Популярность слайдеров на сайтах электронной коммерции снижается, особенно если речь идет о главной странице. Последнее UX-тестирование, проведенное Независимым исследовательским институтом в области UX — Baymard, показывает, что среди лучших интернет-магазинов США и Европы только 28% используют слайдер. В 2016 году этот показатель был равен 32%, а в 2013 — 52%.
В ходе крупномасштабного юзабилити-тестирования в этой области было выявлено, что людям в целом нравятся слайдеры с использованием больших изображений. Но если не устранить серьезные проблемы, которые их сопровождают, то слайдеры, расположенные на главной странице, могут принести больше вреда, чем пользы.
Результаты UX-тестирования показывают, что только 41% компаний, которые располагают слайдер на главной странице, не испытывают проблем, связанных с юзабилити.
Кроме того, были сделаны выводы, как создать альтернативный дизайн главной страницы, который технически намного проще реализовать, чем идеальный слайдер. И при этом он обеспечивает отличное взаимодействие с пользователями.
Ключевые выводы из исследований юзабилити
В этой статье мы обсудим результаты тестирования главной страницы интернет-магазинов. Мы также остановимся на исследованиях удобства использования слайдеров на главной странице в мобильной версии. В частности, вы узнаете:
- является ли решение об использовании слайдера на главной странице правильным
- почему автопрокрутка слайдов приводит к проблемам в мобильных версиях сайта
- 3 UX-правила проектирования слайдера главной страницы как для десктопных, так и для мобильных версий
- 3 дополнительных UX-правила для обеспечения правильного функционирования слайдера в десктопной версии при автопрокрутке;
- 3 дополнительных UX-правила для корректной работы слайдера в мобильной версии.
Является ли решение об использовании слайдера на главной странице правильным
При реализации слайдера на главной странице часто встречаются довольно серьезные проблемы, связанные с удобством использования. Но если тщательно продумать его внедрение на сайт, слайдер может стать полезным элементом дизайна. Его преимуществами являются большие изображения, которые привлекают внимание пользователей и автопрокрутка. Она позволяет отображать разнообразный контент и при этом не перегружать главную страницу.
Таким образом, слайдер действительно может стать рабочим элементом дизайна, если он правильно реализован, а контент тщательно продуман. Но, как правило, на практике возникают проблемы.

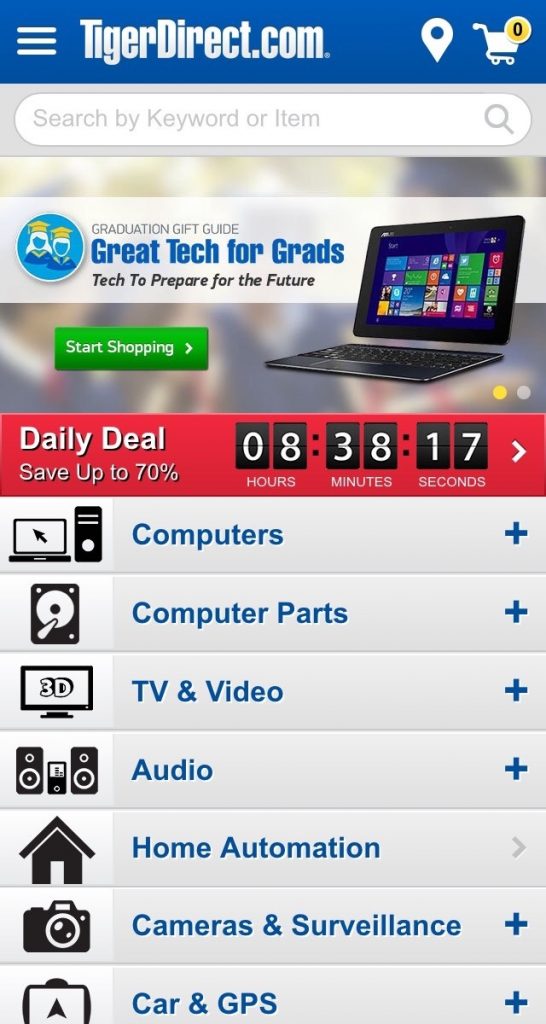
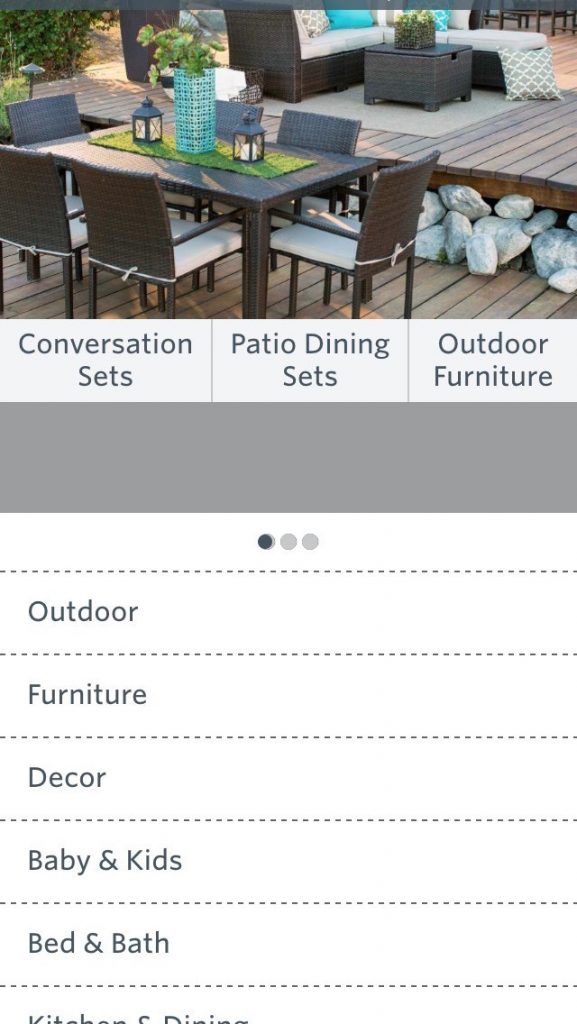
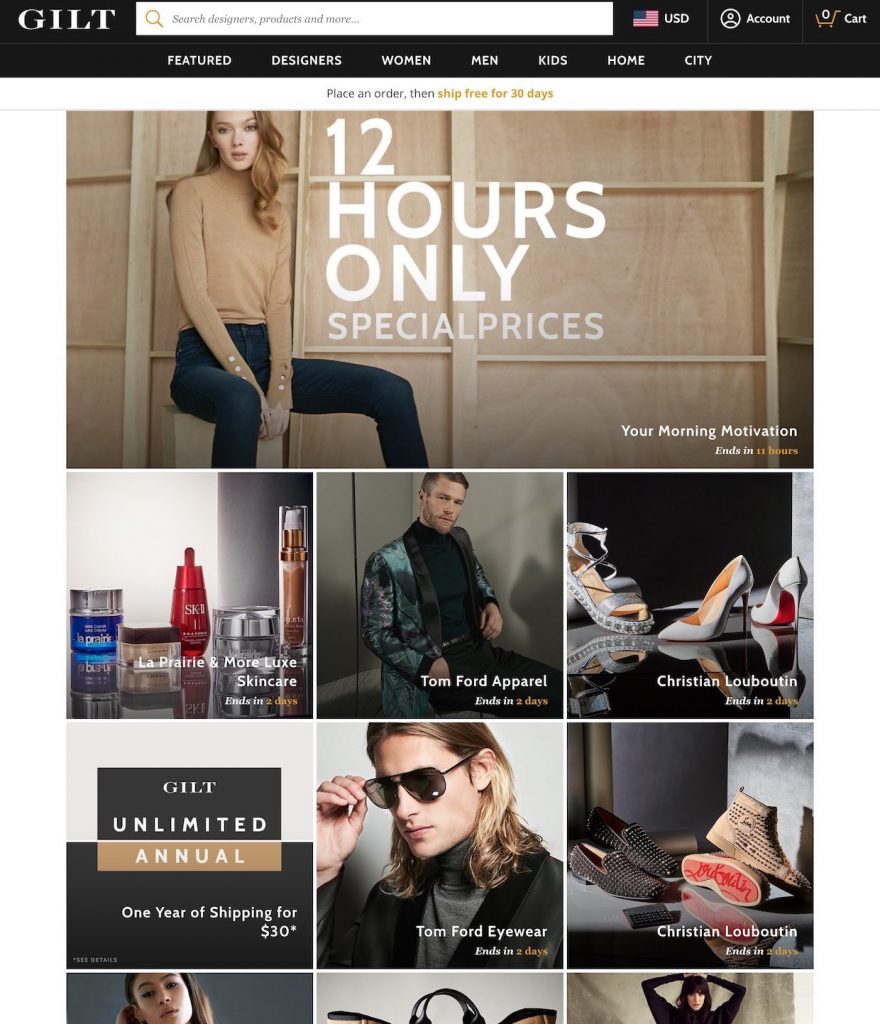
В ходе тестирования были найдены рабочие альтернативы слайдерам, расположенным на главной странице. Технически их намного легче реализовать и можно использовать как для мобильных, так и десктопных версий сайта. Решение состоит в том, чтобы разместить блоки с контентом на главной странице в статике, в сочетании с избранными категориями.
Этот вариант основан на том, что посетители сайта просто прокручивают страницу вниз. Это гораздо более простой UX-дизайн, который предлагает привычное взаимодействие с пользователем в отличие от применения слайдера.
Поэтому, прежде чем размещать слайдер на главной странице, следует подумать о том, что, возможно, лучше расположить блоки контента статично. Это позволит избежать головной боли, которая может возникнуть при попытке идеально реализовать слайдер, а в дальнейшем поддерживать его работу. Для большинства сайтов электронной коммерции статичное размещение контента будет наилучшим компромиссом.


Контент в случае слайдера является ключевым фактором. Слайдер только тогда будет являться рабочим UX-решением, когда информация, которую он содержит, будет актуальной, тщательно подобранной, высокого качества и оптимизированной под мобильные устройства. Кроме того, результаты юзабилити-тестирования показали, что если контент, размещенный на слайдере, не был тщательно проработан, он будет вводить пользователей в заблуждение до такой степени, что некоторые из них не поймут, на какой тип сайта они попали.
Следовательно, еще одним требованием при принятии решения о расположении слайдера на главной странице является обеспечение высококачественного контента. Хотя при статичном размещении информации использование плохого контента также будет негативно влиять на восприятие посетителей сайта.
Оставшаяся часть статьи будет полезна тем, кто все-таки предпочтет использовать слайдер на главной странице и имеет для этого необходимые ресурсы. В ней будут изложены 9 требований для правильной работы слайдера на главной странице.
Почему автопрокрутка слайдов приводит к проблемам в мобильных версиях сайта
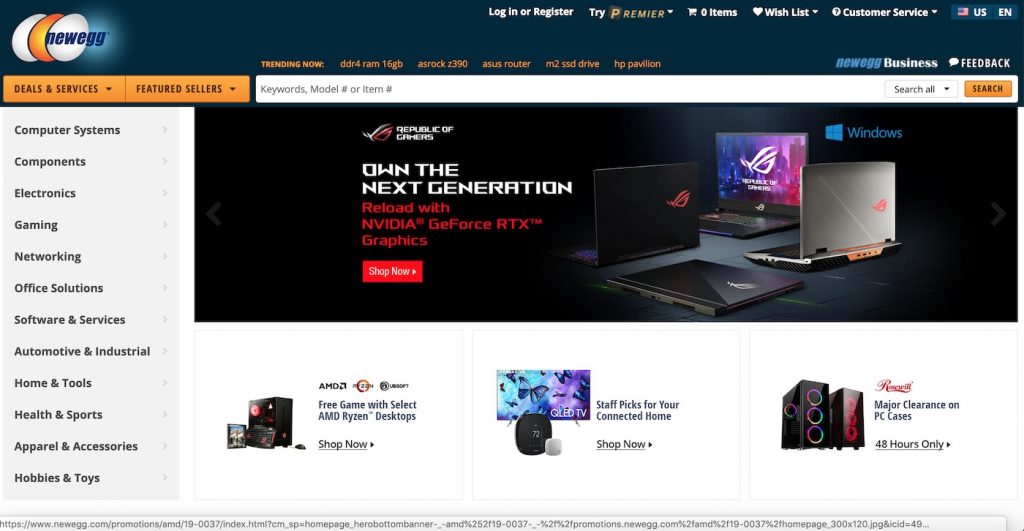
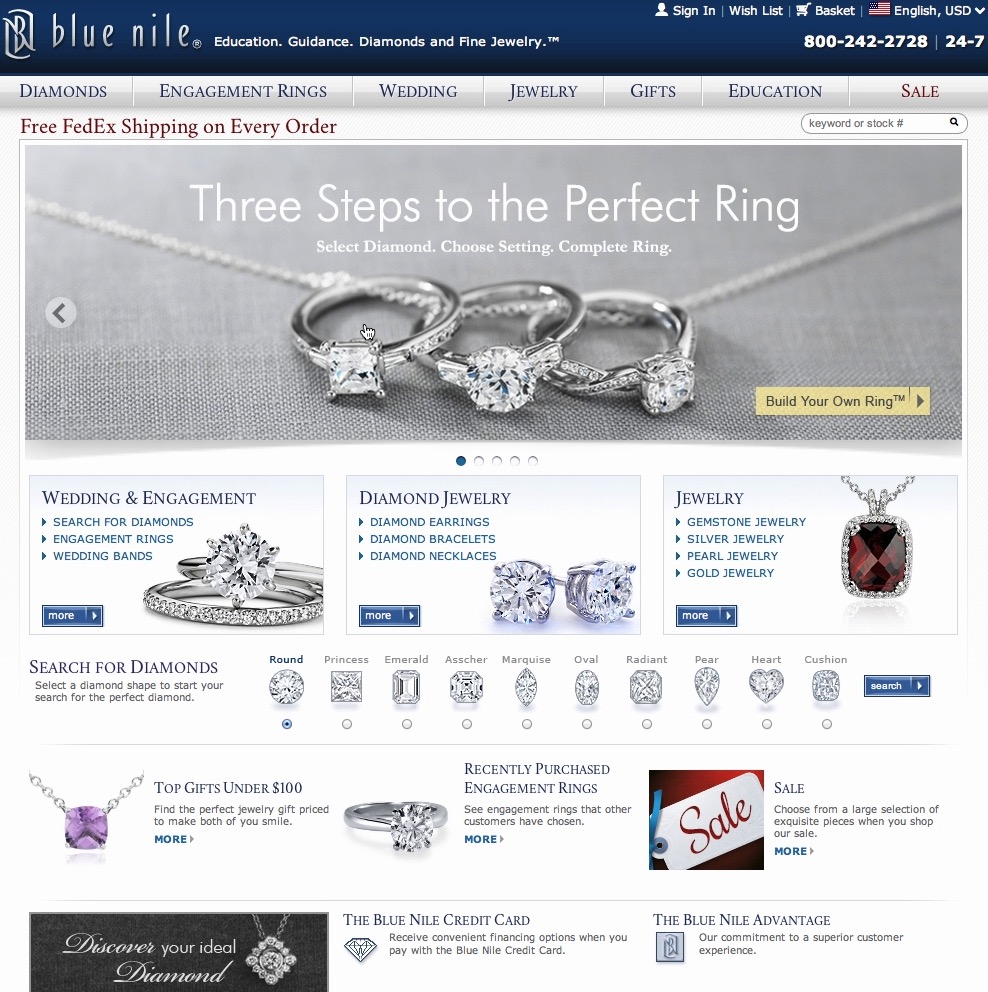
В целом, в десктопных версиях автопрокрутка слайдов является хорошей идеей. Она помогает распределить экспозицию и сразу дает понять, что это действительно слайдер, а не статичный баннер на главной странице.
Однако в мобильных версиях все обстоит иначе. Когда речь идет об автопрокрутке ключевое различие между мобильными и десктопными версиями сайта заключается в отсутствии возможности наведения курсора мышина мобильных устройствах.
В десктопной версии о намерениях пользователя можно судить, когда он наводит курсор на изображение слайдера. То есть весьма вероятно, что он читает содержимое слайда, и поэтому автопрокрутку можно приостановить. Однако в мобильной версии отсутствие состояния наведения означает, что понимание вероятного намерения пользователя не может быть распознано.



Следовательно, во время тестирования мобильной версии сайта пользователи, которые просматривали контент в слайдере с автопрокруткой, часто не успевали прочитать информацию на слайде. Или, что еще хуже, некоторые участники пытались коснуться слайда, чтобы узнать больше о том, что было на нем представлено, но он менялся в последнюю секунду. Это приводило к непреднамеренному переходу не на ту целевую страницу.
Если пользователи замечали ошибку, это всегда вызывало у них чувство разочарования.
Однако была небольшая подгруппа участников тестирования, которые не увидели того, что перешли не по той ссылке. Это приводило к тому, что эти они неправильно интерпретировали содержимое страницы. Ведь оно не имело отношения к слайду, на который они намеревались нажать.
Поскольку в настоящее время технически невозможно сделать так, чтобы человек мог повлиять на скорость смены слайдов в мобильных версиях сайта, следует избегать использования слайдера с автопрокруткой. В данном случае минусы явно перевешивают плюсы.
На практике это означает, что слайдеры в мобильных версиях лишены своего основного преимущества — предоставления доступа к разнообразному контенту посредством автопрокрутки. А дизайнерам и менеджерам всегда следует исходить из того, что подавляющее большинство пользователей мобильных устройств увидят только первый слайд, пропустив всё остальные.


Так как в мобильной версии следует избегать применения слайдера с автопрокруткой, статичное расположение блоков контента можно рассматривать в качестве альтернативы. Если дизайн все-таки подразумевает использование слайдера, то управление слайдами должно быть ручным. Также следует учитывать принципы UX, которые мы обсудим ниже.
3 UX-правила для создания удобного слайдера главной страницы как для десктопных, так и для мобильных версий
Если определено, что использование слайдера на главной странице по-прежнему является предпочтительным выбором как для десктопной, так и для мобильной версии сайта, важно придерживаться следующих 3 UX-правил.
Примечание. Они не зависят от платформы и в равной степени применимы к любым версиям сайта.
1) Тщательно продуманная последовательность слайдов


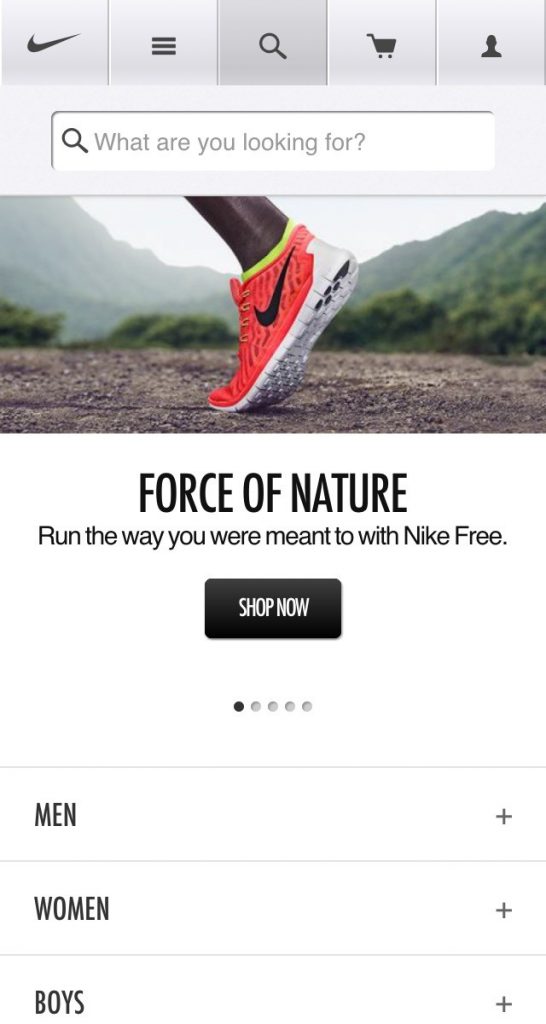
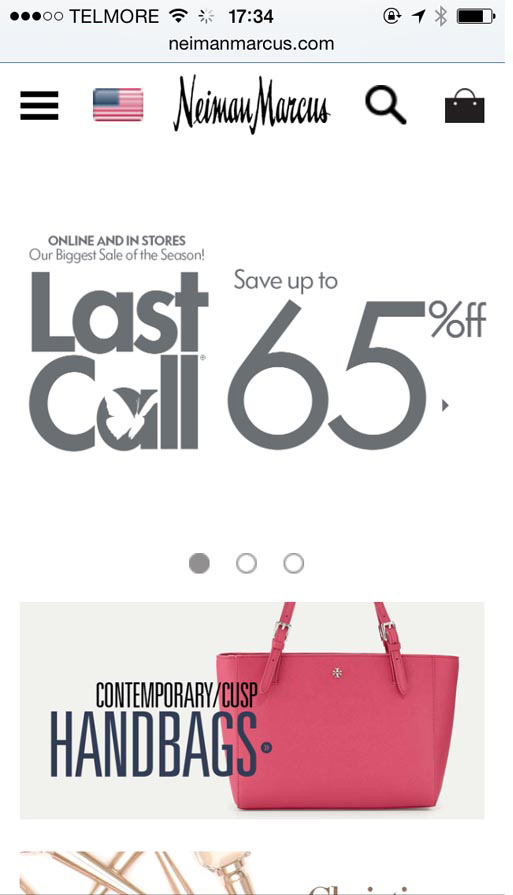
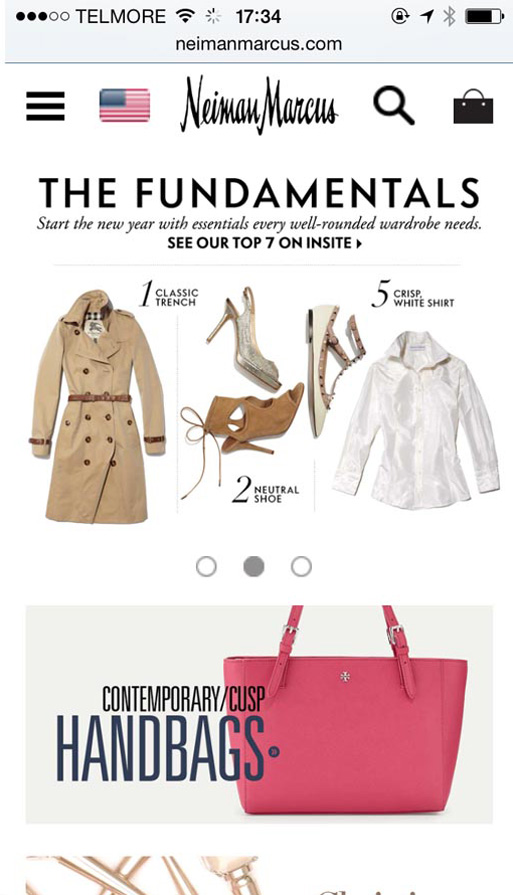
Большинство пользователей не увидят все слайды на главной странице, даже если они прокручиваются автоматически. Люди просто не задерживаются в этом месте так долго.
Во время тестирования пользователи, как правило, переходили на другую страницу или скроллили вниз задолго дотого, как начиналась автоматическая прокрутка слайдов. Такая же ситуация повторялась и в случае слайдеров, управляемых вручную.
Это означает, что последовательность слайдов невероятно важна, так как первый слайд получит гораздо больше внимания, чем другие.
(Совет: см. статью «42% главных страниц в мобильной версии сайта рискуют не оправдать ожиданий пользователей», чтобы узнать больше о том, как люди обычно ведут себя при попадании на главную страницу).
2) Слайдеры не должны быть единственным путем к функциям или контенту
Можно предположить, что помимо первого слайда, который получит наибольшее количество просмотров, некоторые пользователи не увидят больше никаких других слайдов.

В ходе тестирования большинство людей сразу же приступали к стратегии поиска продукта (например, используя строку поиска, открывая основную навигацию и т. д.), иногда еще до того, как страница загружалась. Следовательно, они, вероятно, никогда не видели контент, представленный в слайдере.
Кроме того, существует высокий риск того, что некоторые слайдеры попадают в зону баннерной слепоты. Пользователи пропускают этот контент, несмотря на его центральное месторасположение, просто потому, что он напоминает им рекламу.

Поэтому ключевые функции сайта должны быть доступны не только в слайдере, учитывая, что многие пользователи никогда его не увидят.
Например, не следует размещать там поиск. Вместо этого следует сделать для него отдельную ссылку в навигации или целый блок на главной странице.
3) Ручное управление слайдером должно быть понятным

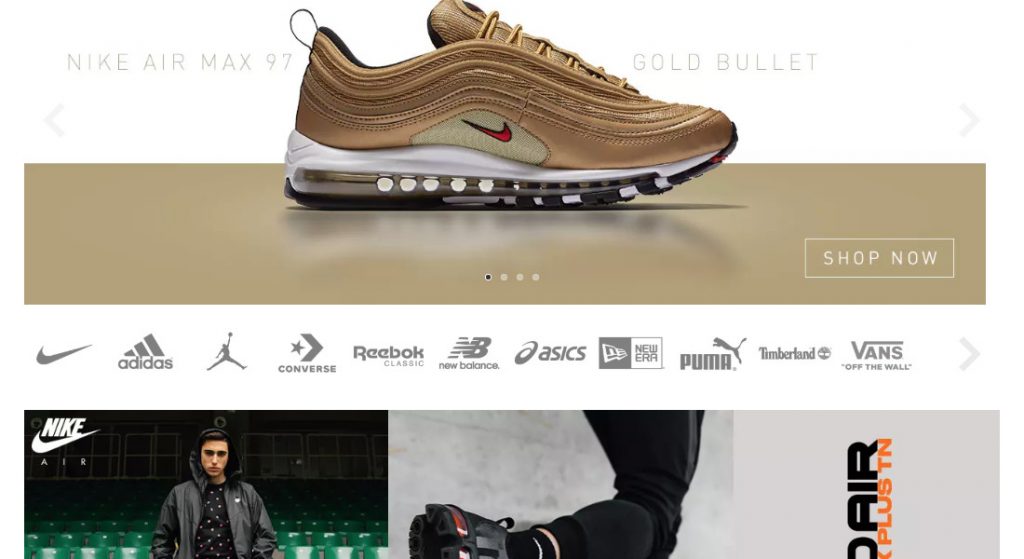
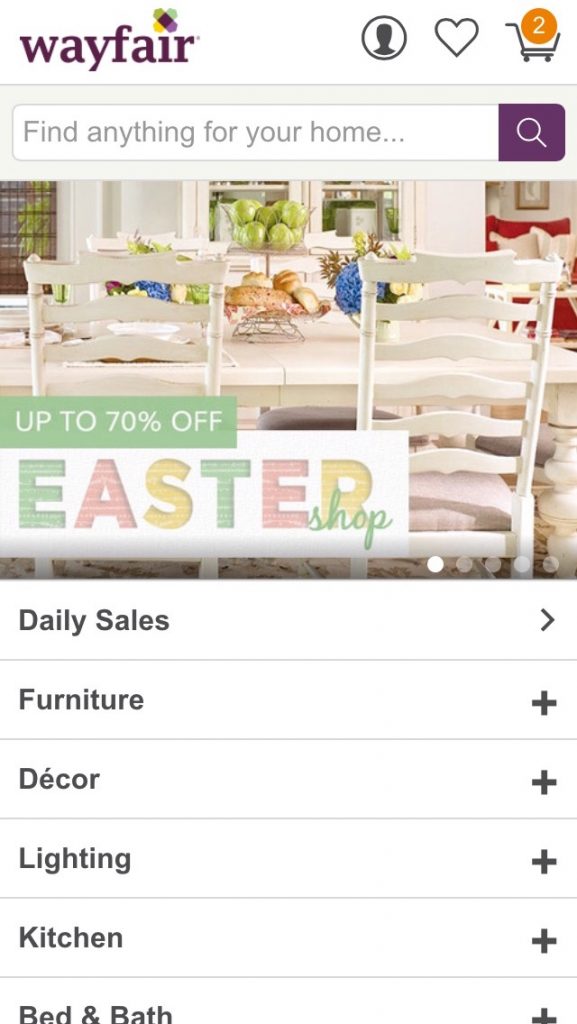
Крайне важно сделать элементы управления слайдера хорошо заметными. На большинстве сайтов они представляют собой точки-индикаторы. В противном случае некоторые пользователи просто не узнают, что они там есть.
Другие люди, которые заметят элементы управления, могут столкнуться с трудностями при взаимодействии с ними. Индикаторы могут иметь небольшие области для нажатия.


Следует обратить внимание как на размер индикаторов, так и на то, насколько хорошо они заметны. Поскольку слайды являются динамическими и будут меняться, тестирование высокой контрастности должно быть частью процесса обеспечения качества при создании контента для слайдов. Если точки сливаются с фоновым изображением, рассмотрите возможность расположить их отдельно от слайдов непосредственно под ними.
Наконец, в дополнение к точкам-индикаторам можно подумать об использовании стрелок в левой и правой части изображения. Следующая и предыдущая стрелки имеют преимущество в том, что пользователям их проще распознать.
3 дополнительных UX-правила для обеспечения корректной работы слайдера в десктопной версии при автопрокрутке
В десктопных версиях сайта слайды должны прокручиваться автоматически. Однако есть три детали при реализации автопрокрутки, которые необходимо соблюсти, чтобы обеспечить ее хорошую работу.
1) Слайды не должны меняться слишком быстро или слишком медленно
В случае слишком быстрой прокрутки пользователи чувствуют, что у них мало времени. Они не смогут в полной мере оценить слайд, который показался им интересным.
И наоборот, если слайды меняются слишком медленно, люди теряют терпение. А если активный слайд не привлек их внимания, то они переключатся на другие элементы дизайна.
В зависимости от того, какое количество текста расположено на слайде, правильный промежуток времени для смены слайда, как правило, составляет около 5–7 секунд для слайдов с одним заголовком и несколькими тегами или метками. А для слайдов с большим количеством текста на это может потребоваться до 10 секунд.
2) Автопрокрутка должна приостанавливаться при наведении
Когда пользователь наводит курсор мыши на слайдер, прокрутка должна приостанавливаться. Так пользователь сможет сфокусировать внимание на слайде настолько долго, насколько ему это нужно. Что еще более важно — слайд не должен меняться, как только человек решит кликнуть по нему.
В ходе тестирования слайды часто менялись за миллисекунды до того, как участник кликал на нужное ему изображение. Это приводило к загрузке не той страницы. Очевидно, что это разочаровывающий опыт, а в некоторых случаях может быть совершенно вредным, если пользователь не поймет, что произошло. Он начнет просматривать нерелевантную страницу, а затем ему придется начать все сначала, либо он просто покинет сайт.


Поэтому крайне важно приостанавливать слайды при наведении курсора мыши. Эта важная функция в настоящее время отсутствует на 18% всех проверенных сайтах, где расположен слайдер на главной странице. Неудивительно, что большинство компаний считают наличие слайдеров неэффективным.
Автопрокрутка должна запуститься снова, как только пользователь уберет курсор с области слайдера.
3) Автопрокрутка должна быть остановлена после любого активного взаимодействия пользователя со слайдером
Если человек взаимодействовал со слайдером за его пределами (например, активно менял слайд с помощью элементов управления), автопрокрутка должна быть приостановлена.
Когда пользователь активно меняет слайд, нажимая на кнопки «Следующий» или «Предыдущий» или другие элементы управления, скорее всего, его выбор будет преднамеренным. Соответственно, автопрокрутка должна быть приостановлена.
3 дополнительных UX-правила для правильной работы слайдера в мобильной версии
Для мобильных версий сайта следует реализовать слайдер с ручным управлением вместо применения автопрокрутки или использовать статичные блоки с контентом. Тем не менее, есть еще три правила при реализации дизайна для мобильных устройств, которые необходимо соблюсти, чтобы обеспечить эффективность работы слайдера с ручным управлением.
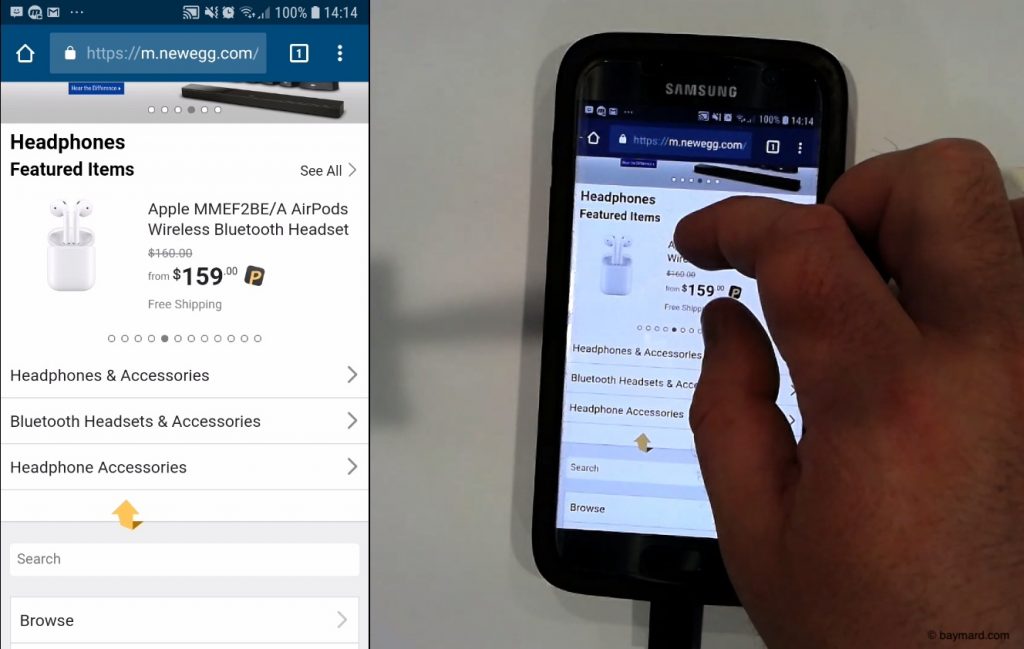
1) Поддержка жестов мобильного управления
В целом пользователи мобильных устройств ожидают, что смогут использовать жесты мобильного управления — например, жест «пролистывание» (или «свайп») для перехода к следующему слайду.

Это не означает, что традиционные элементы управления слайдером, такие как кнопки «Далее» или «Назад» и индикаторы слайдов, не могут быть реализованы. Но тестирование показало, что они должны быть на сайте в качестве дополнения к поддержке жестов свайпа и изменения масштабирования.
2) Текст на слайде должен быть четким
При аудите мобильных версий сайтов со слайдером было обнаружено, что текст на некоторых слайдах был слишком мелким.


Это не является серьезной проблемой, если следить за тем, чтобы любой текст на слайдах оставался разборчивым при масштабировании до крошечного мобильного экрана. В идеале любой текст на слайде представляет собой текст HTML. Он не является частью изображения, что, как правило, лучше для целей доступности и SEO.
3) Контент на слайдере должен быстро загружаться
В целом, пользователи мобильных устройств, как правило, менее терпеливы к медленной загрузке сайта.
Это следует учитывать при рассмотрении вопроса о том, какой контент следует включить в слайдер. Дело в том, что пользователи быстро теряют терпение, если сайт загружается дольше секунды (например, графический или анимированный контент).
Как сказал один участник в ходе тестирования, ожидая загрузки страницы: «Сейчас все работает медленно. [Постукивает пальцами.] Я не знаю, связано ли это с моим интернет-соединением, моим телефоном или веб-сайтом. Так на кого мне направить свое нетерпение? На этом этапе у меня обычно все в порядке. Я бы ушел с сайта и переключился бы на что-то другое… сайт должен работать быстрее… лично для меня это плохо, потому что у меня просто не хватает терпения… если бы загрузка продолжалась слишком долго, я бы просто покинул сайт».
Убедитесь, что слайдеры хорошо сверстаны. В противном случае следует выбрать блоки со статичным контентом

В конце концов, несмотря на то, что некоторые хорошо реагируют на большие изображения на слайдерах, они часто приносят больше вреда, чем пользы. Это связано со множеством нюансов при их реализации, необходимых для достижения эффективности в работе слайдера. Тестирование выявило, что даже среди 28% крупнейших сайтов электронной коммерции, которые все еще используют слайдер, у 41% из них есть серьезные проблемы с удобством использования.
Итак, все версии сайтов должны соответствовать следующим трем правилам:
- последовательность слайдов следует тщательно выбирать
- слайдер не должен быть единственным путем к функциям или контенту
- управление слайдером вручную должно быть полностью понятным
Десктопные версии сайтов со слайдерами, на которых используется автопрокрутка, должны отвечать трем дополнительным требованиям:
- слайды не должны прокручиваться слишком быстро или слишком медленно (ориентировочно 5-10 сек.)
- автопрокрутка должна быть приостановлена при наведении курсора мыши на область слайда
- автопрокрутка должна быть остановлена после любого активного взаимодействия пользователя со слайдером
Наконец, слайдеры в мобильных версиях сайта должны иметь ручное управление. В их случае автопрокрутка не может быть полноценно реализована. Следует учитывать три дополнительных правила:
- поддержка жестов мобильного управления
- текст на слайдах должен быть разборчивым, особенно при его уменьшении по сравнению с десктопной версией сайта
- контент слайдера должен быстро загружаться


Если сложно придерживаться этих 9 правил при реализации слайдеров в десктопных и мобильных версиях сайтов, то рекомендуется использовать более простые, но эффективные статичные блоки для любых версий сайта, в особенности, мобильной.


Обсуждение
Похожее
9 личных правил в дизайне Мити Осадчука
Альтернативы RGB
Саммари интервью с дизайнером и куратором выставок Катей Умновой о современном искусстве и дизайне