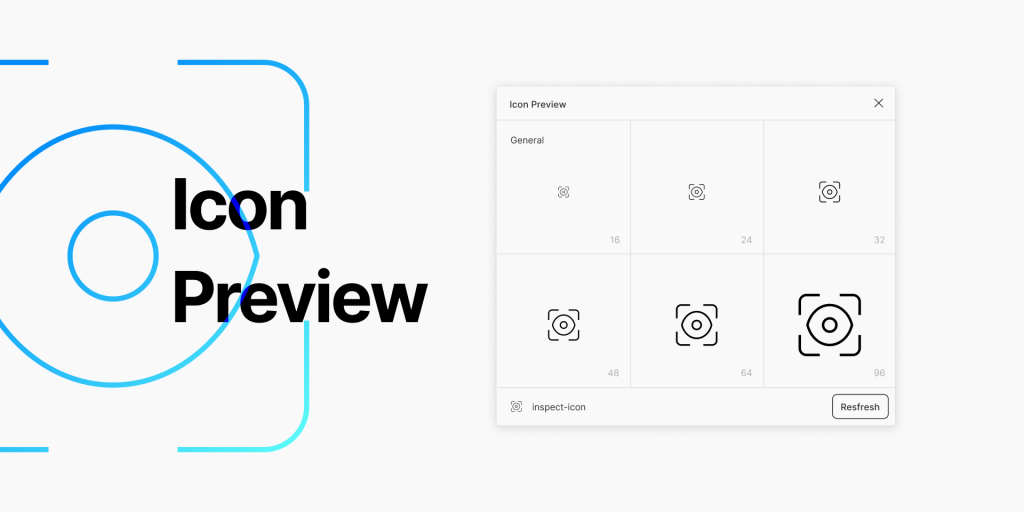
Icon Preview — создаёт превью иконки в разных размерах прямо в процессе отрисовки

BlendingMe – создаёт переход от одного объекта к другому. Можно делать переходы между шейпами, а также заливками, прозрачностью, поворотом, позицией и размером объектов
All to 8px multiples — округляет расстояния между элементами по сетке кратной 8 пикселям
Color scale generator — создаёт цветовую градацию на основе цвета из 6, 8 или 10 шагов
Downsize — уменьшает вес изображения прямо внутри макета. Можно выбирать уровень сжатия от 1 до 100%, а также конвертировать PNG в JPG
Contrast — проверяет доступность цветового контраста любых элементов в макете. Поддерживает автообновление и может сканировать целые страницы
Pencil Pal — расширяет возможности стандартного инструмента для рисования. Можно менять цвет, толщину штриха и прозрачность
Fonts Changer — быстрая замена шрифта в проекте
Flows — позволяет быстро создавать блок-схемы и майндмэпы
Find duplicates — находит дубликаты объектов на странице
Breakpoints — добавляет контрольные точки для перехода между разной шириной экрана при проектировании адаптивных сайтов
Change Text — массово меняет текст в разных слоях и группах. Аналог функции «поиск и замена текста» в Word


Обсуждение
Похожее
Colourcode — удобный и мощный инструмент составления цветовых схем
Aerial Stock Footage
Топ-18 наших постов про инструменты за год