Не все диаграммы в статье основаны на реальных данных.
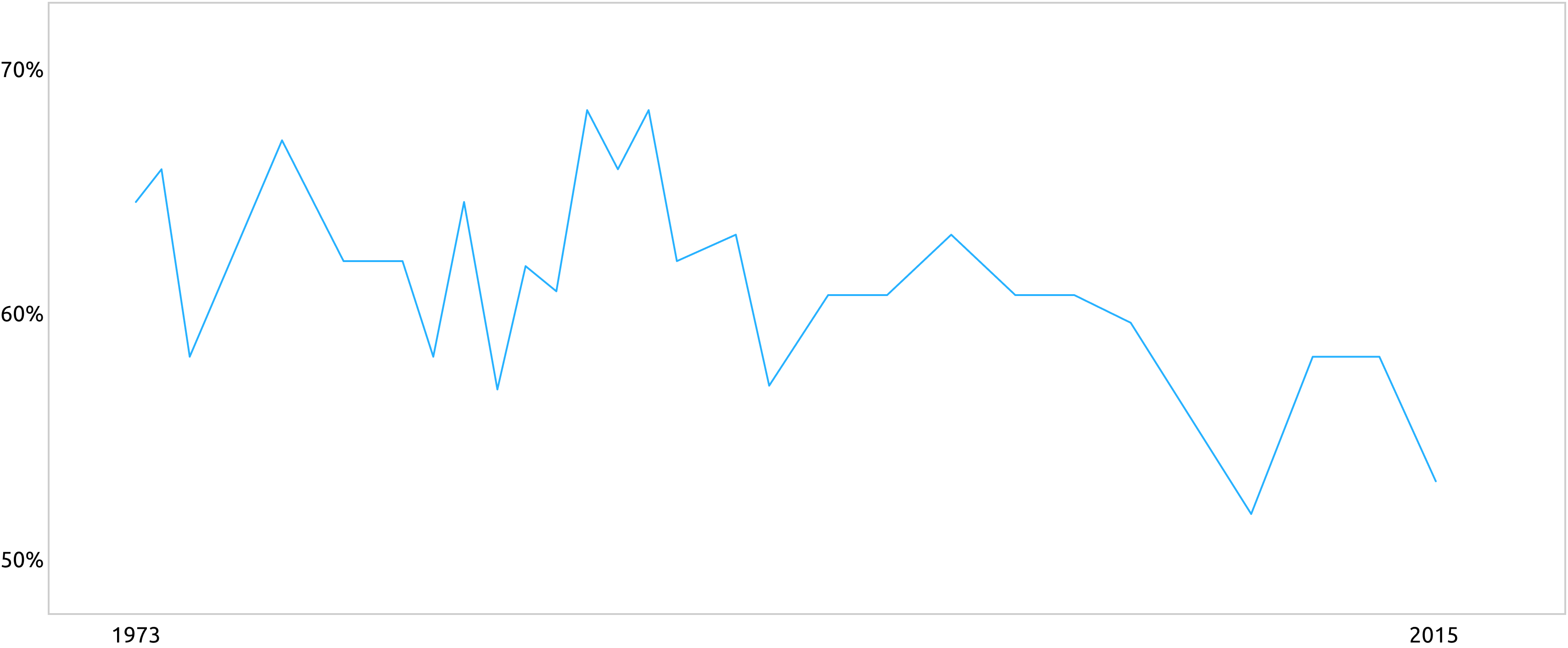
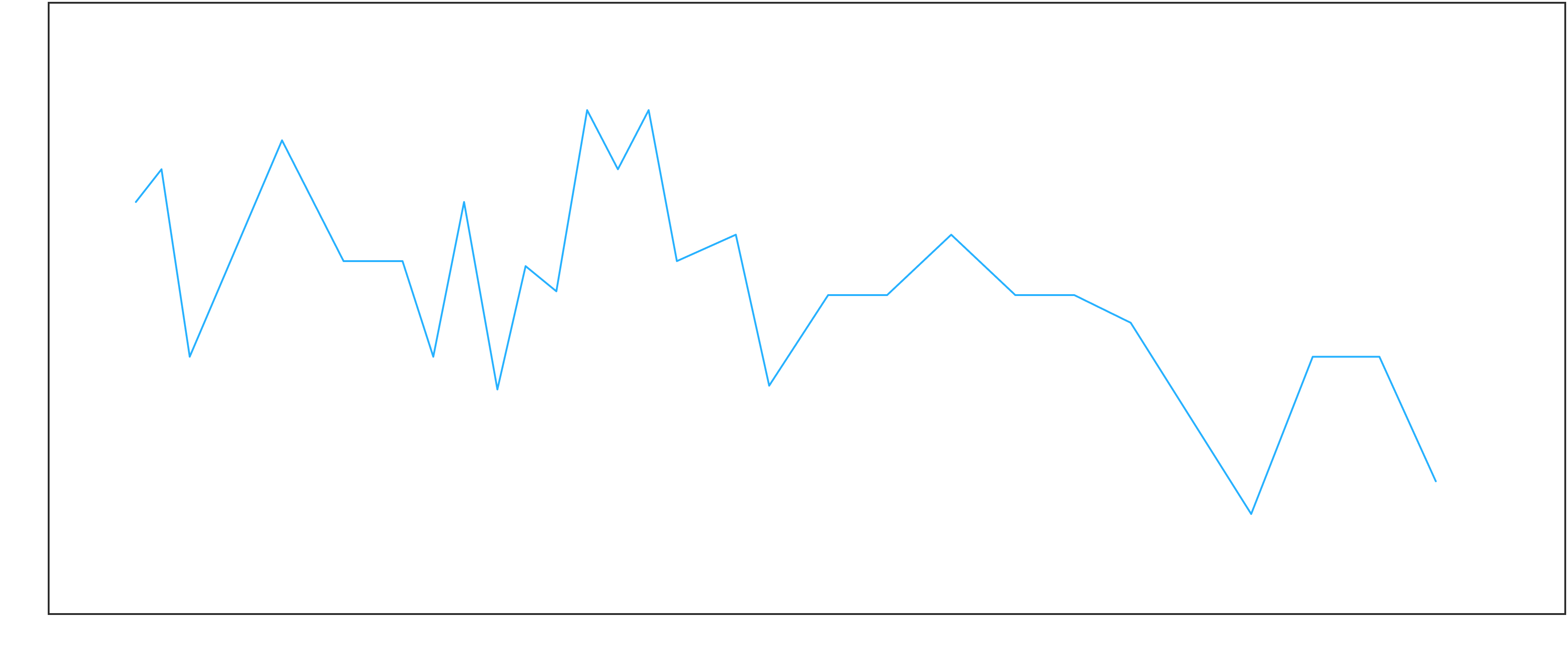
Линейные графики используются, чтобы показать изменение одного параметра с течением времени. Например, изменение индекса счастья в одной стране (США) за последние полвека.


Далеко не всегда интересно изучать изменение параметра во времени для одного объекта наблюдений. Бывает, что хочется увидеть зависимость одного параметра от другого сразу для целой группы объектов. Например, было бы полезно узнать, насколько счастливы разные люди в зависимости от их заработной платы.
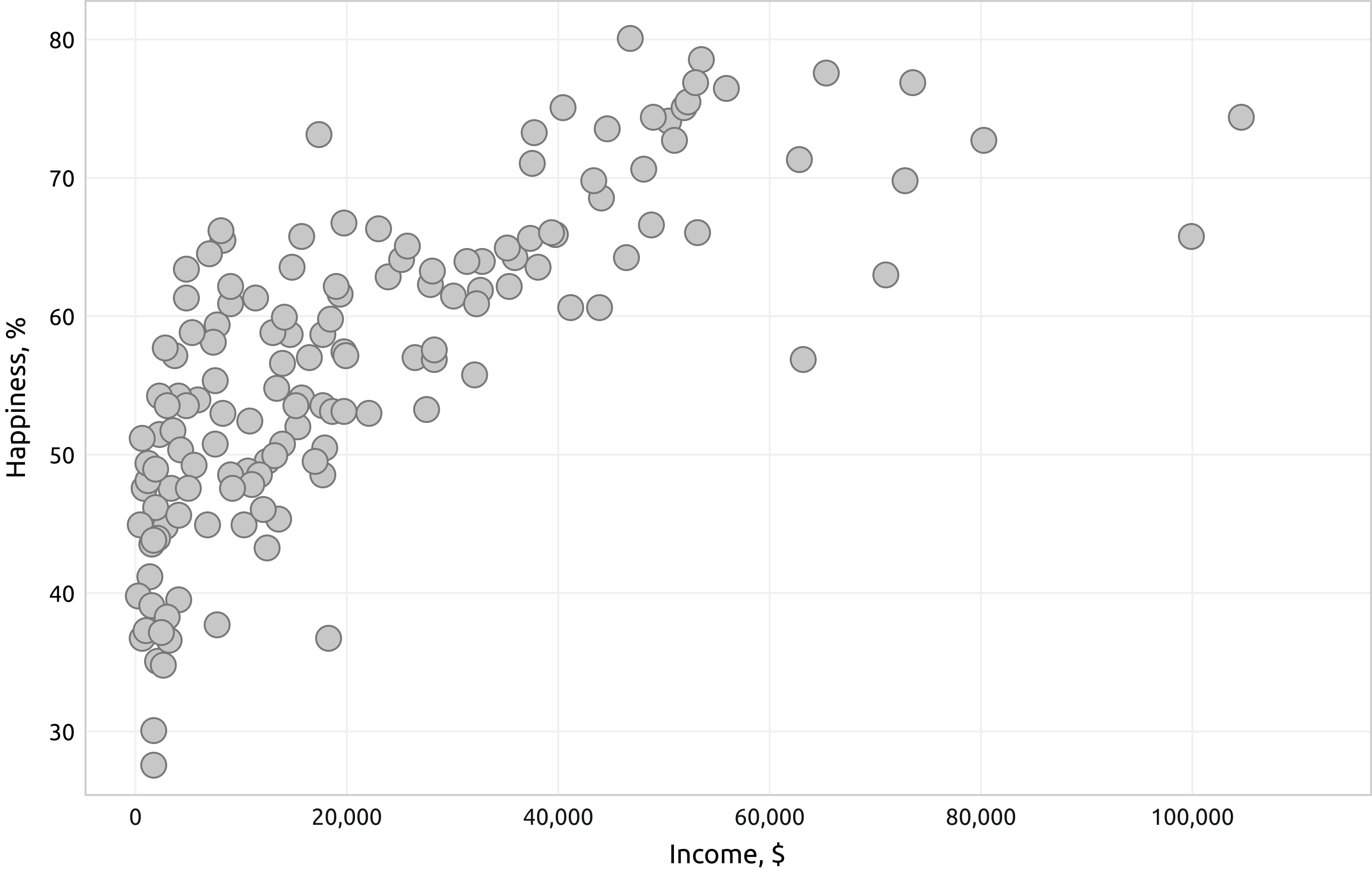
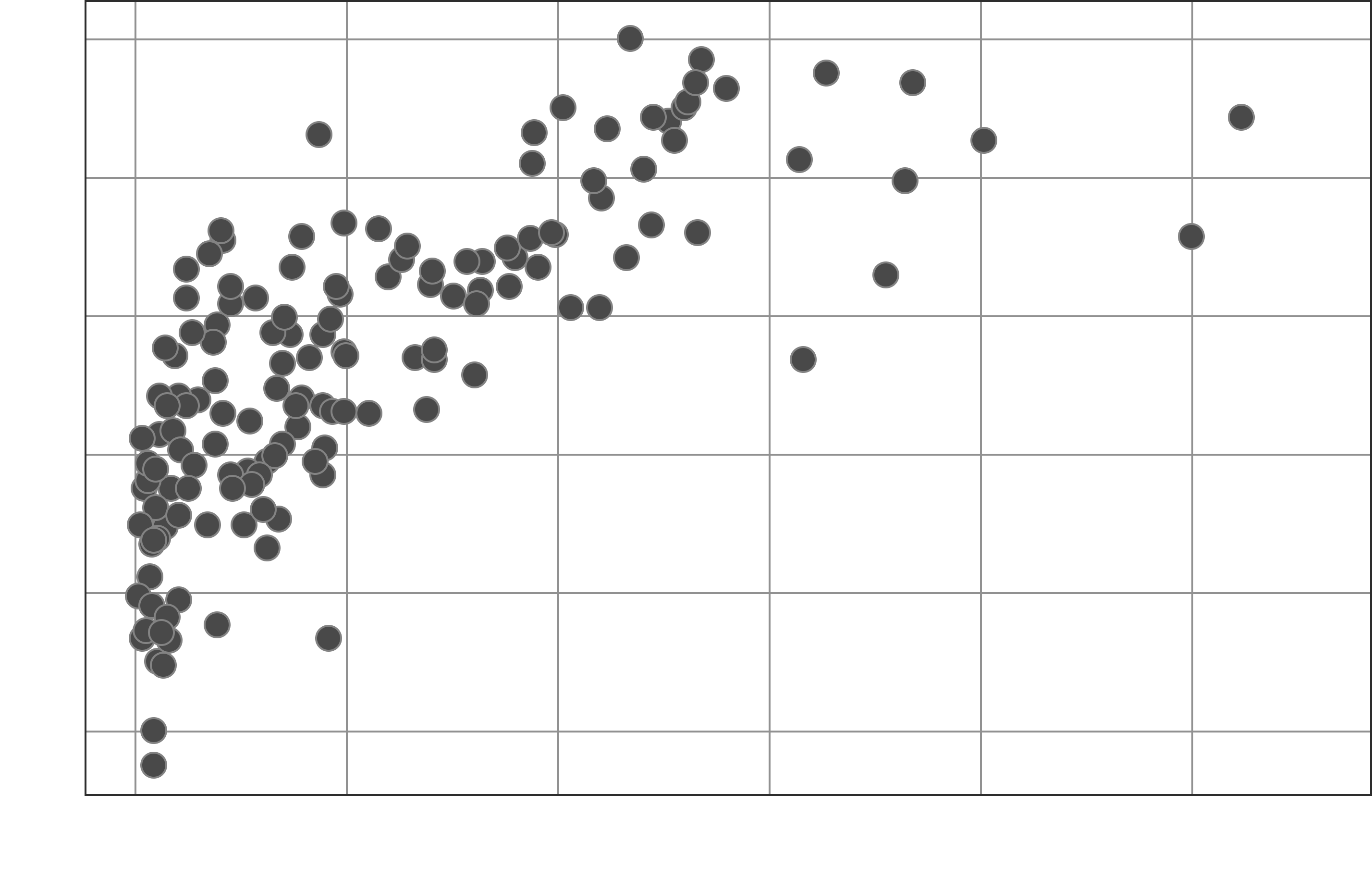
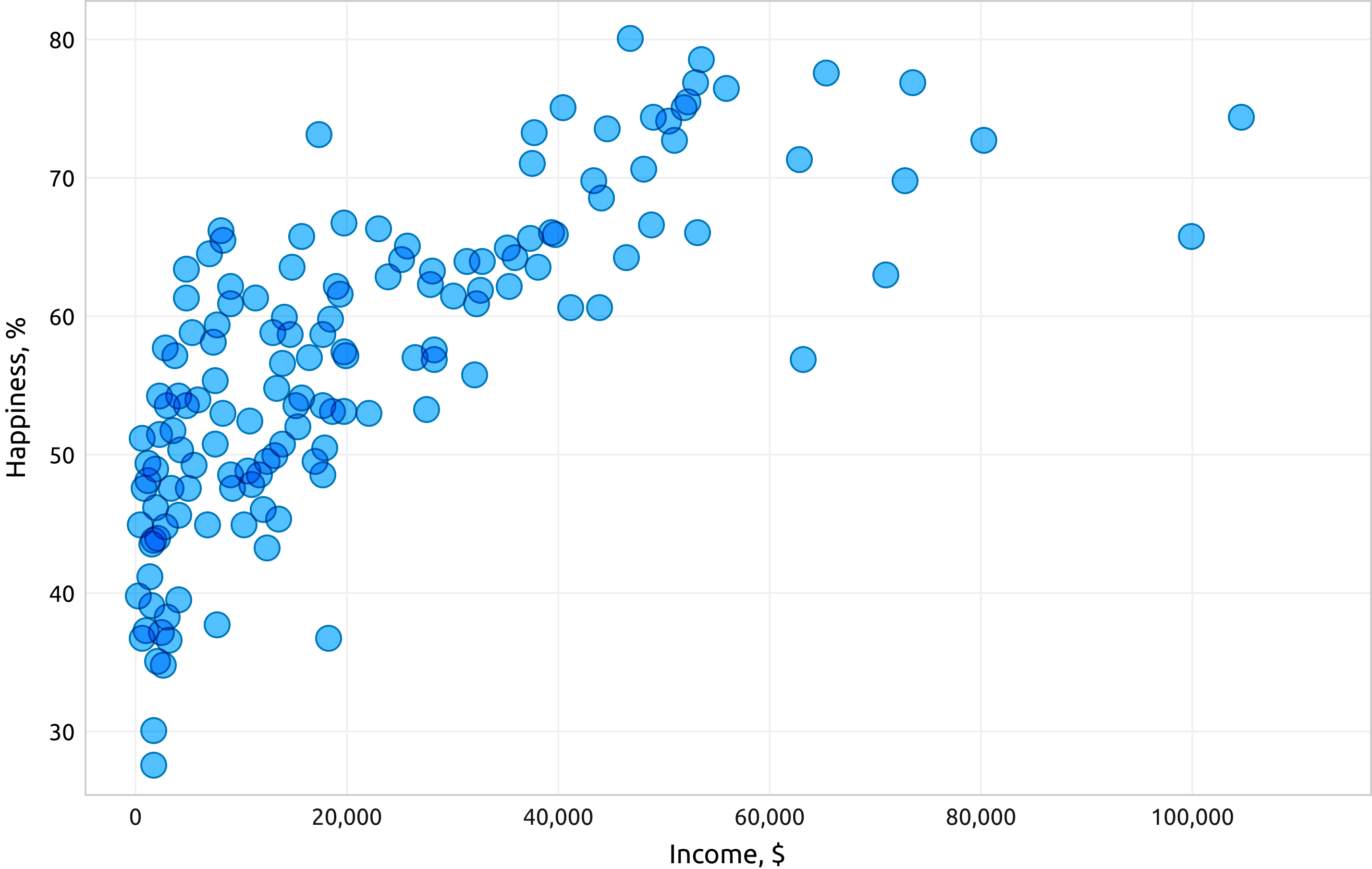
Для таких задач используется диаграмма рассеяния, или Scatter Plot. Это площадь с двумя осями. На горизонтальной оси откладывается заданный параметр: размер зарплаты. На вертикальной оси отмечается зависимый параметр: уровень счастья.
Каждая точка на плоскости означает одного человека с данной зарплатой и уровнем счастья. Рассеяние точек по плоскости наглядно показывает, что богатые более счастливы, но не всегда, а в среднем.


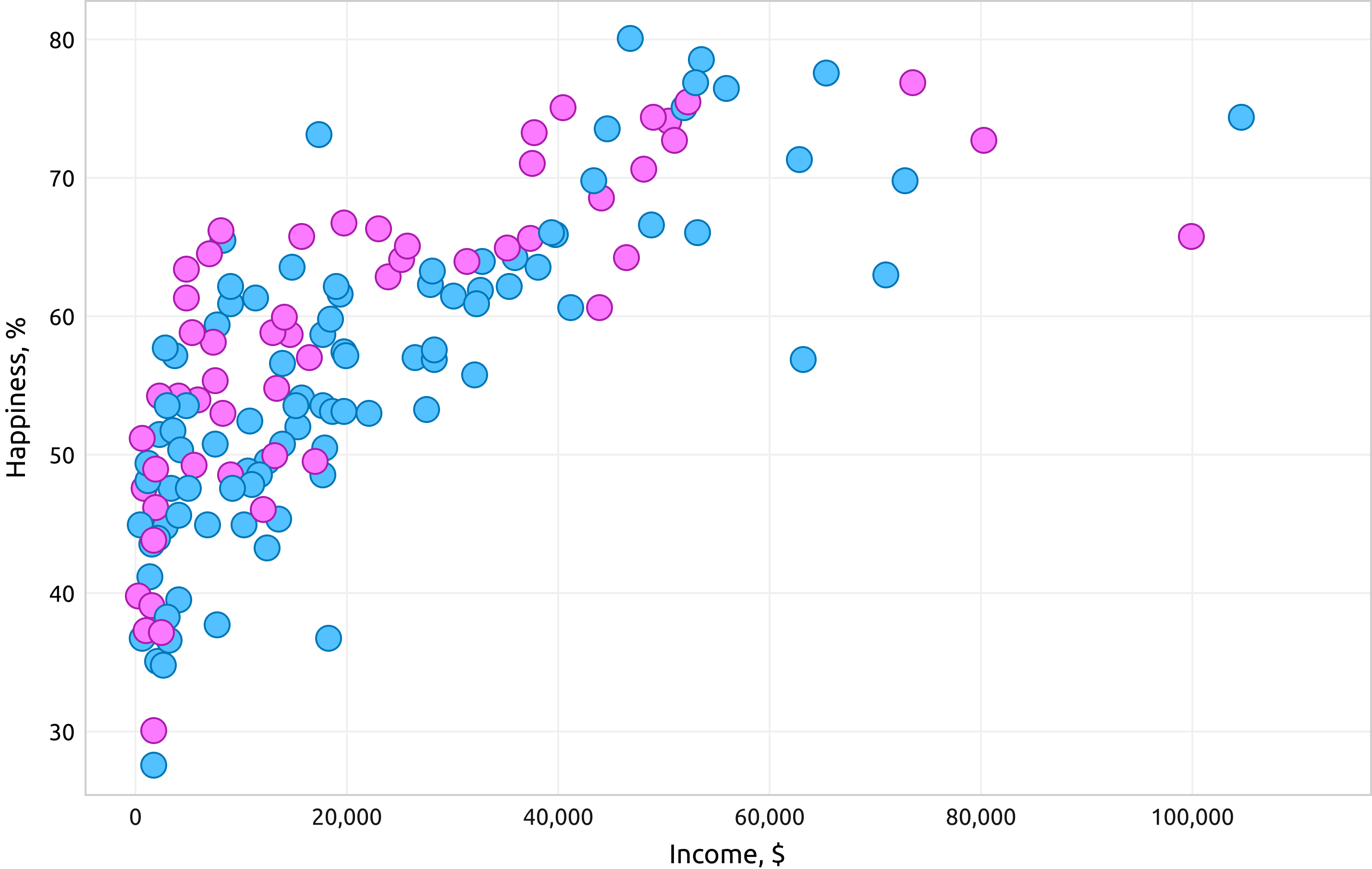
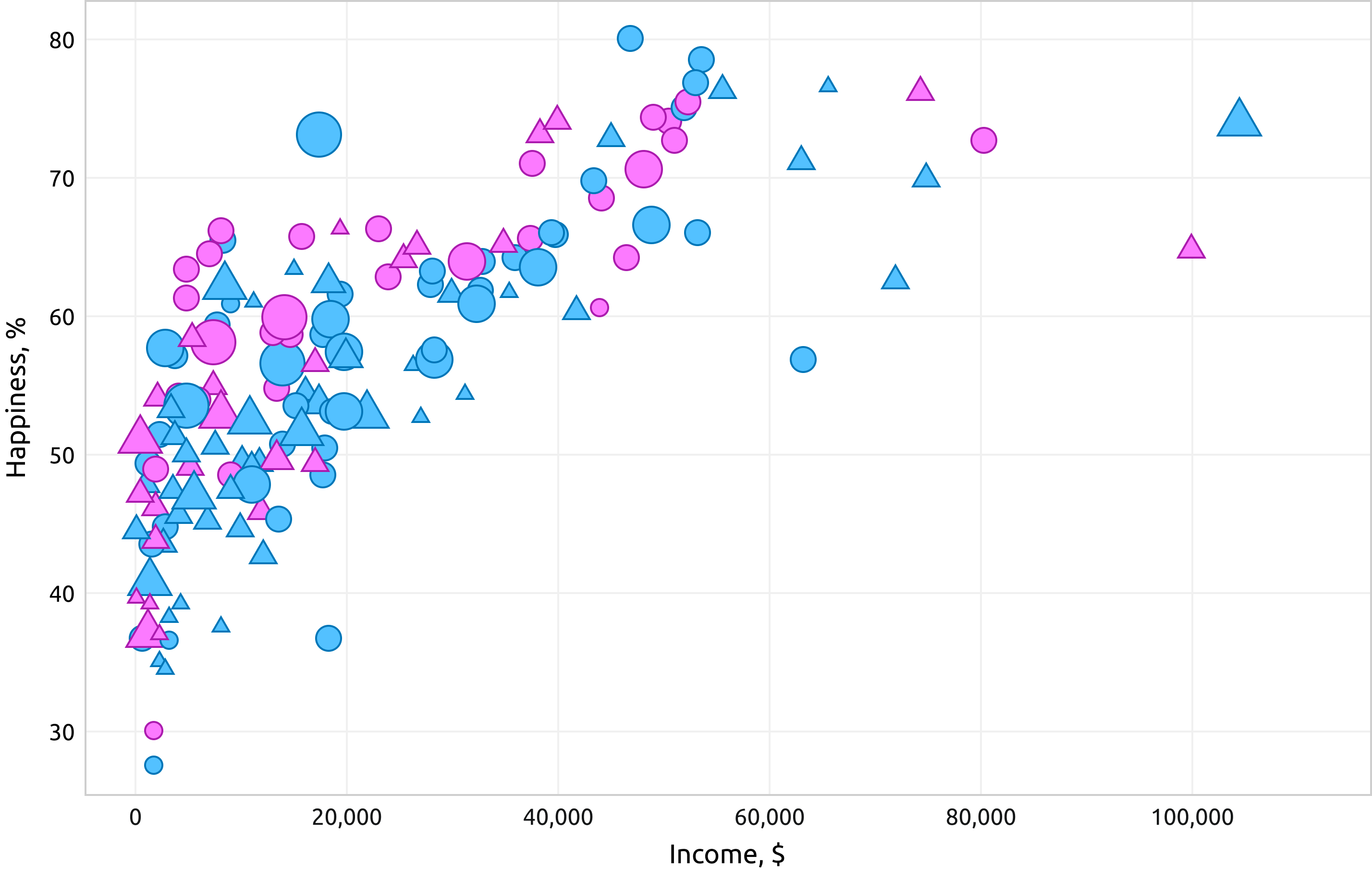
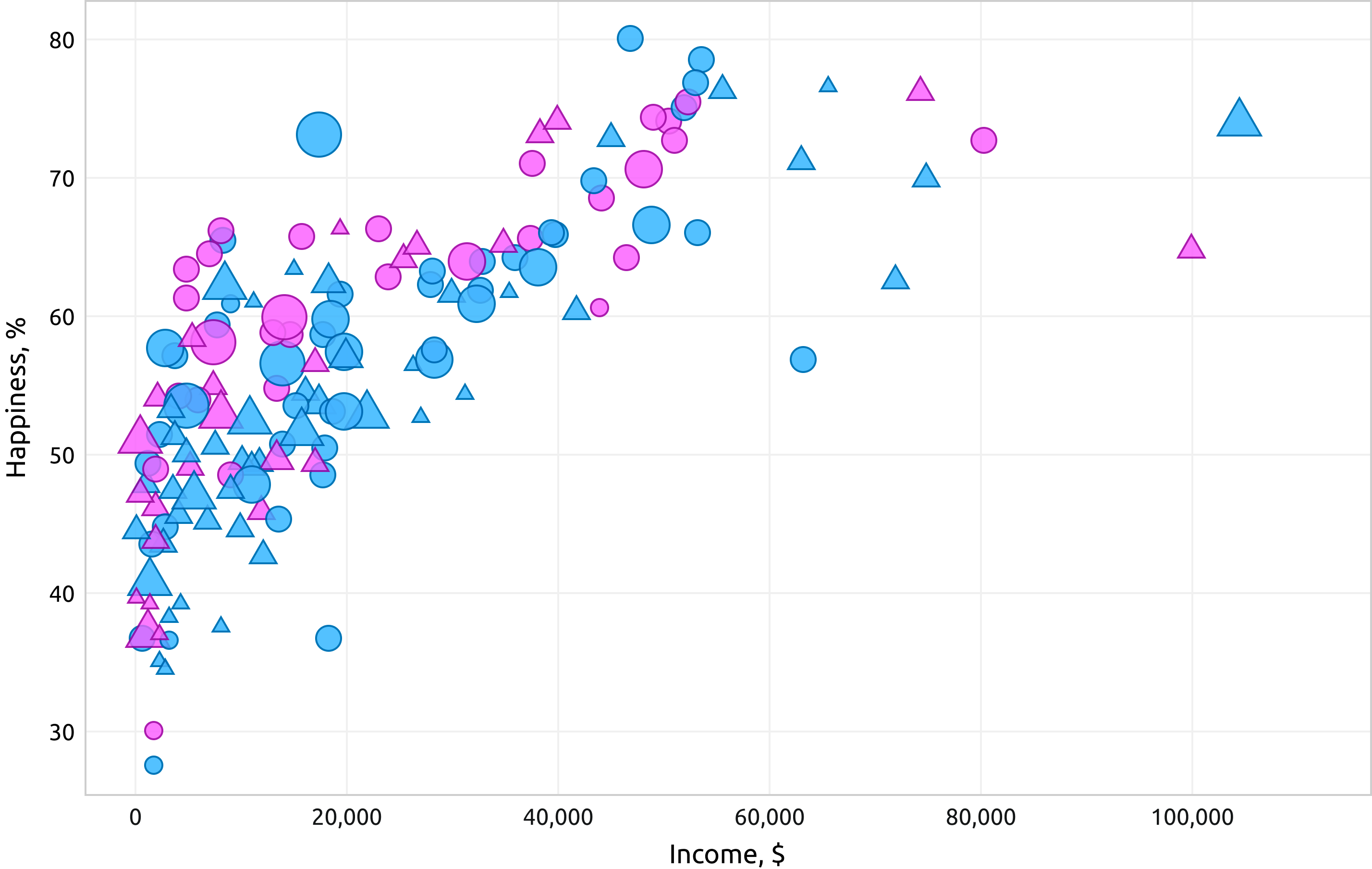
На диаграмме рассеяния можно изобразить не только два параметра. Кроме положения на осях, у каждой точки могут быть визуальные отличия. Проще всего использовать цвет.
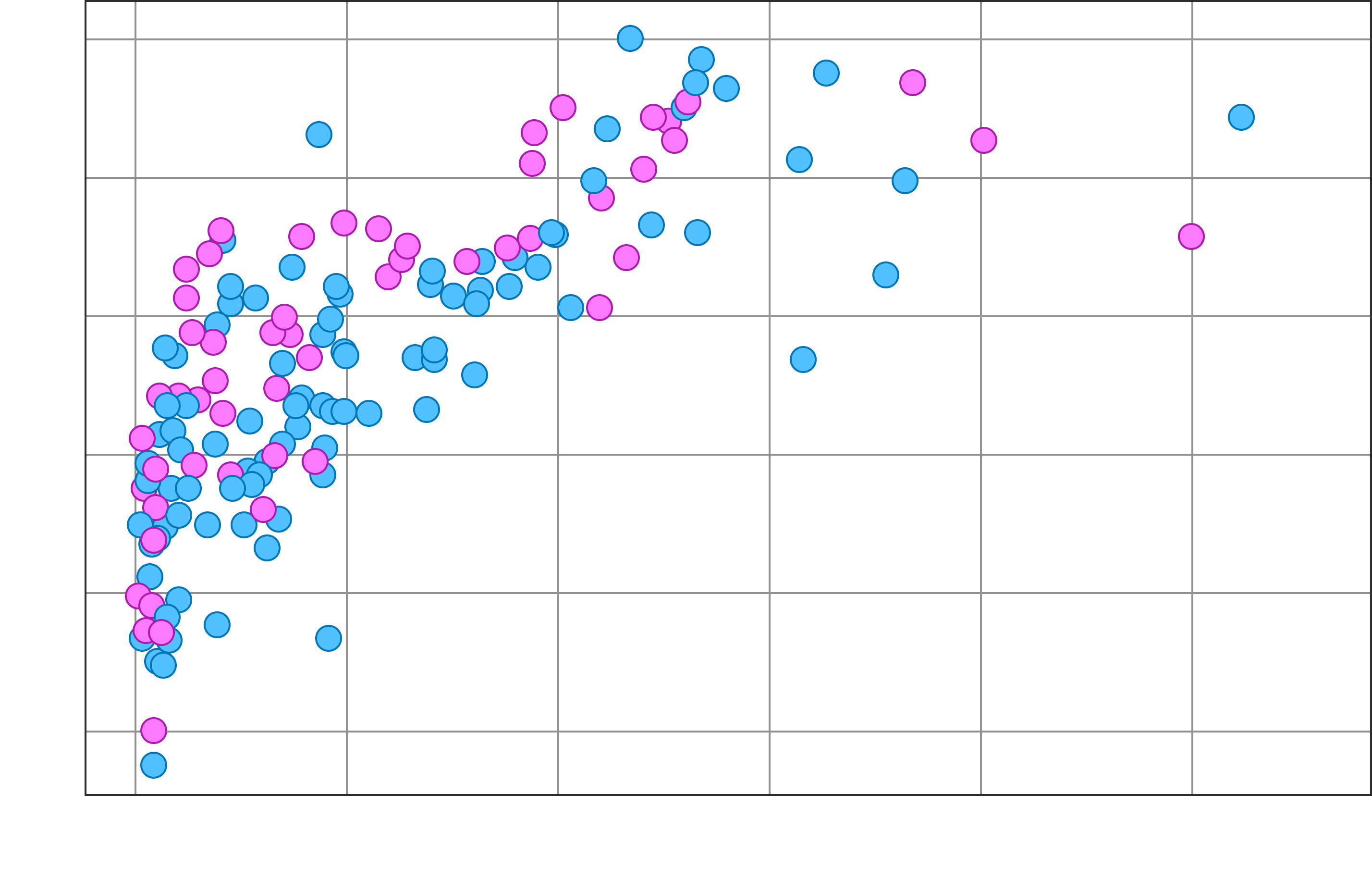
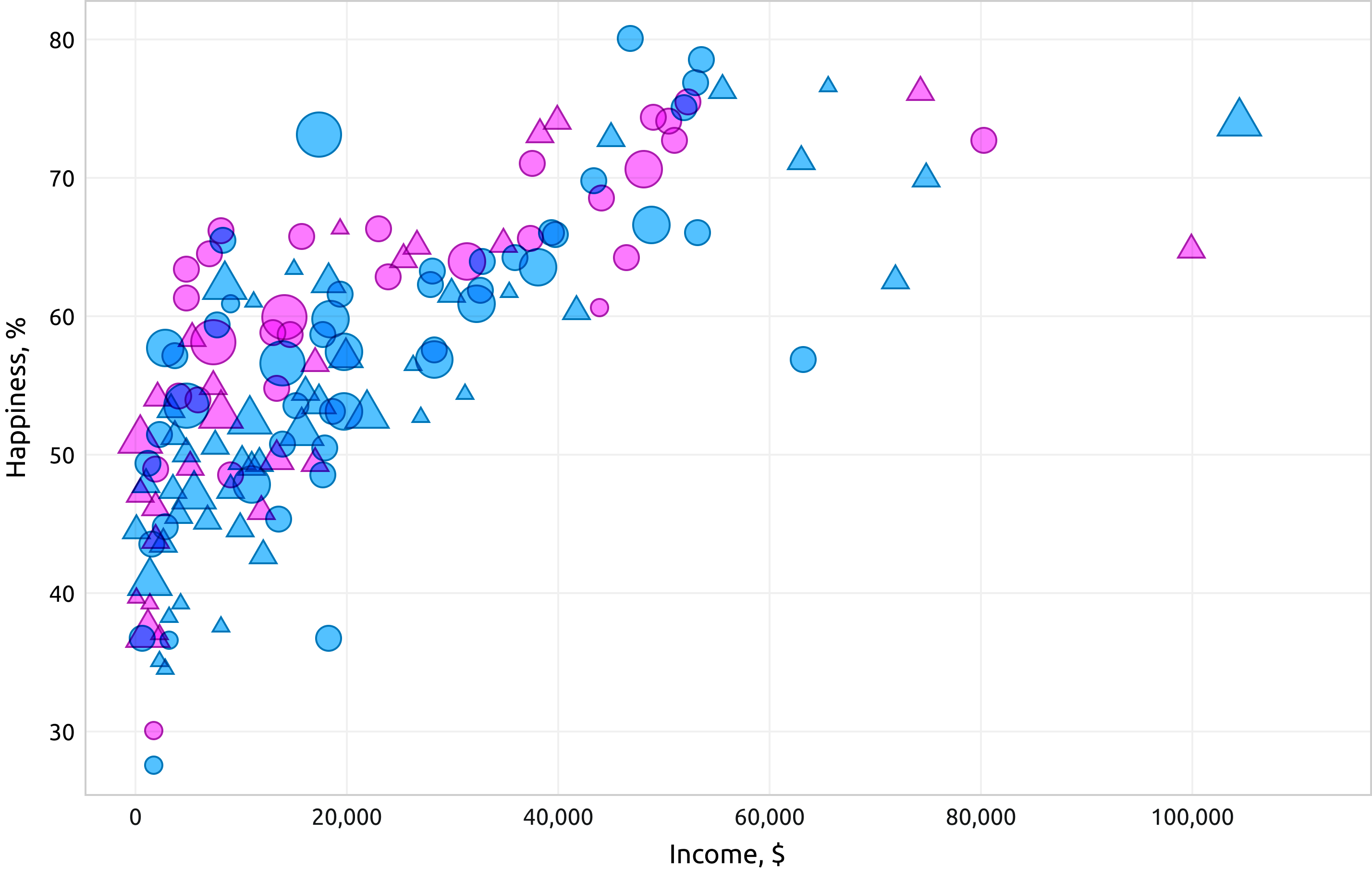
Например, мужчин можно отметить синим, а женщин розовым. На новой диаграмме синие точки будут лежать чуть ниже розовых при том же уровне дохода. Это говорит о том, что женщины в среднем счастливее мужчин при той же зарплате.


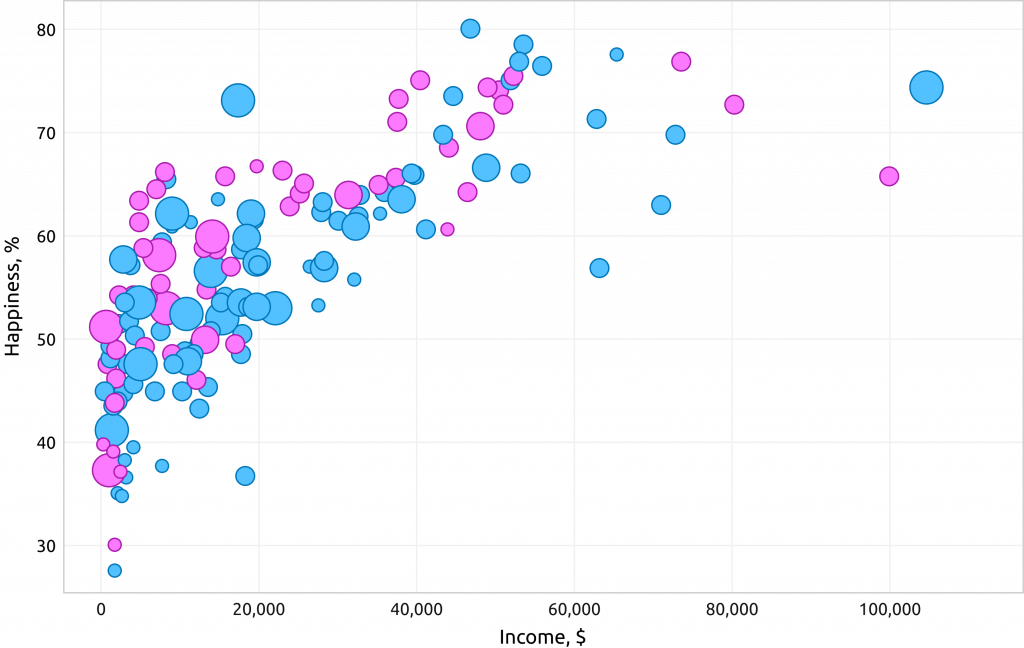
Другой очевидный прием — сделать точки разного размера. Что можно показать таким образом? Например, вес человека.
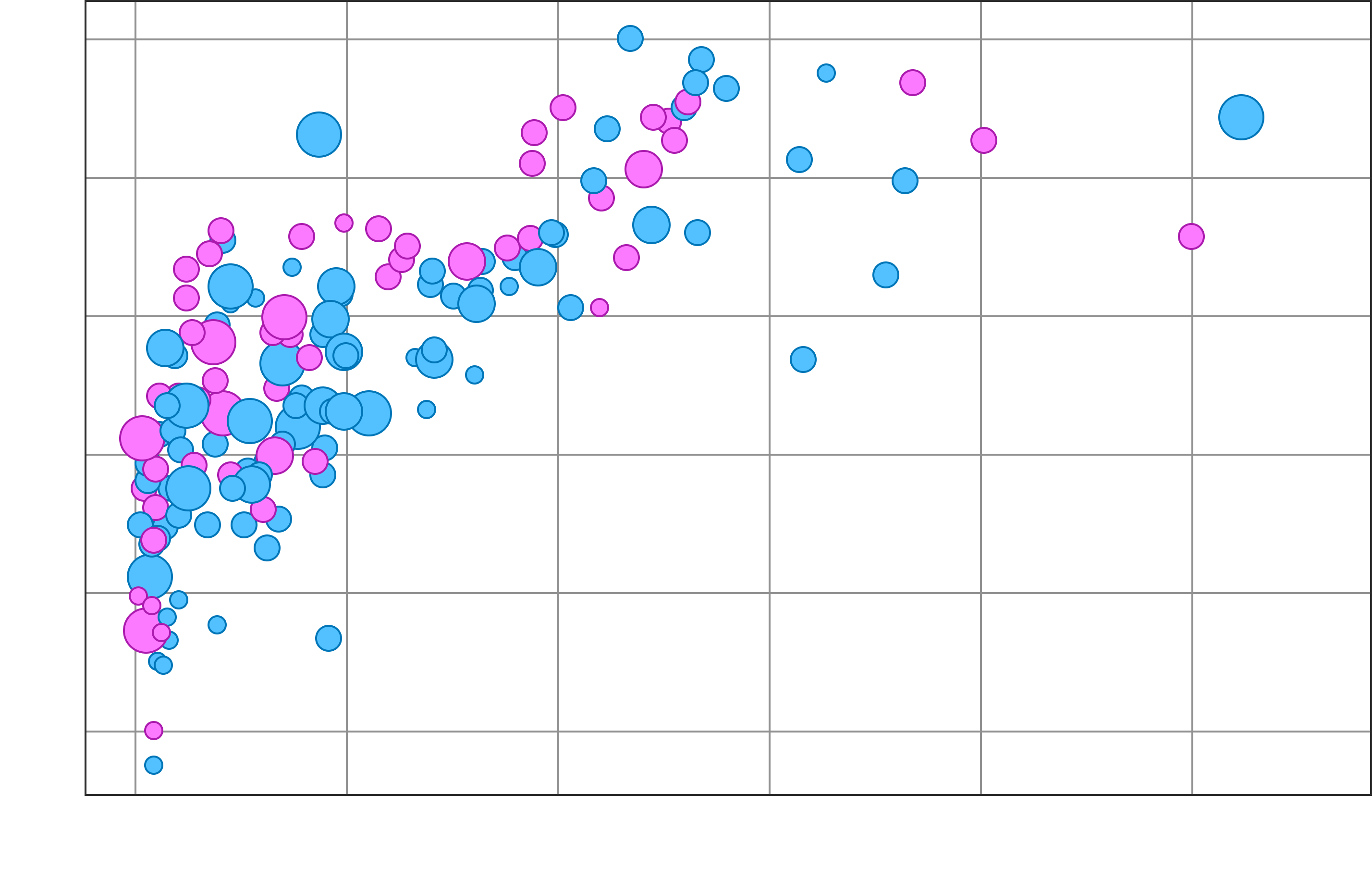
Пусть размер точек будет зависеть от того, насколько толстый человек. На следующей диаграмме крупные точки скопились слева, а справа почти все точки среднего размера. Можно заключить, что чем ниже доход человека, тем труднее ему дается здоровая диета. При этом слева также много совсем маленьких точек. Бедные люди не только питаются едой плохого качества, которая ведет к ожирению, но и чаще недоедают.


Наконец, точки могут отличаться по форме. Самые популярные формы для скаттер-плота — это круг, квадрат и треугольник.
Изобразим женатых людей треугольником, а холостых оставим кругом. Из новой диаграммы можно видеть, что треугольники скопились слева. Богатые люди реже вступают в брак, чем бедные. Возможно, они не видят в этом смысла, поглощены бизнесом или работой, а может быть, просто не хотят делить с кем-то свое имущество.


Дизайн точек
Точка — это абстрактный объект, не имеющий никаких измеримых параметров, кроме координат. Удивительно говорить о дизайне точки, ведь у неё даже нет тела. Скорее, правильно говорить «фигуры».
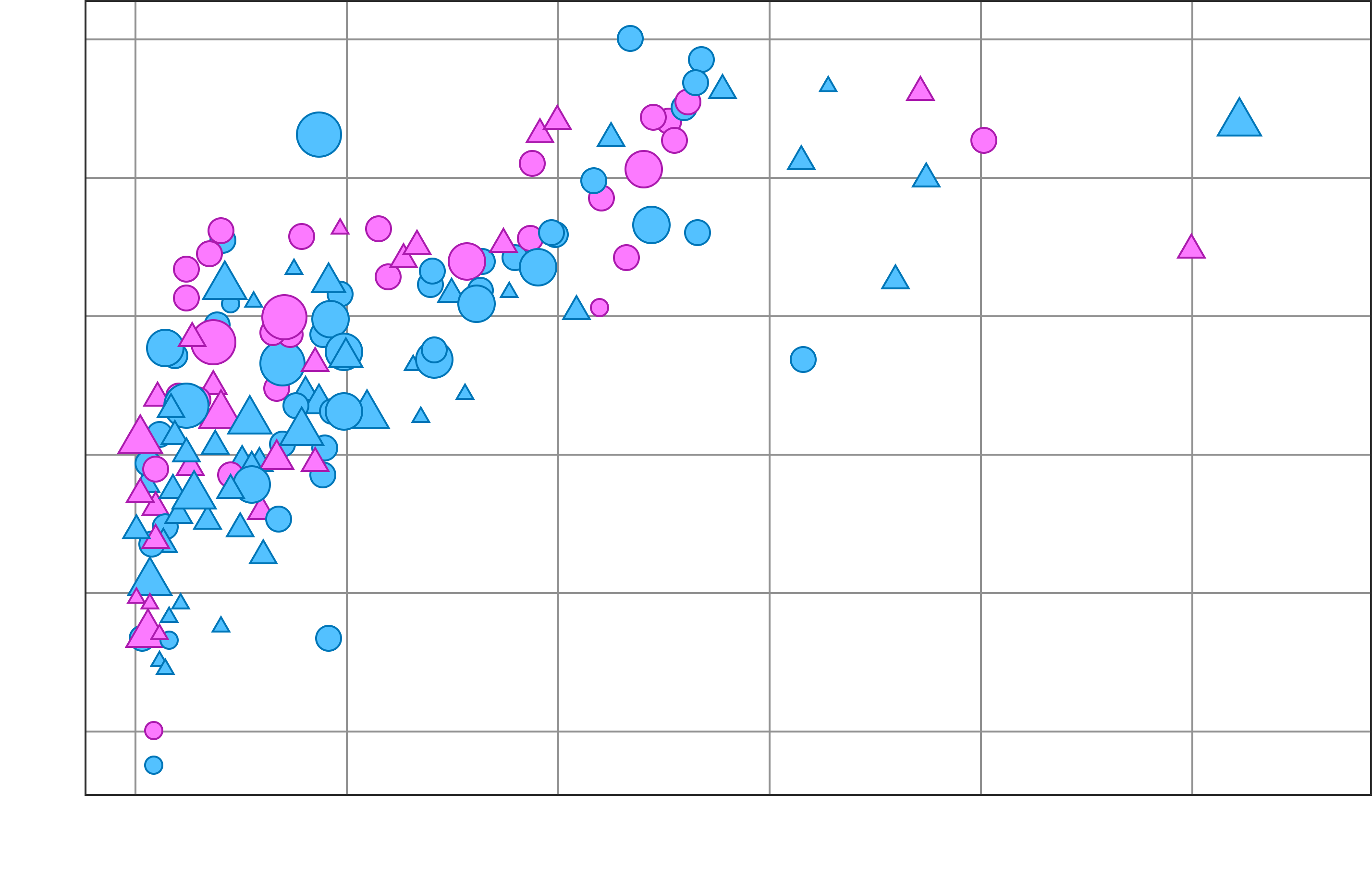
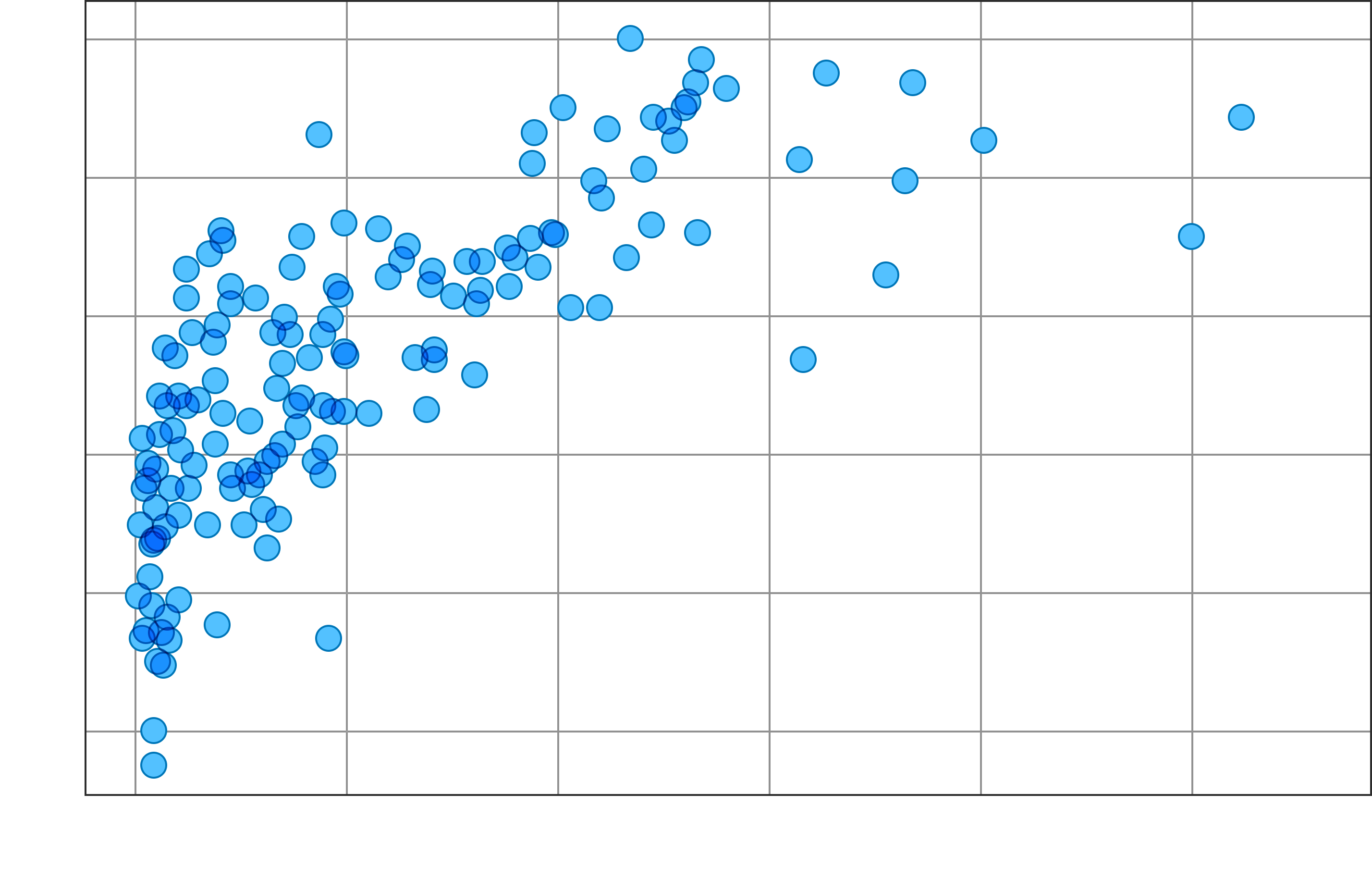
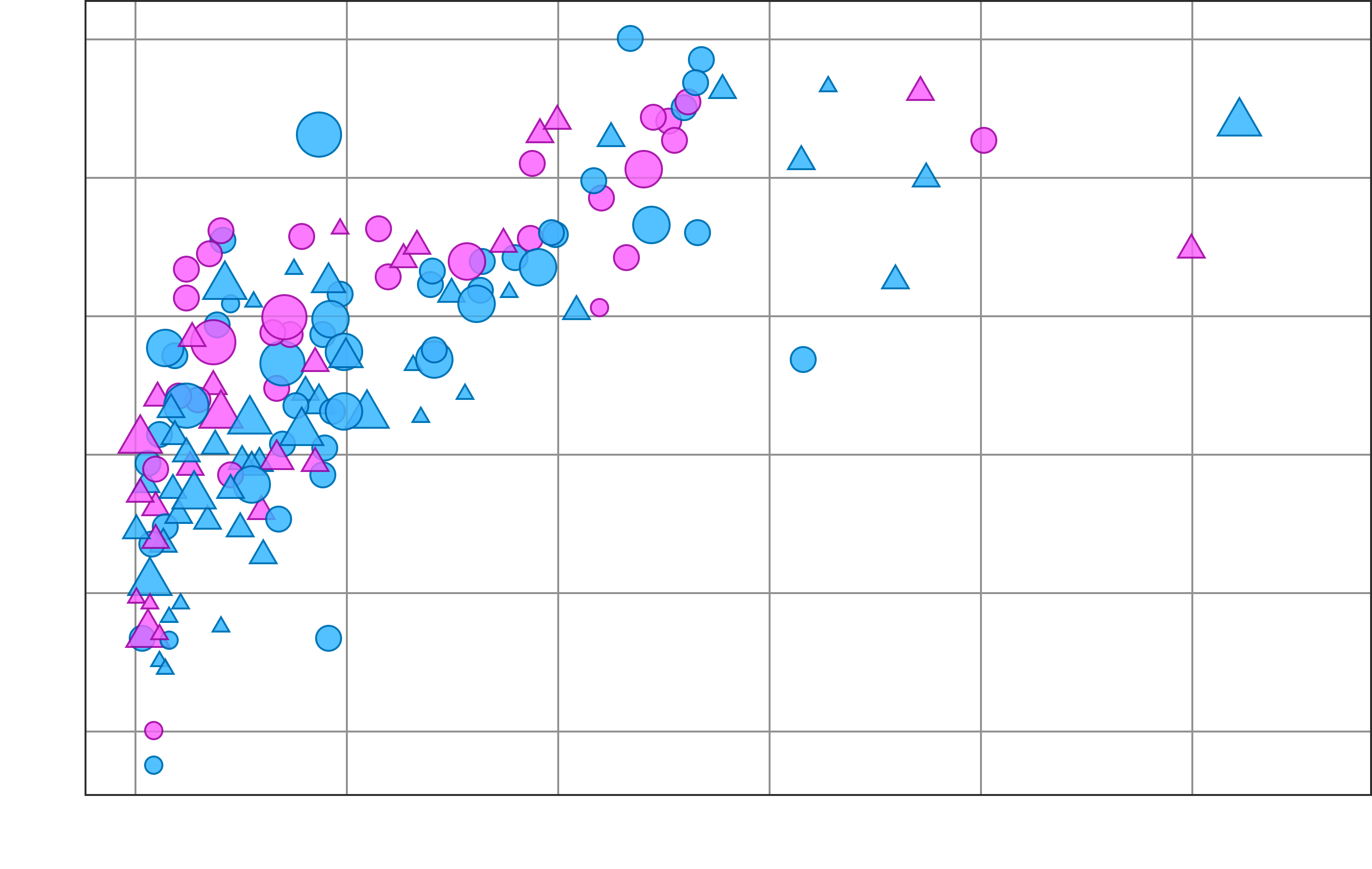
Большой недостаток предыдущей диаграммы в настоящей свалке из фигур, наложенных друг на друга. Первое, что хочется исправить, это сделать фигуры полупрозрачными, но тогда диаграмма станет блеклой.


Фигуры можно наложить друг на друга в режиме смешивания multiply (умножение). Этот режим доступен не только в редакторе. CSS предлагает свойство mix-blend-mode.
В отличие от прозрачности, фигуры в режиме смешивания не становятся блеклыми. Цвет фигур остается прежним, а в области пересечения он умножается и становится насыщеннее.


Такой прием хорошо работает, если фигуры на диаграмме одного цвета. На ней не только видно, какие фигуры лежат одна под другой, но и можно оценить плотность данных в разных частях диаграммы.


Однако если фигуры разных цветов, то пересечение получится смешанного цвета, который не относится ни к одному из видов точек.


Диаграммы, использующие такой прием, выглядят грязно.


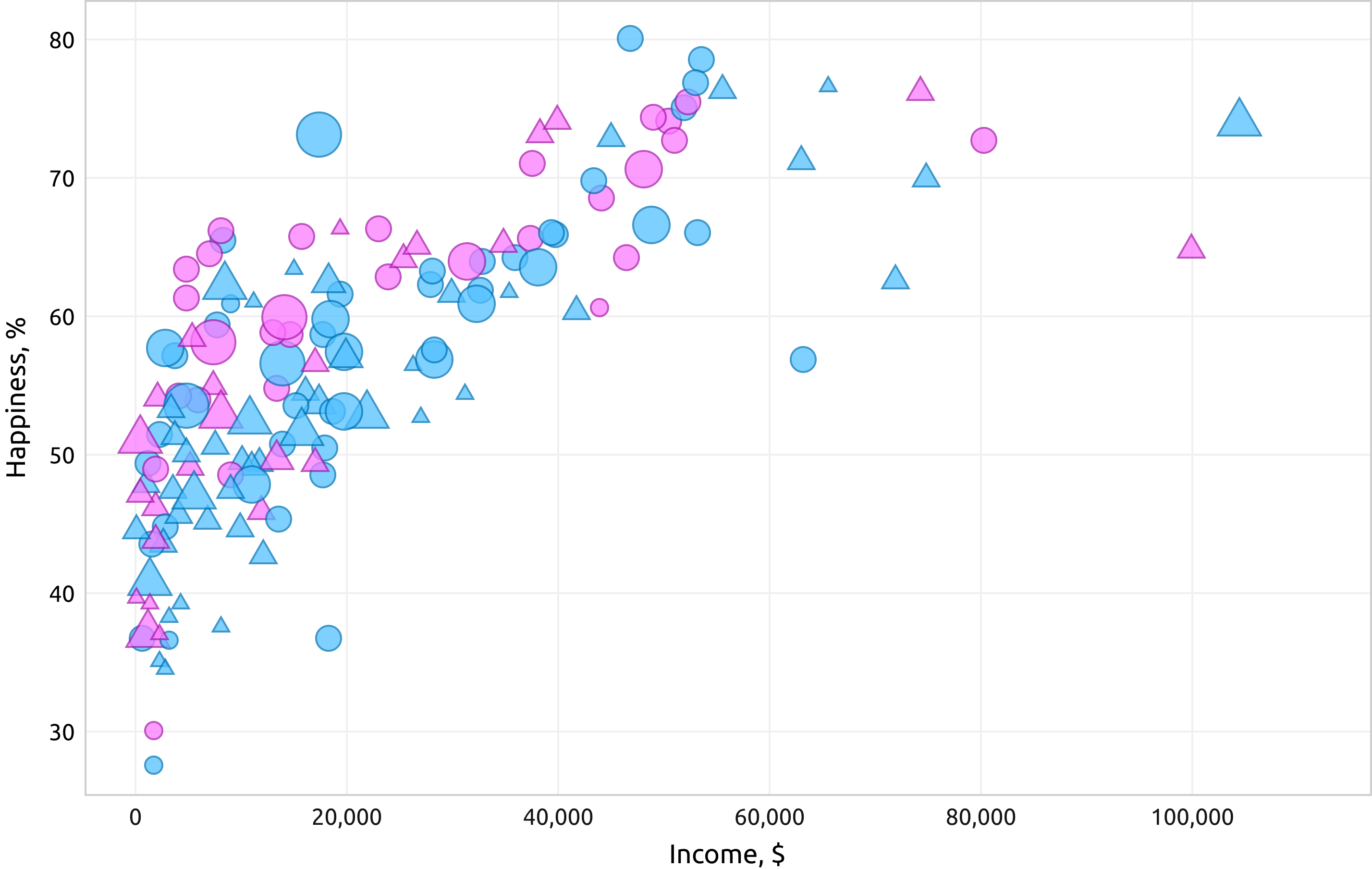
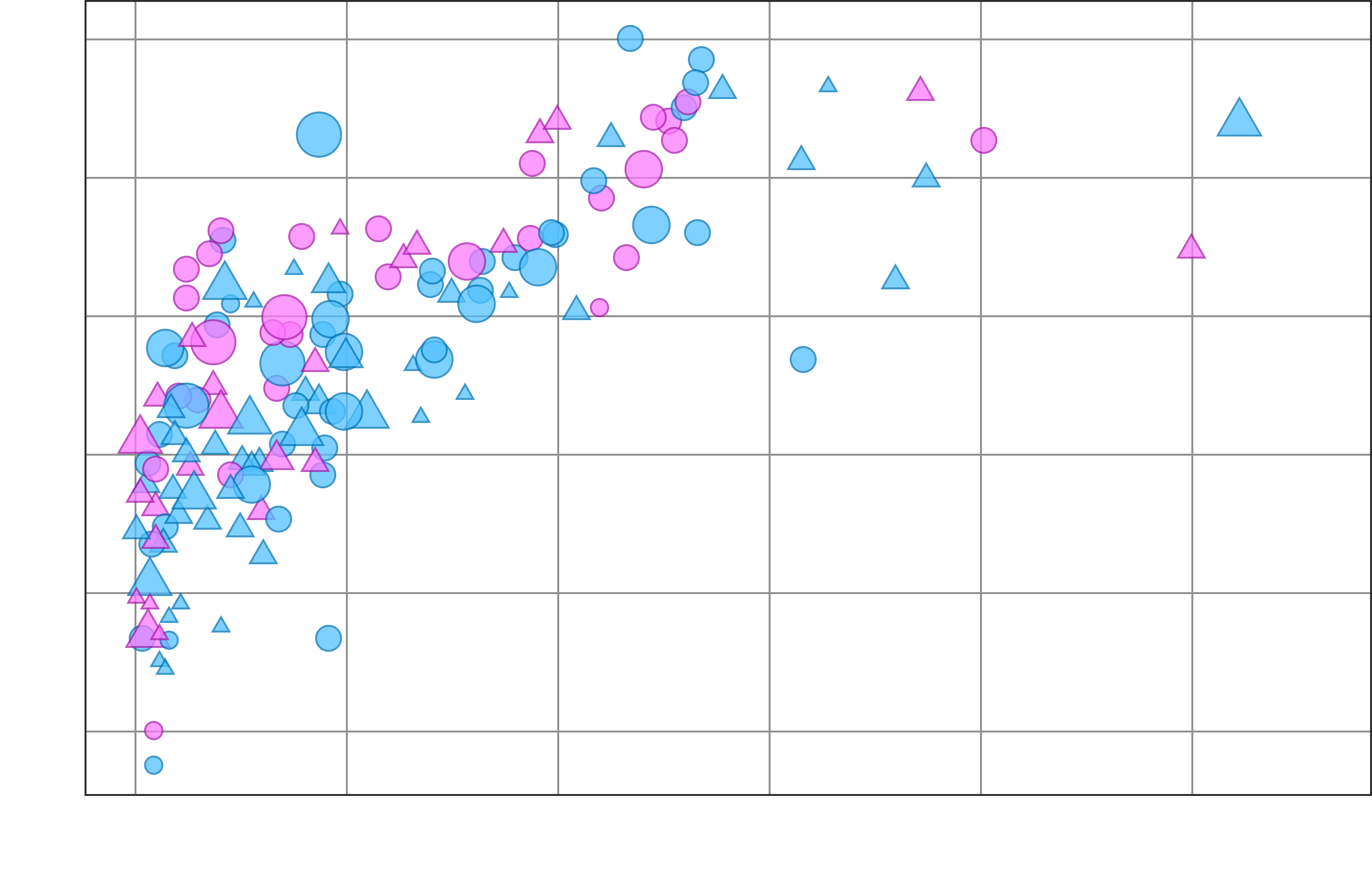
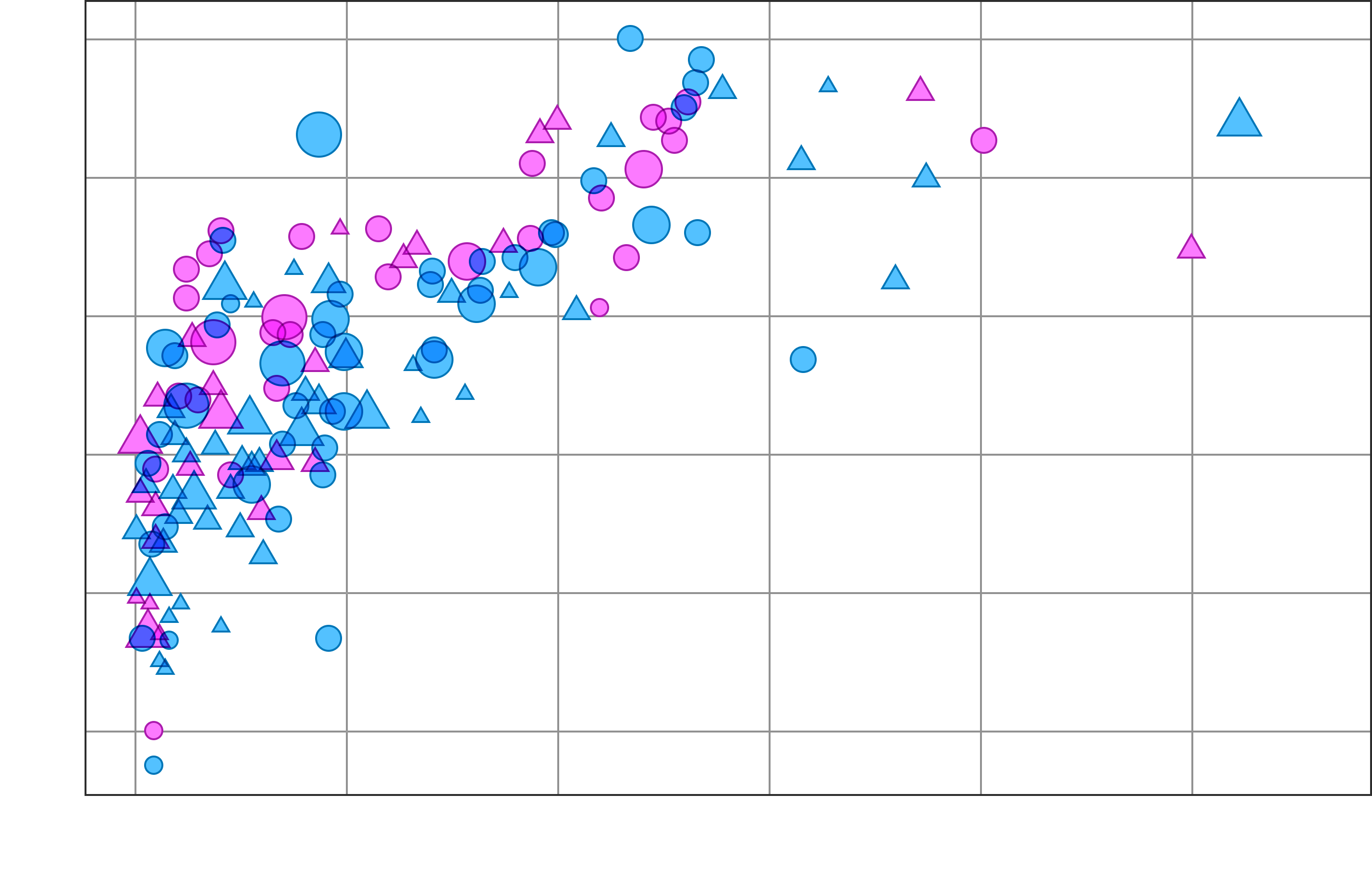
Для таких случаев можно совместить два приема: наложить копии фигур с прозрачностью поверх фигур в режиме смешивания.


Тогда и цвета останутся насыщенными, и пересечение не будет чернить.


Дизайн средних линий
Скаттер-плот может содержать не только фигуры, но и линии. Однако линия на скаттер-плоте сильно отличается от линейных графиков. Фигуры не соединяются между собой, ведь они независимы друг от друга.


Вместо этого проводится «линия наилучшего соответствия», или просто «средняя линия». Эта линия проходит наиболее близко ко всем точкам в среднем.


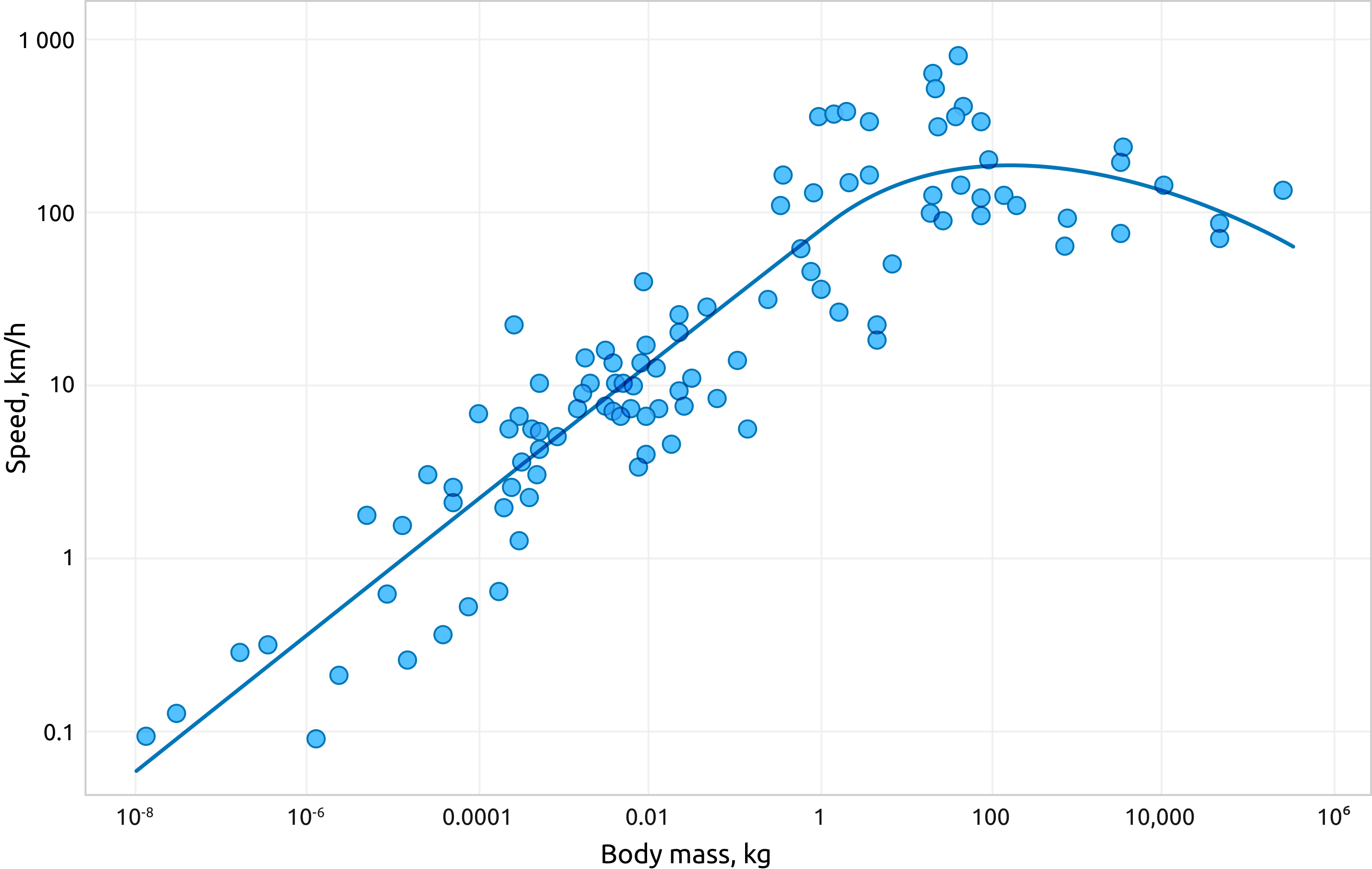
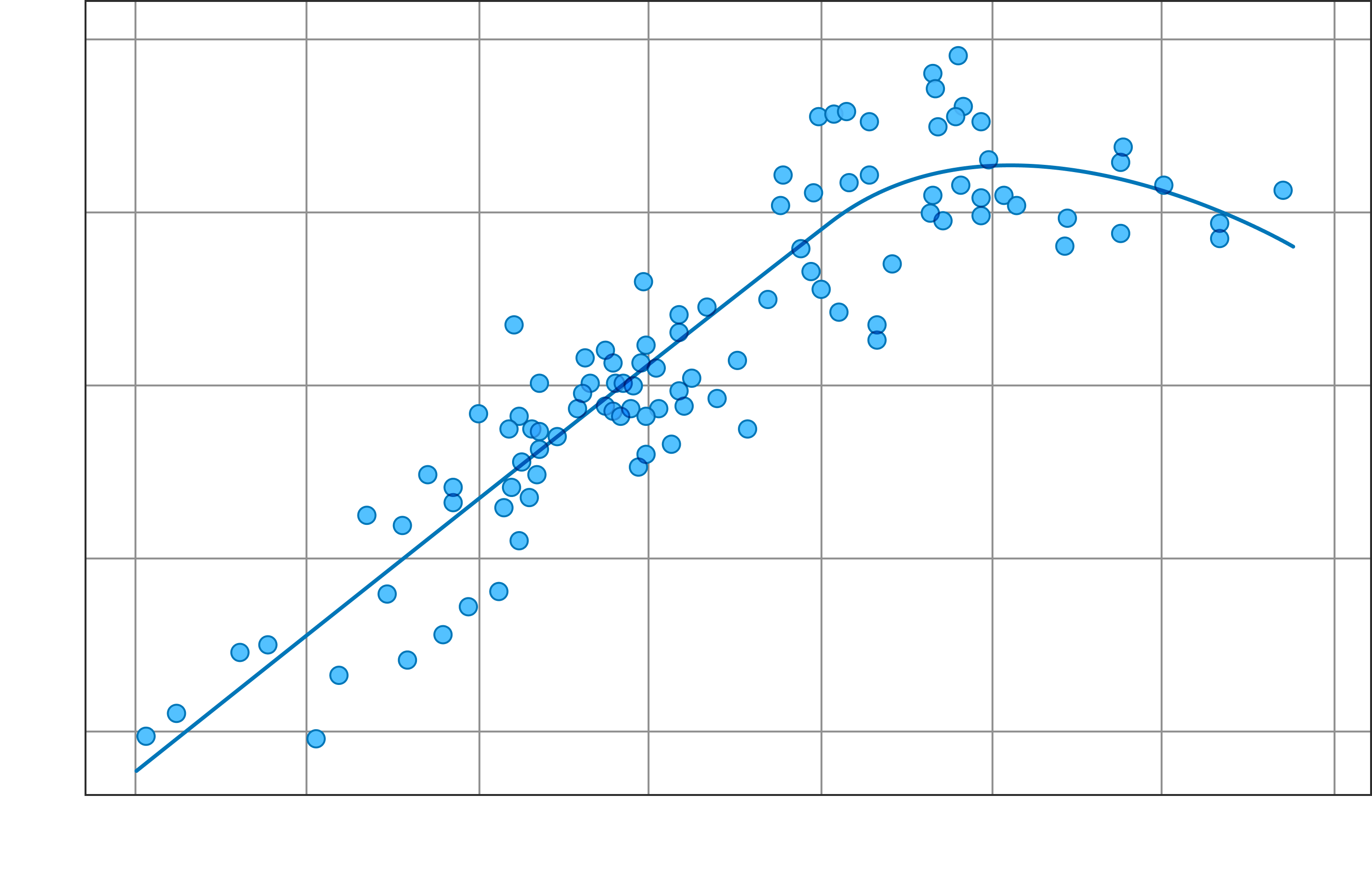
Средняя линия не обязательно должна быть прямой. На следующей диаграмме изображена связь между массой тела и скоростью плавающих животных. Средняя линия этого набора, или сета, загибается в правой части диаграммы.


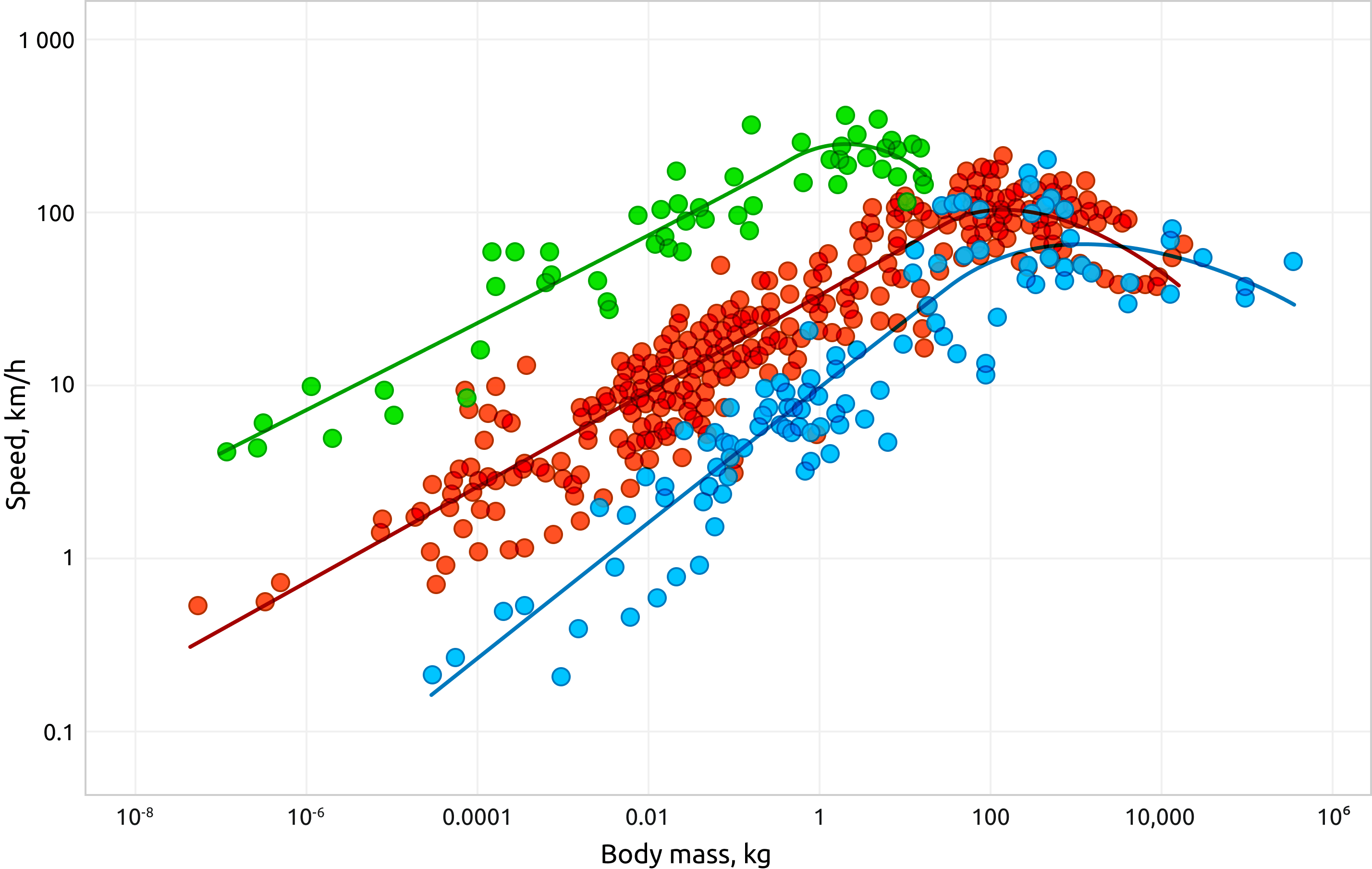
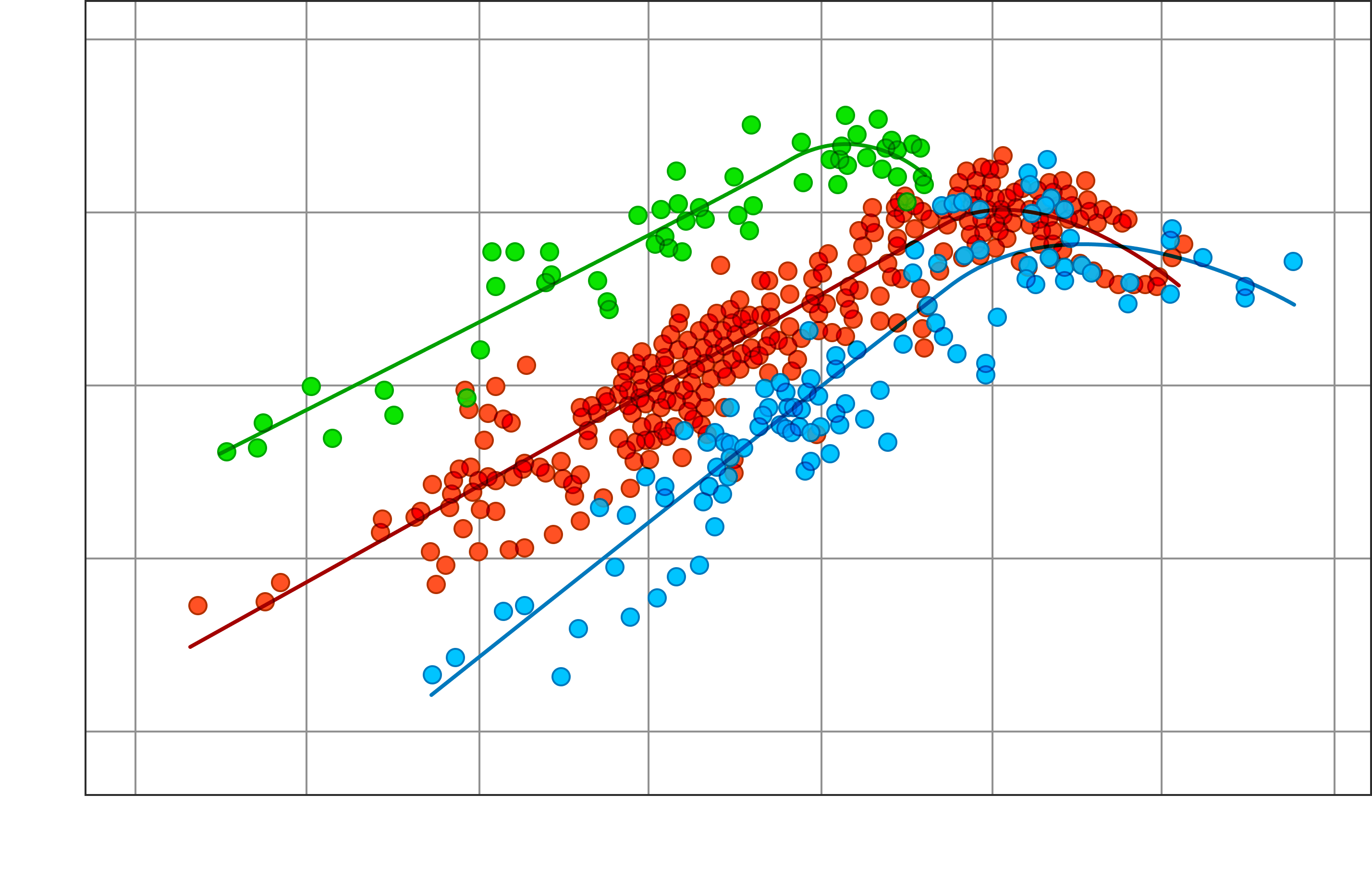
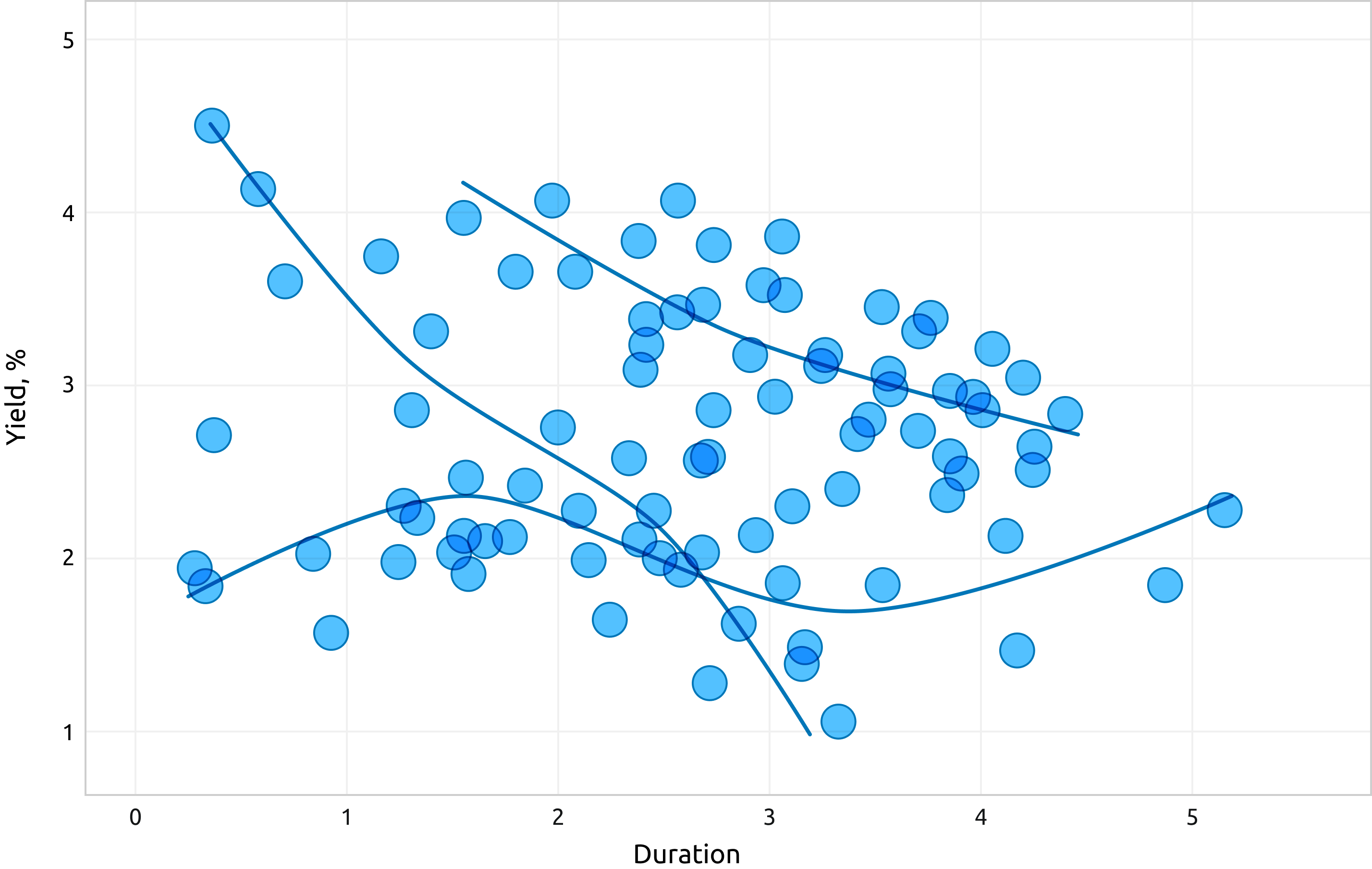
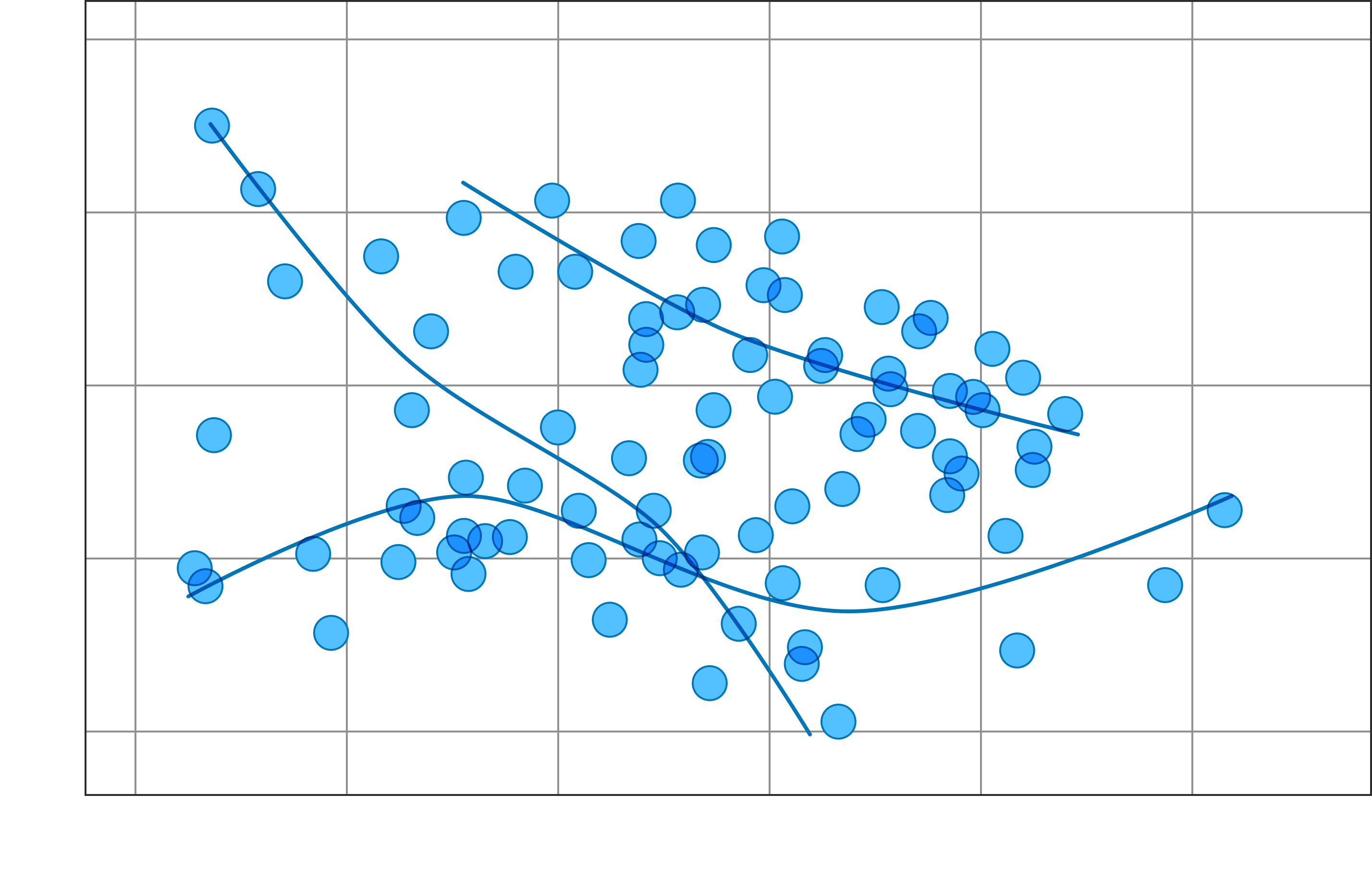
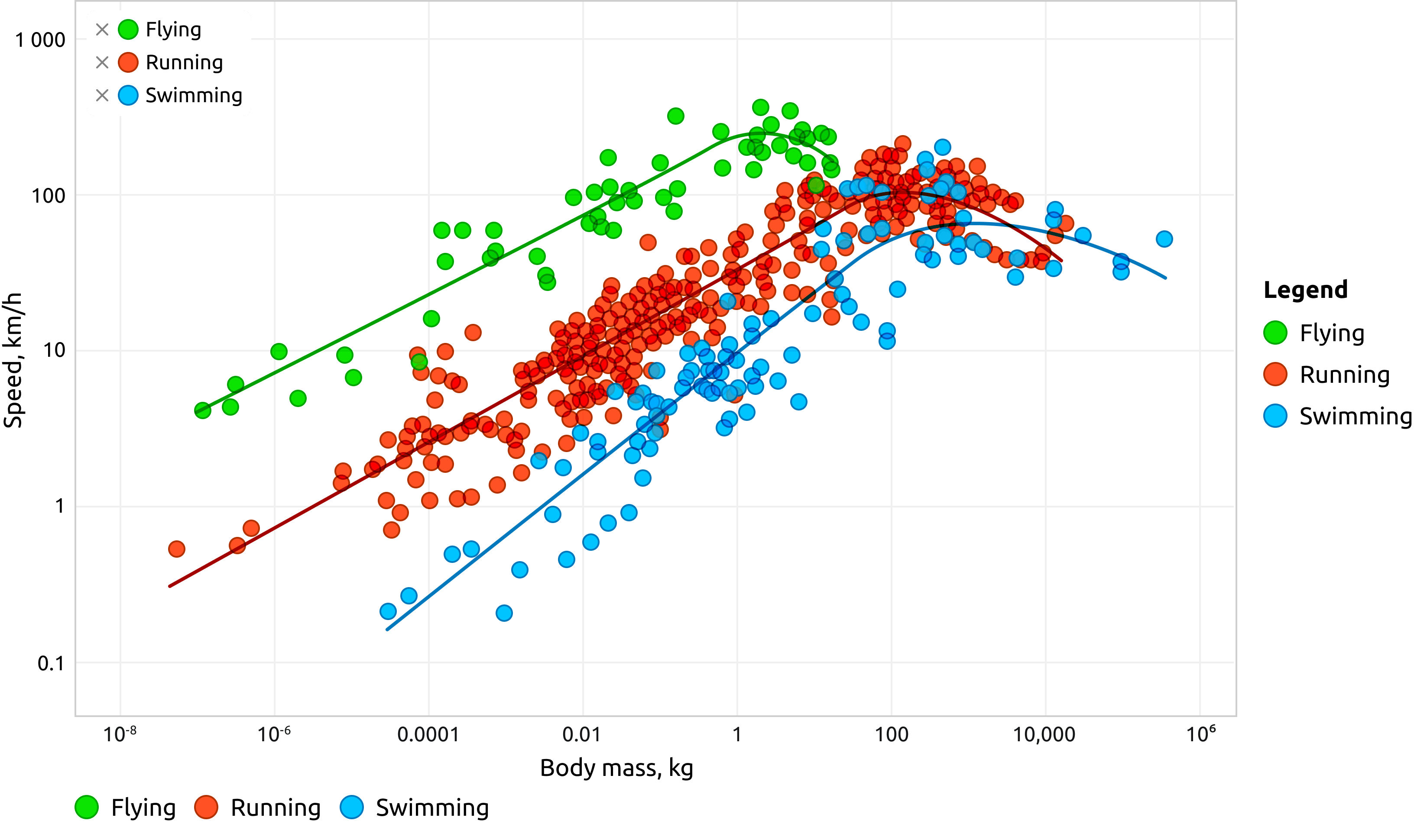
На одной диаграмме можно отобразить несколько сетов. Ниже к водоплавающим добавлены наземные животные и птицы. Для каждого сета проведена средняя линия, и все они похожи по форме.


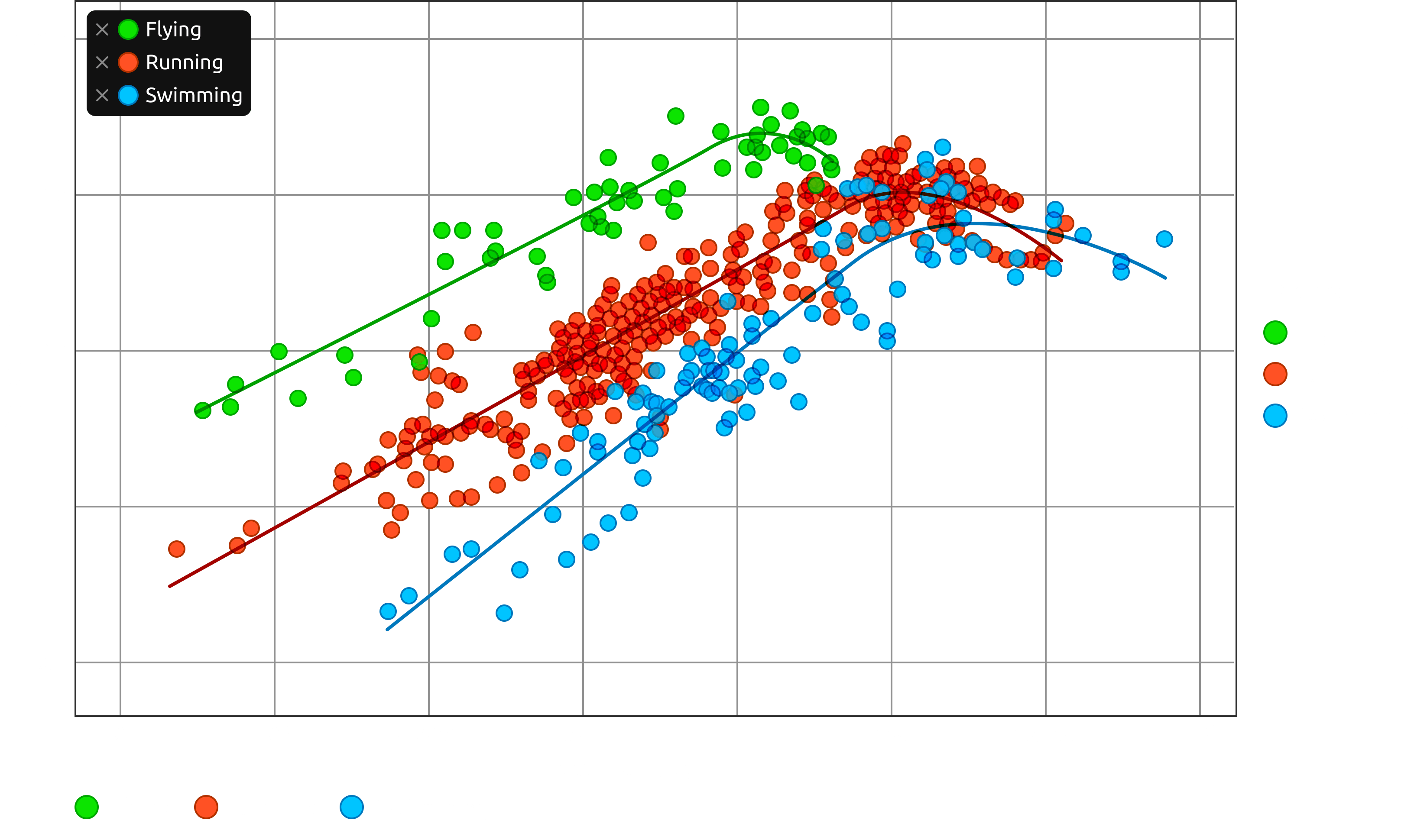
В предыдущем примере сеты отличаются по цвету. Так бывает не всегда. Например, на скаттер-плот можно вывести несколько наборов облигаций одного и того же инвестиционного рейтинга. Обычно рейтинг обозначается цветом. В таком случае несколько сетов будут одного цвета, и их средние линии не будут отличаться.


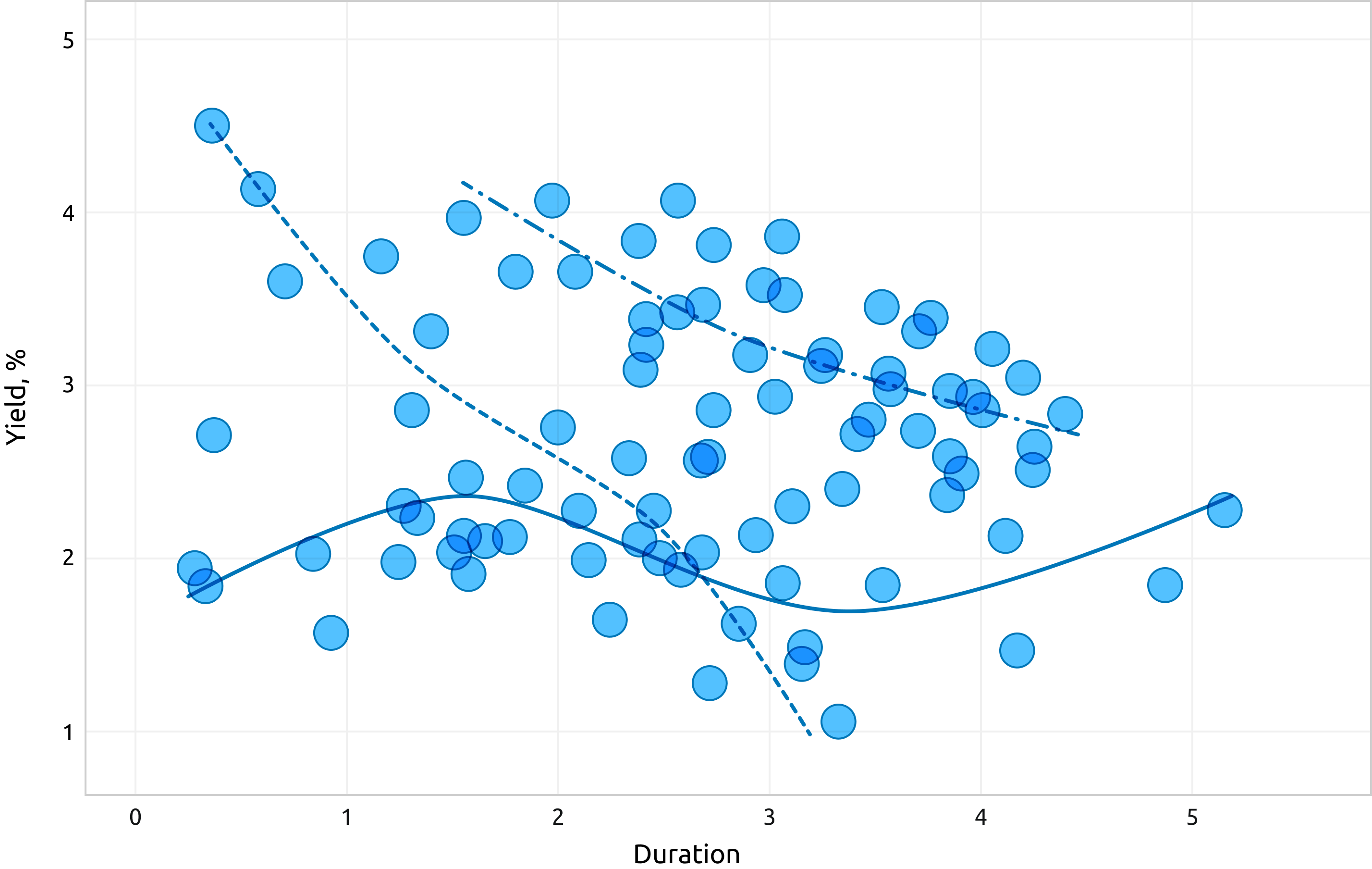
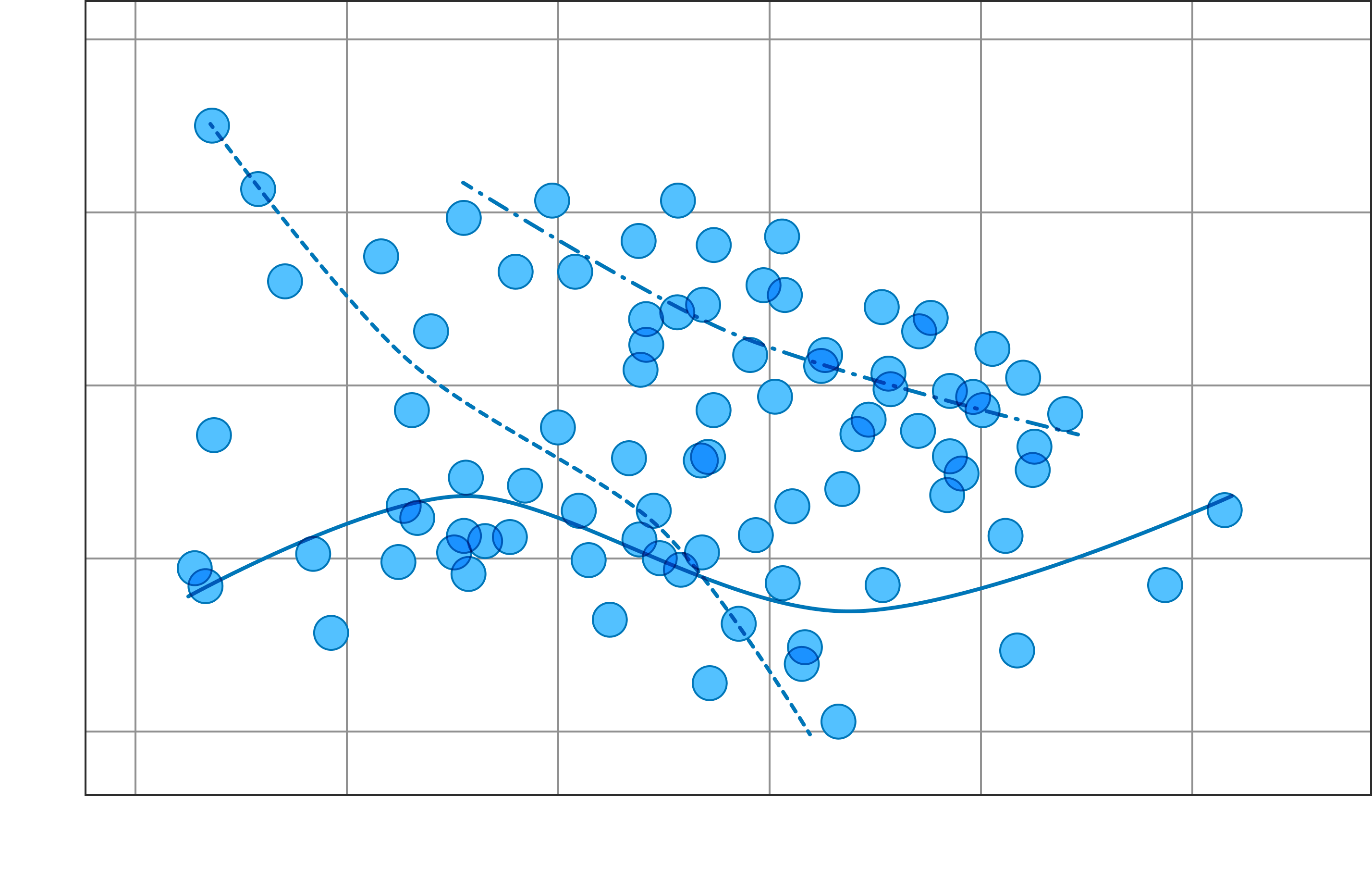
Проблему можно решить, если сделать линии штриховыми и пунктирными. Сами фигуры едва ли можно отделить друг от друга на статичной картинке, поэтому остается использовать подсветку при наведении курсора.


Подписи фигур и легенда
Легенда должна быть на любом графике или диаграмме, которая содержит больше одного типа данных. Разместить легенду можно десятком способов, подойдет любой в зависимости от задачи. Для статичной картинки легенду можно поместить внизу или справа от диаграммы. Если диаграмма — часть полноценного приложения, легенду можно поместить в верхний левый угол и дать возможность скрывать ненужные сеты.


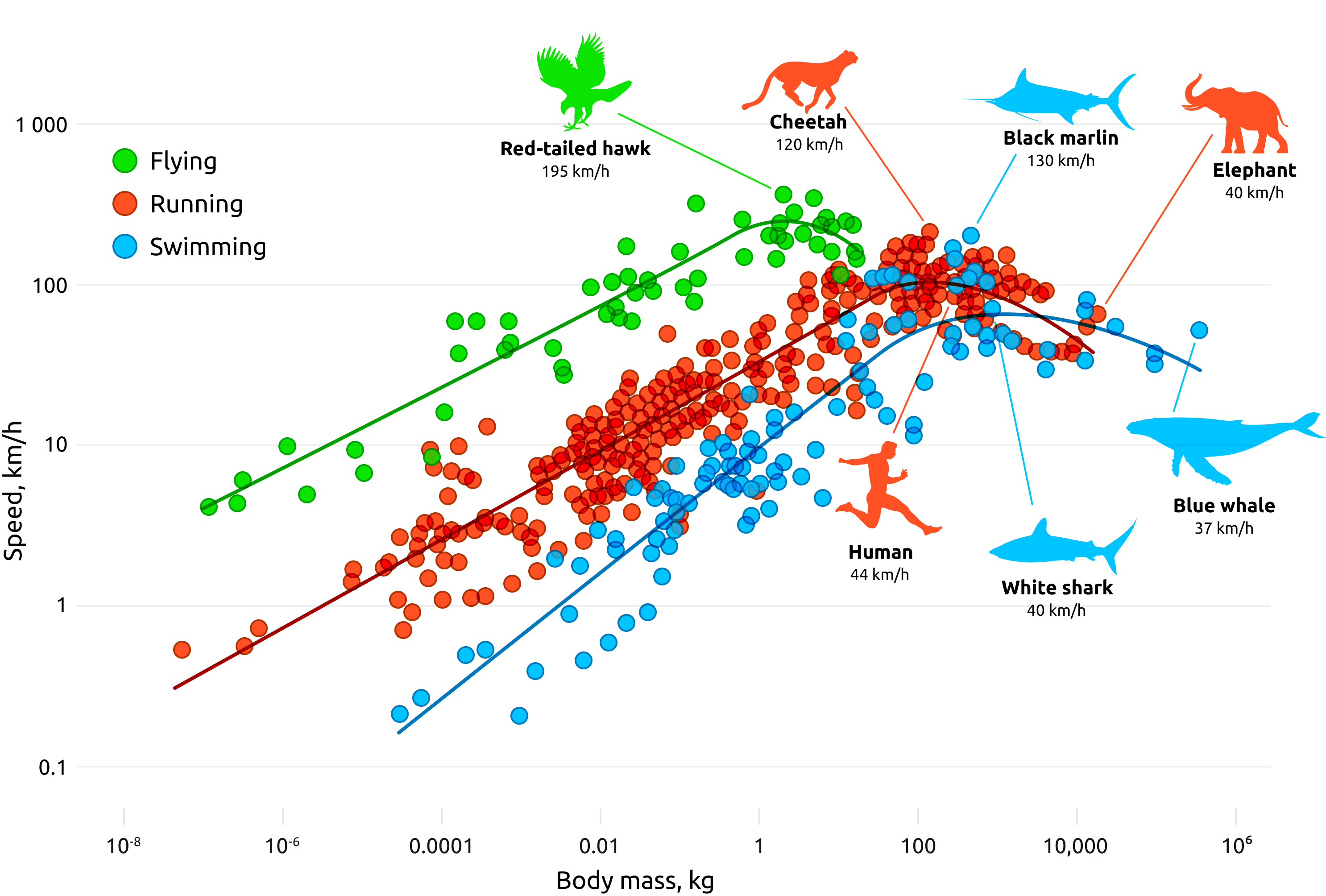
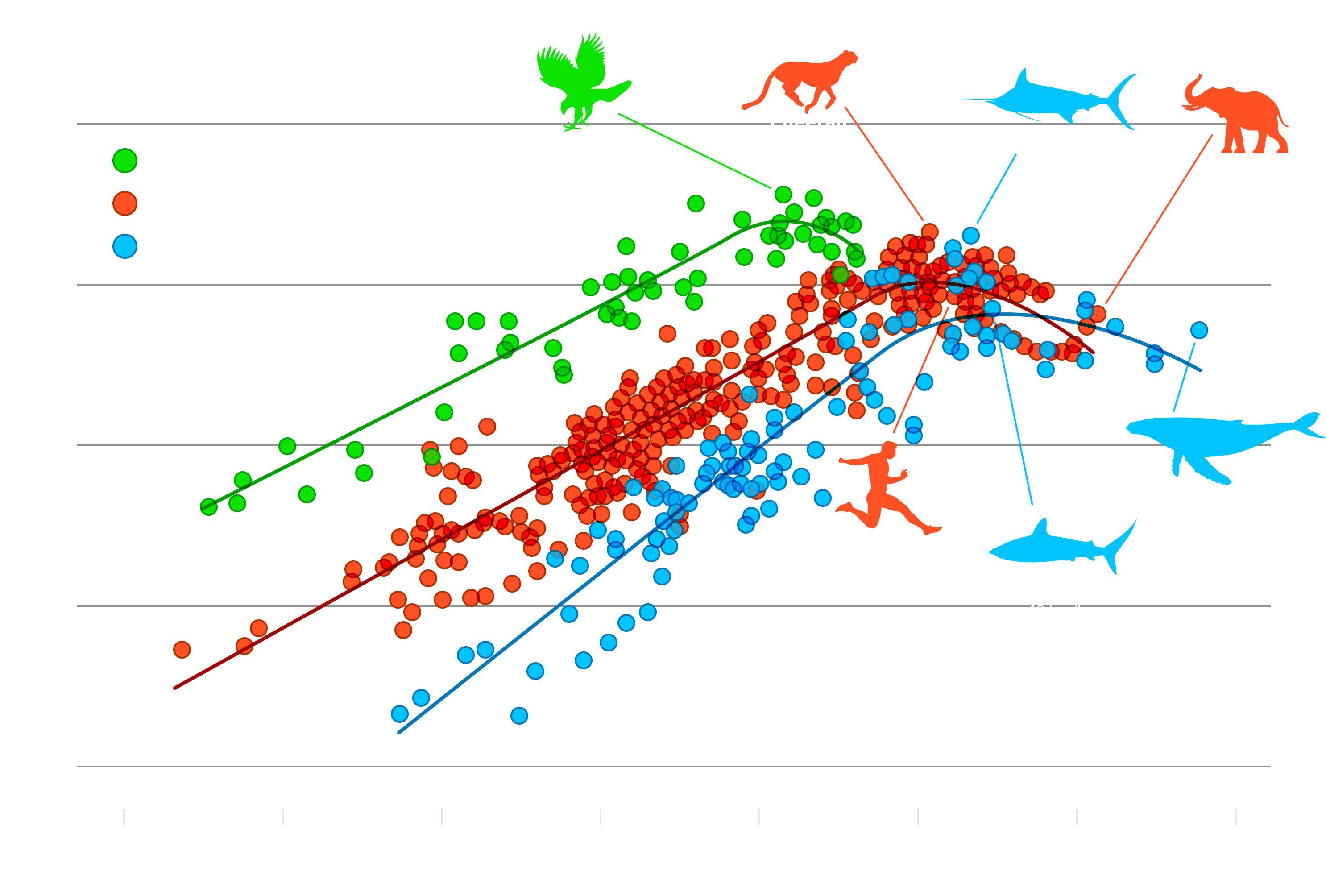
Особенные элементы диаграммы можно подписать выносками. Например, это могут быть фигуры с самыми большими значениями. Диаграмма с выносками играет роль иллюстрации, поэтому часть сетки и оси можно удалить, оставив только засечки и горизонтальные линии. Где-то здесь начинается переход от дизайна данных к инфографике.


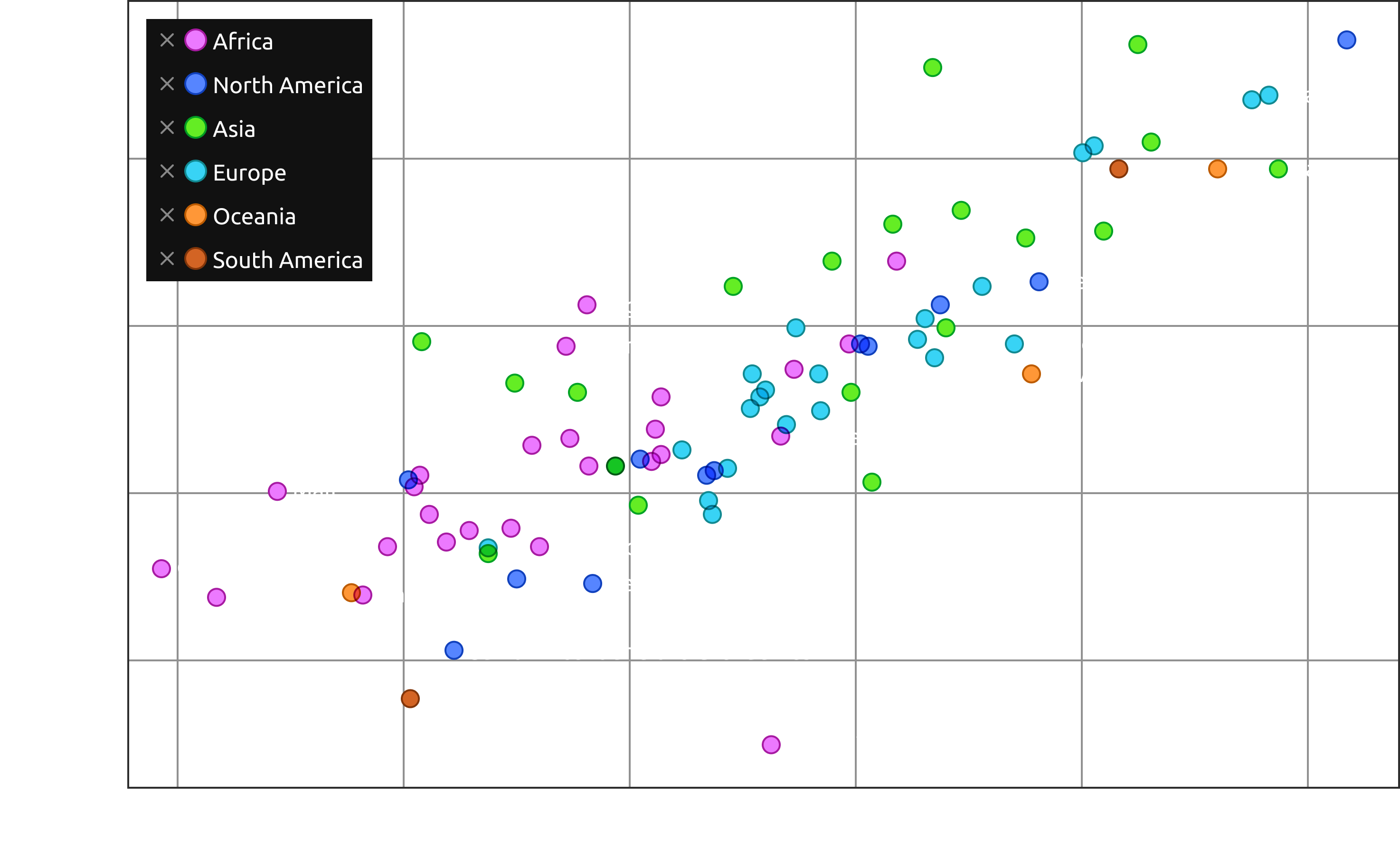
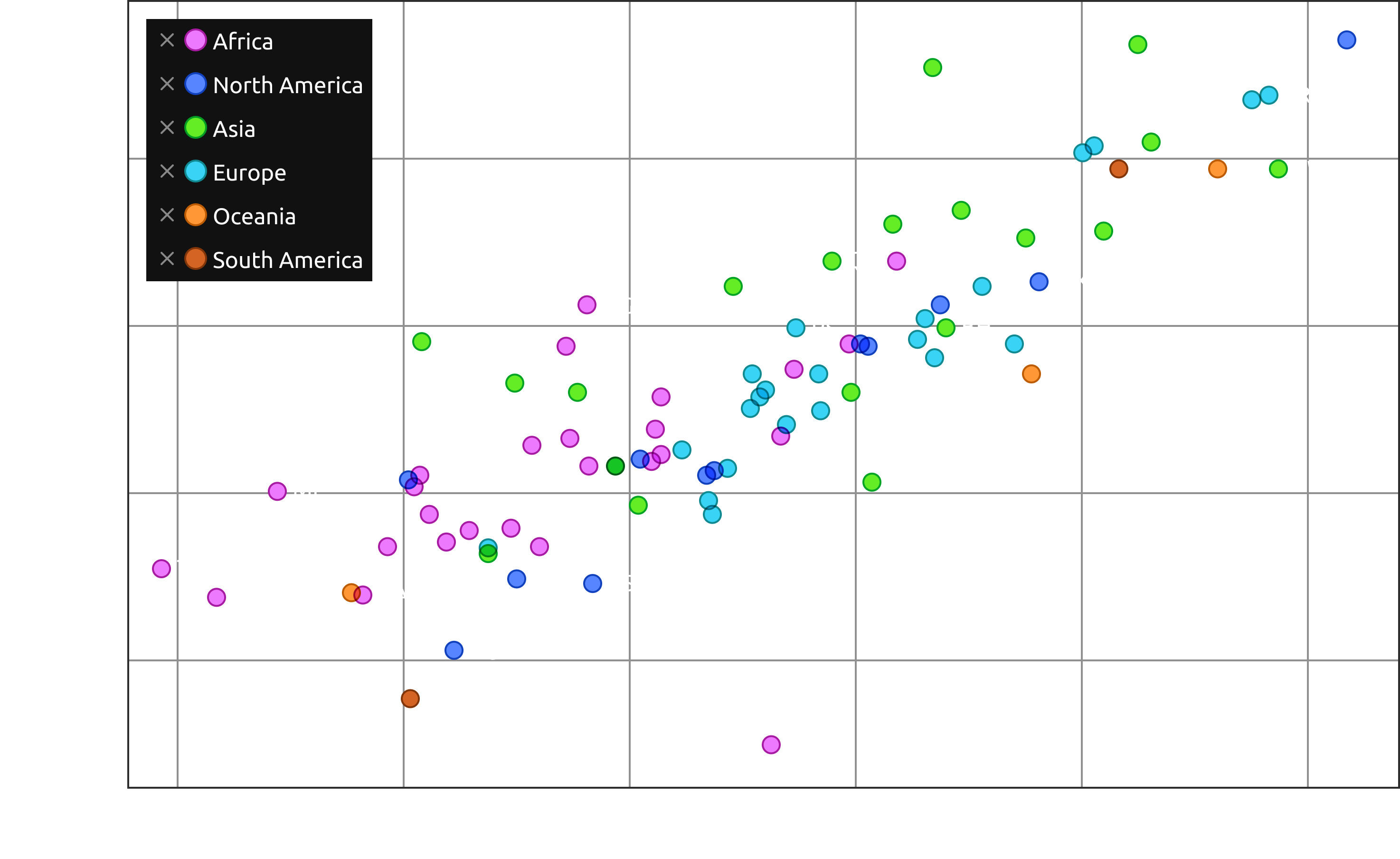
Если диаграмма — часть приложения, то такие выноски не подойдут. Нужно подписывать все фигуры, но сделать это можно не всегда. Если фигур много, подписывать нужно только те из них, которые можно подписать и не перекрыть надписью соседнюю фигуру.


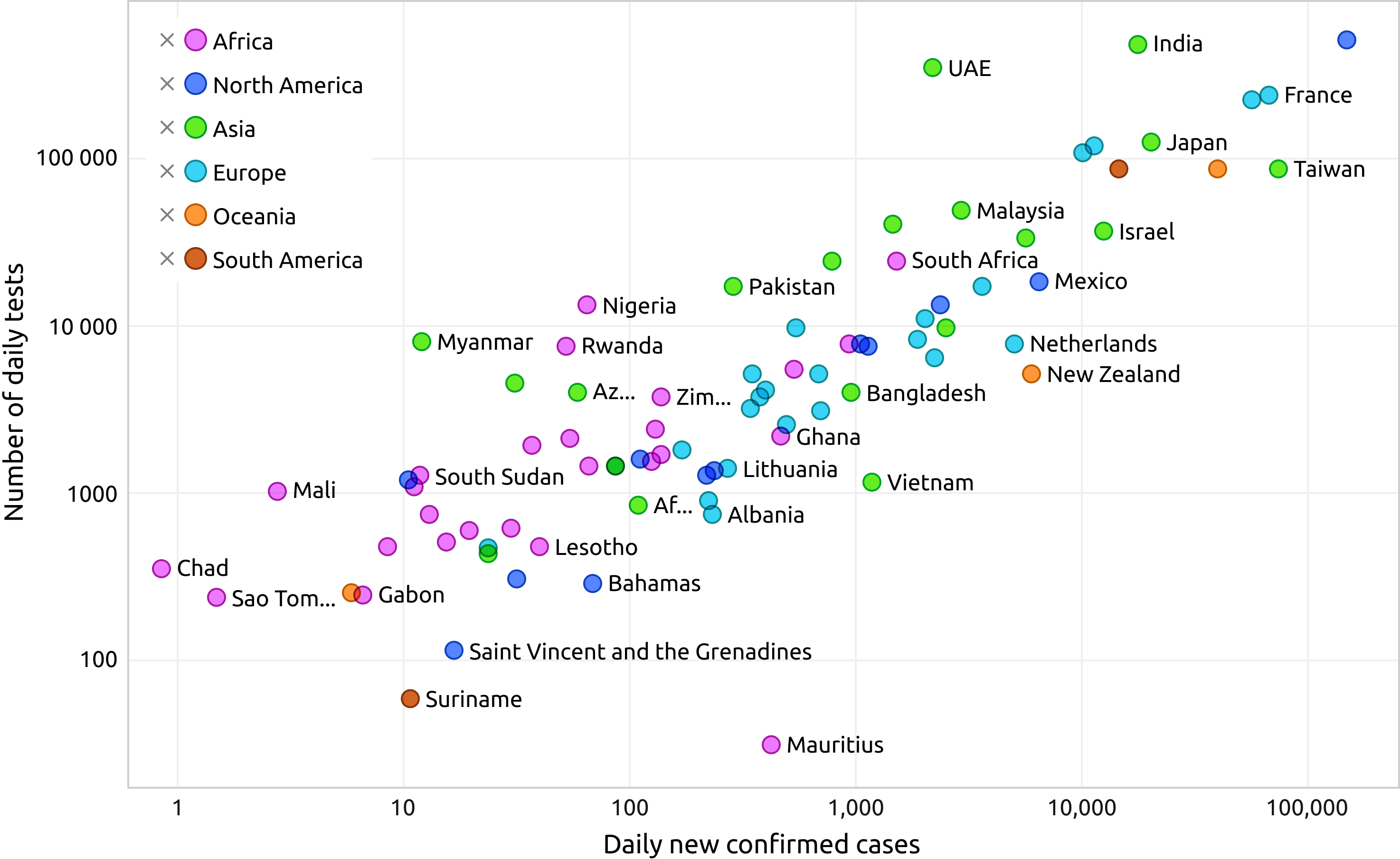
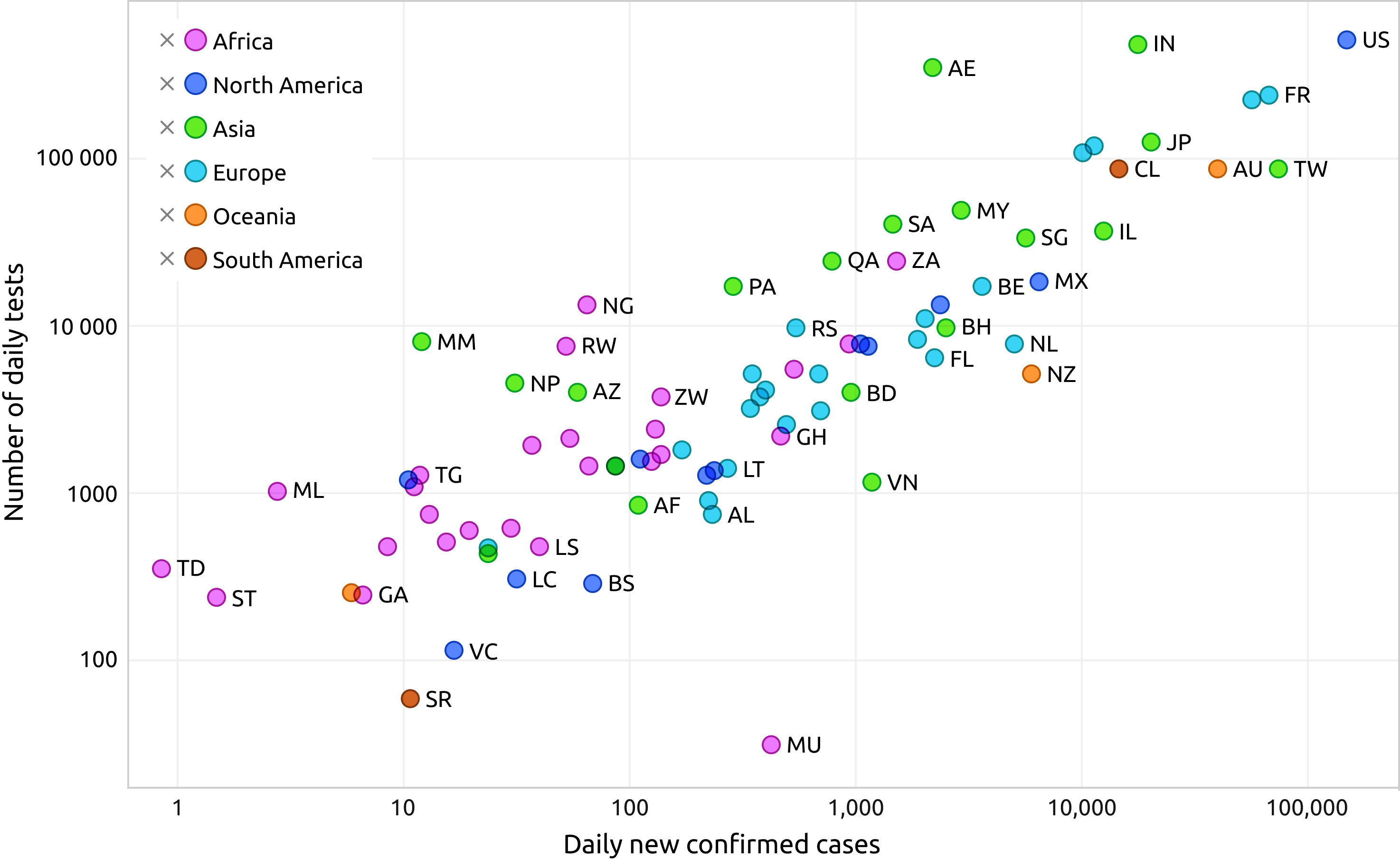
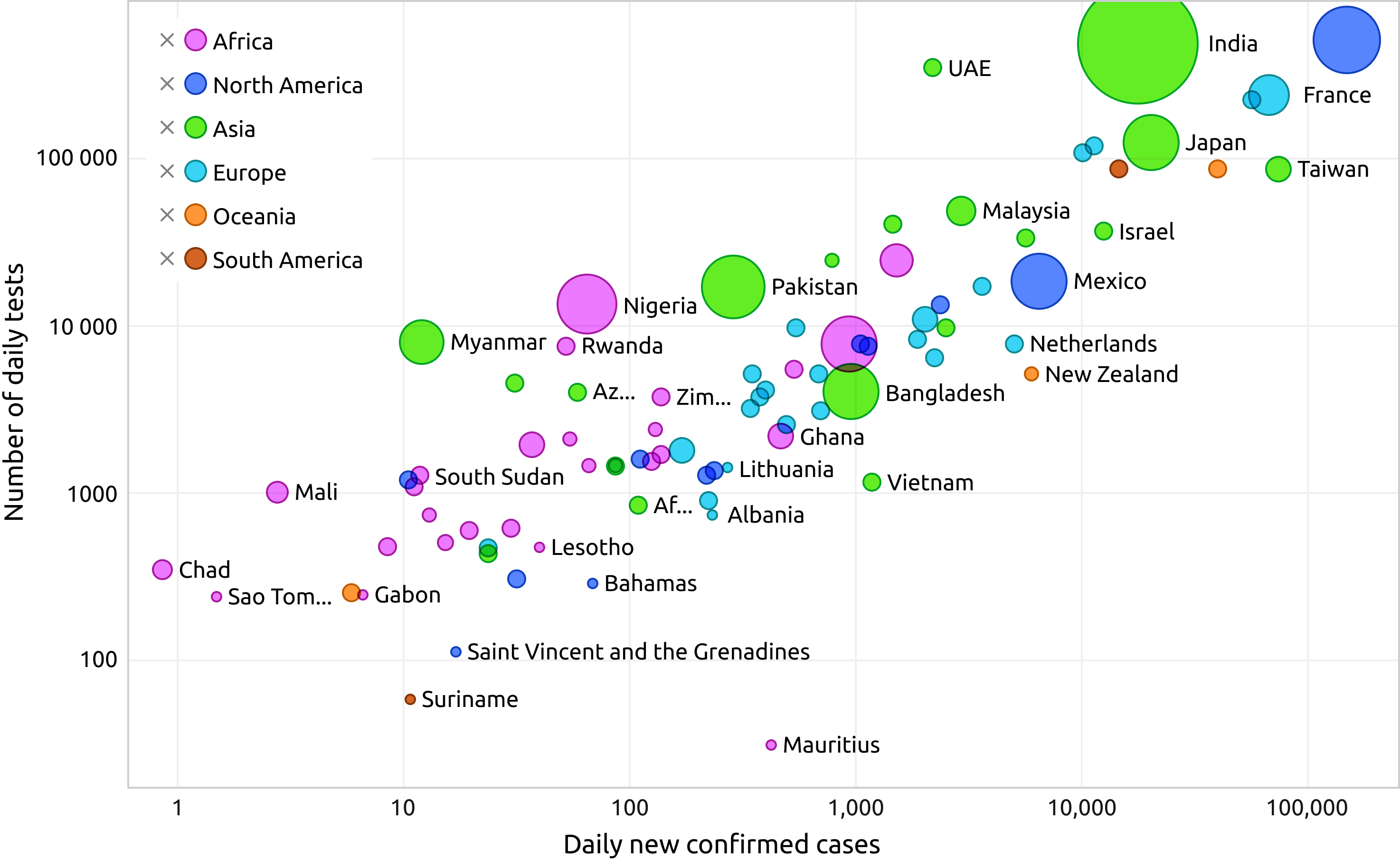
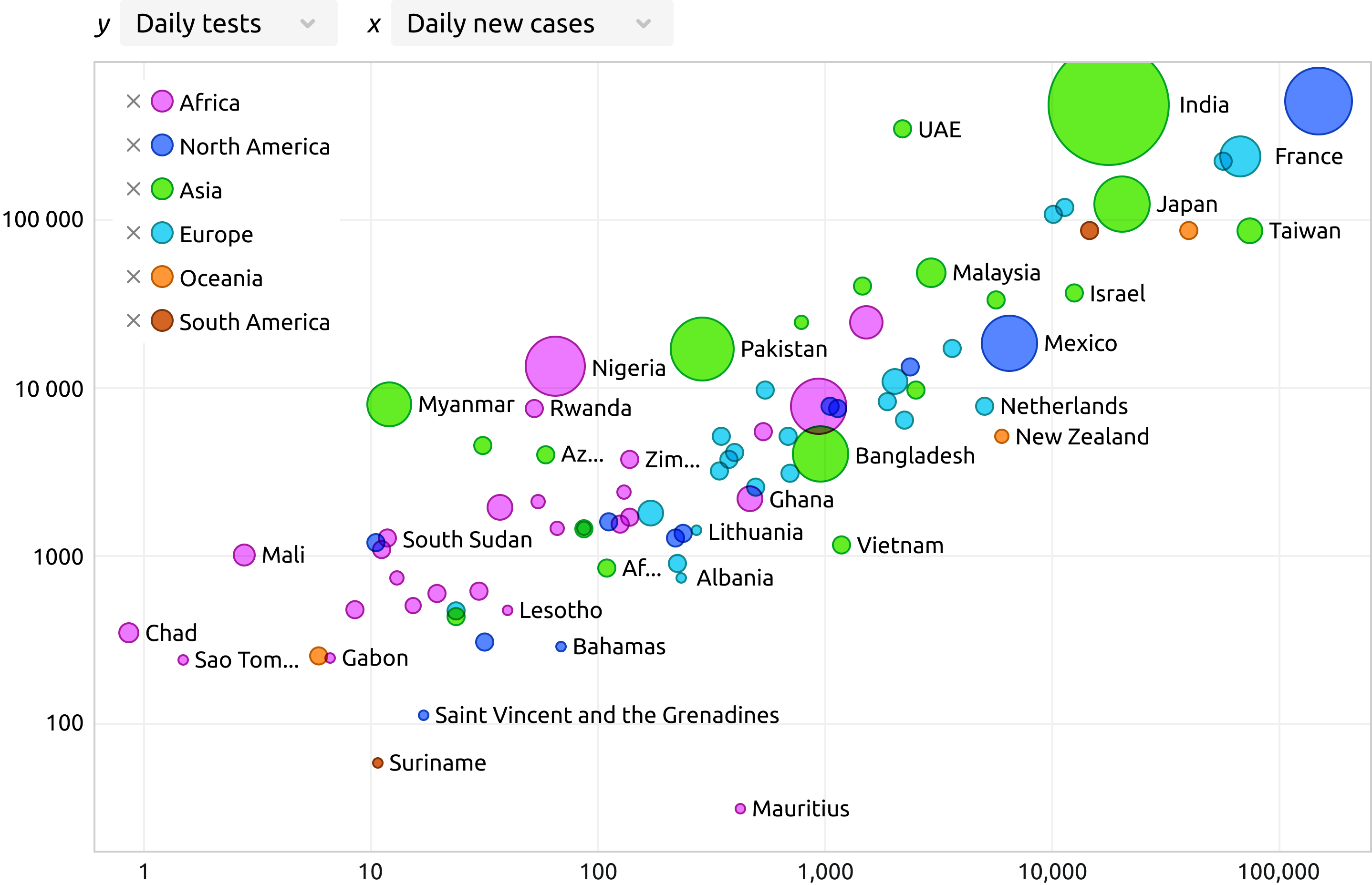
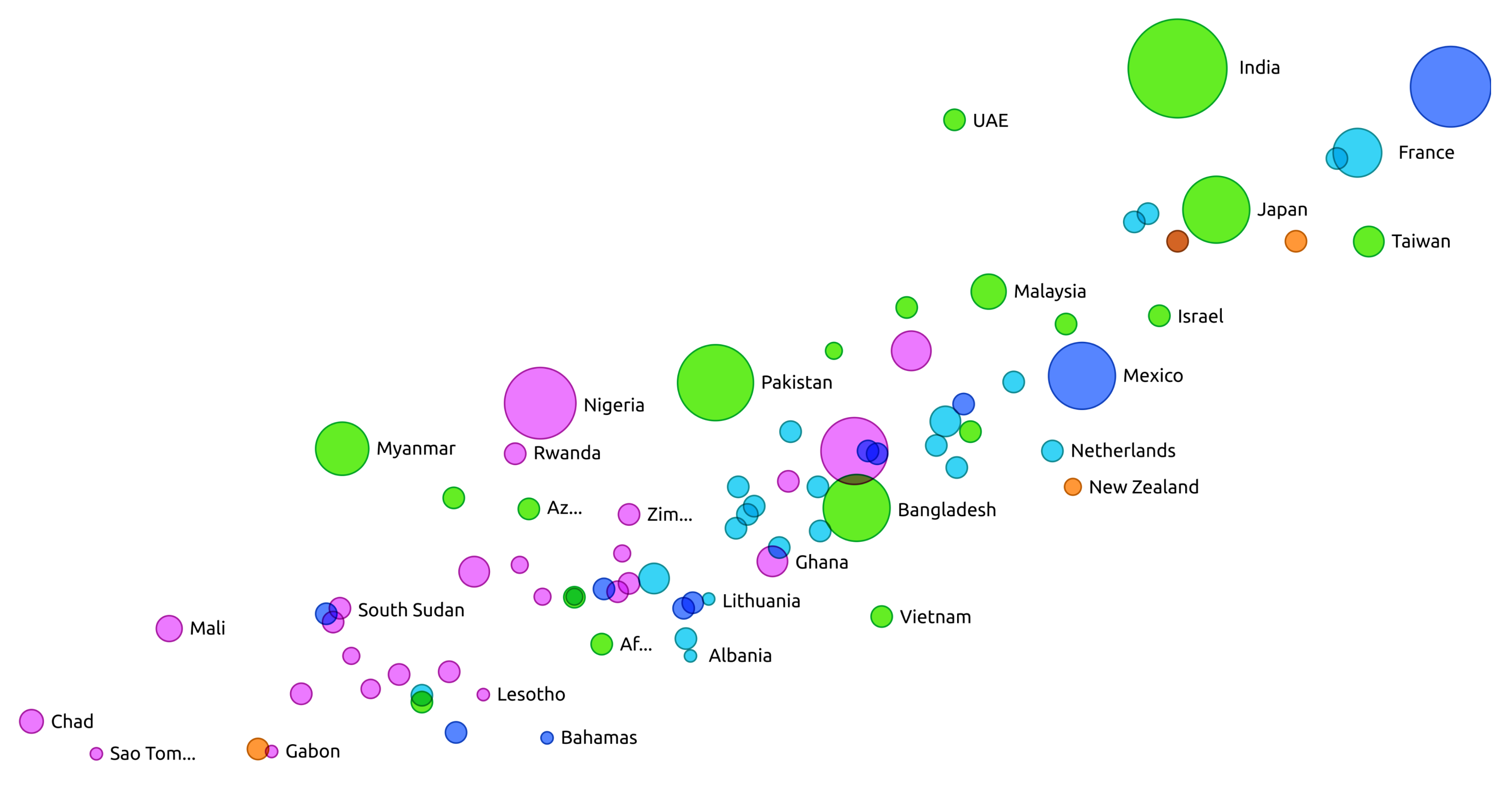
На этой диаграмме показана связь между числом заражений коронавирусом и количеством тестов в стране. В среднем, чем больше тестов, тем больше случаев болезни, что логично. Страны — один из удачных примеров, когда можно использовать сокращения и подписать почти все фигуры.


Добавим в диаграмму новый параметр. Население страны логично показать размером фигур. Чем больше людей живет в стране, тем больше будет радиус.


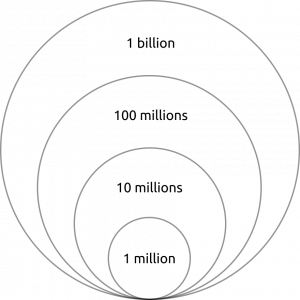
Радиус показывают в легенде при помощи концентрических кругов.


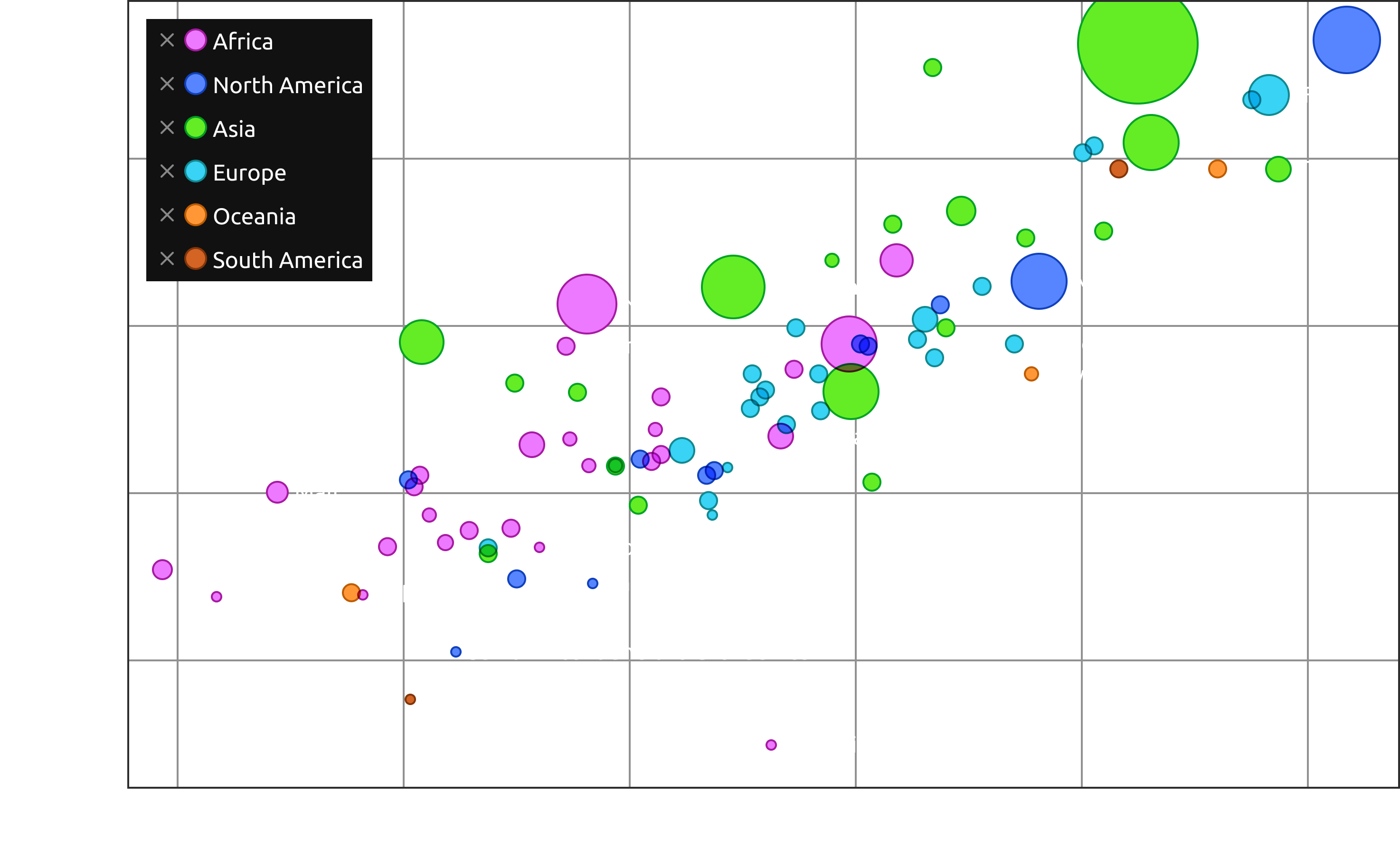
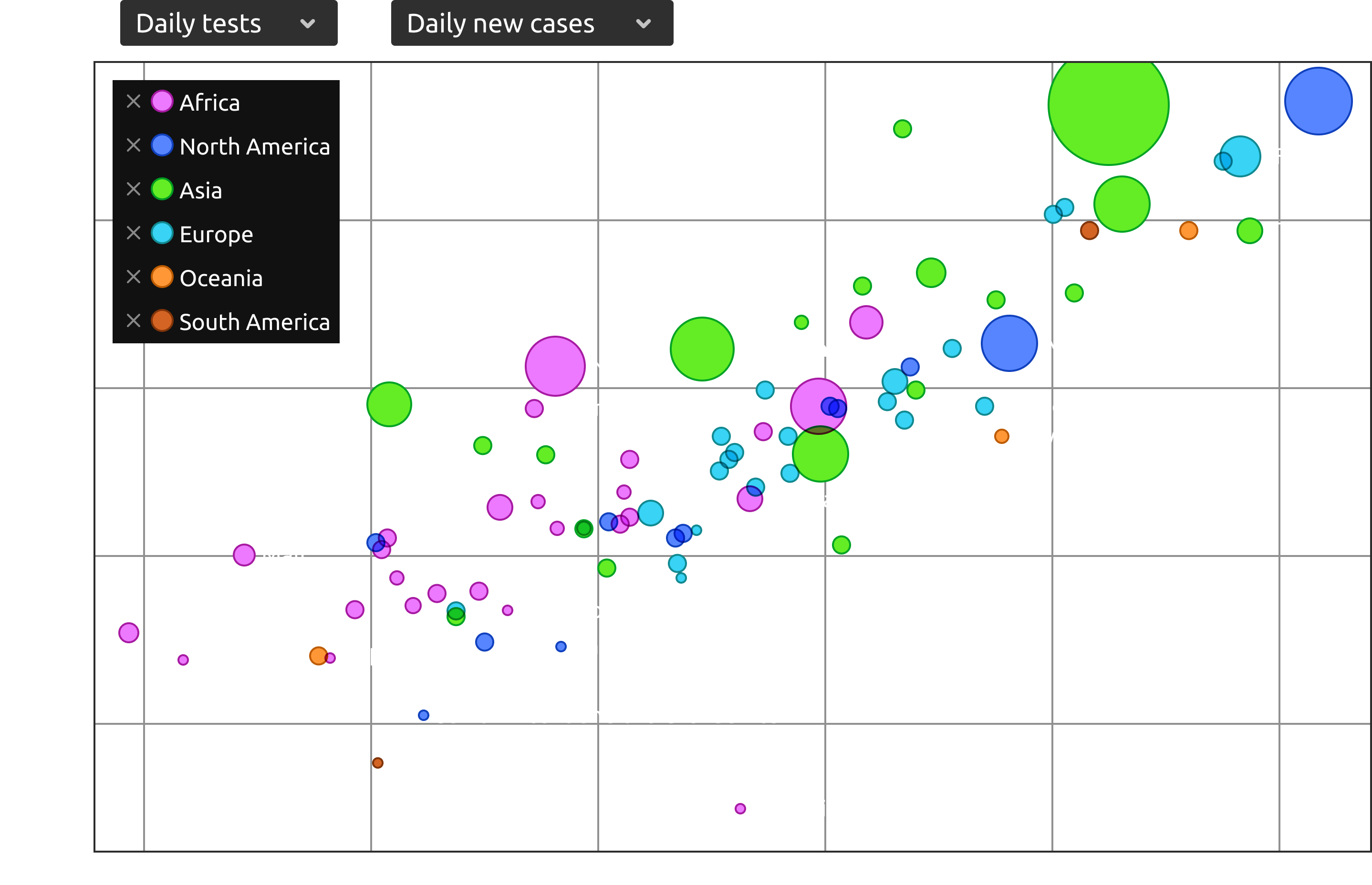
Вряд ли такая легенда поместится на экране, да и пользы от неё не много. В чем нуждается интерактивная диаграмма, так это в выборе параметров осей. Чтобы его реализовать, подписи осей придется перенести наверх и сделать из них выпадающие списки. Подпишем рядом с дроп-даунами «икс» и «игрек», чтобы их можно было отличить.


Временные графики
Хотя скаттер-плот предназначен для других целей, на диаграмме все-таки можно показать изменение во времени. Для этого к фигурам нужно приделать хвосты, которые показывали бы путь, пройденный фигурой.
На хвост можно нанести временные отметки. Важно помнить, что время лежит вне двумерной плоскости диаграммы, поэтому отметки наносятся неравномерно.
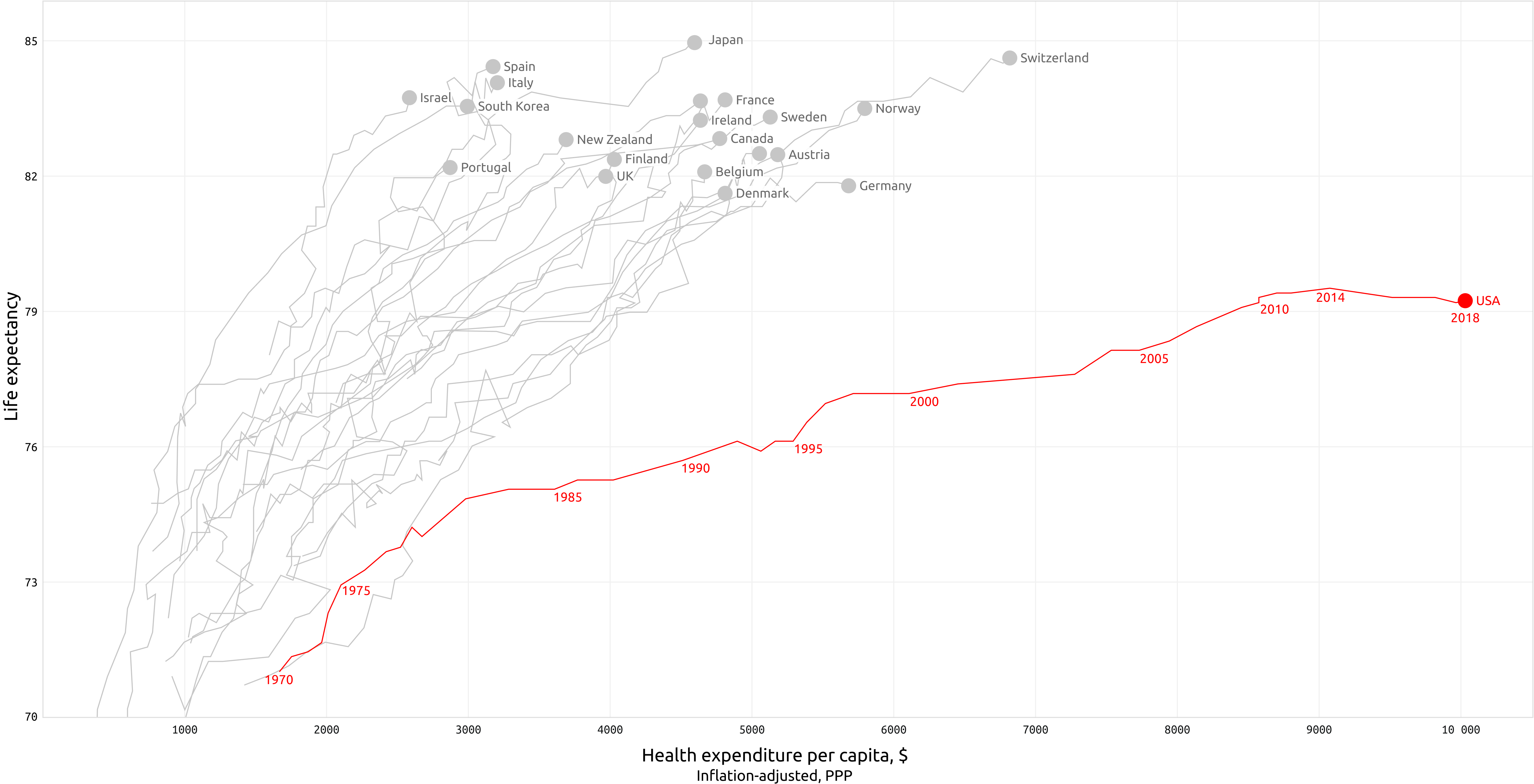
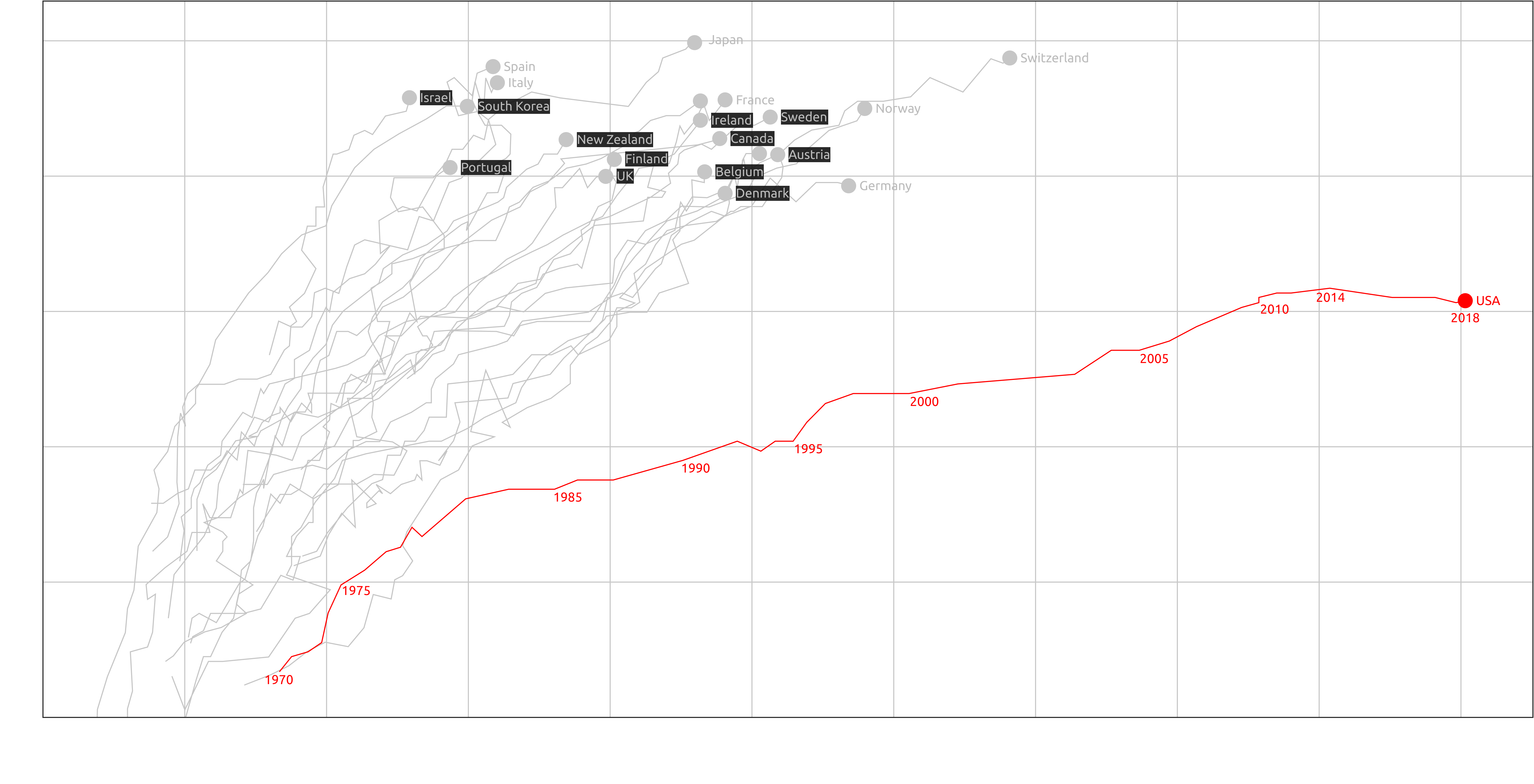
На следующей диаграмме показана связь между продолжительностью жизни в стране и расходами на медицину в пересчете на человека. Из стройного пучка европейских стран, Японии, Кореи и Израиля выделяется США: при колоссальной стоимости медицинского обслуживания люди в среднем не доживают и до 80 лет. На «американский хвост» нанесены временные отметки, и он выделен красным цветом для наглядности.


Не обязательно загромождать площадь диаграммы, чтобы показать временной график. Можно показывать график движения под диаграммой при клике по конкретной фигуре.
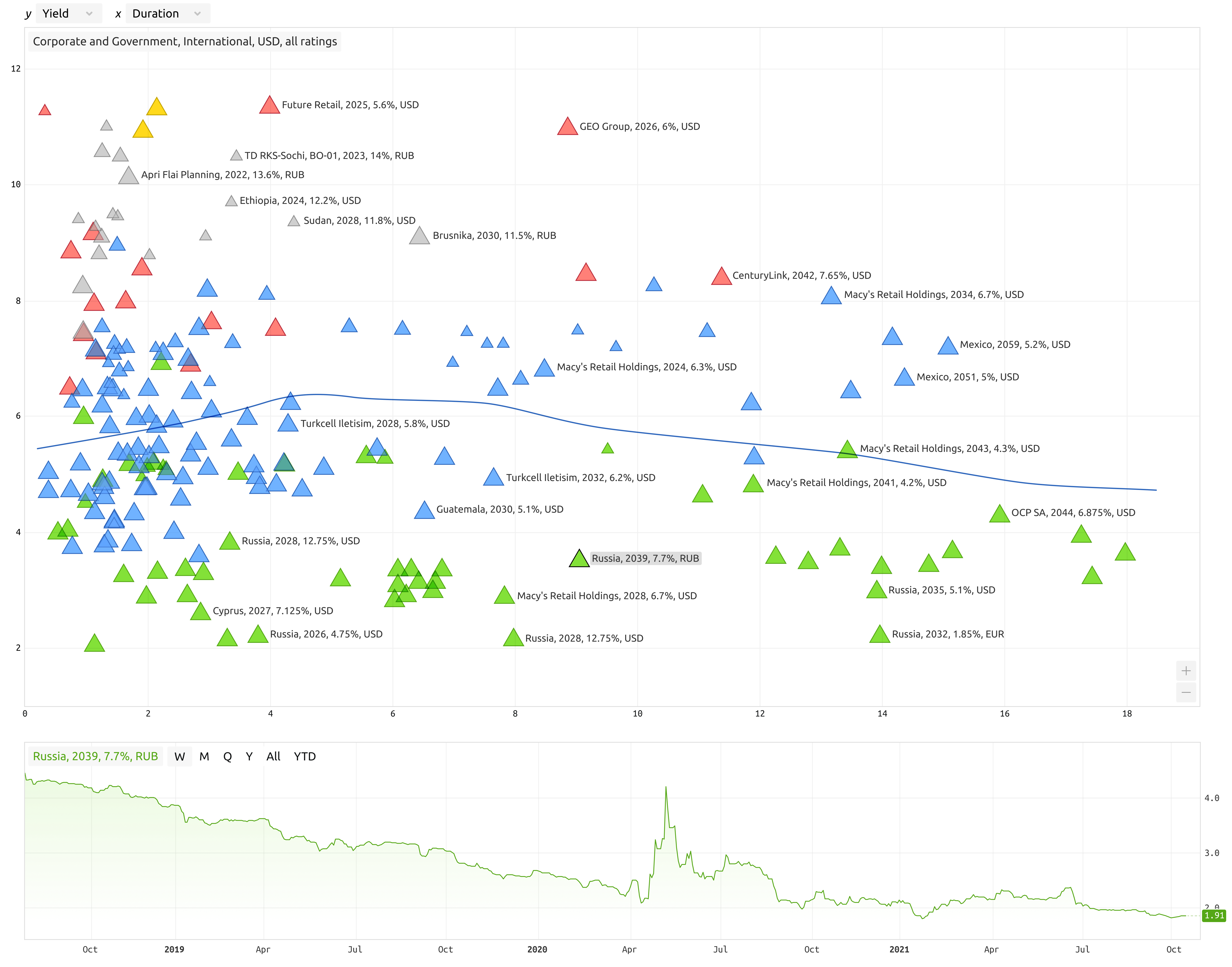
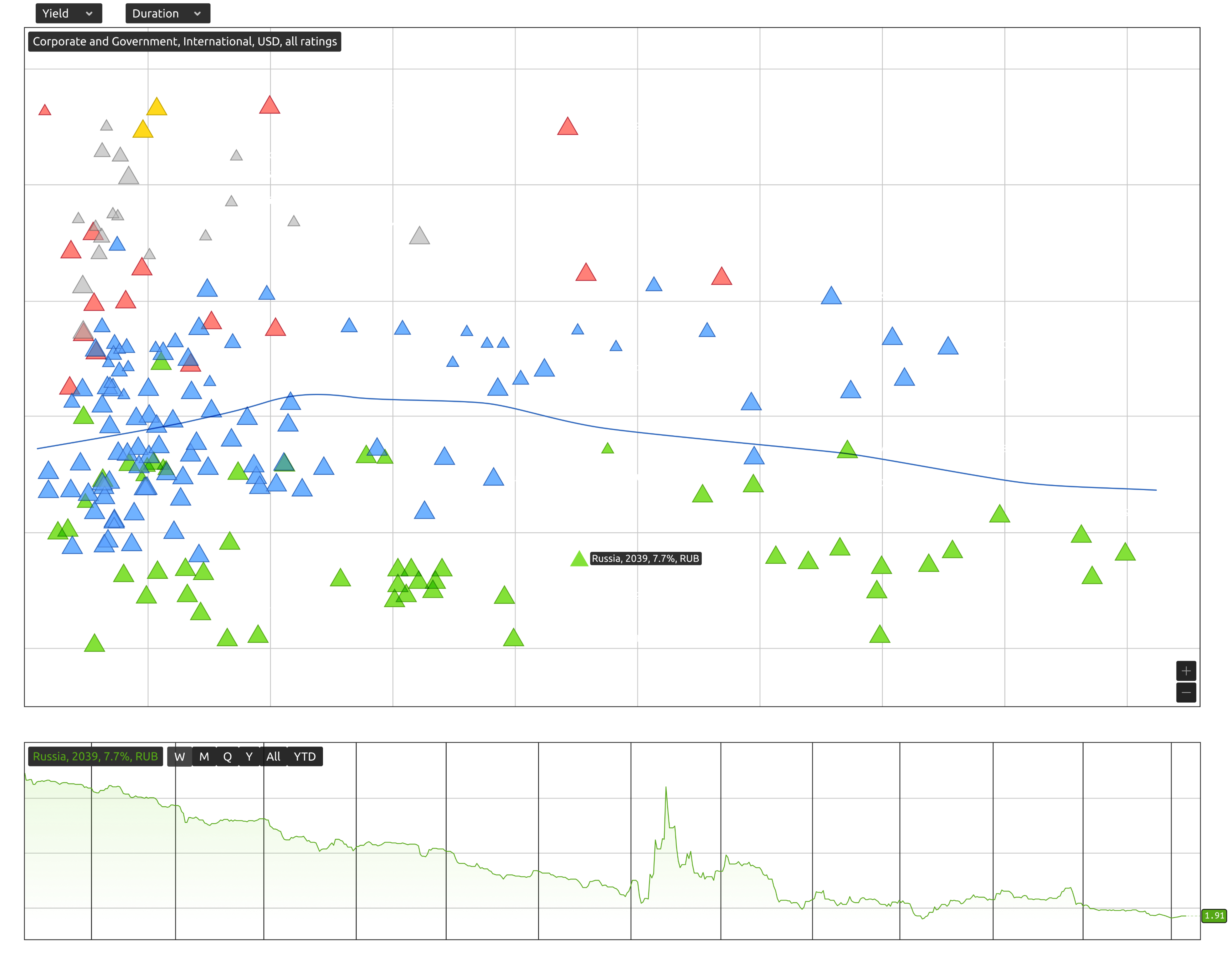
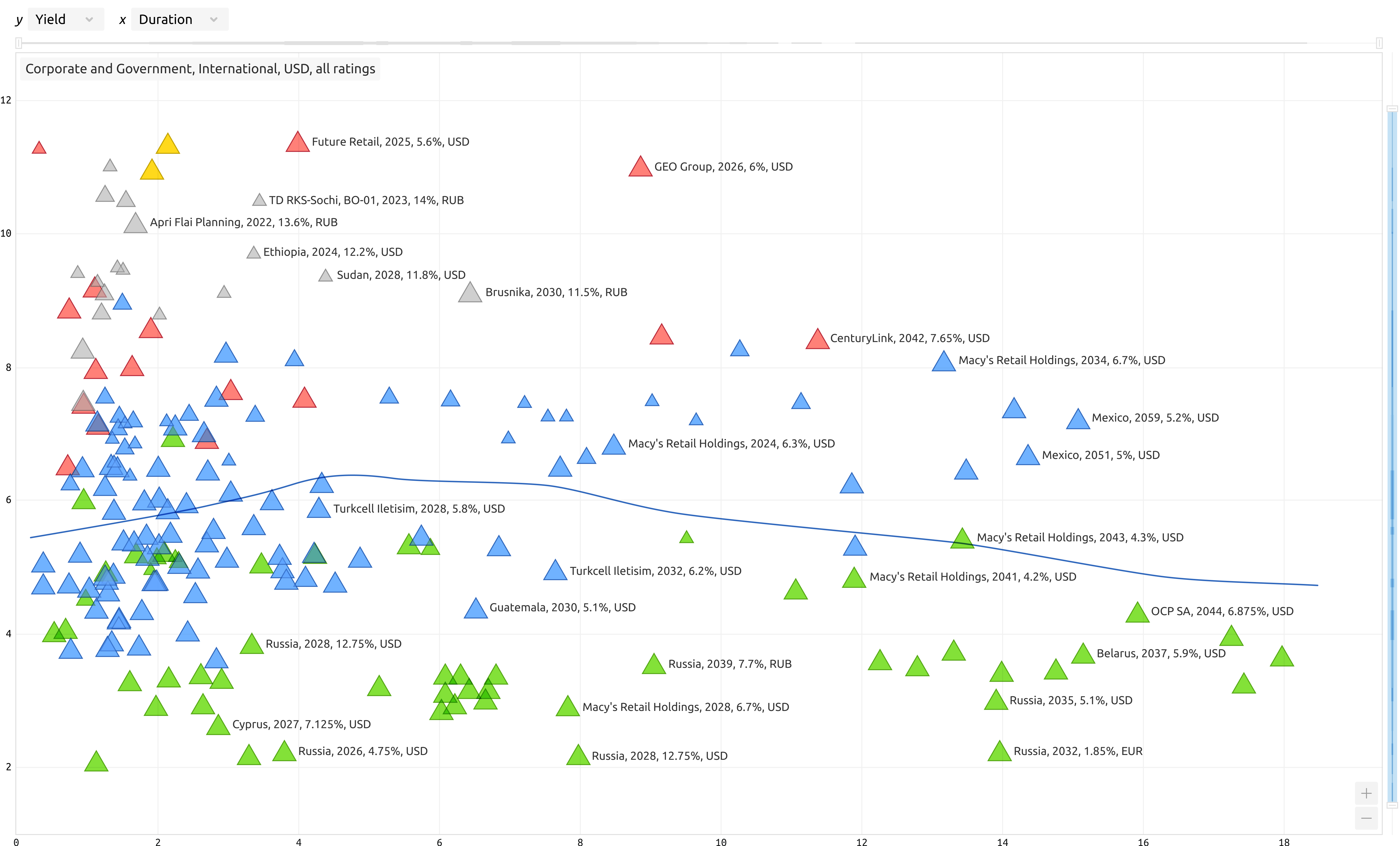
Пример ниже показывает диаграмму рассеяния для облигаций. На горизонтальной оси отмечена дюрация, то есть средний срок возврата инвестиций, вложенных в облигацию. По вертикальной оси отложена доходность облигаций. Цвета означают инвестиционный рейтинг облигаций, треугольник означает наличие облигации в портфеле инвестора, а размер означает ликвидность.


Плотность рассеяния
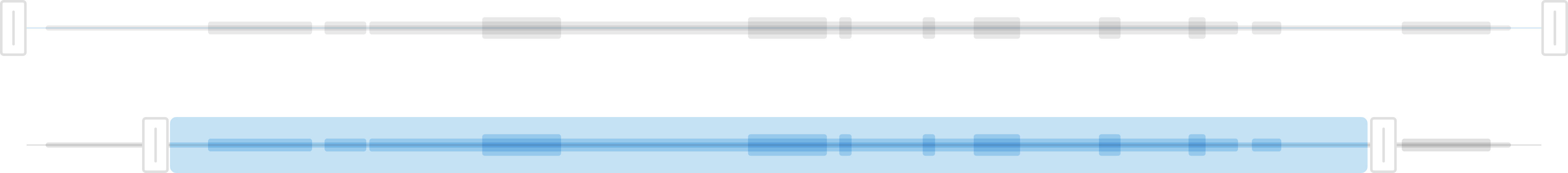
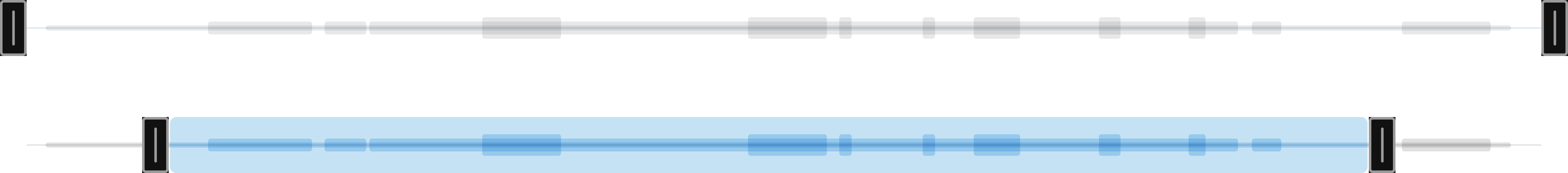
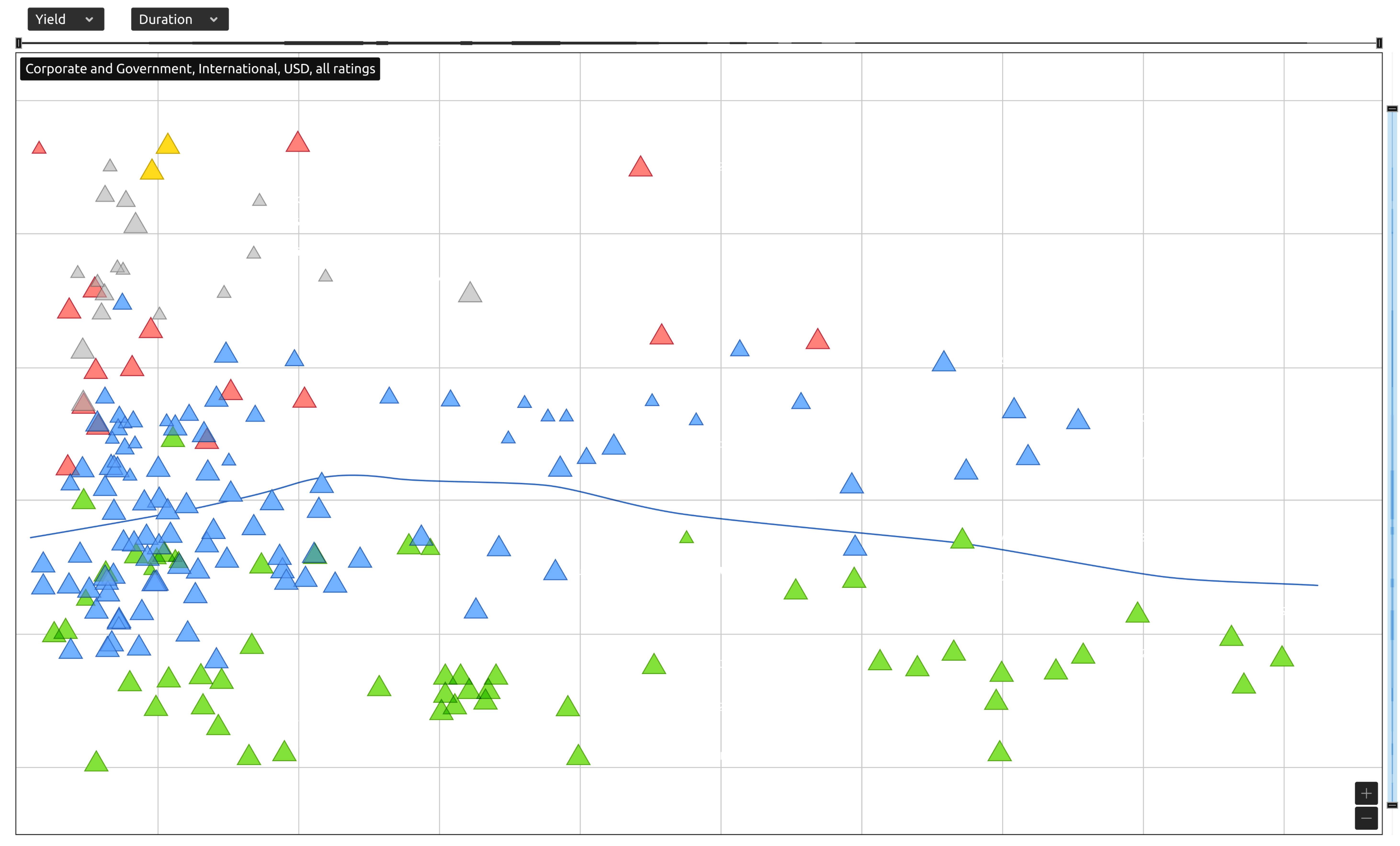
Фигур на скаттер-плоте может быть очень много. Чтобы рассмотреть их все, можно использовать масштабирование. Другой способ — ограничить диапазон значений осей. Для этого на оси нужно добавить элемент управления диапазоном, который состоит из двух ползунков и шкалы между ними.
Шкала будет гораздо информативнее, если разместить на ней диаграмму плотности фигур на скаттер-плоте. Синим цветом будем выделять область, которая выводится на скаттер-плоте, если ограчение оси включено.


В примере ниже показано, как ограничители осей могут выглядеть в интерфейсе финансового сервиса.


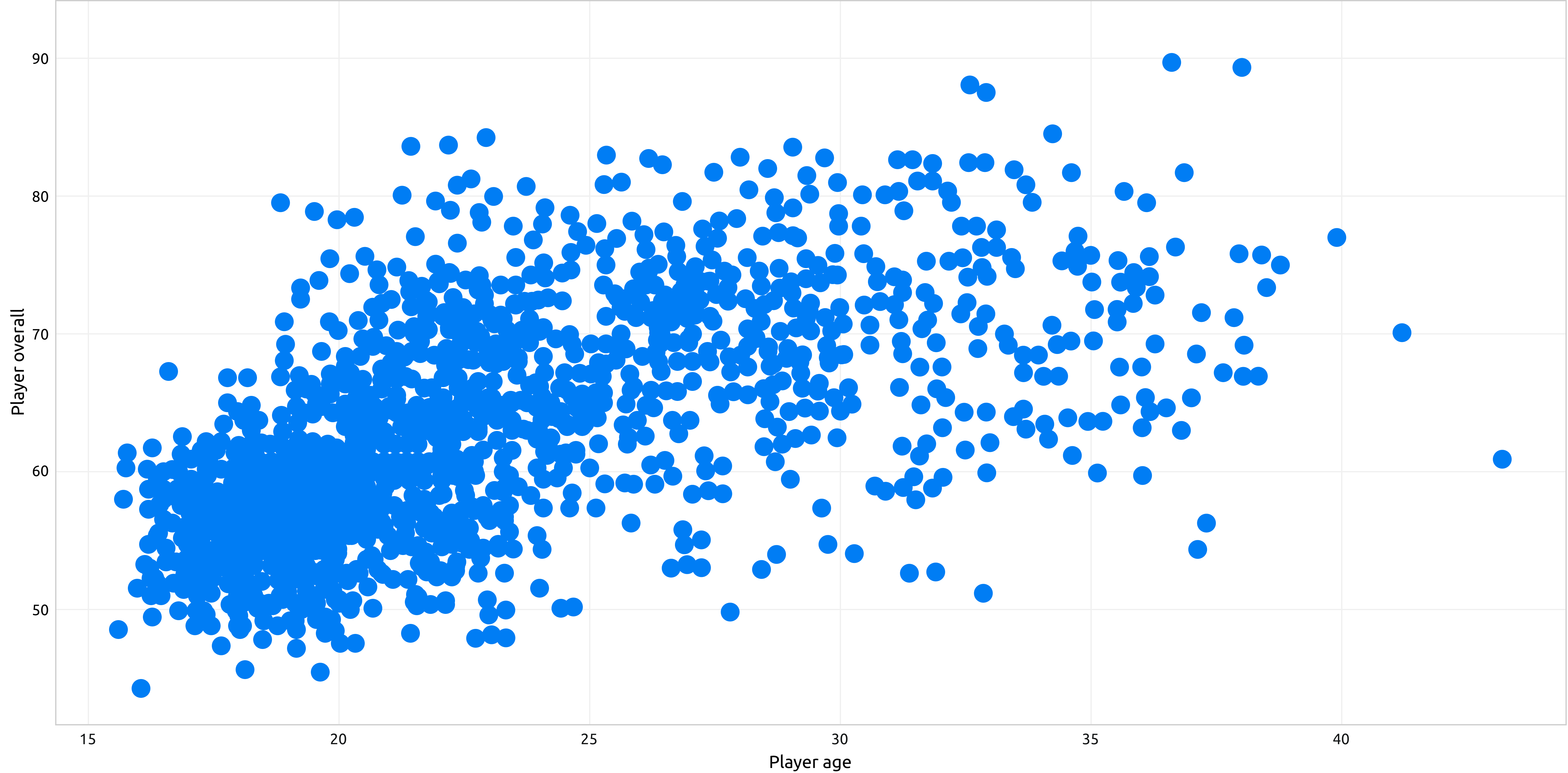
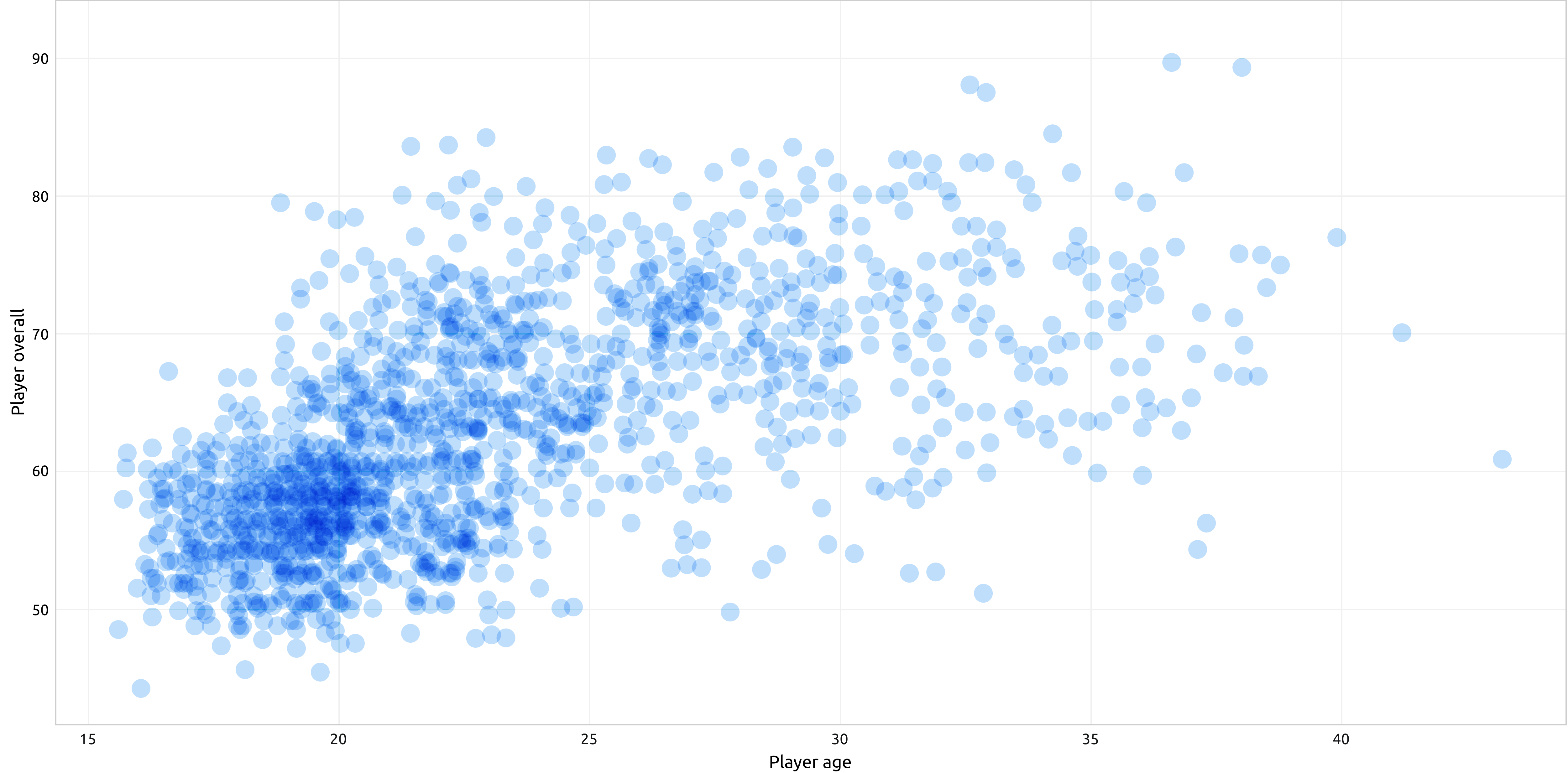
Иногда на диаграмму рассеяния наносятся сотни и тысячи фигур. В примере ниже показана связь между рейтингом и возрастом игроков FIFA, которых настолько много, что на диаграмме показано только 10 % выборки.


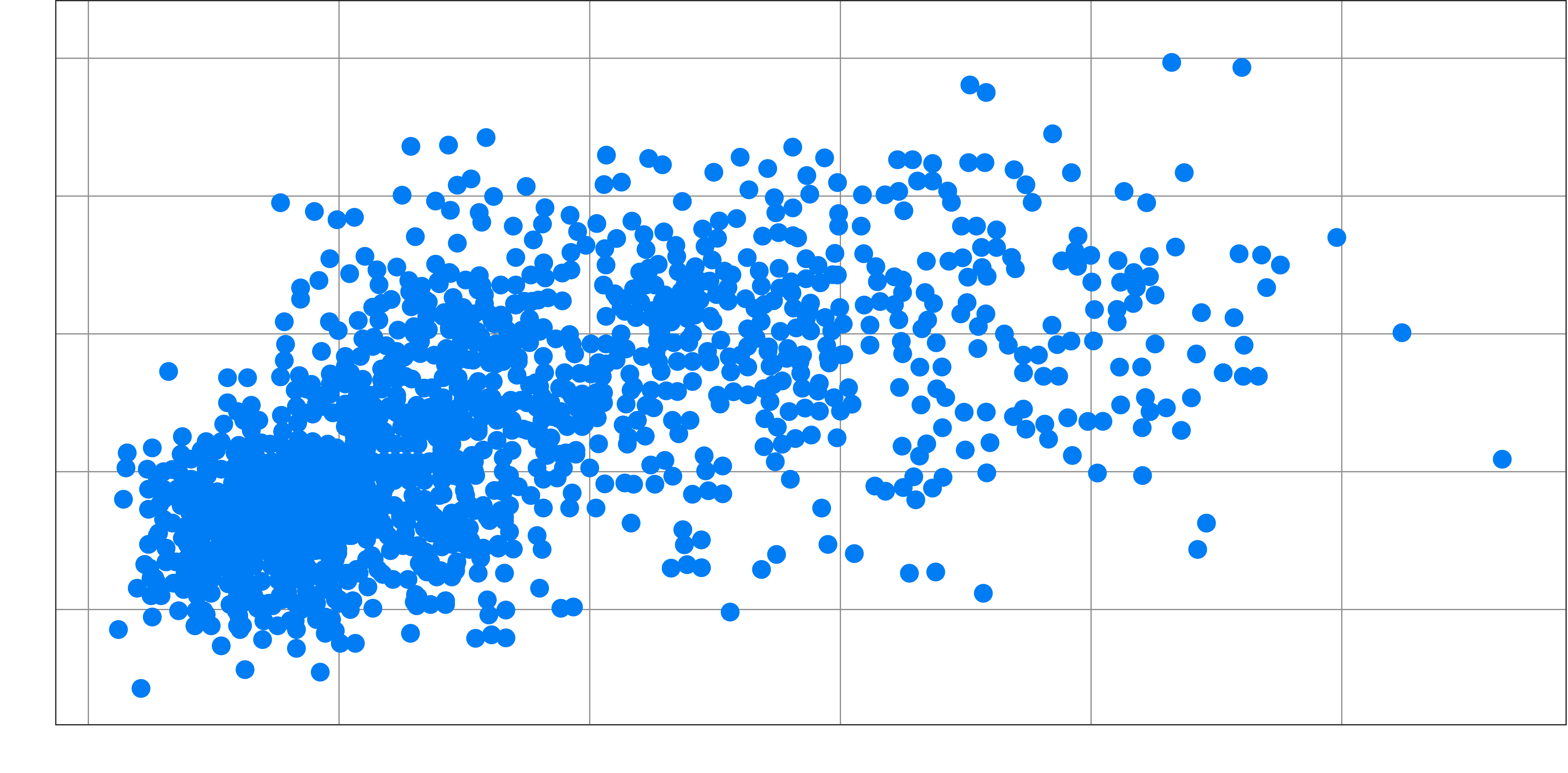
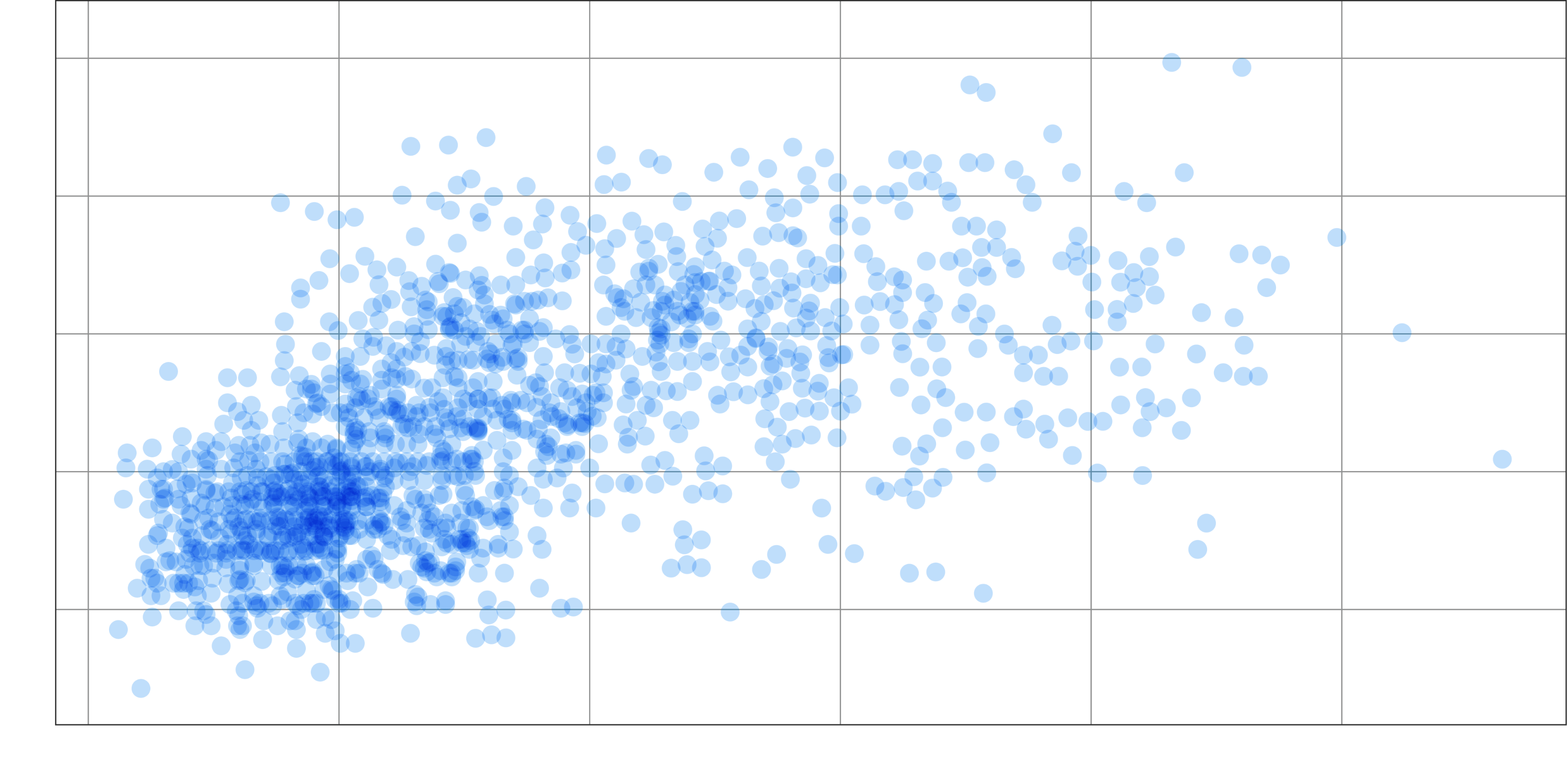
Если фигуры сделать с прозрачностью 25 % и включить режим multiply, диаграмма читается гораздо лучше. Теперь видна высокая плотность выборки в левой нижней части диаграммы.


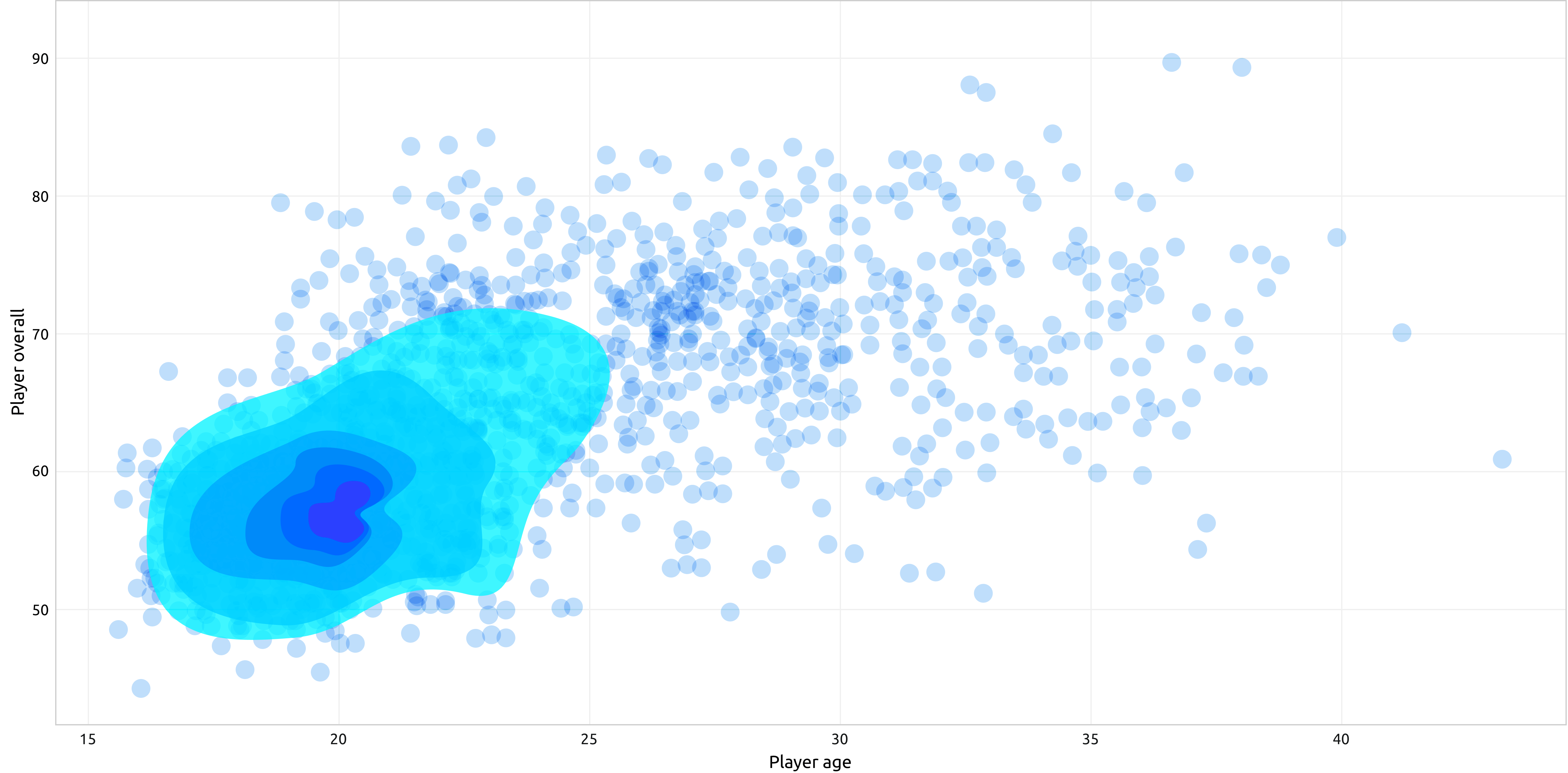
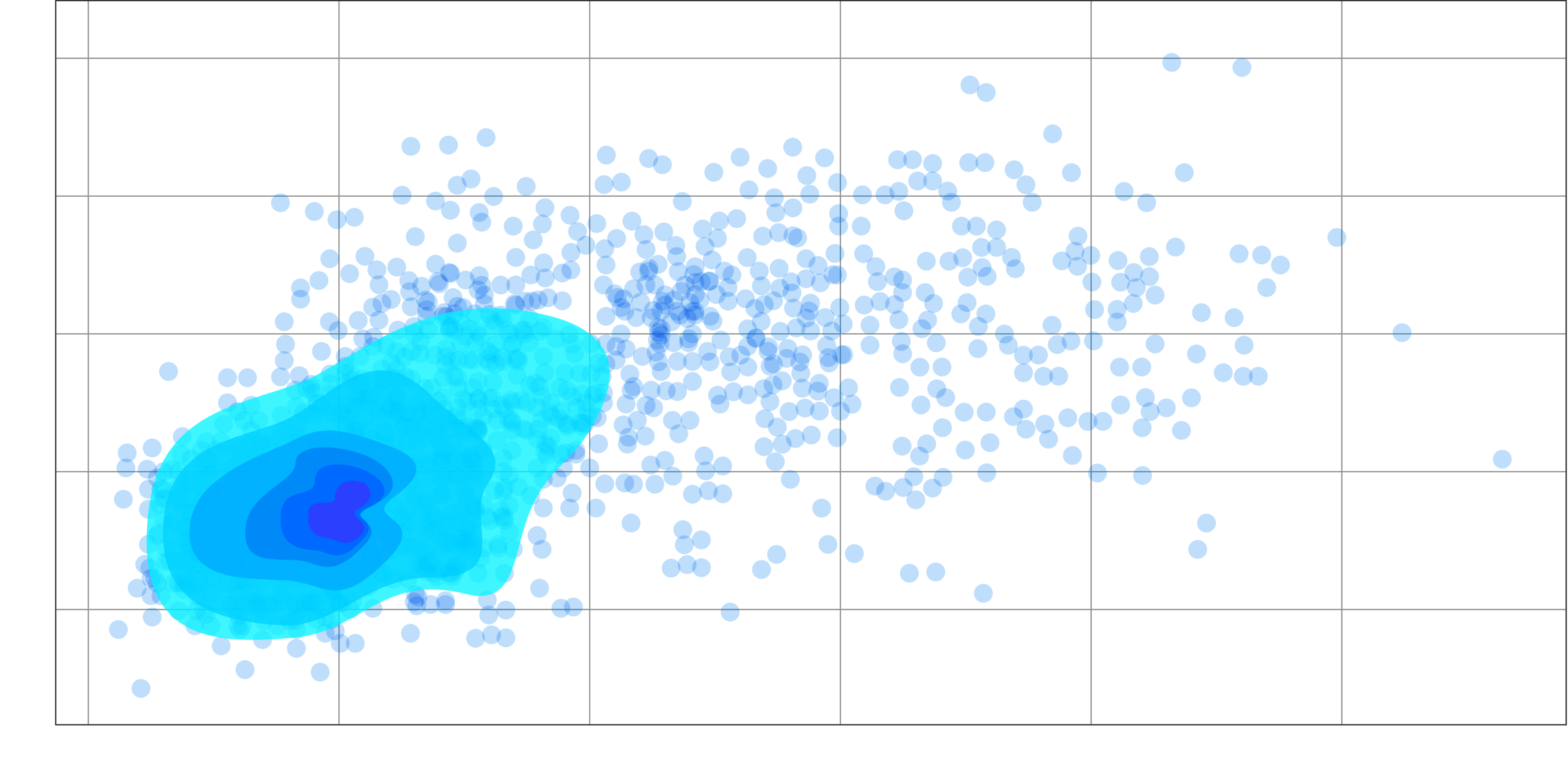
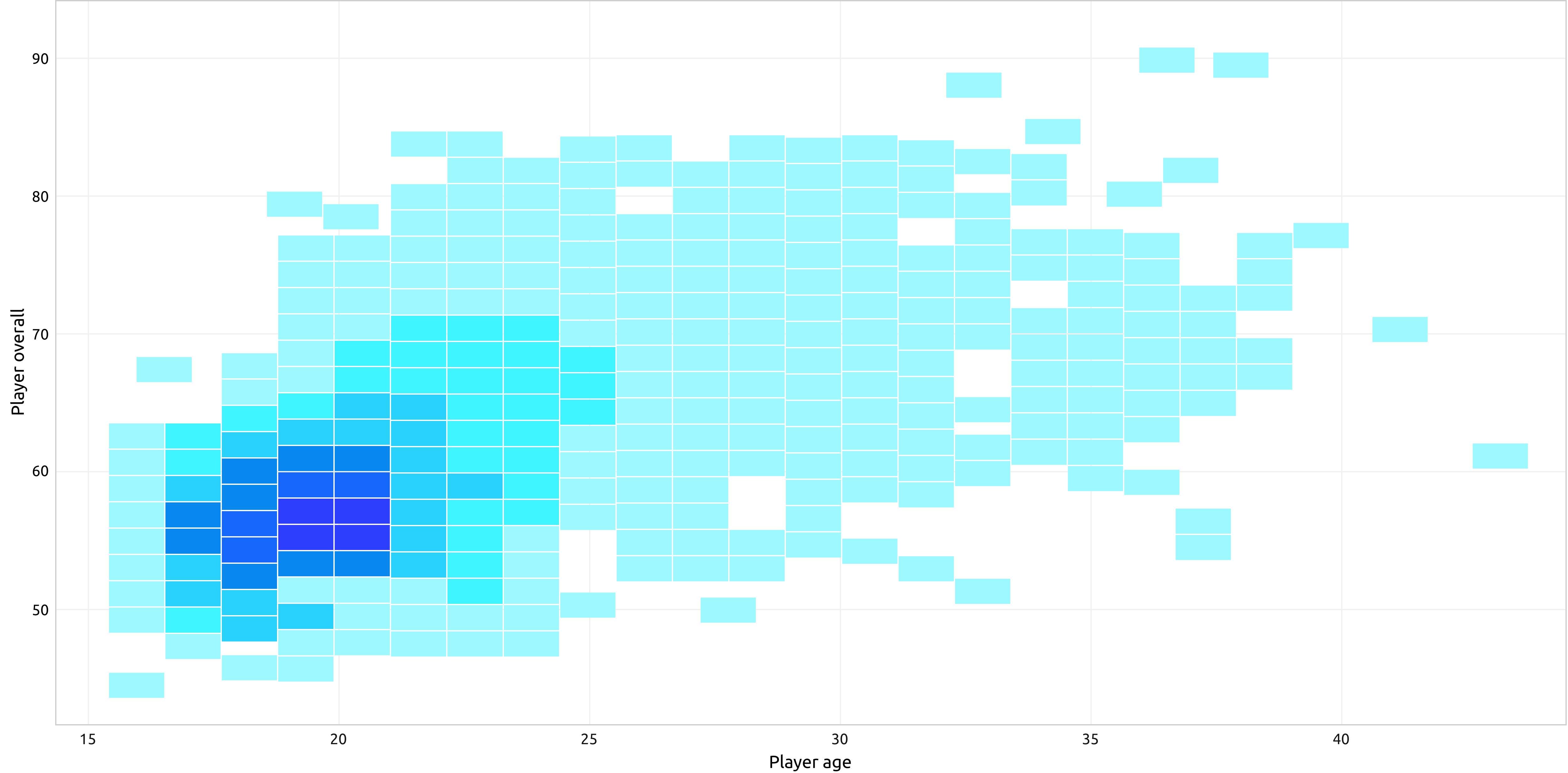
В иллюстративных целях на такие плотные диаграммы часто наносят области плотности, похожие на тепловые карты.


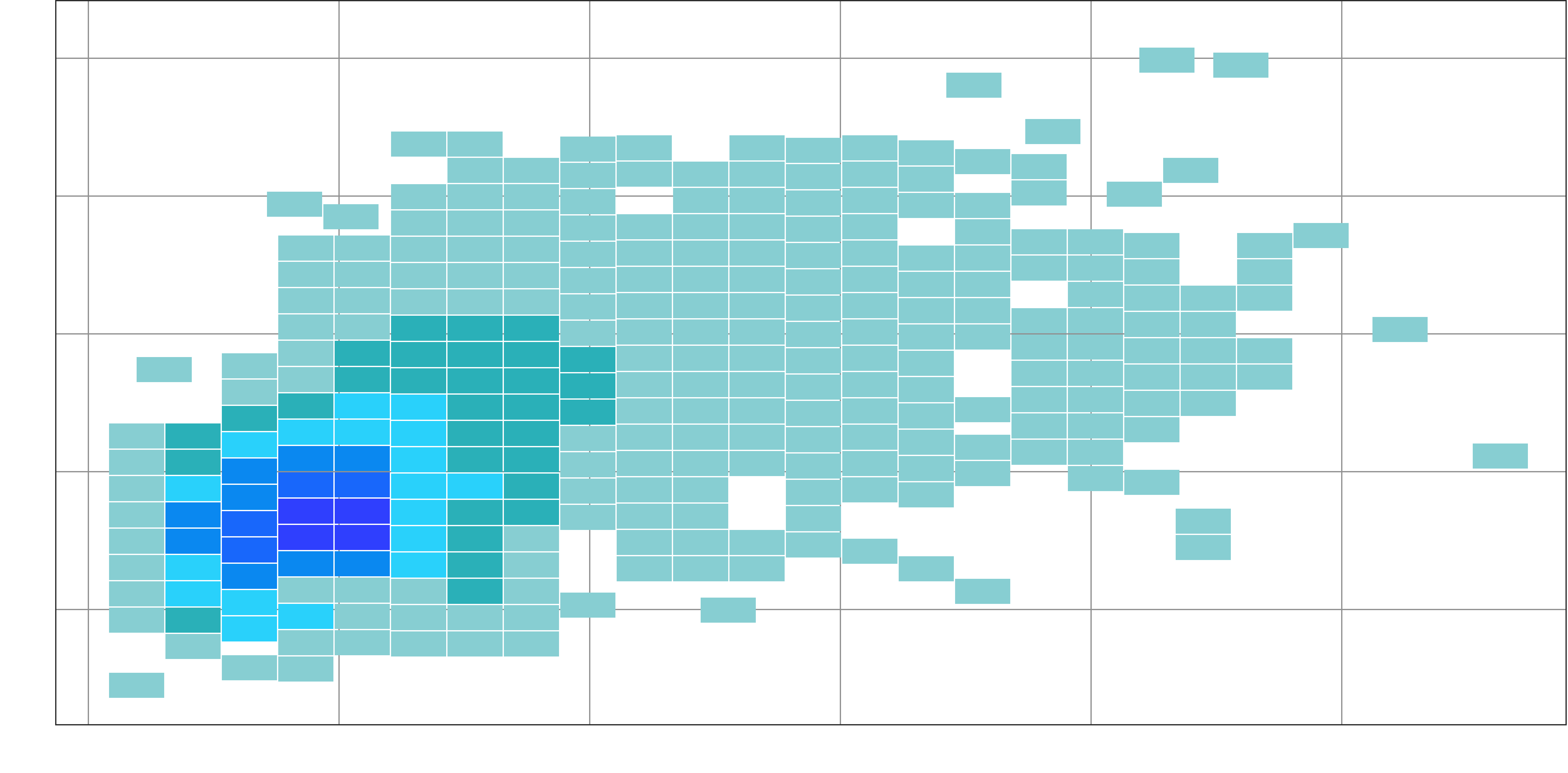
Бывает, что данные не так важны, как общее понимание плотности их распределения. В таком случае от фигур можно избавиться совсем, заменив их на ступенчатый градиент. Как и в предыдущем примере, цвет здесь означает плотность фигур в данной области скаттер-плота.


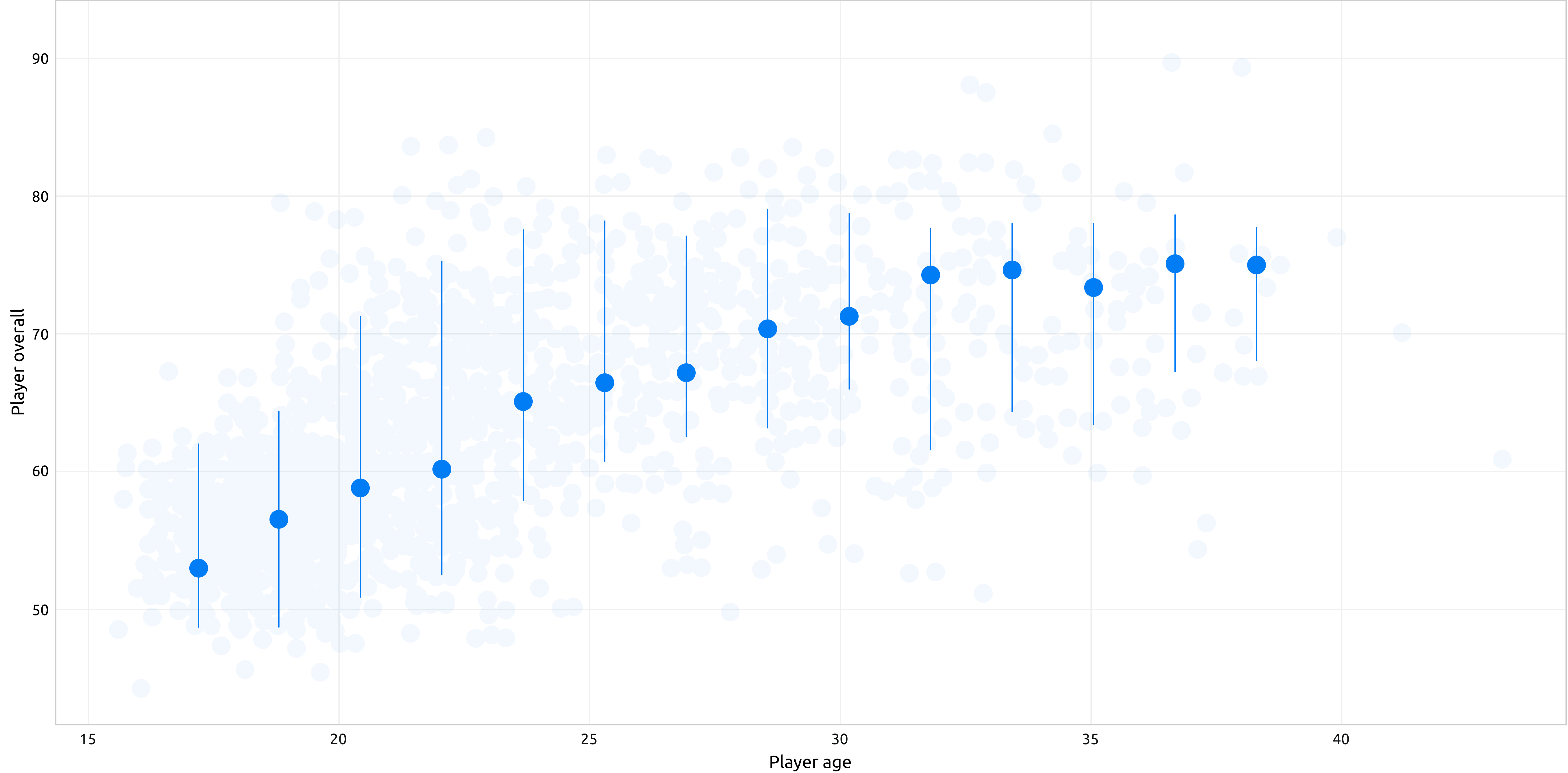
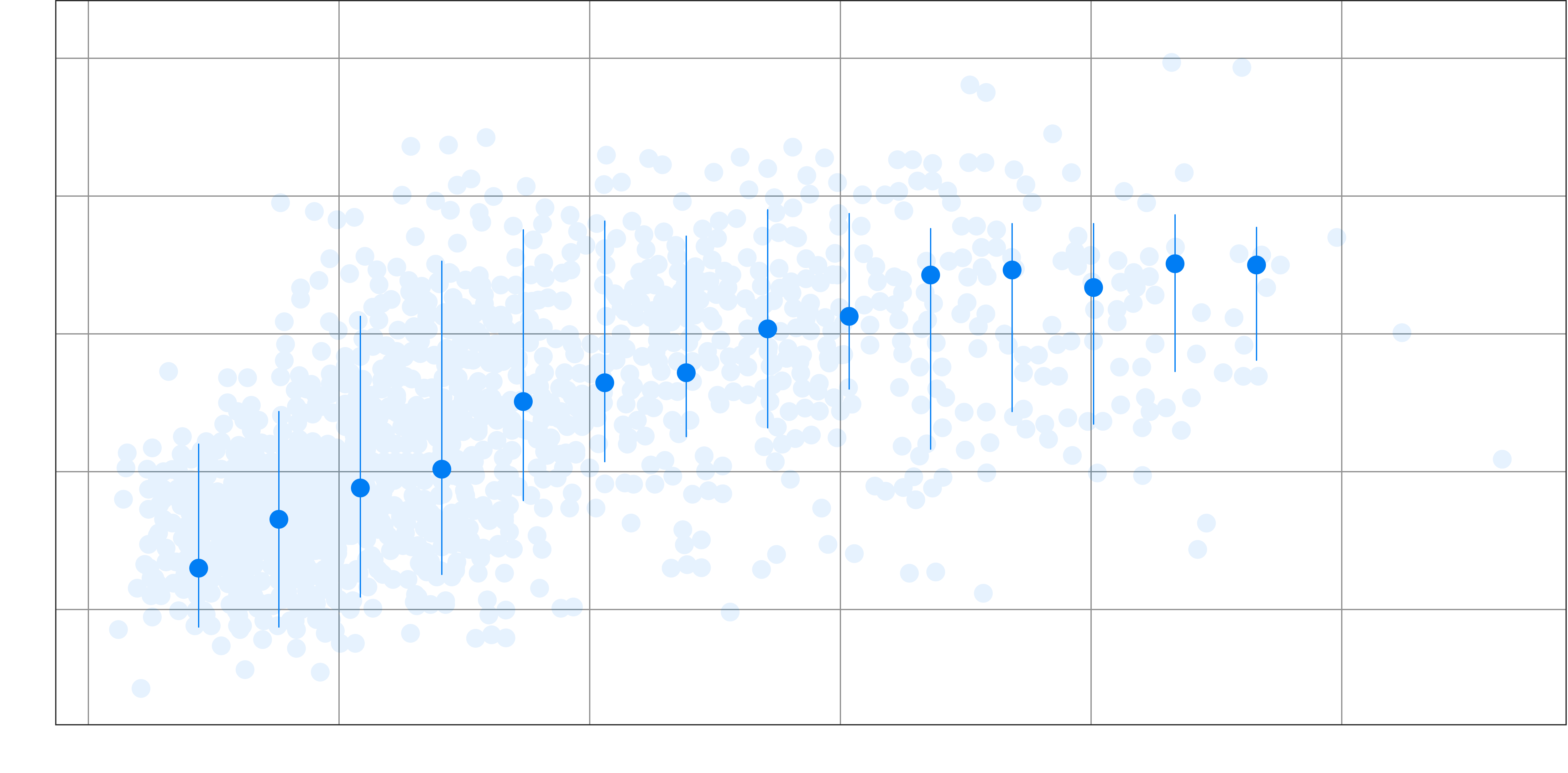
Наконец, данные можно представить совсем лаконично и показать только центр плотности в виде круглой отметки, а размах изобразить в виде линий, выходящих из отметки вверх и вниз. Это аналог японских свечей, которые часто используются в финансовых графиках. Такой скаттер-плот называется сортированным (Binned scatter plot).




Обсуждение
Похожее
Как хорошо люди помнят и рисуют известные логотипы
Убрать чтобы улучшить
Градиенты и работа с ними