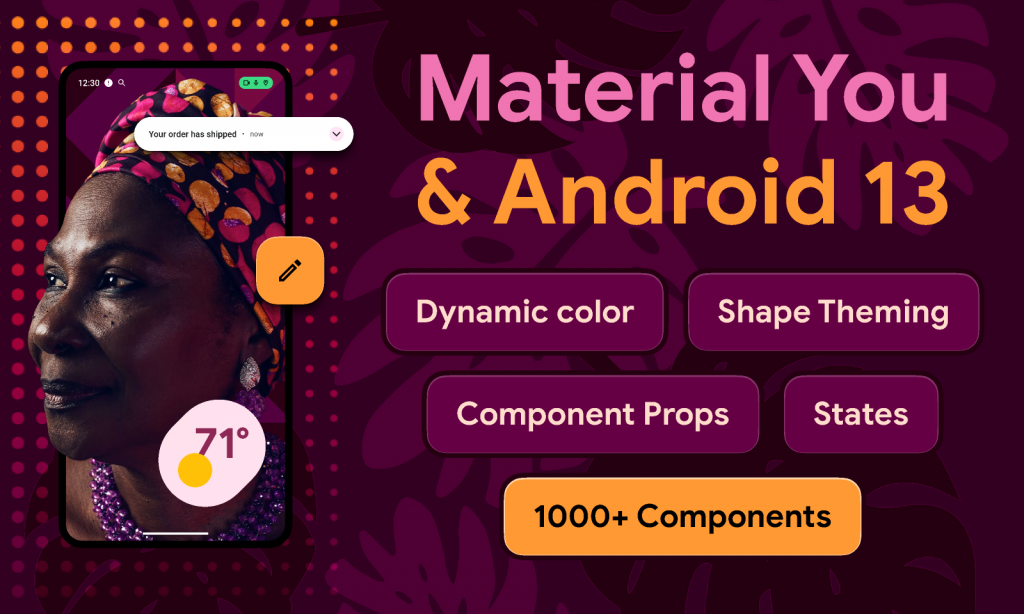
UI Kit Material You & Android 13 — 1000 компонентов из официальной библиотеки Material Design Components для Android

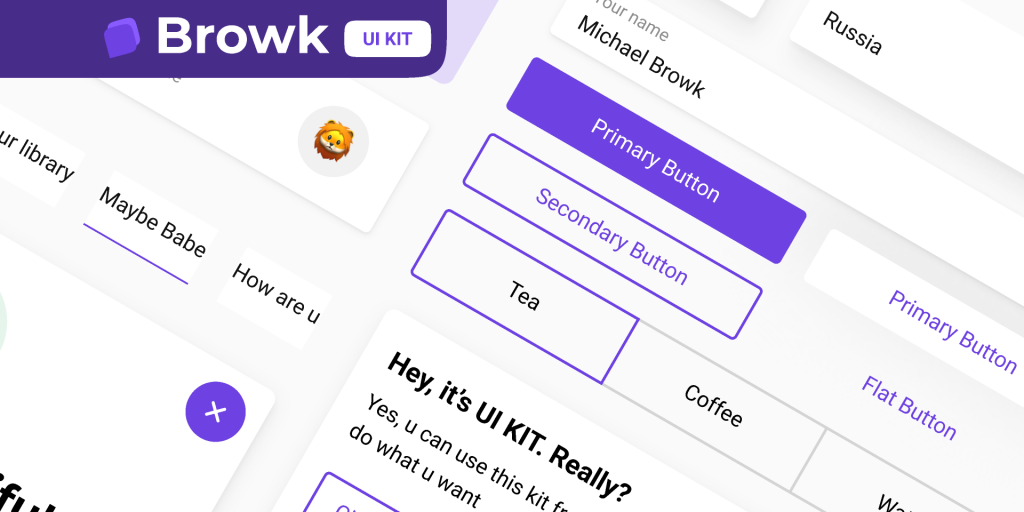
Browk UI KIT — классический сет компонентов в стиле Material Design для дизайна сайта или приложения

Mobile Design System Starter 2.0 — базовый набор компонентов для дизайна светлого и тёмного мобильного интерфейса, включая нативные компоненты iOS и Android

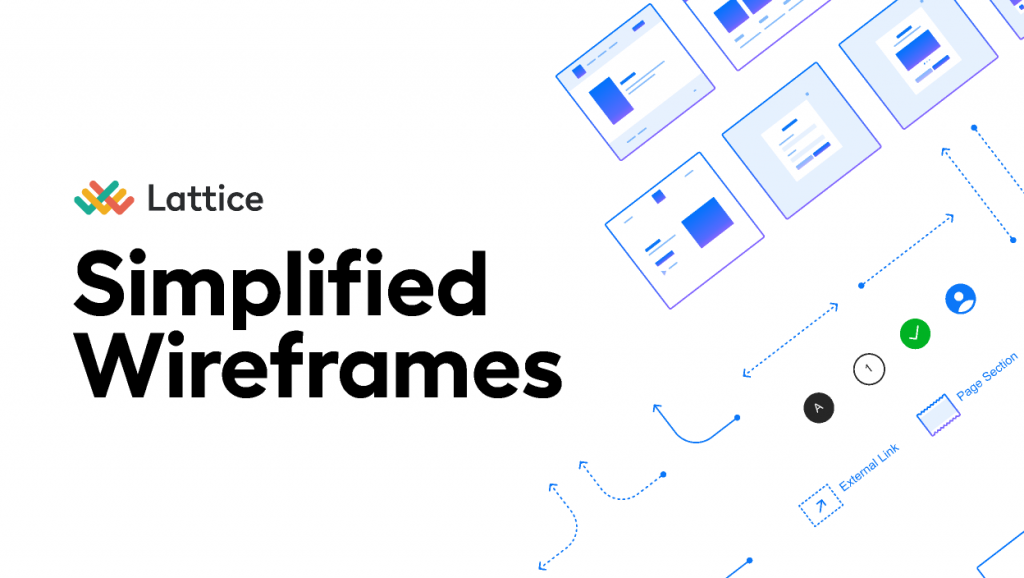
Simplified Wireframes — коллекция компонентов для сборки блок-схем

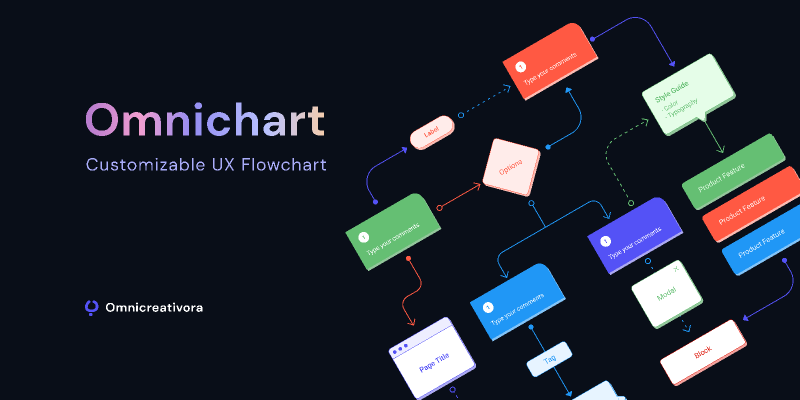
Omnichart — кит настраиваемых компонентов для создания флоучартов

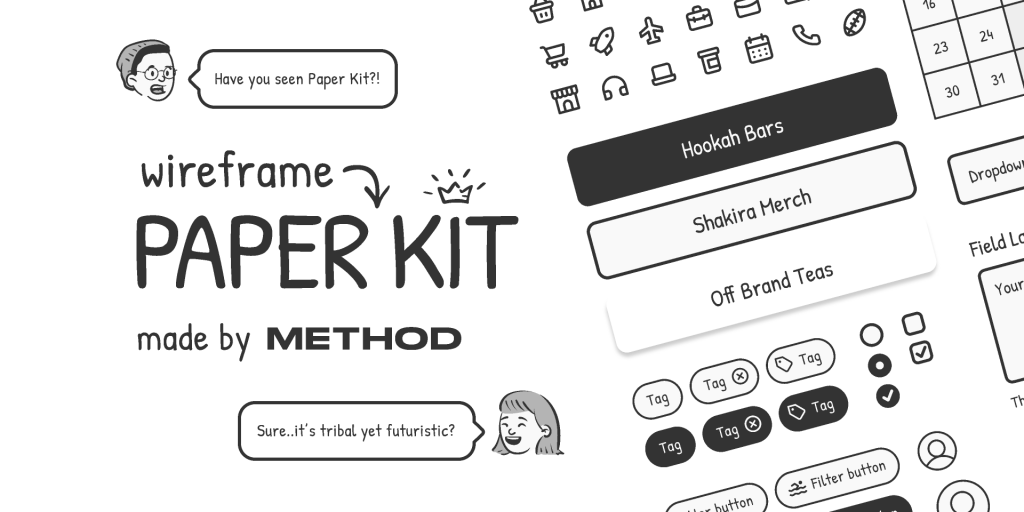
Paper Wireframe Kit — сет для прототипирования, стилизованный под рисунок от руки

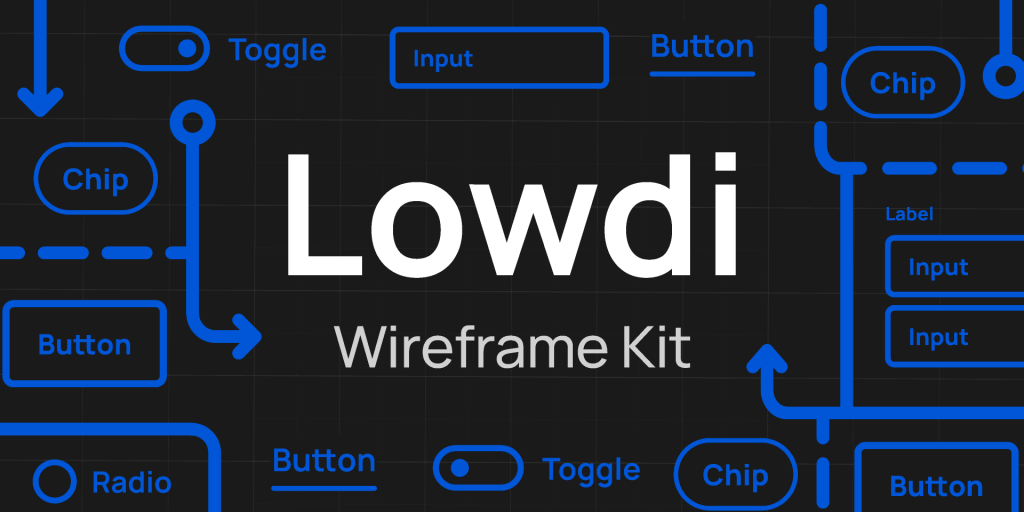
Lowdi — набор компонентов для быстрой разработки низкоуровневых прототипов

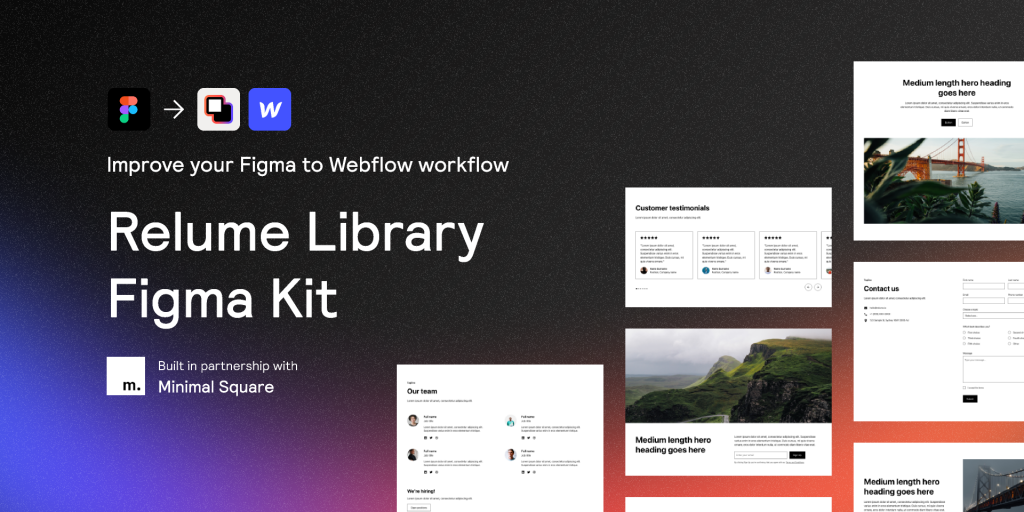
Relume Library — 1000+ компонентов для создания вайрфреймов и прототипов. Кит полностью копирует блоки из платной библиотеки для Webflow, но доступен бесплатно.

Pajamas UI Kit — библиотека компонентов дизайн-системы Pajamas, которую используют разработчики GitLab

Flowbite Design System — дизайн-система на основе Tailwind CSS, которая включает более 1000 стилей, в том числе цвета, сетки, шрифты, отступы, аватары, иконки, иллюстрации, обводки, тени и 220+ настраиваемых компонентов на автолейаутах

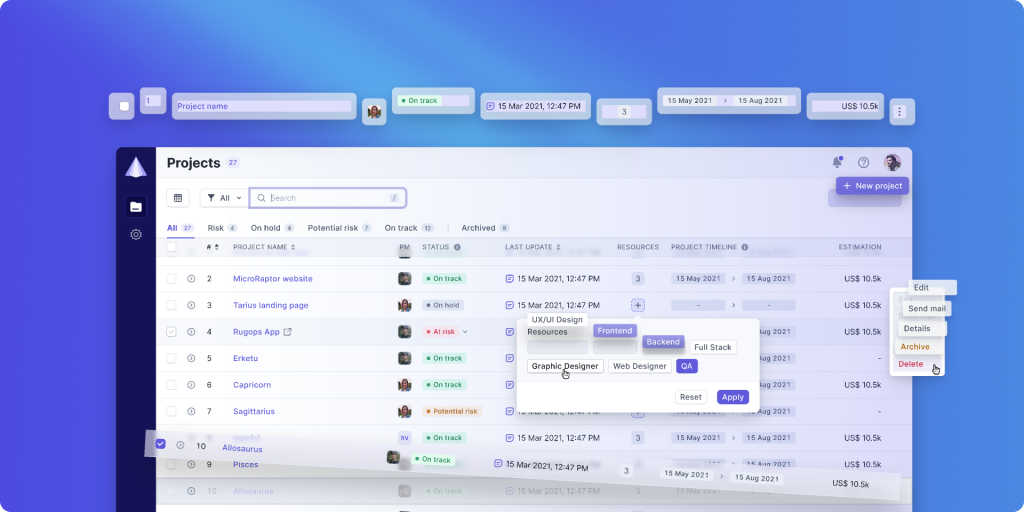
Data Table v3 (Interactive) — сет компонентов для создания интерактивных таблиц

Pexel: Social Media Kit — библиотека компонентов для рекламных баннеров в социальных сетях



Обсуждение
Похожее
Subtlepatterns.com — 400+ бесплатных бесшовных паттернов
12 бесплатных мокапов на тему творчества
Emoji от Streamline Icons