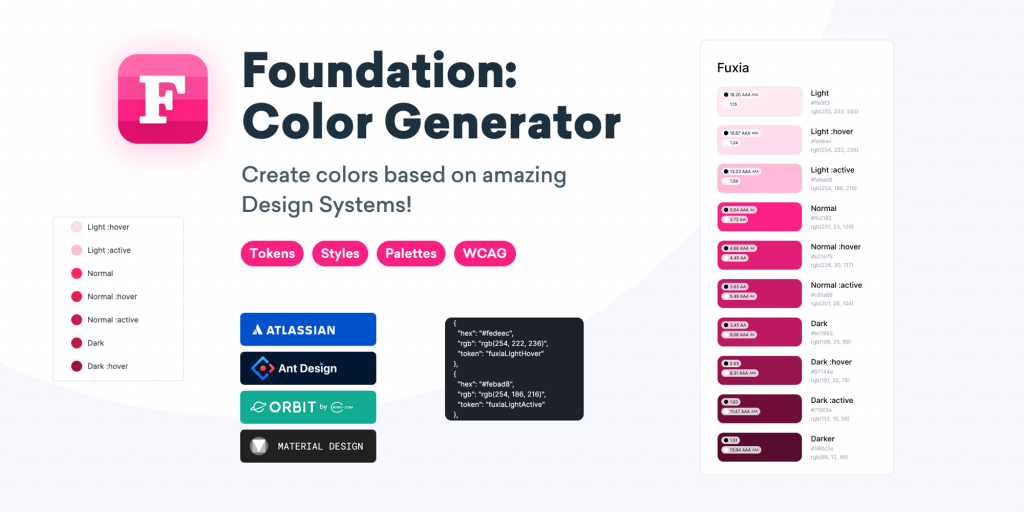
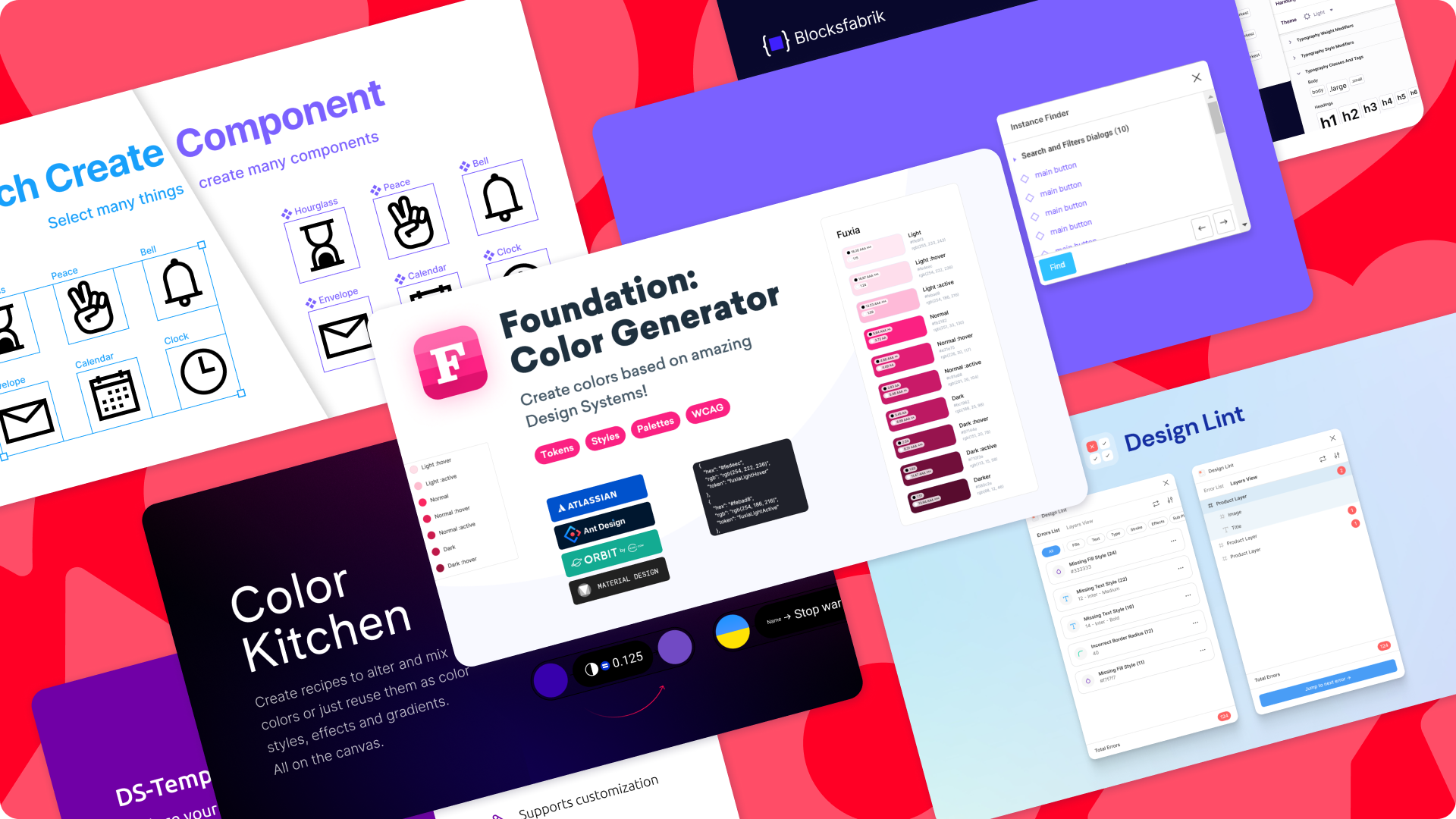
Foundation: Color Generator — создаёт цветовые палитры на основе дизайн-систем Material, Atlassian, Orbit и Ant Design.

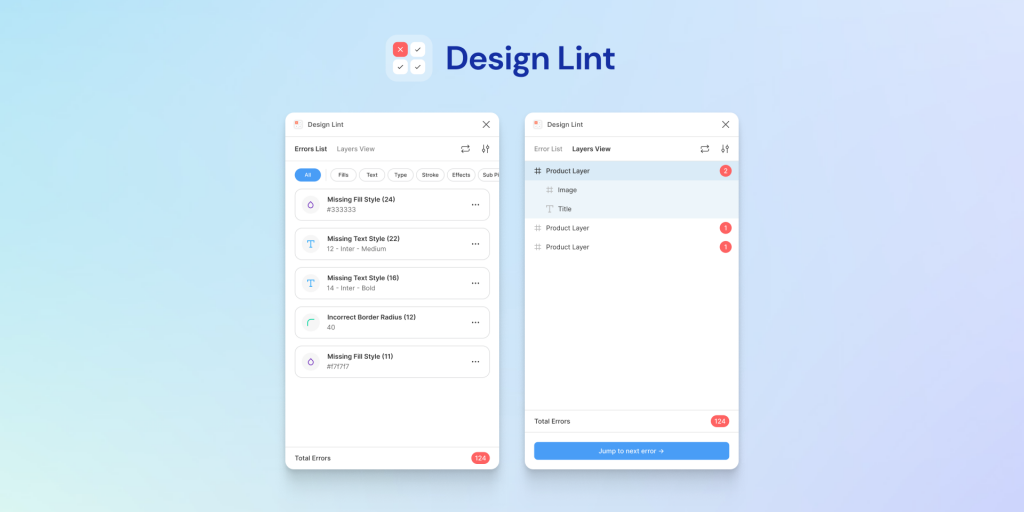
Design Lint — анализирует макет на предмет недостающих стилей.

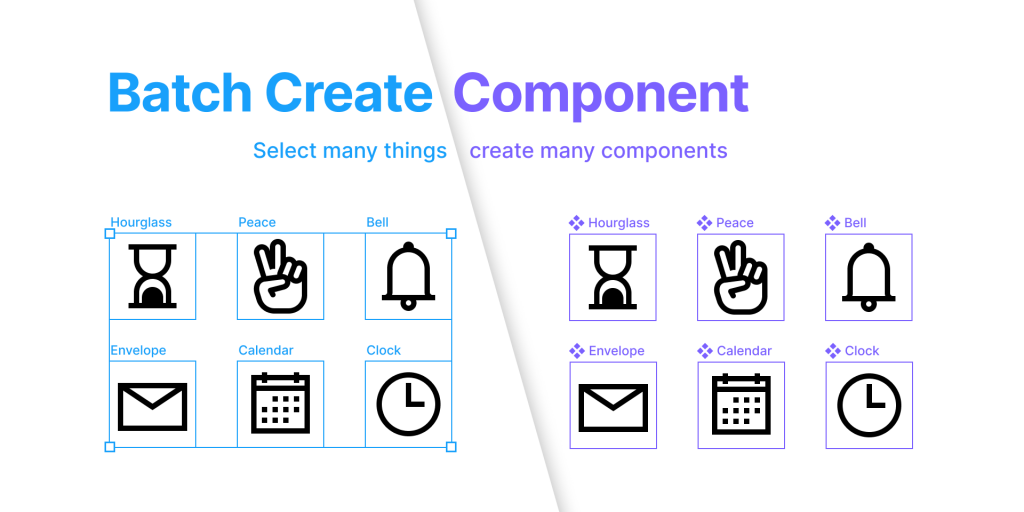
Batch Create Component — позволяет разом создавать несколько компонентов.

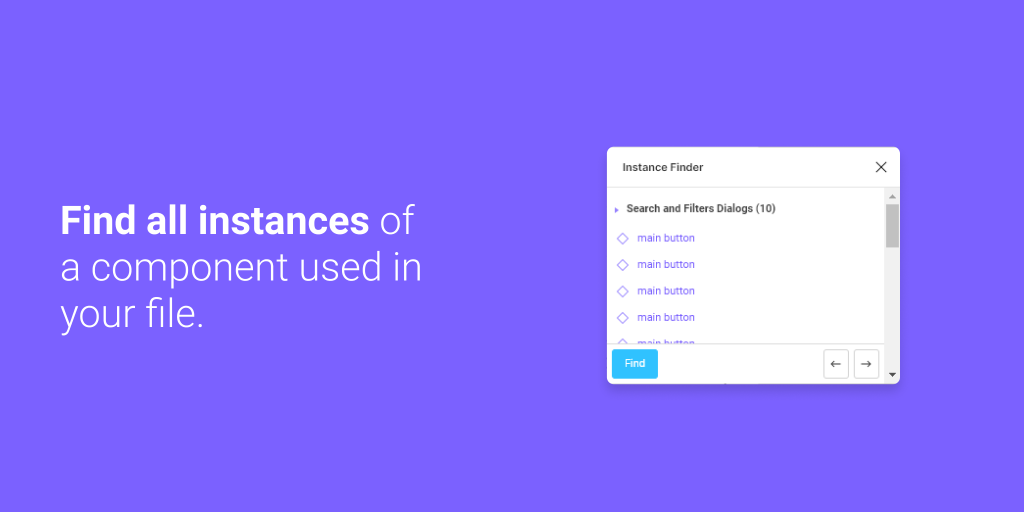
Instance Finder — находит все инстансы компонента и показывает отдельными списками для каждой страницы.

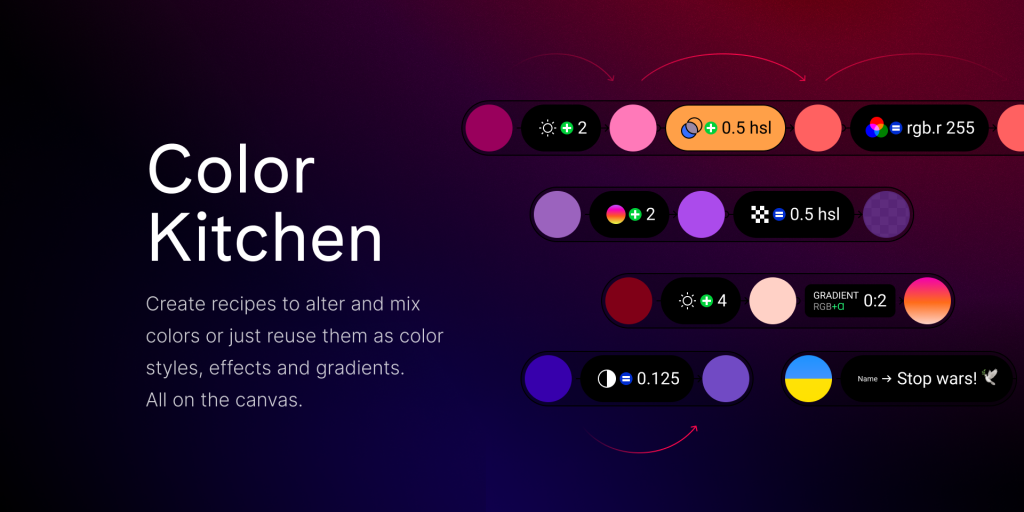
Color Kitchen — создаёт гайды для работы с цветами и цветовыми стилями прямо на рабочей области.

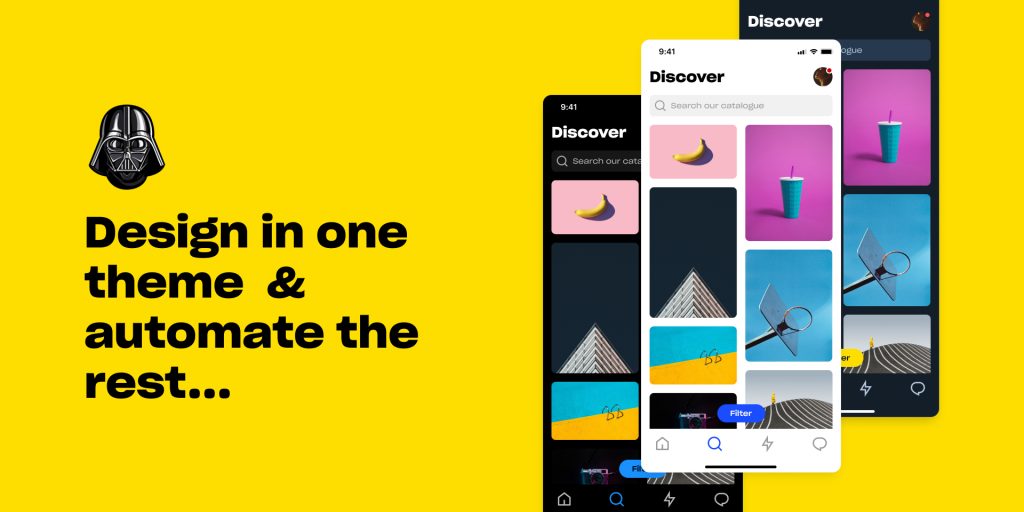
Dark Vader Beta — позволяет автоматически настроить светлую, тёмную и другие темы.

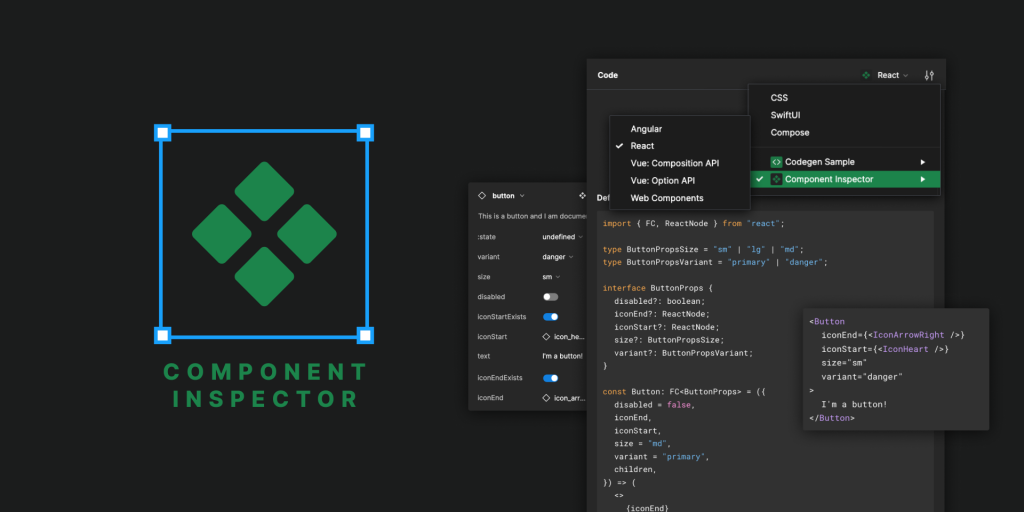
Component Inspector — показывает свойства компонентов так, как если бы они были описаны в коде. Поддерживает генерацию кода на React, Angular, HTML, Vue и JSON.

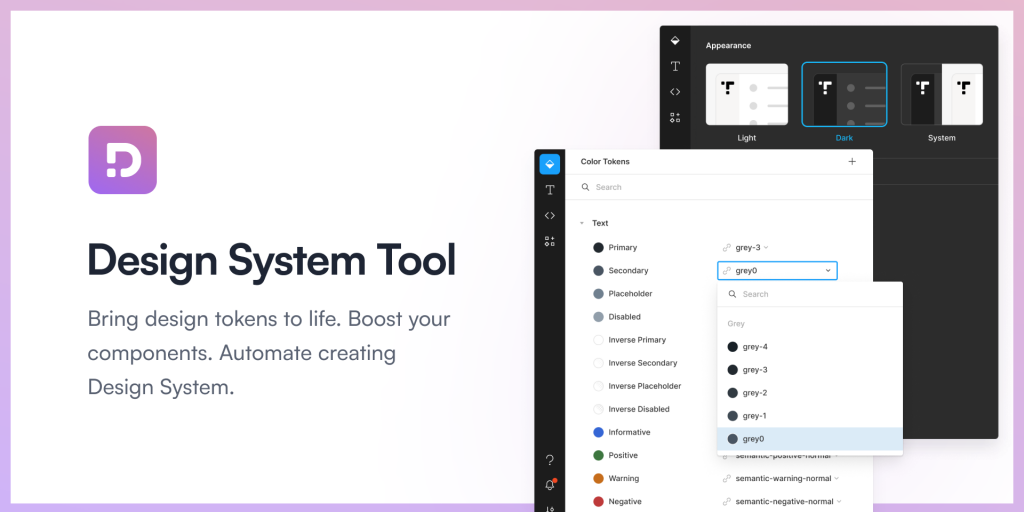
Design System Tool — автоматизирует создание дизайн-системы.

DS-Templater — позволяет оформить дизайн-систему и сделать информативные руководства по стилю.

Component Master Manager — позволяет перемещать мастер-компоненты и их экземпляры с различных страниц дизайна на одну страницу, что упорядочивает файлы и облегчает доступ к нужным компонентам, когда они вам понадобятся.

Permute — генерирует выборочные или все возможные состояния интерфейса, основываясь на цветовых палитрах и вариантах. Также можно использовать для генерации NFT-коллекций

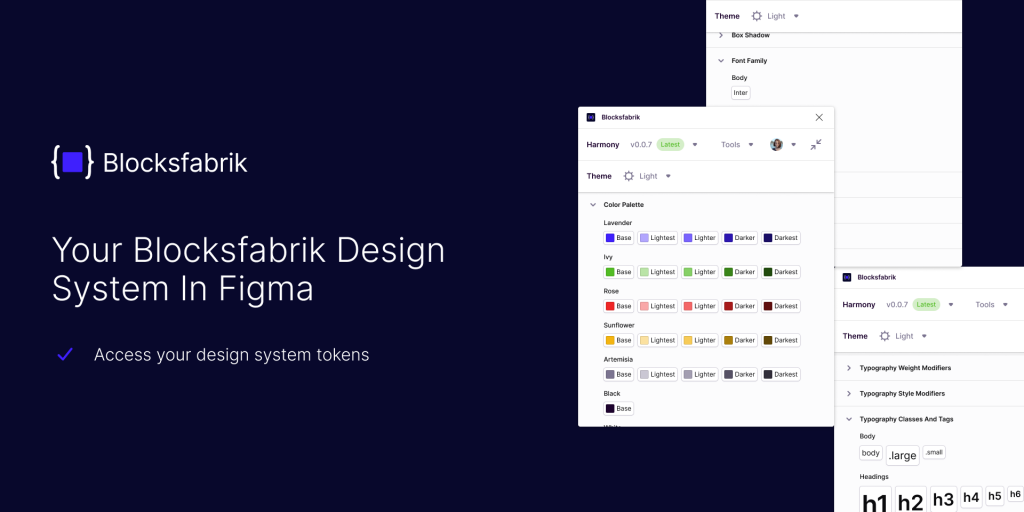
Blocksfabrik — Design System — позволяет создавать полностью настраиваемые дизайн-системы без необходимости написания кода. Автоматически генерирует код компонента, дизайн-токены и документацию.



Обсуждение
Похожее
StylifyMe.com
500 Rabbits — cправочник по стилям для создания изображений в Stable Diffusion
Fokus — онлайн-конструктор презентаций