Я давно слежу за этой компанией и много пользовался её продуктами. В своём обзоре я постараюсь быть объективен и избегать своего личного мнения о InVision.
Ощущения от работы в InVision Studio интересные. С одной стороны, это старый добрый Sketch в урезанном виде. С другой, в нём есть что-то новое и переосмысленное, чего не хватает в Sketch.
Импорт скетч-файлов
Представим реальную ситуацию, когда дизайнер по какой-то причине недоволен Sketch и хочет поменять его на InVision Studio.
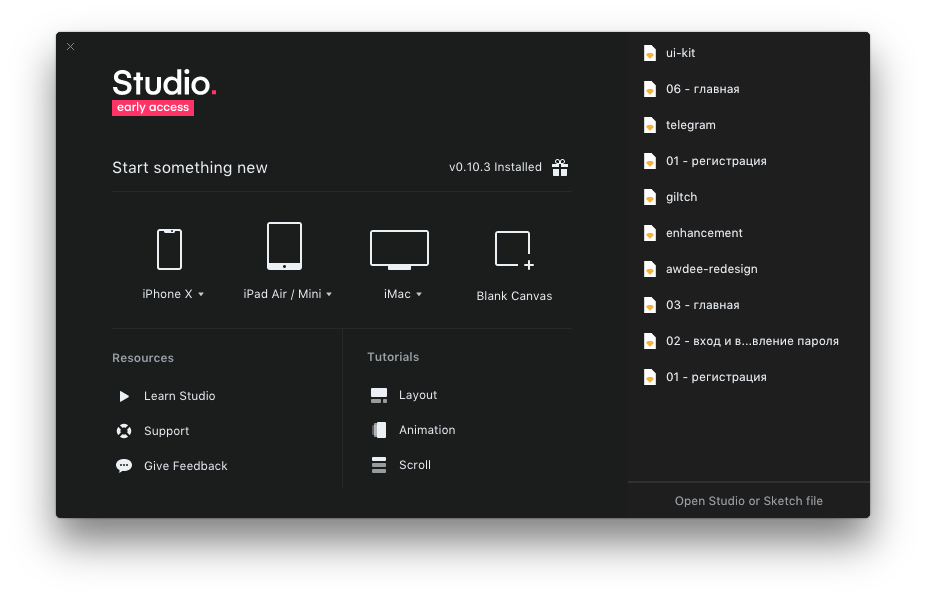
Первое, что бросается в глаза — в приветственном окне InVision видны все скетч-файлы, которые вы недавно открывали в Sketch. Таким образом, InVision обещает полноценно открывать скетч-файлы.

Естественно, обратно в Sketch их сохранить нельзя. Война редакторов бъёт исключительно по пользователям.
InVision Studio работает на Windows
То, что InVision Studio кроссплатформенный — огромное стратегическое преимущество перед Sketch. Это может значительно расширить аудиторию до всех тех дизайнеров, кто не жаелает покупать потёртый Macbook Pro на Avito. Однако, опыт Adobe Experience Design показывает, что мало иметь версию на обе платформы, чтобы конкурировать со Sketch. Нужно ещё давать необходимый минимум полезных функций.
Работаем со скетч-макетом
Специально для этого обзора я создал простой скетч-макет, на котором пофантазировал на тему редизайна Awdee для мобильной ширины. Его можно скачать по ссылке на Sketch Cloud.

Макет для импорта
В нём я сделал всё то, что обычно делаю в макетах: прописал общие стили текста и использовал вложенные символы. Посмотрим, как проект откроет InVision на Windows.

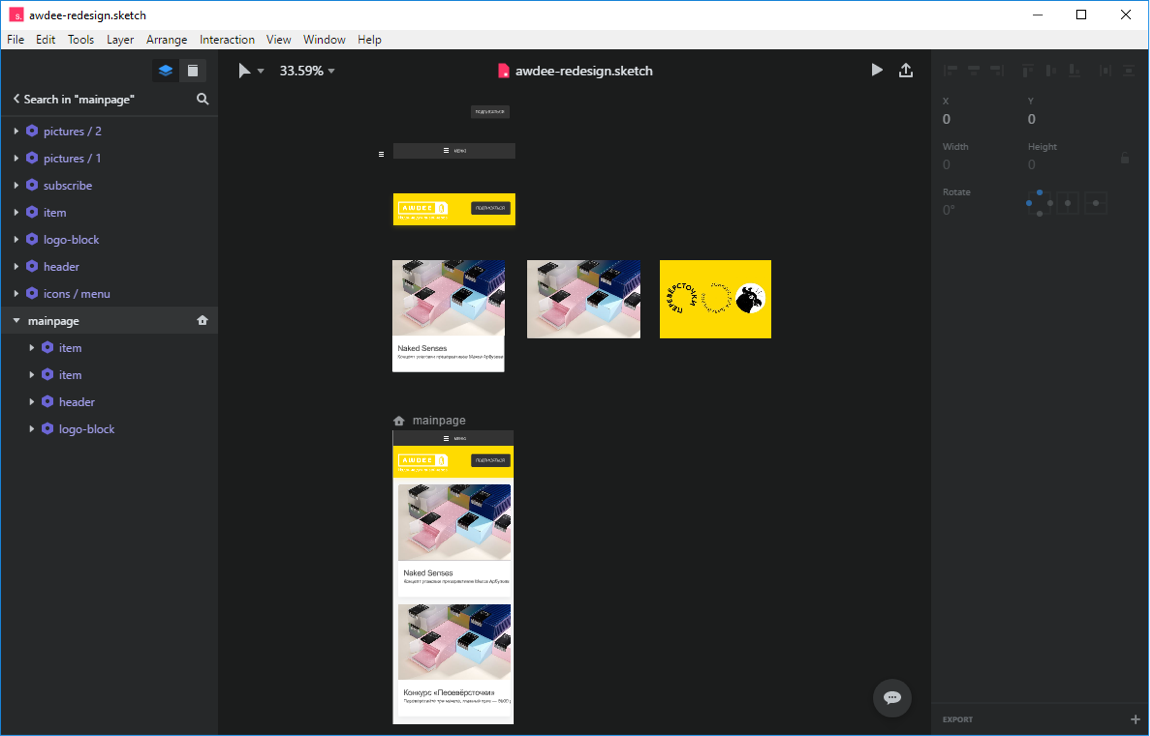
Сам экспорт простого макета занимает значительное время, хотя компьютер мощный. Накрутив лоадер всласть, InVision открывает файл и предупреждает нас, что символы и настройки внешнего вида, которые не поддерживаются, могут выглядеть иначе, чем в Sketch.
Дизайн InVision Studio совершенно беспардонно слизан со Sketch, и это работает на пользователя: если вы работали со Sketch, вы уже знаете InVision Studio. Ничего не надо учить заново. Даже знакомые горячие клавиши вроде Ctrl + 1 и Ctrl + G работают. Всё на своих местах до мельчайших деталей: слои слева, настройки слоя справа, экспорт в нижнем правом углу. Единственное нововведение — переключатель Layers / Library, в котором поиск слоёв уехал вверх.
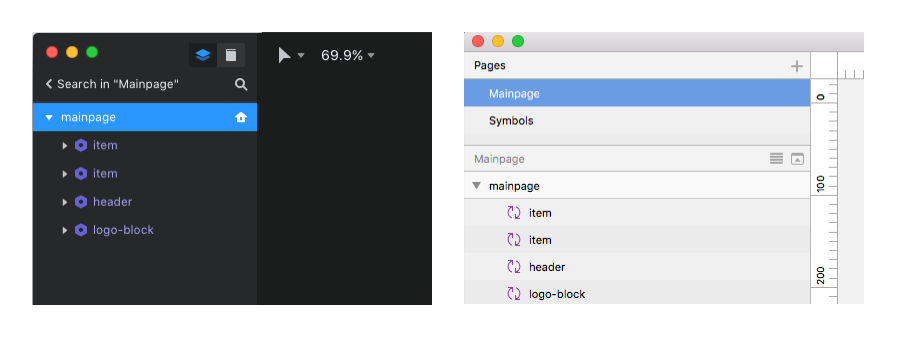
Слои:

Слева: InVision Studio, справа: Sketch
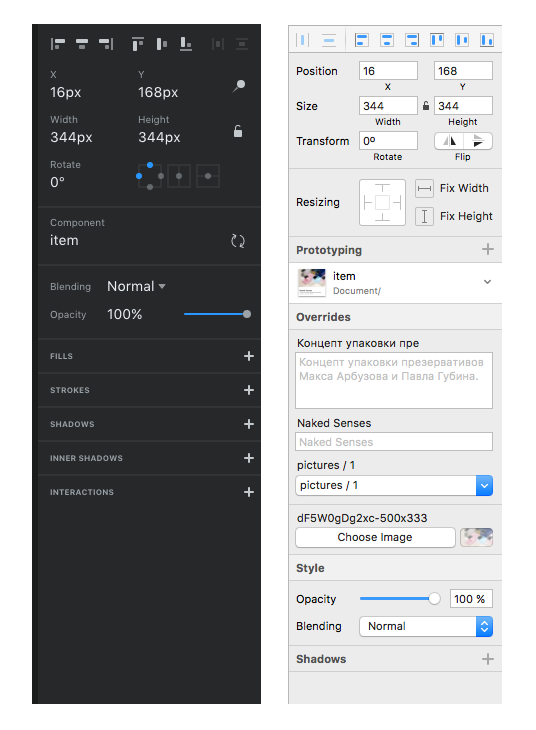
В Sketch инспектор получился погуще, потому что через него нужно настраивать оверрайды, в то время как в InVision Studio компонент можно менять.
Инспектор:

Слева: InVision Studio , справа: Sketch
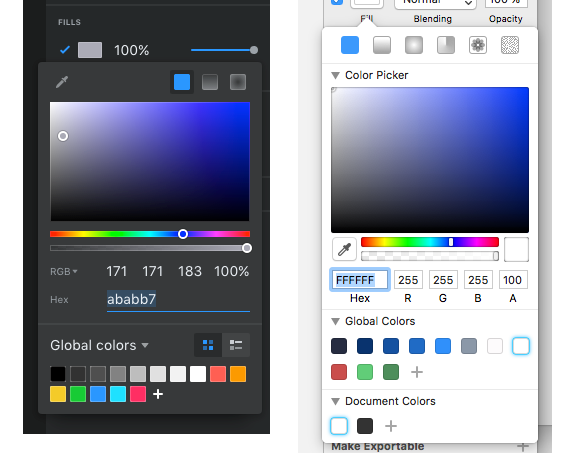
Пикер:

Слева: InVision Studio , справа: Sketch
Создание хотспота:

Сверху: InVision Studio, снизу: Sketch
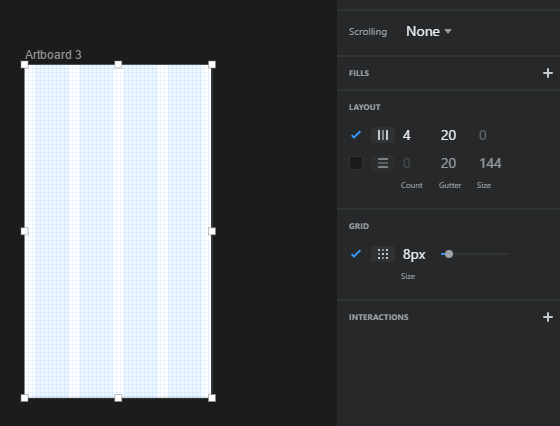
Сетка и лэйаут
В InVision неплохо реализовано, как настраивается базовая и модульная сетка: в панели настроек артборда можно задать нужное значение в блоках Layout и Grid. Когда артборд выделен в Sketch, никакой полезной информации в инспекторе не отображается.

Однако, в InVision настроить значение сетки по умолчанию не удалось. Артборд всегда создаётся с шагом 15 px. Шаг свдига объектов тоже не настроить. Зато модульная сетка настраивается не только по вертикали, но и по горизонтали. Классная функция.
Library: список всех компонентов проекта
Cимволы тут называются компонентами. Когда я открыл скетч-проект в InVision Studio, обратил внимание на вкладку Library в левой части интерфейса. В ней списком доступны все компоненты, которые в скетч-проекте были символами. Место для этой панели выбрано удачное. Из панели Library компоненты можно перетаскивать на рабочую область, быстро собирая макет из готовых компонентов.

Это гораздо удобнее, чем вставлять их через меню Insert в Sketch. Однако, пока неясно, как сортировать компоненты в библиотеке. Перетаскивать их вверх-вниз нельзя, после нумерации они тоже в желаемом порядке не выстраиваются.
В Sketch до сих пор очень не хватает подобного списка символов. Частично эту проблему решает плагин Runner, но в нём нужно печатать название каждого вставляемого символа, а в InVision только выбирать и тащить.
Компоненты из библиотеки в InVision Studio можно вставлять только внутри файла-проекта. В этом вопросе Sketch пока впереди.
Оверрайды в InVision Studio реализованы лучше
Проясню пару терминов для начинающих: мастером символа я называю артборд, на котором находится содержимое символа. Экземпляр символа — объект, в котором показывается содержимое мастера. Оверрайд — перезаписывание данных экземпляра.
В Sketch экземпляр символа видоизменять можно только через панель в правой части интерфейса, и это не слишком удобно. Нужно вбивать новый текст в специальное поле ввода и переключать вложенные символы.
В InVision Studio можно как угодно видоизменять экземпляры, не делая детач (Detach from symbol), то есть не разрывая связи с мастером. Это даёт больше гибкости при работе с символами. Всегда можно одним кликом вернуть экземпляр в состояние мастера.

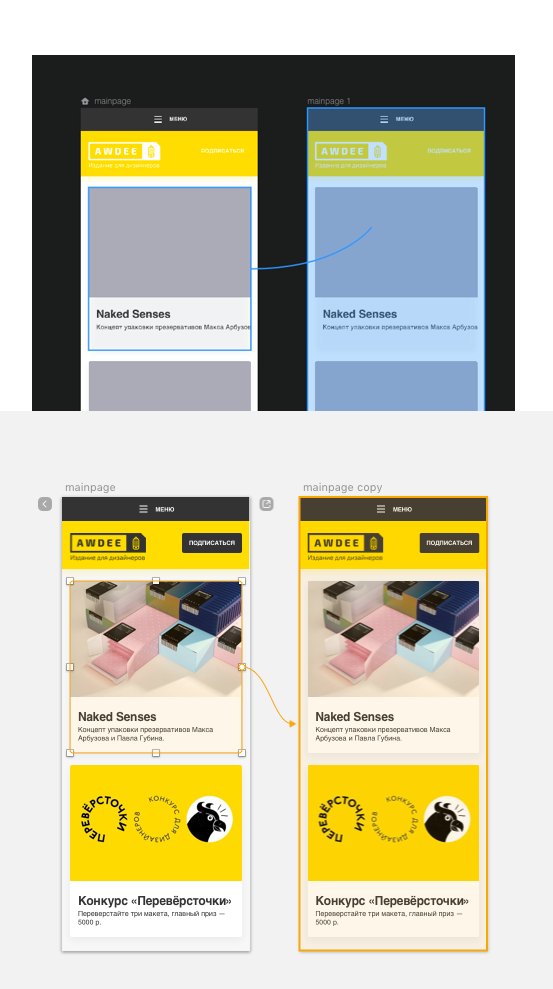
Два экземпляра компонента. Один красим в зелёный, перезаписав его внешний вид. Sketch так не умеет. Затем, редактируем мастер, сужая бургер. Изменение затронет оба экземпляра.
Редактировать мастер-компонент можно по нажатию на Edit Component, аналог Cmd + Enter в Sketch.
Когда находишься в режиме редактирования компонента, он показывается в виде единственного артборда, изолированого от всех остальных компонентов и этим напоминает смарт-объект в Photoshop. Редактируя компонент, я попытался дублировать артборд, на что InVision ругнулся: несколько видов состояний пока не поддерживаются. Очевидно, в будущем можно будет в виде нескольких артбордов рисовать состояния одного компонента. Хорошая логика.
Компоненты могут быть вложенными
В Sketch внутри символа logo-block я использовал символ с кнопкой subscribe. В InVision Studio внутри logo-block она осталась в виде компонента, хотя я опасался, что связь будет разорвана. Это ключевая функция, которая ставит InVision Studio на один уровень со Sketch и Figma. Вложенные компоненты — хорошая почва для создания дизайн-систем и сложных интерфейсов.
Общих стилей нет в принципе
Такого понятия как Shared Styles в InVision Studio нет. Каждый текстовый объект нужно настраивать индивидуально. Это большое упущение.
Анимация и прототипы: сильная сторона InVision Studio
В InVision встроен хороший инструментарий для создания анимации прототипов, который напоминает очень упрощённый After Effects.
Здесь InVision Studio далеко обыгрывает Sketch. В нём удобно делать сложные бесшовные переходы между экранами. Как и в Sketch, можно выбирать нужный объект и делать его ссылкой на другой артборд.
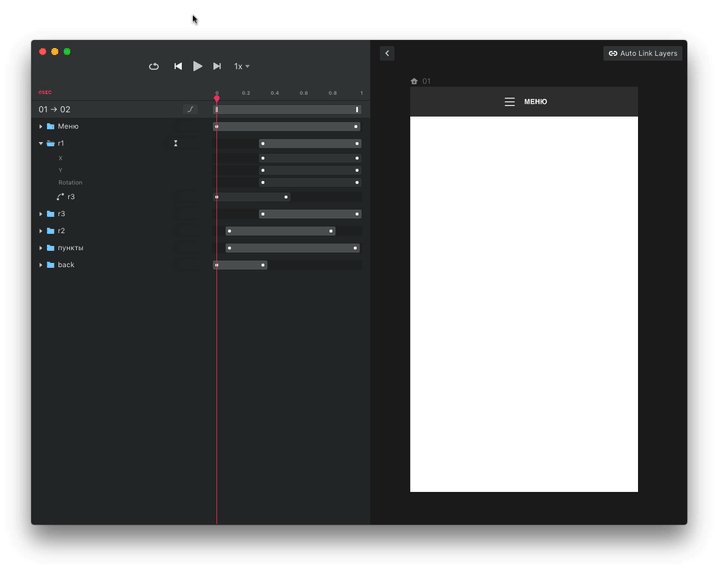
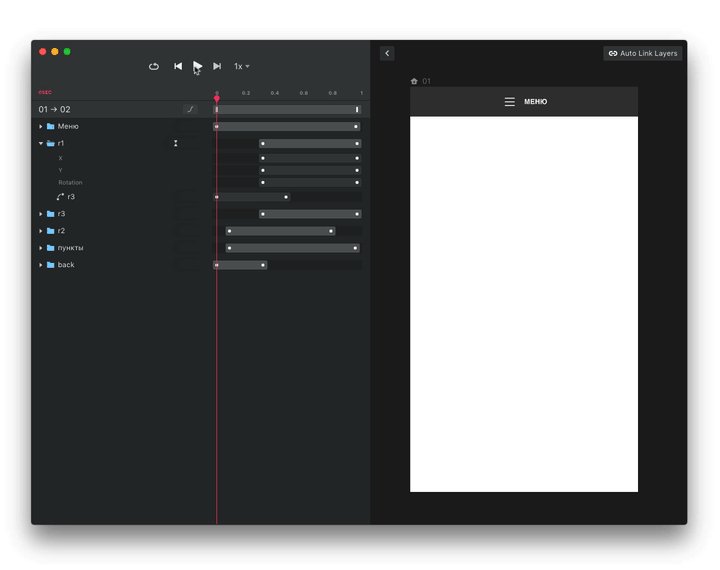
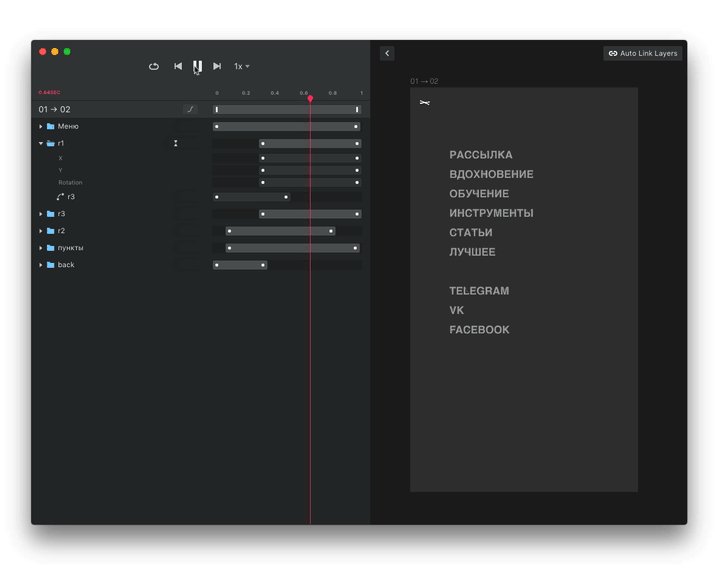
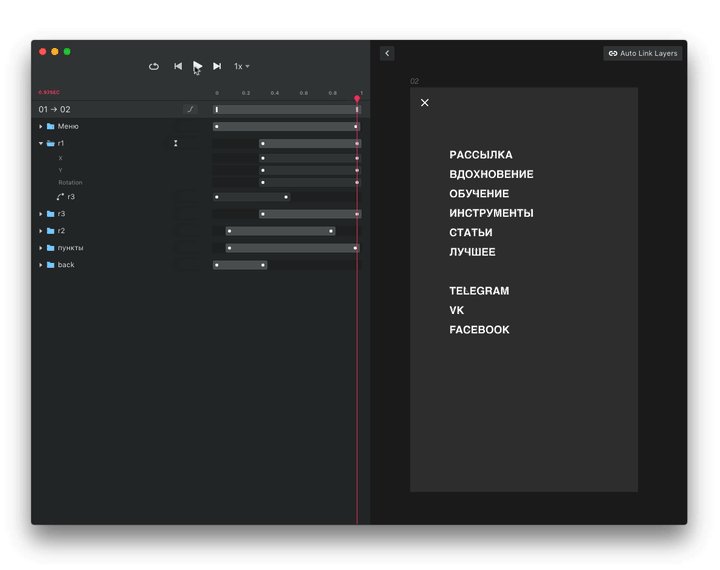
Если слой имеет одно и то же название на начальном и конечном артбордах, обе копии этого слоя можно связать функцией Auto Link Layers. InVision сам просчитает смещение или изменение других свойств.
В специальном режиме редактирования анимации Timeline можно индивидуально задавать скорость анимации и конечное положение каждого свойства для любого слоя на артборде. Пример прототипа с анимацией.

Редактор ключей анимации в InVision Studio даёт хорошие возможности для дизайна переходов между экранами.
Глюки
Текущая ранняя версия полна глюков. Studio сперва вообще отказался корректно работать на моём Mac Book Air mid 2011. Вместо рабочей области я увидел пустое чёрное окно, которое починилось после перезагрузки.

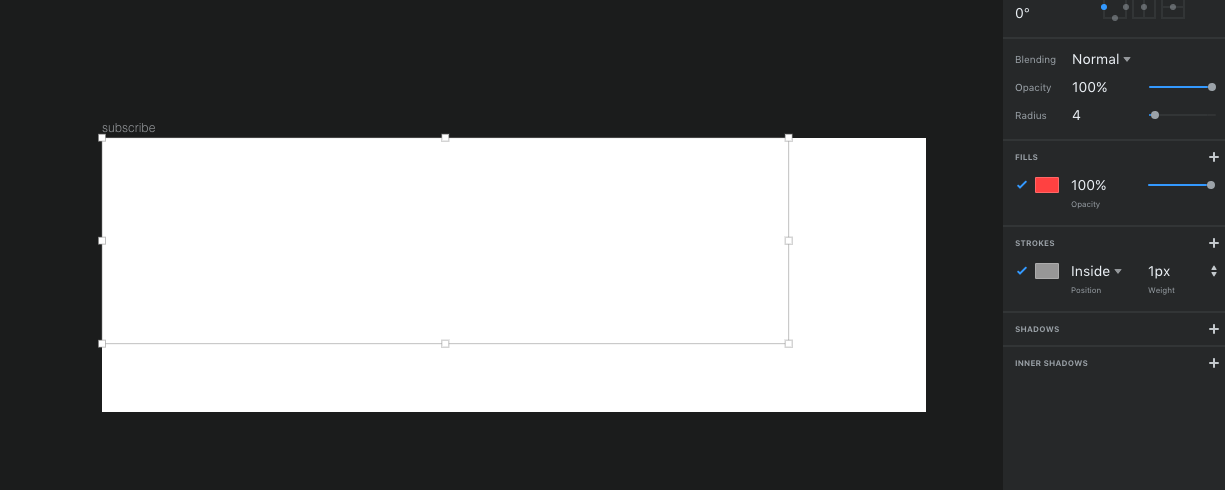
Интерфейс утверждает, что прямоугольник залит красным и полностью видим. InVision, ты пьян, иди домой.
Совершенно неожиданно может отвалиться инспектор или другие элементы интерфейса. Вместо него остаётся серая пустота. Попытка загрузить прототип в веб-сервис InVision тоже привела к самым неожиданным последствиям: InVision сбросил авторизацию.
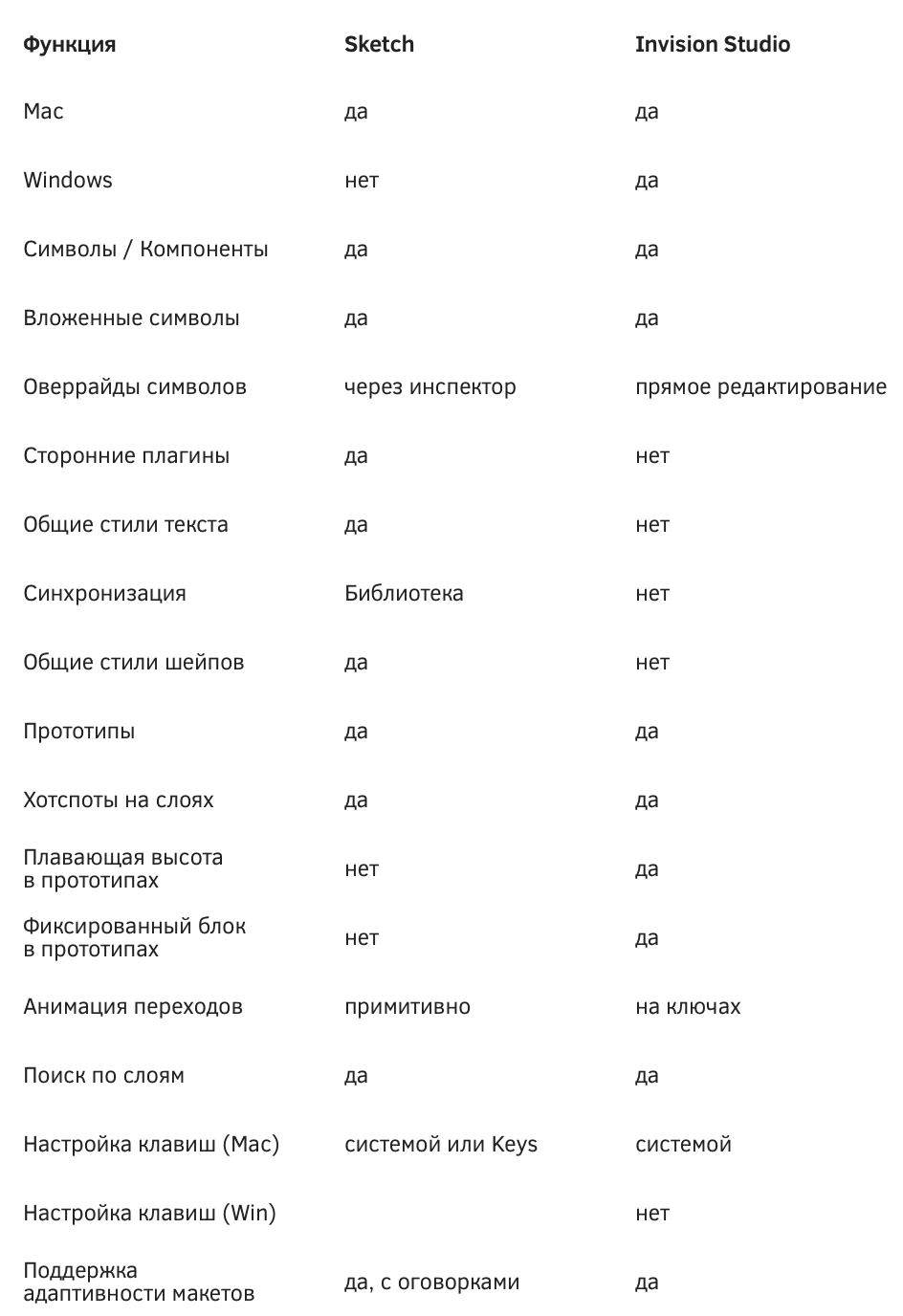
Сравниваем функции

Итоги
Очень вероятно, что InVision Studio в ближайшие пару лет станет грозным конкурентом Sketch наряду с Figma. Потенциал виден, и он очень неплохой. Если очень захотеть, в нём уже можно делать то же, что и в Sketch. Учитывая, что InVision привлекли 100 млн $ инвестиций на развитие, со временем он должен стать лучше.
Сейчас юный проект переживает переходный возраст и лечит баги. Для комфортной промышленной работы над интерфейсами пока не годится.


Обсуждение
Похожее
Colour Contrast Checker
Правила хорошего тона в «Фотошопе» — www.ilovepsd.ru
Принципы дизайна оформления заказа для интернет-магазинов