплатных шаблонов сеток для iOS, Android и Bootstrap. Мобильные, планшетные, настольные. http://grid.kkuistore.com


Обсуждение
Похожее
16 удобных плагинов Figma для работы с текстом
Шрифты в известных логотипах
14 полезных плагинов Figma для проверки доступности дизайна