Stark — помогает проверить макет на доступность и проводить UX-тестирования

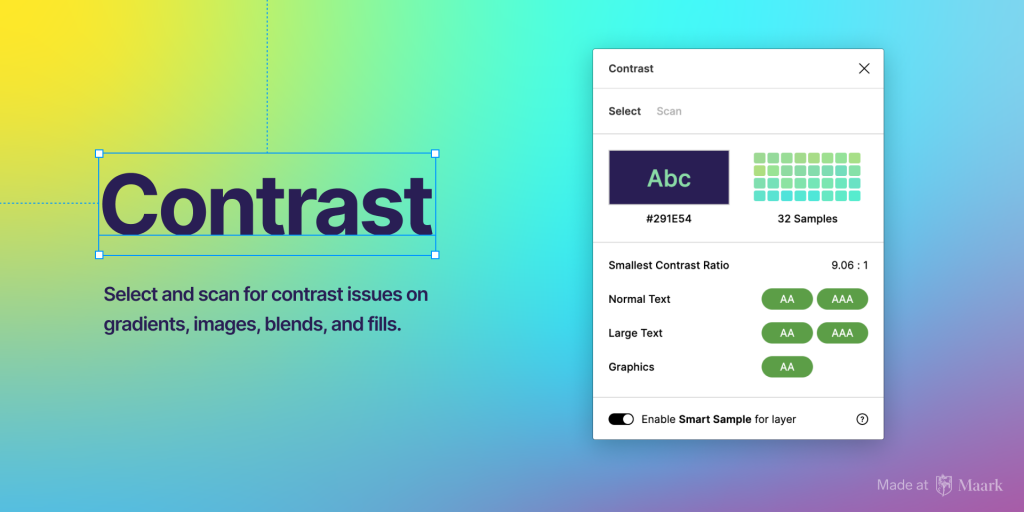
Contrast — проверяет доступность цветового контраста любых элементов в макете. Поддерживает автообновление и может сканировать целые страницы

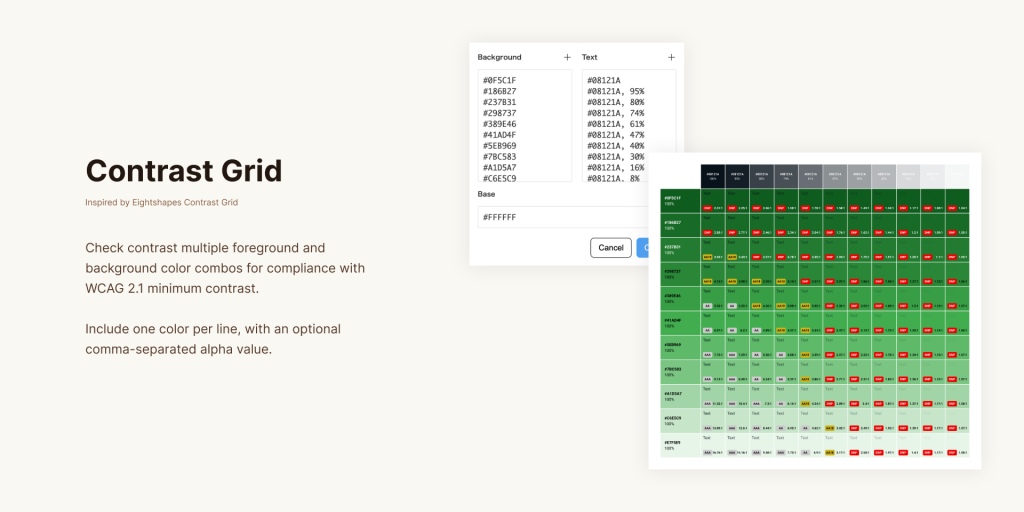
Contrast Grid — проверяет контрастность нескольких сочетаний цветов переднего плана и фона на соответствие минимальному контрасту WCAG

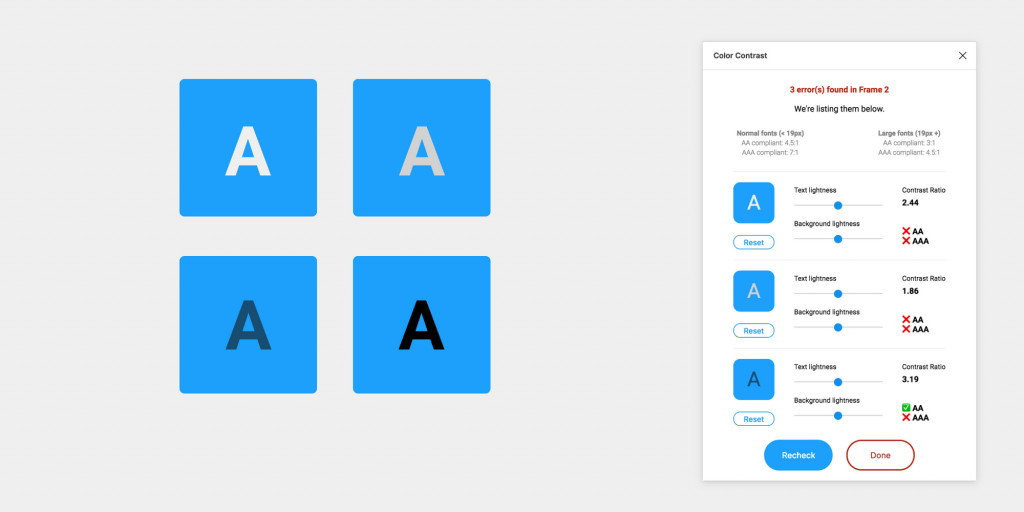
A11y — Color Contrast Checker — проверяет доступность цветового контраста и его соответствие требованиям уровня WCAG AA и/или AAA. Также позволяет быстро скорректировать цвета до нужных значений

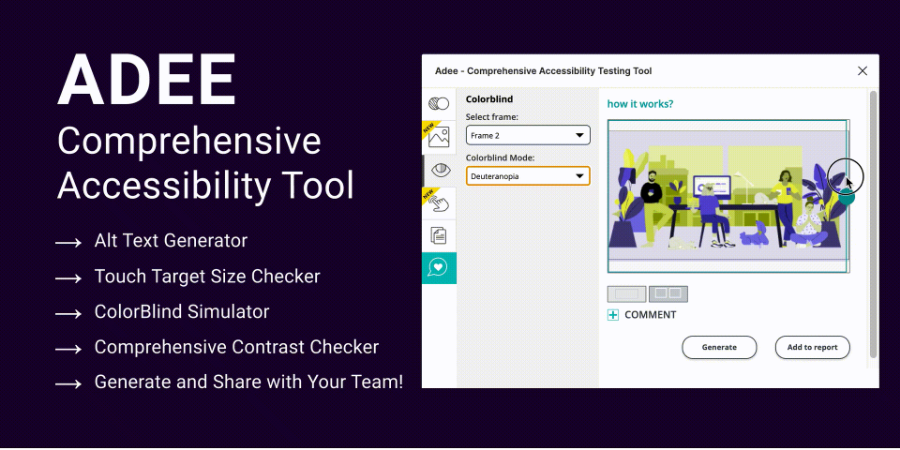
Adee Comprehensive Accessibility Tool — комплексный инструмент для тестирования доступности. Можно проверить цветовой контраст и смоделировать 8 режимов того, как будут видеть ваш дизайн люди с различными формами дальтонизма

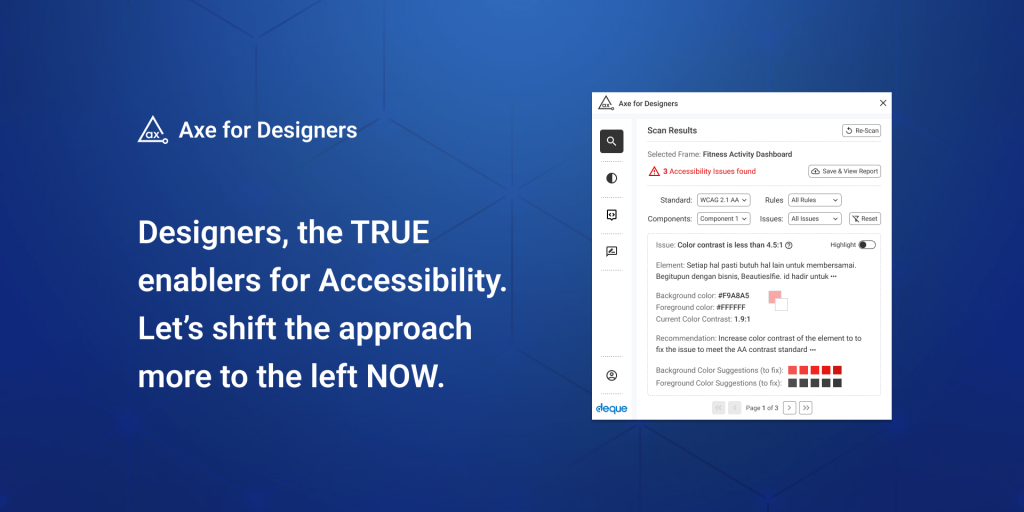
Axe for Designers — инструмент, который помогает дизайнерам создавать проекты, отвечающие стандартам контрастности и доступности

Color Blind — позволяет моделировать дизайн на основе выбранного типа нарушения цветового восприятия

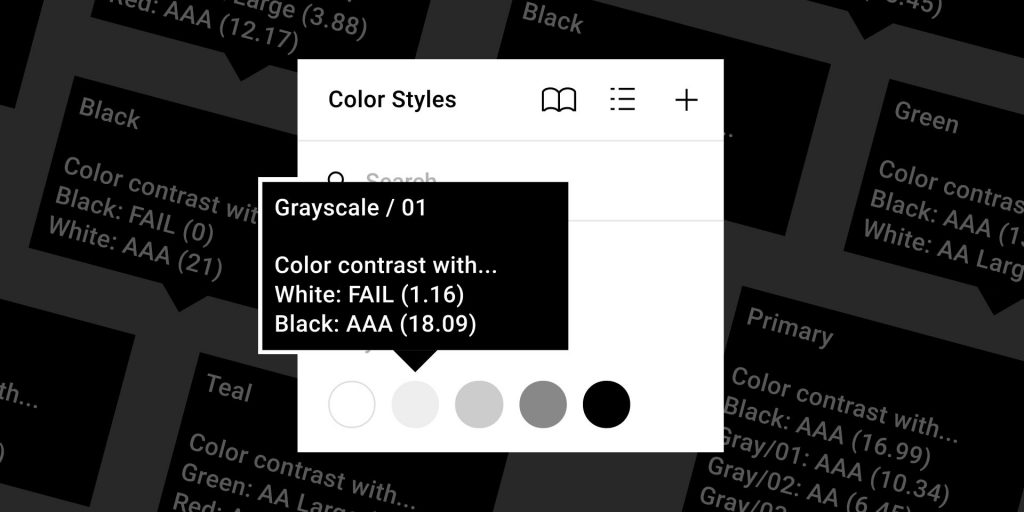
Contrast Description — быстро добавляет информацию о коэффициенте контрастности WCAG в стили цветов для удобства использования прямо на панели цветов

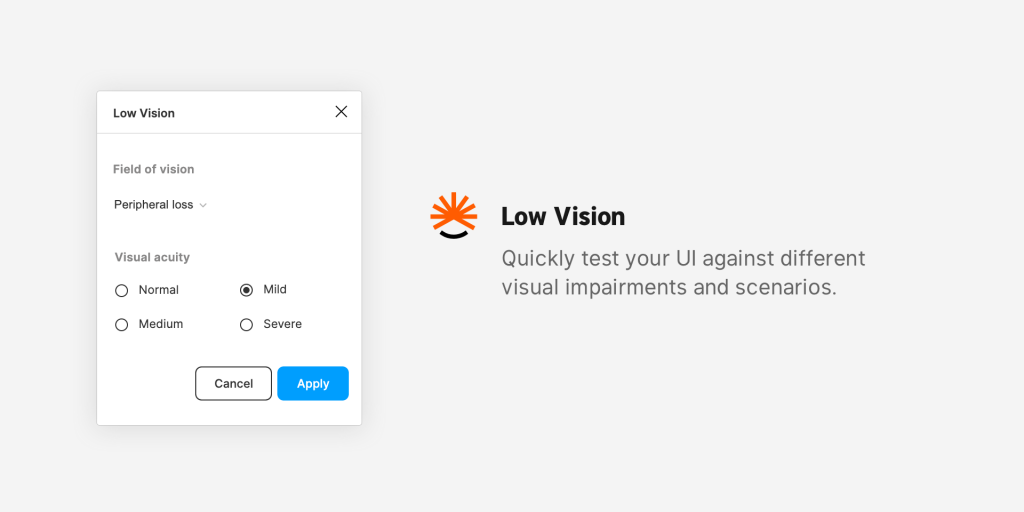
Low Vision — симулятор, который тестирует пользовательский интерфейс на соответствие различным типам нарушений зрения

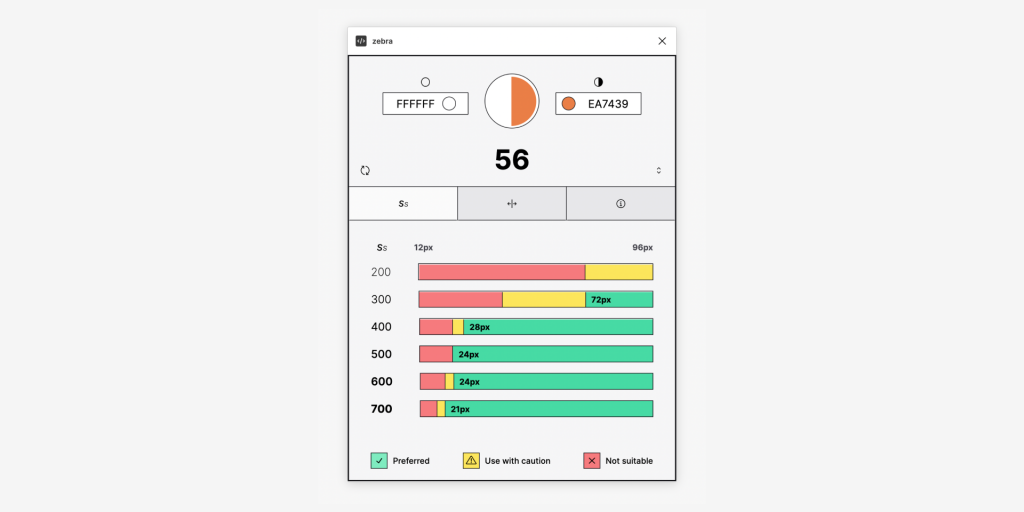
zebra — с легкостью проверяет контрастность цветов

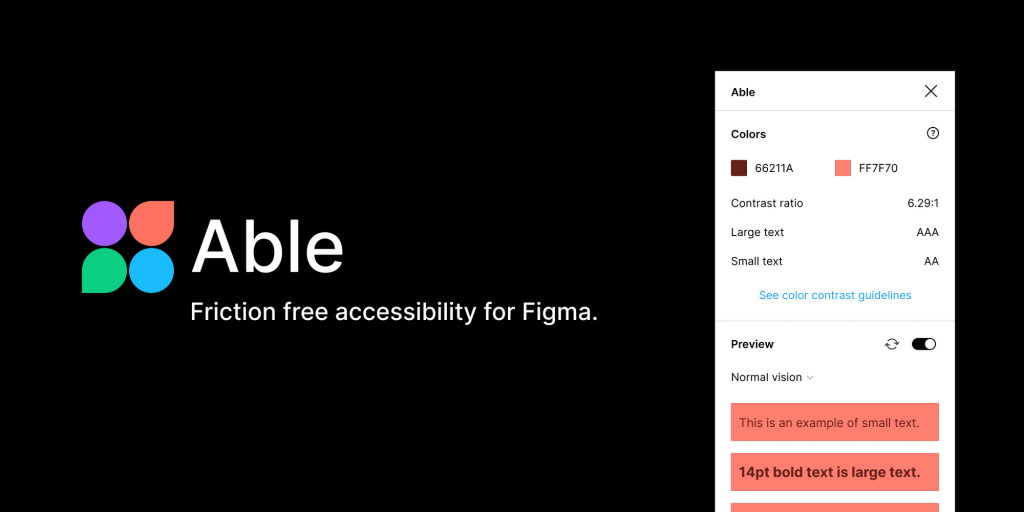
Able — позволяет быстро проверить контраст между двумя выбранными слоями прямо в Figma

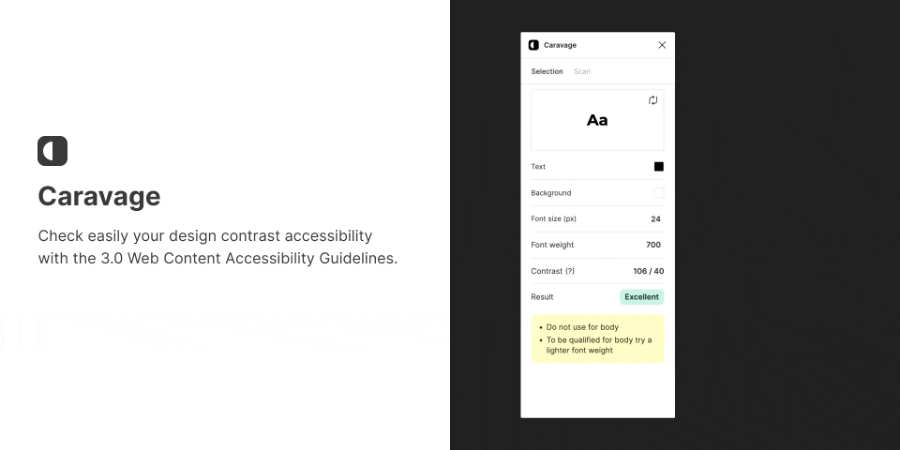
Caravage — проверяет, насколько дизайн соответствует стандарту WCAG

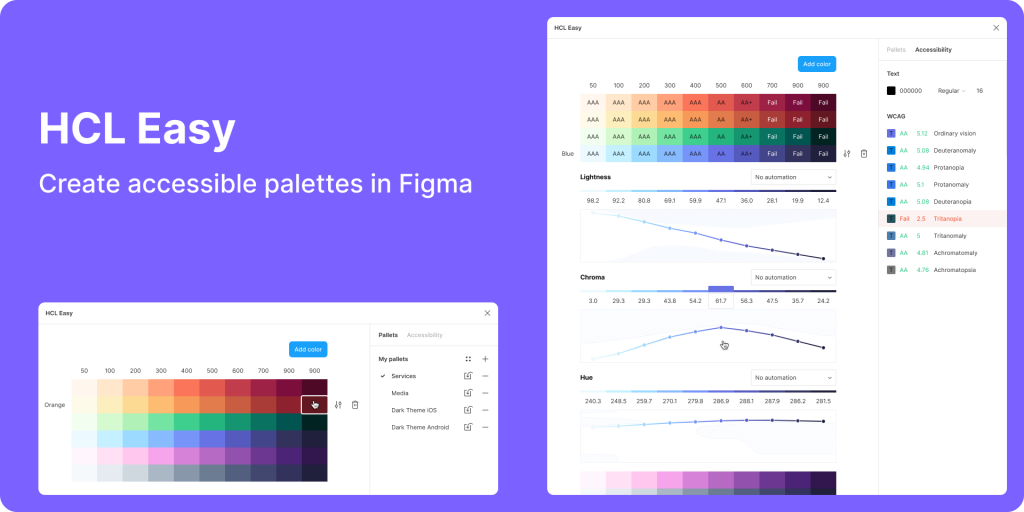
HCL Easy — позволяет быстро подобрать цветовые палитры, отвечающие требованиям контрастности и особенностям цветовосприятия человека

Accessible Colour Palettes — подборка цветовых пар в Figma с учётом стандарта доступности ААА



Обсуждение
Похожее
Динамика полей
Дизайнеры должны перестать быть продакт-менеджерами и вернуться к дизайну
Популярность инструментов продуктового дизайна, если судить о ней по числу фолловеров в Твиттере, 2008–2020