По сравнению с HSL такой способ кодирования помогает получить предсказуемую яркость после настройки цвета
Чтобы лучше вникнуть в тему и понять, чем OKLCH удобнее других моделей, читайте статьи:
Браузерные инструменты
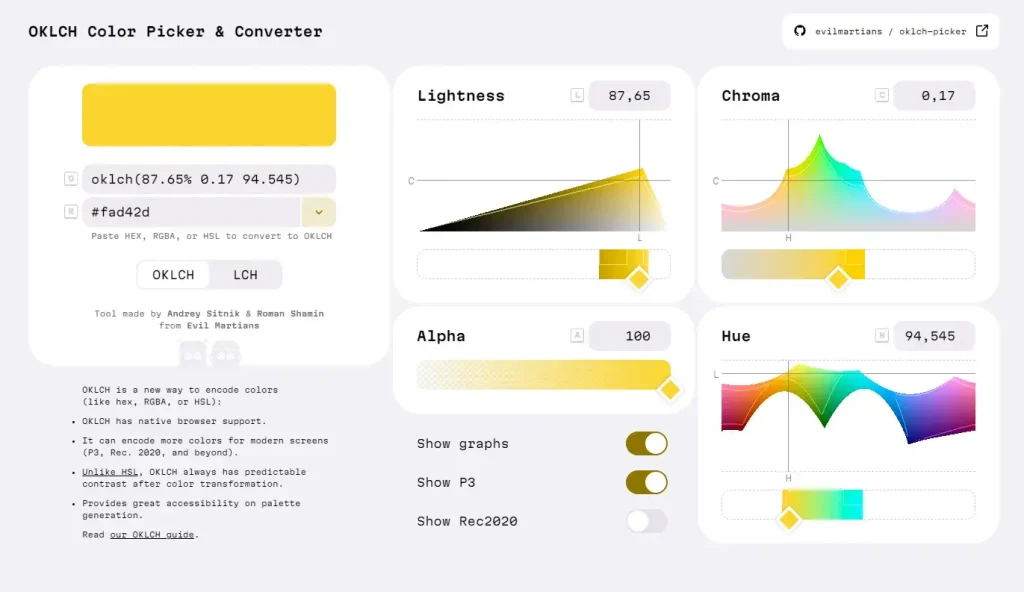
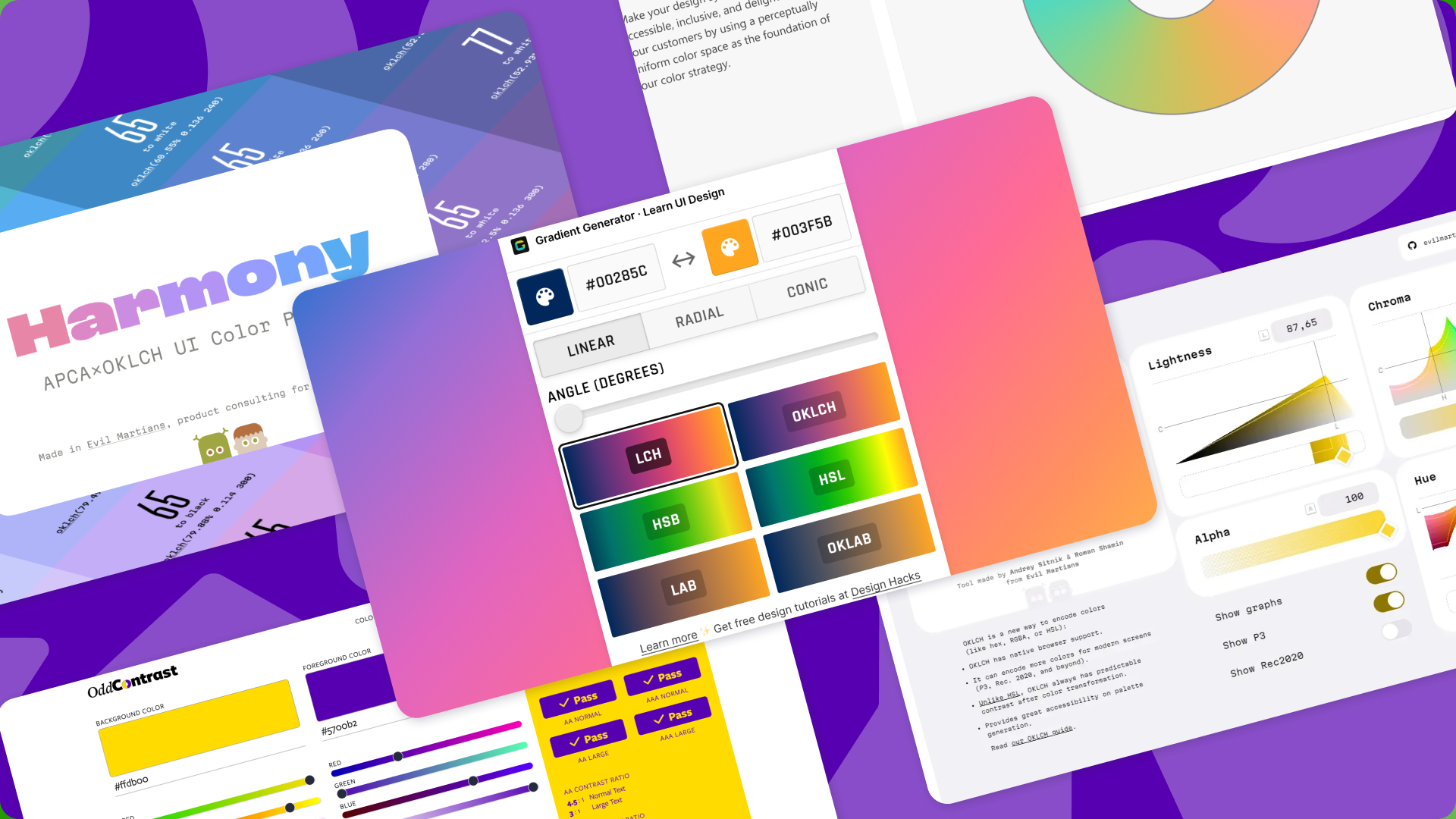
OKLCH Color Picker & Converter — колорпикер «Злых марсиан» на базе OKLCH

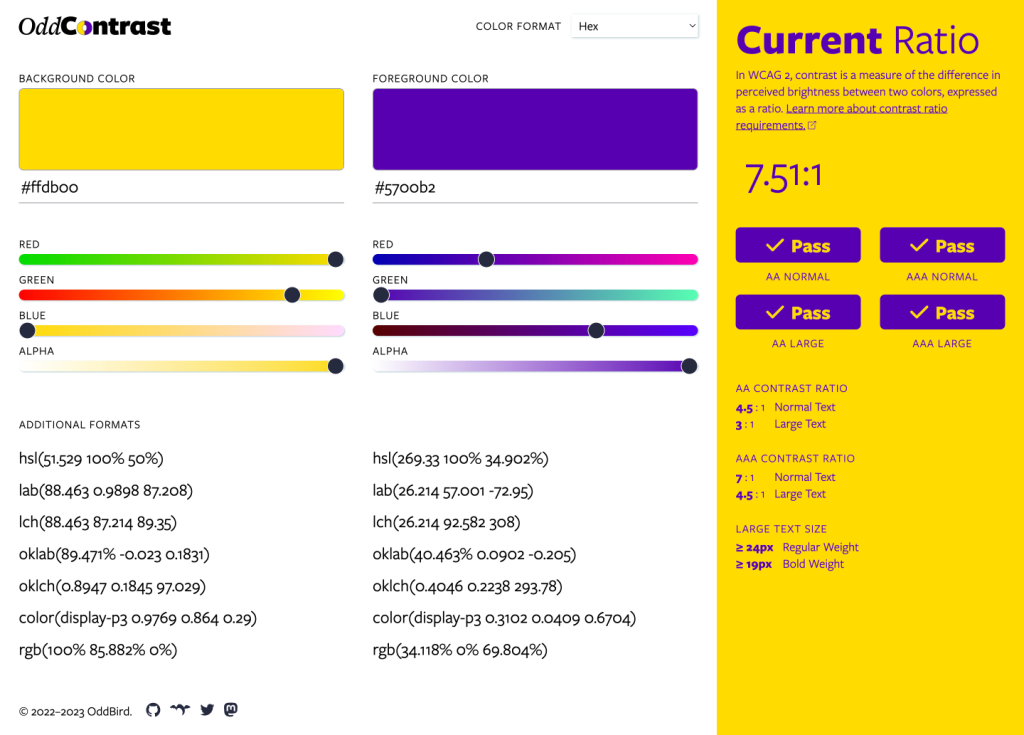
OddContrast — сервис для проверки доступности цветового контраста по стандартам WCAG 2. Позволяет указывать цвета в разных форматах, в том числе и OKLCH

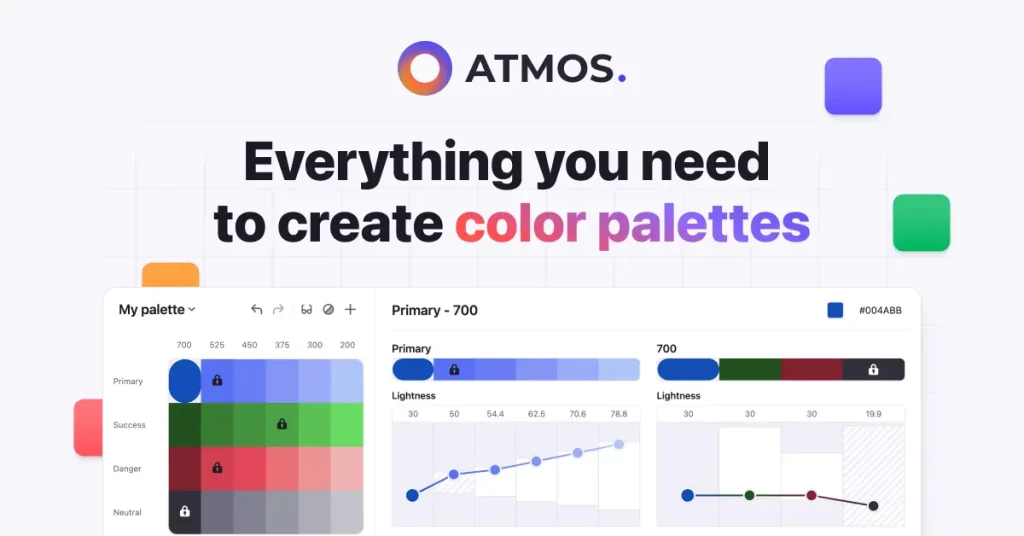
Atmos — продвинутый генератор цветовых палитр для интерфейсов, который поддерживает работу в цветовых пространствах LCH и OKLCH. Есть бесплатная пробная версия на семь дней. Цена — от 6$ в месяц при оплате за три месяца

Figma-плагины
Harmony — доступная цветовая палитра «Злых марсиан», которая предлагает высококонтрастные цветовые оттенки. Благодаря цветовому пространству OKLCH и инновационному алгоритму контрастности APCA палитра содержит ранее недоступные цвета гаммы P3, а также точный контроль над контрастностью текста и элементов интерфейса

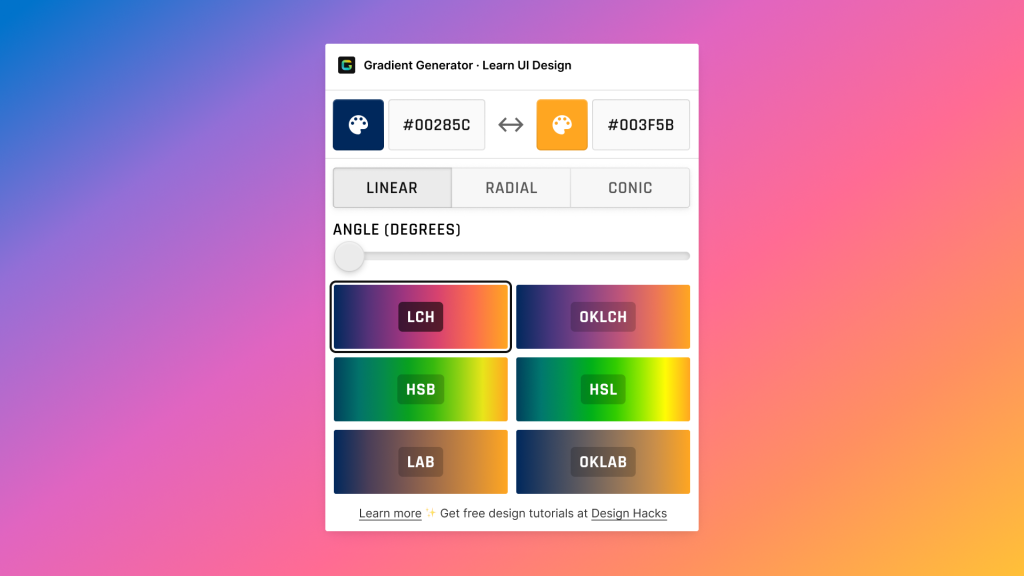
Gradient Generator — генератор градиентов, который поддерживает разные цветовые пространства, включая OKLCH

Perceptual Color — плагин, которые позволяет создавать градиенты в цветовом пространстве OKLCH



Обсуждение
Похожее
Haikei — веб-приложение для быстрого создания уникальных SVG-форм, фонов и узоров
Интерфейс Timestripe 2
Как выравнивать текст в сетке по базовой линии шрифта: руководство для Figma