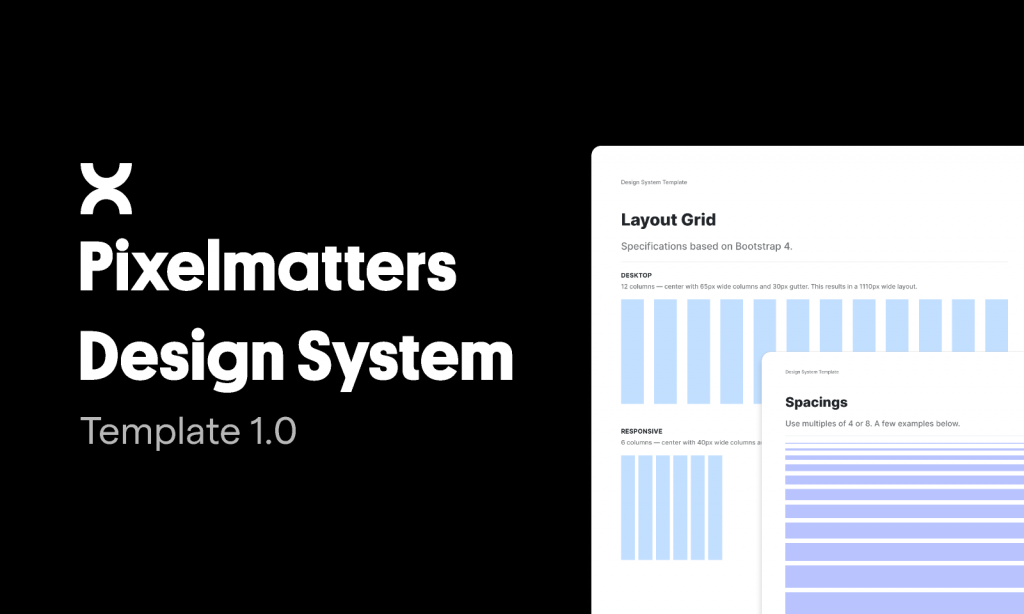
Design System Template — заготовка для дизайн-системы в формате Figma

Moon Design System — основа для дизайн-системы вашего проекта

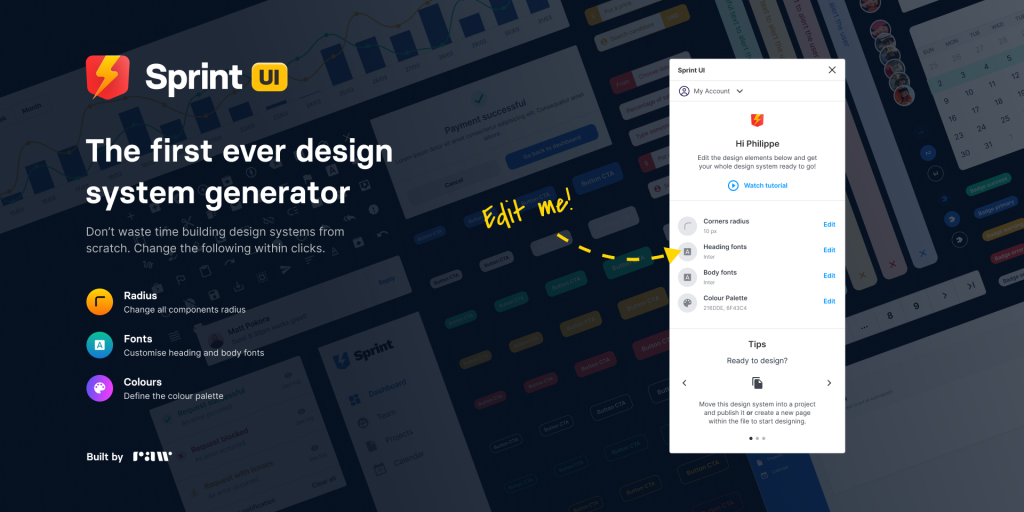
Sprint UI — генератор заготовки дизайн-системы. Вводите ключевые параметры (шрифты, скругления, палитру и т.п.) и получаете готовые компоненты с ними

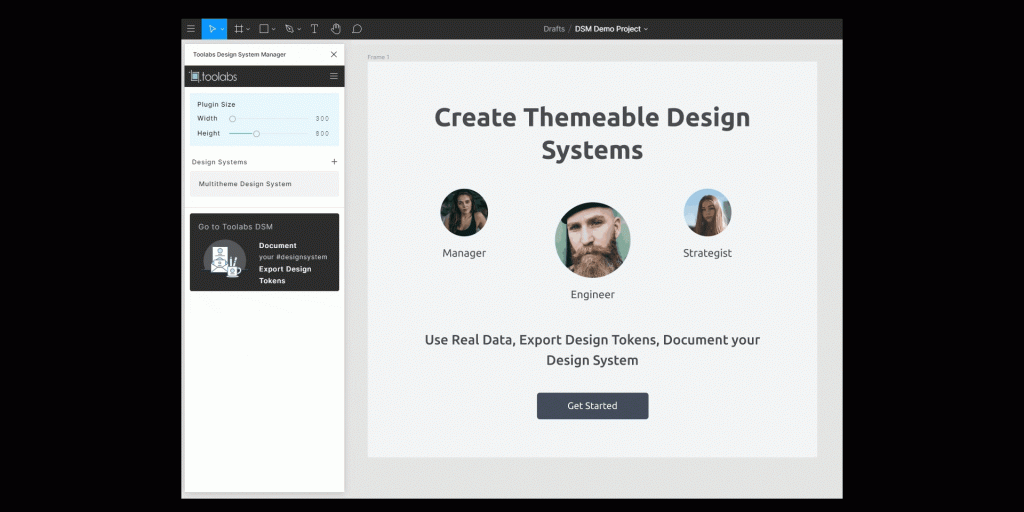
Toolabs Design System Manager — создаёт переменные для управления дизайн-системой и может экспортировать их в CSS, Less, Sass, JSON, YAML, JS, Swift или Android. Создаёт темы оформления и управляет стилями Figma, настраивает иерархию в типографике и многое другое. Статья о плагине

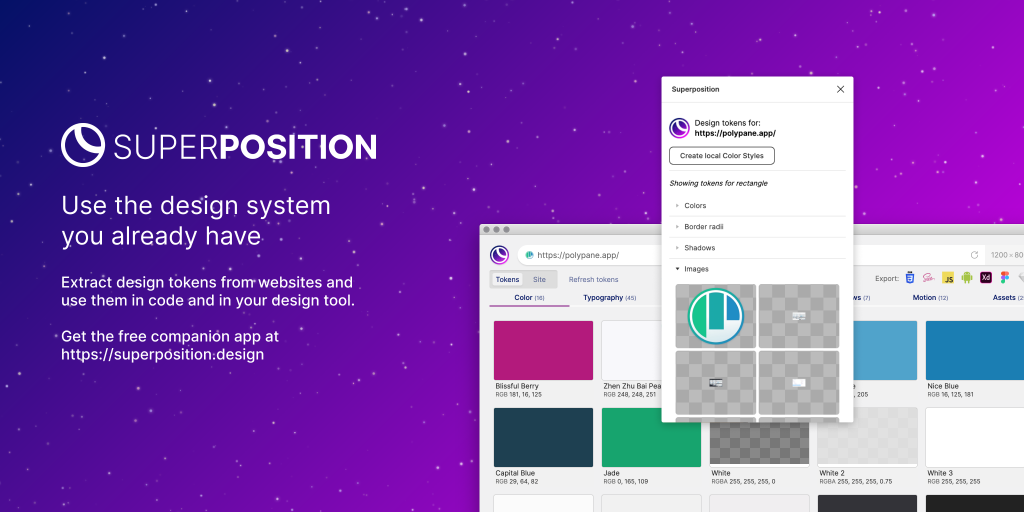
Superposition — помогает извлекать все параметры дизайна с веб-сайтов и использовать их в Figma. Можно быстро «сграбить» параметры типографики, цветов и отступов

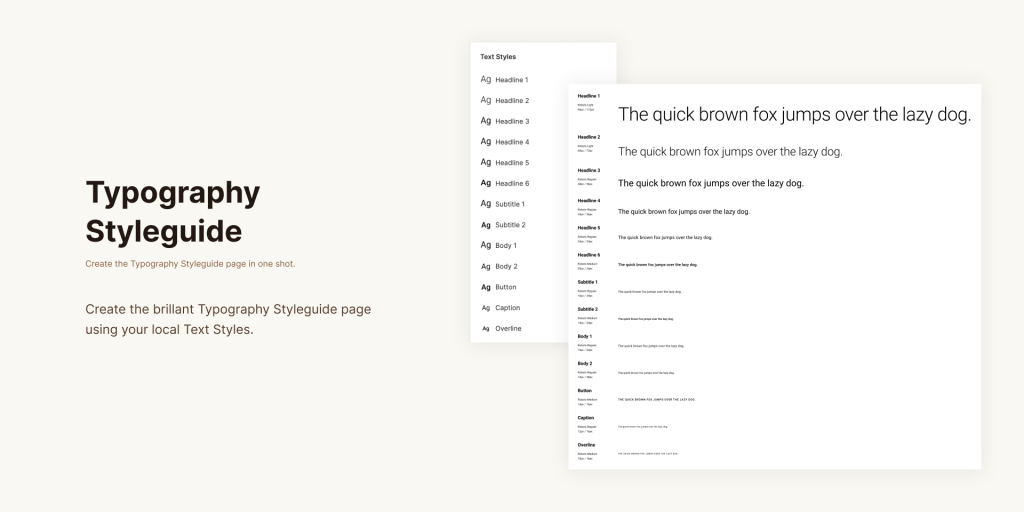
Typography Styleguide — генерирует гайд по типографике из выбранных текстовых стилей

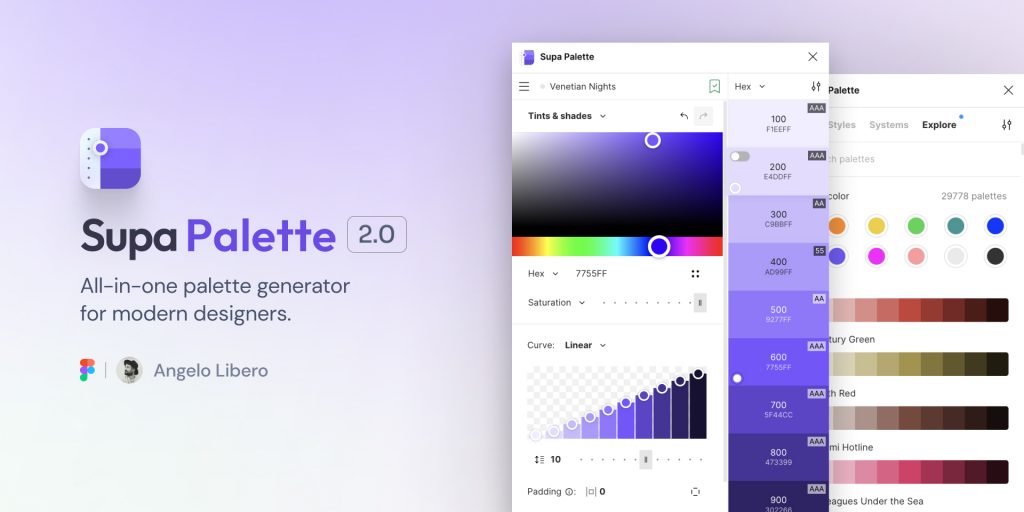
Supa Palette — продвинутый менеджер палитр. Импорт палитр из различных дизайн-систем. Создание собственных на основе цвета или стиля и многое другое

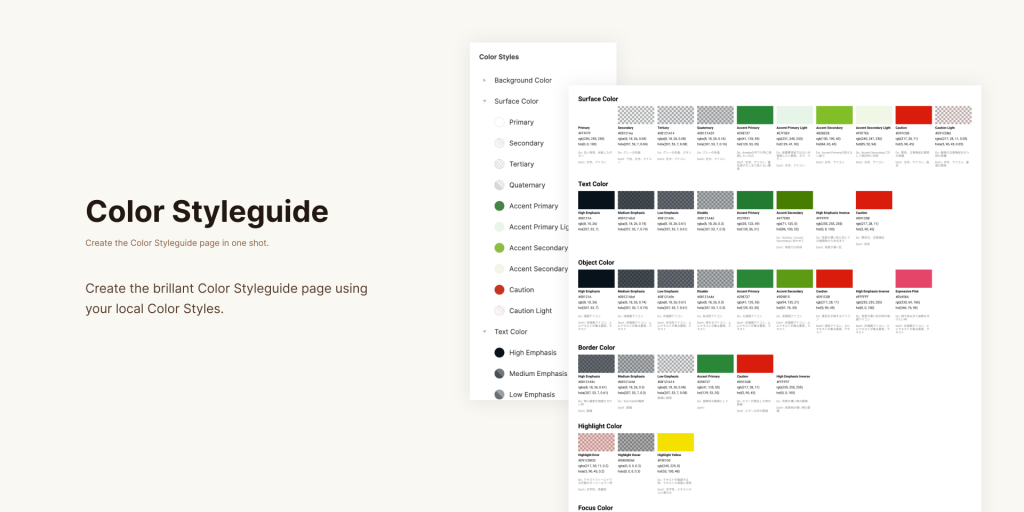
Color Styleguide — генерирует гайд по цветам из выбранных цветовых стилей

Automate Color Styles — добавляет цвета в стили

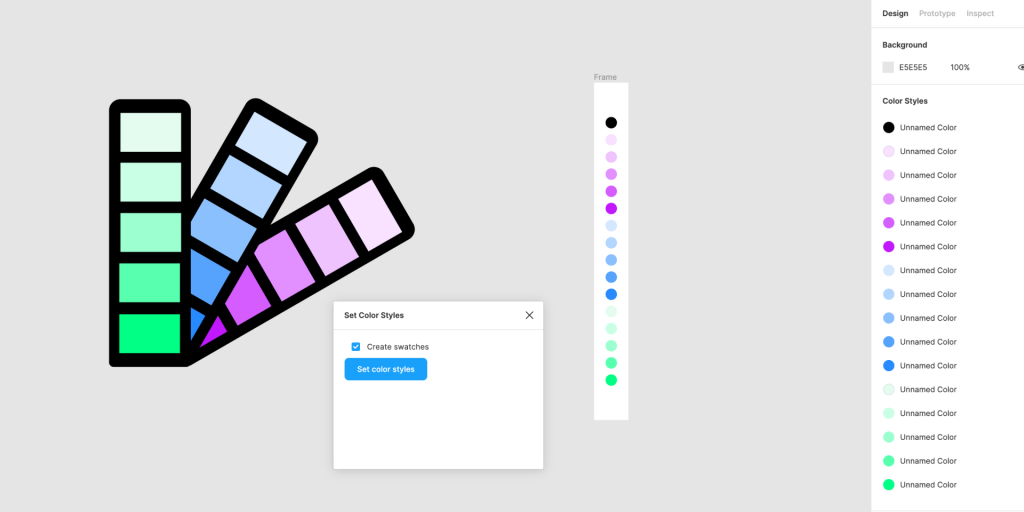
Сhroma colors — автоматически генерирует цветовые стили на основе выделенных цветов

Automatic Style Guides — генерирует гайдлайн из локальных стилей вашего макета

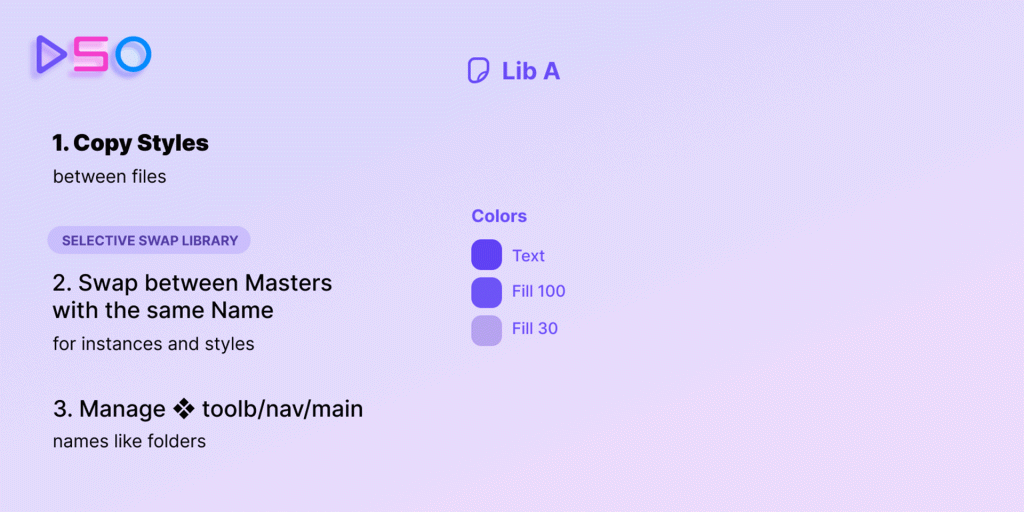
Design System Organizer — упрощает работу со стилями и компонентами дизайн-системы

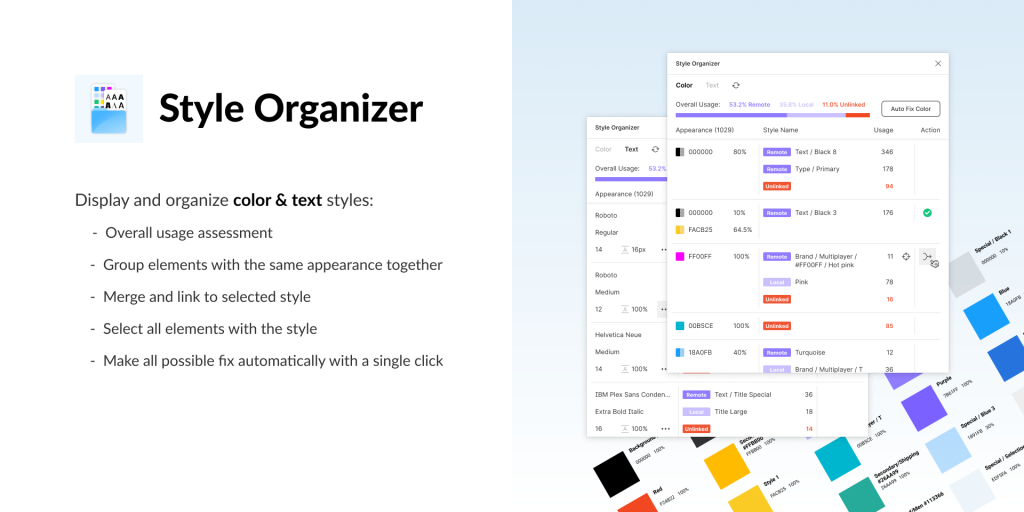
Style Organizer — мощная работа со стилями. Можно смотреть все стили в одном месте, редактировать их и объединять, быстро переходить к элементам с этими стилями

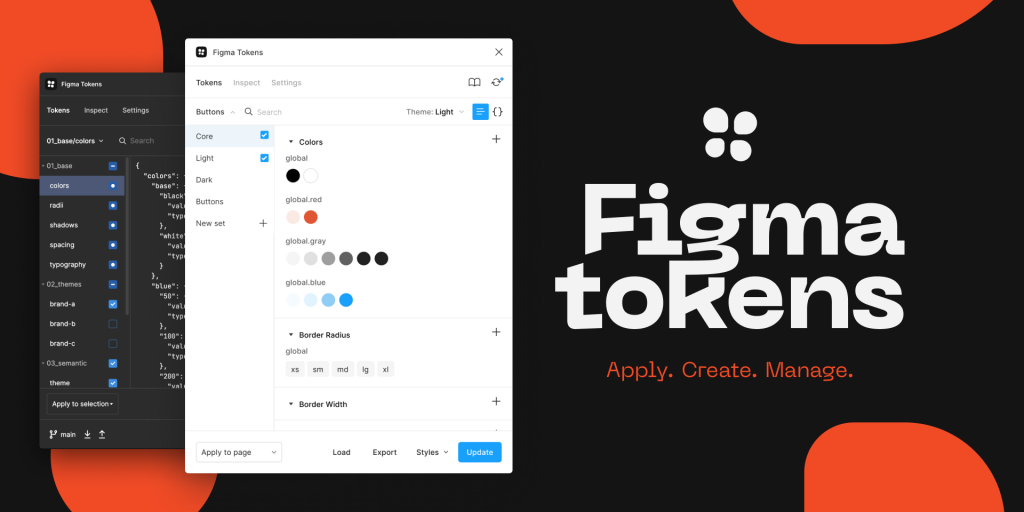
Figma Tokens — позволяет определять и использовать токены непосредственно в Figma, включая умные названия для цветов, типографики, интервалов, радиусов и т.д.

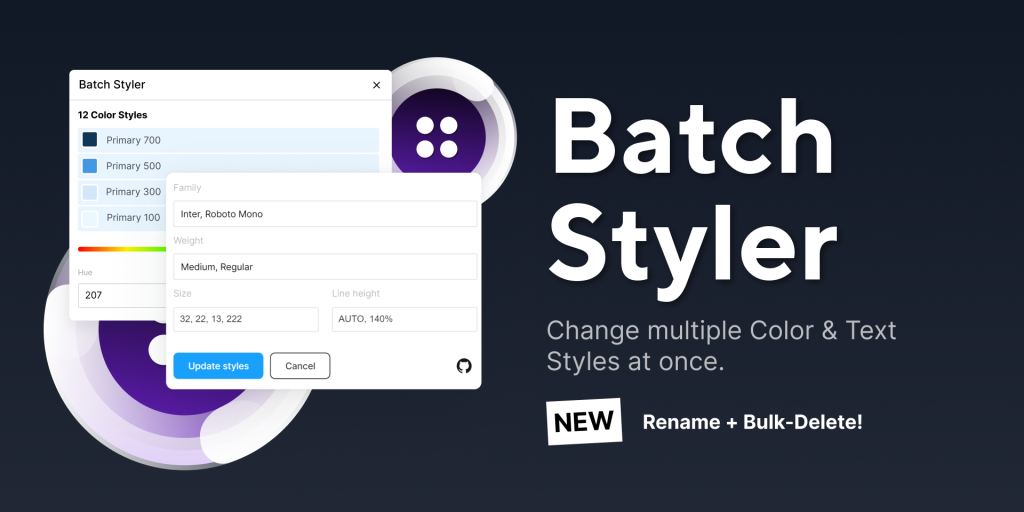
Batch Styler — помогает пакетно редактировать стили

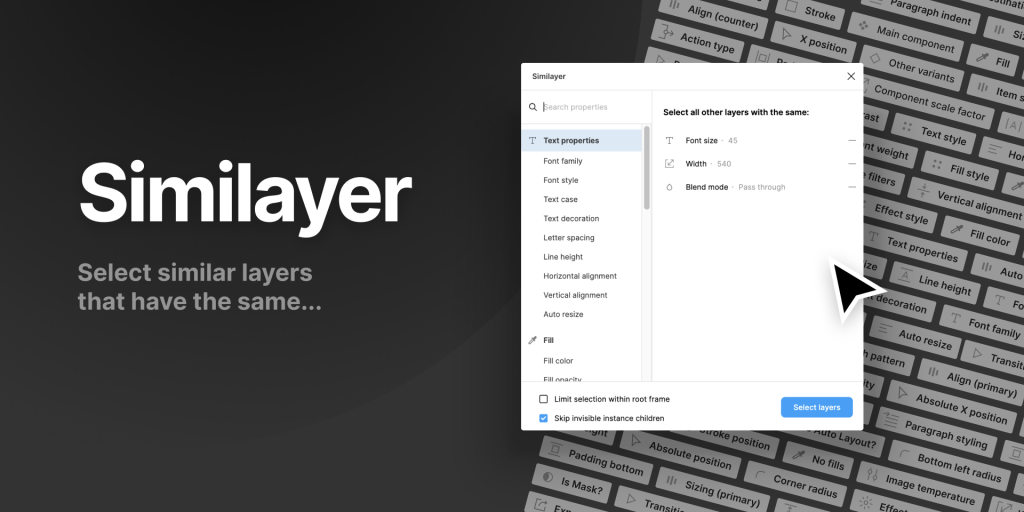
Similayer — расширяет возможности встроенной функции «Select all with»

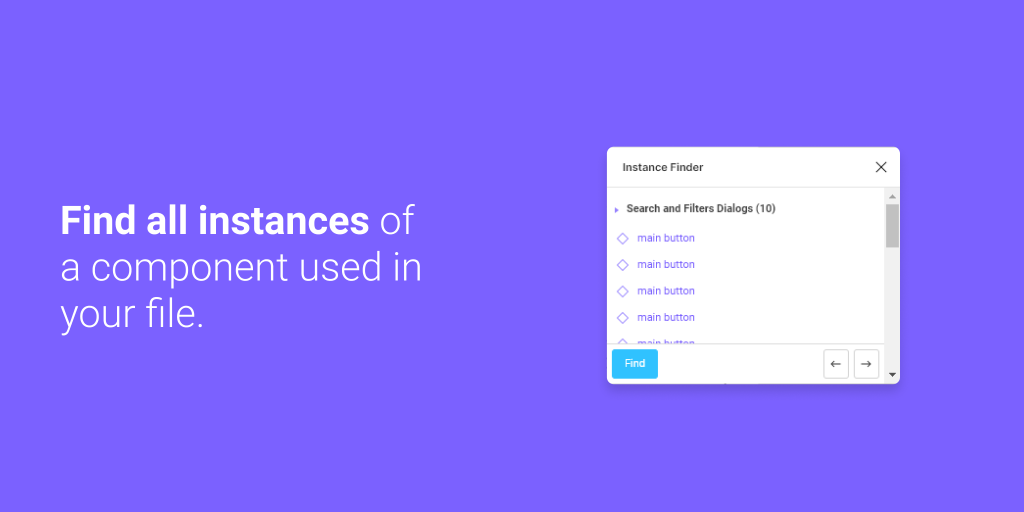
Instance Finder — находит все инстансы компонента и показывает отдельными списками для каждой страницы

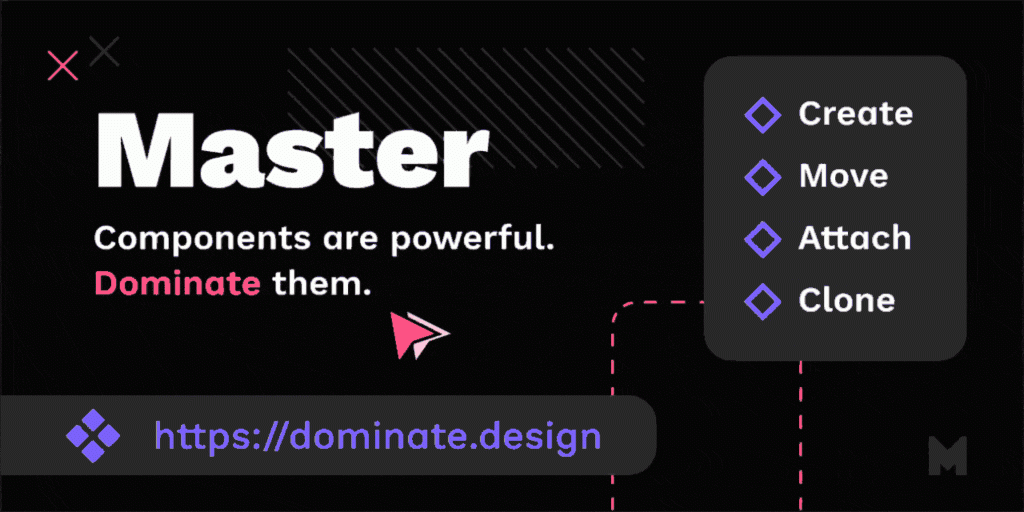
Master — позволяет создавать мастер-компонент из нескольких похожих элементов, связывать простые элементы с готовым мастер-компонетом, а также перемещать компоненты между документами и многое другое. Ознакомительное видео, Гайд по файлу

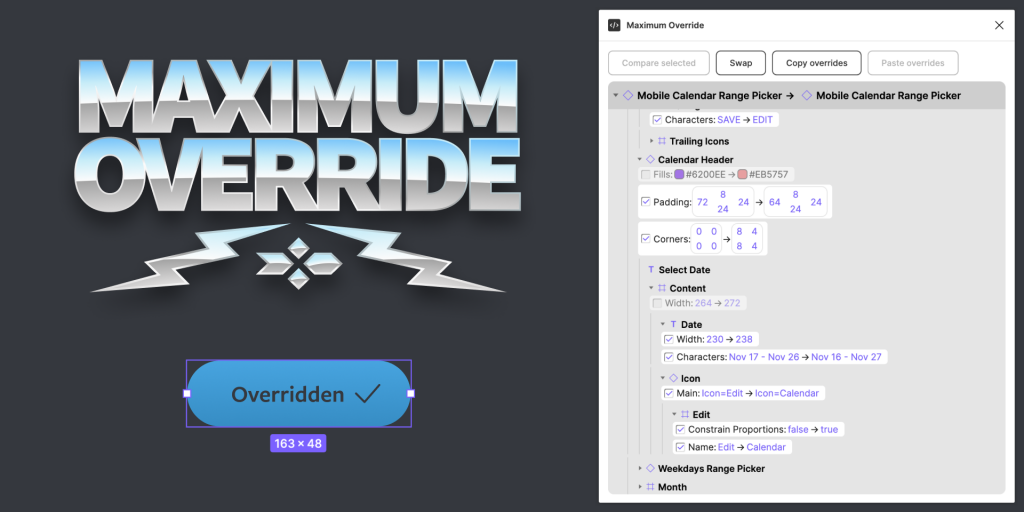
Maximum Override — сравнивает инстансы с мастер-компонентом и меняет их свойства

Appearance — генерирует светлую или тёмную тему на основе выбранных цветов. Работает с внешними и локальными стилями

Content Buddy — позволяет редактировать текстовый контент в нескольких слоях, экземплярах и компонентах. Будет полезен, когда нужно внести изменения в дизайн-систему

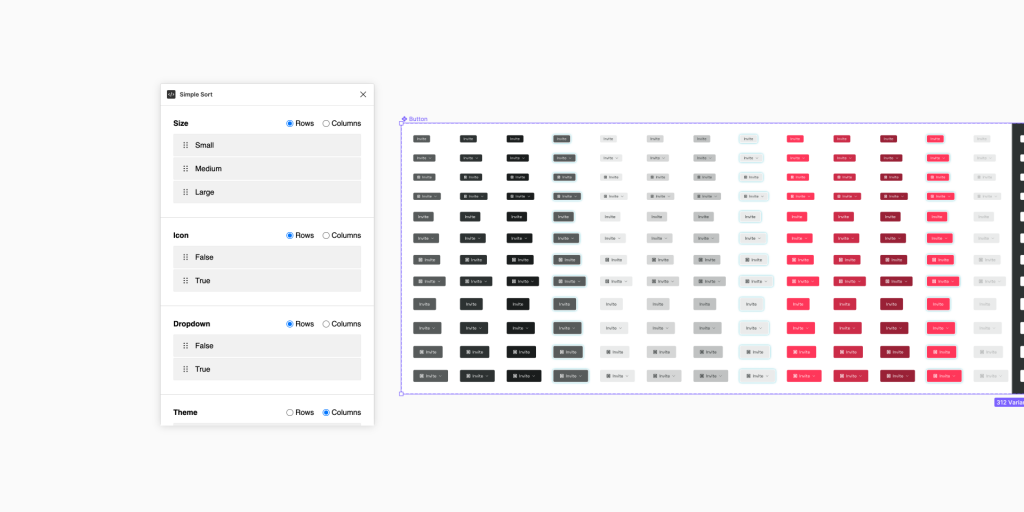
Simple Sort — сортирует варианты по размеру, иконкам, цветам и другим параметрам

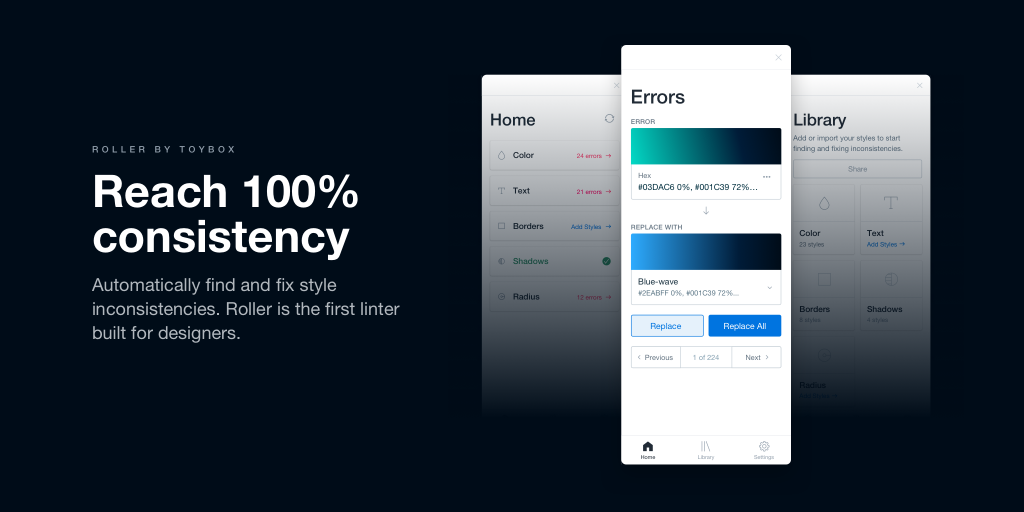
Roller — автоматически находит и исправляет несовпадения стилей с дизайн-системой

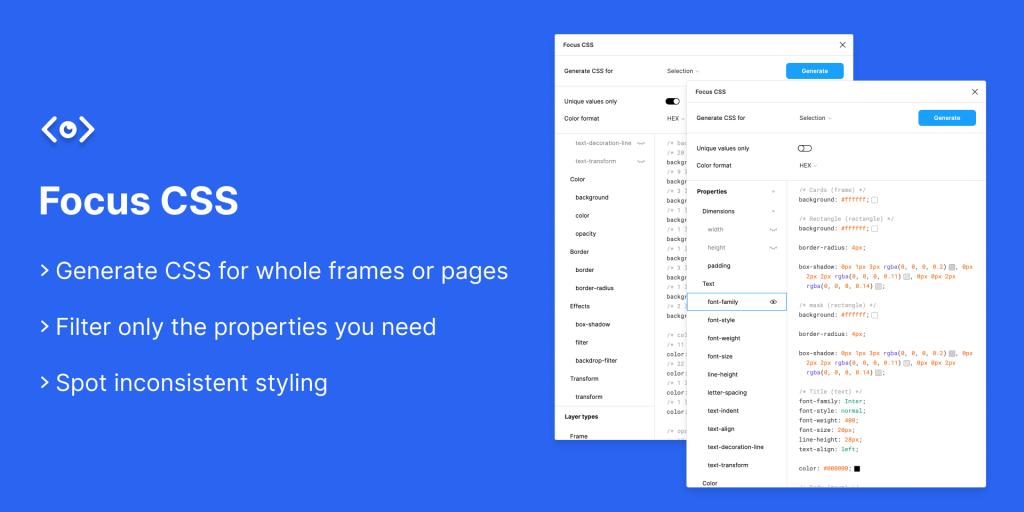
Focus CSS — генерирует CSS для выбранных фреймов и страниц. Есть фильтрация по свойствам, которая помогает находить непоследовательности в стилях

UI2: Figma’s Design System — дизайн-система Figma, оформленная внутри самой Figma

Больше плагинов:
12 Figma-плагинов для создания и управления дизайн-системами


Обсуждение
Похожее
Оформление заказа: выбор адреса и времени доставки
Цвета материального дизайна
Как оформить иконку приложения и его скриншоты в сторе