Презентация: figma.com/proto/YktKroZs0gvpZrRrNhHG1Q/7СЕТОК?page-id=110%3A65434&node-id=110-65769
Термин «композиционное проектирование» включает два слова: «композиция» и «проектирование». Композиция — это то, что состоит из нескольких элементов, а проектирование — процесс упрощения, когда дизайнер делит сложное на части. Композиционное проектирование — это подход и методы работы со сложным как с простым.

Сетка — способ организации пространства формата. Формат (физический или интерактивный) определяет то, как дизайнер организует пространство.

Интерактивный формат отличается от физического тем, что он обладает двойственной природой. С одной стороны, лонгрид — физический формат, потому что с экраном можно физически взаимодействовать. С другой стороны, лонгрид существует в виде длинной ленты, которую пользователи скроллят, то есть это интерактивное пространство.

Об экране следует думать прежде всего, как о формате. Стоит помнить, что чем ближе объект находится к краям, тем он более неподвижный, он держится за края формата, и чем ближе к центру он расположен, тем он более динамичный.

Лонгрид состоит из вертикали и горизонтали. Горизонталь мы видим сразу, то есть мы знаем её длину, понимаем, где её начало и конец. С горизонталью можно работать ритмически: разделить на две, три, десять или сколько удобно колонок. Горизонтальная линия — ритмическая организация лонгрида.

Проектирование сетки начинается с зонирования. Зонирование — разделение на функциональные или смысловые зоны. Например, есть картинки и текст. Соответственно можно разделить экран на две части: слева расположить картинки, а справа — текст. Если половина экрана для текста — слишком много, можно разделить экран на три части и отдать одну колонку под текст, а две другие под картинки.

Следующий этап — детализация. Детализация — разделение колонки на несколько частей, чтобы внутри сетки получилась ещё одна сетка.

Вертикаль — таймлайн, который последовательно, по мере прокрутки отображает цепочку событий/блоков лонгрида. Вертикаль отвечает за скорость восприятия контента пользователем. Поскольку человек скроллит при просмотре лонгрида, то композиция в интерактивном формате стремится к простоте. Сложная композиция в движении просто развалится.

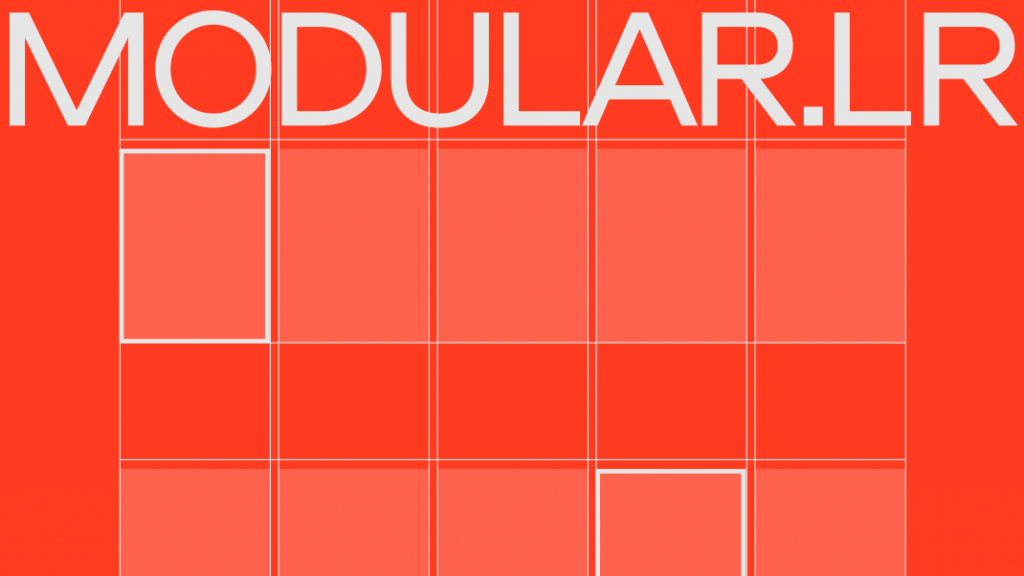
Модульный лонгрид — множество логических или функциональных блоков с практически одинаковой степенью важности, которые дизайнер распределяет по всей ширине формата.

Поскольку в модульном лонгриде нет визуальной иерархии, дизайнер расставляет небольшие акценты, чтобы пользователь не потерялся в пространстве и обратил внимание на отдельные модули.

7+ вариантов сеток для интерактивного формата
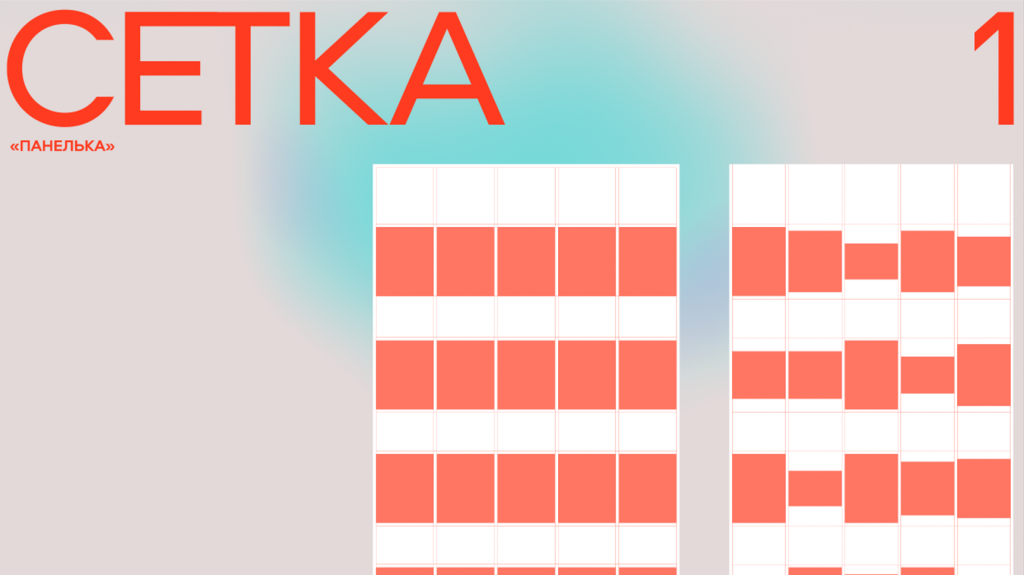
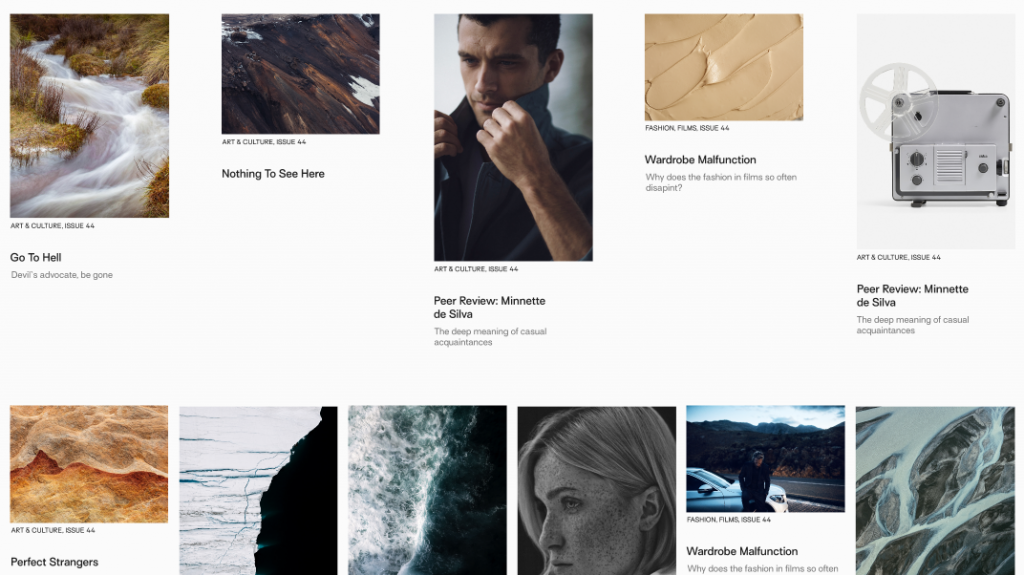
Сетка «Панелька»
Озон, Яндекс используют такую сетку на своих сайтах.

Есть три вариации сетки «Панелька».
Первый вариант «Панельки»: максимальное подобие модулей.

Второй вариант «Панельки»: появление специального блока, который занимает в два раза больше места, чем все остальные. Из-за того, что он крупнее, пользователь обратит на него внимание в первую очередь.

Третий вариант «Панельки»: ритмический рисунок, которые будет получаться за счёт использования изображений любых пропорций.

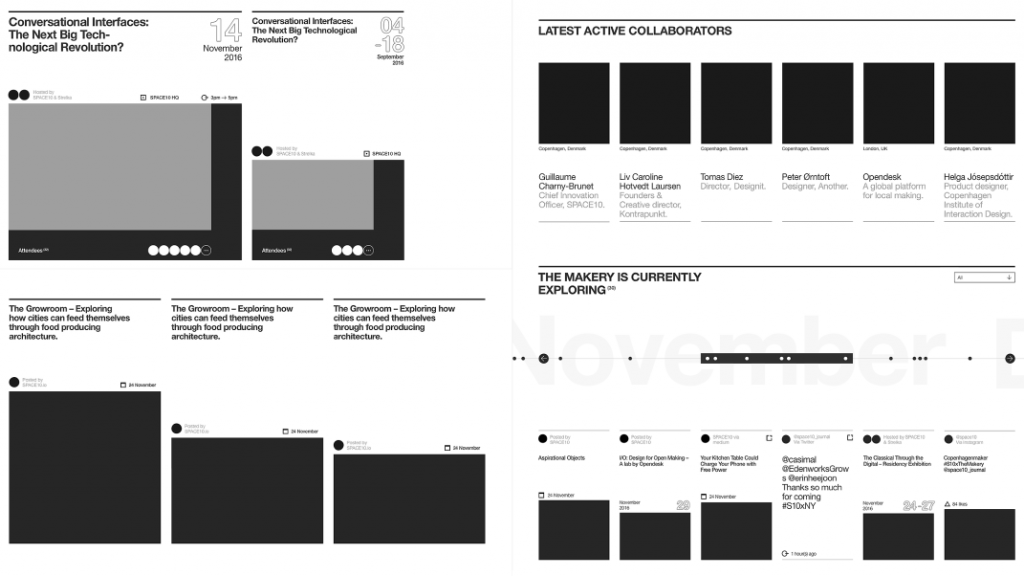
Примеры использования сетки «Панелька»:


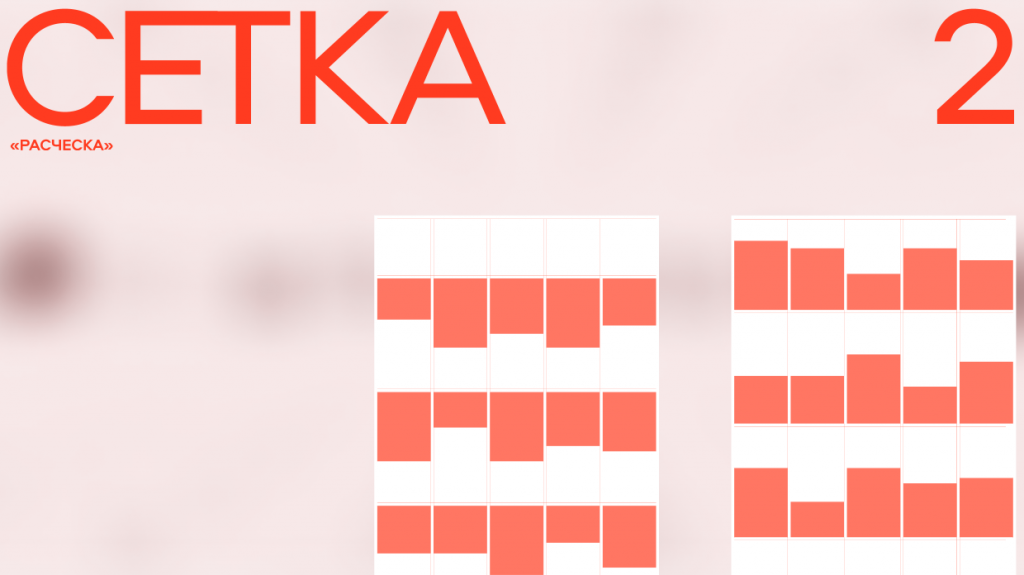
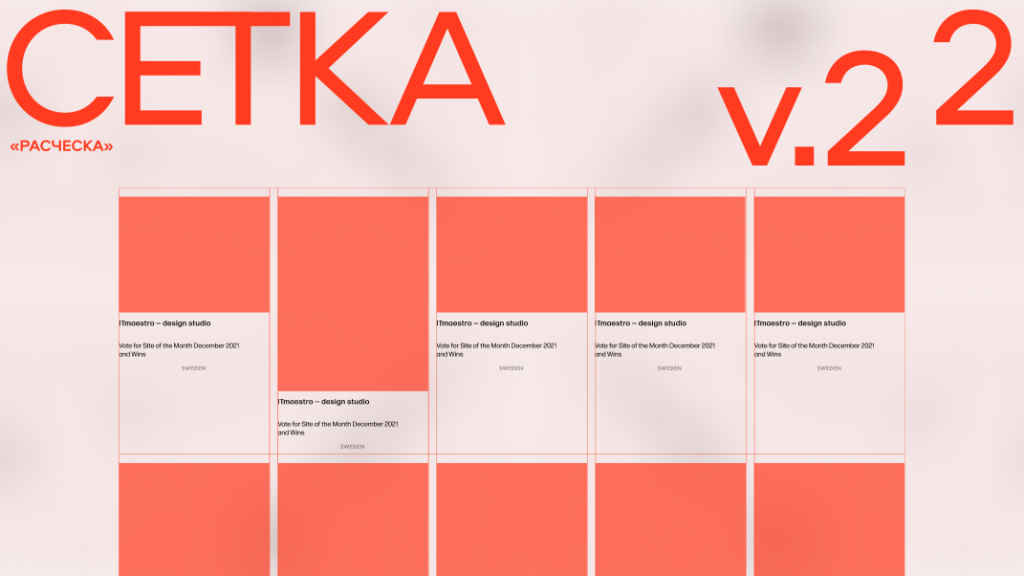
Сетка «Расчёска»

Есть четыре вариации сетки «Расчёска».
Первый вариант: ввод специального блока, который больше по вертикали, чем остальные. Он будет привлекать к себе больше внимания на фоне остальных типовых блоков.

Второй вариант «Расчёски»: высота модуля будет зависеть от длины текста и высоты самой картинки.

Третий вариант «Расчёски»: такая сетка создаёт орнаментальность, то есть работает против однообразия и ровности.

Четвёртый вариант «Расчёски»: расчёска сверху, когда линия выравнивания модулей находится снизу.

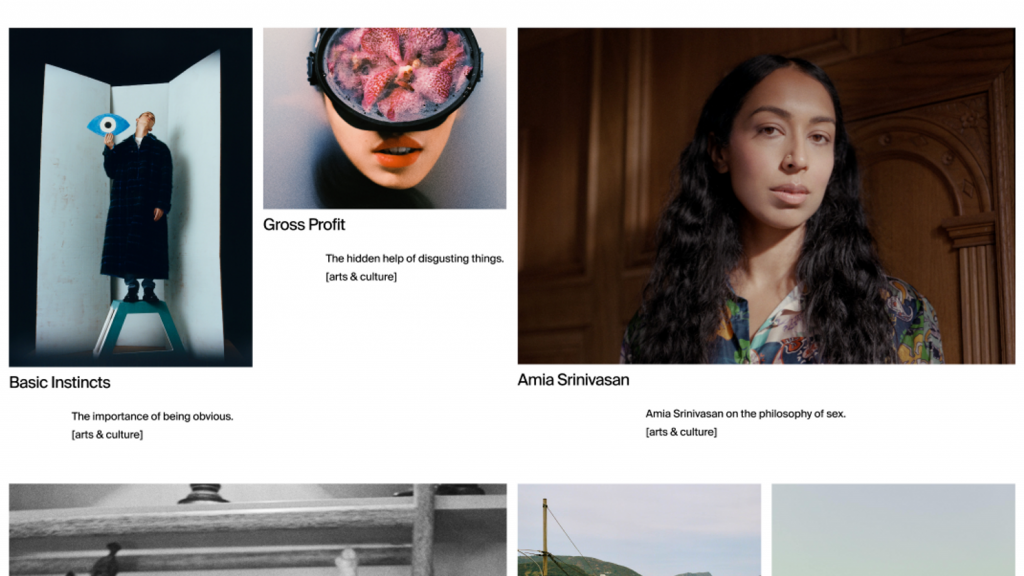
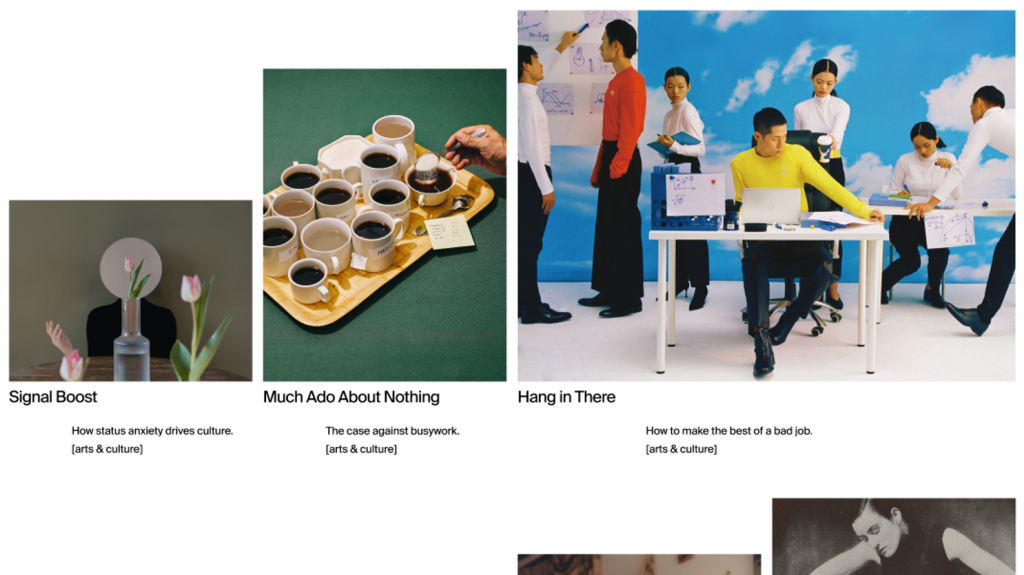
Примеры использования сетки «Расчёска»:





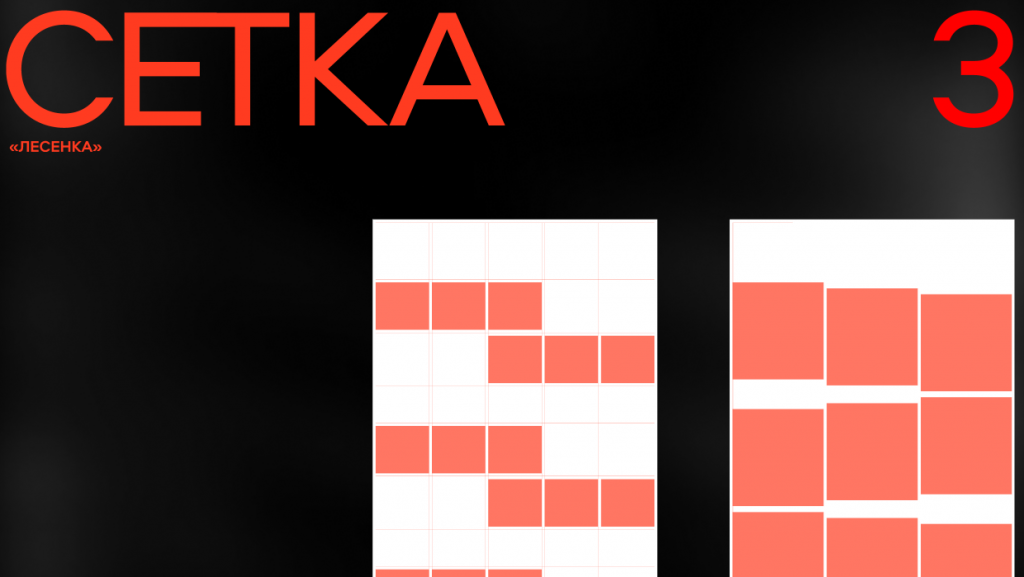
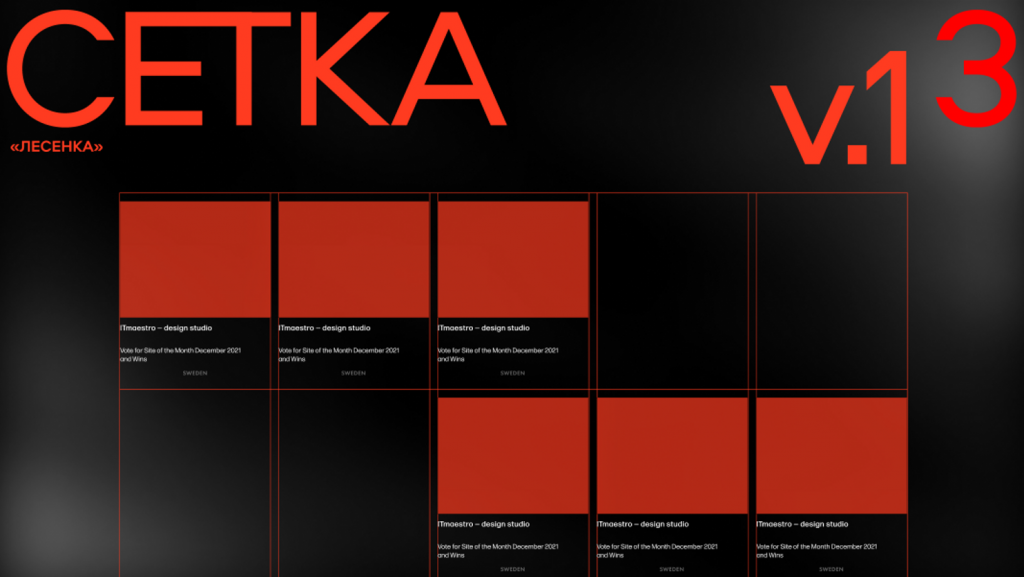
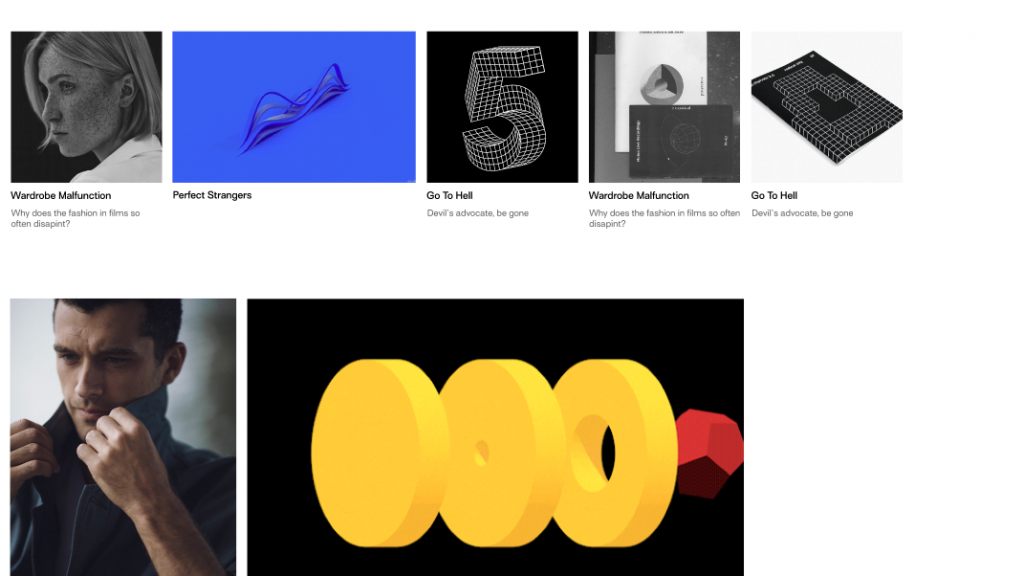
Сетка «Смещение» или «Лесенка»

Есть две вариации сетки «Лесенка».
Первый вариант «Лесенки»: строка делится на две, то есть получается два этажа в строке и 6 модулей на 5 колонок. При этом происходит смещение массы слева направо.

Пример использования первого варианта сетки «Лесенка»:

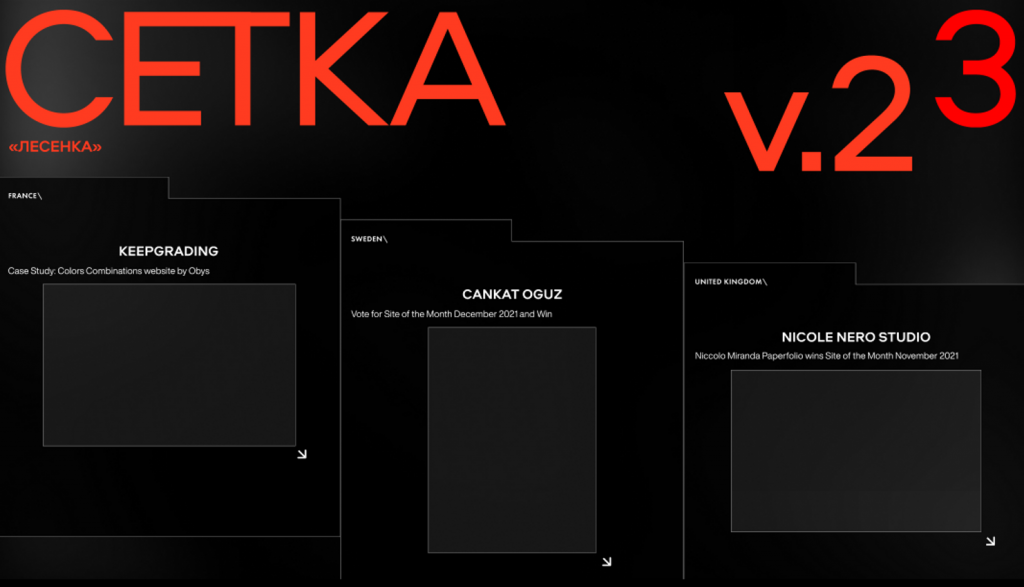
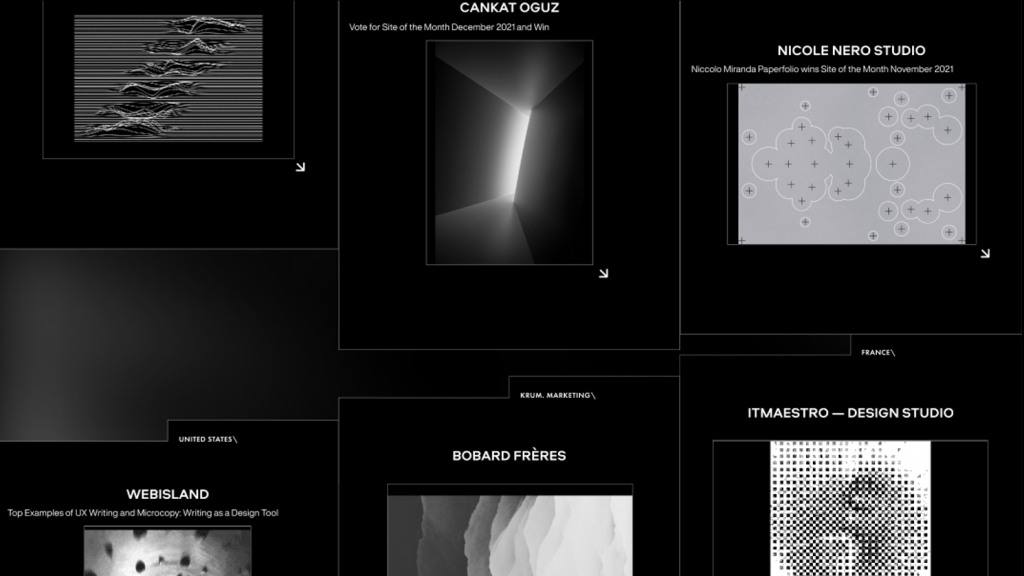
Второй вариант «Лесенки»: Пользователь просматривает лонгрид по диагонали. Это соответствует естественному движению взгляда: слева направо, сверху вниз. В данном случае диагональ усиливает дизайн, делает его более комфортным и соответствующим паттерну поведения, которое использует читатель.

Пример использования второго варианта сетки «Лесенка»:

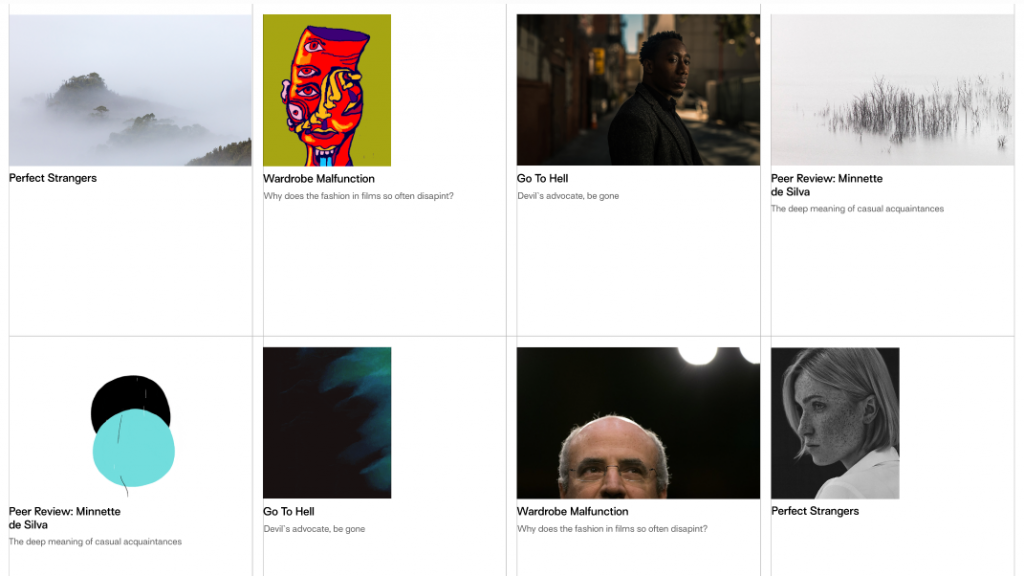
Сетка «Резинка»
В данном случае общая ширина модулей остаётся одинаковой, но по мере движения сверху вниз меняется количество модулей в строке. Если количество модулей уменьшается, то появляется дополнительное пространство, которое используется для межколонников. Такая сетка помогает бороться с эффектом ослепления и усталости пользователя, если он долго просматривает лонгрид.

Примеры использования сетки «Резинка»:



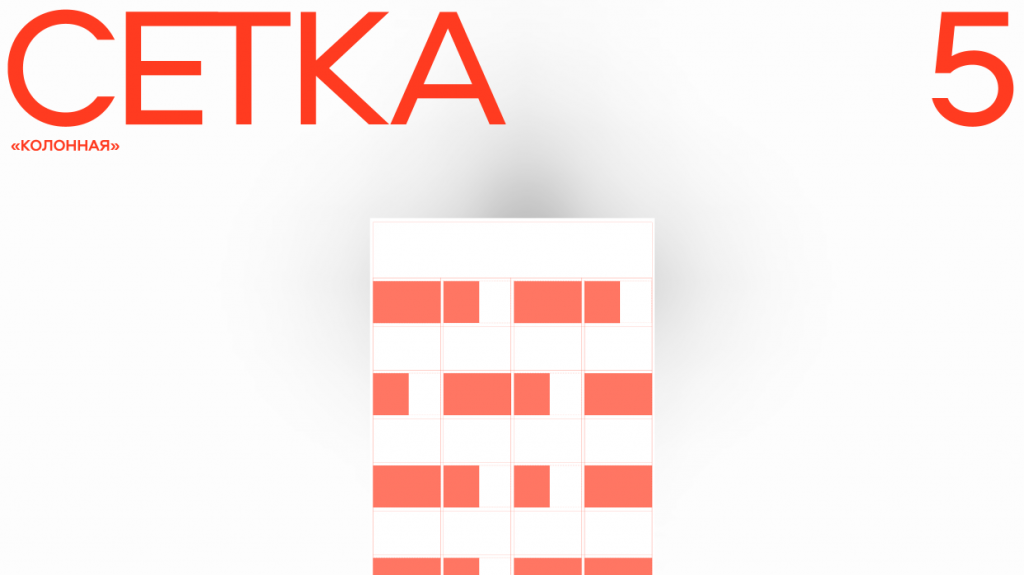
Сетка «Колонная»
Она включает два типа модулей: обычный/типовой и специальный блок во всю ширину колонки. Такой вариант позволяет придать сетке неравномерность. Преимущество такой сетки: можно размещать изображения с любыми пропорциями.

Примеры использования сетки «Колонная»:



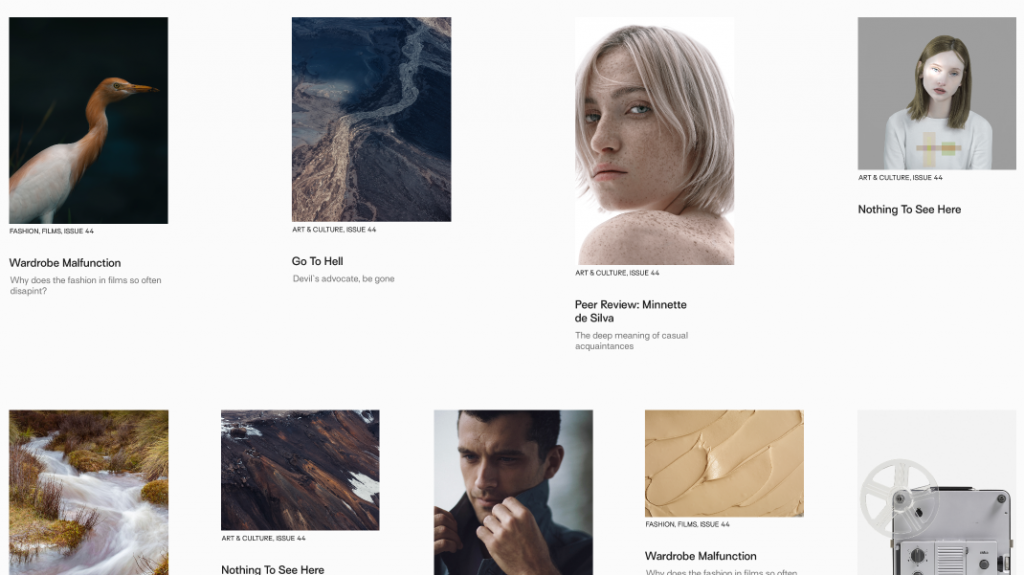
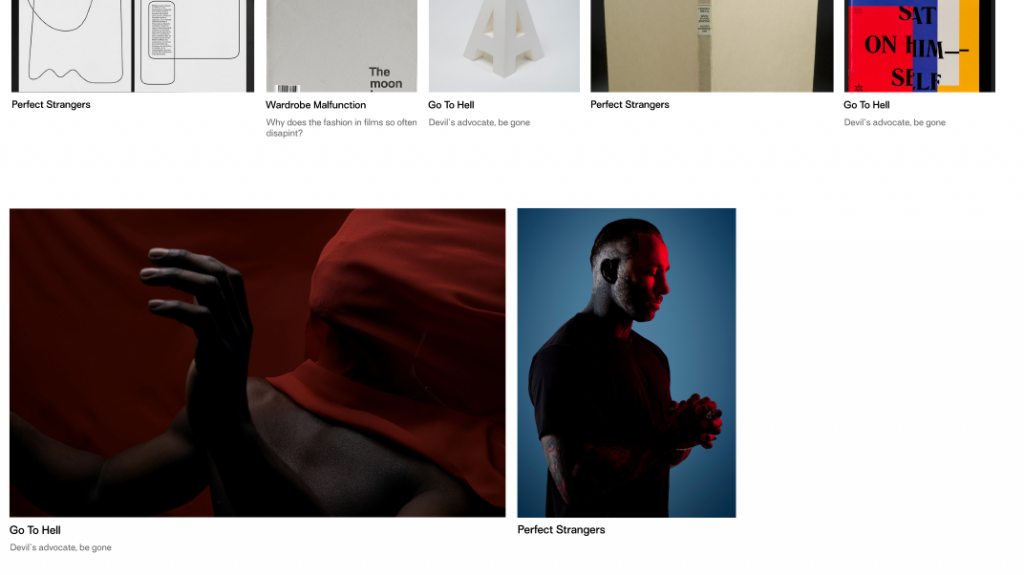
Сетка «Расчёска (горизонтальная)»
В этом варианте ширина модуля произвольная и зависит от ширины картинки. В результате образуется свободный край и ритмичность.

Примеры использования сетки «Расчёска (горизонтальная)»:



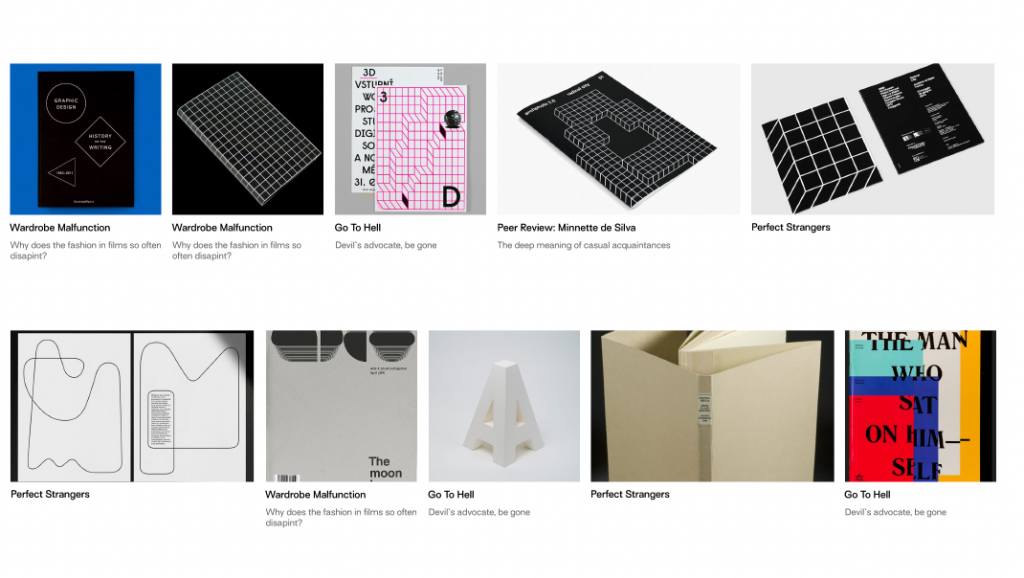
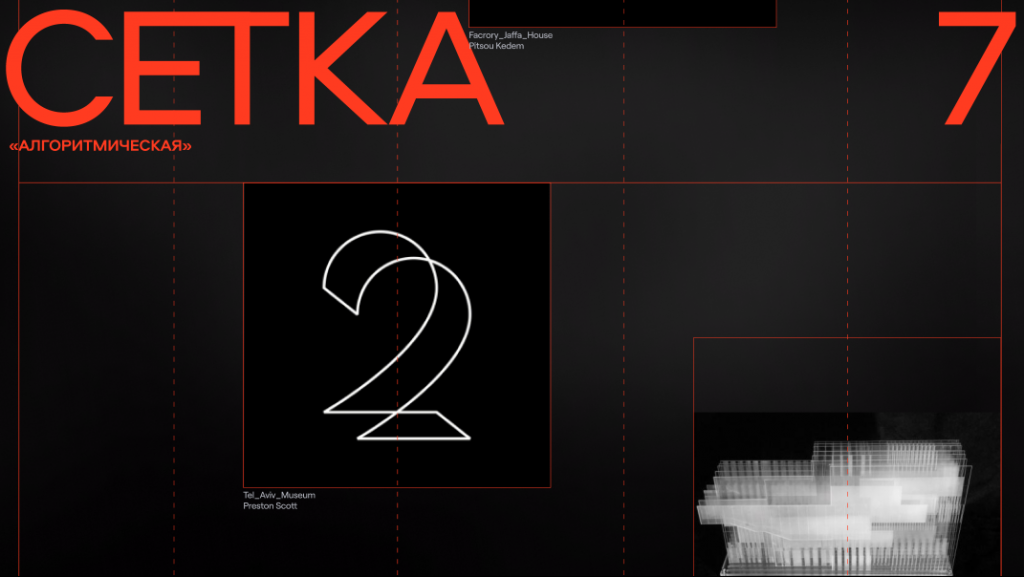
Сетка «Алгоритмическая»
Пластичная, сложная сетка, которая подходит для Fashion и архитектурной тематики, сайтов для музеев, дизайн-агентств. Она не содержит колонок, вместо них есть вертикальные линии, на которые дизайнер подвешивает модули.

Примеры использования сетки «Алгоритмическая»:





Обсуждение
Похожее
Какая бывает айдентика и что это такое?
Как создавать Pixel Perfect изображения в Adobe Illustrator
Проблемы оформления книжной страницы