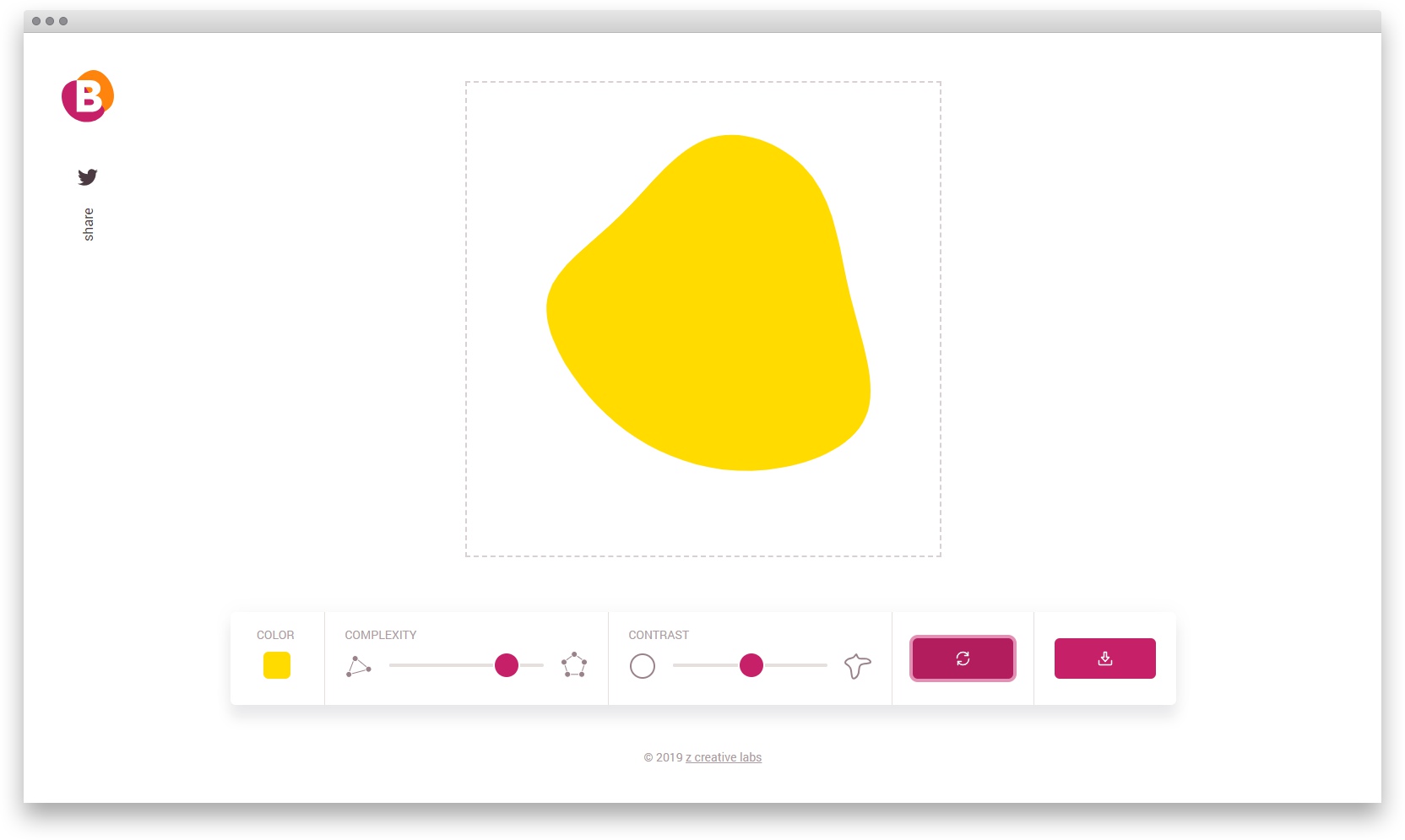
Результат отдают в SVG.
Ещё есть статья о том, как такие шейпы реализовать на CSS при помощи border-radius: habr.com/company/ruvds/blog/426731

Результат отдают в SVG.
Ещё есть статья о том, как такие шейпы реализовать на CSS при помощи border-radius: habr.com/company/ruvds/blog/426731
Обсуждение
Похожее
17 Figma-плагинов для создания эффектов
Glyphter.com — ещё один онлайн-инструмент для создания собственных иконочных шрифтов.
Tiff — инструмент для наглядного сравнения шрифтов.