Ребята предлагают три типа цветовых схем:
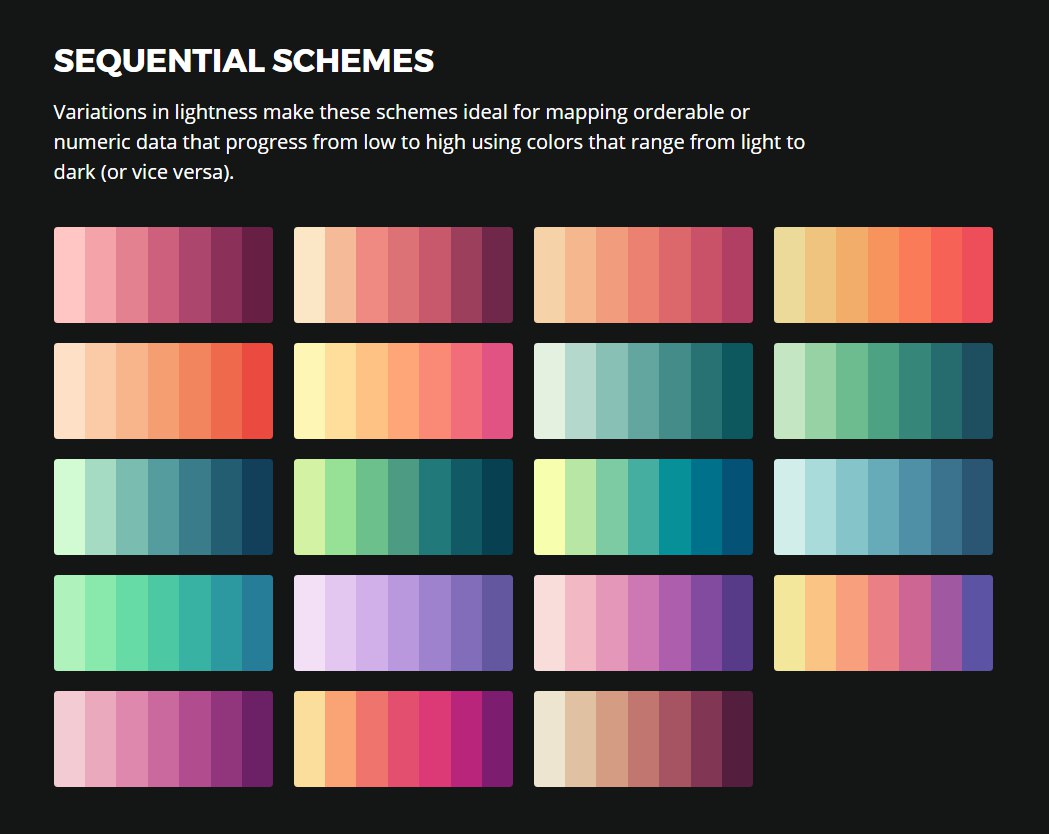
1. Последовательные. Работают там, где цветом нужно помочь сравнивать между собой числовые значения. Крайние цвета имеют большой контраст по насыщенности.
2. Расходящиеся. То же, что и последовательные, только насыщенность растет от центрального цвета, меняется тон.
3. Качественные. Нужны там, где важно цветом отделять разные категории друг от друга.
Скопировать HEX-коды схем можно тут: carto.com/carto-colors
В дополнение советую прочитать статью о том, как самостоятельно создавать цветовые схемы для визуализации данных: goo.gl/RgD49z



Обсуждение
Похожее
23 библиотеки с иконками, иллюстрациями, паттернами и текстурами на рождественскую тематику
Альтернативы Notion, которые заслуживают вашего внимания
Большая коллекция ресторанных меню Нью-Йорка за полтора века