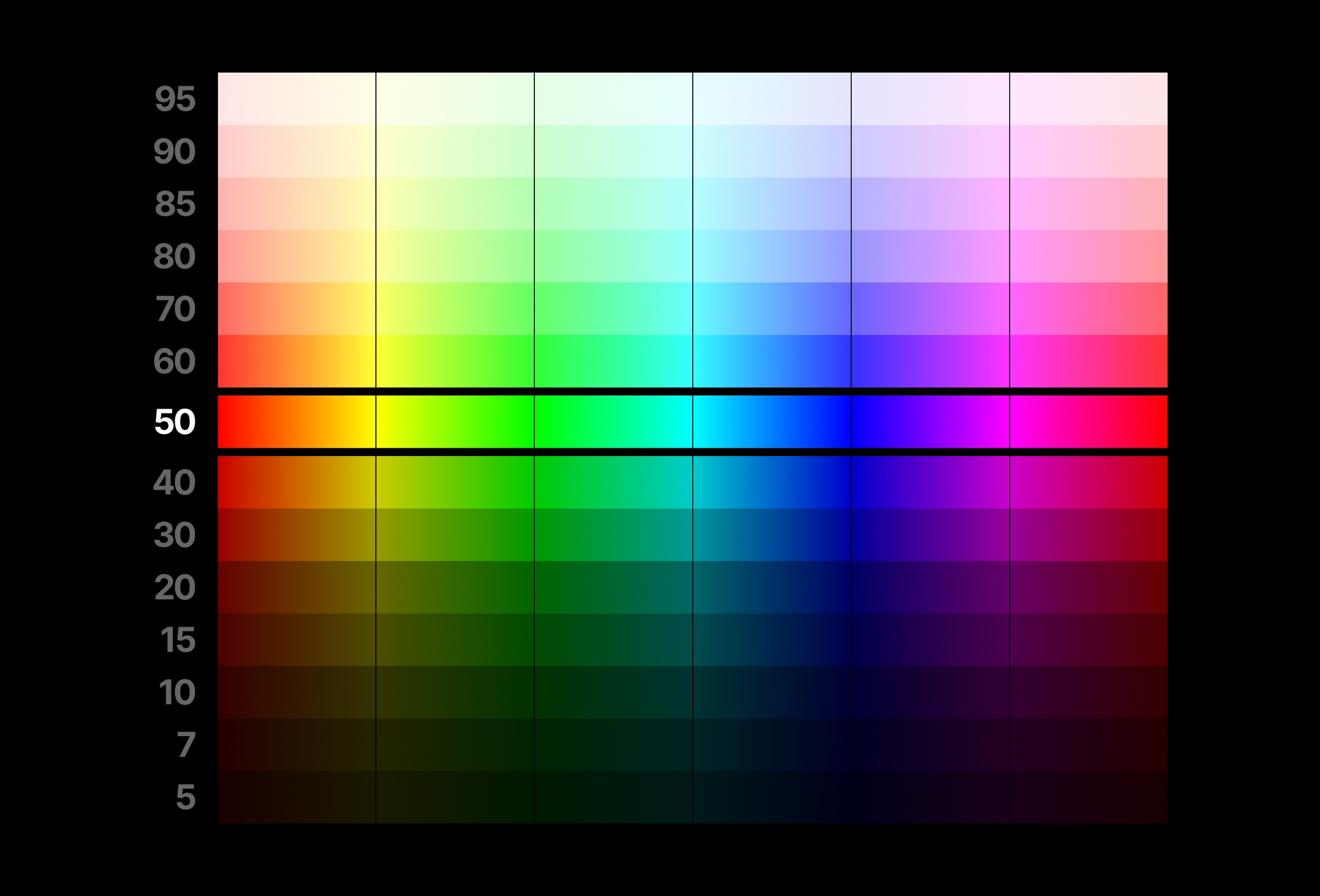
Она выстроена на основе шкалы оттенка (hue) и поможет дизайнерам выбирать сбалансированные палитры
Шкала реализована в формате Figma-файла: figma.com/community/file/1119719788302045806
Статья: slashdesigner.ru/tools/gs

Она выстроена на основе шкалы оттенка (hue) и поможет дизайнерам выбирать сбалансированные палитры
Шкала реализована в формате Figma-файла: figma.com/community/file/1119719788302045806
Статья: slashdesigner.ru/tools/gs
Обсуждение
Похожее
Whatamesh — инструмент для создания анимированных градиентов
Blend — симпатичные CSS3-градиенты
Логотипология: пробуем разобраться с видами логотипов