Пикселизация — возвращение к стилю прошлых десятилетий. Этот тренд вдохновлён эстетикой 8-битных игр и компьютерных технологий начала 90-х. Вероятно, отправной точкой для воссоздания этого стиля в различных областях дизайна стала игра Minecraft.
Пиксели пробуждают ностальгию по былым временам. Их блочная форма и ограниченная цветовая гамма создают атмосферу, напоминающую об эпохе, когда люди впервые массово столкнулись с компьютерными технологиями.
Сегодня игровые сайты, веб-платформы, интернет-магазины с винтажной атмосферой и даже дизайн-студии используют этот приём, чтобы вызвать ностальгию у пользователей и создать собственный уникальный стиль.
Пиксельные элементы в графическом дизайне
За последний год появилось много айдентики, в которой дизайнеры активно используют пиксельные переходы и пиксельную типографику. Давайте познакомимся с этим трендом на реальных примерах.
Примеры
Стиль фэшн-бренда No Terms & Conditions

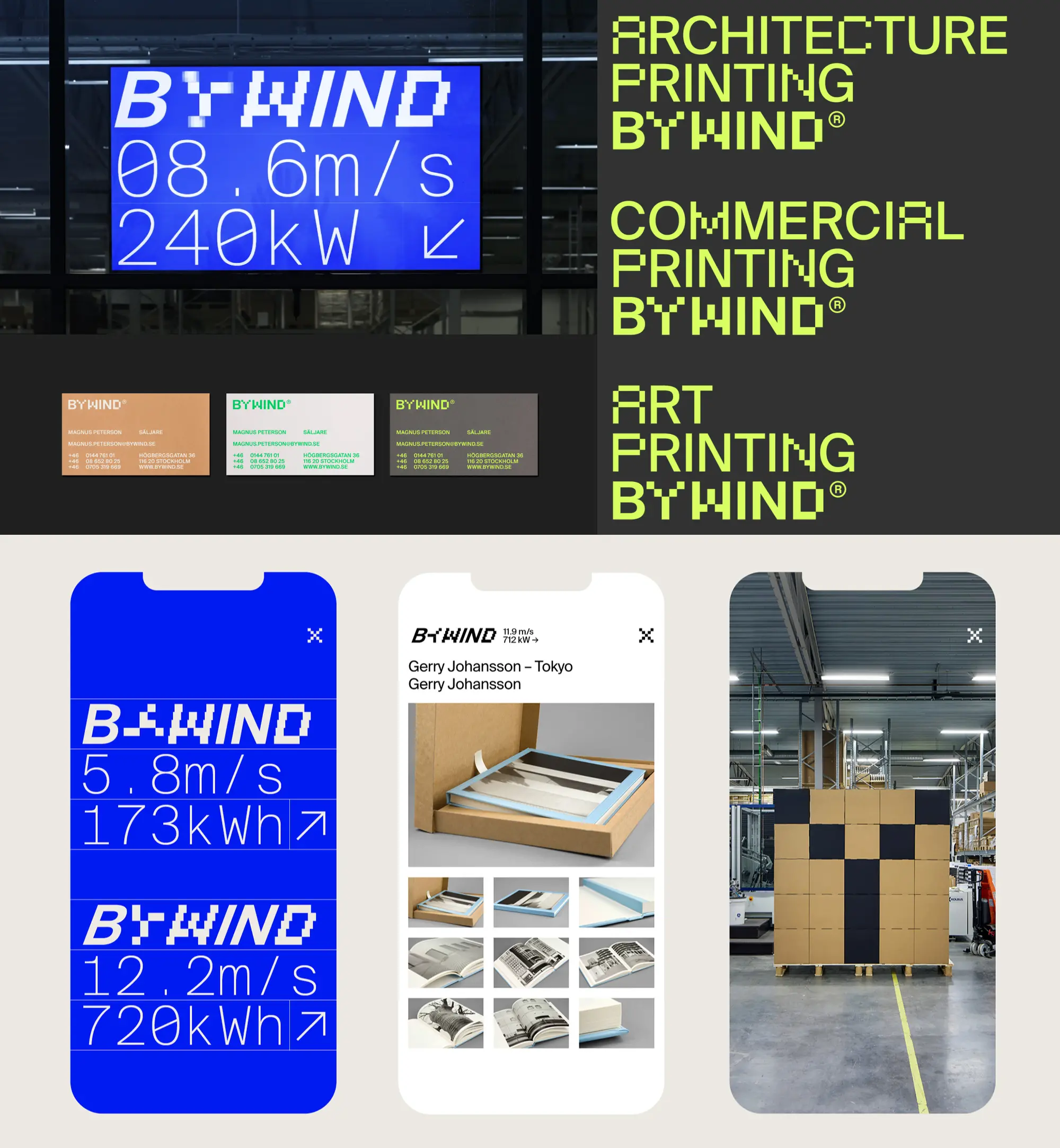
Ребрендинг скандинавской типографии By Wind

Cтиль сиднейского гриль-бара Gowings

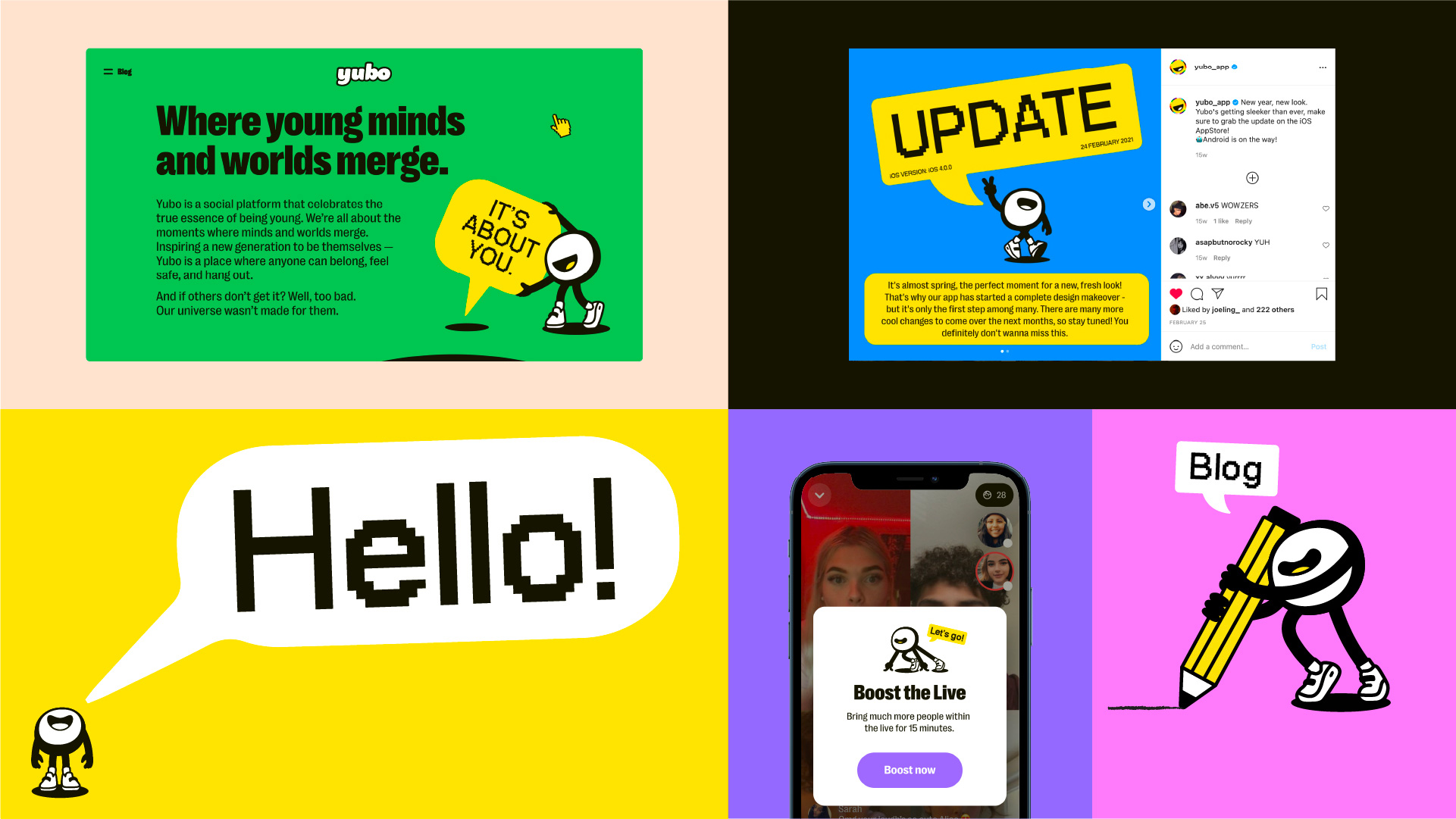
Ребрендинг французской социальной сети Yubo

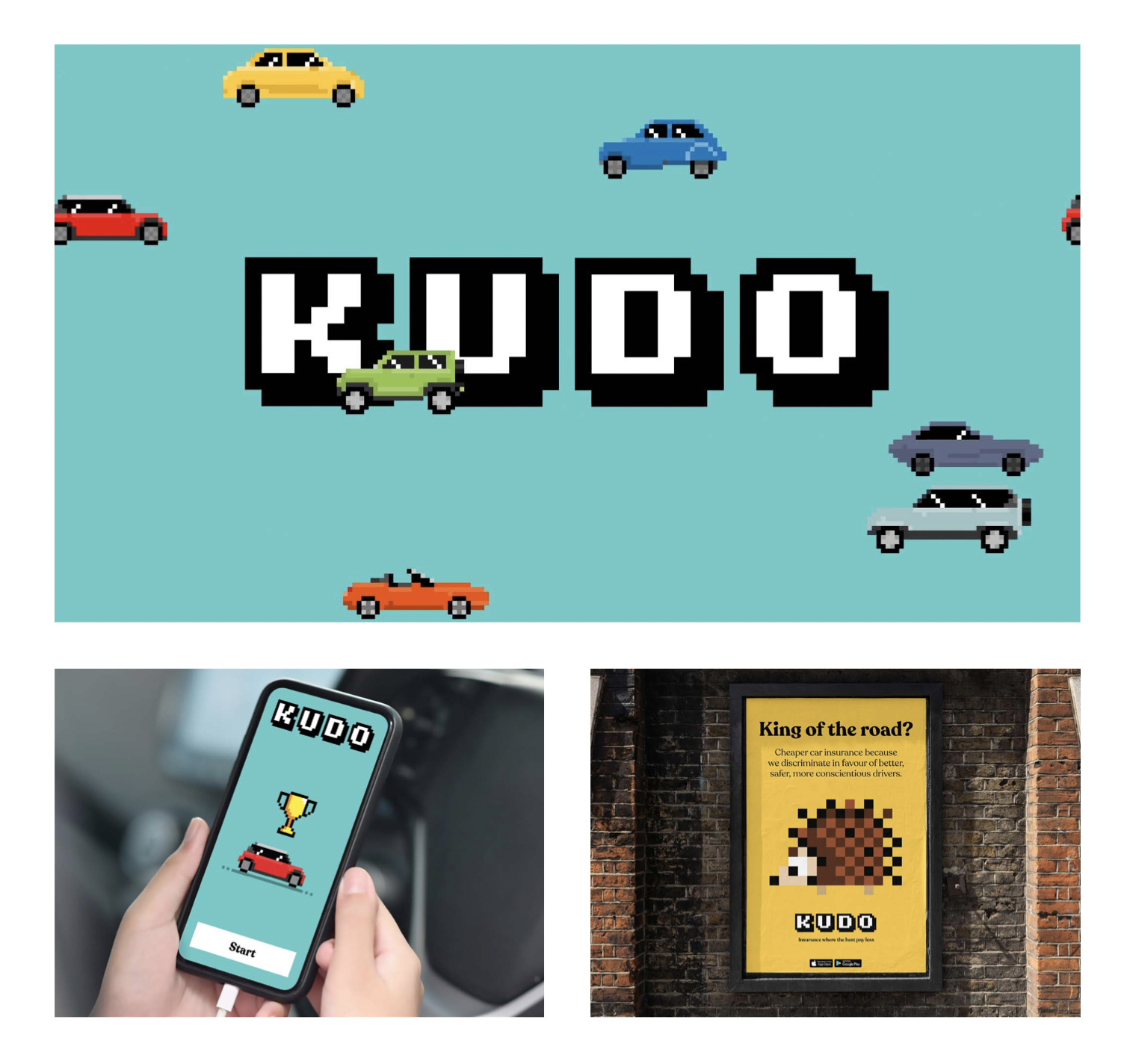
Ребрендинг британского приложения для автострахования Kudo

Пиксельные эффекты в веб-дизайне
Один из трендов в веб-дизайне сегодня — эффект пиксельной подгрузки изображений, пиксельные переходы между страницами и в целом пиксельная стилистика.
Примеры
Канадское дизайн-агентство Locomotive
Сайт креативной студии VRTL WRLD
Сайт блокчейн-стартапа Etherfuse
Сайт-портфолио новозеландского креативного агентства Motionsickness


Обсуждение
Похожее
Мирная повседневность в иллюстрациях Кханга Гиата из Вьетнама
Ребрендинг школы дрессировки собак Bow Wow Academy
Фирменный стиль кофейни «У Пабло и Расти» в Сиднее