
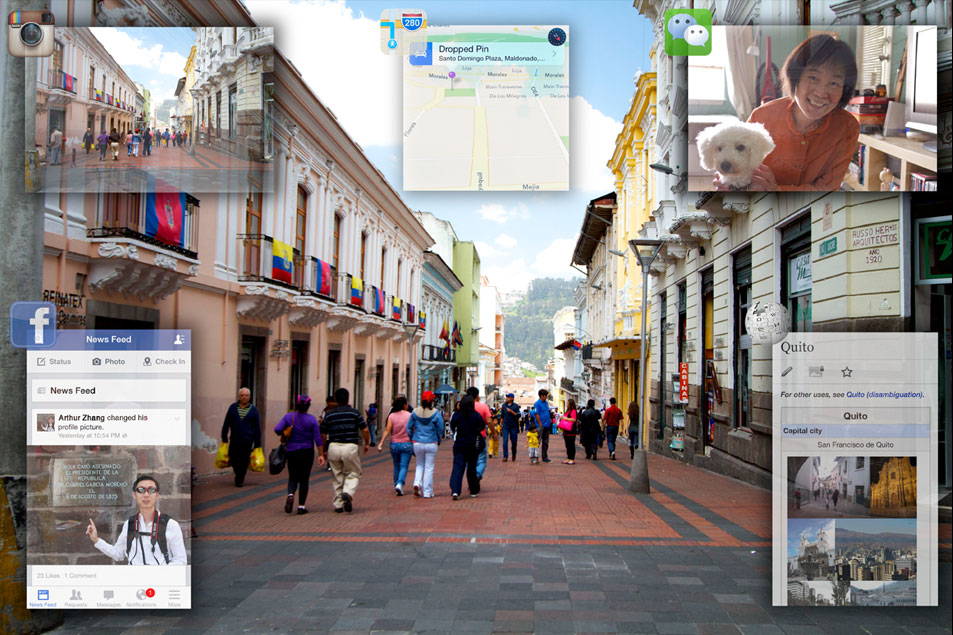
Помните, было время, когда часы-калькулятор заставляли почувствовать тебя словно Джордж Джетсон или его мальчик Элрой? Сегодня мы можем совершать звонки, записывать видео, следить за здоровьем и покупать кофе с помощью умных часов – и это только начало. С приходом GoogleGlass, AndroidWear и, возможно, iWatch от Apple, мир постепенно привыкает к идее носить на себе гаджеты, а не держать их в руках. Несомненно, данное направление начнет менять взаимодействие пользователей с интернетом и дизайном. А ваш веб-дизайн готов к такому будущему?
Что значит «носимый гаджет»?
Данные технологии могут быть частью одежды или аксессуаром. Наиболее распространенными гаджетами этого направления стали очки или то, что можно носить на запястье. Они достаточно легкие и не обращают на себя большого внимания. Самые популярные и доступные из них находятся в сфере фитнес-гаджетов, таких как Fitbit и умных часов подобно Pebble. Очки от Google привлекли к себе много внимания, но цена в 1500$ все же слишком высока для большинства людей. Однако iPod тоже был дороговат, когда его впервые представили публике. В любом случае конкуренция на рынке постепенно выведет цену на доступный большинству уровень, поэтому вы должны быть готовы к этому моменту.
Почему веб-дизайнеры должны волноваться?
Многие скептики записали носимые гаджеты в список временных причуд, но, судя по недавнему отчету от исследовательского центра Pew Research Center Internet Project, 83% из экспертов в данной области считают, что огромный спрос на такие технологии мы увидим уже в ближайшие 10 лет. К 2025 году мы будем полностью погружены в Интернет-вещи. Это означает, что доступ к веб-сайтам мы будем получать с любых платформ, а не только с компьютеров или смартфонов.

По мере развития технологий, все больше пользователей будет покупать носимые гаджеты, и все больше ваших клиентов будут хотеть получить веб-сайт, который будет доступен и на них. Если вы не сможете предоставить им такой продукт, то заказчики найдут профессионала, который удовлетворит их пожелания.
Хотя сейчас носимые технологии только развиваются, они, словно ребенок, расцветут и повзрослеют. Все простые функции у подобных гаджетов уже есть: браузер, социальные медиа, обмен мгновенными сообщениями, камера и видео. Ваша работа как веб-дизайнера, как и сейчас, будет состоять из создания красивых, удобных и функциональных приложений и веб-сайтов, которые дадут пользователям возможность получить доступ к волнующей их информации.
Веб-дизайн для таких гаджетов еще молод и не так необходим сейчас, но пора уже задуматься, как эти технологии будут влиять на ваши дизайнерские решения в будущем.
Как носимые гаджеты будут влиять на дизайн?
Без сомнения, новые технологии будут менять представление о дизайне, и вопрос в том, как именно они будут это делать. Мы можем посмотреть, как появление и распространение мобильных технологий, таких как смартфоны и планшеты, кинуло вызов веб-дизайнерам и разработчикам для изобретения гибкого языка и дизайна. Точно также и носимые гаджеты приведут дизайнеров к упорядочиванию и безжалостному отсеканию лишнего.
Вот 7 соображений касаемо веб-дизайна для носимых гаджетов:
1. Отзывчивый дизайн
Этому всегда уделяют мало внимания. Когда я сижу в интернете с мобильных устройств, то сталкиваюсь с огромным количеством сайтов, которые не оптимизированы под мобильный просмотр. И это в 2014 году. Согласно недавнему исследованию Restive Labs, только 3% из 1000 сайтов Fortune отзывчивы и быстры. И если это не удается им, то представьте каково остальным.
2. Мгновенный доступ к информации
Носители маленьких современных устройств хотят быстрый доступ к информации. Мгновенный доступ – это и есть разница между такими гаджетами и теми, что лежат в кармане вашей куртки или сумке. Это означает, что веб-дизайн не должен замедлять доступ пользователей к информации.
Почему человек зашел на веб-сайт? Подумайте над этим и создавайте дизайн вокруг ответа. Как только вы шагнете от проектирования к дизайну, так сможете понять, что является наиболее важным для пользователя, сможете убрать лишние элементы и найти ошибки в вашей конструкции, тормозящие доступ к информации.
3. Интерактивность – это всё
Новые технологии являются введением в дополненную реальность. Взгляните на платформу Innovega iOptik, обеспечивающую «виртуальный холст» с помощью сочетания контактных линз и микро-проектора очков.
Голосовая навигация – другой интерактивный элемент в надеваемых технологиях. А если вы не хотите говорить, то вам достаточно сделать движение головой, рукой или одним пальцем.
Эти технологии позволяют пользователям оказаться внутри технологий, чего не было раньше.
Что это значит для веб-дизайна?
Веб-дизайн не может быть статичным и основанным лишь на визуальном восприятии. Он должен быть динамичным, с четким пониманием кем являются пользователи и какой наилучший способ удовлетворить их потребности.

4. Минимализм в дизайне
За последние годы минимализм стал трендом в веб-дизайне, и, скорее всего, он пойдет дальше. Такой дизайн наиболее оптимален для новых гаджетов с их платформами, так как он не перегружен. Очень часто веб-дизайнеры переусердствуют с количеством визуальных элементов, дабы произвести впечатление. Намного труднее создать спокойный дизайн, где основное внимание уделяется контенту. Возможность редактировать, выбрасывать лишнее напрямую зависит от вашей зрелости как дизайнера.
Подумайте о том, как бы вы хотели, чтобы ваш сайт отображался на маленьких устройствах. Пространство экрана ограничено.
5. Текст больше
Когда же умрет маленький размер текста? Я убежденный сторонник 12 pt и больше, и где это более важно, чем в носимых гаджетах?
Давайте посмотрим на очки от Google. Их дисплей не слишком большой, они ограничены в навигации, но пользователи все равно уже могут получить доступ к веб-страницам. Если ваш сайт не оптимизирован под мобильные устройства (см. п.1), пользователи могут не прочесть ваш текст с экрана. В очках Google дисплей подобен экрану телевизора в 25” с расстояния в 8 шагов. Представьте попытки прочесть маленький текст с такого телевизора. Не хорошо.
6. Всплывающие окна подвергаются гонениям
Я не большой поклонник всплывающих окон, не важно даже какие они. Это может быть спорным, но всплывающим окнам нет места в новом направлении гаджетов, по крайней мере пока. Попробуйте нажать на «х» в вышеупомянутых Google Glass.
Если вам все-таки нужно включить всплывающие окна, то будьте благосклонны и сделайте кнопку «закрыть» большего размера.
7. Веб-дизайн интуитивен
Ответьте на такой вопрос: почему кто-то заходит на сайт с носимого гаджета? Чтобы быть в курсе, чтобы развлечься, чтобы узнать маршрут, чтобы узнать о скидках? В любом случае дизайн должен помогать и направлять его посетителя к удовлетворению его потребностей.
Интуитивный дизайн наиболее важен, когда дело касается новых гаджетов. Пользователи не обладают достаточным количеством терпения, чтобы просмотреть весь ваш сайт. Вместо этого он и его навигация должны сами четко чувствовать и предугадывать поведение и запросы пользователя.
В заключение
Носимые технологии лишь начинают свой путь, поэтому будьте готовы к будущим запросам к веб-дизайну, значение которого будет велико для таких гаджетов.
Изображение в заголовке — smartyring.com


Обсуждение
Похожее
Как подписывать кнопки
Новый уровень UX: уроки дизайна, которые можно извлечь из видеоигр
Лого-тренды 2014