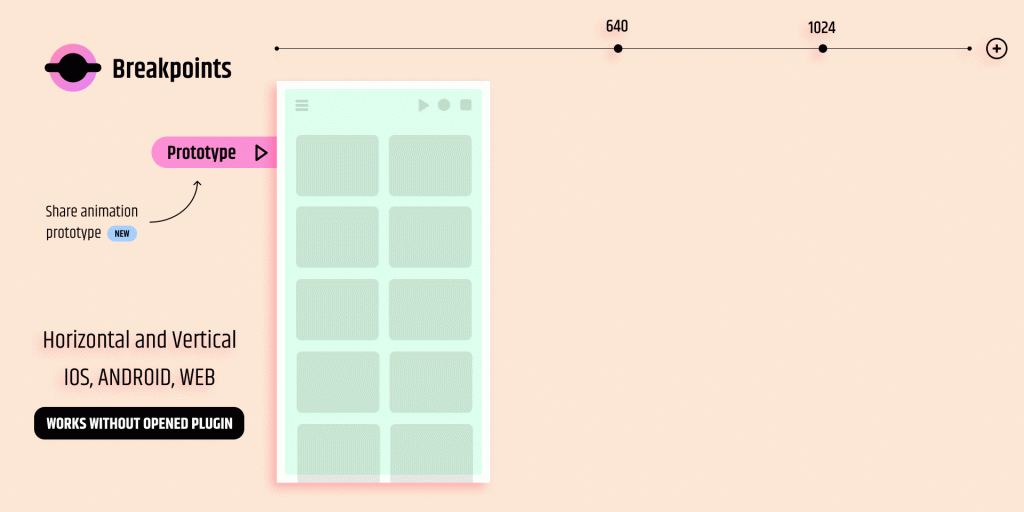
Breakpoints — добавляет контрольные точки для перехода между разной шириной экрана при проектировании адаптивных сайтов

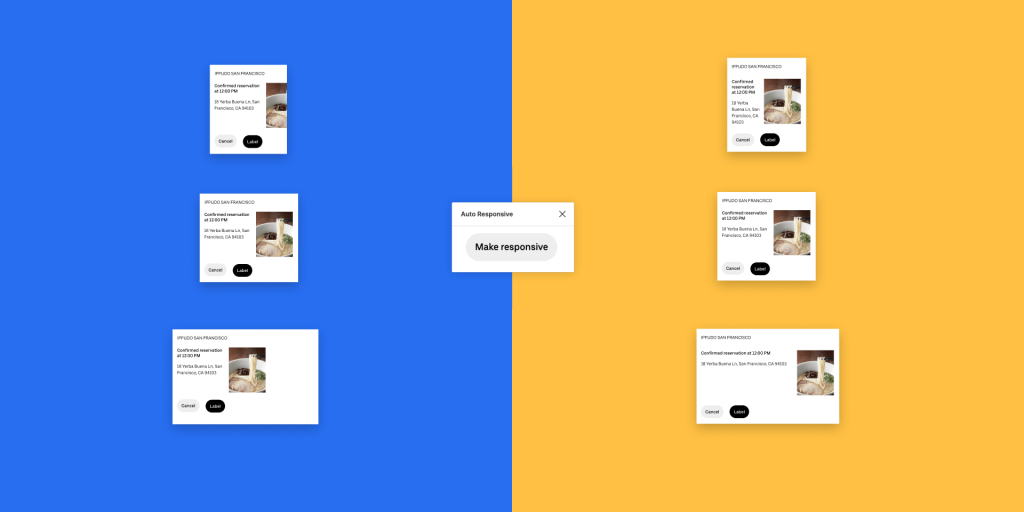
Auto Responsive — анализирует фрейм или группу и автоматически настраивает автолейаут всех составных элементов так, чтобы превратить его в адаптивный блок

Responsively — автоматически адаптирует макеты с содержимым под выбранный размер устройства

Responsify — помогает быстро тестировать проекты на устройствах разных размеров

Rapidream — Fully Responsive Code! — проверяет дизайн и определяет правильную вложенность и порядок элементов для создания правильного адаптивного рендеринга в браузере

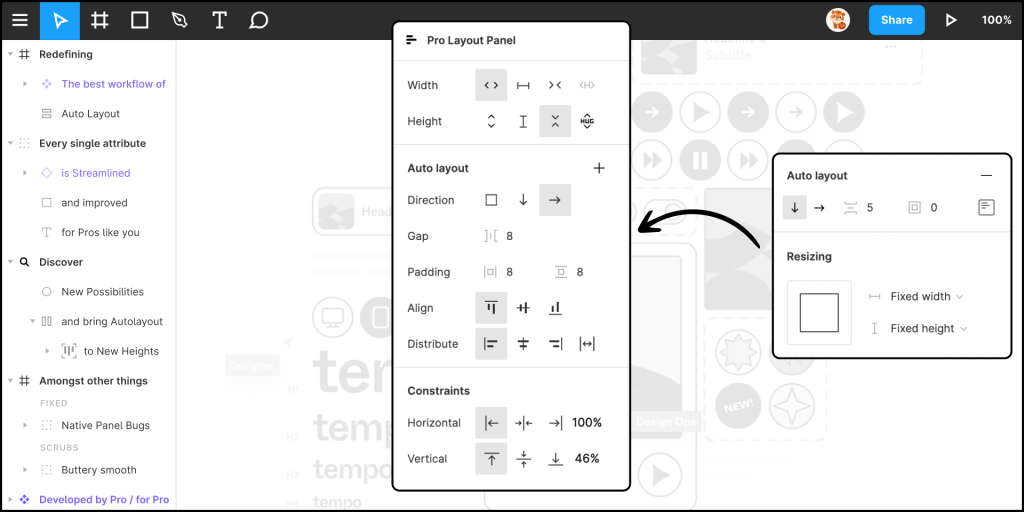
Pro Layout Panel — панель со всеми раскрытыми свойствами автолейаутов

Nucleus UI — библиотека адаптивных компонентов мобильного приложения в формате Figma



Обсуждение
Похожее
Screen Sizes — онлайн-шпаргалка по параметрам экранов почти всех мобильных устройств Apple
Generative Recolor — новая ИИ-функция перекрашивания в Illustrator
Cargo — nocode-платформа для создания сайтов со множеством шаблонов в брутальной стилистике