Далее текст от лица автора
Миром управляют данные, но пользовательский интерфейс в данном случае часто становится преградой. Чтобы создавать более эффективные таблицы с данными, следует освоить некоторые приёмы в дизайне.
Современный мир опирается на обширные массивы данных, однако пользователи часто сталкиваются с неудачным дизайном таблиц. В этой статье мы изучим способы, которые за счёт ряда аспектов пользовательского интерфейса помогут улучшить UX таблиц. Имейте ввиду, что здесь представлены лишь примеры. Ваши дизайн-решения должны определять пользователь и его сценарии.
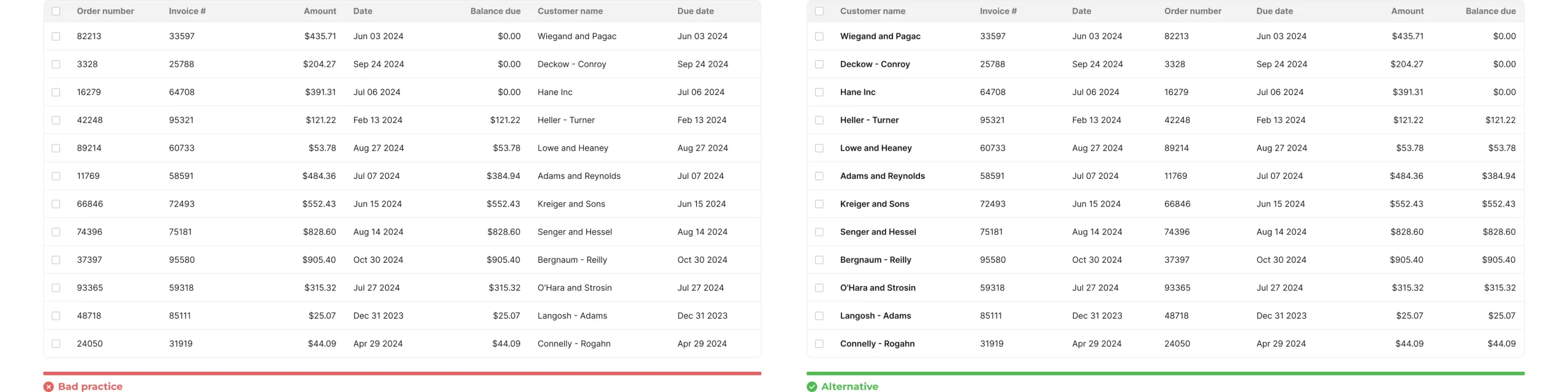
Располагайте столбцы по важности и визуально выделяйте ключевые столбцы

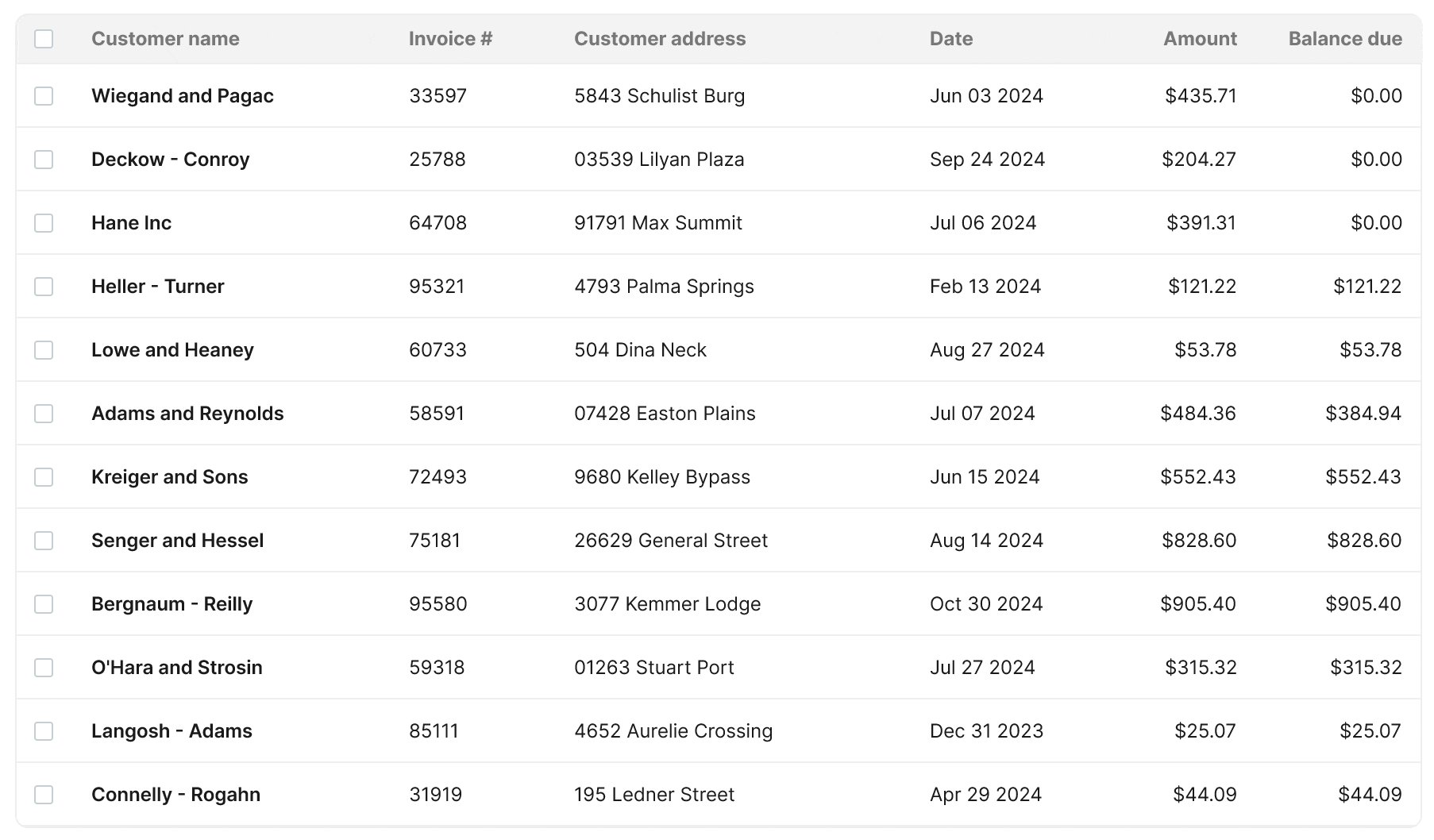
В данном условном примере имя клиента — ключевое поле. Этот столбец — первый в таблице, а текст в нём выделен жирным, чтобы пользователь мог быстро находить и обрабатывать данные о счетах. Кроме того, с точки зрения контекста сумма и баланс — важные для пользователей поля. Если разместить их рядом и выровнять по правому краю, человеку будет легче анализировать эту информацию.
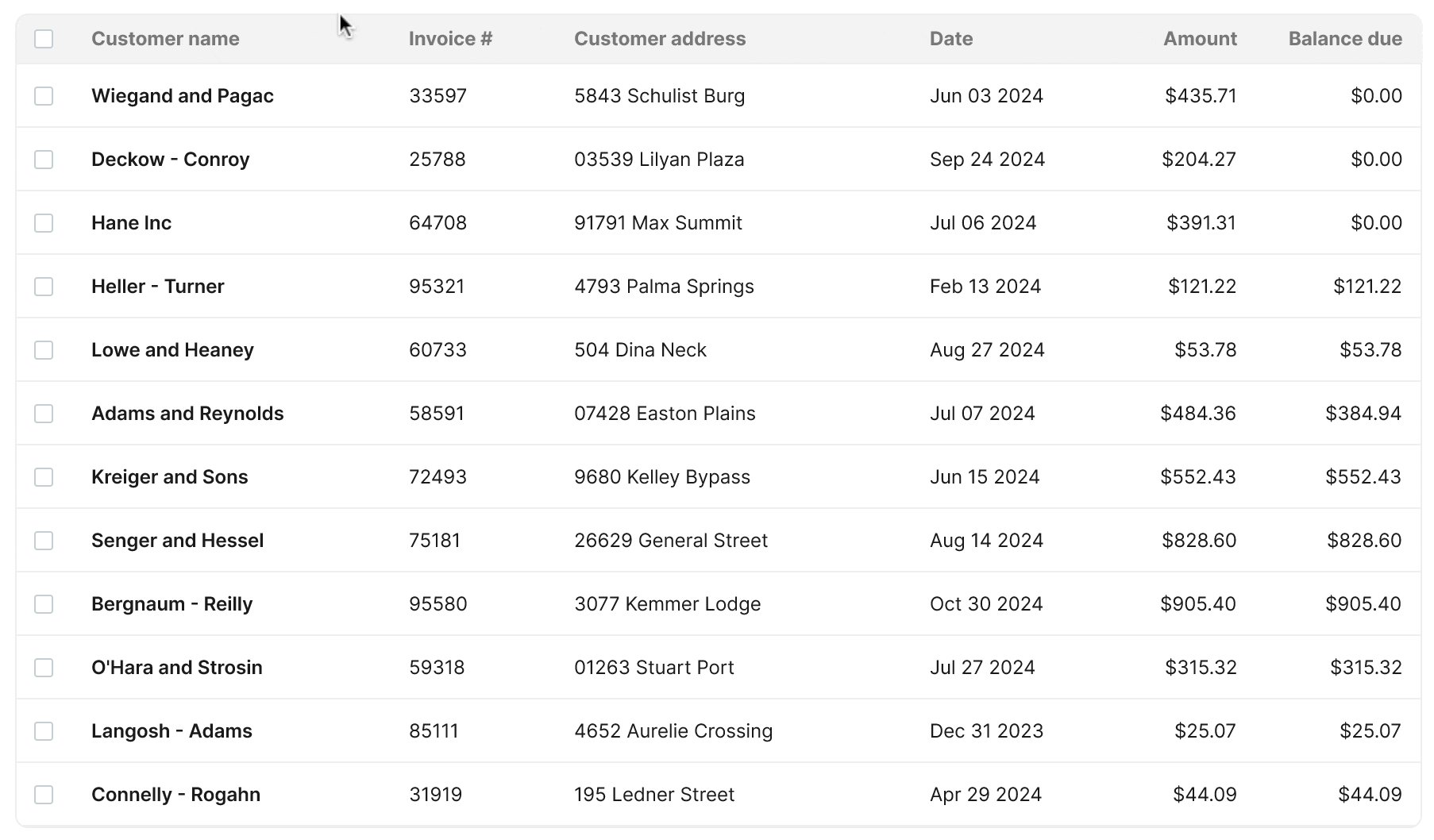
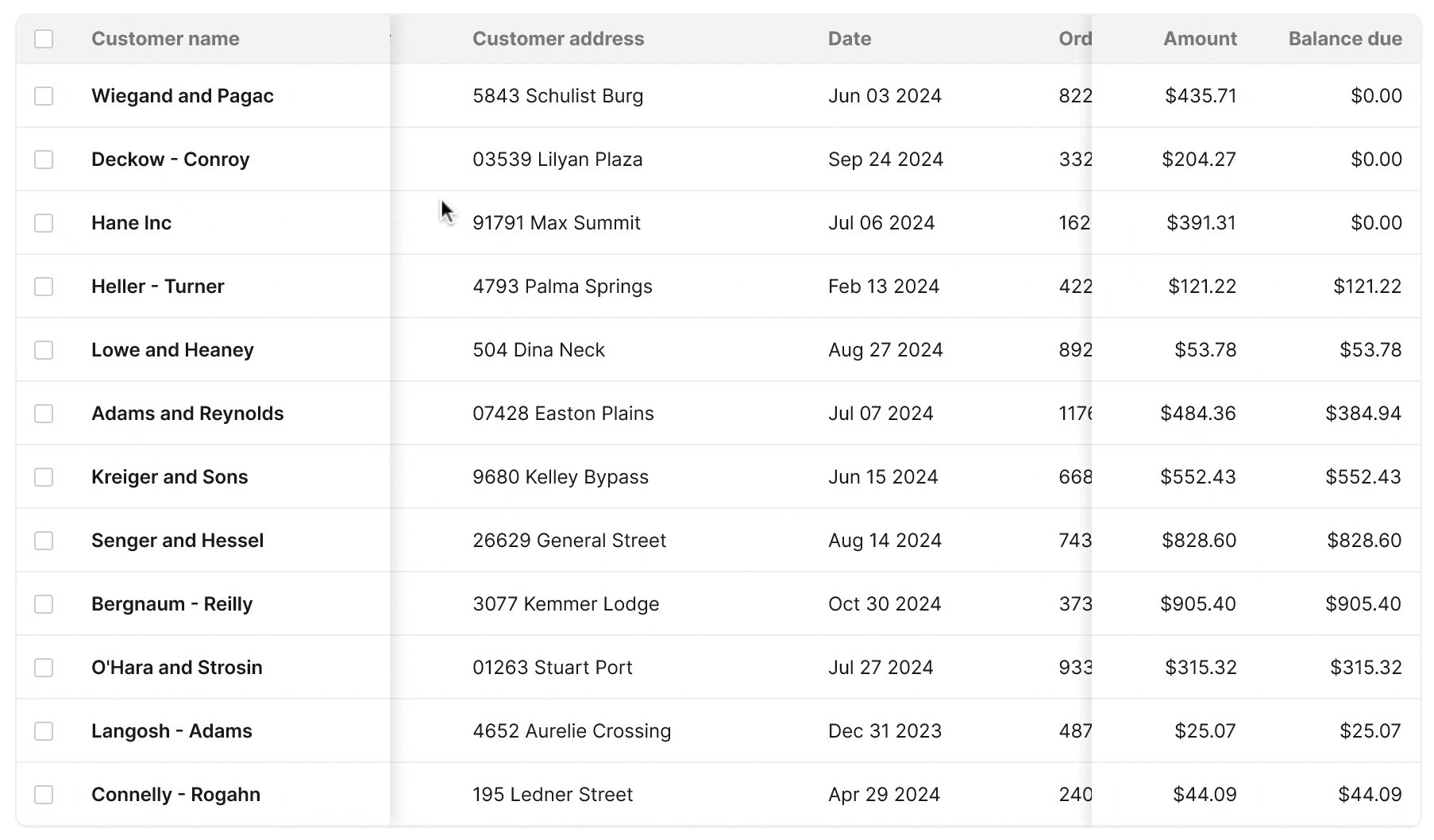
Закрепляйте столбцы c данными, задающими контекст
В примере выше данные в таблице не помещаются в горизонтальное пространство экрана. Возможность горизонтальной прокрутки и закрепление столбцов с данными, задающими контекст (имя клиента, сумма и остаток на счёте), помогают пользователю анализировать информацию, не теряя контекст.
Закрепляйте заголовки столбцов
Если закрепить заголовки столбцов, то пользователь сможет прокручивать множество строк, не теряя контекста в отношении категории столбца.
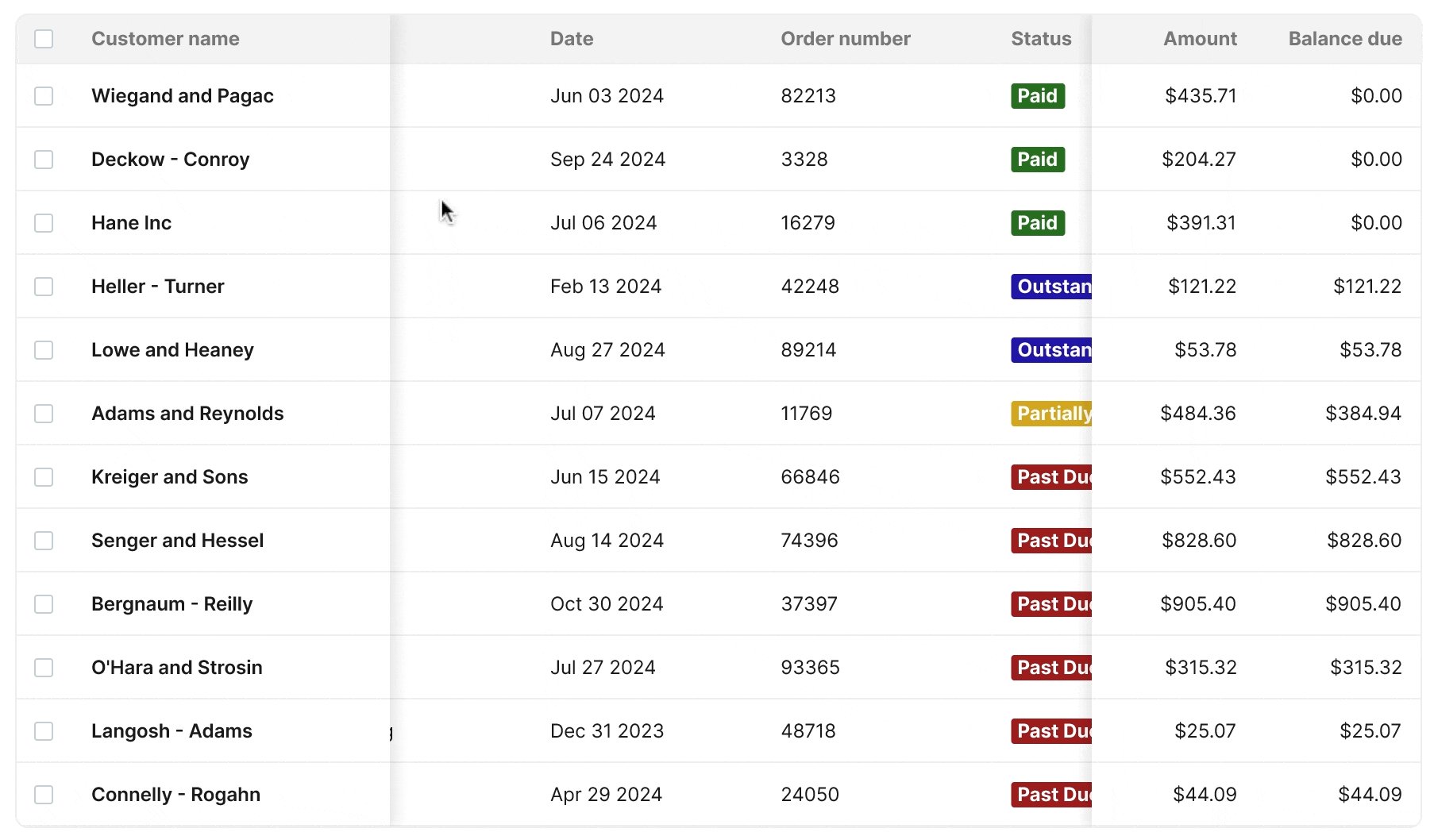
Позволяйте менять порядок столбцов и скрывать/отображать отдельные столбцы
Если предоставить пользователю возможность показывать и скрывать различные поля, это упростит процесс сравнения, поиска и обработки данных. Больше о настройке столбцов в моей недавней статье.
Подумайте, как настраивать плотность отображения информации
Дизайнеры часто увеличивают количество свободного пространства, чтобы придать дизайну более привлекательный вид. Но это может помешать удобству использования при работе с большими объёмами данных. Увеличьте плотность информации или предоставьте пользователю опции настройки высоты строк в таблице.
Фильтрация поиском
Добавьте функцию сужения результатов с помощью поиска, который фильтрует данные в реальном времени по мере того, как пользователь вводит информацию. Это поможет людям находить конкретные элементы в большом массиве данных. Это решение можно реализовать на уровне столбца или таблицы.
Готовые фильтры
Дайте пользователю возможность выбирать из предопределенного списка. Это позволит им быстро сузить поиск по строкам и найти нужные данные.


Обсуждение
Похожее
16 качеств продуктивных людей
Новая методика дизайна: как подход Артёма Гареева ускорил разработку цифровых продуктов
20 вопросов про веб-шрифты