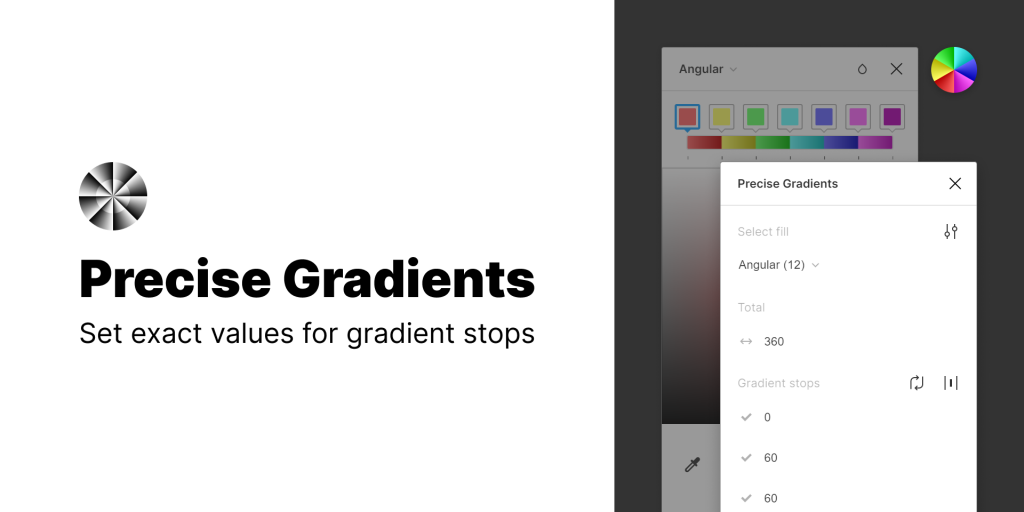
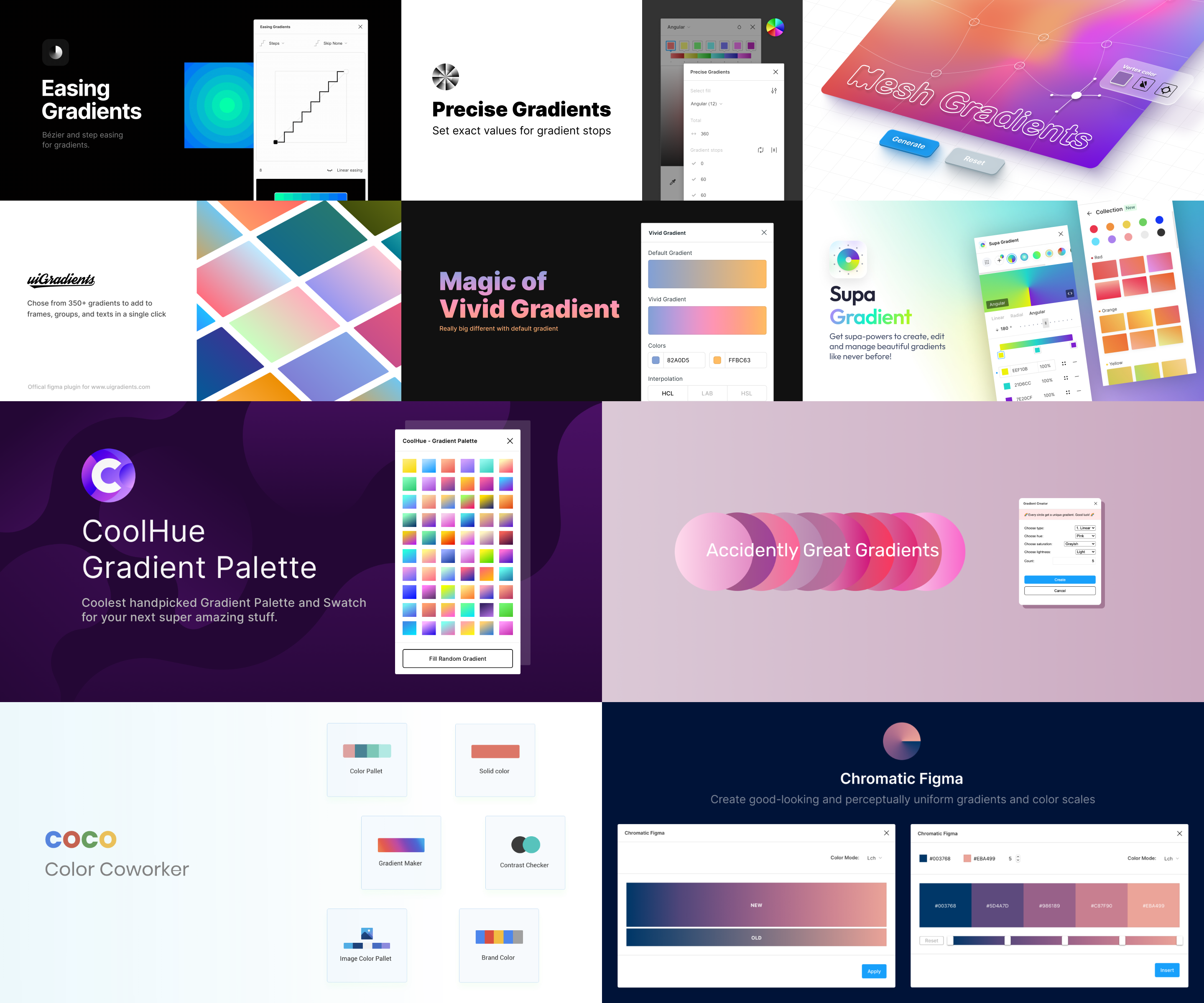
Precise Gradients — позволяет точно настраивать соотношение цветов в градиентах

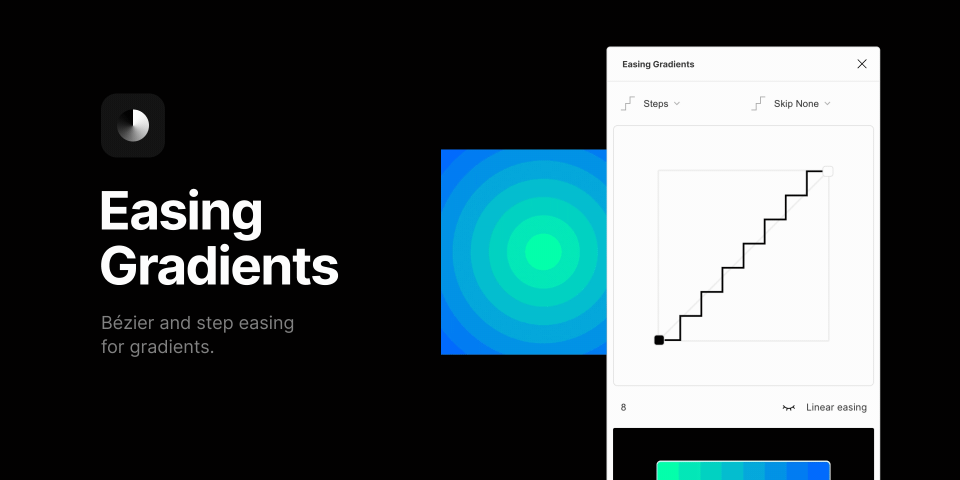
Easing Gradients — создаёт сложные градиенты на основе кривой

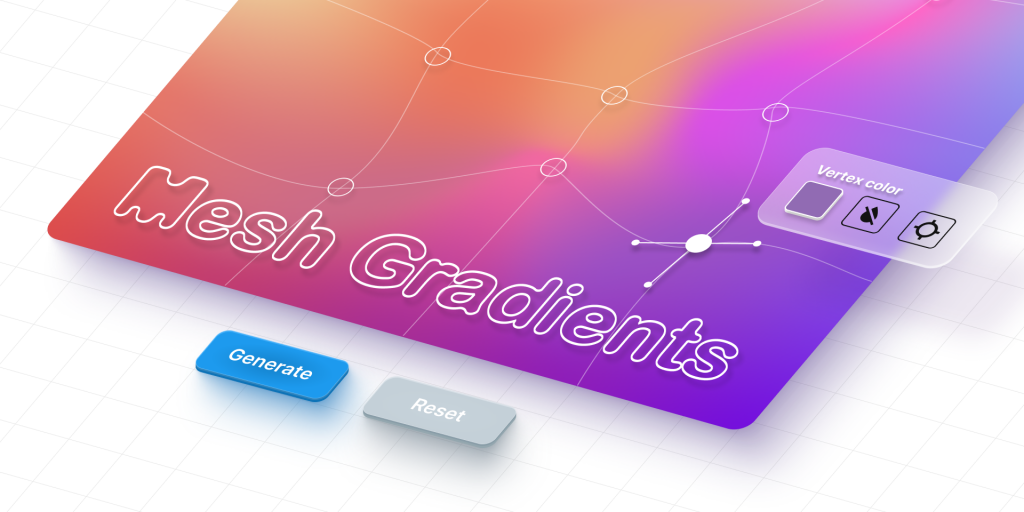
Mesh Gradient — генерирует градиентное изображение с помощью лежащей в основе двухмерной сетки

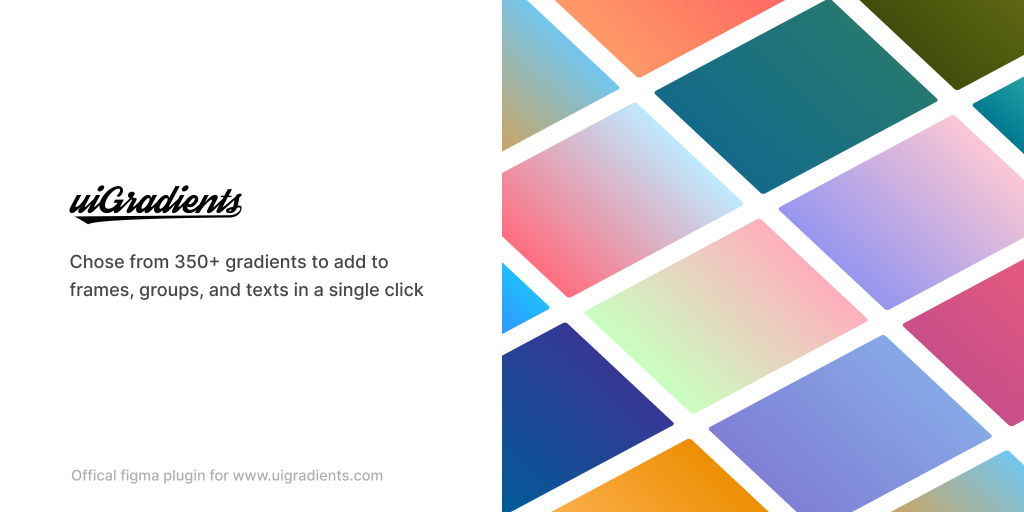
uiGradients — более 350 градиентов, которые можно добавить к фреймам, группам и текстам в один клик

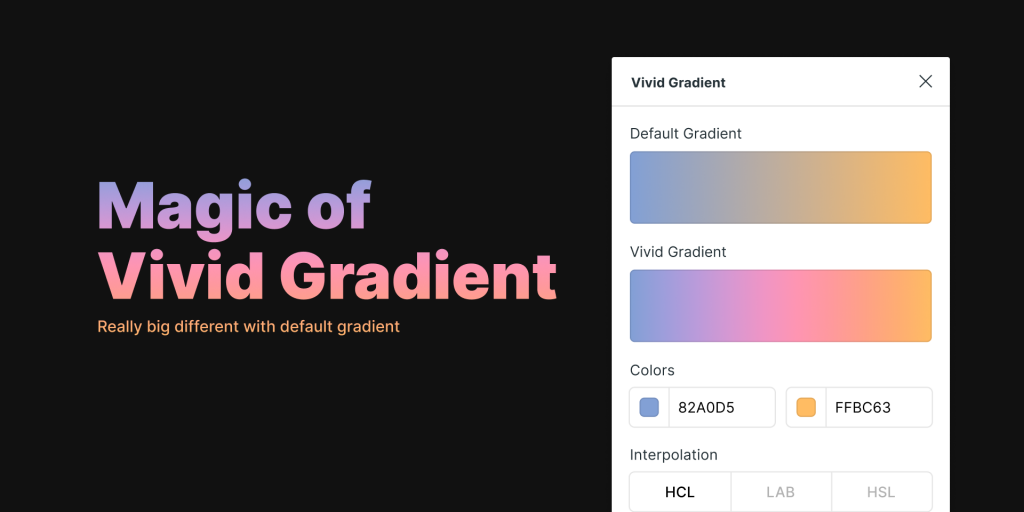
Vivid Gradient: beautify your gradient — помогает докрутить градиент и сделать его идеальным

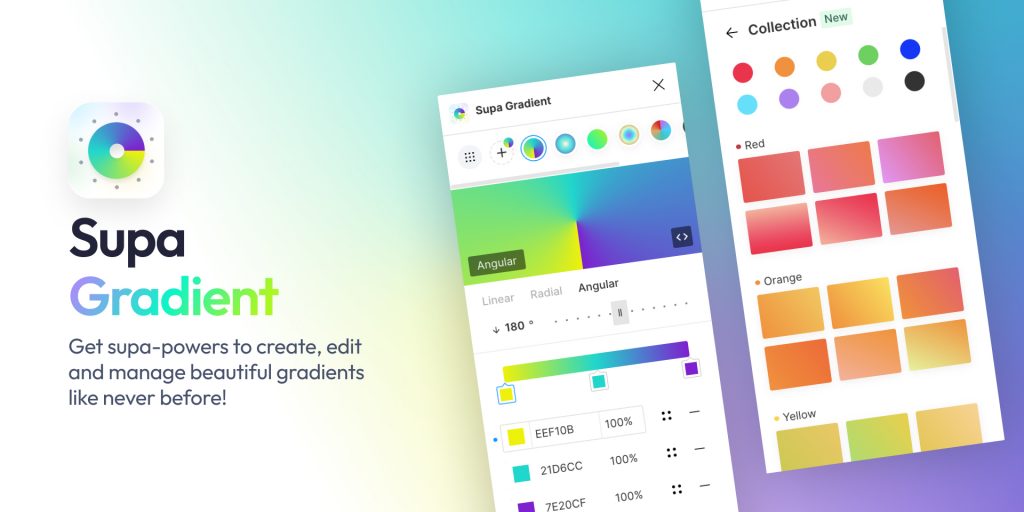
Supa Gradient — коллекция из 54 отобранных вручную градиентов, которые можно редактировать

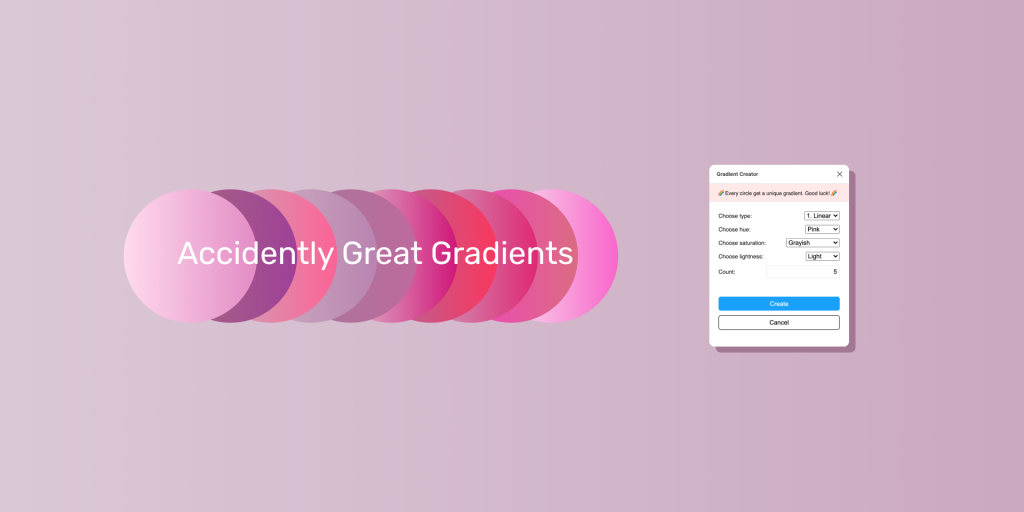
Accidently Great Gradients — работает с использованием шкалы HSL и позволяет настраивать оттенки градиентов

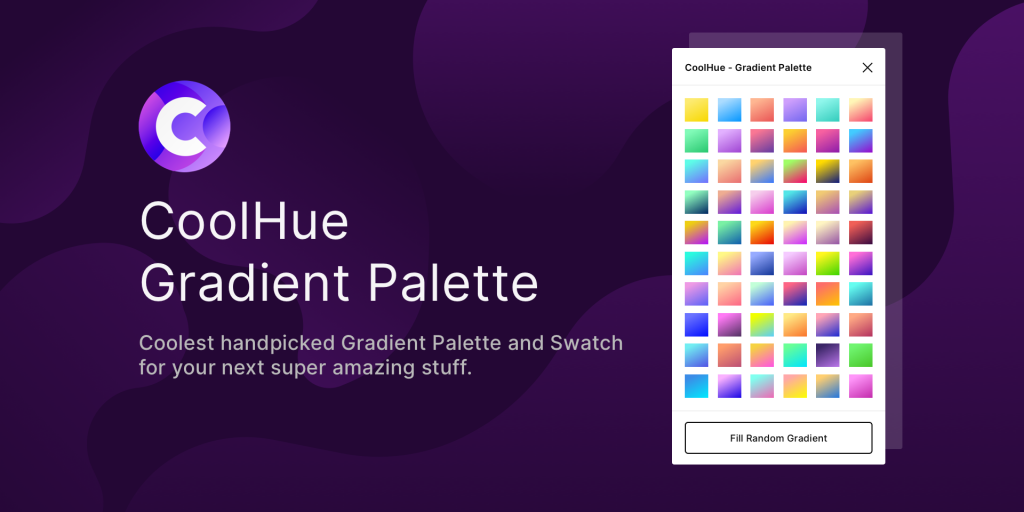
CoolHue — Gradient Color Palette — крутая палитра из более 60 готовых градиентов. Можно генерировать случайные градиенты

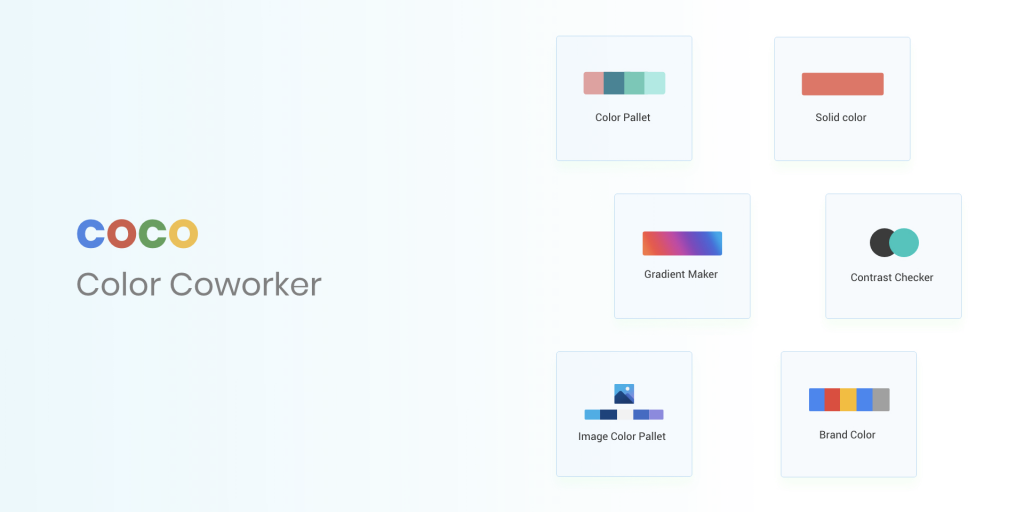
Coco — помимо градиентов предоставляет доступ к тысячам цветовых палитр, в том числе известных брендов

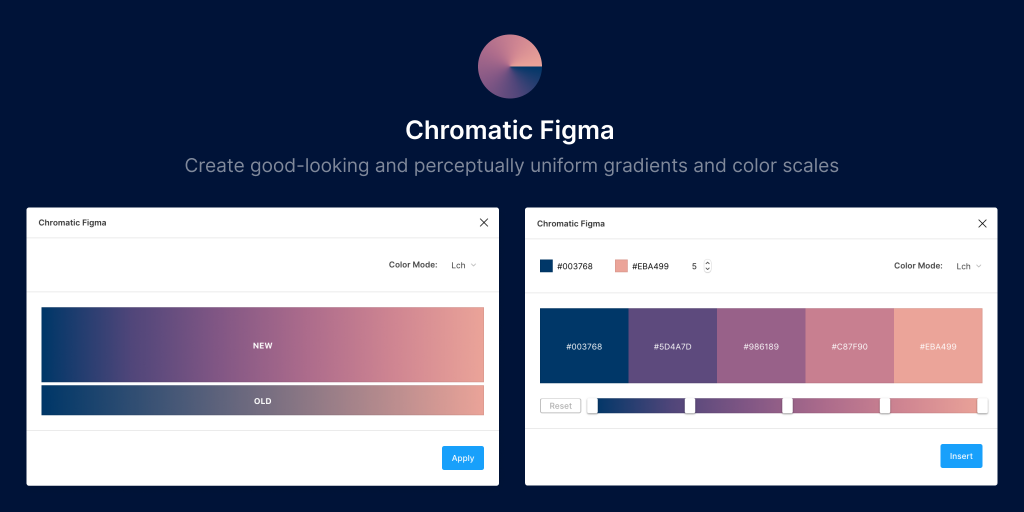
Chromatic Figma — генерирует плавные переходы, которые помогают создать совершенный градиент



Обсуждение
Похожее
Почему целостность бренда может его укрепить или, наоборот, разрушить
Формы внутри кнопок
Тёмные паттерны: интерфейсы, предназначенные для обмана