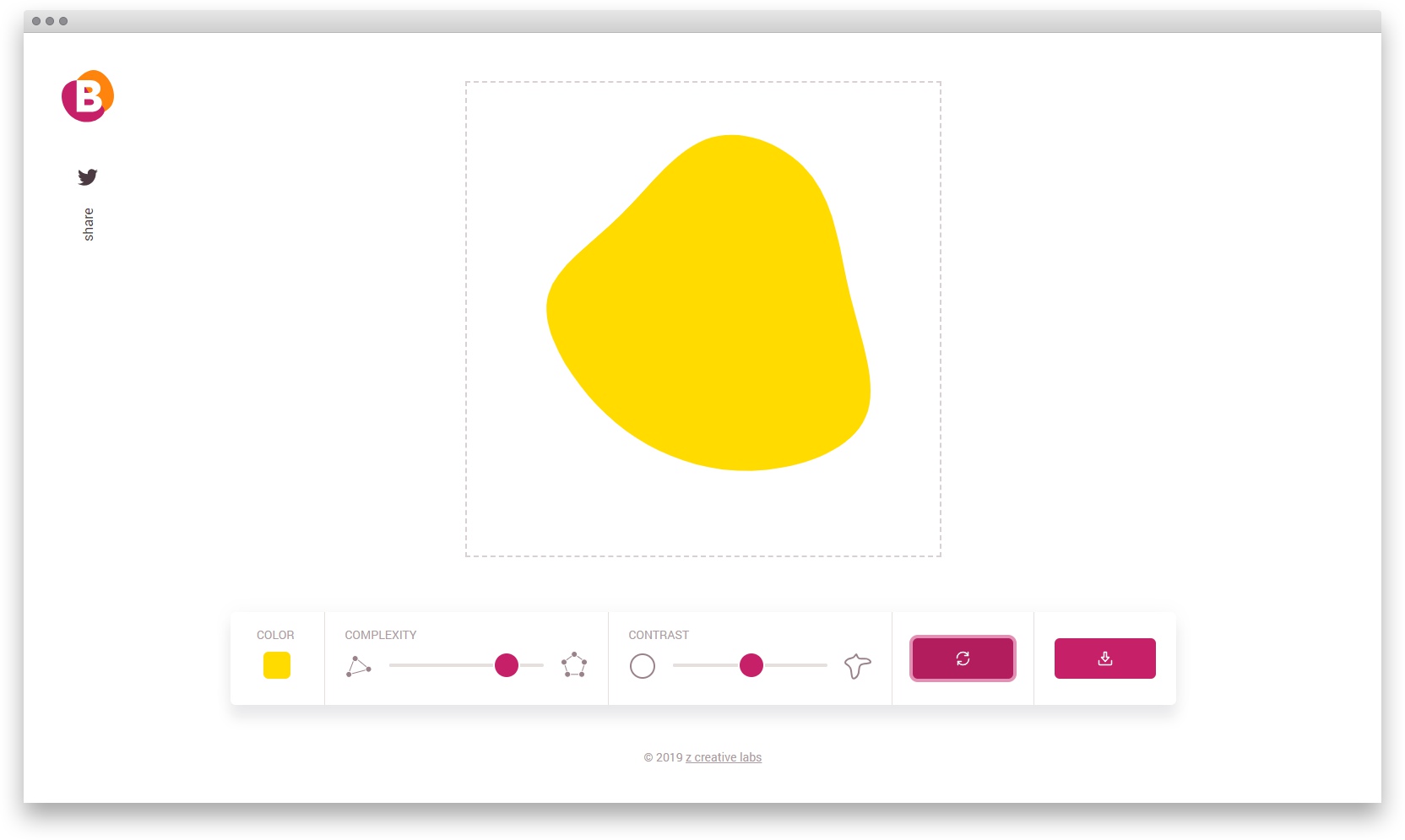
Результат отдают в SVG.
Ещё есть статья о том, как такие шейпы реализовать на CSS при помощи border-radius: habr.com/company/ruvds/blog/426731

Результат отдают в SVG.
Ещё есть статья о том, как такие шейпы реализовать на CSS при помощи border-radius: habr.com/company/ruvds/blog/426731
Обсуждение
Похожее
Unscreen — новый сервис, который убирает фон из видео
Icons8 выпустили плагин для Adobe Photoshop и Illustrator
Фигма запустила разделённые вкладки — теперь можно разместить разные файлы на одном экране