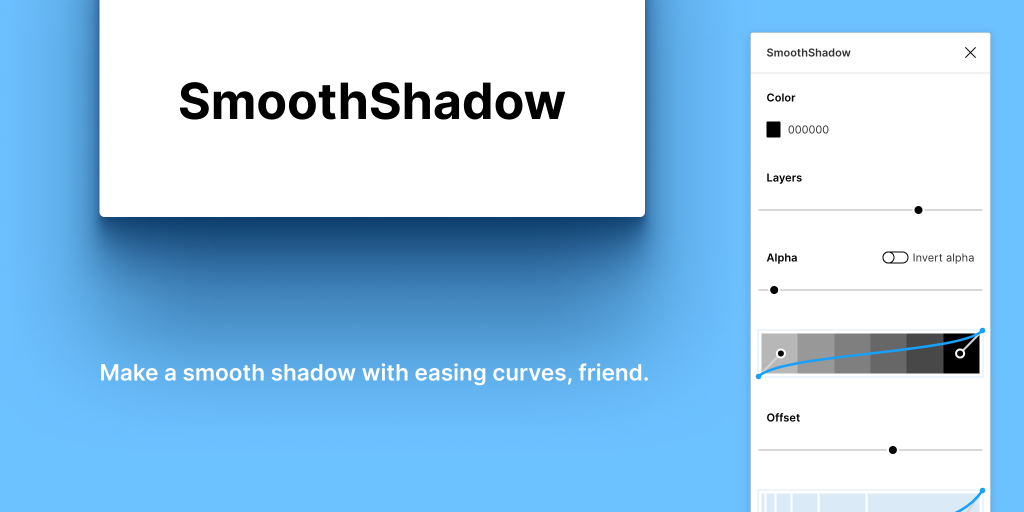
SmoothShadow — позволяет использовать кривые для точной настройки размытия и смещения теней

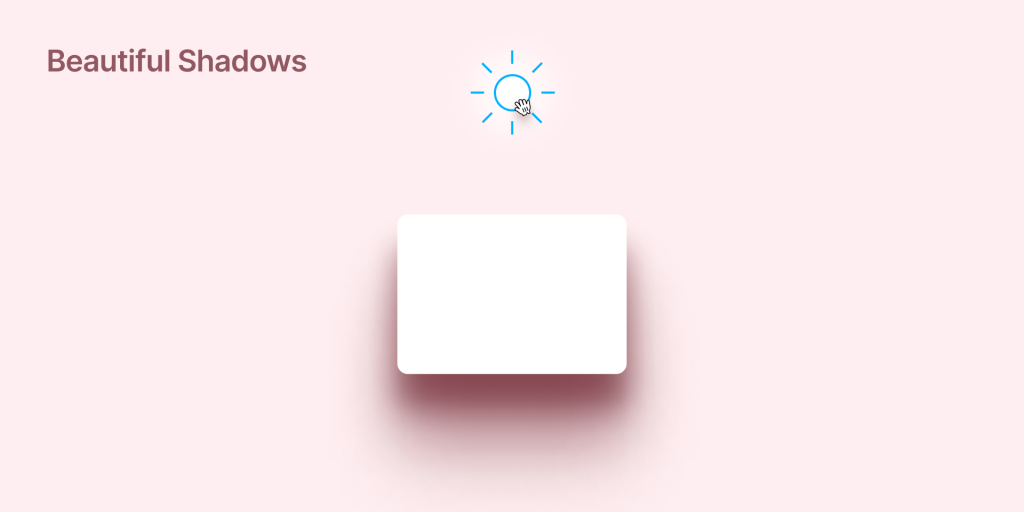
Beautiful Shadows — создаёт плавные и красивые тени от объектов

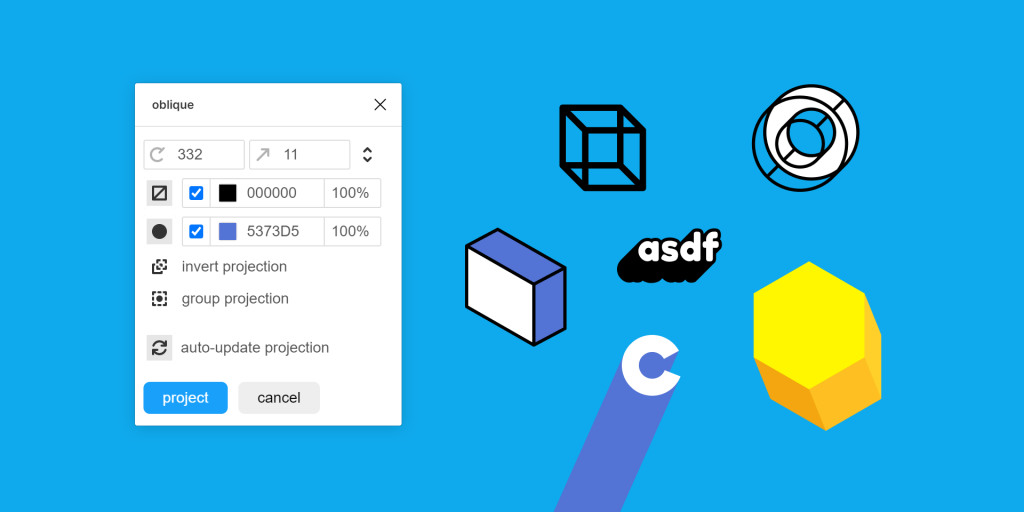
Oblique — генерирует наклонные тени и добавляет объектам объём

Shadowkit — создаёт эффектные многослойные тени

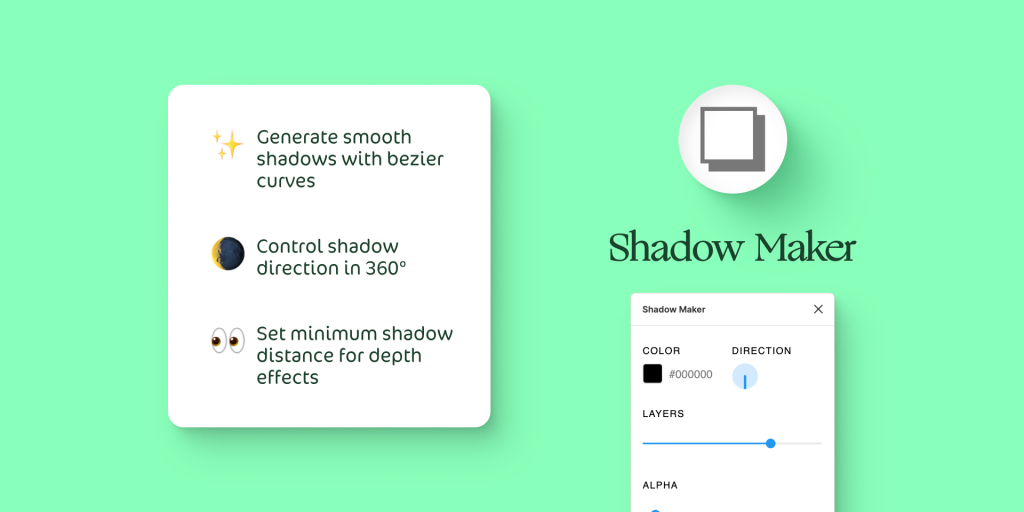
Shadow Maker — создаёт тени с возможностью редактирования цвета, направления, непрозрачности, размытия и применения кривой Безье

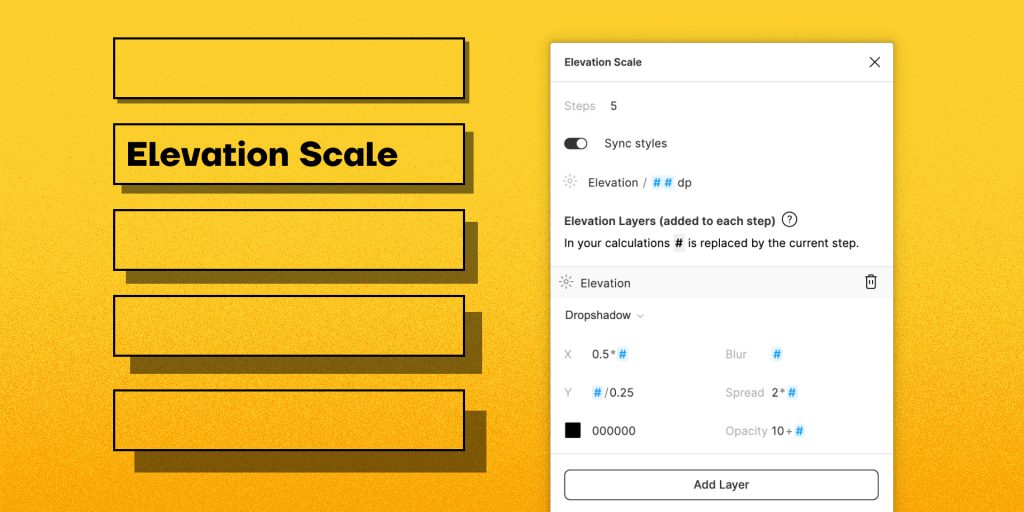
Elevation Scale — создаёт систему из набора теней в проекте

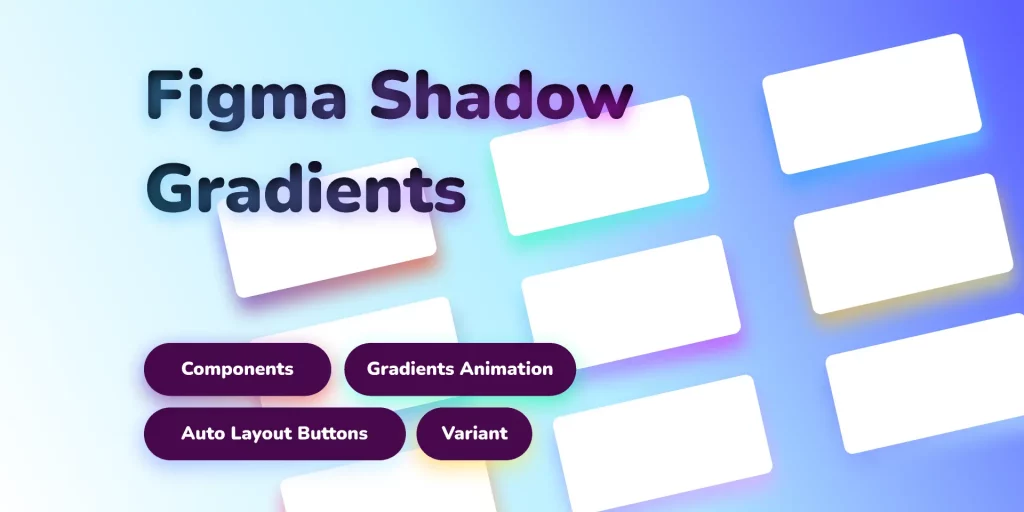
Figma Shadow Gradients — набор готовых градиентных теней



Обсуждение
Похожее
Трёхмерный игровой движок с открытым исходным кодом Armory
Генератор нейроарта от Neural Love
Ladataviz — бесплатный сервис для создания сложных визуализаций