Прототип — широкое понятие, которое присутствует чуть ли не во всех областях дизайна. Прототипы бывают очень разные, и мы не претендуем на полноту охвата этого термина в рамках одной статьи. В ней мы сосредоточимся на прототипах в дизайне сайтов и приложений.
Прототип — предварительная версия цифрового продукта, которую дизайнер тестирует с пользователем, чтобы оценить его удобство и привлекательность на раннем этапе. Тем самым он устраняет ошибки до детальной проработки всех макетов и, тем более, до передачи проекта в разработку.
В качестве инструмента проверки идей прототип применяют на разных стадиях проекта. К тому же есть много сервисов для прототипирования. Они помогают дизайнерам быстро создавать прототипы и анимировать их без участия разработчика, что значительно снижает стоимость проекта.
В зависимости от этапа проектирования прототипы делятся по уровню детализации и функциональному наполнению. Как правило, чем подробнее прототип, тем больше усилий требуется для его создания. Но при тестировании прототипов высокой детализации, результаты будут точнее.
Бумажный прототип
Максимально простой прототип, который можно создать за несколько минут. Вы рисуете кнопки, текстовые поля и различные экраны на листах бумаги. Когда пользователь нажимает на кнопку, вы добавляете сверху следующий экран, чтобы человек мог перемещаться по нему. Бумажные прототипы используют на самых ранних стадиях проекта, чтобы быстро проверять гипотезы.

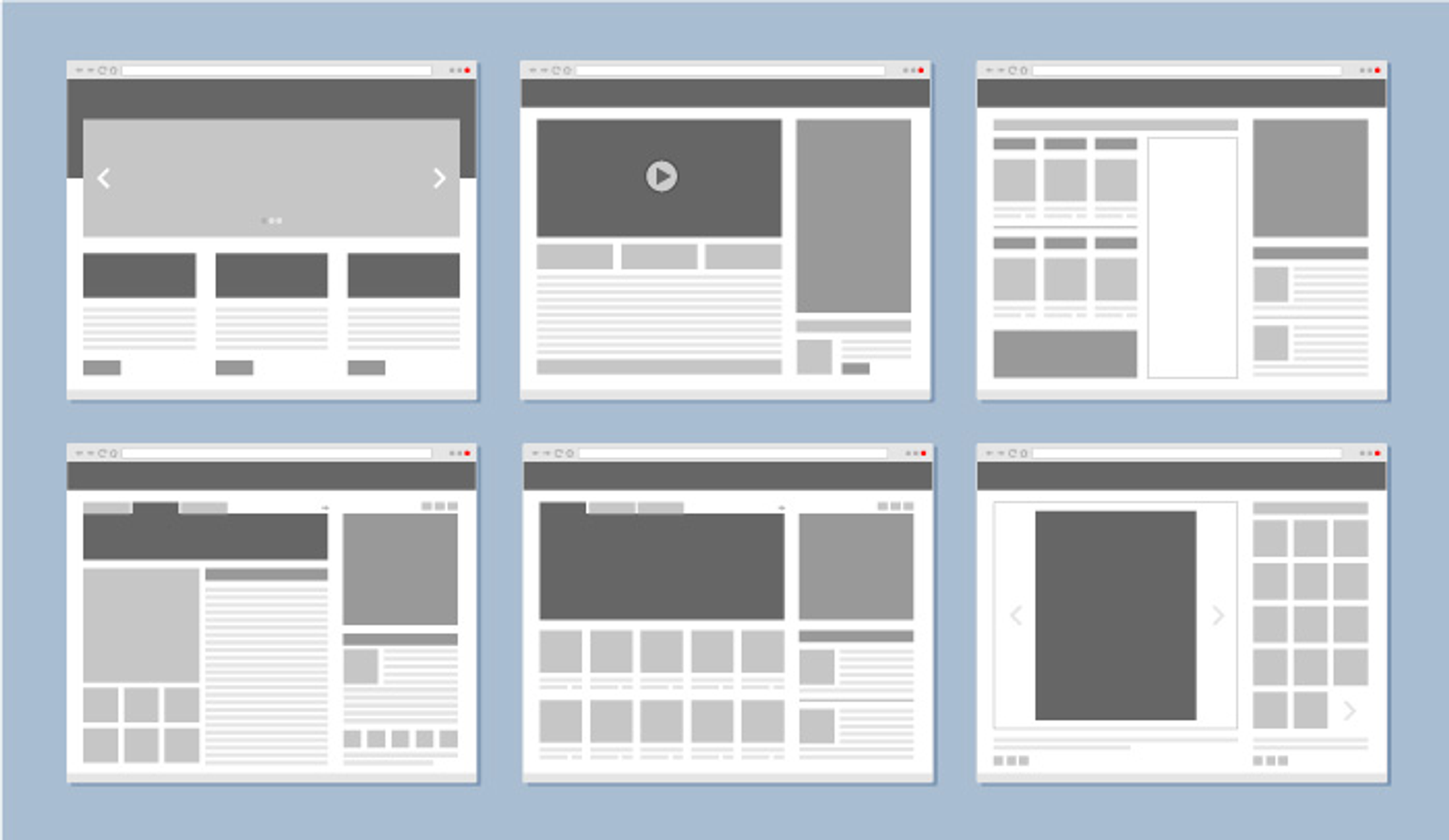
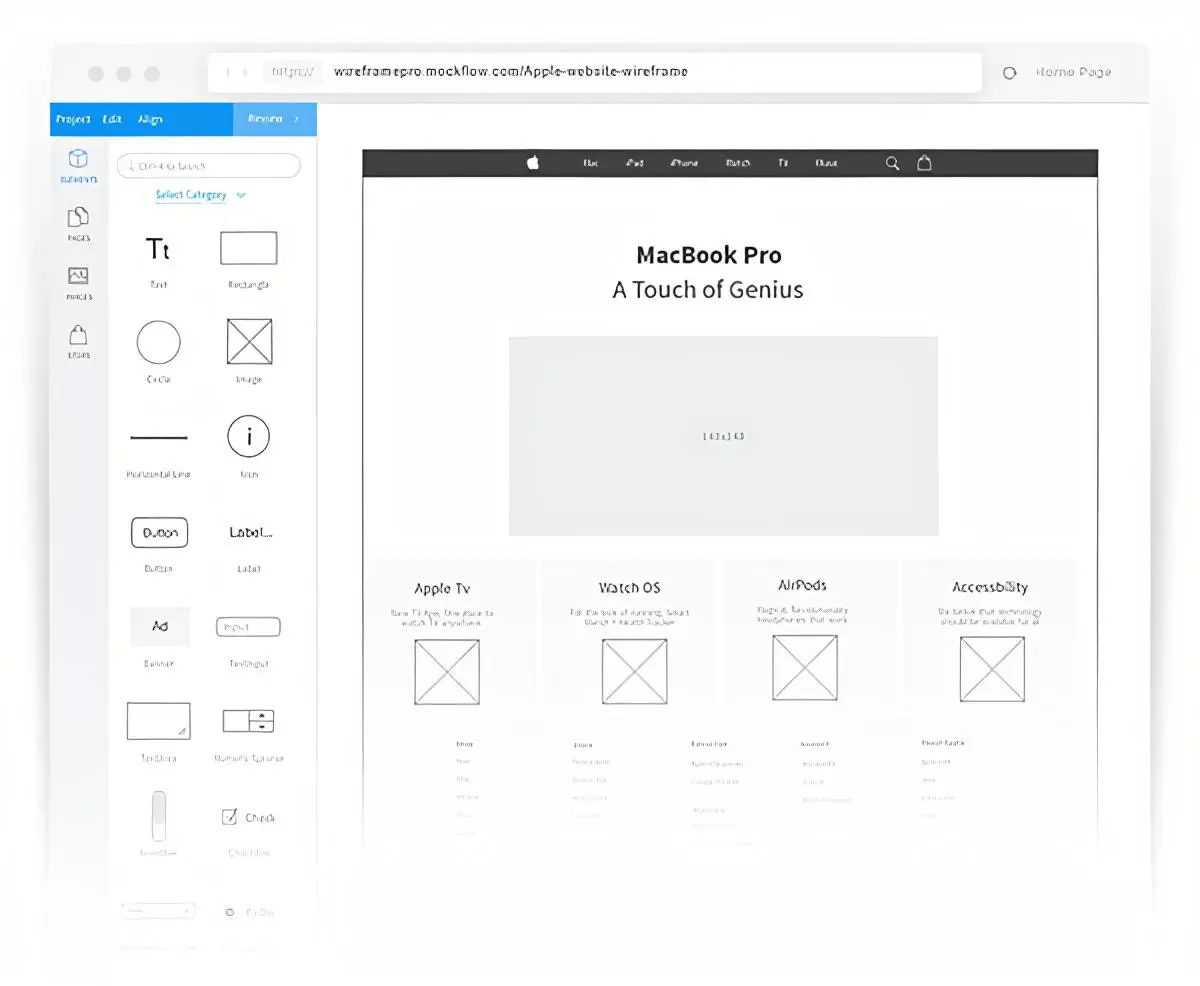
Вайфрейм (Wireframe)
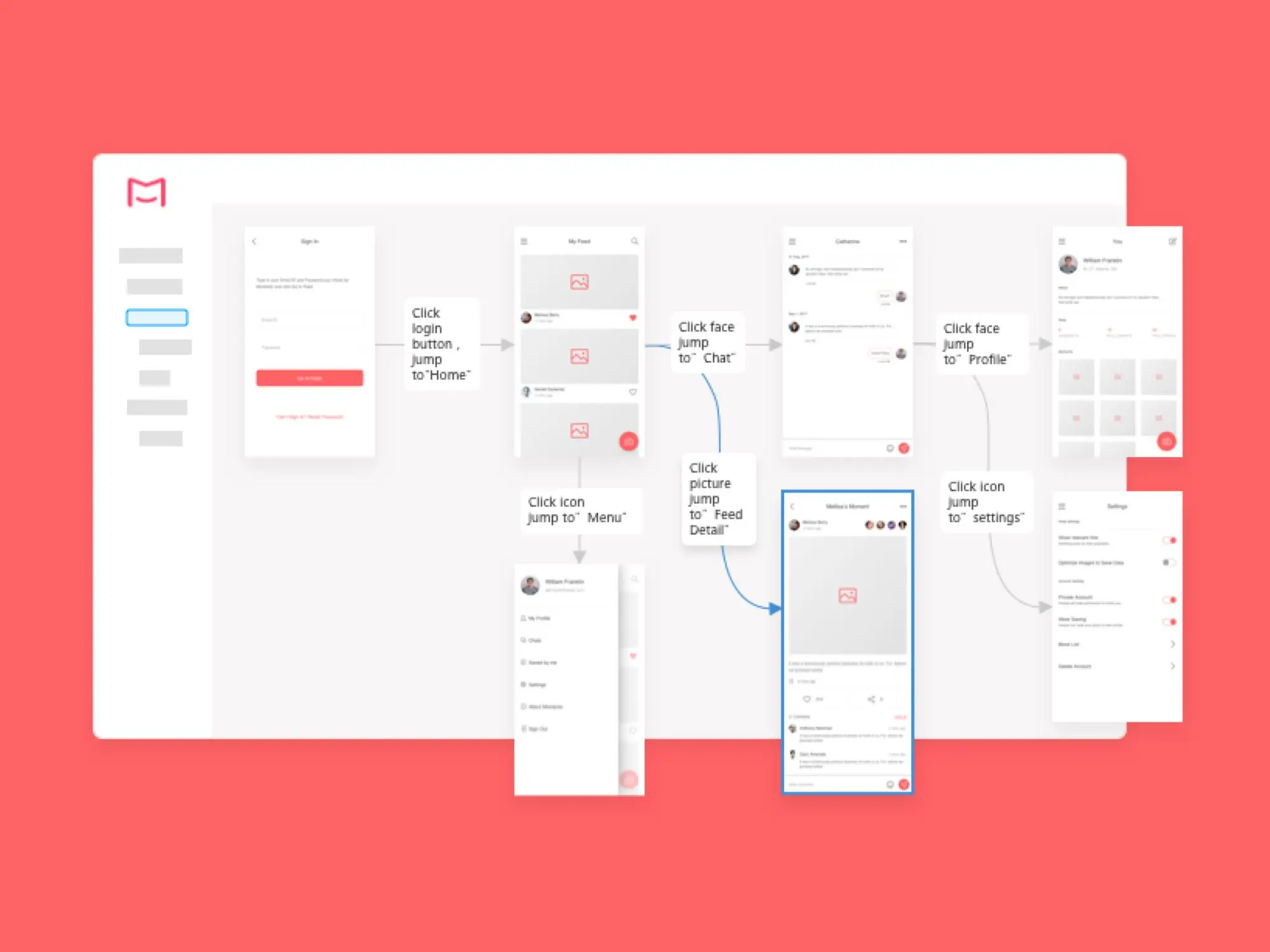
Следующим шагом будет создание вайфрема — цифрового прототипа без элементов брендинга, иллюстраций, логотипа, типографики и цветов. Прототипы этого типа предназначены для тестирования путей пользователя и построения информационной архитектуры. Их рисуют в серых оттенках, чтобы дизайнер мог сосредоточиться на удобстве использования продукта и не отвлекаться на визуальные элементы дизайна.

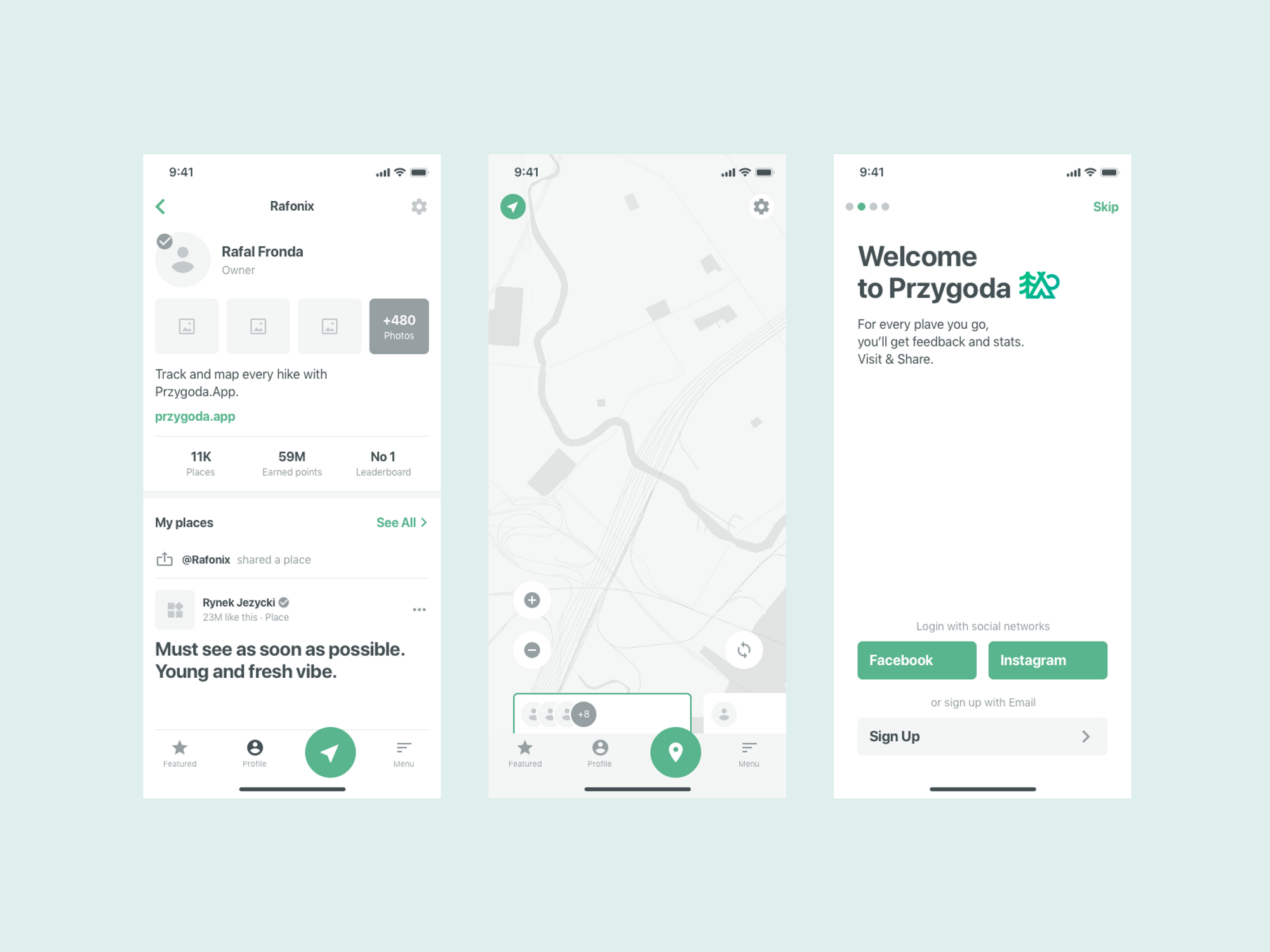
UI-прототип
По сравнению с бумажным прототипом и вайфреймом UI-прототип обладает гораздо более высоким уровнем точности. Здесь вы добавляете в прототип цвет, иконки, иллюстрации и как можно больше реального контента, чтобы протестировать его привлекательность для пользователей.

Интерактивный прототип
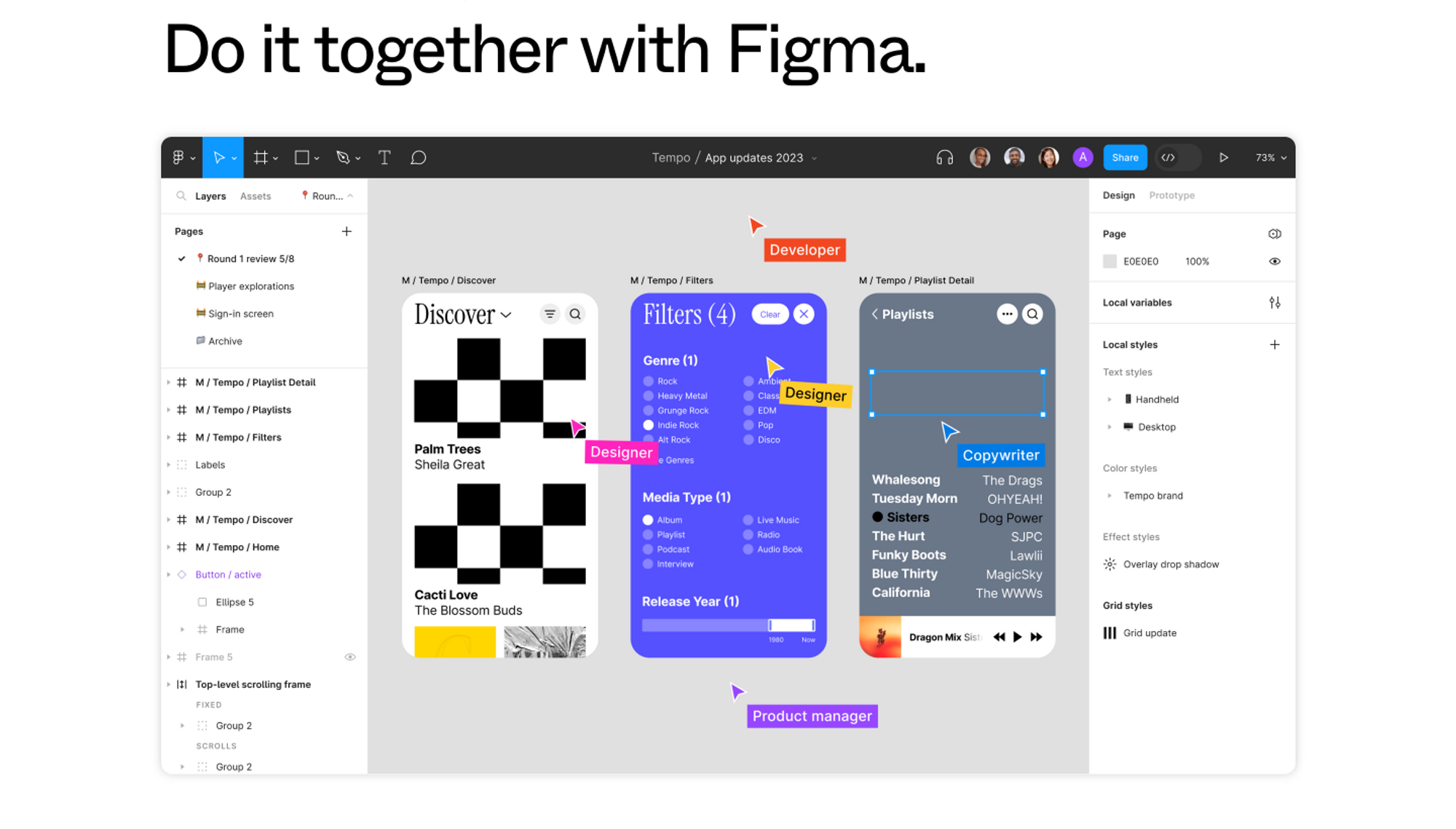
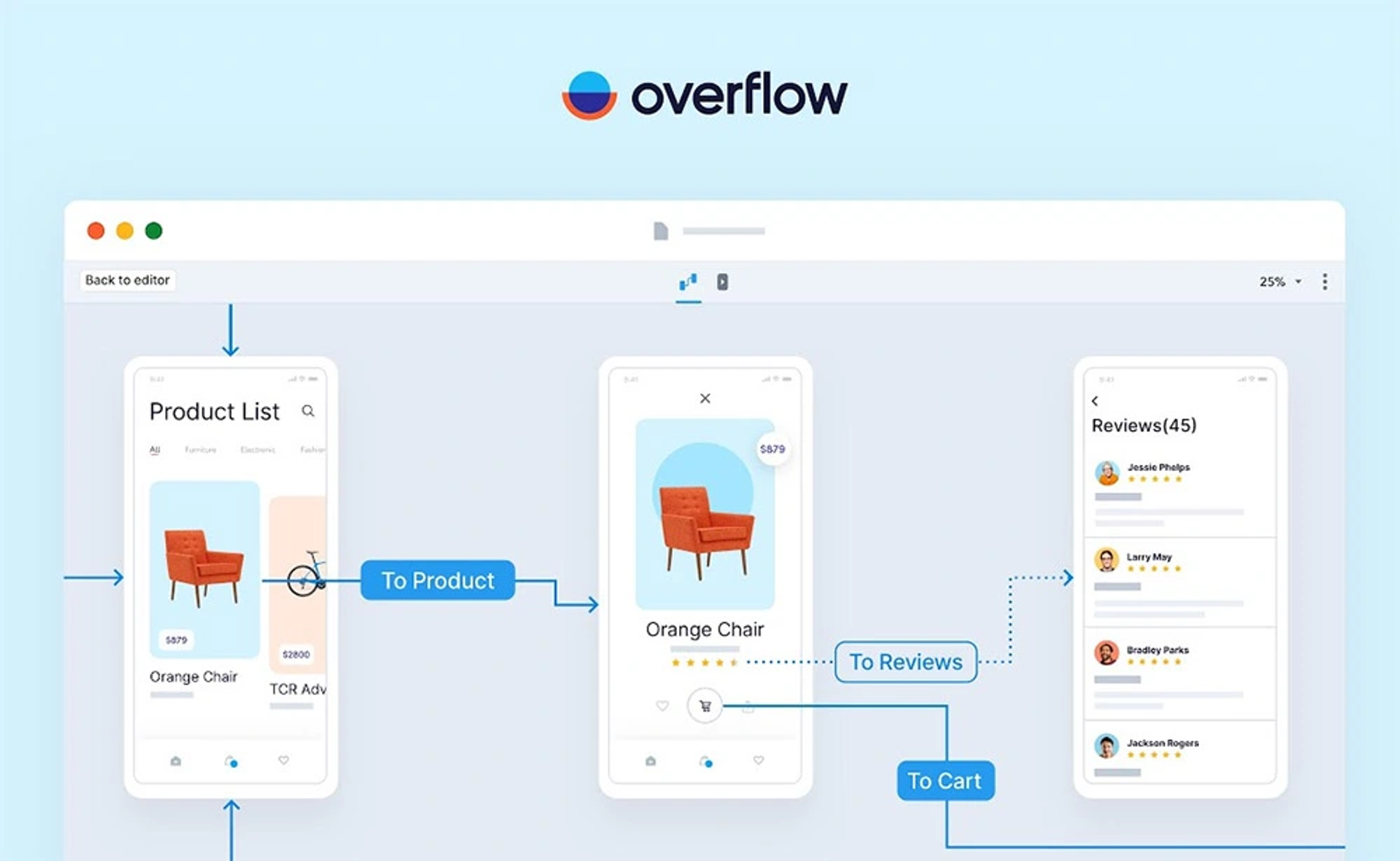
Интерактивные прототипы помогают наглядно показать, как пользователи будут взаимодействовать с интерфейсом. Благодаря инструментам в Figma и другим сервисам дизайнеры могут самостоятельно сделать анимацию и интерактив в макете любого уровня проработки без привлечения разработчика.
Как прототипировать идею
Давайте рассмотрим, как лучше всего прототипировать свои идеи на разных этапах проекта. На ранних стадиях для проверки идеи лучше всего использовать бумажный прототип или вайфрейм. Если вы хотите продолжить работу после получения многообещающих первоначальных результатов, то UI-прототипирование и создание интерактивного прототипа станут отличным следующим шагом на более поздних этапах проекта.
Чтобы проверить идею, необходимо получить обратную связь от целевой аудитории. Например, если вы используете прототип, дайте пользователям сценарий для работы. Пусть они расскажут о своих впечатлениях, чтобы вы могли понять, где у них возникают проблемы, в каких местах они не понимают, как действовать, и что вызывает у них раздражение. Затем, в конце тестирования, вы можете попросить участников тестирования дать обратную связь, чтобы точнее оценить эффективность прототипа.
Статьи о прототипах
Скоростное прототипирование (2019)
Саша Окунев показывает и рассказывает, как быстро собирать прототипы, чем они полезны и когда их использовать

Чеклист для тестирования прототипа (2023)
Практические советы от Кирилла Шерстобитова, которые нужно учесть, чтобы не потратить ресурсы на создание прототипа впустую. Он рассматривает различные сценарии использования прототипов и методы тестирования, а также даёт рекомендации по оптимизации прототипов для быстрой загрузки и удобства использования

7 артефактов проектирования, которые улучшат дизайн (2021)
Дмитрий Подлужный из агентства AGIMA рассказывает о 7 основных артефактах проектирования интерфейса, которые способны обеспечить качественную коммуникацию в команде и улучшить эффективность работы с продуктом
К ним относятся: Дерево KPI, Стратегический план, Поведенческая сегментация, Верхнеуровневый прототип, Сценарии, Информационная архитектура, Детальный прототип

Почему вайфреймы устаревают (2020)
Перевод статьи Антона Стена о минусах вайфреймов и о том, стоит ли от них отказываться. Он разбирает популярные аргументы «за» и находит в них слабые стороны, а также предлагает использовать эскизы от руки.
Недостатки вайфреймов:
- Сегодня нет необходимости фокусировать внимание только на юзабилити, игнорируя дизайн, потому что эстетика всё реже обсуждается на собраниях. Отказ от основной задачи вайрфреймов делает их бесполезными
- При наличии доступных дизайн-систем подготовить прототип можно быстрее, чем вайрфрейм, особенно в таких инструментах как Figma
- При создании финального дизайна на основе вайрфреймов их приходится додумывать, редактировать или вносить исключения. Это снова делает их бесполезными

Чем так хороши кликабельные прототипы (2022)
Статья Олега Удалова о том, какие бывают анимированные прототипы и зачем они нужны
Научный подход для эффективного UX-прототипирования (2019)
Перевод статьи Майкла Доджа, Principal Design Technologist в Alexa Voice Shopping в Amazon о том, почему «быстрого прототипирования» недостаточно для критического влияния на дизайн продукта

Вайфреймы, прототипы и мокапы – в чем разница? (2014)
Это перевод статьи Марчина Тредера, CEO компании UXpin, опубликованной в блоге Designmodo, которая объясняет различия между вайфреймами, прототипами и мокапами, а также их роль в процессе дизайна интерфейсов

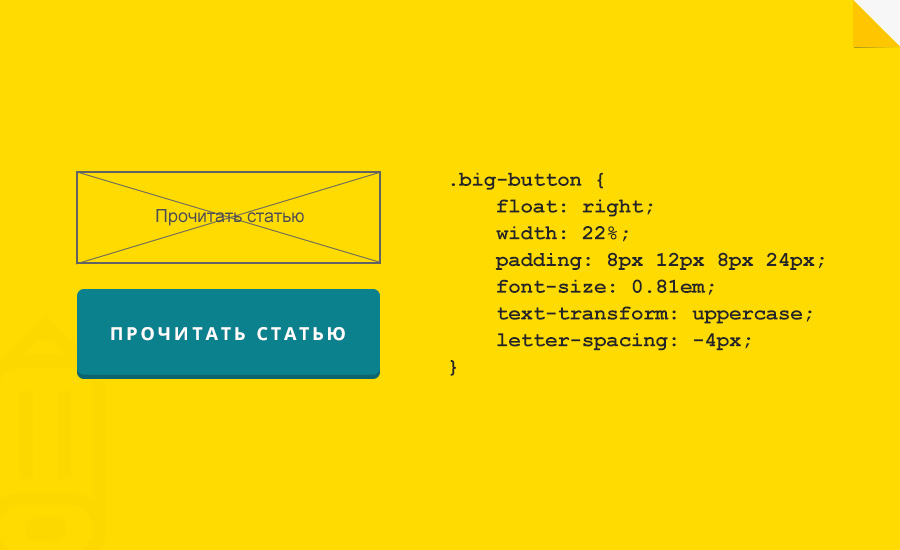
7 качеств конверсионного интерфейса (2022)
Гайд Юры Туривного о том, как убрать препятствия на пути пользователя интерфейса к продукту. Внутри реальный прототип, на примере которого Юра разбирает каждое качество интерфейса, которое помогает снизить его «сопротивление» и тем самым улучшить метрики продукта

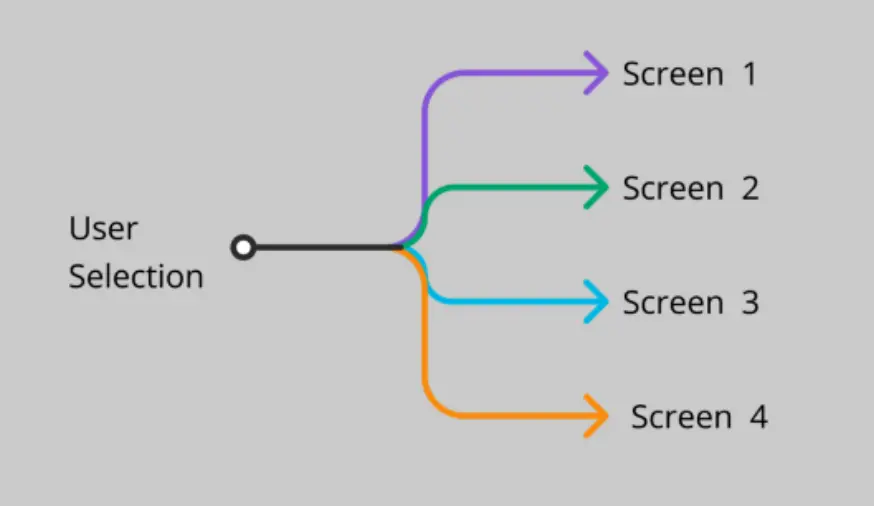
Adding conditional logic in Figma (2023)
Бен Макларен показывает, как сделать прототип с условной логикой в Figma, который будет показывать контент, в зависимости от выбора пользователя. При этом не придётся создавать несколько экранов, а достаточно использовать варианты в компонентах

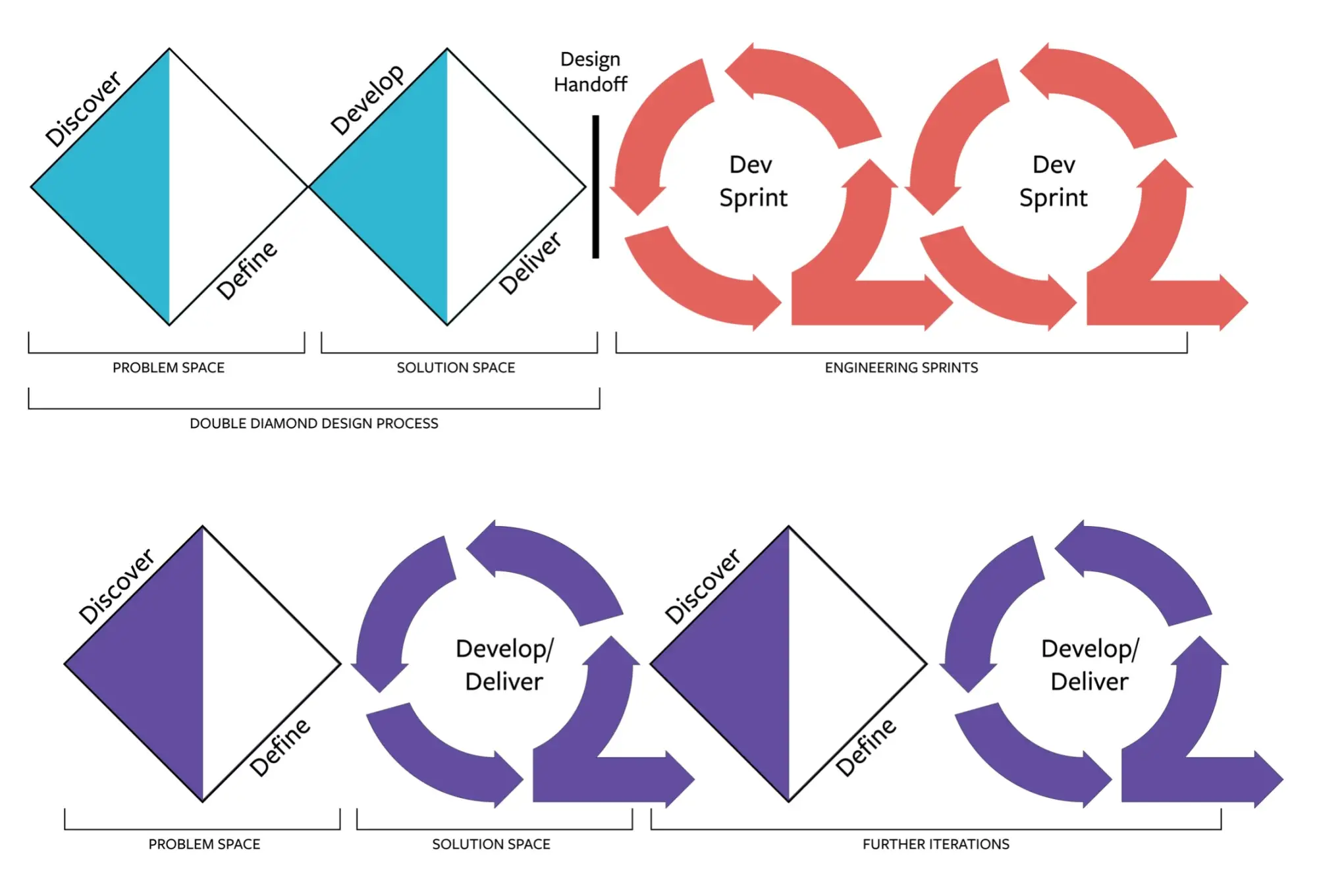
The Best Handoff Is No Handoff (2023)
Виталий Фридман рассказывает, как сгладить взаимодействие между дизайнером и разработчиком по методу no-handoff, который предполагает отказ от строгого разделения процесса на дизайн и разработку. Он предлагает итеративно и сообща создавать прототип, над которым одновременно будут работать и дизайнеры, и разработчики, и который в итоге будет служить живой спецификацией проекта

A Designer’s Guide to Documenting Accessibility & User Interactions (2022)
Большая памятка по документации макетов и прототипов для соответствия требованиям доступности. Внутри есть рекомендации о том, как и что описывать, а также шаблоны для Figma

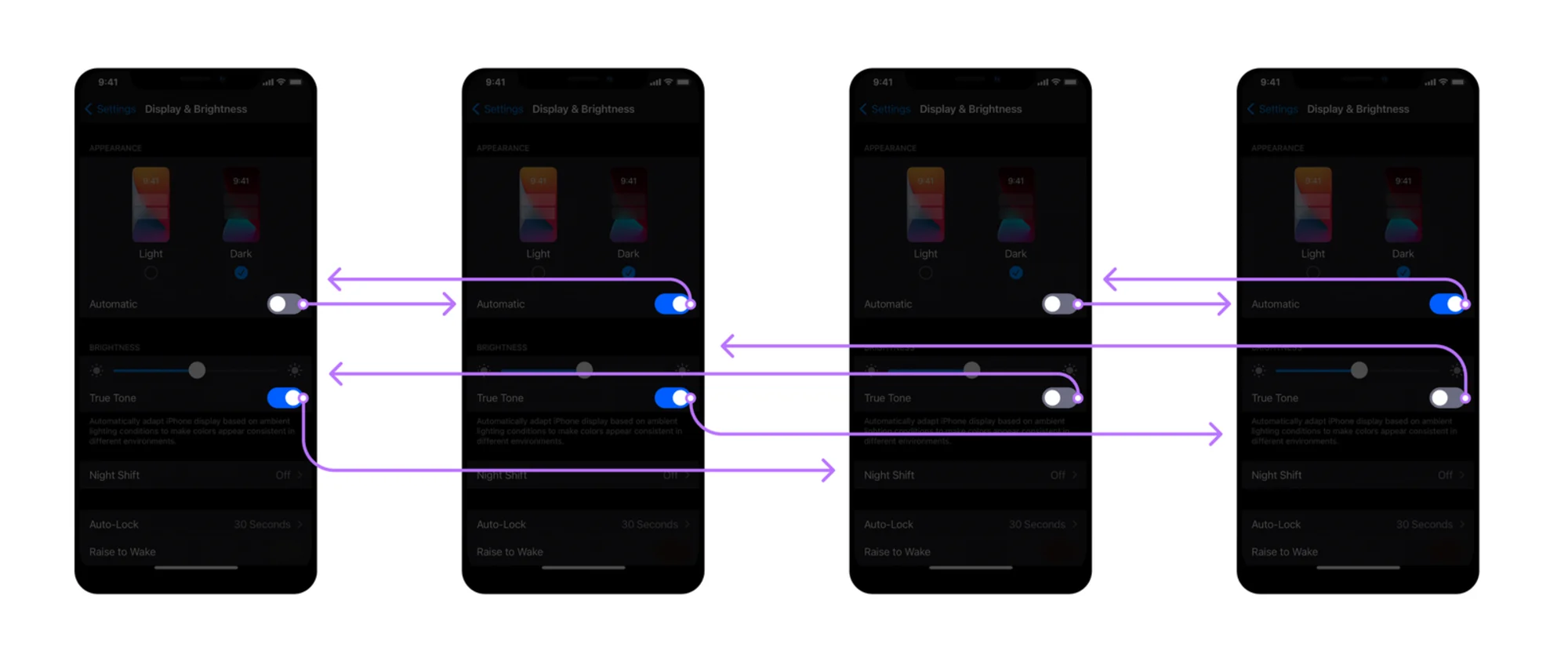
An Introduction To Figma Interactive Components (2021)
Продуктовый дизайнер Эмилиано Цицерон рассказывает и показывает, как интерактивные компоненты в Figma улучшат процесс разработки прототипов

Лекции и видеоуроки на тему прототипирования
Прототипирование стартапов
Антон Григорьев рассказывает о своём подходе к прототипированию, чтобы быстро создавать прототипы и вносить правки

Прототипирование как процесс
Лекция «Школы мобильного дизайна» Яндекса о том, как оживить идею или созданный на её основе макет и проверить их работоспособность без дорогостоящей разработки

Курс по Figma: как создать свой первый кликабельный прототип
6 бесплатных уроков о том, как создать прототип сайта и сделать его кликабельным, чтобы заказчик смог наглядно представить будущий продукт

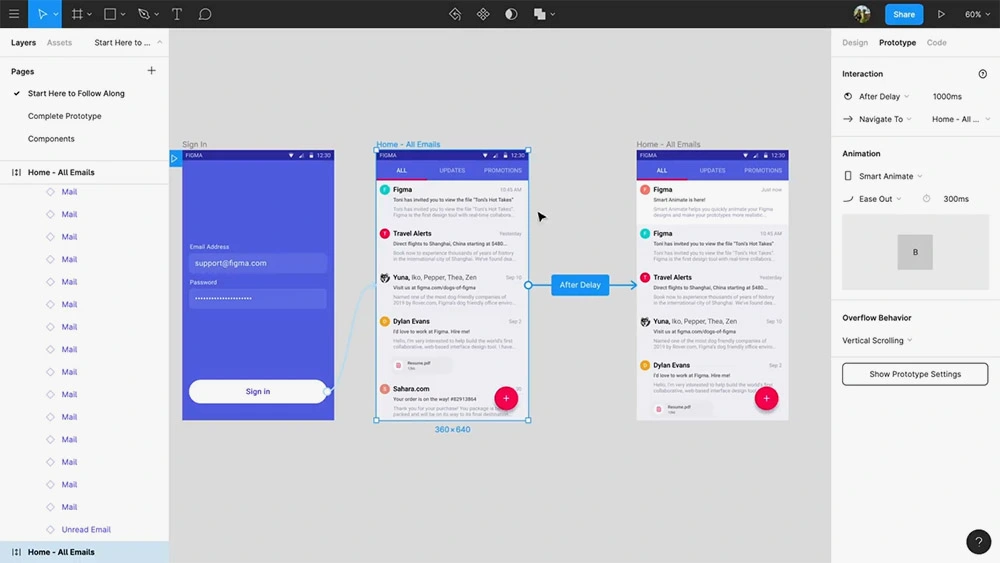
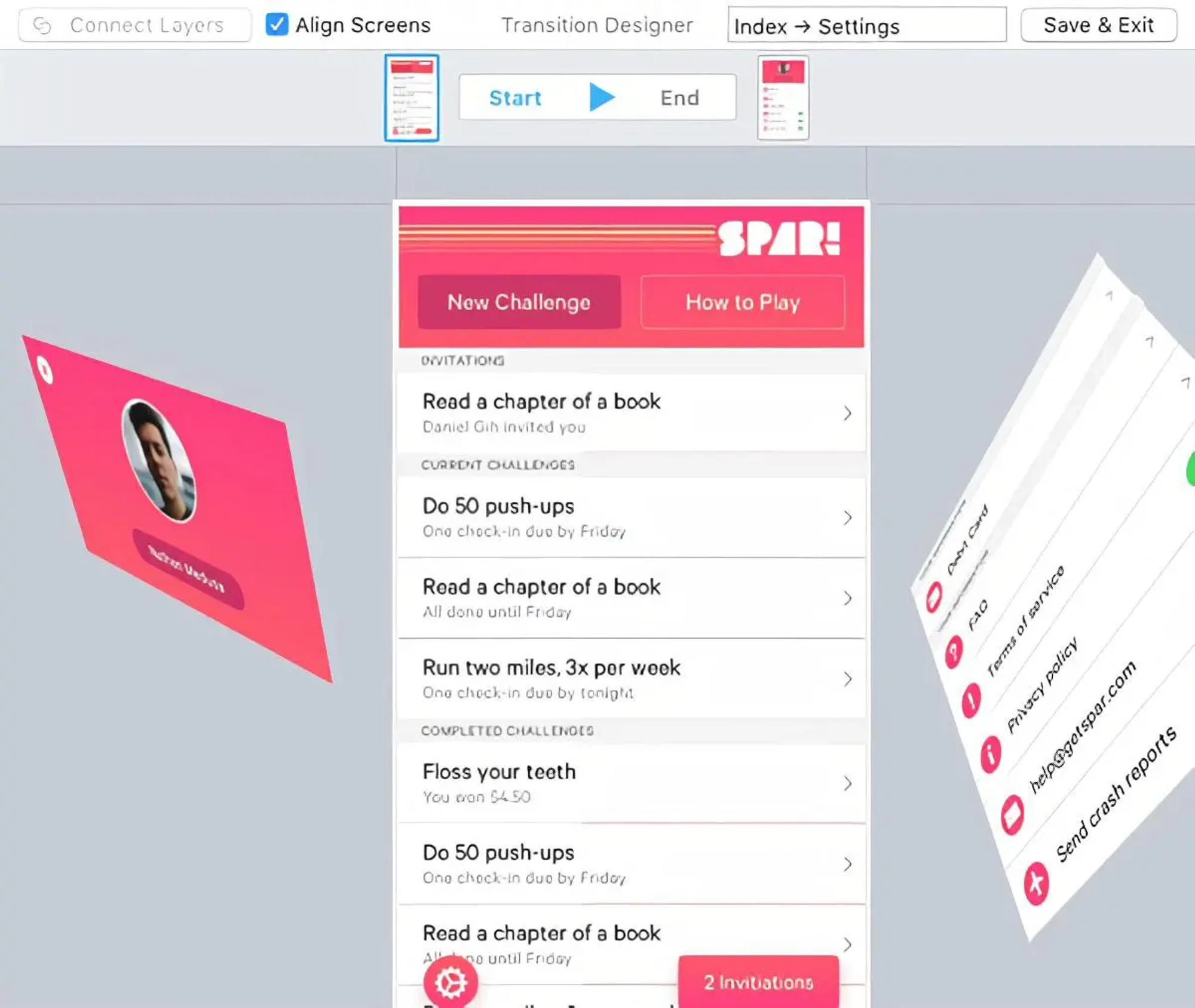
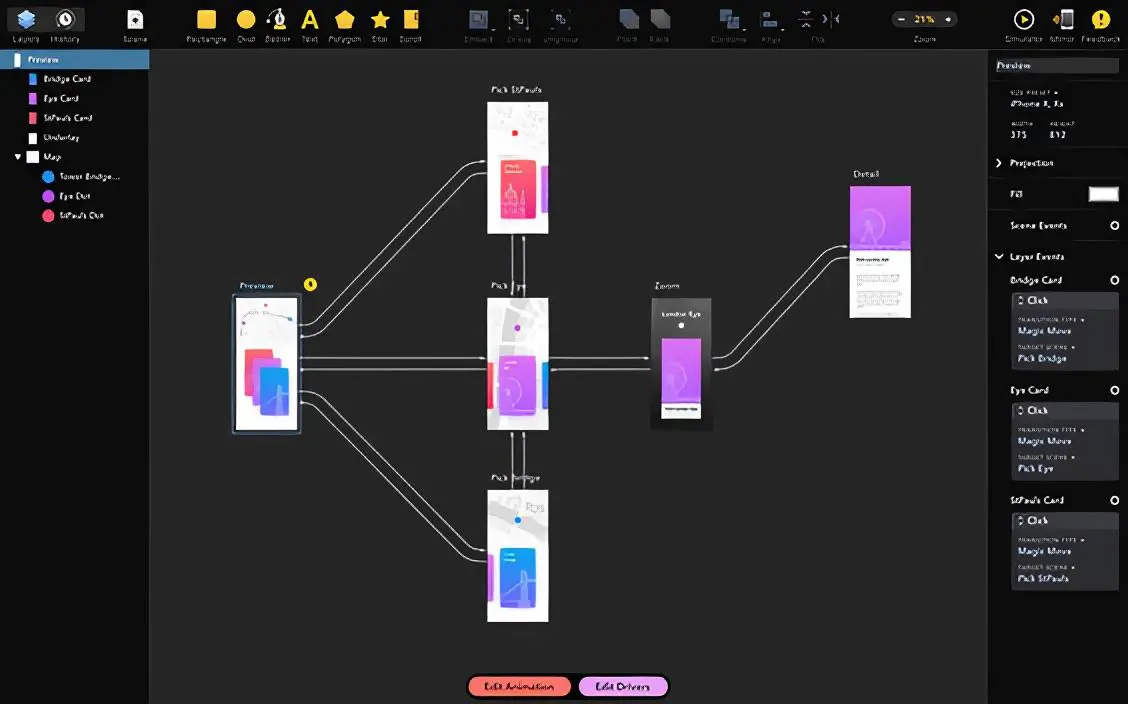
Прототип и анимация в Figma
Создание сайта ретроспективы мотоциклов в Figma

Пошаговый урок по использованию видео в прототипах Figma
Функция доступна для пользователей с платными тарифами. Тестовый файл для ознакомления

Видеоурок по созданию реалистичного анимированного прототипа в Figma с помощью функции Smart Animate

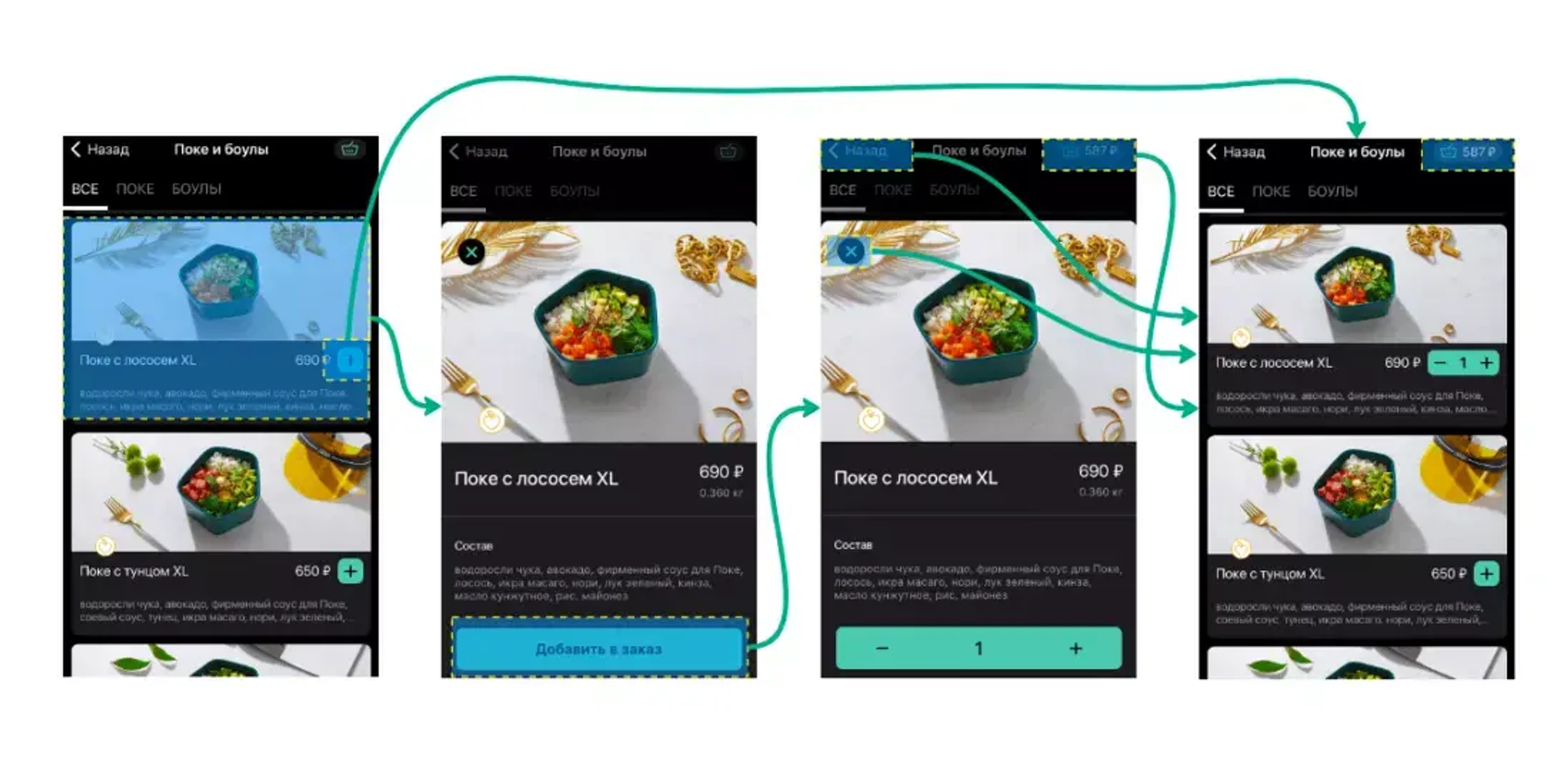
Урок по созданию прототипов в Figma на примере карточки товара в мобильном ecommerce приложении

Wireframes скетчинг (low-fi wireframes)
Урок, который посвящён первому этапу работы с вайрфреймами в UI/UX-дизайне — скетчингу на бумаге (или в данном уроке в Photoshop)

Вайрфреймы в UI/UX дизайне
В уроке — детализация скетчей и создание из них вайфреймов, на основе которых делают финальные дизайн-макеты

Инструменты для создания прототипов
Figma
Самый популярный и мощный сервис для прототипирования. Он позволяет дизайнерам создавать, редактировать и тестировать любые прототипы, в том числе интерактивные, в режиме реального времени. Можно работать над проектом вместе с другими участниками команды удалённо. Есть бесплатная ограниченная версия. Цена — от 12 $ за пользователя, в месяц при оплате за год

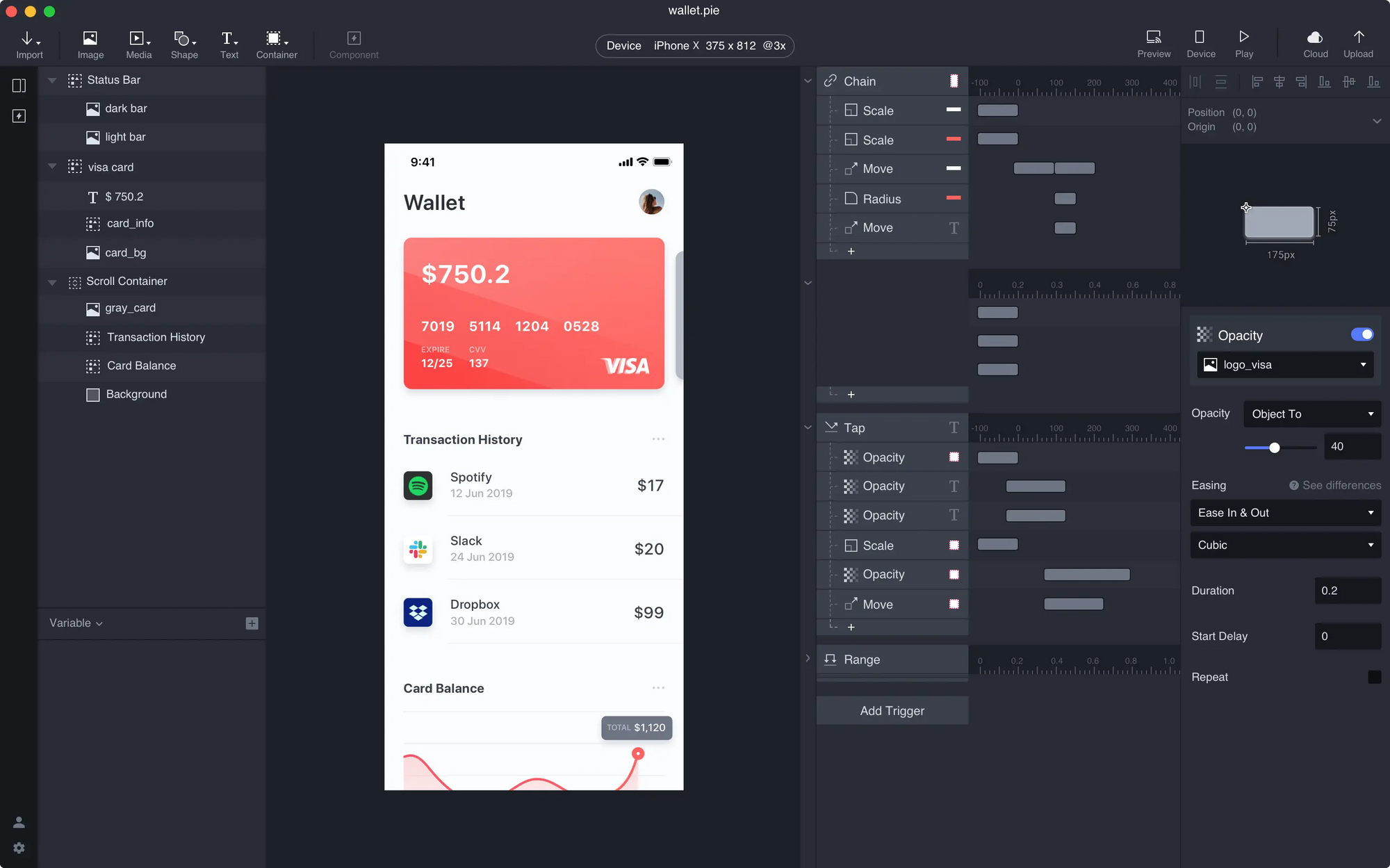
ProtoPie
Продвинутый сервис для создания интерактивных и анимированных прототипов. Позволяет хранить персональные, командные и публичные библиотеки взаимодействий, а также использовать готовые шаблоны и анимации, экспортировать дизайн из Figma и многое другое. Есть бесплатная ограниченная версия. Цена — от 67 $ в месяц за пользователя
Основы анимации интерфейсов в ProtoPie. Подборка уроков по анимации, условиям, переменным и другим полезным для прототипирования вещам
Плагин для импорта из Figma

Framer
Сервис позволяет создавать продвинутые анимированные прототипы сайтов и приложений. Поддерживает быстрый экспорт из Sketch и Figma. Чтобы перенести макет, достаточно вставить ссылку на документ.
Фреймер-кейс № 1: Бесшовный переход между экранами. Большая пошаговая статья Саши Окунева, в котрой он разбирает процесс создания анимированного прототипа во Framer

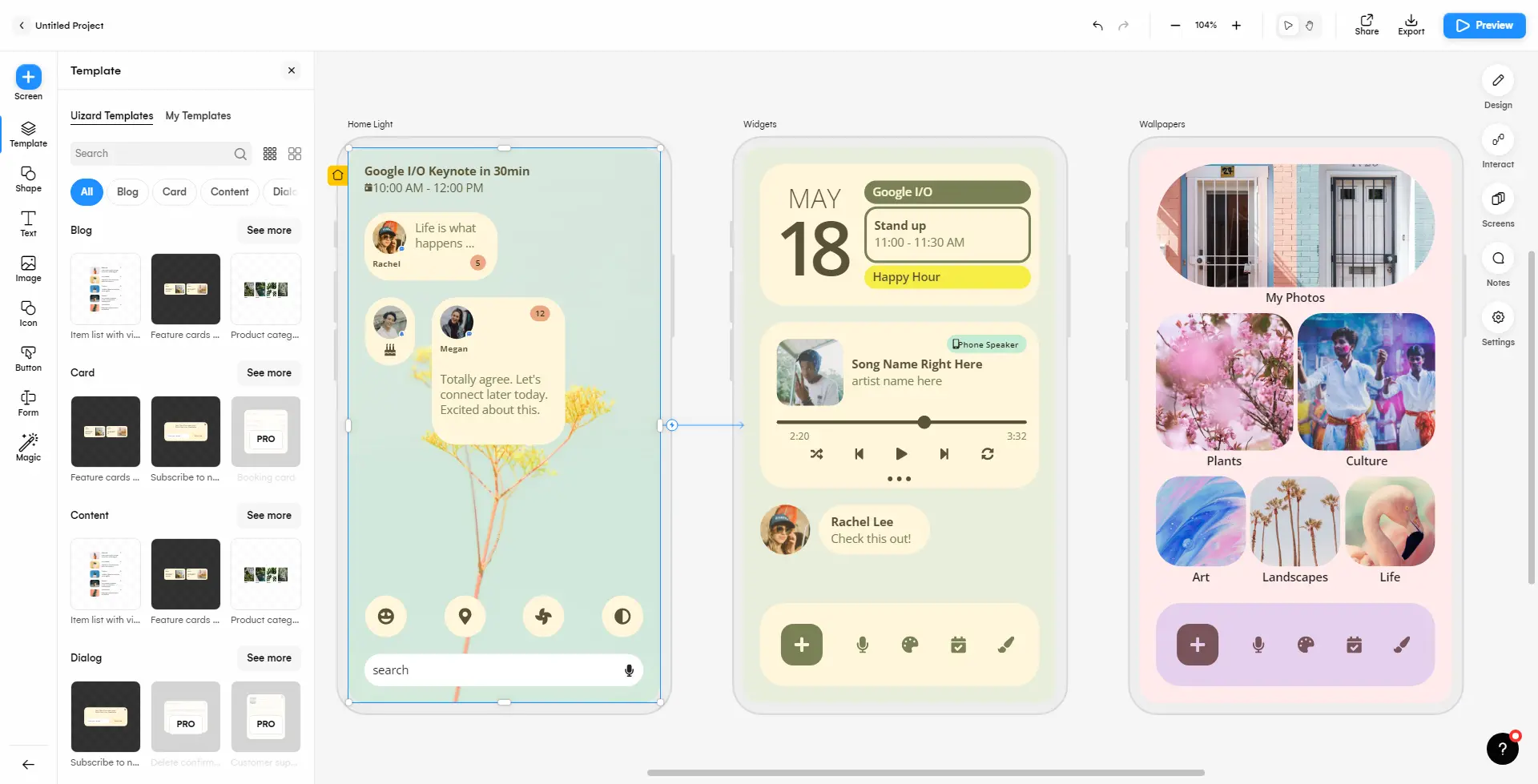
Uizard
Браузерный ИИ-сервис для создания интерактивных прототипов сайтов и приложений. Поддерживает командную работу, содержит готовые шаблоны дизайна, а также позволяет генерировать прототипы на основе набросков и создавать дизайн по референсу. Например, можно загрузить шот с интерфейсом, и платформа сама подстроит ваш дизайн под него. Есть бесплатная ограниченная версия. Цена — от 12 $ в месяц при оплате за год

Top 10 Wireframe Kits and Tools
10 лучших инструментов и вайрфрейм китов для прототипирования, выбранных ребятами из Craftwork

Marvel
Инструмент для создания интерактивных прототипов сайтов и приложений

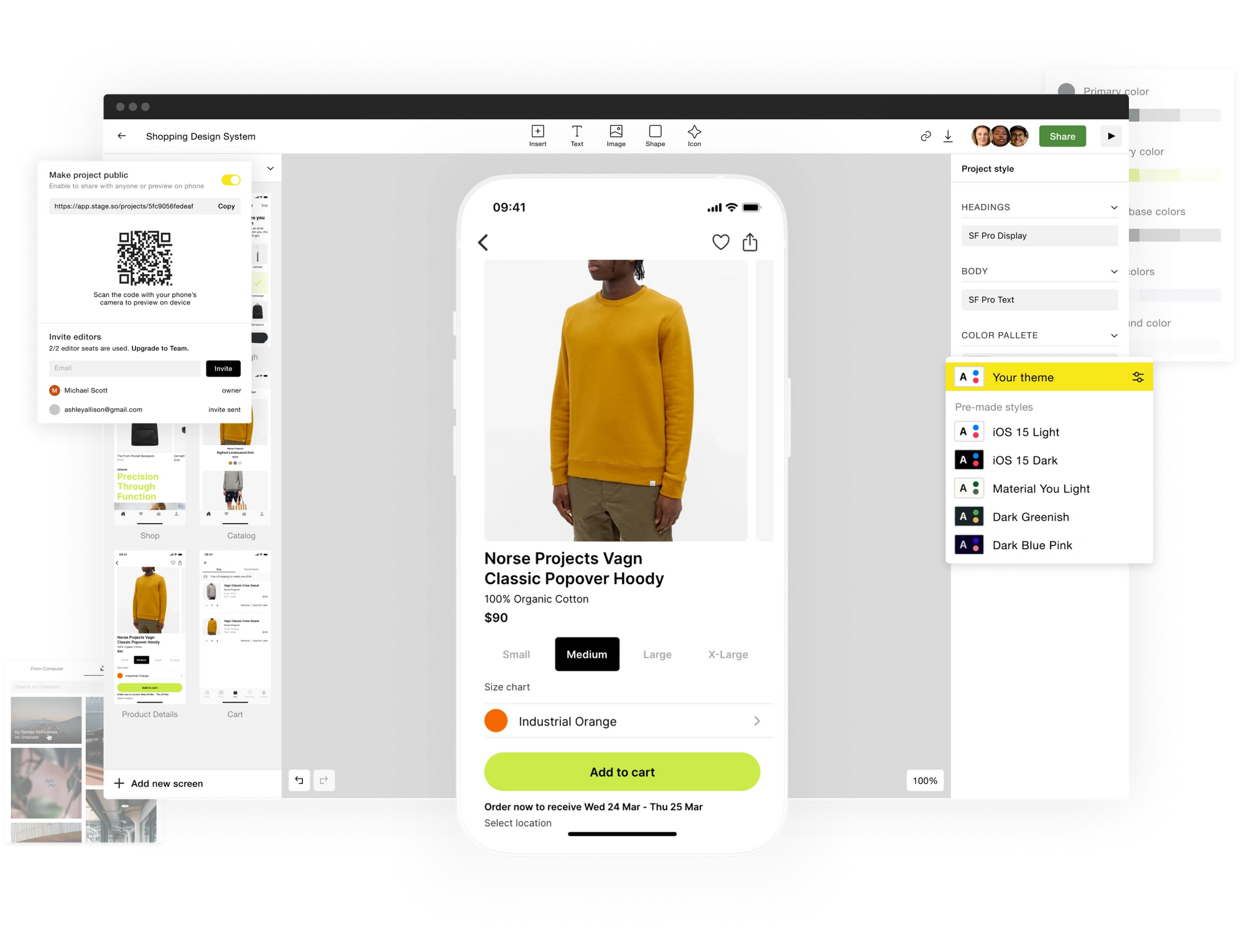
Stage 2.0
Платформа для создания интерактивных прототипов мобильных приложений на основе готовых UI-китов. Готовые прототипы можно протестировать или экспортировать в Sketch. Внутри большая библиотека продуманных компонентов с быстрой кастомизацией и возможностью переиспользования. Есть возможность создавать собственные компоненты и многопользовательский режим. Видеопрезентация

Maze 2.0
Платформа для тестирования прототипов InVision на реальных людях. Создаёте задание, импортируете прототип и вуаля — реальные люди начинают выполнять ваше задание, а вы видите статистику
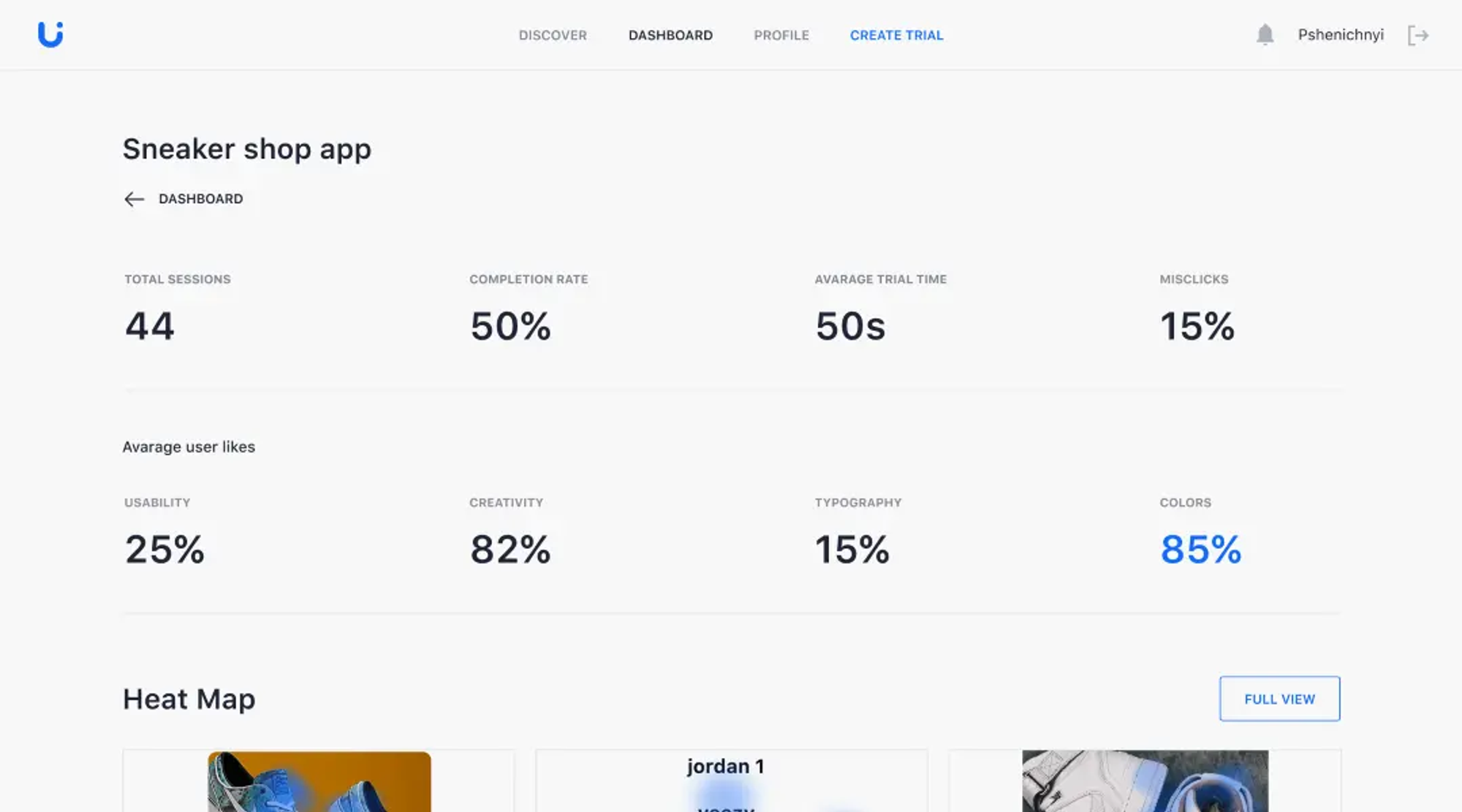
UITrial
Сервис для тестирования Figma-прототипов. Показывает подробную статистику, карту кликов и карты внимания. Можно использовать как портфолио

Justinmind
Инструмент для дизайна и прототипирования интерфейсов. Заточен под мобильные приложения. Есть поддержка жестов. Позволяет создавать интерактивные адаптивные прототипы, хранить дизайн-системы, экспортировать макеты в HTML, а также просматривать мобильные прототипы на устройствах. Содержит бесплатный набор компонентов интерфейса и многое другое. Доступно в виде приложений для macOS и Windows. Цена платной версии без ограничений — от 9 $ в месяц при оплате за год.

Overflow 2.0
Инструмент для прототипирования, создания блок-схем и интерактивных презентаций. Есть облачное хранение проектов, неограниченная история версий, командная работа и другие опции. Доступно на MacOS и Windows. Цена — от 15 $ при оплате за год. Есть Figma-плагин

Mockplus
Дизайн-комбайн родом из Китая. В одной платформе разработчики объединили чуть ли не весь процесс дизайна цифровых продуктов: планирование и документацию, задачи, userflow, интерактивные прототипы, визуальный дизайн, дизайн-системы и передачу дизайна разработчикам. Всё это с совместной работой, разумеется

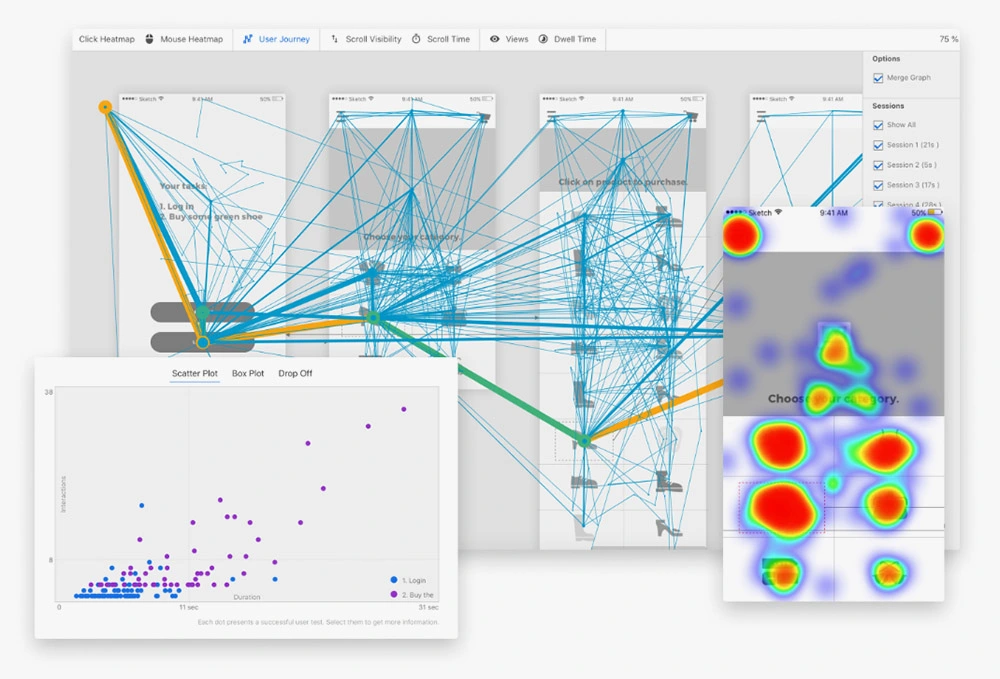
Quant-UX
Браузерный сервис для прототипирования и исследования действий пользователя с помощью тепловых карт. Позволяет работать в многопользовательском режиме, создавать интерактивные прототипы, записывать экран пользователя, выполнять A/B-тестирование и многое другое.

Flinto
Приложение для создания интерактивных прототипов приложений. Есть для Мака, есть веб-версия

Drama
Инструмента дизайна интерфейсов, который включает рисование, прототипы и анимацию

Mockflow
Набор приложений под все платформы для разработки прототипов. От скетчинга до интерактивных прототипов, оформления и обсуждения

Материалы для целей прототипирования
Contra Wireframe Kit
Набор из 150+ настраиваемых компонентов для проектирования стильных вайрфрейм-прототипов

Relume Library
Набор из 750 компонентов для быстрого прототипирования и создания вайрфреймов. Кит полностью копирует блоки из платной библиотеки для Webflow, но доступен бесплатно

Wireframe Prototyping System
Набор элементов для создания карт сайта, флоучартов, вайрфрейм-прототипов приложения и майндмэппинга. Доступно в форматах для Figma, Sketch и Adobe XD

Landing Page Kit
Набор компонентов для сборки интерактивных прототипов лендингов во Framer

Lowdi
Набор компонентов в Figma для быстрой сборки черновых прототипов

Root
Минималистичный набор из 200 настраиваемых компонентов для создания прототипов сайтов. Версии для Sketch и Figma продаются отдельно. Цена со скидкой — 36 $ (без скидки 48 $)

Figma-плагины для прототипирования
18 Figma-плагинов для создания и настройки прототипов, который позволят создавать User Flows, скелетон-экраны, прототипы всех уровней, настраивать взаимодействия между ними, конвертировать готовый проект обратно в вайрфрейм, чтобы сосредоточиться на взаимодействиях и не отвлекаться на визуальную составляющую.



Обсуждение
Похожее
Десять уроков по созданию эффектов в Photoshop, After Effects и Cinema 4D
Проектируем фото в карточке товара: 140 гайдлайнов
Книжная полка дизайнера №2. Психология, убеждение