Сетка является важным, но отнюдь не ключевым инструментом при проектировании. Немало опытных современных художников и дизайнеров создают прекрасные композиции, не прибегая к её помощи. Однако нельзя не брать в расчёт тот факт, что сетки помогают дизайнерам создавать математически точные, функциональные и эстетичные проекты. Они позволяют системно и логично представить контент, подчинить текст и иллюстрации ритмичной и единой композиции и создать удобный для пользователей интерфейс.
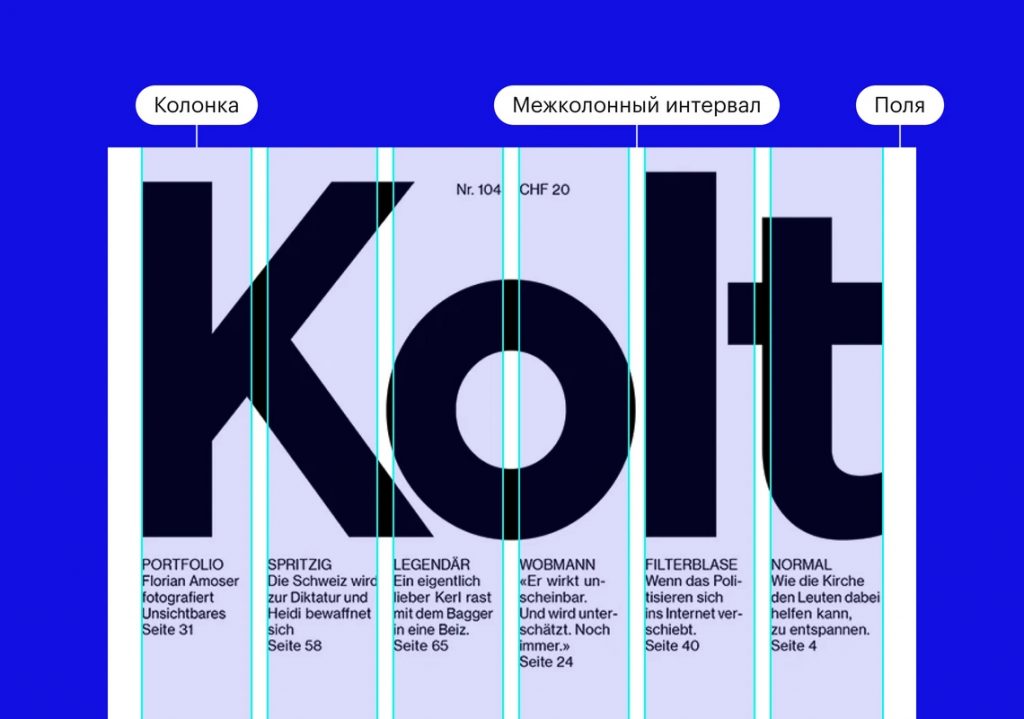
Когда речь идёт о сетке, есть три базовых понятия:
- Колонка — область пространства, в которой располагается контент
- Межколонный интервал / Средник — пробел между колонками, который помогает разделять контент
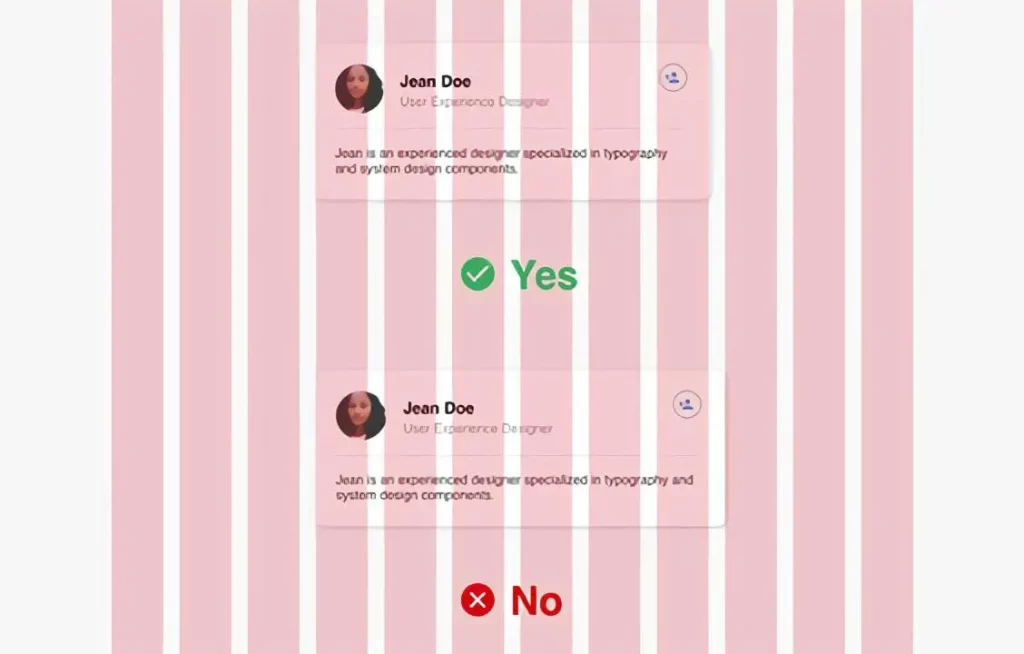
- Поля — отступы, которые отделяют контент от краёв макета
Сетки классифицируют по-разному. Например, по характеру внутреннего разделения выделяют колонные, модульные, коллажные и совмещённые сетки.
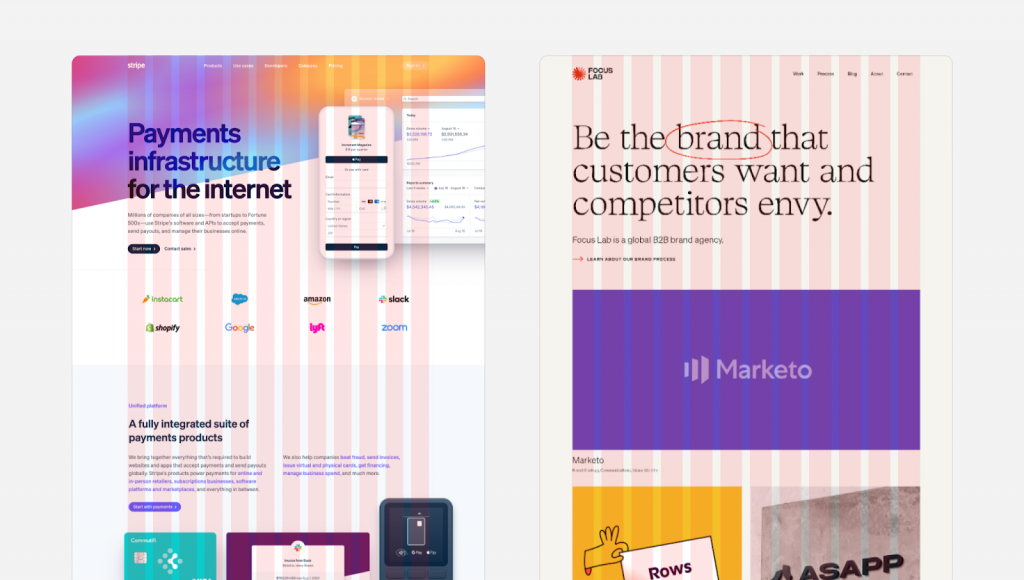
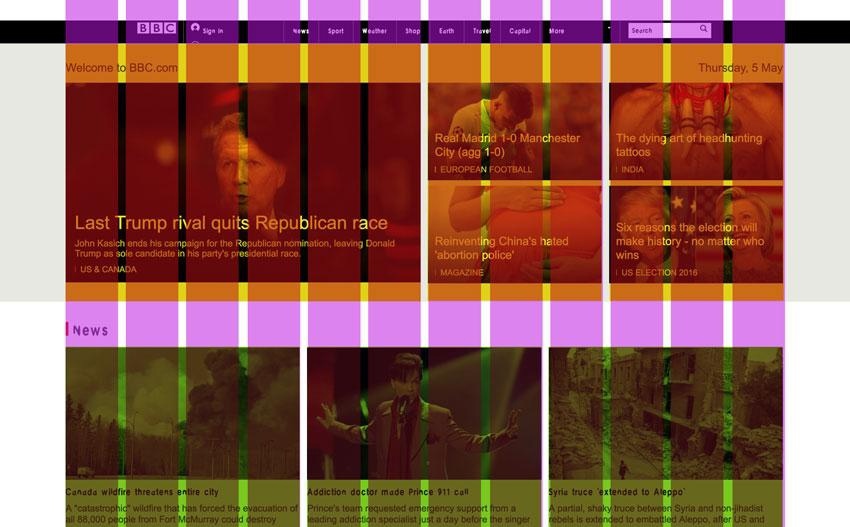
В колонных сетках колонки отделены друг от друга одним или несколькими вертикальными разделителями — межколонными интервалами. Важное значение имеет размер межколонного интервала, который влияет на воздушность, напряжение и динамику макета.

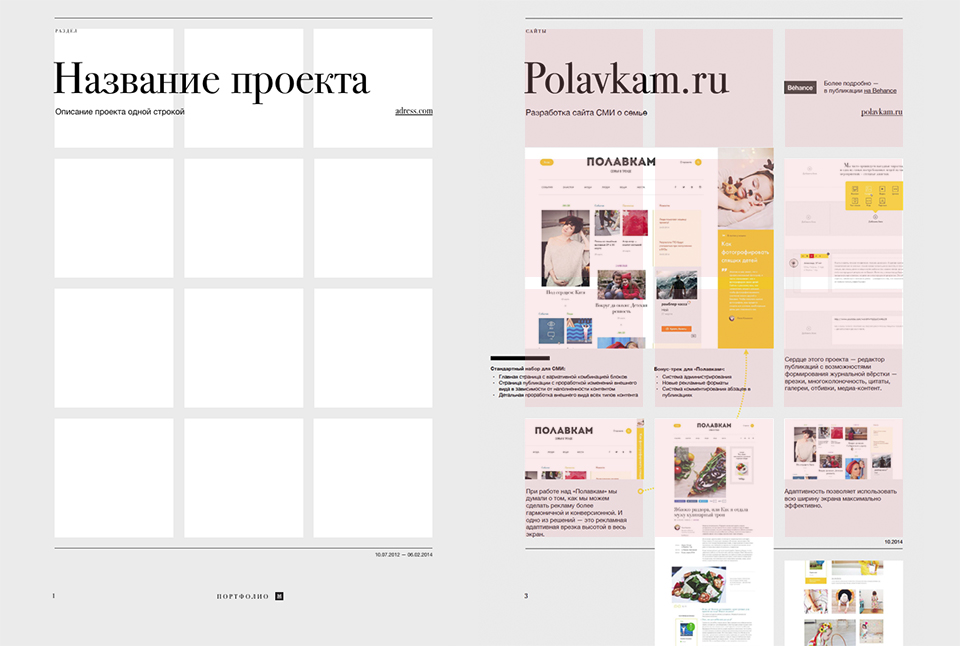
Модульные сетки — своего рода расширенная версия колоночной сетки: здесь к колонкам добавляются строки. Так появляются модули, которые можно использовать для организации элементов дизайна.

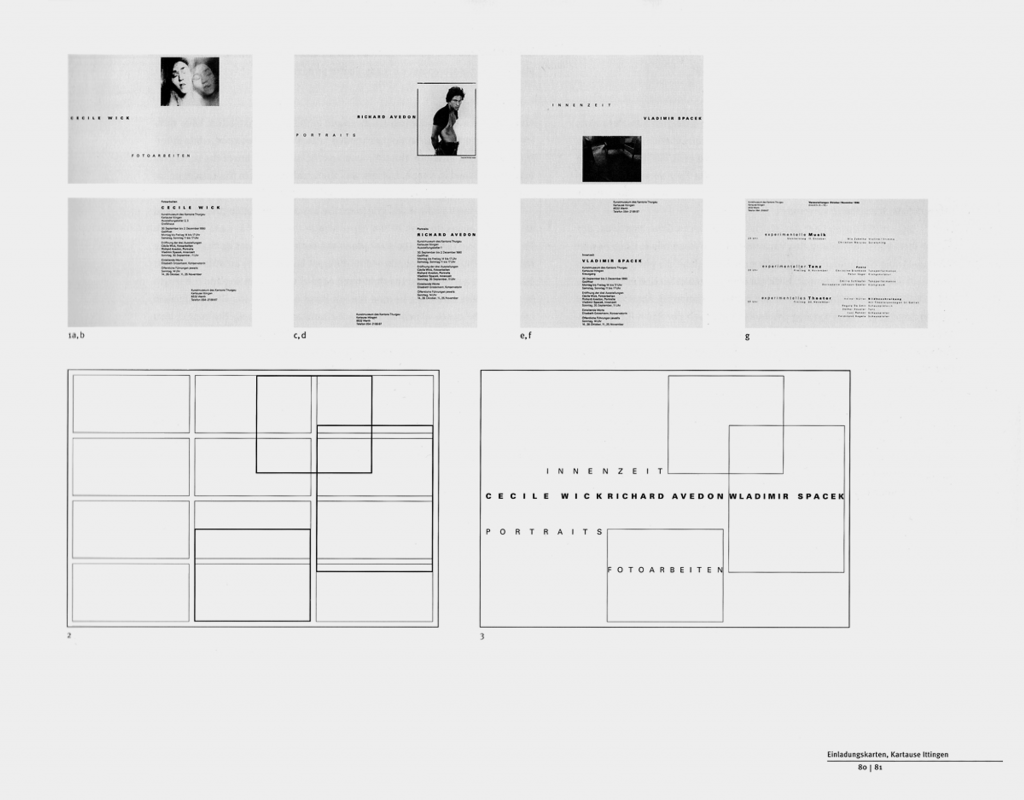
Коллажная сетка состоит из блоков и не содержит межколонные интервалы. Такие сетки помогают объединять текст и иллюстрации.

В совмещённой сетке можно использовать модули разного размера, чтобы создать визуальную иерархию с учетом важности контента. Она позволяет выполнять несколько задач одновременно.

Книги о сетках
«Модульные системы в графическом дизайне. Пособие для графиков, типографов и оформителей выставок», третье издание, Йозеф Мюллер-Брокманн
Книга представляет собой подробное пособие по использованию модульной системы в графическом дизайне и оформительской работе. Автор на примерах рассказывает о применении модульной сетки в дизайне книг, периодических изданий, корпоративной полиграфии, выставочных пространств, приводит исторические образцы архитектуры, типографики и дизайна и убедительно доказывает универсальность и эффективность модульного метода проектирования.
Пара цитат из книги:
Структурируя при помощи модульной сетки плоскости и пространство, дизайнер получает возможность организовать тексты, фотографии и графические изображения по принципам объективности и функциональности. Сокращается число форматов для изобразительных элементов. Величина иллюстрации определяется в соответствии с её значением для данной темы
Сокращение визуальных элементов и включение их в модульную систему создает впечатление продуманного единства, прозрачности, ясности, возникает порядок в оформлении. Логично организованный дизайн поддерживает достоверность информации и располагает к ней читателя

«Модульная сетка», Аллен Хёрлберт
Книга о сетках для газет, книг и журналов со множеством примеров работ известных дизайнеров, которые применяли сетку во всем многообразии её форм.
Цитата из книги:
Чтобы показать эффективность применения сетки и разнообразие её форм, мы проанализировали работы нескольких крупнейших художников-оформителей, творчество которых отражает широкий спектр современного дизайна. Надеемся, что это поможет читателю оценить преимущества и понять изъяны модульного конструирования, а также решить, что подходит лично ему в этой системе, а что нет

«Типографская сетка», Ганс Рудольф Боссхард
Книга о сетках, в которой немецкий типограф рассказывает о собственных сетках в хронологическом порядке. Ему неинтересны простые решения, иногда кажется, что он нарочно всё усложняет. Чтобы разобраться, нужно сравнивать полосы, вникать в комментарии, а иногда даже брать калькулятор и считать.

«Графический дизайн. Принцип сетки», Элам Кимберли
Много примеров, десяток упражнений, листы кальки с нарисованной сеткой, чтобы накладывать их поверх изображений.

«Making and Breaking the Grid: A Graphic Design Layout Workshop», Timothy Samara
Рядом с примерами расположены сетки и схемы заполнения контентом.

«Дизайнер и сетка», Робертс Люсьен
История, примеры и расчёты. По схемам можно посмотреть, как выстроены разные макеты.

«Модульные сетки. Проектирование многополосных изданий», Владимир Лаптев
Немного истории, много примеров и схем.

«Layout Essentials: 100 Design Principles for Using Grids», Beth Tondreau
100 примеров с кратким описанием: практика, практика и ещё раз практика, без воды и жестких руководств.

«Otl Aicher», Markus Rathgeb
Книга с десятками примеров и интересной сеткой внутри, по которой свёрстан весь контент.

Статьи о сетках в дизайне
Дизайн-альманах Readymag (раздел «Сетка»)
Образовательный проект одноимённой платформы для веб-дизайнеров. Авторы подготовили красивый мультимедийный лонгрид о сетках.

Сетки в графическом дизайне
Базовая статья Елены Чернобыльской и Евы Янковской, написанная в рамках проекта «Парк Интуиции». В ней авторы рассказывают о том, что такое сетки, какие они бывают, какие основные понятия включают и с какой целью их используют в дизайне.

Подборка советов Бюро Горбунова на тему «Модульная сетка»
Юрий Мазурский собрал несколько советов, которые помогут понять, для чего нужна сетка, как её использовать и верстать так, чтобы пользователь правильно воспринимал контент.

Grids
Интерактивный лонгрид Obys Agency об основах графического дизайна, на этот раз — о сетках, их видах, применимости и о том, когда ими можно пренебрегать. В конце есть список рекомендованной литературы.

Сначала конструкция, потом сетка
Игорь Штанг рассказывает и на примерах показывает, почему вредно сначала строить сетку, а потом заполнять её элементами макета.

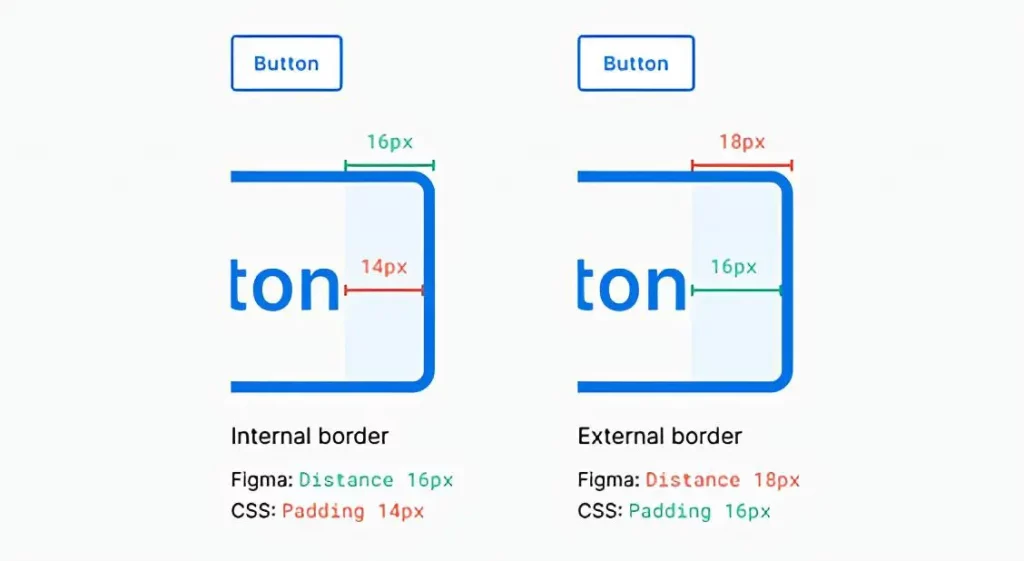
Организация пространства в дизайне. Отступы, сетки и лейауты
Перевод статьи от команды Figma, посвящённой сеткам. Эллиот Даль рассматривает популярные примеры сеток, их влияние на эстетику и тонкости использования.

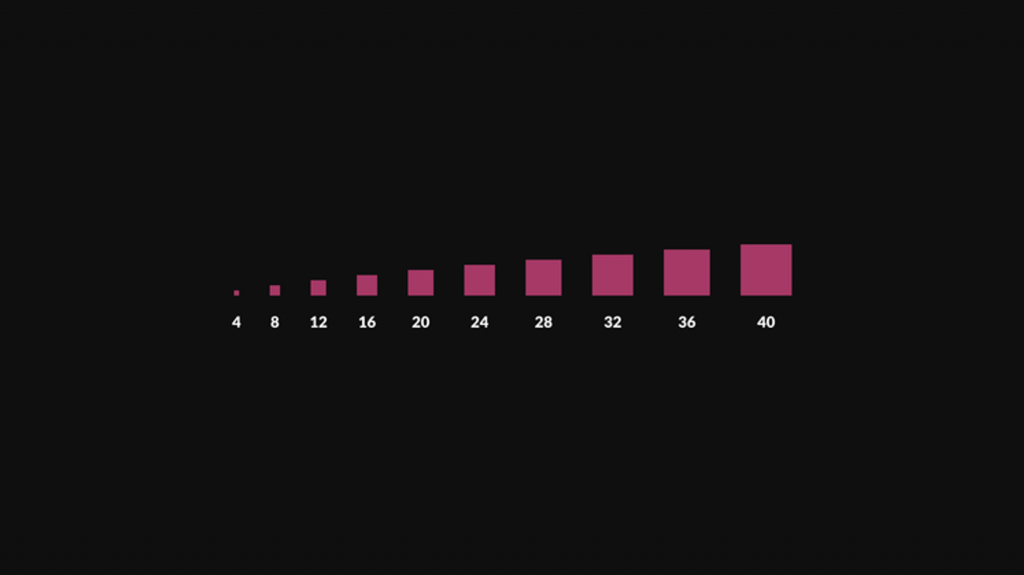
Intro to the 8-Point Grid System
Статья о 8-пиксельной сетке и том, почему она удобна для дизайнера. Автор довольно убедительно пишет, что такая сетка помогает легко создавать ритмичный и последовательный дизайн.

Прощай, сетка 8-px, привет, сетка 4-px?
Вся статья в одном предложении: если вы используете восьмипиксельную сетку, разрешите себе иногда применять значения кратные четырём, а не восьми — для помощи в тех ситуациях, когда шаг в восемь слишком велик.

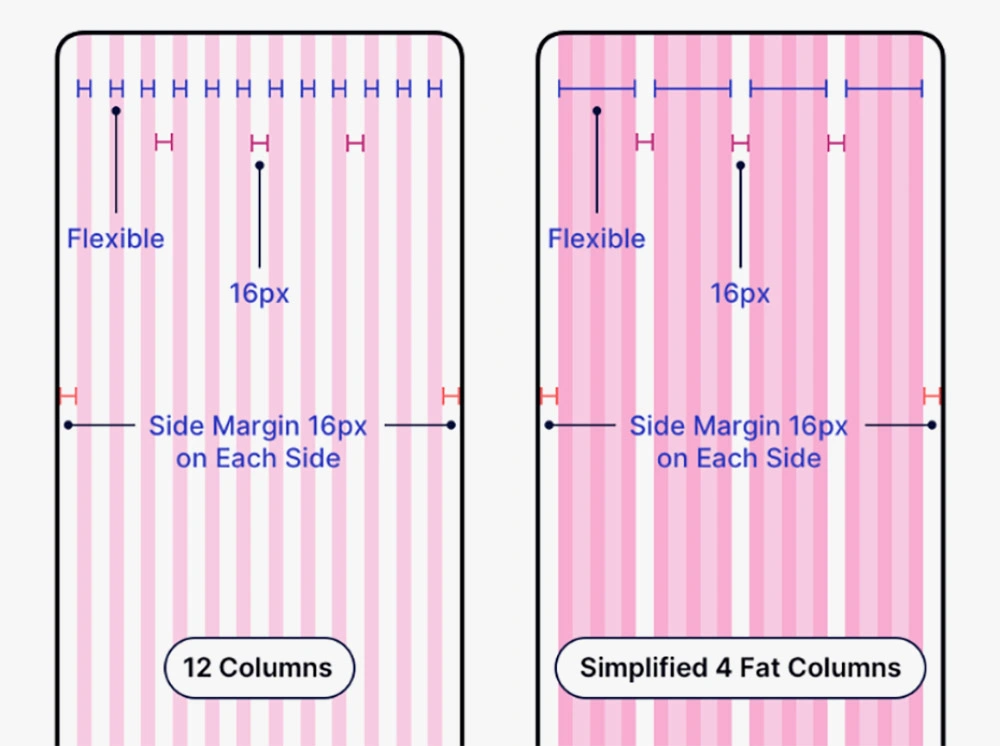
Адаптивные сетки и как их использовать
Подробная статья с обзором адаптивных модульных сеток и советами по их применению.

Responsive Grid Design: Ultimate Guide
Большая и подробная статья о том, как устроены классические и адаптивные модульные сетки, какими они бывают, и как их использовать при разработке дизайна адаптивных сайтов. Внутри также последовательно разобран процесс проектирования адаптивного прототипа и рассмотрены популярные типы компоновки страниц.

Модульные сетки в работе UX-дизайнера. Инструкция по применению
Натали Хродская разбирает применение модульных сеток в экранном дизайне:
- Зачем нужны: определить стиль, ускорить работу, уменьшить число ошибок, повысить эстетичность
- Какими бывают: блочные, колоночные, модульные, иерархические
- Принципы построения: «чтобы построить модульную сетку, необходимо последовательно построить сначала базовую, потом применить к ней колоночную и, задав размер модуля, мы получим дизайнерскую, т.е. разработанную под конкретный проект сетку»
- Hard и Soft сетки
- Вертикальный ритм: базовый блок должен быть кратен интерлиньяжу
Дальше Натали приводит примеры популярных сеток, алгоритм их построения и список дополнительного чтения.

Топ-11 принципов использования модульных сеток в графическом и веб-дизайне
Практические советы и фишки, которые будут полезны при построении сеток в графическом дизайне и веб-дизайне.

Everything you need to know about spacing & layout grids
Подробно о практическом применении сеток в дизайне сайтов и интерфейсов на примере Figma. В конце есть бесплатные шаблоны с сетками.

History of grids
Статья Джеффа Карделло об истории модульных сеток от иконописи и первых печатных станков до современного веб-дизайна.

Get rid of grid
«Богохульная» статья про отказ от сетки в веб-дизайне. Про происхождение и историю сетки: как она пришла в веб-дизайн, какие ограничения и недостатки имеет в контексте адаптивного дизайна, как отойти от её использования и какие преимущества даёт такой отказ.
Три важные мысли из статьи:
- Макет не должен меняться из-за размера устройства. Он должен меняться из-за того, что контент не соответствует текущему макету
- Дизайнерам стоит думать о контейнерах в терминах % от родительского контейнера, который он занимает, а не в терминах числа колонок сетки
- Один из лучших способов сделать красивый макет — это иметь набор переиспользуемых переменных для отступов между элементами

Образование на тему «Сетки в дизайне»
Полное руководство по сеткам в дизайне
Из руководства вы узнаете основные понятия, теорию и примеры сайтов, которые показывают, как работает сетка в веб-дизайне.

Модульные сетки: Теория и практика
Часовой мастер-класс школы Contented для начинающих. Темы:
- Классический макет
- Макет со сломанной сеткой
- Дизайн мобильного приложения
- Использование сетки в современных интерфейсах

Инструменты для работы с сетками
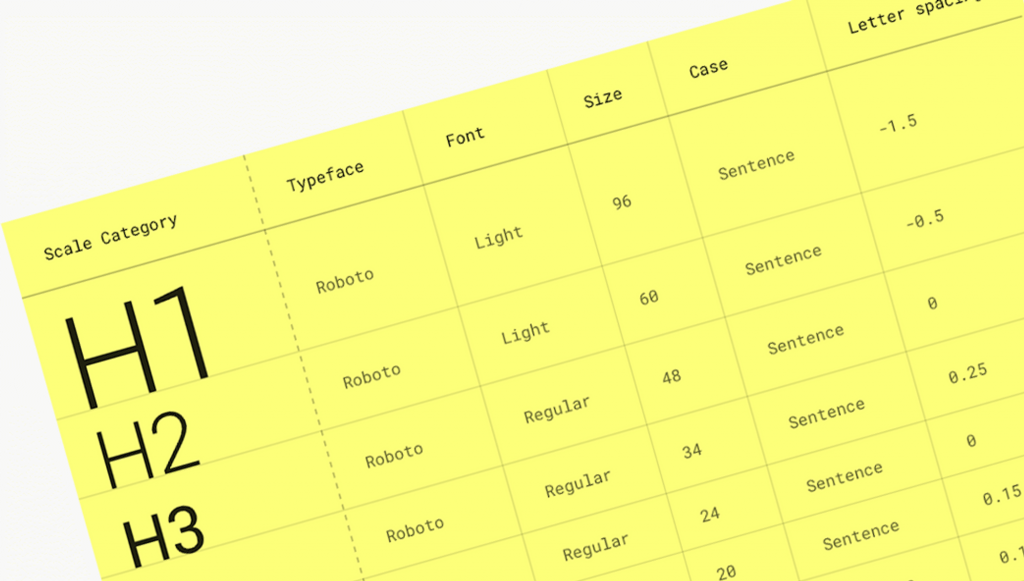
Калькуляторы систем типографики
В подборку вошли восемь сайтов, которые помогут создать продуманную и гармоничную систему типографики проекта: сайта, приложения, статьи или плаката.

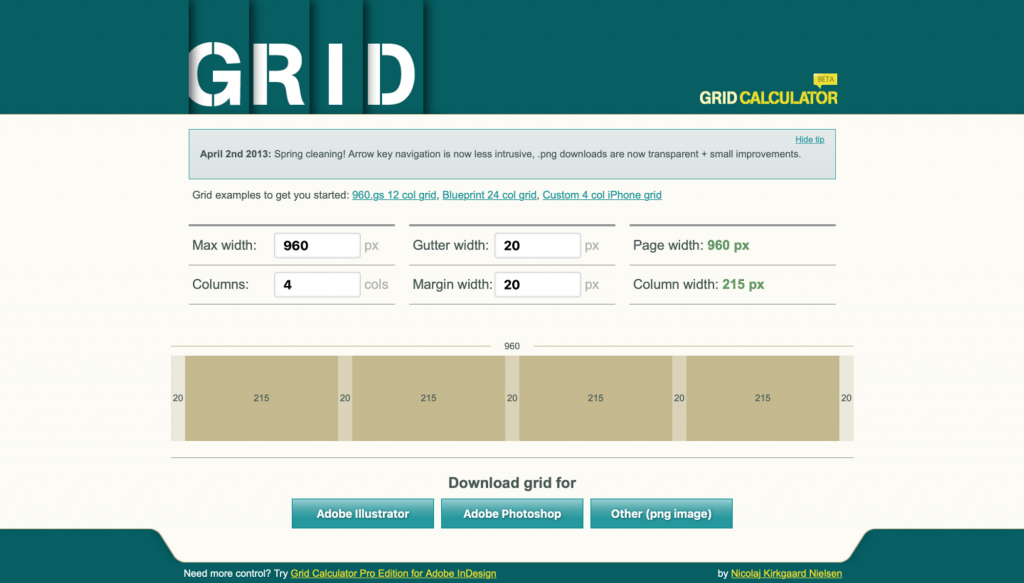
Grid Calculator
Калькулятор для расчёта сетки.

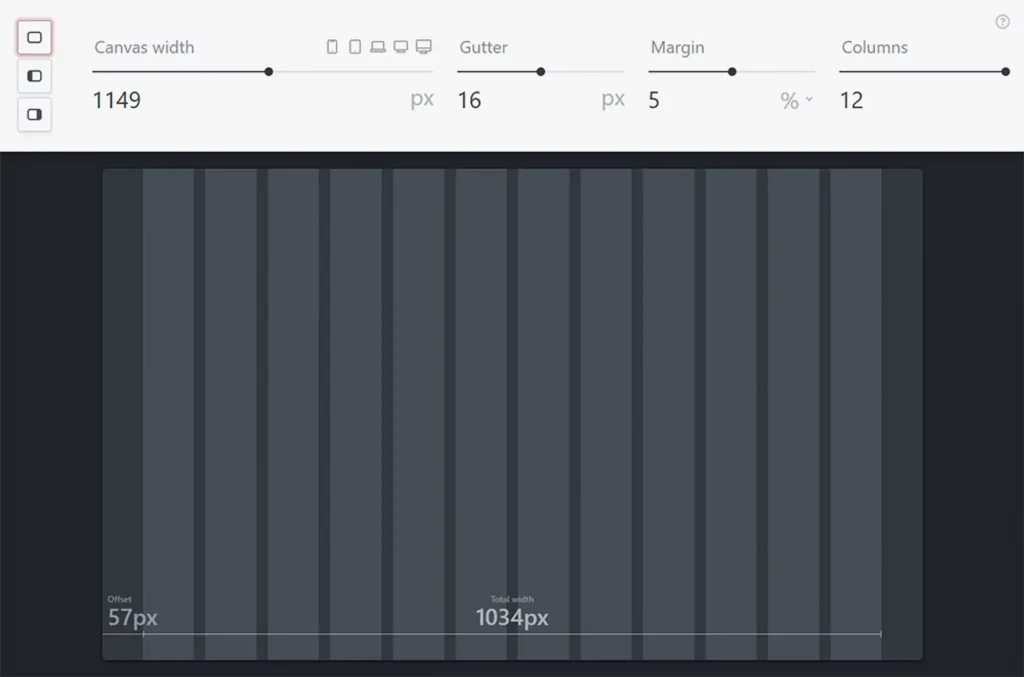
Калькулятор сетки Kolumna
Онлайн-сервис, который помогает быстро рассчитать вертикальную сетку для экранов разных размеров.

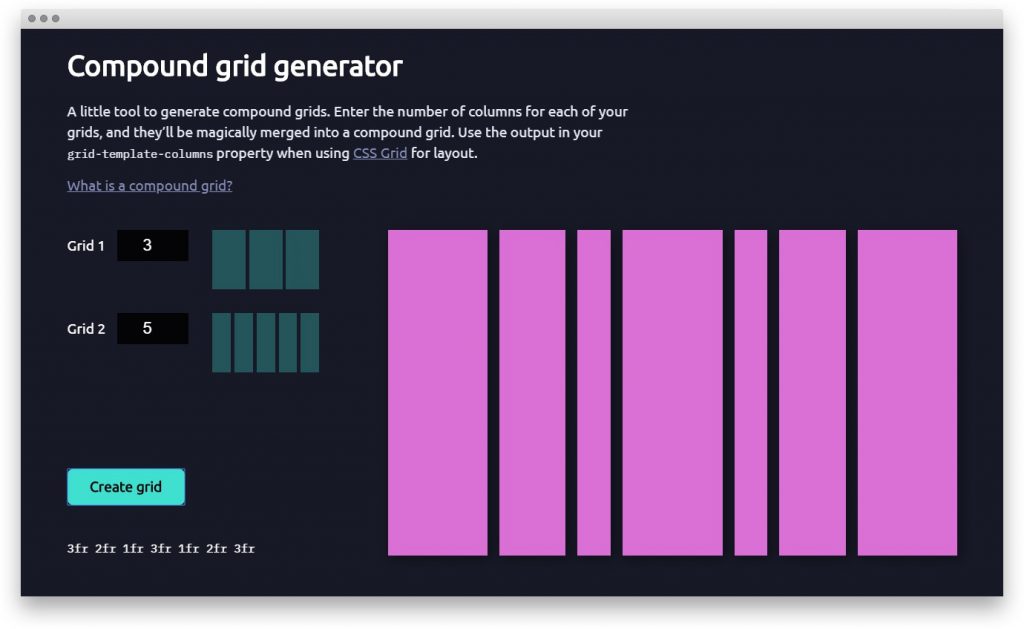
Compound grid generator
Небольшой инструмент для создания составных CSS-сеток. Результат можно копировать в виде свойства для CSS grid.

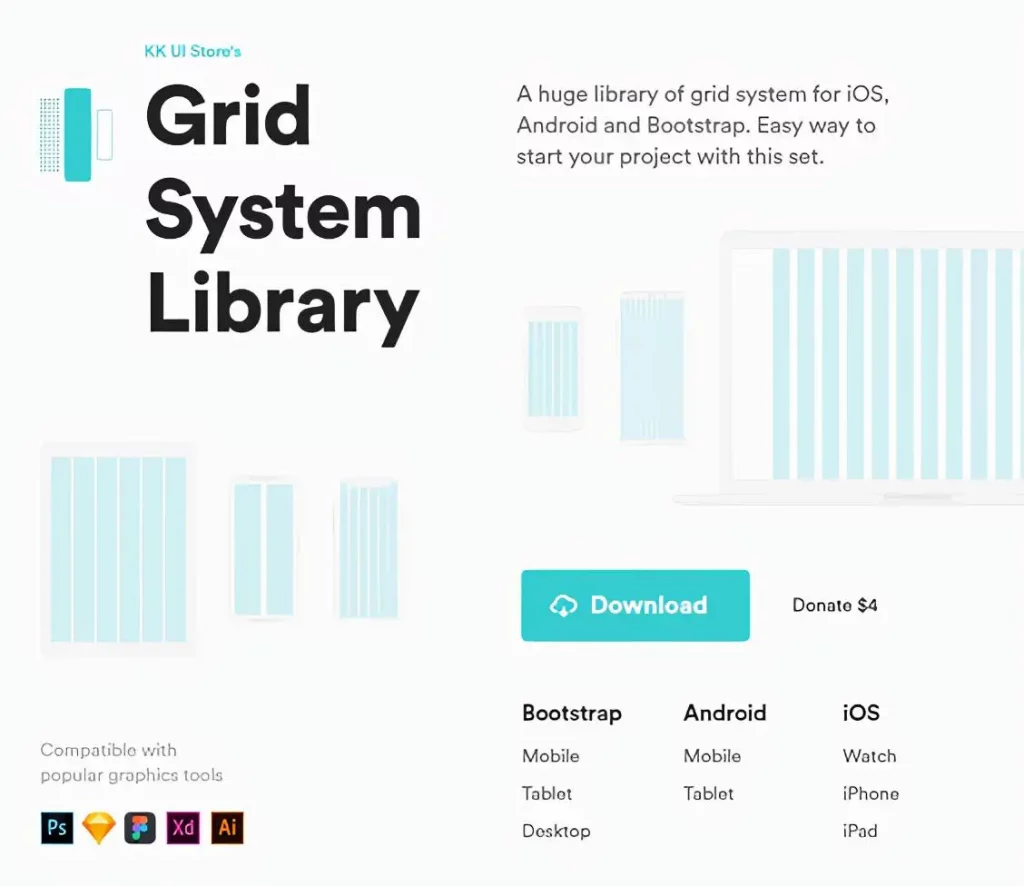
Grid System Library
26 шаблонов сеток для iOS, Android и Bootstrap. Форматы .sketch, .psd, .fig, .ai, .xd. Бесплатно.

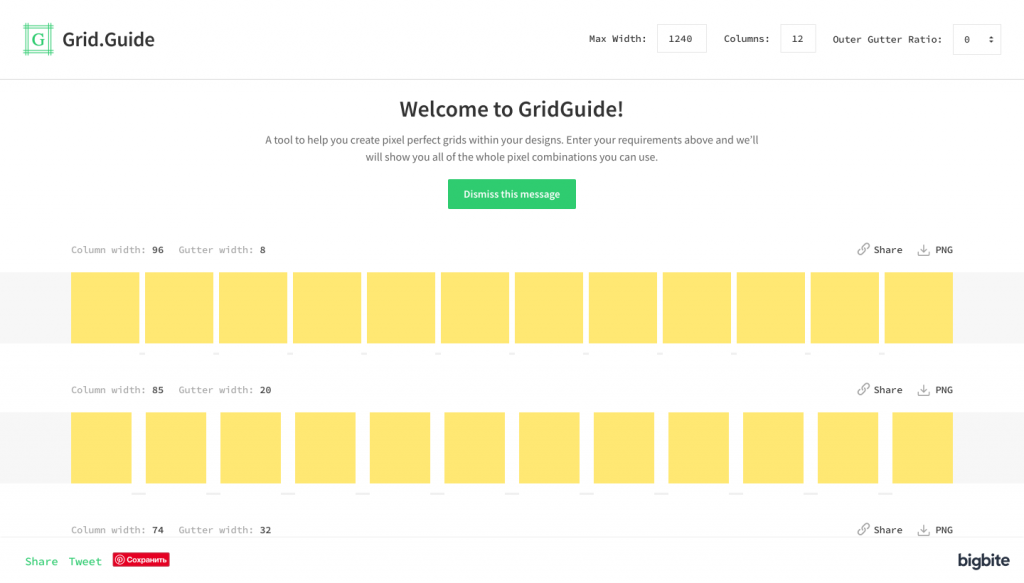
Grid.Guide
Помогает создать настраиваемые пиксельные сетки в дизайне.

The Golden Grid
Сетка на пропорциях золотого сечения. Подойдет для небольших макетов: короткой странички, плаката, обложки сообщества в социальной сети или чего-то подобного.

Figma-плагины для работы с сетками
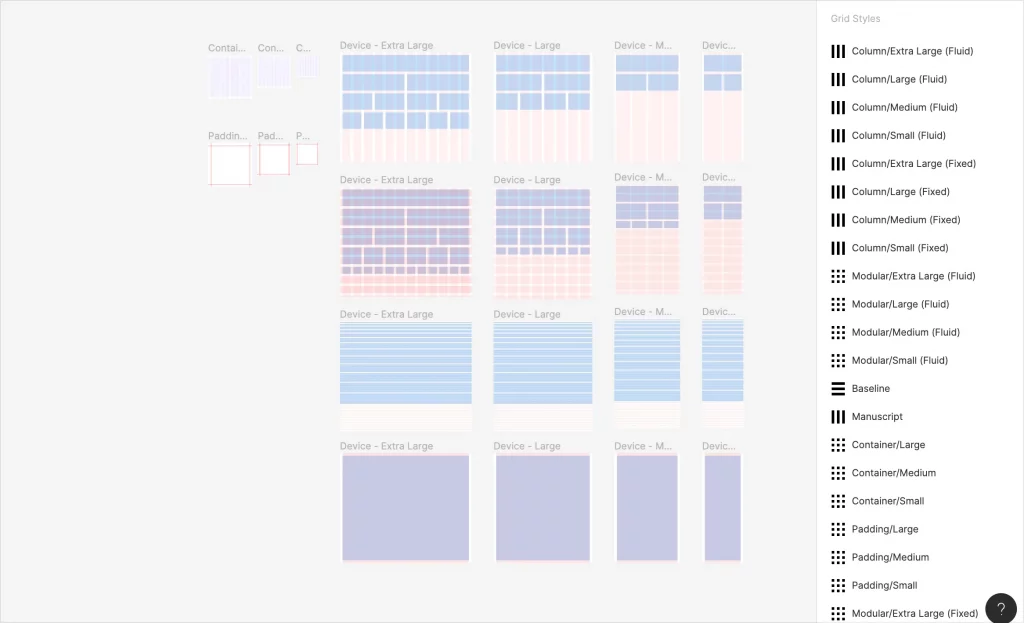
Tilda Zero Block Grids
Шаблон для Figma c сетками, которые используются в Tilda Zero Block.

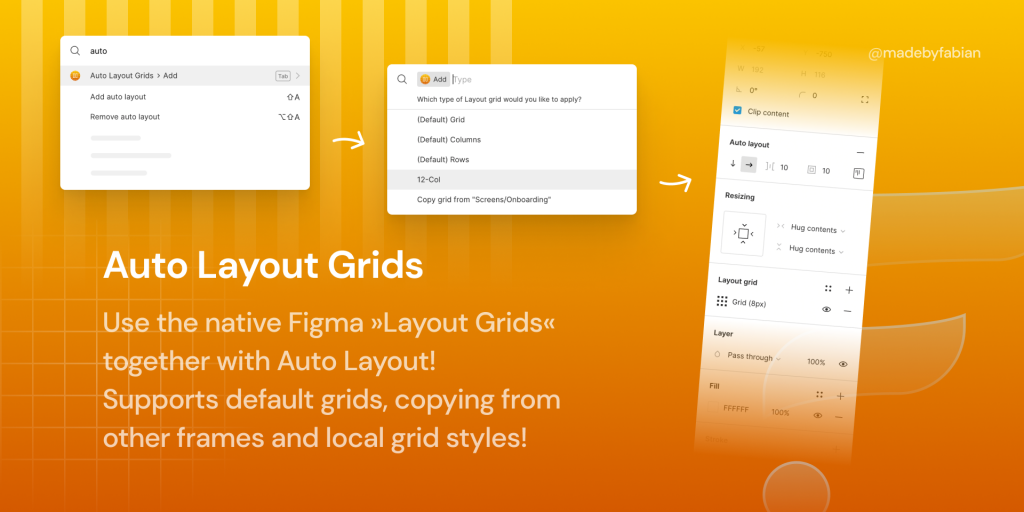
Auto Layout Grids
Плагин добавляет в выбранные фреймы настраиваемые адаптивные сетки на автолейауте.

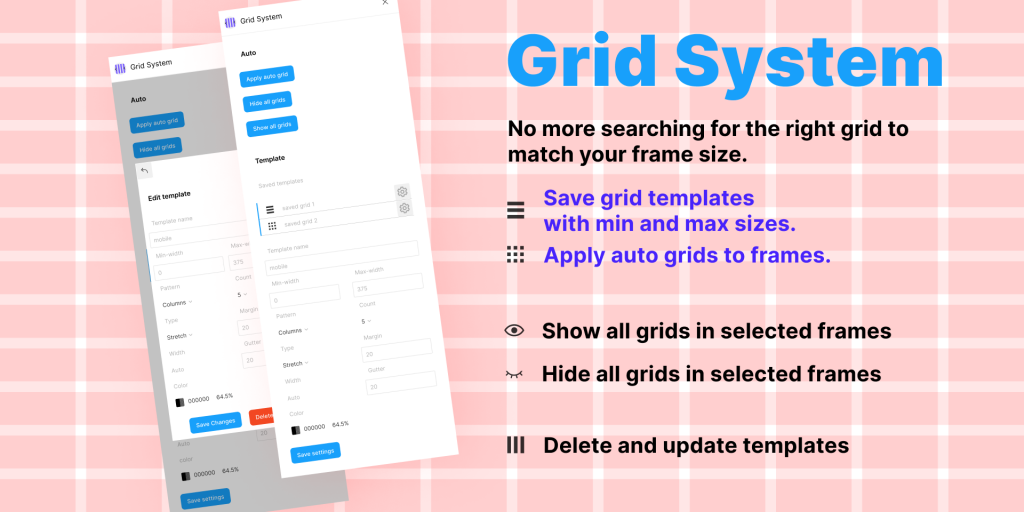
Grid System
Плагин для адаптивных сеток на автолейауте для фреймов.

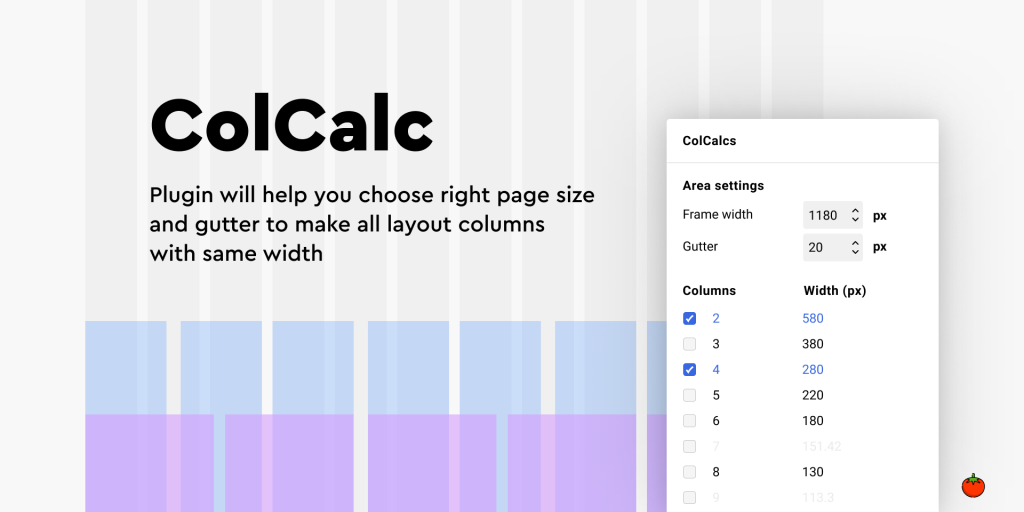
ColCalc
Создает настраиваемые модульные сетки.

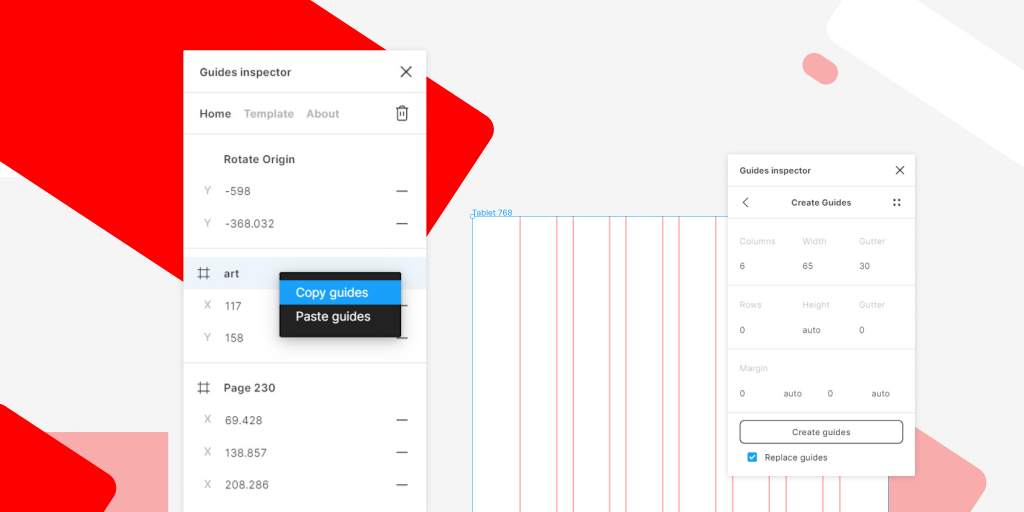
Guides inspector
Плагин для расширенного управления направляющими. Позволяет точно настраивать положение направляющих, создавать сетки и шаблоны.

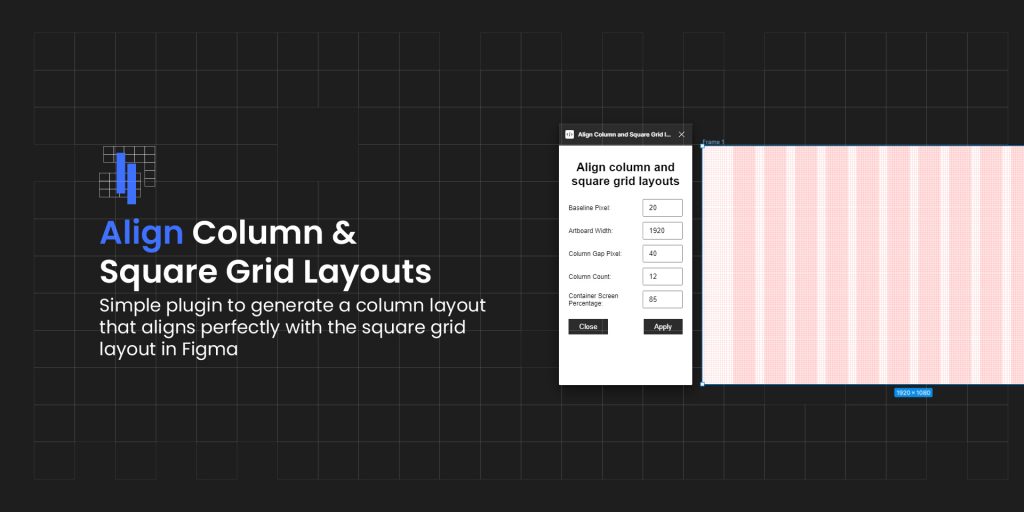
Align Column and Square Grid layouts
Плагин, который помогает быстро создать нужную сетку под заданный макет и позволяет редактировать количество колонок, размер и расстояние между ними.



Обсуждение
Похожее
Сайт компании «Друг дизайнера»
Как в Google создавали обновлённое оформление приложений
Польза повторов