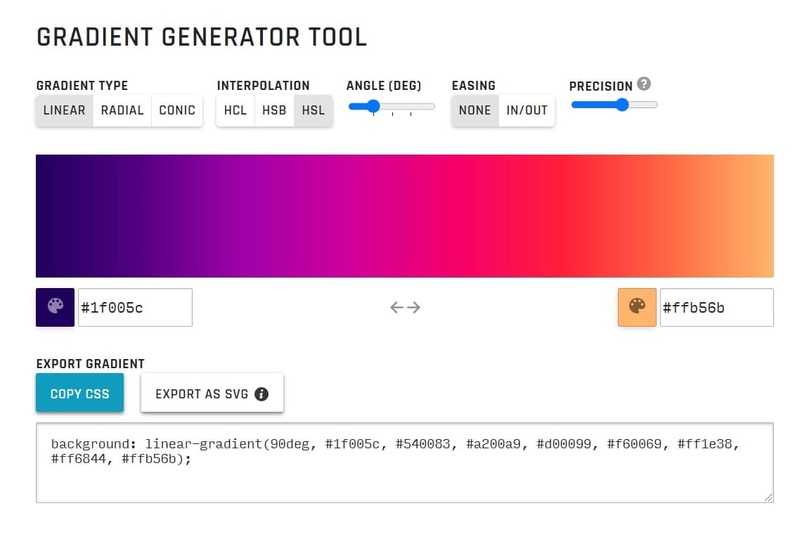
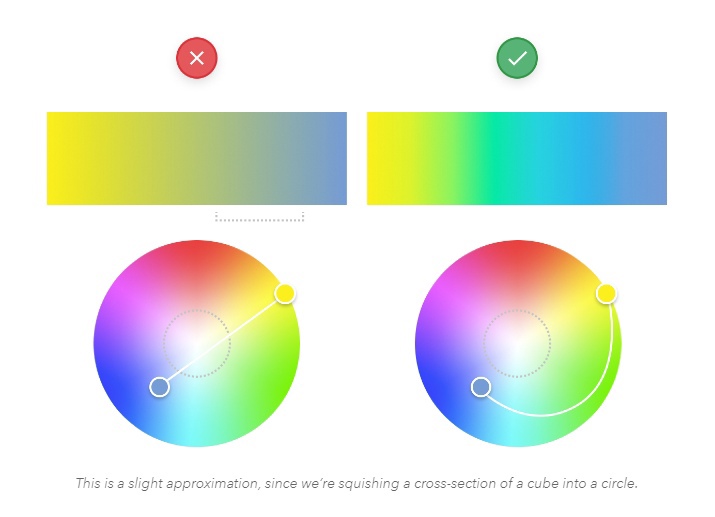
Он позволяет переключаться между цветовыми системами HCL, HSB и HSL, чтобы, например, избежать появления «грязи» на градиентах.
learnui.design/tools/gradient-generator.html
На этой же страничке есть подробное объяснение, как это работает (на английском).



Обсуждение
Похожее
7 Figma-плагинов для проектирования адаптивных макетов
Менеджер закладок Raindrop
Factbrowser — поисковик по статистике и исследованиям