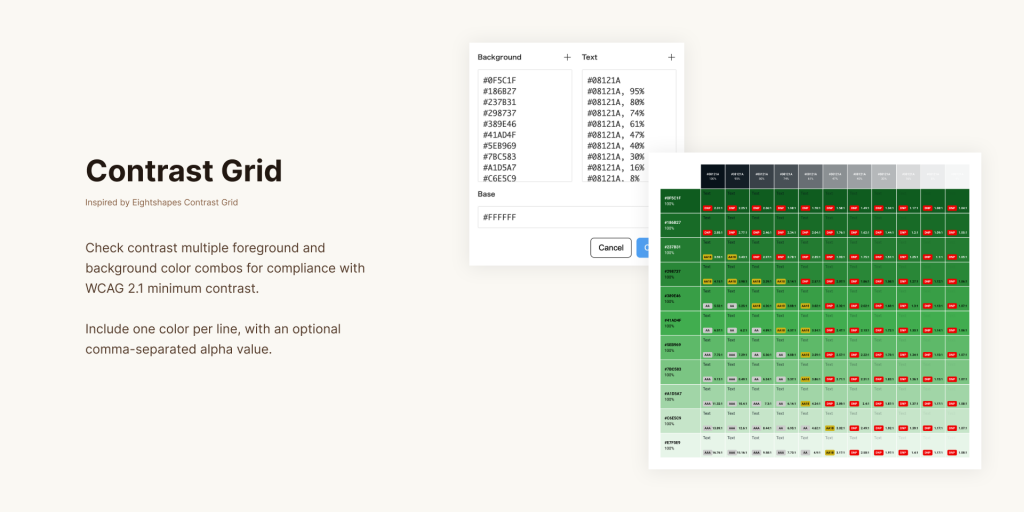
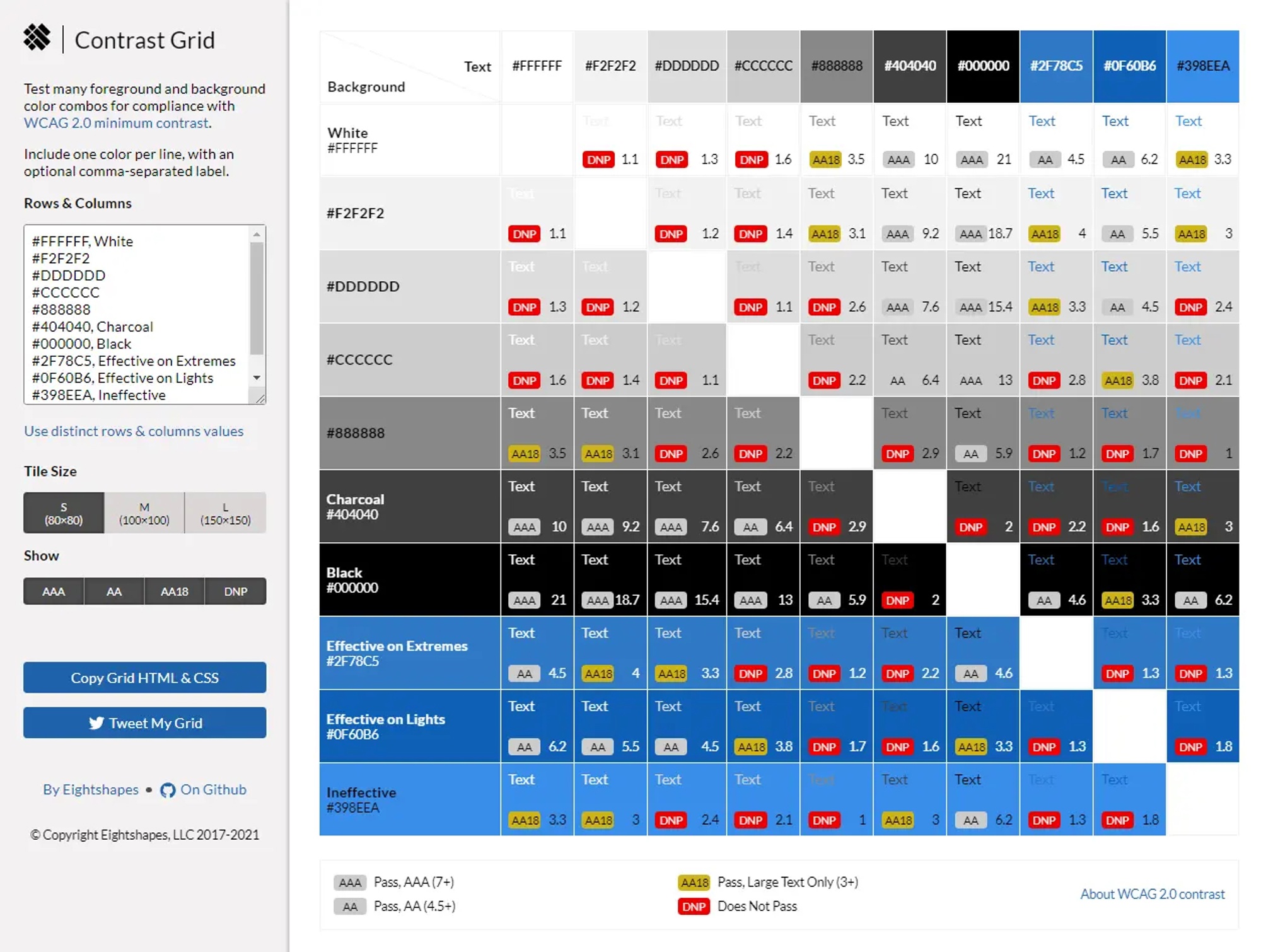
Впишите HEX-коды цветов в поле «Rows & Columns», и инструмент мгновенно составит таблицу их сочетаемости с указанием коэффициентов контрастности для каждой цветовой комбинации
Сервис предусматривает фильтрацию по уровням контрастности
У Contrast Grid есть Figma-плагин



Обсуждение
Похожее
Правила хорошего тона в «Фотошопе» — www.ilovepsd.ru
Simple Icons
Шесть инструментов для работы с цветами в пространстве OKLCH