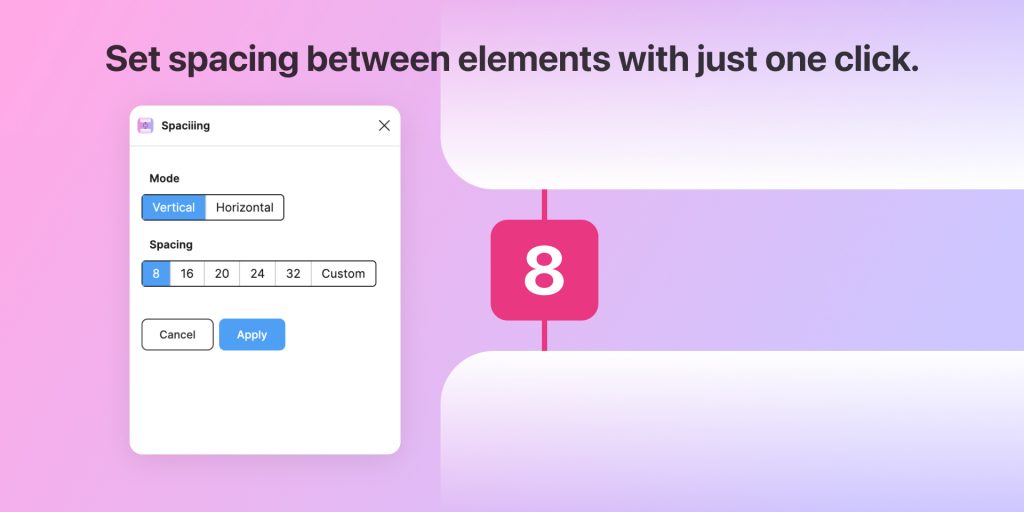
Spaciiing — помогает быстро проставить отступы между элементами

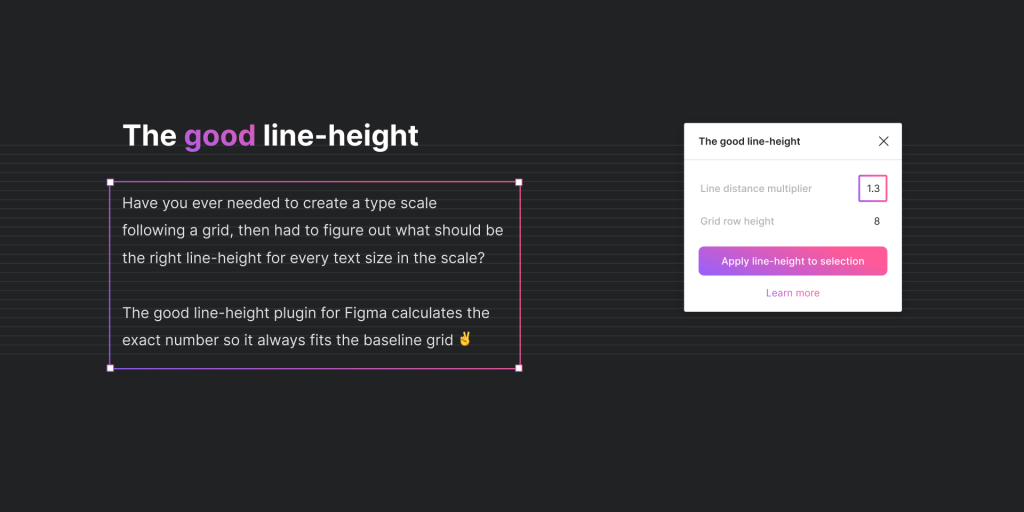
The good line-height — подбирает правильную высоту строки в зависимости от сетки, автоматически вычисляет нужный межстрочный интервал

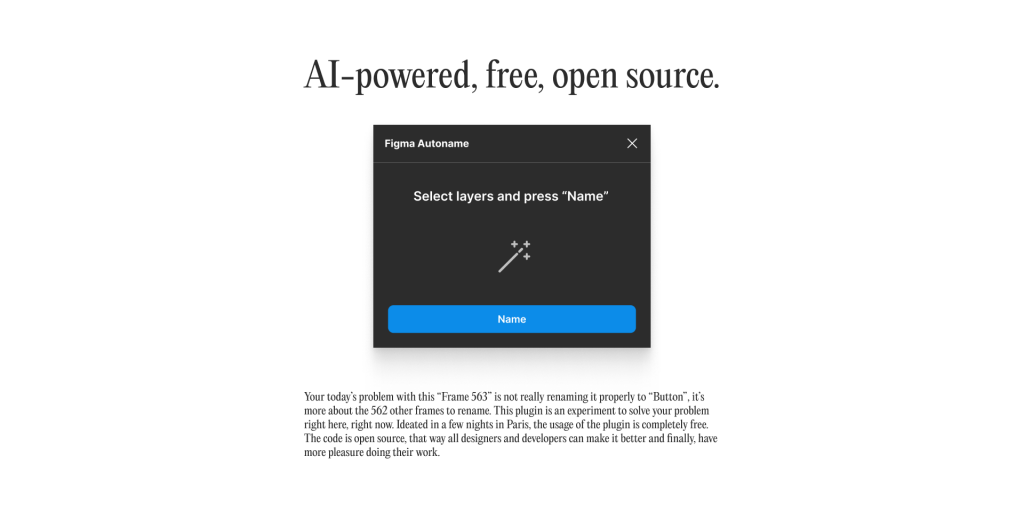
Figma Autoname — плагин за счет AI позволяет быстро переименовывать слои и избавляться от мусорных названий

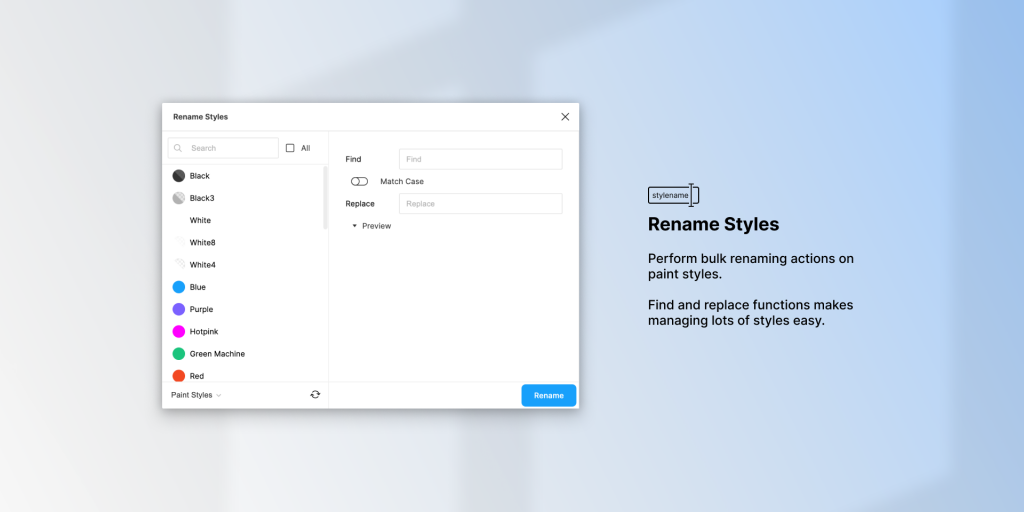
Rename Styles — массово переименовывает стили проекта

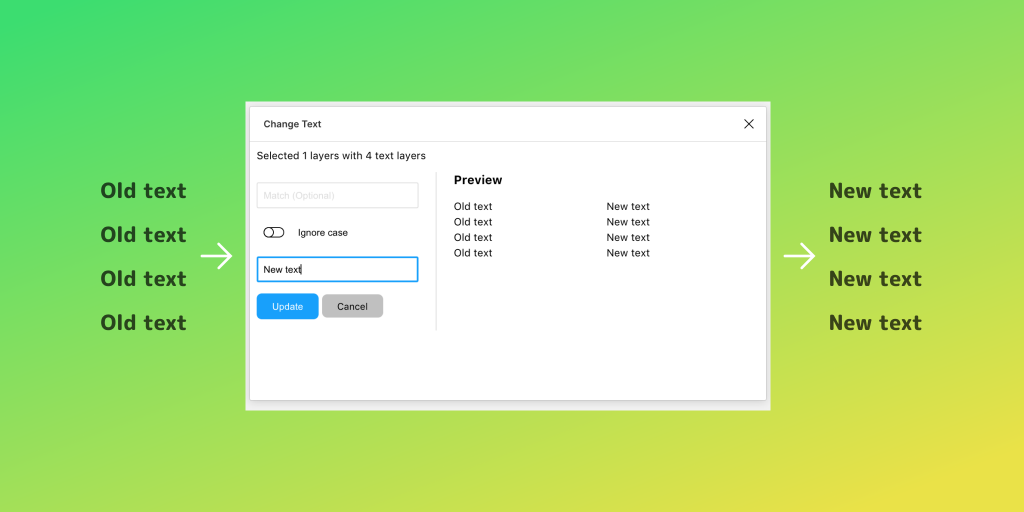
Change Text — одновременное редактирует текст в нескольких слоях, группах или фреймах

Multipaste — позволяет вставлять элементы сразу в несколько фреймов

Frame It — переносит выбранные слои в отдельные фреймы

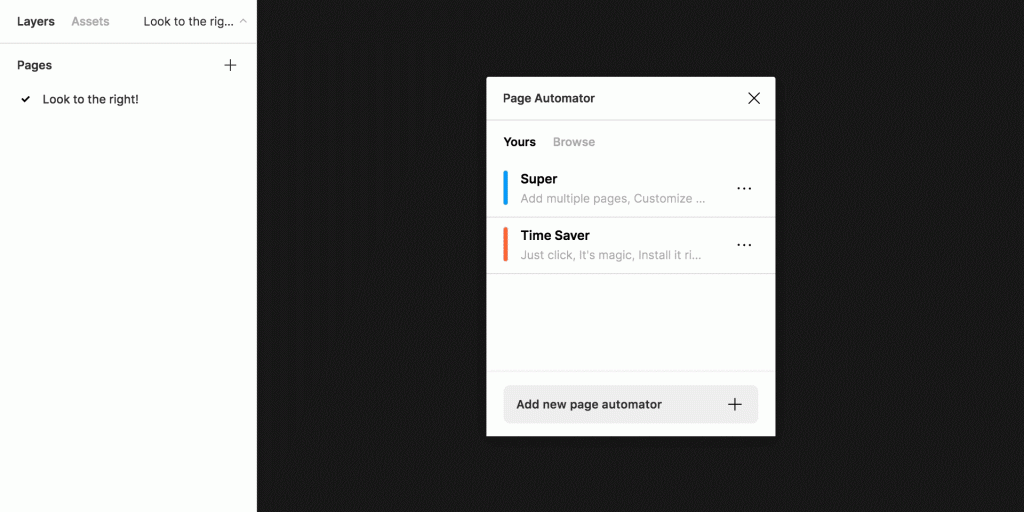
Page Automator — создаёт и именует необходимое количество страниц в проекте

Automatic Style Guides — генерирует гайдлайн из локальных стилей макета

Figma Search — позволяет быстро находить элементы в проекте

Search — помогает искать элементы по текстовому содержимому макета

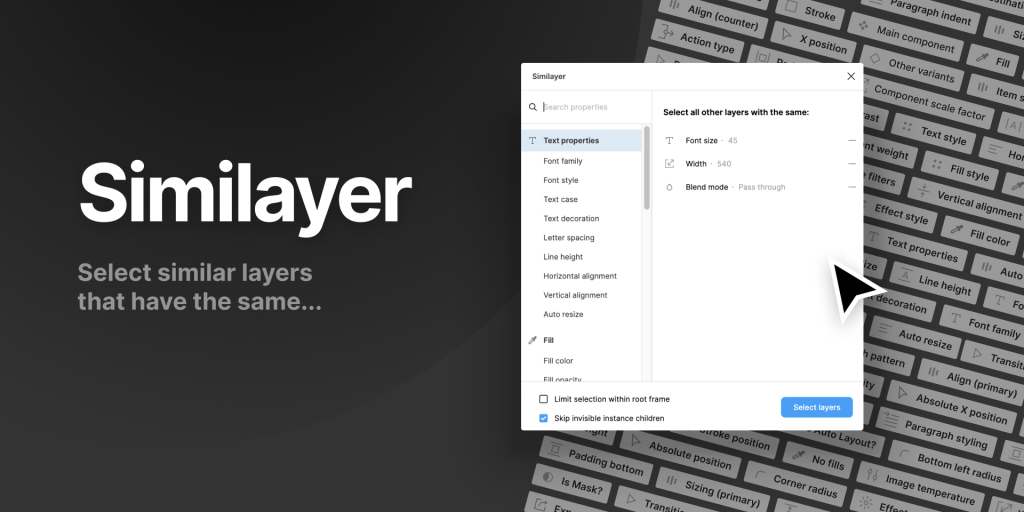
Similayer — позволяет находить и выделять блоки макета с одинаковыми параметрами или похожие слои для их последующего изменения. Поиск осуществляется по ряду свойств: заполненность, эффект, текст, изображения, линии, auto layout и другим

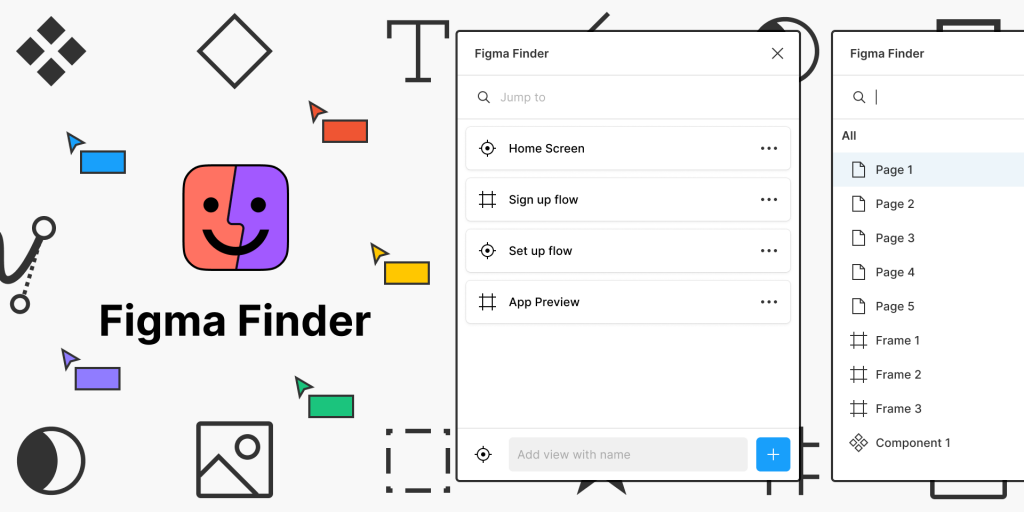
Figma Finder — ищет слои и элементы в макете

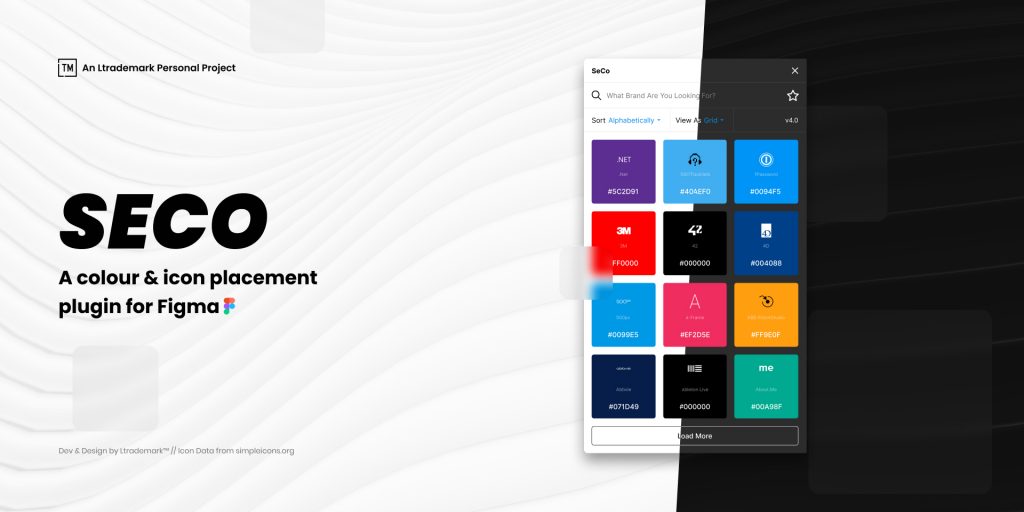
SeCo — поиск по базе логотипов и фирменных цветов брендов. Поможет сэкономить время, когда вам в следующий раз нужно будет найти иконку и фирменный цвет Твиттера или Пинтереста

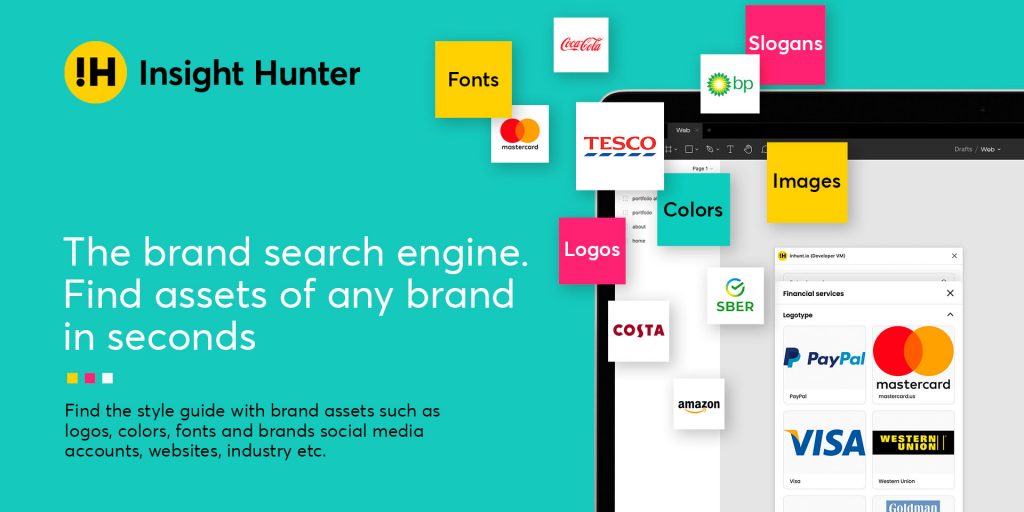
Insight Hunter — находит логотипы, цвета, шрифты, слоганы, рекламные материалы и даже посты в социальных сетях почти любого бренда

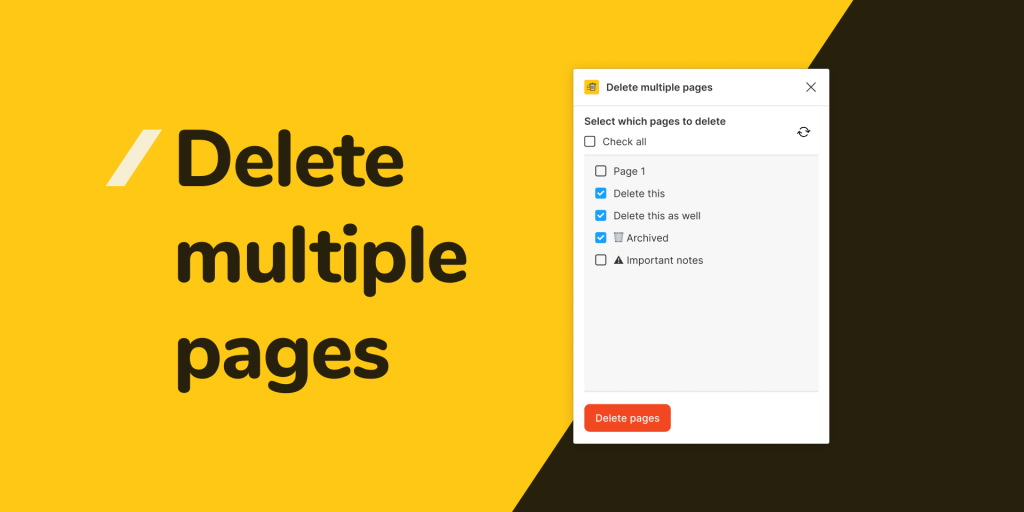
Delete multiple pages — удаляет несколько страниц за раз, а не по одной

Many Paster — вставляет данные из списка в каждый текстовый слой по отдельности

MergeText — объединяет несколько текстовых слоёв в один

Frame History — сохраняет в пару кликов версии фреймов

Nisa Text Splitter — делит текст на колонки или абзацы, сортирует или перемешивает получившиеся куски

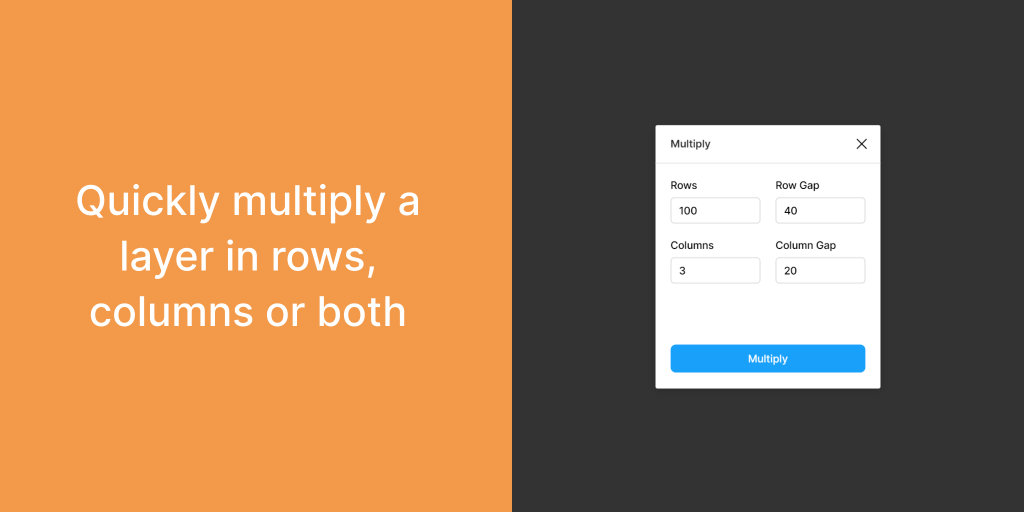
Multiply — размножает слой в сетку с заданными параметрами

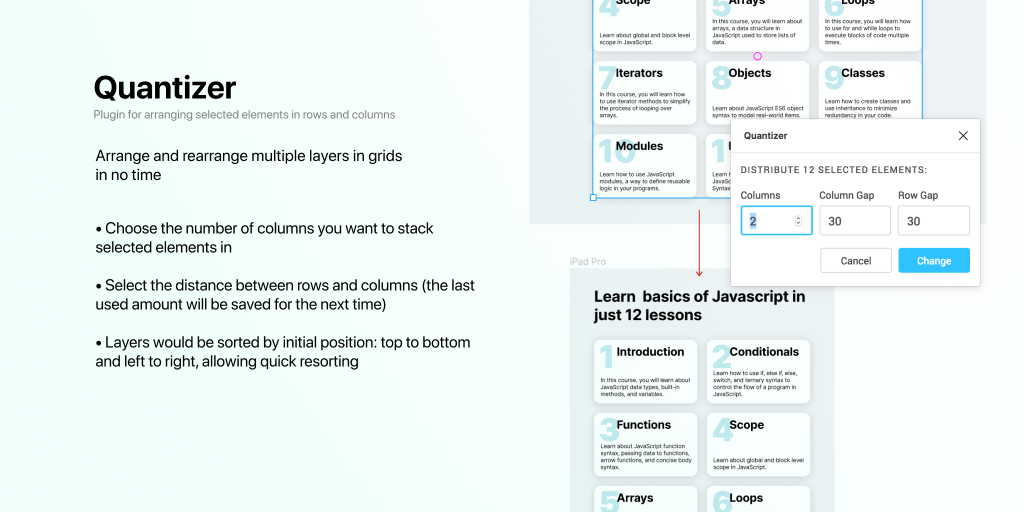
Quantizer — располагает выбранные объекты по колонкам

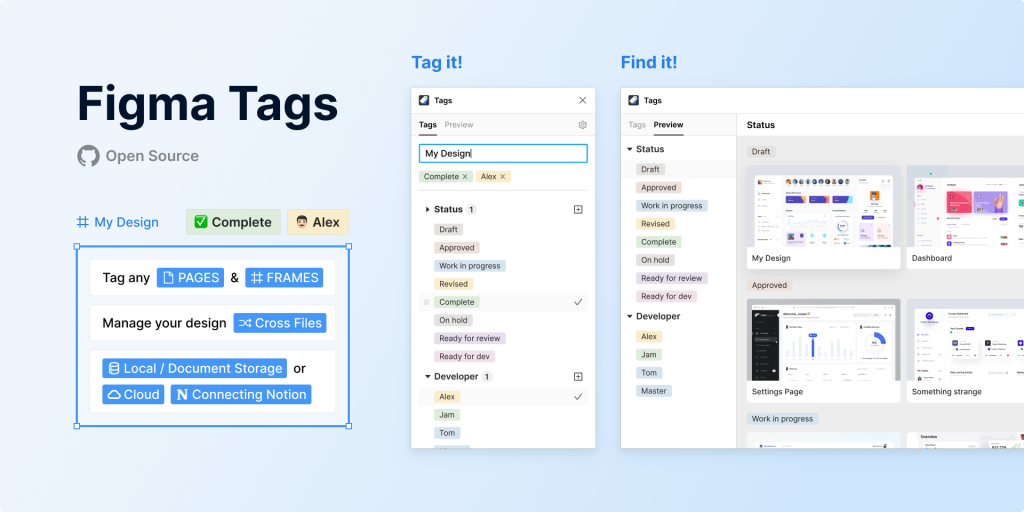
Tags — позволяет структурировать макеты и находить нужные элементы с помощью тегов

Responsify — быстро тестирует адаптивность проектов

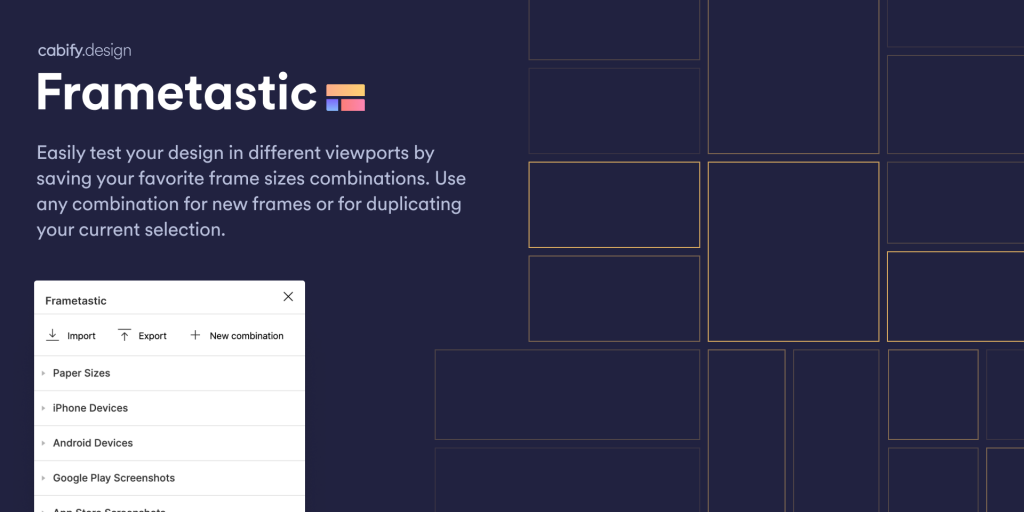
Frametastic — помогает адаптировать дизайн под другие размеры экрана

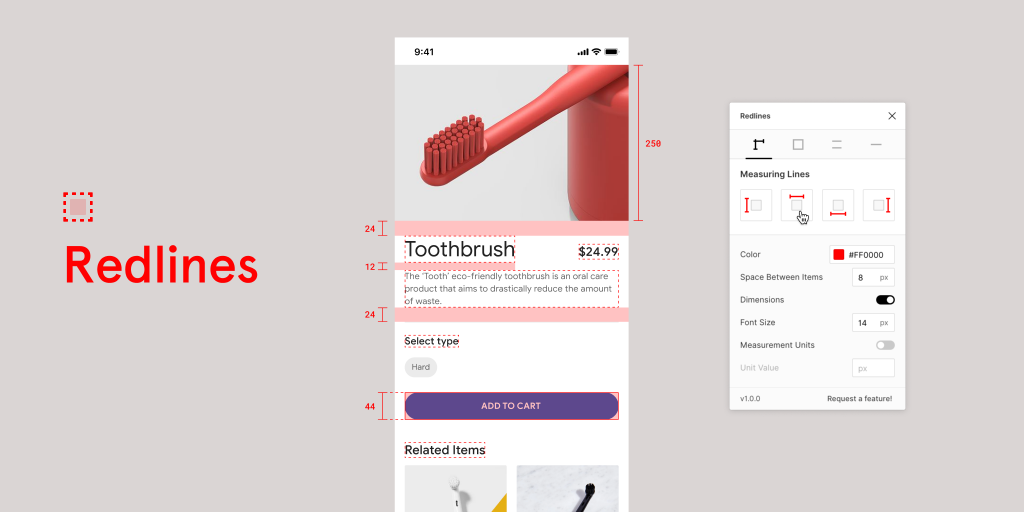
Redlines — упрощает передачу макетов в разработку, выделяя необходимые величины и расстояния между объектами

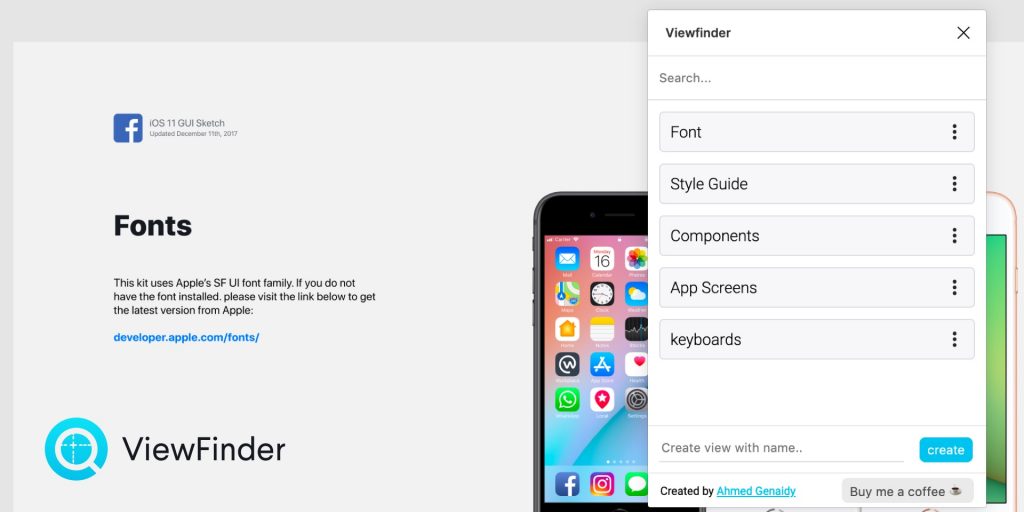
View Finder — позволяет делать закладки разделов на артборде и моментально переключаться между ними

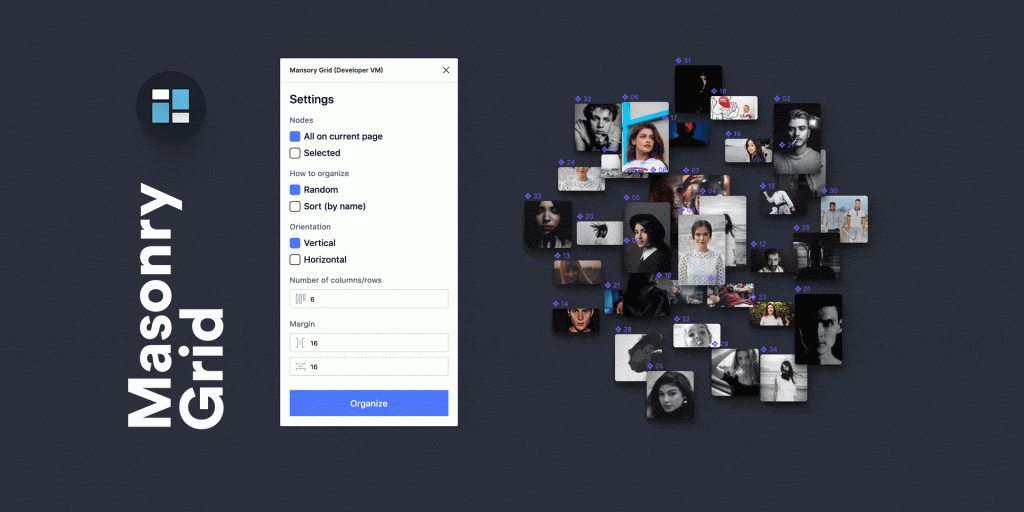
Mansory Grid — расставляет массив фреймов одинаковой высоты/ширины. Будет полезен всем, кто работает с большими группами изображений, скриншотов, статей



Обсуждение
Похожее
Тренды в дизайне логотипов 2023
Cколько зарабатывают дизайнеры: исследование на тему доходов в дизайн-индустрии
Hue.tools — набор онлайн-сервисов для работы с цветом: градиентные палитры, смешивание, модификация