Некоторые пользователи отдают предпочтение тёмной теме по нескольким причинам. Во-первых, она способствует снижению нагрузки на глаза в условиях недостаточного освещения. Во-вторых, тёмная тема экономит заряд батареи на мобильных устройствах с OLED-дисплеями, потому что тёмные пиксели потребляют меньше энергии. К тому же, многие люди считают интерфейсы в тёмной теме более привлекательными по сравнению с привычными — светлыми.
При проектировании тёмной темы важно не просто изменить цветовую палитру, но и пересмотреть визуальную иерархию, проверить контрастность элементов и яркость фона, чтобы пользователи без труда считывали любой контент.
В этой статье мы собрали все лучшие материалы:
- Статьи о том, в каких случаях нужна тёмная тема и как её правильно спроектировать
- Практические пошаговые туториалы по дизайну тёмной темы
- Коллекцию вдохновляющих сайтов в тёмной теме
- Набор Figma-плагинов для её быстрого создания
Статьи
Фундаментальные принципы дизайна тёмной темы (2021)
Перевод статьи, в которой автор рассказывает, какие интерфейсы подходят для использования тёмной темы, а какие нет. Он делится особенностями работы с цветом, контрастом, негативным пространством и типографикой. Рассматривает, как правильно создавать глубину в интерфейсе, а в конце приводит несколько примеров хорошо реализованных тёмных тем.

Раз и навсегда про тёмную тему или почему вам «на самом деле» нужна тёмная тема (2023)
Автор проанализировал несколько исследований и на основе их результатов, а также собственных наблюдений, сделал выводы о том, в каких случаях нужна тёмная тема и почему важно давать пользователям выбор.

Как пользователи воспринимают тёмную тему и как избежать проблем при её проектировании (2023)
Перевод свежей статьи Nielsen Norman Group о том, почему людям нравится тёмная тема, чего они от неё ждут и как её правильно проектировать.

Дарк мода: тёмный режим не лучше для зрения, но может быть читабельным (2022)
На базе научных статей Анастасия Дюжикова подготовила несколько практических советов по созданию тёмной темы. Автор рассмотрела случаи, в которых уместно и неуместно применять тёмный режим. Она рассказала, почему в тёмной теме не стоит использовать чистый чёрный, чистый белый и слишком насыщенные цвета. И объяснила, почему один и тот же цвет в светлой и тёмной теме могут считываться по-разному.

Тёмная тема или светлая: что лучше? Выводы на основе научных публикаций (2020)
Перевод статьи Nielsen Norman Group, в которой автор делится выводами из обзора научных публикаций. Основные результаты современных исследований:
- Cветлые темы меньше утомляют пользователей, но разница между тёмными и светлыми темами с возрастом уменьшается
- Чем мельче текст, тем выше преимущества светлой темы перед тёмной
- При ночном освещении пользователи эффективнее работают со светлым режимом
- В долгосрочной перспективе светлые режимы вызывают близорукость

Базовые советы по дизайну тёмной темы (2019)
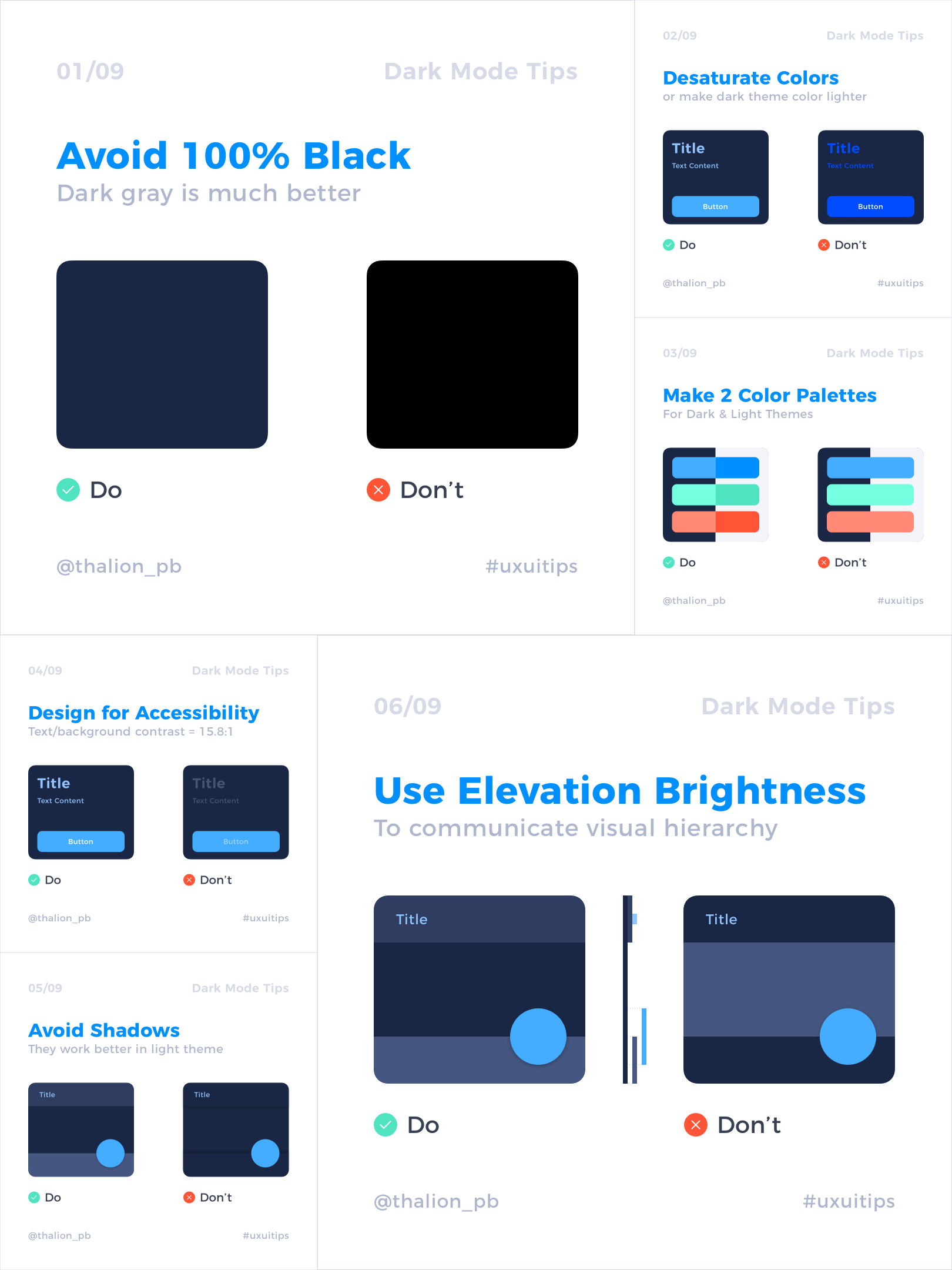
Статья содержит практические рекомендации по созданию тёмной темы, а именно: когда тёмный режим необходим, а когда можно обойтись без него, какие цвета стоит выбирать, нужны ли две отдельные палитры для тёмной и светлой темы, как работать с контрастом и тенями, как выстроить визуальную иерархию в тёмном режиме. Автор приводит гайдлайны iOS, Material Design, а также рассказывает, в каких условиях лучше тестировать тёмную тему и как правильно настроить её в интерфейсе, чтобы людям было комфортно ей пользоваться.

Большое руководство по проектированию тёмной темы для Android-приложений (2022)
В статье автор описывает пошаговый процесс создания тёмной темы для приложения на базе Material Design от Google.

Как оседлать радугу: история создания тёмной темы (2019)
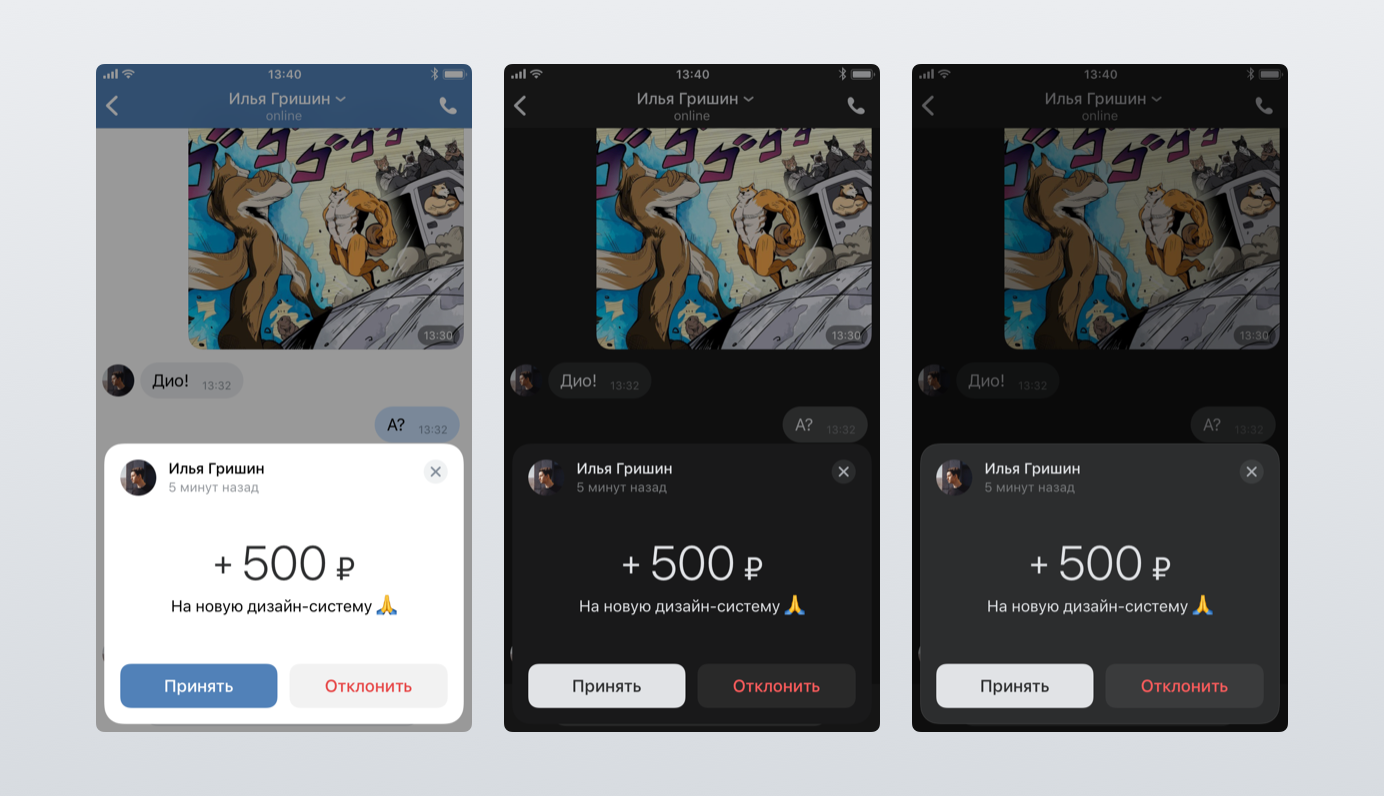
Михаил Лихачёв из ВКонтакте рассказывает о том, как они делали дизайн и разработку тёмной темы для своих мобильных приложений.

Как создавать тёмные темы. Руководство от Superhuman (2019)
В статье автор рассказывает, как создавать сбалансированные и лёгкие для восприятия тёмные темы. Он даёт чёткие рекомендации, как работать с поверхностями, контрастом, цветами и глубиной интерфейса.

Особенности проектирования тёмной темы (2020)
Автор рассказывает, что такое тёмная тема, в чём её преимущества и как работать с контрастом и цветом при её проектировании.

The Ultimate Guide to Dark Mode for Email Marketers (2018)
Памятка по проектированию email-рассылок в тёмной теме. В ней автор говорит о том, какие почтовые клиенты используют тёмные темы, как их настройки влияют на отображение писем и как настроить таргетинг для клиентов с тёмными темами.

Systemizing color for change (2018)
Тайлер Миллер рассказывает о тонкостях проектирования тёмной темы интерфейса. В частности, показывает, как палитру можно описать через переменные, чтобы не подбирать все цвета вручную.

Уроки
Тёмная тема с помощью переменных в Фигме
15-минутный видеотуториал и текстовые пошаговые инструкции по созданию тёмной темы в Figma с помощью её новой функции — переменные.

Variables в Figma
Юзтех-дизайн на понятных карточках показывает, как быстро создать тёмную тему с помощью переменных в Figma.

How to create a color palette for dark UI step-by-step guide
Пошаговый гайд о том, как создать цветовую палитру для тёмной темы на основе базовой палитры цветов.

Figma-плагины и инструменты
Appearance — генерирует светлую или тёмную тему на основе выбранных цветов. Работает с внешними и локальными стилями.

Dark Mode Magic — генерирует палитру для тёмной темы на основе данных о светлой.

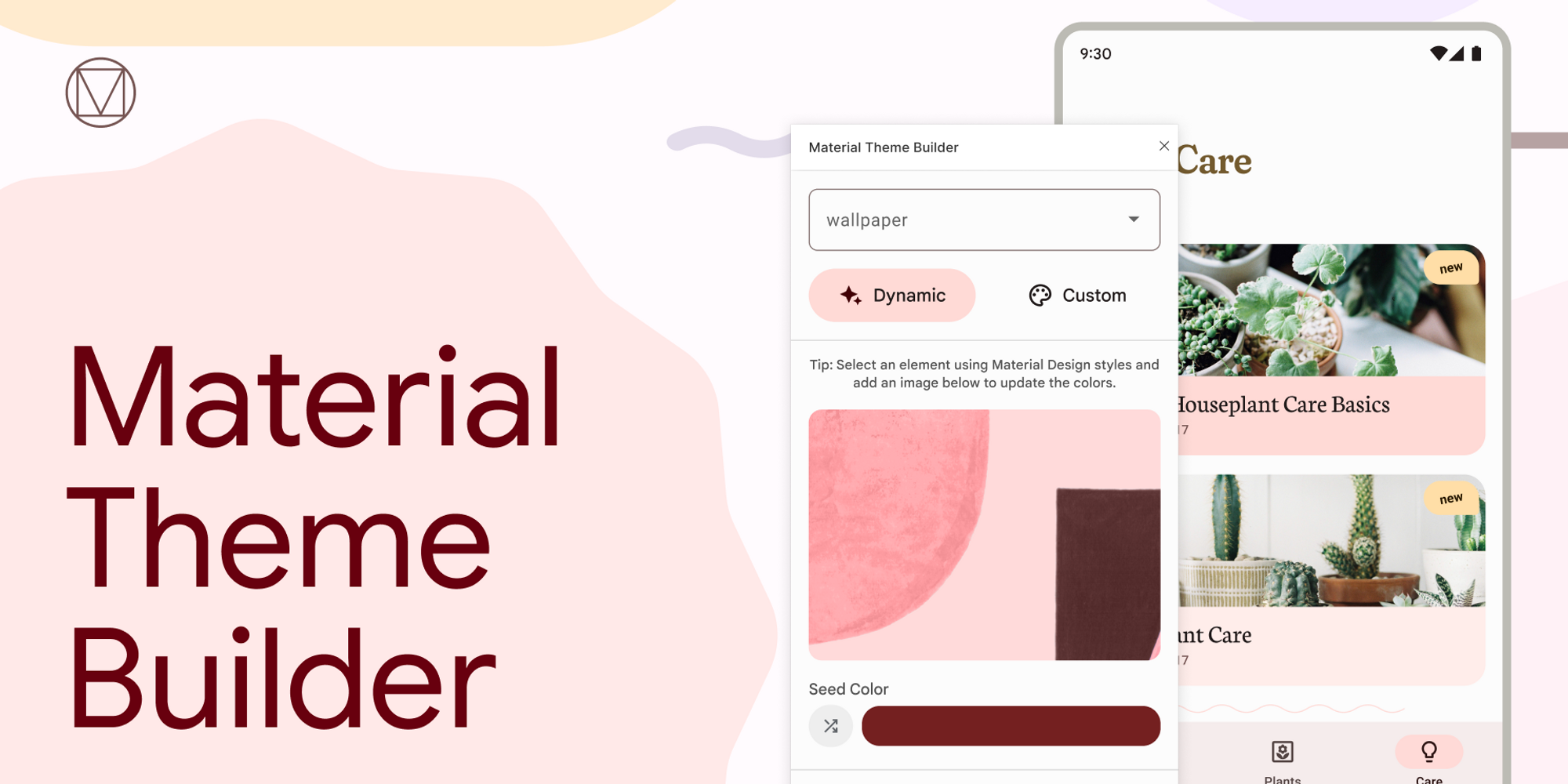
Material Theme Builder — генерирует динамическую палитру на основе изображения или заданного цвета из Material 3 Design Kit. Для светлой и тёмной темы. О плагине в блоге Google.

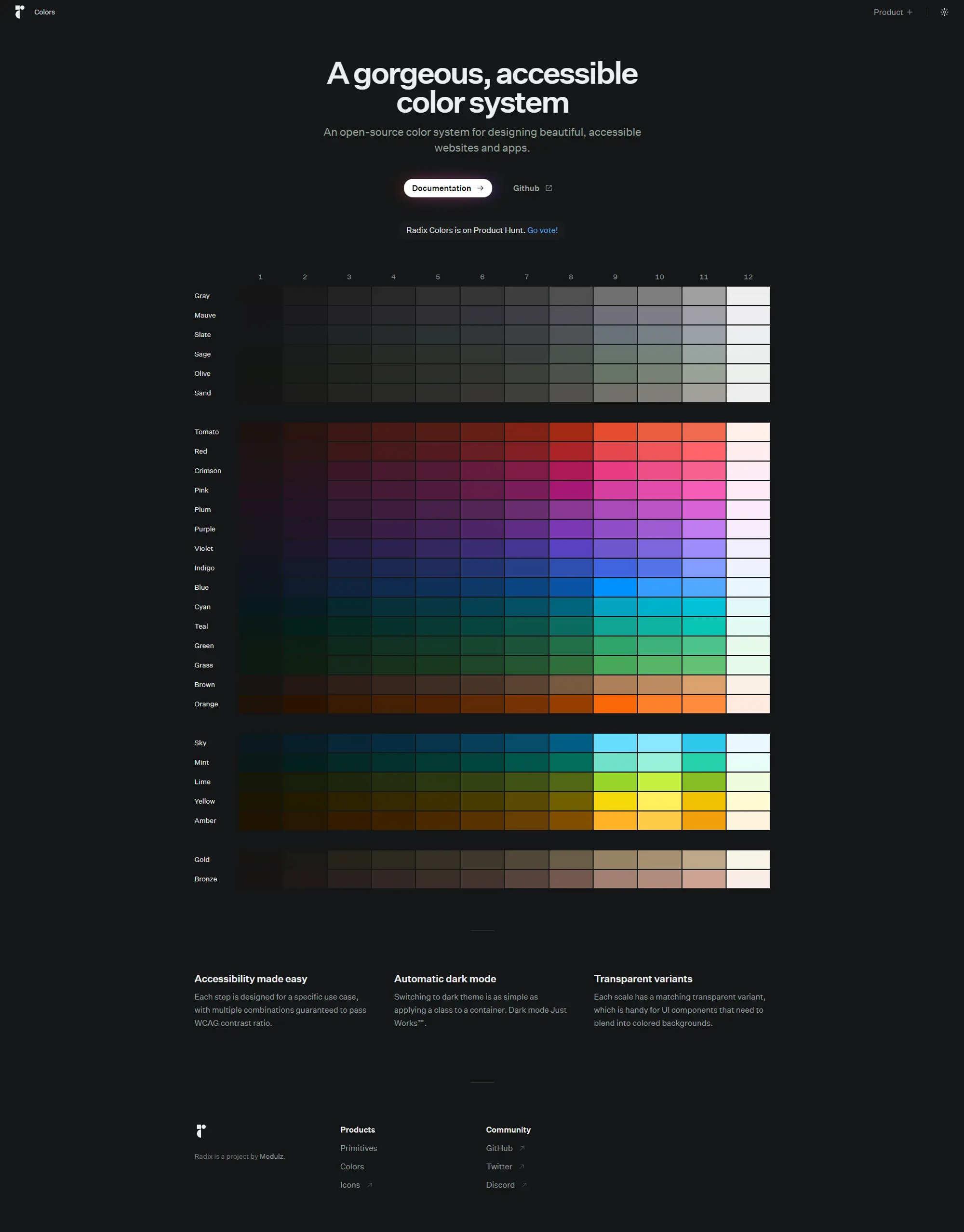
Radix UI Colors — обширная цветовая схема, ориентированная на доступность и подходящая для создания как светлой, так и тёмной темы интерфейса.

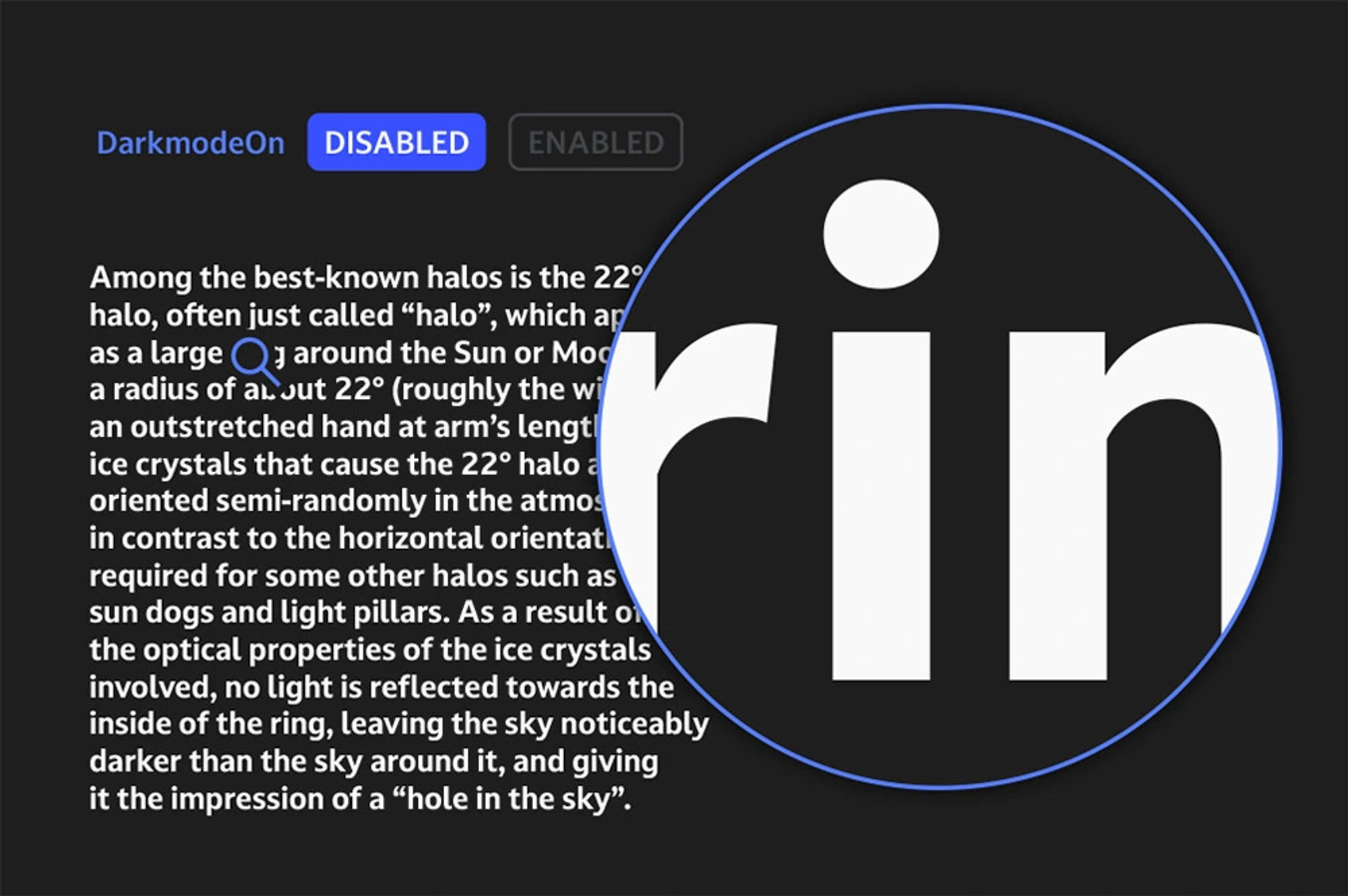
Darkmode — специализированный высокочитабельный вариативный гротеск, который адаптируется под тёмный интерфейс. Шрифт содержит специальную ось вариативности, которая позволяет менять оптический вес шрифта при включении тёмной темы. Таким образом, удаётся избежать «псевдожирности» светлого текста на тёмном фоне.

Для вдохновения
Dark Mode Design — курируемая онлайн-галерея вдохновляющих сайтов с «тёмным» дизайном.



Обсуждение
Похожее
Шесть качеств дизайнера-универсала
Об иллюстрациях как базовом элементе вёрстки
Как хорошо люди помнят и рисуют известные логотипы